vue3+electron搭建桌面软件
vue3+electron开发桌面软件
最近有个小项目, 客户希望像打开 网易云音乐 那么简单的运行起来系统. 前端用 Vue 会比较快一些, 因此决定使用 electron 结合 Vue3 的方式来完成该项目.
然而, 在实施过程中发现没有完整的博客能够记录从创建到打包的流程, 摸索一番之后, 随即梳理成文供大家参考.
废话不多说, 直接开始!
对了, 开始之前, 先给 Vue3 和 electron 在 package.json 中的版本号展示出来供大家参考.
"dependencies": {"nodemon": "^3.1.3","vue": "^3.4.21"
},
"devDependencies": {"@vitejs/plugin-vue": "^5.0.4","electron": "^31.0.0","vite": "^5.2.0"
}
1, 创建 Vue3 项目
终端指令
npm init vite
创建好之后, 就是根据终端提示初始化 node_modules 了, 创建 Vue3 的项目这里就不多说了, 能看这篇文章的都是大佬了, Vue3 工程的创建应该是手到擒来的呢!
2, Vue 项目中安装 electron
终端指令
npm i electron -D
3, electron 的一些初始化配置
3.1 创建 electron 入口文件
根目录创建 electron 文件夹, 并创建 main.js 文件, 内容示例如下:
const { app, protocol, BrowserWindow, globalShortcut } = require('electron')
// 需在当前文件内开头引入 Node.js 的 'path' 模块
const path = require('path')app.commandLine.appendSwitch('--ignore-certificate-errors', 'true')
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([{ scheme: 'app', privileges: { secure: true, standard: true } }
])const createWindow = () => {const win = new BrowserWindow({minWidth: 960,minHeight: 540,width: 960,height: 540,//窗口是否在屏幕居中. 默认值为 falsecenter: true,//设置为 false 时可以创建一个无边框窗口 默认值为 true。frame: false,//窗口是否在创建时显示。 默认值为 true。show: true,webPreferences: {nodeIntegration: true,nodeIntegrationInWorker: true,preload: path.join(__dirname, 'preload.js'),// webSecurity: false, false 是 控制台会报警告, 不太喜欢, 就设置为了 truewebSecurity: true}})win.setMenu(null)// 不展示菜单if (app.isPackaged) {win.loadURL(`file://${path.join(__dirname, '../dist/index.html')}`)} else {// win.loadURL('http://127.0.0.1:5173/') 127... 这个地址的话, 运行起来会白屏, 需使用 localhostwin.loadURL('http://localhost:5173/')win.webContents.openDevTools()// 打开调试工具, 上线时这行是要注释掉的}globalShortcut.register('CommandOrControl+Shift+i', function () {win.webContents.openDevTools()})
}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
3.2 在 package.json 中配置 electron
两个操作:
1, 删除: “type”: “module”, 要不然运行会报错, 因为 electron 的包都是通过 require 引入的
2, 添加: “main”: “electron/main.js”,
3.3 创建 preload.js 文件
在 electron 文件夹中创建 preload.js 文件, 内容示例如下(如果不需要也可以不创建, 不创建时 main.js 中的 preload 属性也不需要配置):
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})
4, 配置启动命令
建议使用 nodemon 来进行热更新, 谁用谁爽!
4.1 安装 nodemon
终端指令
npm i nodemon
4.2 配置 package.json 文件
在 scripts 属性下配置以下内容:
"start": "vite | nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue"
5, 启动项目
终端指令
npm start
6, 安全策略
经过以上 五步 的操作, 正常情况下你的项目就会启动起来了, 只不过可能会在控制台报一个警告, 内容大致如下:
Electron Security Warning (Insecure Content-Security-Policy) This renderer process has either no Content SecurityPolicy set or a policy with "unsafe-eval" enabled. This exposes users ofthis app to unnecessary security risks.For more information and help, consult
https://electronjs.org/docs/tutorial/security.
This warning will not show up
once the app is packaged.
是安全策略的设置告警,意思是内容安全策略没有设置,或者使用了unsafe-eval的安全设置,只需在index.html文件中设置安全策略即可。
其实, 程序员是忽略警告的, 不过你如果有和我一样的强迫症, 可以在 index.html 文件中添加以下内容来清除次警告:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';">
meta 标签, 不用我说添加到哪里了吧?
好了, 到此呢, 项目就能够正常启动开发了, 文章到此暂告一个段落, 后续补充 electron 打包的章节!
附上关键程序截图:

接下来我们继续聊 electron 打包的问题
7, electron 打包
7.1, 安装electron打包开发依赖
终端指令
npm install --save-dev electron-builder
7.2, 配置 package.json 文件
在package.json添加 author、description、build 字段,同时在 scripts 字段添加 electron:build 命令. 完整 package.json 配置示例:
{"name": "new-project","private": true,"version": "0.0.0","main": "electron/main.js","author": "CorderLeoD","description": "Hello World!","scripts": {"dev": "vite","build": "vite build","preview": "vite preview","start": "vite | nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue","electron:build": "vite build && electron-builder"},"dependencies": {"nodemon": "^3.1.3","vue": "^3.4.21"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.4","electron": "^31.0.0","electron-builder": "^24.13.3","vite": "^5.2.0"},"build": {"appId": "cc11001100.electron.example-001","copyright": "CC11001100","productName": "example-001","directories": {"buildResources": "build","output": "electron_dist"},"nsis": {"oneClick": false,"language": "2052","perMachine": true,"allowToChangeInstallationDirectory": true},"dmg": {"background": "build/background.png","icon": "build/icons/icon.icns","iconSize": 100,"contents": [{"x": 380,"y": 180,"type": "link","path": "/Applications"},{"x": 130,"y": 180,"type": "file"}],"window": {"x": 100,"y": 100,"width": 500,"height": 300}},"mac": {"target": ["dmg","zip"],"category": "public.app-category.utilities"},"win": {"icon": "build/icons/food.png","target": {"target": "nsis","arch": ["x64","ia32"]}},"asar": false,"files": ["./dist","./electron","!**/node_modules/**"],"extends": null}
}
注: 关于 build 的具体配置, 不在一一列举, 大家自行搜索吧!
7.3, 完善打包所需资源
在 7.2 的 build 属性中会有 background, icon 等需要的图片资源, 其实就是程序安装后的图标, 按照上述示例, 需要在项目根目录创建 build 文件夹, 而后在 build 文件夹中创建 icons 文件夹, 然后放入对应图片资源.
注意:windows系统中icon需要256*256的ico格式图片
7.4, 配置 vite.config.js
添加 base: “./”
修改打包文件的引入路径的, 要不然打包后打开应用程序会白屏.
示例代码:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({base: "./",plugins: [vue()],
})
7.5 打包
终端指令:
npm run electron:build
初次打包, 时间会比较久, 因为需要从 GitHub 下载资源, 这个时候你可以打开浏览器访问 GitHub 看能不能访问, 如果不能访问, 打包大概率会失败, 网络超时了.
8, 一个问题
有一个问题, 需要特别说明, electron 需要自己一个特殊的镜像, 即使你切换淘宝源, 也可能会有问题, 这个情况伴随 electron 使用的整个过程, 不单单是在打包环节.
这个问题可能发生在你安装 electron 的时候, 或者 安装 electron-builder 的时候, 或者 打包 的时候, 怎么解决呢?
找到 .npmrc 文件, 添加下面一行内容即可:
electron_mirror=https://npmmirror.com/mirrors/electron/
9, 启动项目
步骤 7.5 打包指令会默认打包对应平台的安装包 (就是你电脑系统环境对应的安装包), 你可以在 package.json 文件的 script 属性 打包指令的配置后面添加参数来打一个指定操作系统的安装包.
找到 electron_dist 文件夹中的安装包, 安装之后, 双击启动项目吧!
最后再安排个项目截图:

Vue 的 logo 裂了, 不再处理了, O(∩_∩)O哈哈~
本章完!
相关文章:

vue3+electron搭建桌面软件
vue3electron开发桌面软件 最近有个小项目, 客户希望像打开 网易云音乐 那么简单的运行起来系统. 前端用 Vue 会比较快一些, 因此决定使用 electron 结合 Vue3 的方式来完成该项目. 然而, 在实施过程中发现没有完整的博客能够记录从创建到打包的流程, 摸索一番之后, 随即梳理…...

oracle常用经典SQL查询
oracle常用经典SQL查询(转贴) oracle常用经典SQL查询 常用SQL查询: 1、查看表空间的名称及大小 select t.tablespace_name, round(sum(bytes/(1024*1024)),0) ts_size from dba_tablespaces t, dba_data_files d where t.tablespace_name d.tablespace_name grou…...

Android shell 常用 debug 命令
目录 1、查看版本2、am 命令3、pm 命令4、dumpsys 命令5、sed命令6、log定位查看APK进程号7、log定位使用场景 1、查看版本 1.1、Android串口终端执行 getprop ro.build.version.release #获取Android版本 uname -a #查看linux内核版本信息 uname -r #单独查看内核版本 1.2、…...

Unity3D Shader数据传递语法详解
在Unity3D中,Shader是用于渲染图形的一种程序,它定义了物体在屏幕上的外观。Shader通过接收输入数据(如顶点位置、纹理坐标、光照信息等)并计算像素颜色来工作。为了使得Shader能够正确运行并产生期望的视觉效果,我们需…...

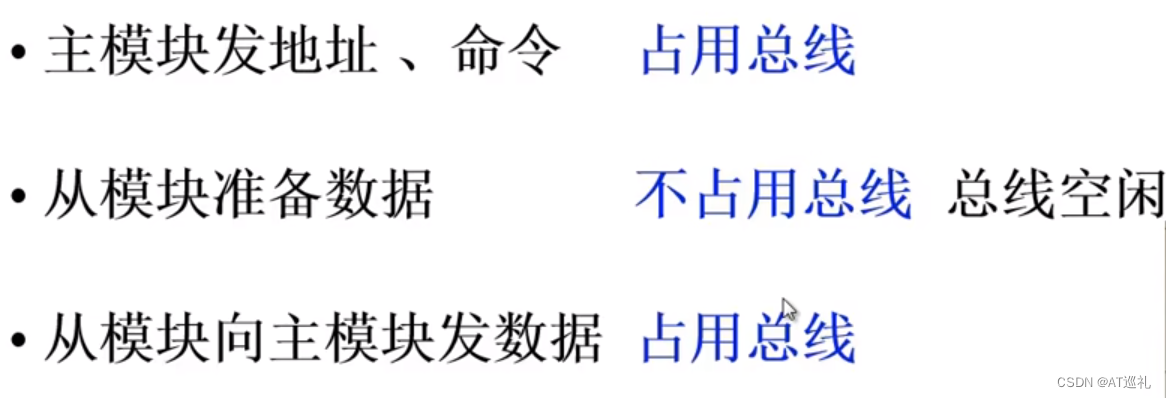
计算机组成原理(五)
一、链式查询方式 接口的优先级固定不变 在链式查询的情况下,设备的优先级通常与其在链中的位置有关。具体来说,越靠近查询链的起始位置的设备通常具有较高的优先级,而越靠近链的末尾位置的设备优先级较低。 优点: 简单实现&am…...

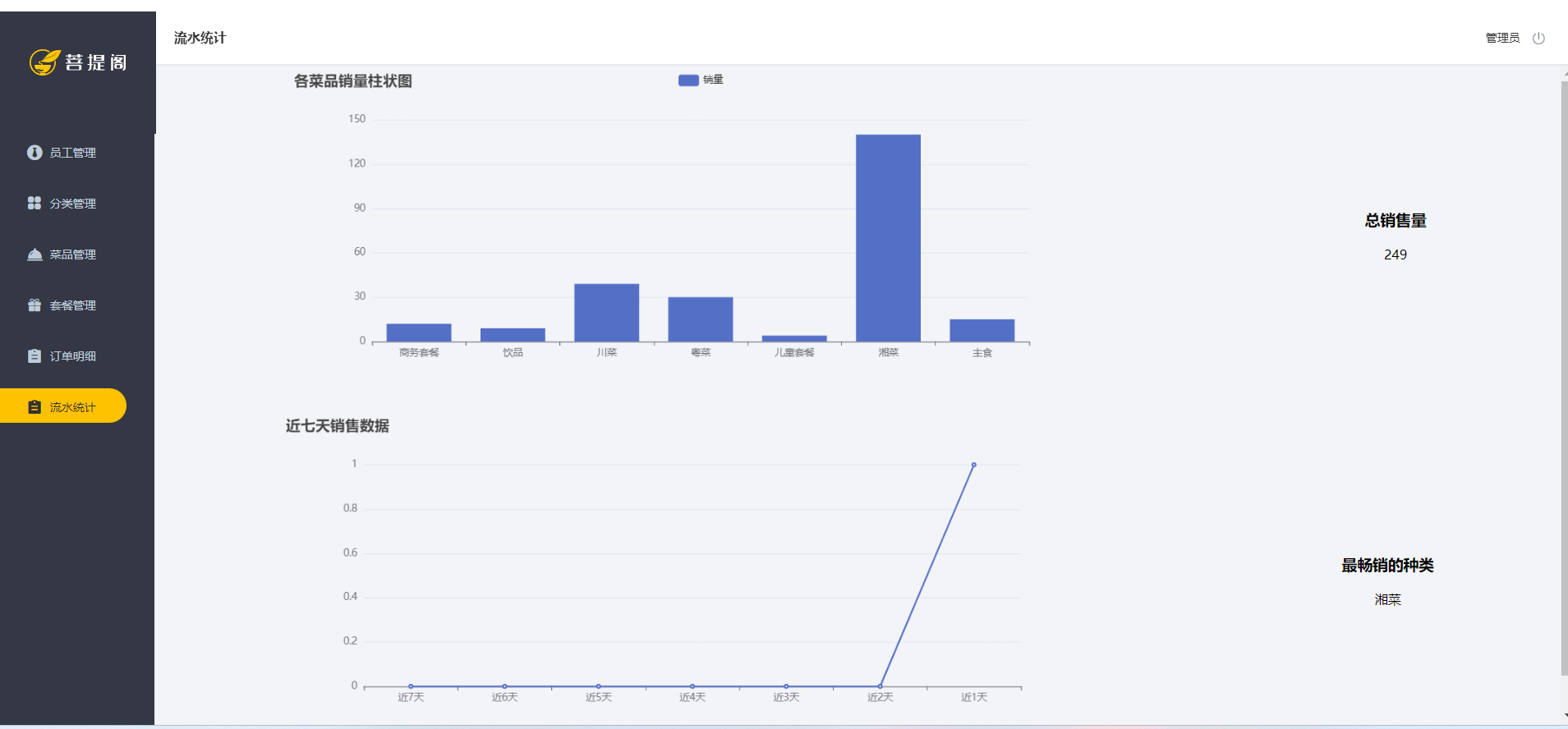
后端项目实战--瑞吉外卖项目软件说明书
瑞吉外卖项目软件说明书 一、项目概述 瑞吉外卖项目是一个外卖服务平台,用户可以通过该平台浏览餐厅菜单、下单、支付以及追踪订单状态。产品原型就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,使产品得初步构思有一…...

LeetCode | 27.移除元素
这道题的思路和26题一模一样,由于要在元素组中修改,我们可以设置一个index表示目前要修改原数组的第几位,由于遍历,访问原数组永远会在我们修改数组之前,所以不用担心数据丢失的问题,一次遍历数组ÿ…...

为什么要选择AWS?AWS的优势有哪些?
亚马逊云服务器(Amazon Web Services,AWS)是全球领先的云计算服务提供商之一,其提供的云服务器是在全球范围内可用的弹性计算服务。对于很多用户来说,他们可能会担心亚马逊云服务器是否会对服务器的使用进行限制。以下…...

【Intel CVPR 2024】通过图像扩散模型生成高质量360度场景,只需要一个语言模型
在当前人工智能取得突破性进展的时代,从单一输入图像生成全景场景仍是一项关键挑战。大多数现有方法都使用基于扩散的迭代或同步多视角内绘。然而,由于缺乏全局场景布局先验,导致输出结果存在重复对象(如卧室中的多张床࿰…...

postman教程-21-Newman运行集合生成测试报告
上一小节我们Postman Newman的安装方法,本小节我们讲解一下Postman Newman的具体使用方法。 使用Newman运行集合 1、导出Postman集合: 在Postman中,选择你想要运行的集合,然后点击“导出”按钮,选择导出为“Collect…...

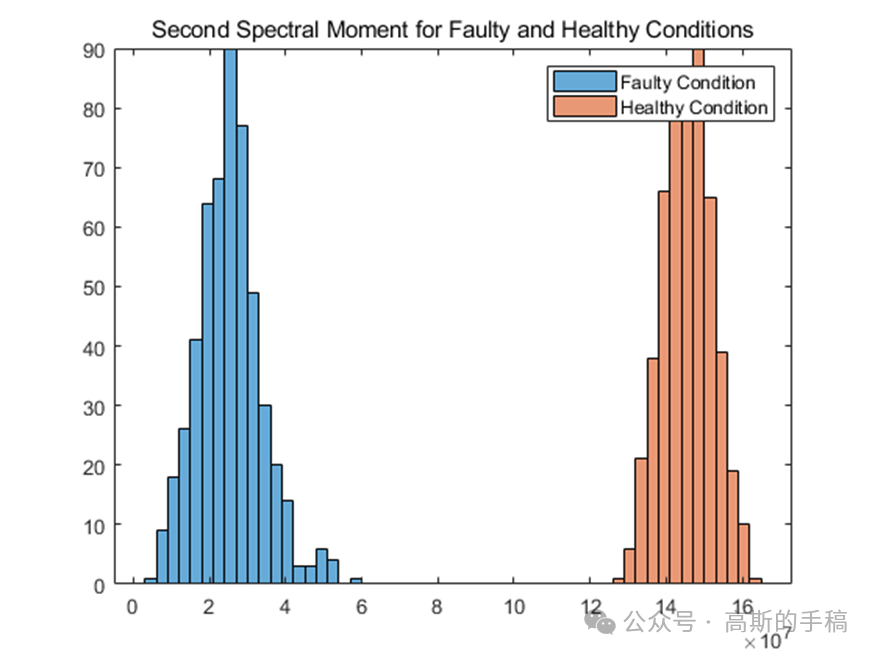
基于条件谱矩的时间序列分析(以轴承故障诊断为例,MATLAB)
谱矩方法可以对数据的表面形貌做较为细致的描述.它以随机过程为理论基础,用各阶谱矩及统计不变量等具体的参数表征表面的几何形态,算术平均顶点曲率是一种基于四阶谱矩的统计不变量。 鉴于此,采用条件谱矩方法对滚动轴承进行故障诊…...

ArcGIS Pro 3.0加载在线高德地图
1、打开ArcGIS Online官网,登录自己的账号,登录后效果如下图所示 官网地址:https://www.arcgis.com/home/webmap/viewer.html 2、点击Add,选择Add Layer from Web,如下图所示 3、在显示的Add Layer from Web页面内&am…...

服务器防漏扫,主机加固方案来解决
什么是漏扫? 漏扫是漏洞扫描的简称。漏洞扫描是一种安全测试方法,用于发现计算机系统、网络或应用程序中的潜在漏洞和安全弱点。通过使用自动化工具或软件,漏洞扫描可以检测系统中存在的已知漏洞,并提供相关的报告和建议…...

Linux2(基本命令2)
目录 一、文件类型分类 二、基本命令 1. find 帮助查询 2. stat 查看文件的信息 3. wc 统计文本 4. 查看文本内容 4.1 cat 4.2 more 4.3 less 4.4 head 4.5 tail 5. cal 显示日历 6. date 显示时间 7. du 文件大小 8. ln 链接 软链接 硬链接 区别 9. history…...

拼团+秒杀+优惠折扣+个人免签双端商城源码
源码说明 可用拼团秒杀优惠折扣个人免签双端商城源码,全功能完美双端,对接个人免签支付。 这款商城源码非常完整,整体也非常简洁,功能全面,没有那么多冗杂的多余页面和无用代码,拿到后优化了下整体代码&a…...

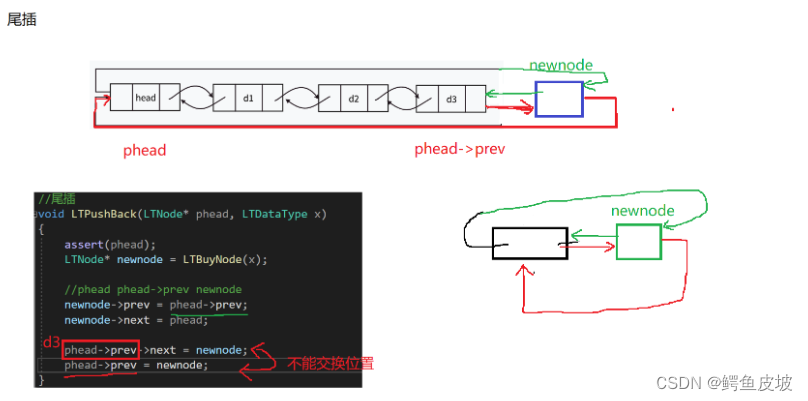
【数据结构】双向链表(C语言)
哈喽铁子们,这里是博主鳄鱼皮坡。这篇文章将分享交流双向链表的相关知识,下面正式开始。 1. 双向链表的结构 注意:这里的“带头”跟前面我们说的“头节点”是两个概念,实际前面的在单链表阶段称呼不严 谨,但是为了老…...

【TensorFlow深度学习】WGAN与DCGAN在图像生成中的应用实例
WGAN与DCGAN在图像生成中的应用实例 WGAN与DCGAN在图像生成中的应用实例:一场深度学习的视觉盛宴DCGAN简介WGAN简介应用实例:基于DCGAN的图像生成应用实例:WGAN的图像生成实践结语 WGAN与DCGAN在图像生成中的应用实例:一场深度学习…...

垫付商贩任务补单平台补单系统网站源码提供
垫付商贩任务补单平台补单系统网站源码提供...

vue富文本wangeditor加@人功能(vue2 vue3都可以)
依赖 "wangeditor/editor": "^5.1.23", "wangeditor/editor-for-vue": "^5.1.12", "wangeditor/plugin-mention": "^1.0.0",RichEditor.vue <template><div style"border: 1px solid #ccc; posit…...
 ############)
######## redis各章节终篇索引(更新中) ############
其他 父子关系(ctx、协程)#### golang存在的父子关系 ####_子goroutine panic会导致父goroutine挂掉吗-CSDN博客 参数传递(slice、map)#### go中参数传递(涉及:切片slice、map、channel等) ###…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
