vue3模板语法总结
1. 响应式数据
Vue 3中的数据是响应式的,即当数据发生变化时,视图会自动更新。这是通过使用JavaScript的getter和setter来实现的。
2. 组件化
Vue 3采用组件化开发方式,允许创建可复用的组件。
每个组件都有自己的作用域,并且可以通过props来传递数据。
3. 模板语法
插值表达式:使用双花括号{{}}进行插值表达式的绑定。
绑定属性:使用冒号:来绑定属性到Vue的数据。
条件渲染:使用v-if、v-else-if和v-else进行条件判断。
列表渲染:使用v-for遍历数组或对象。
事件绑定:使用v-on或简写为@来绑定事件。
表单输入绑定:使用v-model实现双向数据绑定。
Class与Style绑定:使用:class和:style绑定类名和样式。
v-bind:用于绑定属性,动态更新属性值。
v-once:只渲染一次。
v-pre:跳过编译过程,直接显示原始内容。
v-text:将纯文本渲染为HTML。
v-html:将HTML字符串渲染为元素。
v-cloak:在编译过程中隐藏元素,直到编译完成。
v-show:根据条件显示或隐藏元素。
v-slot:自定义插槽。
v-directive:自定义指令。
4. 写法对比
Vue 2:在<script>标签中定义data和methods。
Vue 3:引入了<script setup>标签,允许更简洁地声明组件的响应式状态和逻辑。例如,使用ref或reactive来声明响应式数据。
5. 注意事项
组合式API:Vue 3引入了组合式API,允许使用ref和reactive来定义响应式数据。在大多数情况下,ref已经足够使用。
不要解构使用:在使用响应式数据时,避免解构使用,因为这可能会导致响应性丢失。
以上就是对Vue 3语法的总结,希望对你有所帮助!如果你有更具体的问题或需要进一步的解释,请随时告诉我。
相关文章:

vue3模板语法总结
1. 响应式数据 Vue 3中的数据是响应式的,即当数据发生变化时,视图会自动更新。这是通过使用JavaScript的getter和setter来实现的。 2. 组件化 Vue 3采用组件化开发方式,允许创建可复用的组件。 每个组件都有自己的作用域,并且…...

Spring Cloud 之 GateWay
前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z ChatGPT体验地址 文章目录 前言前言1、通过API网关访问服务2、Spring Cloud GateWay 最主要的功能就是路由…...

可转债全部历史因子数据,提供api支持
今天在写可转债系统,顺便下载了一下服务器的可转债数据,给大家研究使用 from trader_tool.stock_data import stock_datafrom trader_tool.lude_data_api import lude_data_apiimport osclass convertible_bond_back_test_system: 可转债回测系统…...

Python | C++ | MATLAB | Julia | R 市场流动性数学预期评估量
🎯要点 🎯市场流动性策略代码应用:🎯动量策略:滚动窗口均值策略、简单移动平均线策略、指数加权移动平均线策略、相对强弱指数、移动平均线收敛散度交叉策略、三重指数平均策略、威廉姆斯 %R 策略 | 🎯均值…...

Android 常用开源库 MMKV 源码分析与理解
文章目录 前言一、MMKV简介1.mmap2.protobuf 二、MMKV 源码详解1.MMKV初始化2.MMKV对象获取3.文件摘要的映射4.loadFromFile 从文件加载数据5.数据写入6.内存重整7.数据读取8.数据删除9.文件回写10.Protobuf 实现1.序列化2.反序列化 12.文件锁1.加锁2.解锁 13.状态同步 总结参考…...

大模型高级 RAG 检索策略之流程与模块化
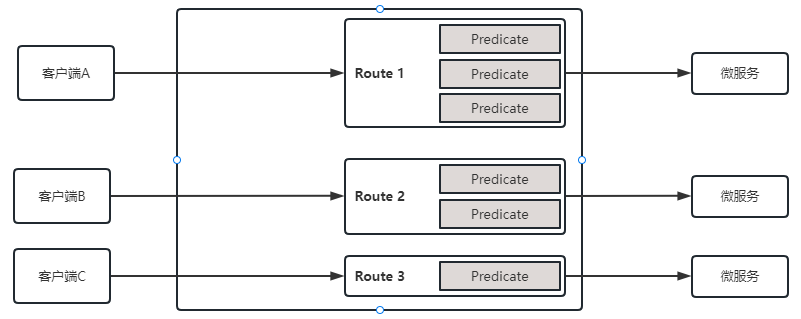
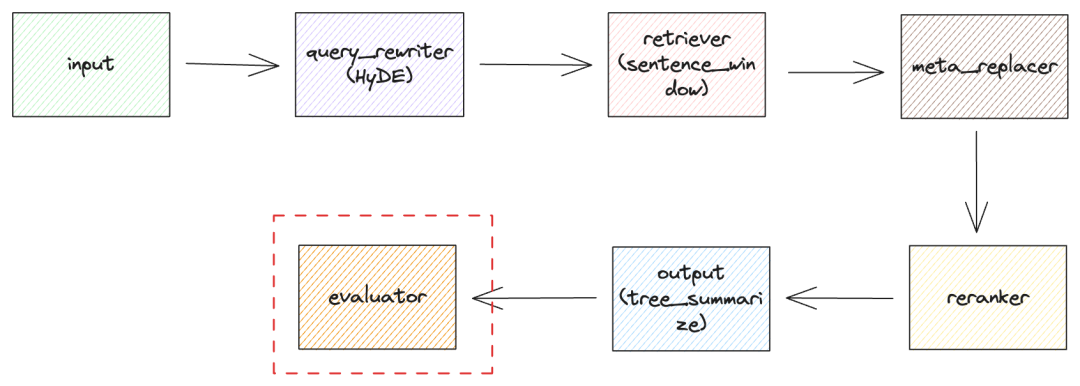
我们介绍了很多关于高级 RAG(Retrieval Augmented Generation)的检索策略,每一种策略就像是机器中的零部件,我们可以通过对这些零部件进行不同的组合,来实现不同的 RAG 功能,从而满足不同的需求。 今天我们…...

TCPListen客户端和TCPListen服务器
创建项目 TCPListen服务器 public Form1() {InitializeComponent();//TcpListener 搭建tcp服务器的类,基于socket套接字通信的//1创建服务器对象TcpListener server new TcpListener(IPAddress.Parse("192.168.107.83"), 3000);//2 开启服务器 设置最大…...

DDei在线设计器-属性编辑器
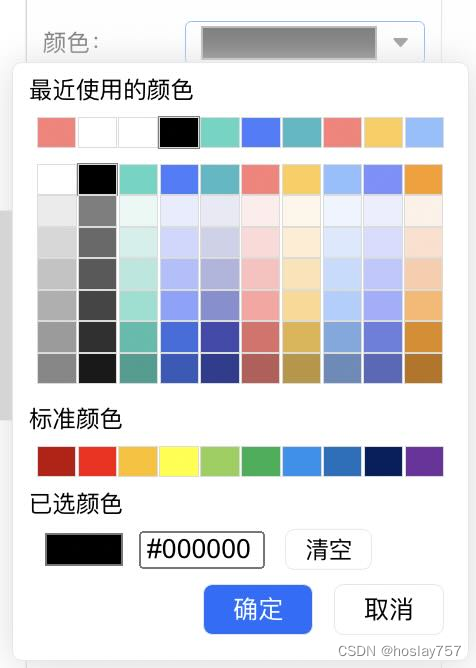
DDei-Core-属性编辑器 DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。 图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编…...

八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦
八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦 演示地址: https://s24.gvyun.com/ 手机端地址: https://ms24.gvyun.com/ 网站功能分类: 八字:八字测算;日干论命;称骨论命…...
—— 布局管理)
C# WPF入门学习主线篇(十一)—— 布局管理
C# WPF入门学习主线篇(十一)—— 布局管理 欢迎来到C# WPF入门学习系列的第十一篇。在前面的文章中,我们已经探讨了WPF中的许多控件及其属性和事件。今天,我们将开启一个新的篇章——布局管理。布局管理是WPF中一个至关重要的概念…...

LabVIEW轴承试验机测控系统
开发了一种基于LabVIEW软件开发的大功率风电机组增速箱轴承试验机测控系统。系统主要用于模拟实际工况,进行轴承可靠性分析,以优化风电机组的性能和可靠性。通过高度自动化的测控系统,实现了对试验机的精确控制,包括速度、振动、温…...

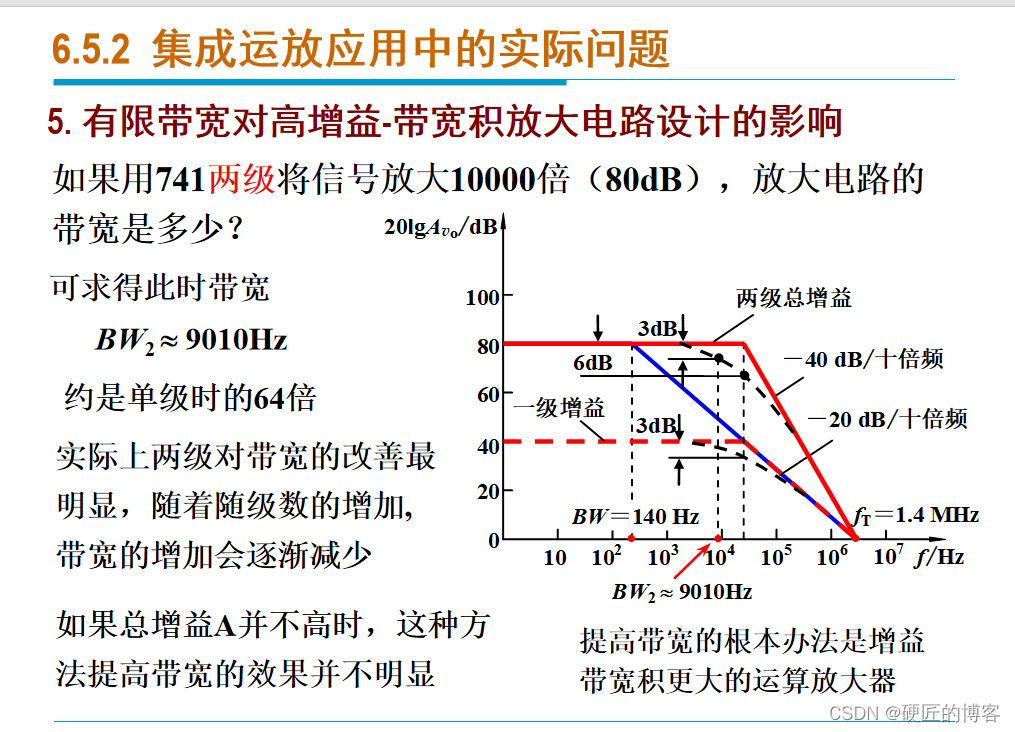
0605 实际集成运算放大器的主要参数和对应用电路的影响
6.5.1 实际集成运放的主要参数 6.5.2 集成运放应用中的实际问题 6.5.2 集成运放应用中的实际问题...

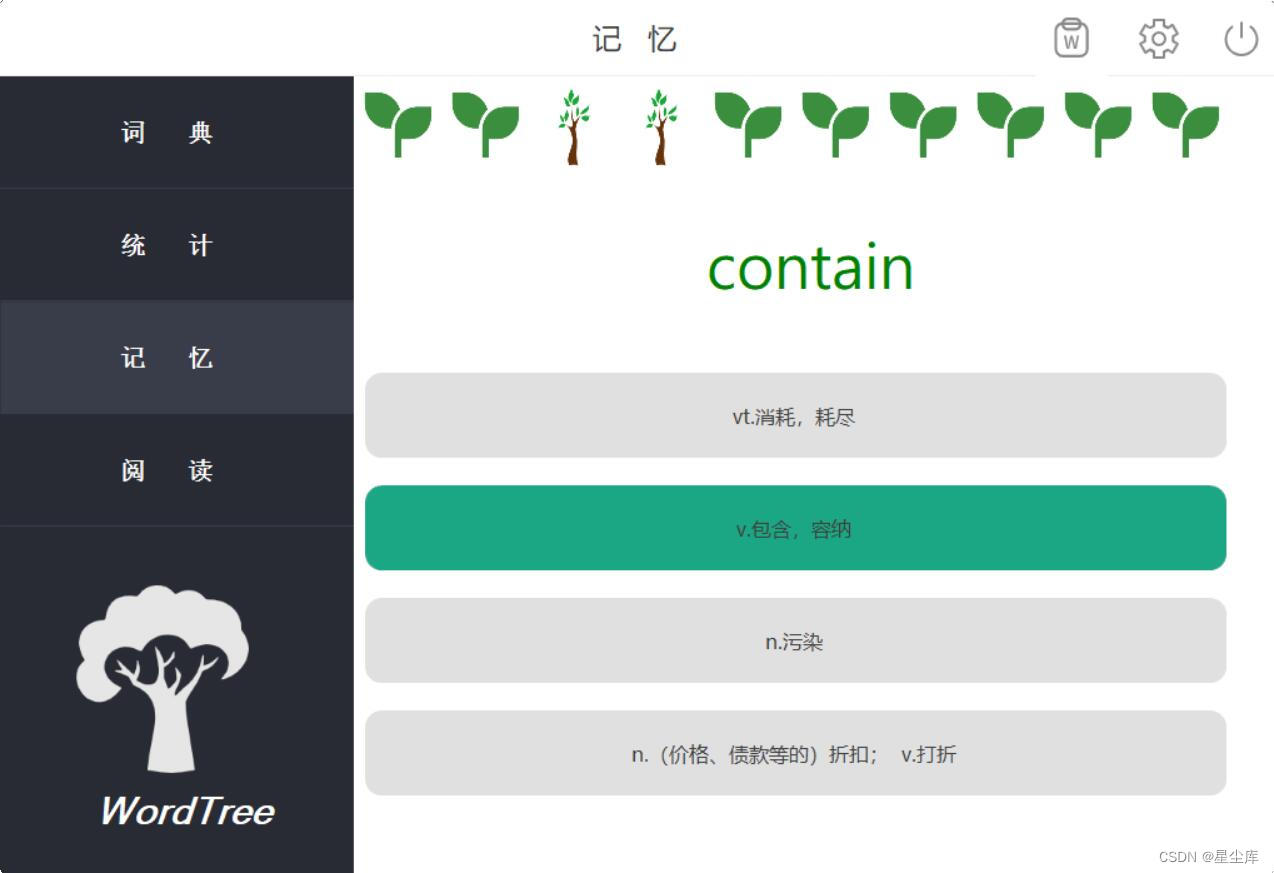
艾宾浩斯winform单词系统+mysql
为用户提供集词典、题库、记忆单词功能于一体的应用,为用户提供目的性强、科学高效、多样化的记忆单词方法,使用户学习英语和记忆单词的效率得到提高 单词记忆模块 管理模块 查询单词 阅读英文 查看词汇 记忆单词 收藏单词 字段管理设置 统计 艾宾浩斯wi…...

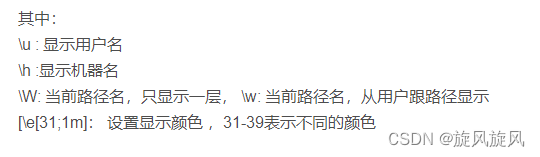
rv1126-rv1109-串口显示路径不变化
串口只有#, 后来看了教程改成如下 但是没有变化,那个路径都只显示rootLonbon# 于是最后改成了这样 因为:...

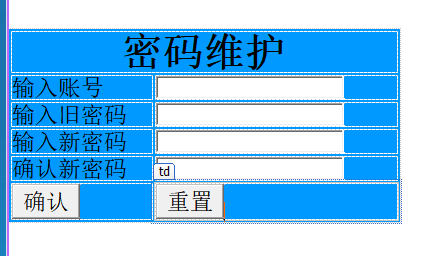
基于C#开发web网页管理系统模板流程-主界面密码维护功能完善
点击返回目录-> 基于C#开发web网页管理系统模板流程-总集篇-CSDN博客 前言 紧接上篇->基于C#开发web网页管理系统模板流程-主界面统计功能完善-CSDN博客 一个合格的管理系统,至少一定存在一个功能——用户能够自己修改密码,理论上来说密码只能有用…...

[NOVATEK] NT96580行车记录仪功能学习笔记(持续更新~
sdk文件结构(我个人理解) 1、DX文件夹里面是IO口以及项目使用到的相关外设配置 2、GX是外设功能实现函数所在文件夹 3、Startup文件夹是整个项目的入口,里面有个startup.c文件是main函数所在 4、UIAPP是手机APP功能设置的文件夹,增删改功能主要是在UIAPP和UIWnd文件夹里…...

力扣752. 打开转盘锁
Problem: 752. 打开转盘锁 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 1.用一个集合 deads 存储所有的“死锁”状态,一个集合 visited 存储所有已经访问过的状态,以避免重复访问,一个队列 q 进行广度优先搜索(BF…...

揭秘:义乌理阳的跨境选品师项目
在全球经济一体化的今天,跨境电商已成为各国贸易的重要组成部分,而选品师作为其中的关键角色,扮演着挑选优质商品的重要角色。在中国义乌,一家名为理阳信息咨询服务有限公司备受关注,因其据称拥有跨境选品师项目而备受…...

电视剧推荐
1、《春色寄情人》 2、《唐朝诡事录》 3、《南来北往》 4、《与凤行》 5、《利剑玫瑰》 6、《承欢记》...

ISO 19115-3:2023 关于元数据最小实例的允许命名空间的详细说明
理解说明内容 标识符(Identifier) URL: https://standards.isotc211.org/19115/-1/1/req/metadata-minimal-xml/allowed-namespaces解释: 这个 URL 标识了元数据最小实例中允许的命名空间的具体标准和规范。包含于(Included in) 要求类 4:元数据信息最小交换 (ISO 19115-…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
