uniapp使用vue3语法构建自定义导航栏,适配小程序胶囊
具体代码
<template><view class="nav-wrapper-container" :style="'height:'+navBarHeight +'px'"><view class="nav-status-container" :style="'height:'+navstatusBarHeight +'px;'" /><view v-if="isCustom" class="nav-content-container" :style="'height:'+navContentHeight +'px;'"><slot name="left"></slot><slot name="middle"> </slot><view :style="'width:'+navPaddingRight+'px;'+'height:40px'"></view></view><view v-else class="nav-content-container" :style="'height:'+navContentHeight +'px;'"><image v-if="!isInTab" class="nav-content-left" src="../../static/back.png" mode="widthFix"@click="handleClickBack" /><view class="nav-content-middle"><text>{{titleText}}</text></view></view><slot name="bottom" :style="'height:'+bottomComponentHeight +'px;'"></slot></view>
</template><script setup>import {onBeforeMount,ref,defineProps,defineEmits} from 'vue'const emits = defineEmits(['init-height'])/*** 整个导航栏的高度*/const navBarHeight = ref(0)/*** 状态栏高度*/const navstatusBarHeight = ref(0)/*** 内容高度*/const navContentHeight = ref(0)/*** 距离右侧胶囊的padding-right*/const navPaddingRight = ref(0)/*** 是否在tab页*/const isInTab = getCurrentPages().length == 1/*** 获取导航栏尺寸*/const initNavSize = () => {///获取系统信息const {statusBarHeight,uniPlatform} = uni.getSystemInfoSync()///是否支持这个方法const isNoSupportGetMenuButton = (uniPlatform == "app") || (uniPlatform == "web") || (uniPlatform == "mp-lark")///内容高度let contentHeight = 0///计算内容高度if (!isNoSupportGetMenuButton) {///拿到胶囊信息const menuButton = uni.getMenuButtonBoundingClientRect()contentHeight = (menuButton.top - statusBarHeight) * 2 + menuButton.heightnavPaddingRight.value = menuButton.width + 24} else {contentHeight = 48navPaddingRight.value = 24}///赋值状态栏高度navstatusBarHeight.value = statusBarHeight///赋值内容高度navContentHeight.value = contentHeight///总的高度=内容高度+状态栏高度+bottom组件高度console.log("props.bottomComponentHeight is " + props.bottomComponentHeight)console.log("statusBarHeight is " + statusBarHeight)console.log("contentHeight is " + contentHeight)navBarHeight.value = statusBarHeight + contentHeight + parseInt(props.bottomComponentHeight)emits('init-height', navBarHeight.value)}/*** 返回*/const handleClickBack = () => {uni.navigateBack({delta: 1 // 返回的页面数,这里设置为1表示返回上一页});}const props =defineProps({///标题titleText: {type: String,default: ""},///是否使用自定义插槽isCustom: {type: Boolean,default: false},///bottom组件高度bottomComponentHeight: {type: String,default: "0"}})onBeforeMount(() => {initNavSize()})
</script><style lang="less">.nav-wrapper-container {height: var(--status-bar-height);width: 100%;position: fixed;width: 100%;top: 0;background-color: transparent);left: 0;z-index: 2;align-items: center;}.nav-status-container {width: 100%}.nav-content-container {width: 100%;display: flex;position: relative;align-items: center;}.nav-content-left {width: 40rpx;margin-left: 12rpx;}.nav-content-middle {position: absolute;left: 50%;transform: translate(-50%);}
</style>
使用方法:
使用默认配置:
<navbar titleText="这是标题"></navbar>
使用自定义插槽:
<navbar :isCustom="true" @init-height="initNavHeight" data-eventsync="true" bottomComponentHeight="45"><template v-slot:left><image class="nav-content-left" src="../../static/back.png" mode="widthFix" @click="handleClickBack" /></template><template v-slot:middle><view class="search-bar-middle" @click="handlerClickSearch()"><image src="../../static/search.png" mode="widthFix" style="width: 24rpx"></image><text class="search-bar-middle-text">搜索内容、体系、文章</text></view></template><template v-slot:bottom><classify-menu-bar :tabArr="tabArr" @on-change-tab="onChangeTab" class="classify-top-container"></classify-menu-bar></template></navbar>
一共有三个插槽:
● left: 左侧
● middle:居中
● bottom:固定底部 (需用传递属性,作为底部buttom的高度)

相关文章:

uniapp使用vue3语法构建自定义导航栏,适配小程序胶囊
具体代码 <template><view class"nav-wrapper-container" :style"height:navBarHeight px"><view class"nav-status-container" :style"height:navstatusBarHeight px;" /><view v-if"isCustom" clas…...

wpf、winform 监听USB拔插时触发
C# USB拔插监听 C#查找设备管理器中所有的 USB 设备 wpf、winform 监听USB拔插时触发 监听Windows USB 拔插时触发 private void MainWindow_Loaded(object sender, RoutedEventArgs e){FleckWebSocketConfig.OpenSocketConfig().GetAwaiter(); //websocket 服务开启用于监听W…...

C语言:指针笔试题
// 输入某一年的第几天,计算并输出它是这一年的第几月第几日。 /* 函数功能: 对给定的某一年的第几天,计算它是这一年的第几月第几日。 函数入口参数: 整形变量year,存储年; 整形变量yearDay,存储某一年的第几天&am…...

搜维尔科技:Movella旗下的Xsens在人形机器人开发中得到广泛应用
人形机器人的发展正在全球范围内受到广泛关注。作为机器人领域的重要分支,人形机器人因其具备高度仿真的外观和动作,以及更贴近人类的行为模式,有望逐渐成为人们日常生活和工业生产中的得力助手。在中国,这一领域的发展尤为引人注…...

k8s学习--kubernetes服务自动伸缩之水平伸缩(pod副本伸缩)HPA详细解释与案例应用
文章目录 前言HPA简介简单理解详细解释HPA 的工作原理监控系统负载模式HPA 的优势使用 HPA 的注意事项应用类型 应用环境1.metircs-server部署2.HPA演示示例(1)部署一个服务(2)创建HPA对象(3)执行压测 前言…...

Mock数据
Mock 数据 引入依赖 <dependency><groupId>com.github.jsonzou</groupId><artifactId>jmockdata</artifactId><version>4.3.0</version></dependency>mock 数据 MockConfig mockConfig new MockConfig().sizeRange(1, 1);A.…...

【MySQL】性能分析
https://www.bilibili.com/video/BV1Kr4y1i7ru/?p78 查看执行频次 查看当前数据库的 INSERT, UPDATE, DELETE, SELECT 访问频次: SHOW GLOBAL STATUS LIKE Com_______; 或者 SHOW SESSION STATUS LIKE Com_______; 慢查询日志 慢查询日志记录了所有执行时间超过指…...

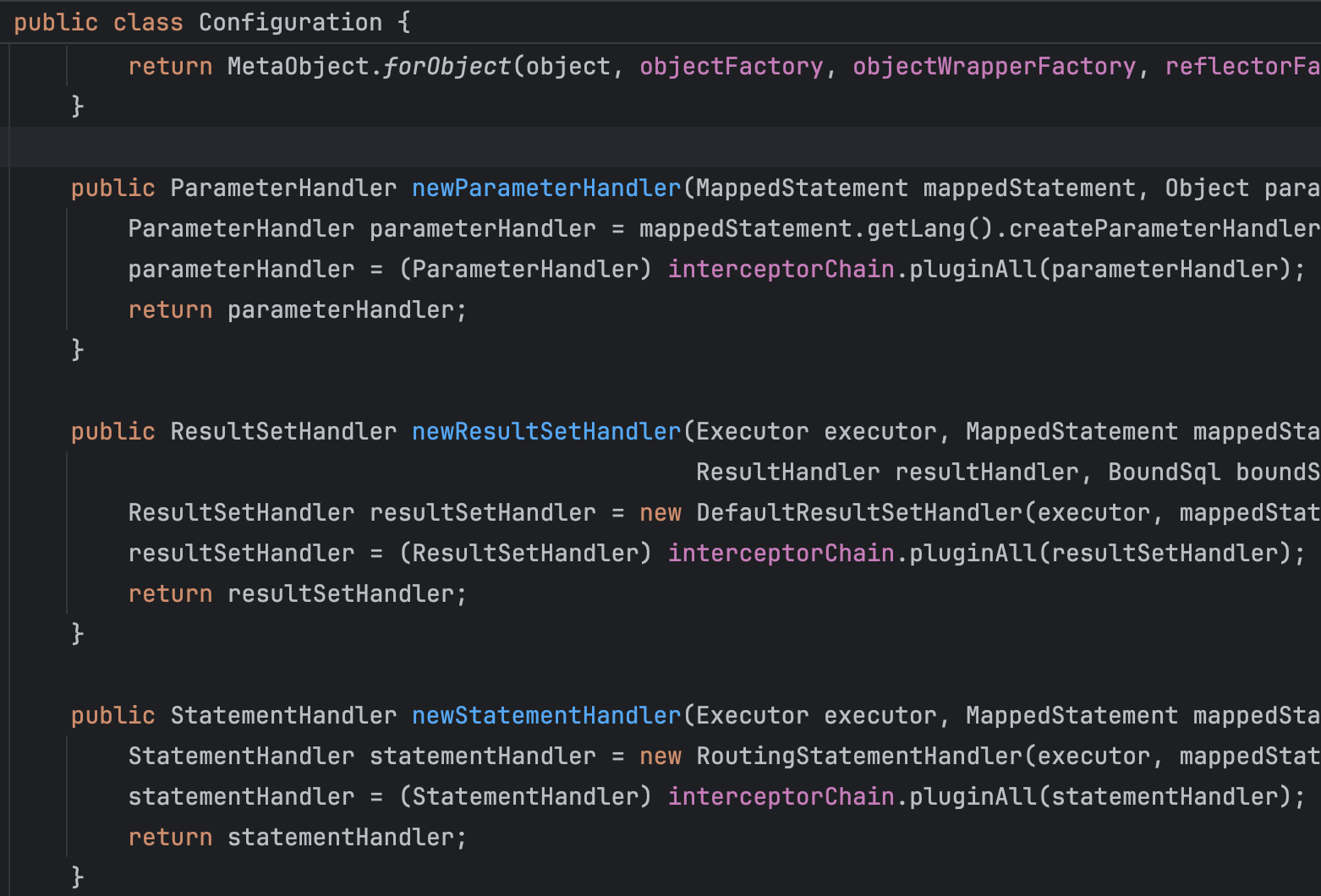
MyBatis插件机制
MyBatis插件机制是该框架提供的一种灵活扩展方式,允许开发者在不修改框架源代码的情况下对MyBatis的功能进行定制和增强。这种机制主要通过拦截器(Interceptor)实现,使得开发者可以拦截和修改MyBatis在执行SQL语句过程中的行为。 …...

NVIDIA Jetson Linux 35.3.1-开发指南-导言
原文地址:Welcome — Jetson Linux Developer Guide documentation (nvidia.com) 欢迎 本开发人员指南适用于 NVIDIA Jetson Linux版本 35.3.1 GA 。 最后更新: 2023年5月19日 NVIDIA Jetson是世界领先的边缘AI平台。其高性能、低功耗计算 深度学习 ,…...

14. fastLED调色板
Color Palettes Functions and class definitions for color palettes.调色板的函数和类定义。 RGB palettes map an 8-bit value (0-255) to an RGB color. You can create any color palette you wish; a couple of starters are provided: ForestColors_p, CloudColors_p…...

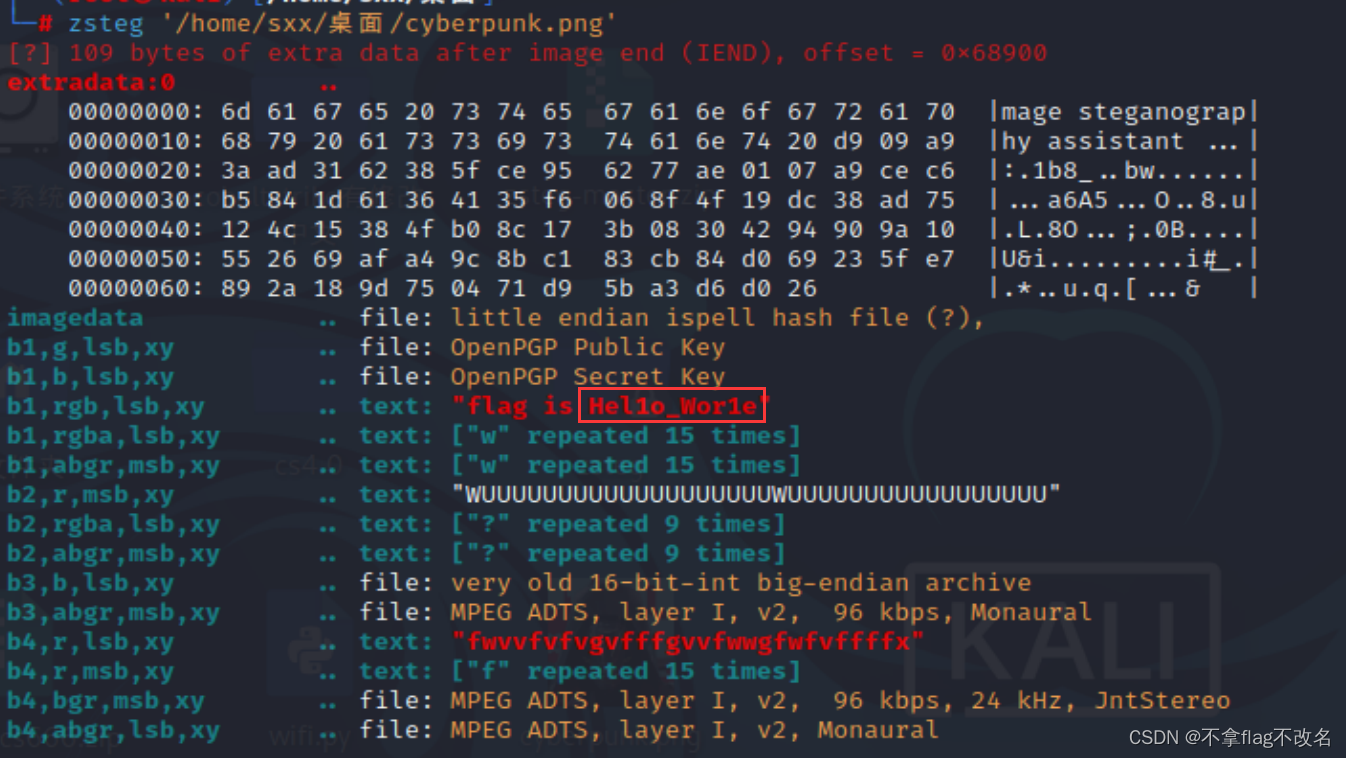
bugku---misc---赛博朋克
1、下载附件解压之后是一个txt文本,查看文本的时候看到头部有NG的字样 2、把txt改为png后缀得到一张图片 3、binwalk没发现奇怪的地方,分离出来还是图片 4、stegslove分析,切换图片没有发现奇怪地方 5、将通道rgb置为0。出现了flag但是flag不…...

vue+elementplus模拟“山野愚人居”简单实现个人博客
目录 一、项目介绍 二、项目截图 1.项目结构图 2.项目首页 3.文章详情 4.留言 5.读者 三、源码实现 1.项目依赖package.json 2.项目启动 3.读者页面源码 四、总结 一、项目介绍 模仿原博客:山野愚人居 - 记录我的生活、所见、所闻、所想…… 本项目参考以…...

ComfyUI 完全入门:Refiner精炼器
在 SDXL基础模型1.0版本发布时,Stability AI 公司同时发布了一个名为SDXL Refiner的模型。这个Refiner模型是专门设计用来对基础模型生成的图像进行进一步优化和细化的,所以大家也经常称之为精炼器或者精修器。 Refiner模型的主要目的是提升图像的质量&…...

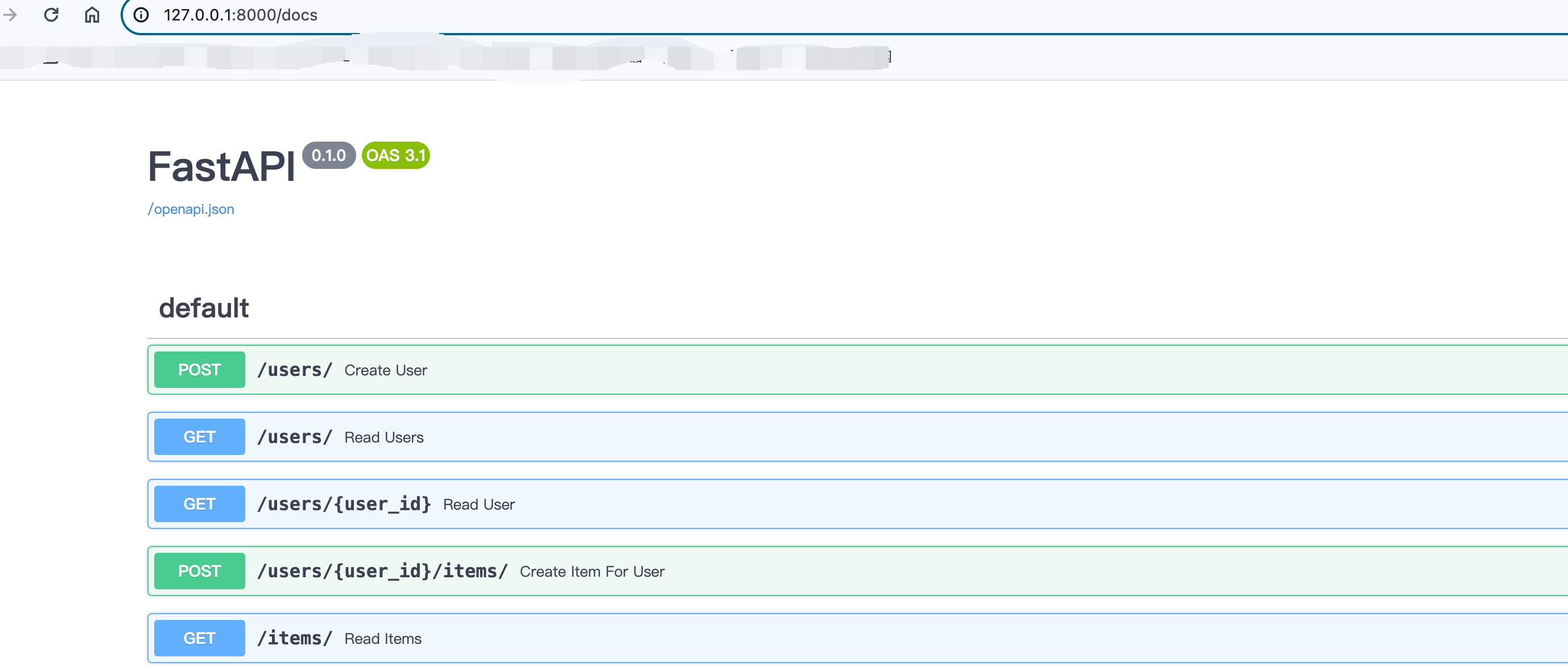
FastAPI操作关系型数据库
FastAPI可以和任何数据库和任意样式的库配合使用,这里看一下使用SQLAlchemy的示例。下面的示例很容易的调整为PostgreSQL,MySQL,SQLite,Oracle等。当前示例中我们使用SQLite ORM对象关系映射 FastAPI可以与任何数据库在任何样式…...

数字化那点事:一文读懂智慧城市
一、智慧城市的定义 一个城市信息化发展历程主要包括数字城市、信息城市、智慧城市、互联城市等阶段,现就我们当前所处的智慧城市阶段做个简要介绍。 智慧城市是利用先进的信息和通信技术(ICT)、物联网(IoT)、大数据分…...

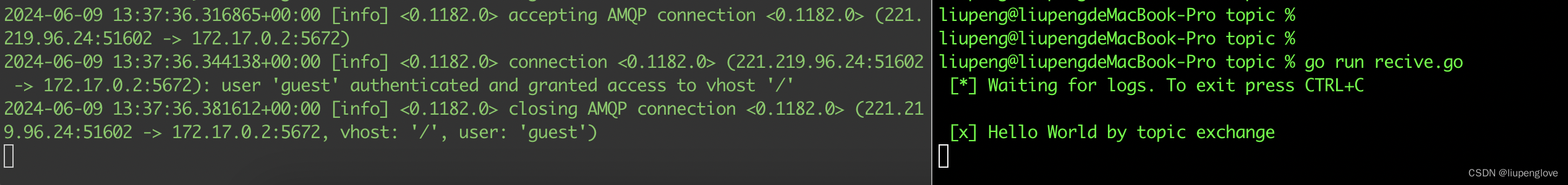
RabbitMQ-topic exchange使用方法
RabbitMQ-默认读、写方式介绍 RabbitMQ-发布/订阅模式 RabbitMQ-直连交换机(direct)使用方法 目录 1、概述 2、topic交换机使用方法 2.1 适用场景 2.2 解决方案 3、代码实现 3.1 源代码实现 3.2 运行记录 4、小结 1、概述 topic 交换机是比直连交换机功能更加强大的…...

6-11 函数题:某范围中的最小值
6-11 函数题:某范围中的最小值 分数 5 全屏浏览 作者 雷丽兰 单位 宜春学院 有n(n<1000)个整数,从这n个整数中找到值落在(60至100之间)的最小整数。 函数接口定义: int min ( int arr[], int n); 说明…...

Flask基础2-Jinja2模板
目录 1.介绍 2.模板传参 1.变量传参 2.表达式 3.控制语句 4.过滤器 5.自定义过滤器 6.测试器 7.块和继承 flask基础1 1.介绍 Jinja2:是Python的Web项目中被广泛应用的模板引擎,是由Python实现的模板语言,Jinja2 的作者也是 Flask 的作 者。他的设计思想来源于Django的模…...

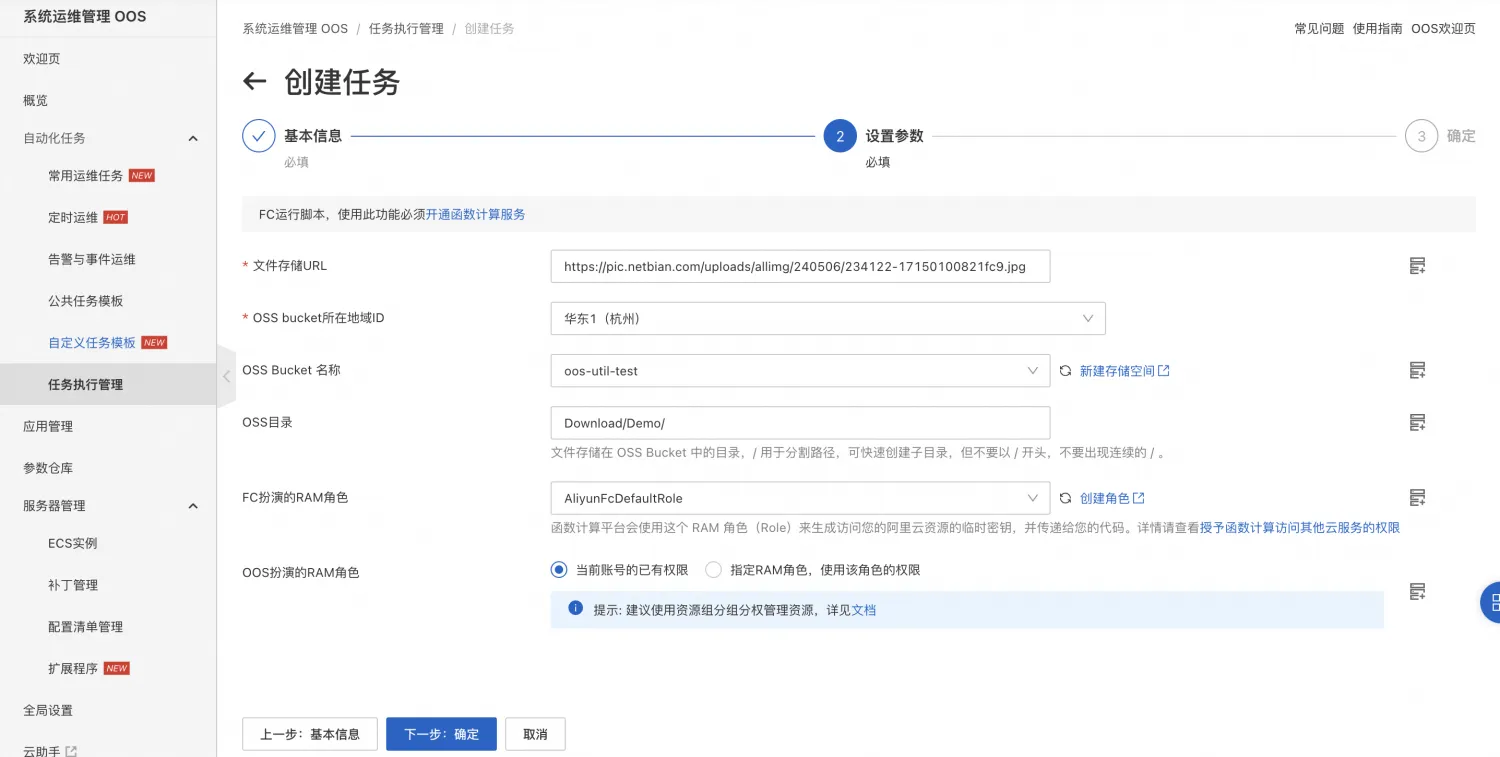
Serverless 使用OOS将http文件转存到对象存储
目录 背景介绍 系统运维管理OOS 文件转存场景 前提条件 实践步骤 附录 示例模板 背景介绍 系统运维管理OOS 系统运维管理OOS(CloudOps Orchestration Service)提供了一个高度灵活和强大的解决方案,通过精巧地编排阿里云提供的OpenAPI…...
AcWing 477:神经网络 ← 拓扑排序+链式前向星
【题目来源】https://www.acwing.com/problem/content/479/【题目描述】 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别、函数逼近及贷款风险评估等诸多领域有广泛的应用。 对神经网络的研究…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
