简单脉冲动画效果实现
简单脉冲动画效果实现
效果展示

CSS 知识点
- CSS 变量的灵活使用
- CSS 动画使用
页面整体结构实现
<div class="pulse"><span style="--i: 1"></span><span style="--i: 2"></span><span style="--i: 3"></span><span style="--i: 4"></span><span style="--i: 5"></span><span style="--i: 6"></span>
</div>
实现整体布局
.pulse {position: relative;width: 200px;height: 200px;box-shadow: inset 0 0 40px #12b9ff, 0 0 50px #12b9ff;border-radius: 50%;border: 1px solid #12b9ff;background: url(./earch.jpg);background-size: cover;
}.pulse span {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background: transparent;border: 1px solid #12b9ff;border-radius: 50%;
}
使用CSS变量和动画实现脉冲效果
.pulse span {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background: transparent;border: 1px solid #12b9ff;animation: animate 6s linear infinite;border-radius: 50%;animation-delay: calc(var(--i) * -1s);
}@keyframes animate {0%{width: 200px;height: 200px;opacity: 1;}50% {opacity: 1;}100% {width: 600px;height: 600px;opacity: 0;}
}实现地球运动效果
.pulse {position: relative;width: 200px;height: 200px;box-shadow: inset 0 0 40px #12b9ff, 0 0 50px #12b9ff;border-radius: 50%;border: 1px solid #12b9ff;background: url(./earch.jpg);background-size: cover;animation: animateEarth 30s linear infinite;
}@keyframes animateEarth {0% {background-position-x: 0px;}100% {background-position-x: 2400px;}
}
完整代码下载
完整代码下载
相关文章:

简单脉冲动画效果实现
简单脉冲动画效果实现 效果展示 CSS 知识点 CSS 变量的灵活使用CSS 动画使用 页面整体结构实现 <div class"pulse"><span style"--i: 1"></span><span style"--i: 2"></span><span style"--i: 3"…...

apache poi 插入“下一页分节符”并设置下一节纸张横向的一种方法
一、需求描述 我们知道,有时在word中需要同时存在不同的节,部分页面需要竖向、部分页面需要横向。本文就是用java调用apache poi来实现用代码生成上述效果。下图是本文实现的效果,供各位看官查阅,本文以一篇课文为例,…...

【React】useCallback和useMemo使用指南
useCallback和useMemo是React中两个用于优化性能的Hooks。以下是它们的使用指南,分点表示并归纳了关键信息: useCallback useCallback返回一个记忆化的回调函数,该回调函数只在它的依赖项发生改变时才会更新。这对于在组件渲染之间保持稳定的引用特别有用,可以防止不必要…...

XMind软件下载-详细安装教程视频
简介 XMind是一款实用的思维导图软件,简单易用、美观、功能强大,拥有高效的可视化思维模式,具备可扩展、跨平台、稳定性和性能,真正帮助用户提高生产率,促进有效沟通及协作。中文官方网站:http://www.x…...

一个小的画布Canvas页面,记录点的轨迹
Hello大家好,好久没有更新了,最近在忙一些其他的事,今天说一下画布canvas,下面是我的代码,实现了一个点从画布的(0,0)到(canvas.width,canvas.height)的一个实…...

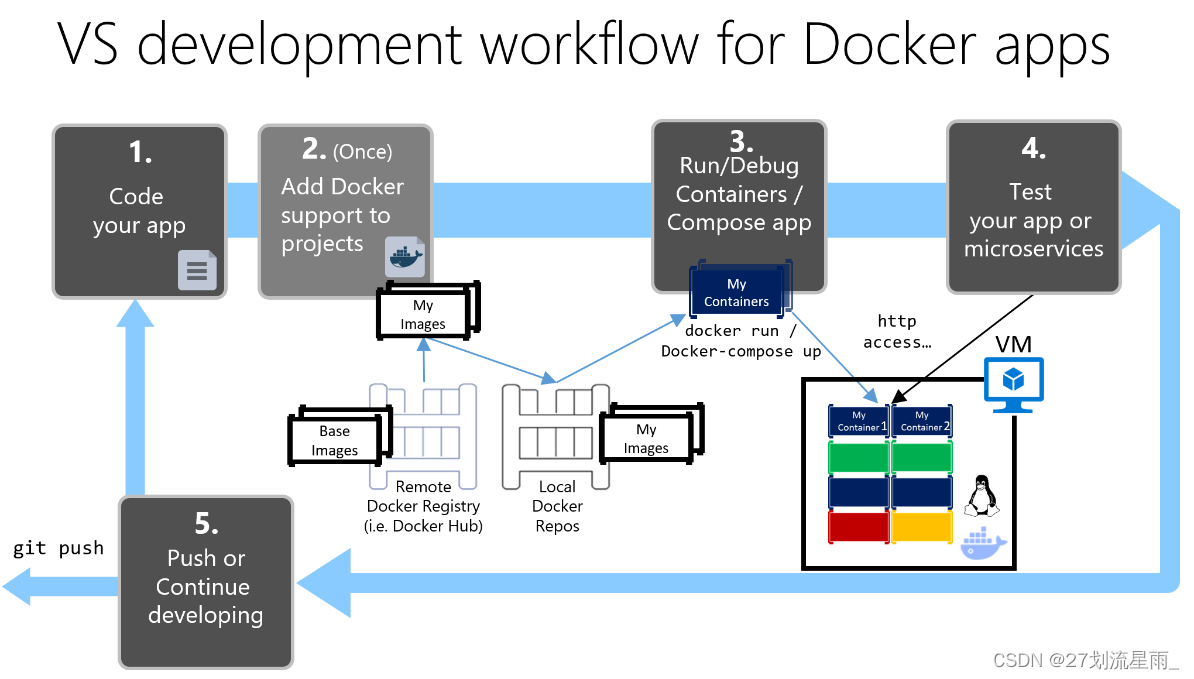
docker-compose教程
1. docker-compose是什么? 1. 1 简介 compose、machine 和 swarm 是docker 原生提供的三大编排工具。 简称docker三剑客。Compose 项目是 Docker 官方的开源项目,定义和运行多个 Docker 容器的应用(Defining and running multi-container Do…...

结果出乎意料!MySQL和MariaDB谁快?MySQL 8.0比MySQL 5.6快吗?
MySQL和MariaDB哪个更快?MySQL 8.0的版本和早期MySQL 5.6的版本哪个更快?这儿有个第三方的测试报告回答了这两个大家关心的问题,姚远来和大家一起解读一下。https://smalldatum.blogspot.com/2024/04/sysbench-on-small-server-mariadb-and.h…...

Alienware外星人X17R2 原装Win11系统镜像下载 带SupportAssist OS Recovery一键恢复
装后恢复到您开箱的体验界面,包括所有原机所有驱动AWCC、Mydell、office、mcafee等所有预装软件。 最适合您电脑的系统,经厂家手调试最佳状态,性能与功耗直接拉满,体验最原汁原味的系统。 原厂系统下载网址:http://w…...

【NI国产替代】高速数据采集模块,最大采样率为 125 Msps,支持 FPGA 定制化
• 双通道高精度数据采集 • 支持 FPGA 定制化 • 双通道高精度采样率 最大采样率为 125 Msps12 位 ADC 分辨率 最大输入电压为 0.9 V -3 dB 带宽为 30 MHz 支持 FPGA 定制化 根据需求编程实现特定功能和性能通过定制 FPGA 实现硬件加速,提高系统的运算速度FPGA…...

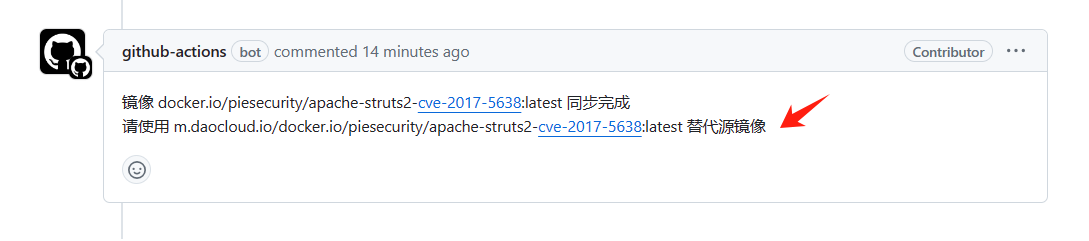
【网络安全的神秘世界】2024.6.6 Docker镜像停服?解决最近Docker镜像无法拉取问题
🌝博客主页:泥菩萨 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 解决Docker镜像无法拉取问题 🙋♂️问题描述 常用镜像站:阿里云、科大、南大、上交等,全部挂掉 执行docker pull命…...

【Python入门与进阶】1基本输入和输出
基本输入输出 1.等号赋值 1.1 基本赋值 number_110number_1 1.2 多个赋值 number_2number_3number_420 number_2 number_3 number_4 1.3 多重赋值 number_5,number_6,number_730,35,40 number_5 number_6 number_7 1.4 下划线赋值 _50 _ 2.命名规则 注意:…...

CTF Show MISC做题笔记
MISCX 30 题目压缩包为misc2.rar,其中包含三个文件:misc1.zip, flag.txt, hint.txt。其中后两个文件是加密的。 先解压出misc1.zip, 发现其中包含两个文件:misc.png和music.doc。其中后面文件是加密的。 解压出misc.png,发现图片尾部有消息:flag{flag…...

【QT5】<总览二> QT信号槽、对象树及常用函数
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、QT的对象树 三、添加资源文件 四、样式表的使用 五、QSS文件的使用 六、常用函数与宏 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存在版…...

Button按钮类
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 按钮是GUI界面中应用最为广泛的控件,它常用于捕获用户生成的单击事件,其最明显的用途是触发绑定到一个处理函数。 wxPython类…...

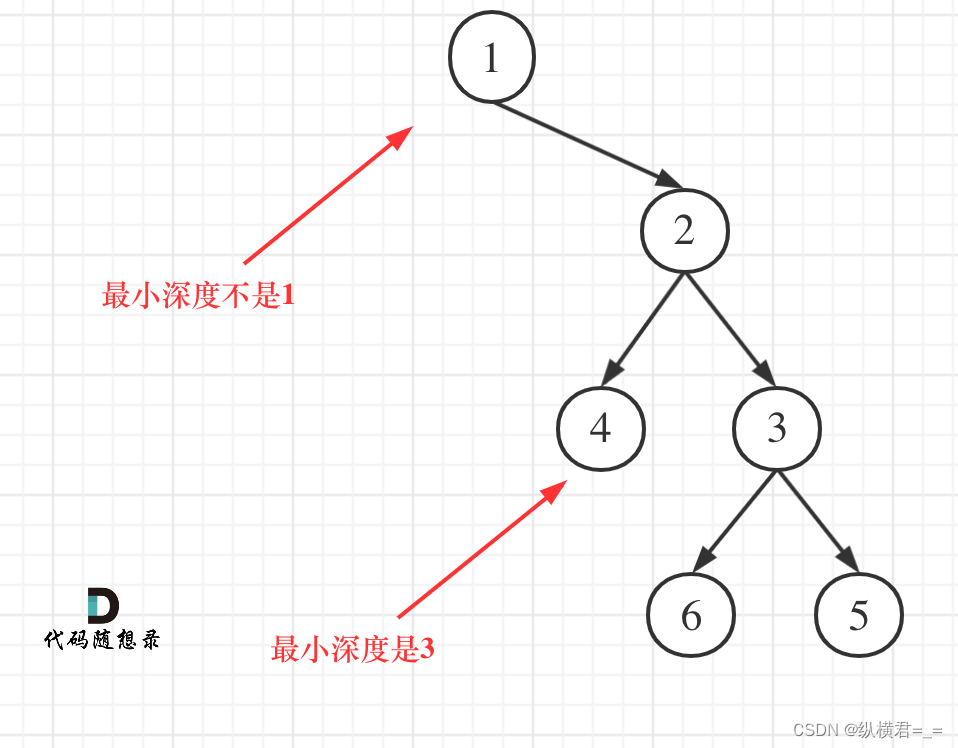
代码随想录-二叉树 | 111 二叉树的最小深度
代码随想录-二叉树 | 111 二叉树的最小深度 LeetCode 111 二叉树的最小深度解题思路代码难点总结 LeetCode 111 二叉树的最小深度 题目链接 代码随想录 题目描述 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说…...

PCA降维算法
decomposition.h #pragma once #include <arrayfire.h>namespace decomposition {class PCA{public:af::array zero_centred(af::array...

Fast R-CNN 与 R-CNN的不同之处
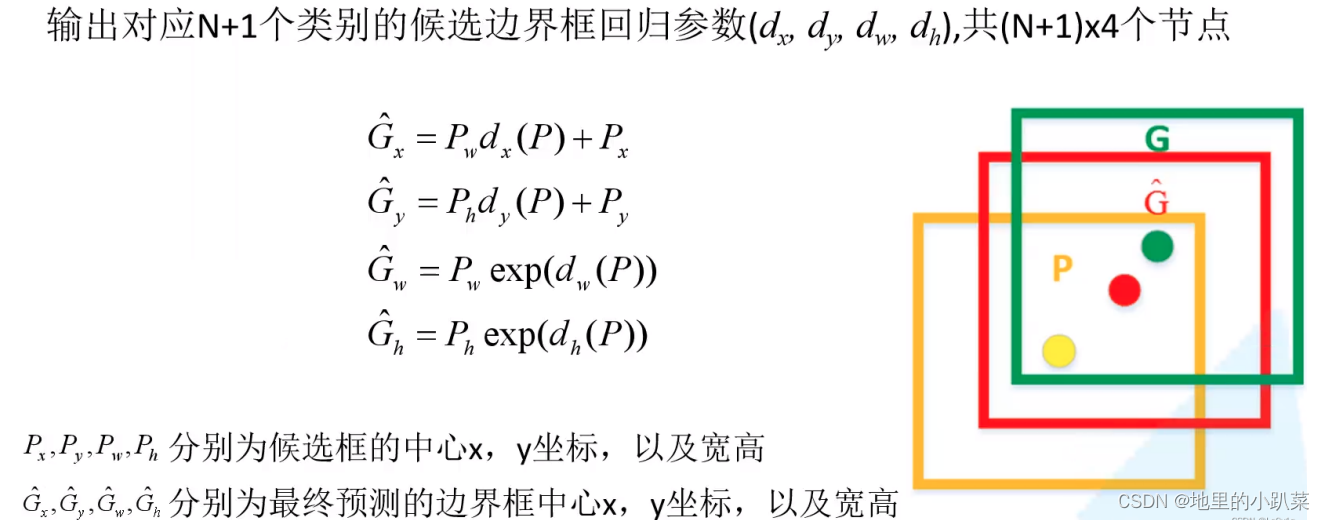
目录 一、Fast R-CNN如何生成候选框特征矩阵 二、 关于正负样本的解释 三、训练样本的候选框 四、Fast R-CNN网络架构 4.1 分类器 4.2 边界框回归器 一、Fast R-CNN如何生成候选框特征矩阵 在R-CNN中,通过SS算法得到2000个候选框,则需要进行2000…...

前端开发环境:Vue、Element Plus、Axios
目录 1. Vue简介 2. Element Plus简介 3. Axios简介 4. 创建Vue项目 4.1 Node.js安装 4.2 创建Vue项目 4.3 Vue项目的结构 4.4 安装Element-Plus 4.5 安装Axios 4.6 解决跨域问题 5. 应用实例 5.1 创建Vue组件 5.2 配置路由 5.3 配置根组件 5.4 启动前端应用服…...

我的创作纪念日-在SCDN的5年
机缘 五年前,一个偶然的机会让我接触到了SCDN这个充满活力和创造力的社区。我抱着对技术的热爱和对知识的渴望,决定在这里开启我的创作之旅。最初,我成为创作者的初心,是希望将自己在实战项目中的经验、日常学习过程中的点滴&…...
GPT-Embedding模型使用)
AI-知识库搭建(二)GPT-Embedding模型使用
上一篇:AI-知识库搭建(一)腾讯云向量数据库使用-CSDN博客 一、Embedding模型 Embedding模型是一种将高维度的离散数据(如文本、图像、音频等)映射到低维度的连续向量空间的技术。这种技术广泛应用于自然语言处理&…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
