爬虫补环境,ES6 Class在环境模拟中的应用与优势
相比于使用传统的Object实现补环境框架结构,使用 ES6 的 Class 具有以下优势:
- 代码维护更方便:Class的语法更简洁直观,方便开发者阅读和维护。
- 组织结构更清晰:Class提供了明确的层次结构,有助于代码的模块化管理。
- 扩展性更强:Class的继承机制使得扩展功能变得更加容易和自然。
- 代码复用率更高:通过继承和方法重用,Class大大提高了代码的复用性。
- 继承能力强:Class的继承机制远超传统Object,使得复杂对象的创建和管理更加高效。
- 减少重复代码:使用Class避免了传统Object方式中大量重复代码的编写。
- 贴近浏览器实现:Class的形式更接近浏览器底层实现,在数据输出上具有特别的优势。
以下是遵循跟浏览器保持一致的 document 继承结构
Object└─ EventTarget└─ Node└─ Element└─ HTMLElement└─ HTMLDivElement└─ ... (其他HTML元素)└─ Document└─ HTMLDocument以下为框架代码的实现
class EventTarget {// 所有能够监听和触发事件的对象的基类,为 DOM 中的各种元素(如 Node、Element、HTMLElement 等)提供了统一的事件处理接口,使得这些对象可以响应用户交互和其他事件constructor () {this.listeners = {}}addEventListener (type, callback) {if (!this.listeners[type]) {this.listeners[type] = []}this.listeners[type].push(callback)}removeEventListener (type, callback) {if (!this.listeners[type]) returnconst stack = this.listeners[type]for (let i = 0; i < stack.length; i++) {if (stack[i] === callback) {stack.splice(i, 1)return}}}dispatchEvent (event) {if (!this.listeners[event.type]) return trueconst stack = this.listeners[event.type].slice()for (let i = 0; i < stack.length; i++) {stack[i].call(this, event)}return !event.defaultPrevented}
}class Node extends EventTarget {// 提供了基本的树结构操作和与节点相关的功能,所有的 DOM 元素和文本节点等都继承自Nodeconstructor () {super()}
}class Element extends Node {// 这个类里面放的是所有元素的Element类的属性方法和HTMLElement的属性方法,这里将 HTMLElement 的属性方法全部合并到Element中了constructor () {super()}
}class HTMLElement extends Element {constructor () {super()}
}// 一些内置的元素,比如div是来自于HTMLDivElement这个类实例化出来的
class HTMLDivElement extends HTMLElement {constructor () {super()}// 添加特有的属性和方法
}// 一些自定义的元素名,他就会用HTMLUnknownElement这个类实例化出来
class HTMLUnknownElement extends HTMLElement {constructor(tagName) {super()this.tagName = tagName}// 添加特有的属性和方法
}class Document extends Node {constructor () {super()}createElement (tagName) {switch (tagName.toLowerCase()) {case 'div':return new HTMLDivElement()default:return new HTMLUnknownElement(tagName)}}
}class HTMLDocument extends Document {constructor () {super()}
}const document = new HTMLDocument()
console.log(document)相关文章:

爬虫补环境,ES6 Class在环境模拟中的应用与优势
相比于使用传统的Object实现补环境框架结构,使用 ES6 的 Class 具有以下优势: 代码维护更方便:Class的语法更简洁直观,方便开发者阅读和维护。组织结构更清晰:Class提供了明确的层次结构,有助于代码的模块…...

linuxcentos将本地库JAR/arr批量导入到Nexus3.x
背景 我们现在要搞一个私服maven来管理对应的依赖包,需要上传包。用nexus只能单个文件搞,批量导入不行,而且还要单独配置groupID什么的。不多BB,上教程 建脚本 vi mavenimport.sh内容是这个 #!/bin/bash # copy and run this script to t…...

js之操作元素属性和定时器以及相关案例倒计时
这里写目录标题 一级目录二级目录三级目录 Web APIs01四、操作元素属性1.操作元素常用属性2.操作元素样式属性通过style属性操作css1.修改样式通过style属性引出2.如果属性有-连接符,需要转换为小驼峰命名法3.赋值的时候,需要的时候不要忘记加css单位 通…...

高考计算机专业 热门专业方向
人工智能(AI):随着技术进步,人工智能成为计算机技术的新方向,涵盖自动驾驶、智能机器人、语音识别等应用。该领域对人才的需求持续增长,是计算机专业的一个热门方向。数据科学与大数据分析:随大…...

《web应用技术》第十一次作业
1、验证过滤器进行权限验证的原理。 代码展示: Slf4j WebFilter(urlPatterns "/*") public class LoginCheckFilter implements Filter { Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) thro…...

Scala学习笔记11: 操作符
目录 第十一章 操作符1- 标识符2- 中置操作符3- 一元操作符4- 赋值操作符5- 操作符的优先级6- 结合性7- apply和update方法8- 提取器end 第十一章 操作符 在Scala中, 操作符是用来执行特定操作的符号或符号组合 ; Scala允许开发人员自定义操作符, 这些操作符可以是字母、数字…...

项目五串行通信系统 任务5-3温度信息上传
任务描述:DS18B20测量温度,单片机采集温度数据转换显示代码,并通过串行口发送到上位机显示。 底层文件: /********************************************* ds18b20底层函数:能完成一次温度数据读取 ***************************…...

前端 JS 经典:统一 Vite 中图片转换逻辑
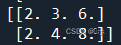
在 Vue Vite 项目中有这样一段代码如下,引入了两个图片,一大一小。然后 console 出来引入结果。 import bigImg from "./assets/big.png"; import smallImg from "./assets/small.png";console.log(bigImg); console.log(smallImg…...

DOM-获取元素
获取元素的方法: 方法一:根据id获取元素document.getElementById <div id"time">2024-6-4</div> 在script标签中:注意getElementById括号里面必须要有引号,获得的是对象类型 var timer document.getEle…...

【安装笔记-20240612-Linux-内网穿透服务之cpolar极点云】
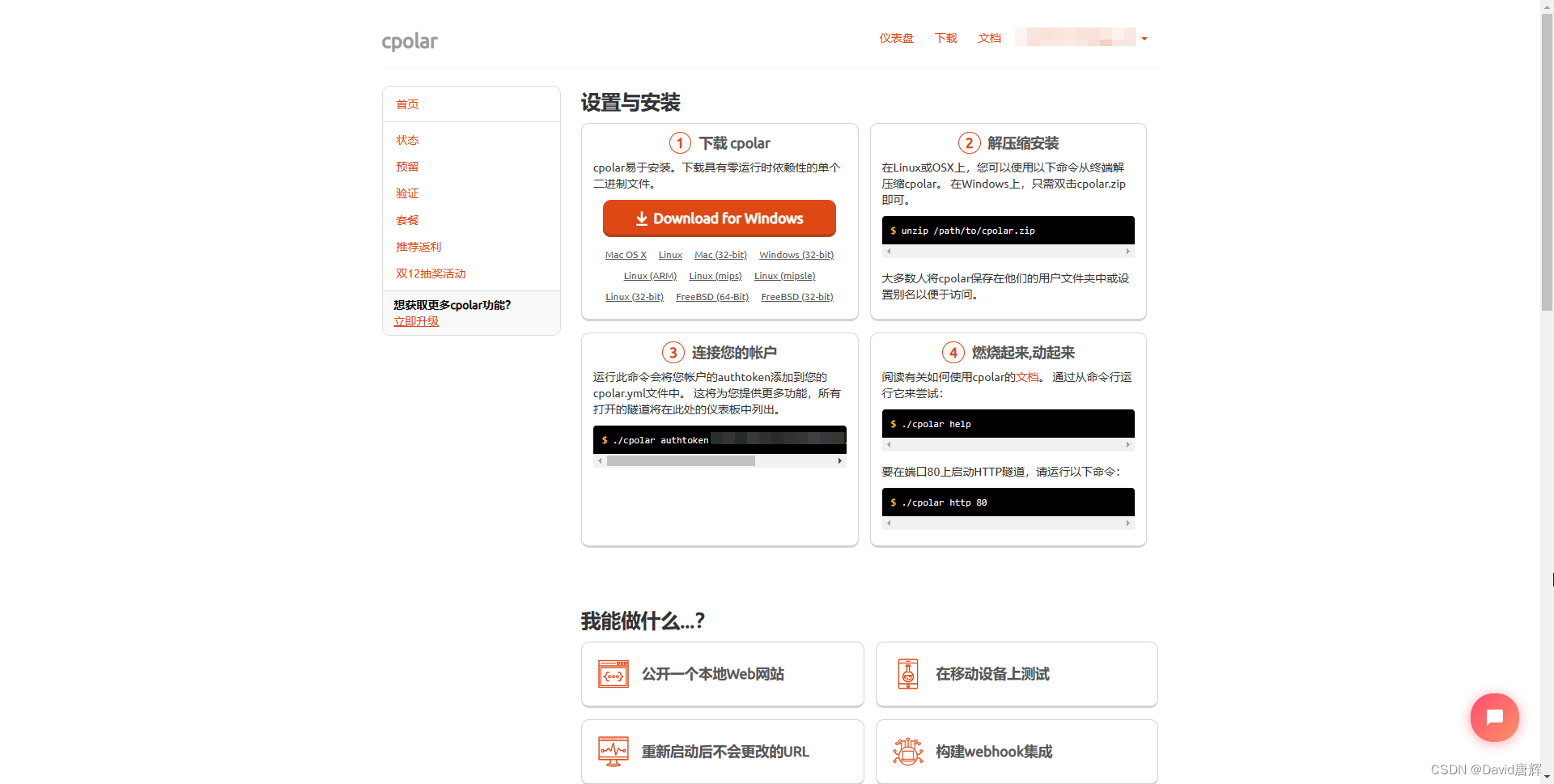
安装笔记-系列文章目录 安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 文章目录 安装笔记-系列文章目录安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 前言一、软件介绍名称:cpolar极点云主页官方介绍 二、安装步骤测试版本:openwrt-…...

Java 泛型与集合的深入解析:原理、应用与实践
泛型的基本原理 为什么需要泛型 在Java 5之前,Java的集合类只能存储Object类型的对象。这意味着,存储在集合中的对象在取出时需要进行类型转换,这不仅繁琐,而且容易出错。泛型通过在编译时进行类型检查,确保类型安全…...

Oracle 数据库的自动化工具:AWR 和 ASM
Oracle 数据库提供了一系列工具和技术,以提高数据库管理的效率和性能。其中,AWR和 ASM是两个关键组件。本文将详细介绍 AWR 和 ASM 的功能及其在数据库管理中的重要性。 AWR AWR 是 Oracle 数据库的一个核心部分,用于收集、处理和维护数据库…...
)
java技术专家面试指南50问【java学习+面试宝典】(五)
Dubbo需要 Web 容器吗? 不需要,如果硬要用 Web 容器,只会增加复杂性,也浪费资源。 一个字符串类型的值能存储最大容量是多少? 512M 什么是Kubectl? Kubectl是一个平台,您可以使用该平台将命…...

Elasticsearch之深入聚合查询
1、正排索引 1.1 正排索引(doc values )和倒排索引 概念:从广义来说,doc values 本质上是一个序列化的 列式存储 。列式存储 适用于聚合、排序、脚本等操作,所有的数字、地理坐标、日期、IP 和不分词( no…...

大模型:分本分割模型
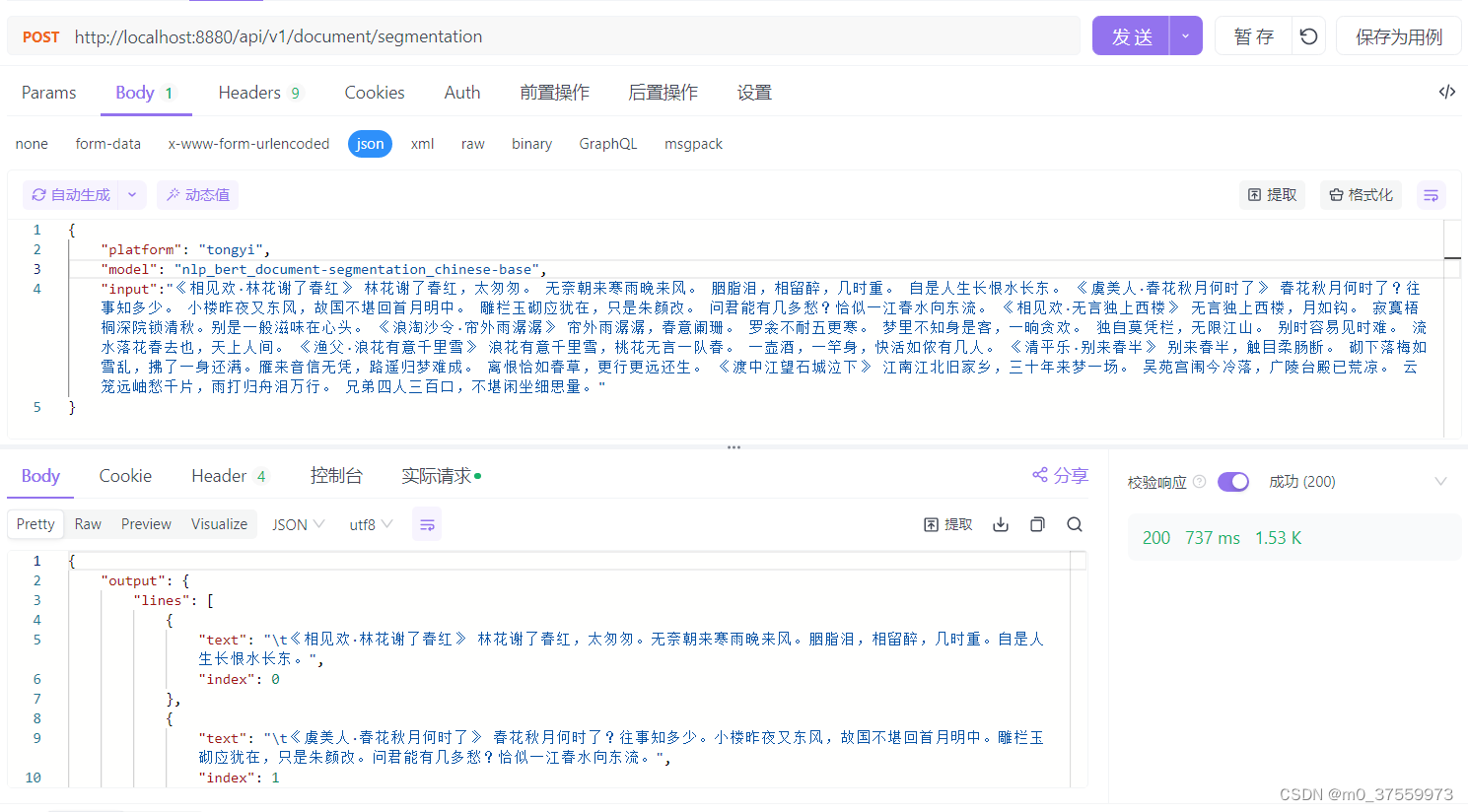
目录 一、文本分割 二、BERT文本分割模型 三、部署模型 3.1 下载模型 3.2 安装依赖 3.3 部署模型 3.4 运行服务 四、测试模型 一、文本分割 文本分割是自然语言处理中的一项基础任务,目标是将连续的文本切分成有意义的片段,这些片段可以是句子、…...

数据预处理 #数据挖掘 #python
数据分析中的预处理步骤是数据分析流程中的重要环节,它的目的是清洗、转换和整理原始数据,以便后续的分析能够准确、有效。预处理通常包括以下几个关键步骤: 数据收集:确定数据来源,可能是数据库、文件、API或网络抓取…...

VS2022 使用C++访问 mariadb 数据库
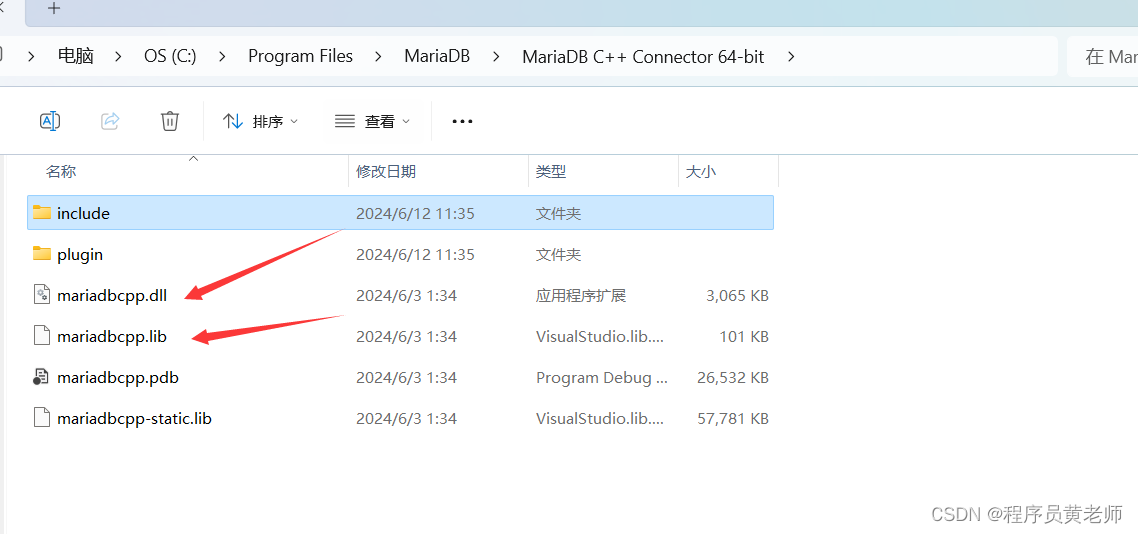
首先,下载 MariaDB Connector/C++ 库 MariaDB Products & Tools Downloads | MariaDB 第二步,安装后 第三步,写代码 #include <iostream> #include <cstring> #include <memory> #include <windows.h>#include <mariadb/conncpp.hpp>…...

kotlin 语法糖
Use of “when” Expression Instead of “switch” fun getDayOfWeek(day: Int): String {return when (day) {1 -> "Monday"2 -> "Tuesday"3 -> "Wednesday"4 -> "Thursday"5 -> "Friday"6 -> "Sa…...

.NET MAUI Sqlite数据库操作(一)
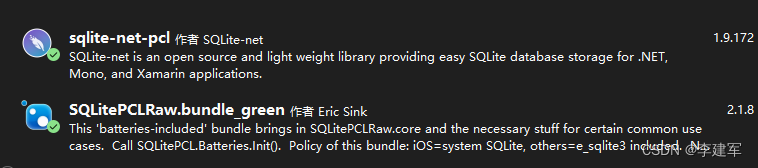
一、安装 NuGet 包 安装 sqlite-net-pcl 安装 SQLitePCLRawEx.bundle_green 二、配置数据库(数据库文件名和路径) namespace TodoSQLite; public static class Constants {public const string DatabaseFilename "TodoSQLite.db3";//数据库…...

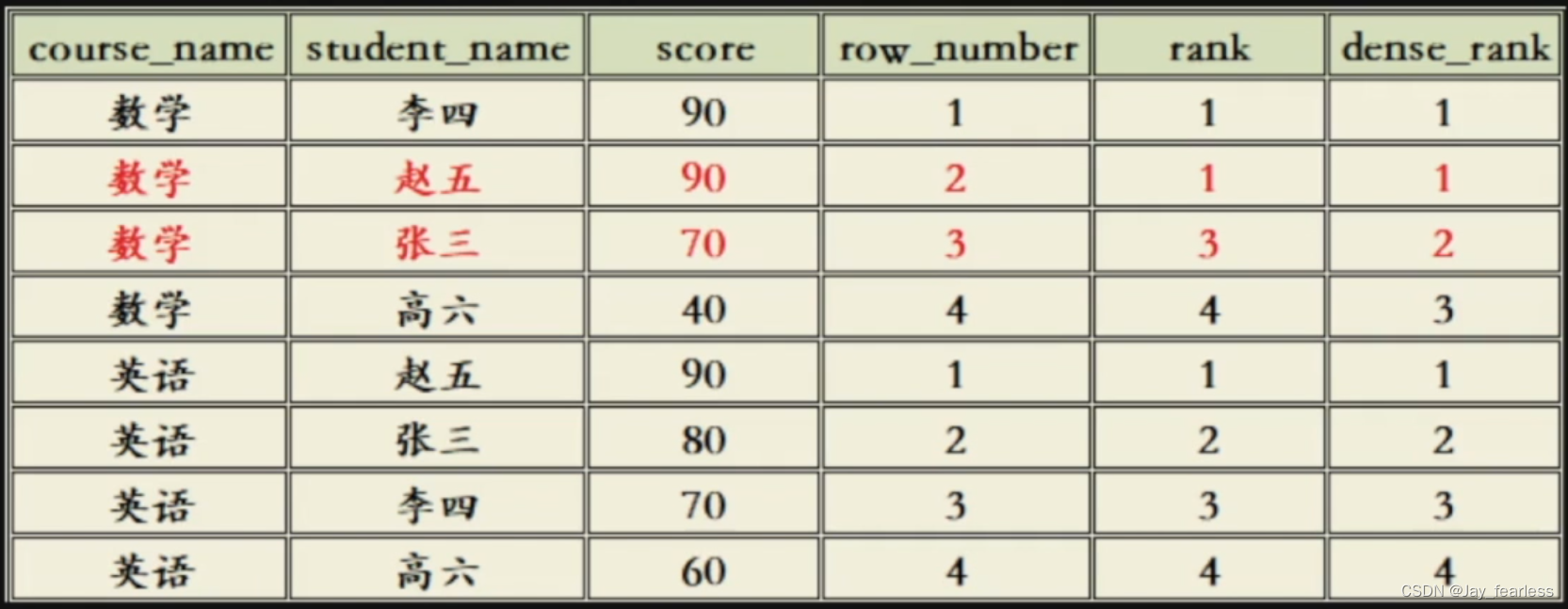
SQL 窗口函数
1.窗口函数之排序函数 RANK, DENSE_RANK, ROW_NUMBER RANK函数 计算排序时,如果存在相同位次的记录,则会跳过之后的位次 有 3 条记录排在第 1 位时: 1 位、1 位、1 位、4 位…DENSE_RANK函数 同样是计算排序,即使存在相同位次的记录,也不会跳过之后的位次 有 3 条记录排在…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
