Django框架中Ajax GET与POST请求的实战应用

系列文章目录
以下几篇侧重点为JavaScript内容0.0
- JavaScript入门宝典:核心知识全攻略(上)
- JavaScript入门宝典:核心知识全攻略(下)
- Django框架中Ajax GET与POST请求的实战应用
- VSCode调试揭秘:Live Server助力完美测试Cookie与Session,远超“Open in Browser”!
文章目录
- 系列文章目录
- 前言
- 一、跨域
- 二、登录
- 1.前端html
- 2.后端逻辑
- 三、注册
- 1.前端html
- 2.后端逻辑
- 最后遇到的一个小问题:
前言
在本博客中,我们将通过登录注册两个实战案例,深入探讨如何在Django项目中使用Ajax进行网络请求以实现数据交互。同时,我们还将详细解析如何利用Cookie和Session来管理用户状态,确保用户信息的安全性和一致性。
一、跨域
跨域问题参考下面这篇文章:
跨域问题与Django解决方案:深入解析跨域原理、请求处理与CSRF防护
二、登录
1.前端html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login</title><script src="./js/jquery-2.2.0.min.js"></script><script>function fnLogin() {var username_label = document.getElementById('username');var password_label = document.getElementById('password');var user = {username: null,password: null,}user.username = username_label.value;user.password = password_label.value;$.ajax({url: "http://127.0.0.1:8000/app/login/",type: "POST",dataType: "json",data: user,xhrFields: { withCredentials: true }, //设置支持携带cookiesuccess: function (response) {if (response.code == '200') {alert(response.message)window.location.href = 'exd8_news.html';} else {alert(response.message)}},error: function () {alert("请求失败!")}, async: true})}</script>
</head><body><input type="text" id="username" placeholder="请输入用户名:"><br><input type="text" id="password" placeholder="请输入密码:"><br><input type="button" value="Login" onclick="fnLogin();"></body></html>
2.后端逻辑
# app/views.py
class LoginView(View):def post(self,request):username = request.POST.get('username')password = request.POST.get('password')try:user = UserModel.objects.get(username=username)if user.password == password:request.session['userid'] = user.id #print("-------------------")print(request.session['userid']) return JsonResponse({"message": "登录成功!", "code": "200"})else:return JsonResponse({"message": "密码错误!登录失败!", "code": "201"})except Exception as e:print(e)return JsonResponse({"message": "用户不存在!登录失败!", "code": "202"})
三、注册
1.前端html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Register</title><script src="./js/jquery-2.2.0.min.js"></script><script>function fnRegister() {var username_label = document.getElementById('username');var phone_label = document.getElementById('phone');var password_label = document.getElementById('password');var cpassword_label = document.getElementById('cpassword');var user = {username: null,phone: null,password: null,cpassword: null,}user.username = username_label.value;user.phone = phone_label.value;user.password = password_label.value;user.cpassword = cpassword_label.value;$.ajax({url: "http://127.0.0.1:8000/app/register/",type: "POST",dataType: "json",data: user,success: function (response) {if (response.code == '200') {alert(response.message + "跳转到登录页面!")console.log(response);window.location.href = 'login.html';} else {alert(response.message)}},error: function () {console.log("请求失败!!!");}})}</script>
</head><body>用户名:<input type="text" id="username"><br>手机号:<input type="text" id="phone"><br>密码:<input type="password" id="password"><br>确认密码:<input type="password" id="cpassword"><br><button onclick="fnRegister()">注册</button>
</body></html>
2.后端逻辑
# app/views.py
class RegisterView(View):def post(self, request):# 用户名username,手机号phone,密码password# put delete# postman 测试:# 1.传参为raw格式时# 2.传参为x-www-form-urlencoded时print(request.POST)print("-------------------")print(request.body)# -------------------------------------------------# 1.传参为raw格式时# 字符串转成字典 通过decode解码# 使用put delete时:# data = request.body.decode()# print("data:" + data)# # #***使用raw 传参数时***# import json# res_dict = json.loads(data)# print("username:" + res_dict.get('username'))## username = res_dict.get('username')# password = res_dict.get('password')# phone = res_dict.get('phone')# cpassword = res_dict.get('cpassword')# -----------------------------------------------------------------# 2.传参为x-www-form-urlencoded时username = request.POST.get('username')password = request.POST.get('password')phone = request.POST.get('phone')cpassword = request.POST.get('cpassword')import reif re.match(r'^1[3-9]\d{9}$', phone):try:UserModel.objects.get(phone__exact=phone)return JsonResponse({'message': '用户已存在,请登录'})except:# 两次密码是否一致if password == cpassword:user = UserModel()user.name = usernameuser.password = passworduser.phone = phoneuser.save()# 取决于逻辑# request.session['']return JsonResponse({'message': '注册成功'})else:return JsonResponse({'message': '两次输入密码不一致'})else:return JsonResponse({'message': '手机号不满足规则'})
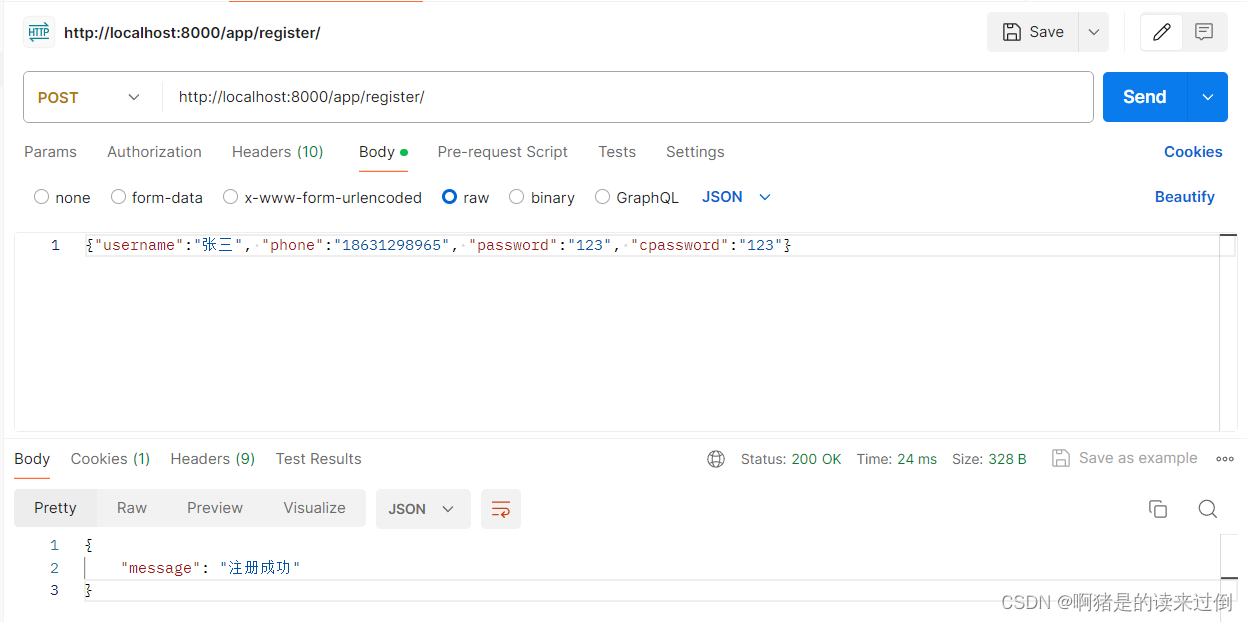
1.使用postman测试POST传参为raw格式时:
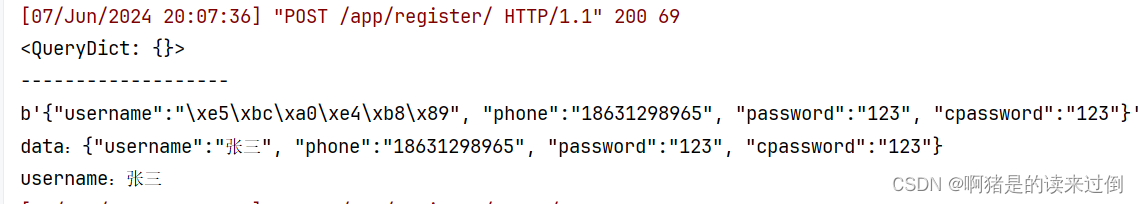
控制台输出:
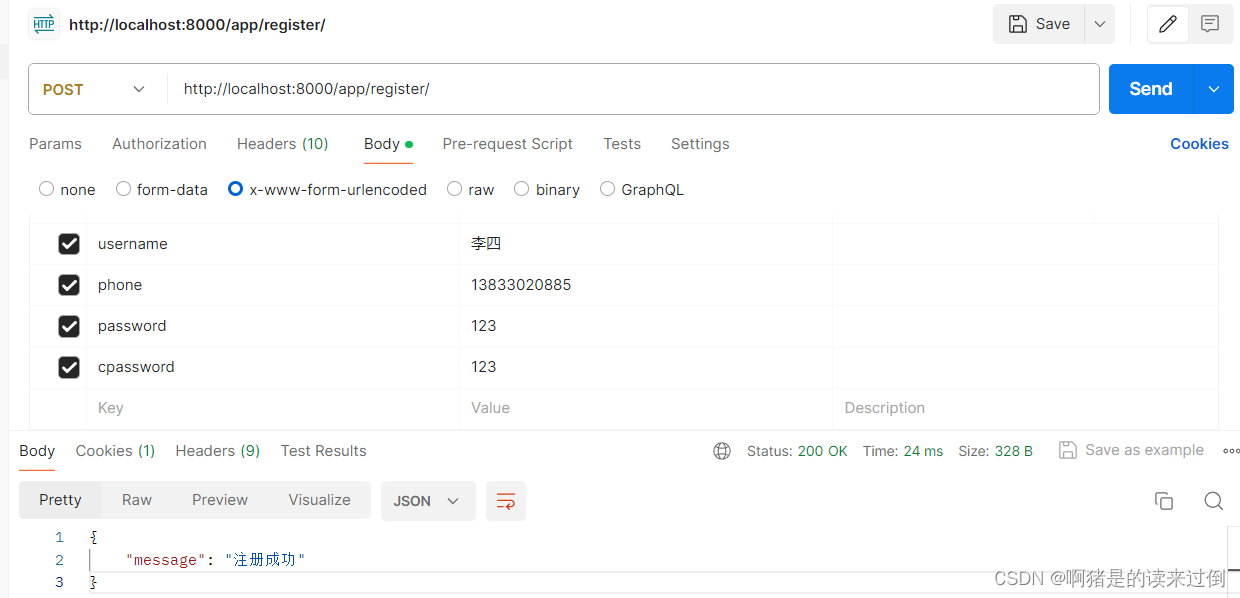
2.使用postman测试POST传参为x-www-form-urlencoded时:
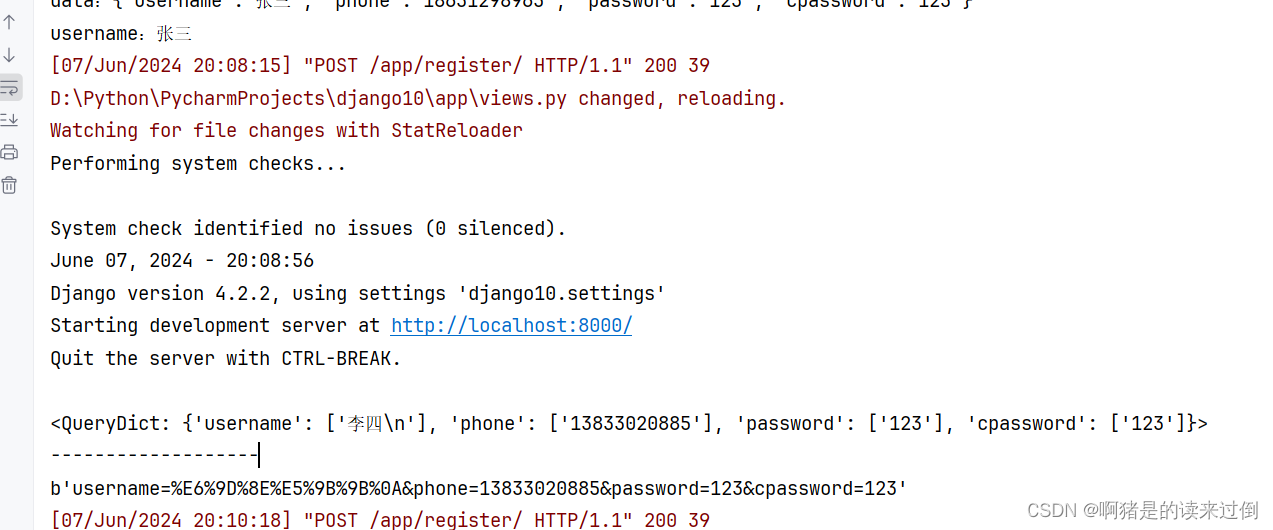
控制台输出:
最后遇到的一个小问题:
使用vscode测试前端页面时使用open in browser和open with live server,可能给会导致不同的结果,详情见下篇文章:VSCode调试揭秘:Live Server助力完美测试Cookie与Session,远超“Open in Browser”!

相关文章:

Django框架中Ajax GET与POST请求的实战应用
系列文章目录 以下几篇侧重点为JavaScript内容0.0 JavaScript入门宝典:核心知识全攻略(上)JavaScript入门宝典:核心知识全攻略(下)Django框架中Ajax GET与POST请求的实战应用VSCode调试揭秘:L…...

web前端怎么挣钱, 提升技能,拓宽就业渠道
web前端怎么挣钱 在当今数字化时代,Web前端技术已成为互联网行业中不可或缺的一部分。越来越多的人选择投身于这个领域,希望能够通过掌握前端技术来实现自己的职业发展和经济收益。那么,Web前端如何挣钱呢?接下来,我们…...

基于Python的信号处理(包络谱,低通、高通、带通滤波,初级特征提取,机器学习,短时傅里叶变换)及轴承故障诊断探索
Python是一种广泛使用的解释型、高级和通用的编程语言,众多的开源科学计算软件包都提供了Python接口,如计算机视觉库OpenCV、可视化工具库VTK等。Python专用计算扩展库,如NumPy、SciPy、matplotlab、Pandas、scikit-learn等。 开发工具上可用…...

大型语言模型智能体(LLM Agent)在实际使用的五大问题
在这篇文章中,我将讨论人们在将代理系统投入生产过程中经常遇到的五个主要问题。我将尽量保持框架中立,尽管某些问题在特定框架中更加常见。 1. 可靠性问题 可靠性是所有代理系统面临的最大问题。很多公司对代理系统的复杂任务持谨慎态度,因…...

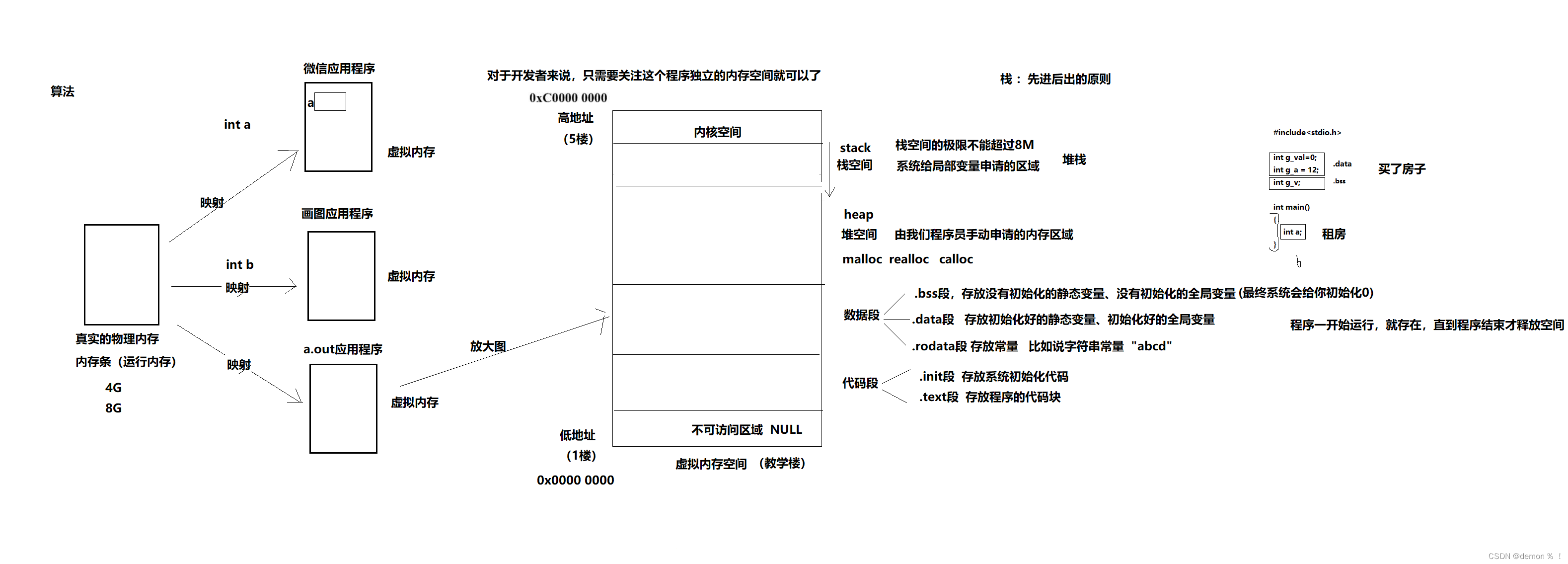
C语言内存管理
1.进程的内存分布 练习:编写一个程序,测试栈空间的大小 #include<stdio.h>#define SIZE 1024*1024*7void main (void) {char buf[SIZE];buf[SIZE-1] 100;printf("%d\n",buf[SIZE-1]); }如果SIZE 大小超过8M(102410248),…...

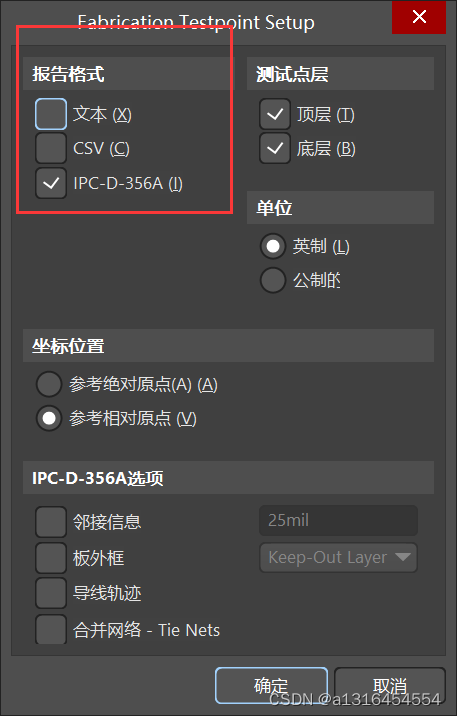
AD24设计步骤
一、元件库的创建 1、AD工程创建 然后创建原理图、PCB、库等文件 2、电阻容模型的创建 注意:防止管脚时设置栅格大小为100mil,防止线段等可以设置小一点,快捷键vgs设置栅格大小。 1.管脚的设置 2.元件的设置 3、IC类元件的创建 4、排针类元件模型创建…...

基于MBD的大飞机模块化广域协同研制
引言 借鉴国外航空企业先进经验,在国内,飞机型号的研制通常采用基于模型定义(MBD)的三维数模作为唯一的设计制造协同数据源,从而有效减少了设计和制造部门之间的模型沟通成本和重构所需的时间,也减少或避免…...

鸿蒙轻内核M核源码分析系列二十 Newlib C
LiteOS-M内核LibC实现有2种,可以根据需求进行二选一,分别是musl libC和newlibc。本文先学习下Newlib C的实现代码。文中所涉及的源码,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m 获取。 使用Musl C库的时候,…...

力扣1818.绝对差值和
力扣1818.绝对差值和 把nums1拷贝复制一份 去重排序 对于每个nums2都找到差距最小的那个数(二分) 作差求最大可优化差值去重排序可以直接用set 自动去重排序了 const int N 1e97;class Solution {public:int minAbsoluteSumDiff(vector<int>& nums1, vector<i…...

矩阵练习2
48.旋转图像 规律: 对于矩阵中第 i行的第 j 个元素,在旋转后,它出现在倒数第i 列的第 j 个位置。 matrix[col][n−row−1]matrix[row][col] 可以使用辅助数组,如果不想使用额外的内存,可以用一个临时变量 。 还可以通…...

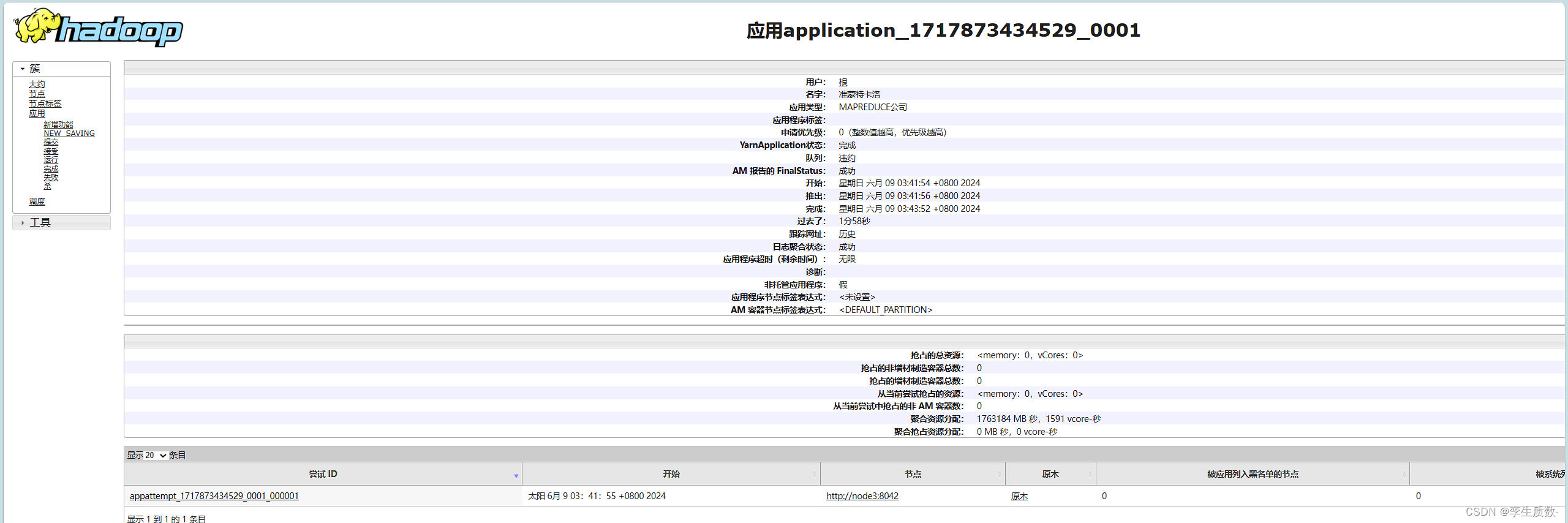
2024海南省大数据教师培训-Hadoop集群部署
前言 本文将详细介绍Hadoop分布式计算框架的来源,架构和应用场景,并附上最详细的集群搭建教程,能更好的帮助各位老师和同学们迅速了解和部署Hadoop框架来进行生产力和学习方面的应用。 一、Hadoop介绍 Hadoop是一个开源的分布式计算框架&…...

力扣算法题:将数字变为0的操作次数--多语言实现
无意间看到,力扣存算法代码居然还得升级vip。。。好吧,我自己存吧 golang: func numberOfSteps(num int) int {steps : 0for num > 0 {if num%2 0 {num / 2} else {num - 1}steps}return steps } javascript: /*** param {number} num…...

vue前段处理时间格式,设置开始时间为00:00:00,设置结束时间为23:59:59
在Vue开发中,要在前端控制日期时间选择器的时间范围,可以通过以下方式实现: 使用beforeDestroy生命周期钩子函数来处理时间范围: 在Vue组件中,可以监听日期时间选择器的变化,在选择开始日期时,自…...

Java 8 新特性全面解读
Java 8,作为一次重大更新,于2014年引入了多项创新特性,极大地改善了Java的编程体验和性能。此版本不仅加入了对函数式编程的支持,还增强了接口的功能,引入了新的API,并优化了语言的整体效率。接下来&#x…...

JavaScript知识之函数
javascript函数 在JavaScript基础之上提供了部分函数,同时也可以自定义函数,JavaScript基础详见之前的文章javascript基础知识 自定义函数 //关键字 函数名 参数列表 函数体 function test(a,b,c){alert(a":"b":"c) }function test1(a,b){return a;//不…...

【Pepper机器人开发与应用】一、Pepper SDK for LabVIEW下载与安装教程
🏡博客主页: virobotics(仪酷智能):LabVIEW深度学习、人工智能博主 📑上期文章:『一文汇总对比英伟达、AMD、英特尔显卡GPU』 🍻本文由virobotics(仪酷智能)原创 🥳欢迎大家关注✌点赞&…...

HCIP-AI EI 认证课程大纲
该阶段详细介绍计算机视觉、注意力机制与Transformer、自然语言处理、语音处理等 AI 核心领域技术,并重点介绍华为云 EI 服务使用。 共计48 课时。第一节:计算机视觉技术概述与图像处理基础 - (3 课时) - 什么是计算机视觉&#x…...

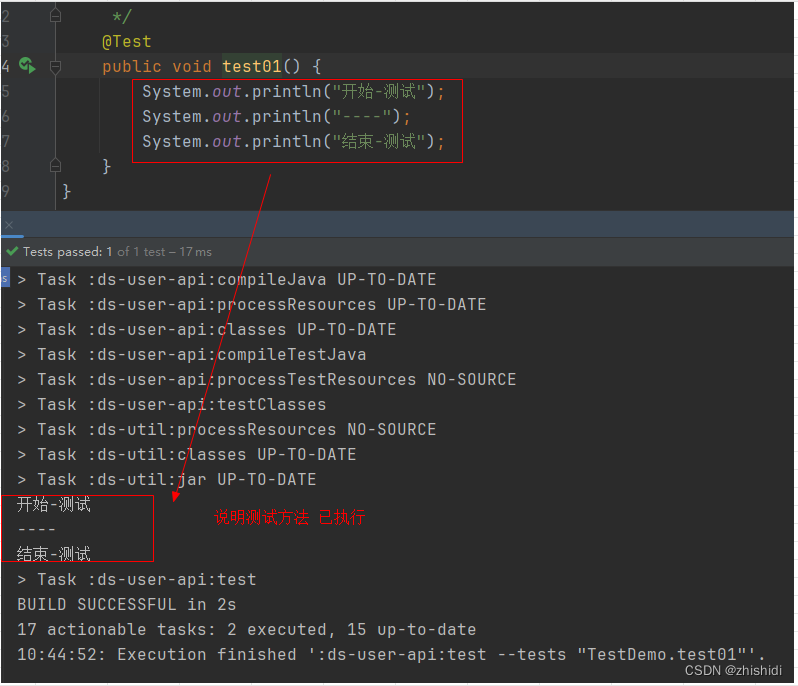
@Test注解方法,方法无法执行
1.背景 写了一个测试方法,执行后如图 2.原因是 该项目是springbootgradle...构建的项目 在build.gradle配置文件中关闭了单元测试: test {useJUnitPlatform()// 是否启用单元测试enabled false } 3.处理方式 开启单元测试 test {useJUnitPlatform()// 是否启用单元测试ena…...

golang函数
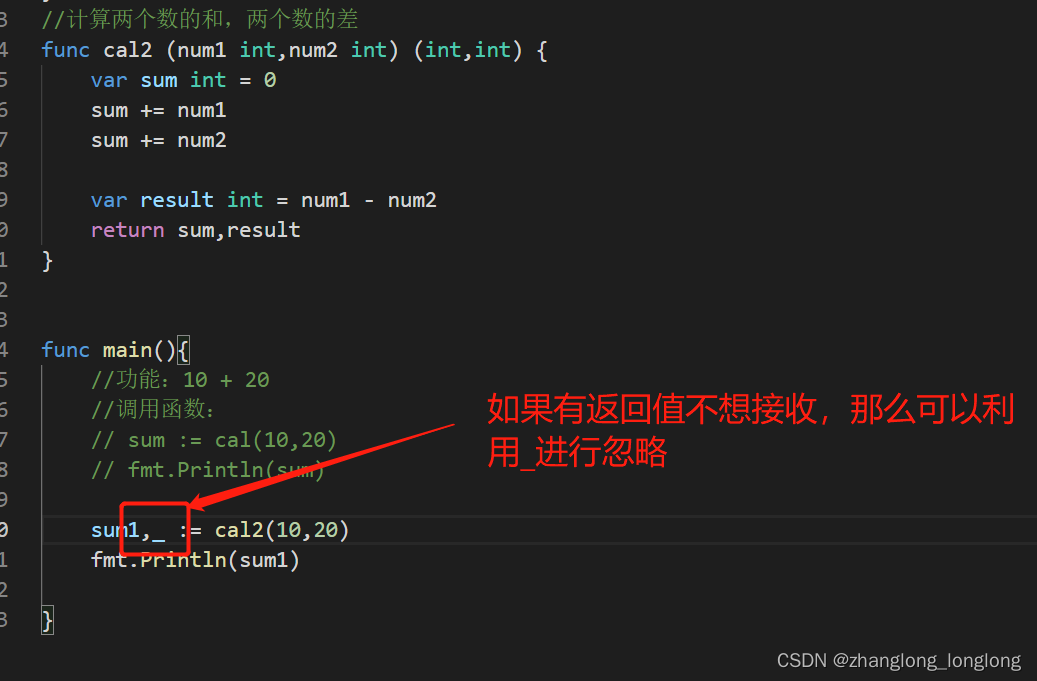
【1】函数: 对特定的功能进行提取,形成一个代码片段,这个代码片段就是我们所说的函数 【2】函数的作用:提高代码的复用性 【3】函数和函数是并列的关系,所以我们定义的函数不能写到main函数中 【4】基本语法 func 函…...

ubuntu上存在多个版本python,根据需要选择你想使用的python版本
文章目录 前言一、二、使用步骤总结 前言 参考1 一、 sudo update-alternatives --install /usr/bin/python python /usr/bin/python3.6 1二、使用步骤 总结...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...