NPM常见问题
文章目录
- NPM常见问题
- 1. 使用淘宝源安装包出错
- 2. listen EADDRINUSE 服务端口被占用报错
- 3. npm start 启动后过一会崩溃结束:内存溢出
- 4. npm install的时候使用特定的源安装
- 5. npm安装指定版本、最新版本
- 6. npm ERR! cb() never called! 解决
- 7. Unable to authenticate:认证失败
- 8. 查看项目中是否安装了特定包
- 9. TypeError: compilation. templatesPlugin is not a function
- 10. npm install 报错:npm :this is an error with npm itself.
- 11. Error: Cannot find module 'webpack' 问题解决办法
NPM常见问题
1. 使用淘宝源安装包出错
使用npm安装webpack包的时候,发生了错误
npm install webpack --save-dev// 发生如下错误events.js:160░░░░░░⸩ ⠸ extract:repeat-string: sill extract remove-trailing-sepathrow er; // Unhandled 'error' event^Error: write after endat writeAfterEnd (_stream_writable.js:193:12)at PassThrough.Writable.write (_stream_writable.js:240:5)at PassThrough.Writable.end (_stream_writable.js:477:10)
后来查看安装源是淘宝的,换源可以解决这个问题:
设置npmjs的源(可能需要VPN),如果https不行就换成http的。
// 查看安装源
npm config get registry // 设置npm自己的源
npm config set registry https://registry.npmjs.org/
npm config set registry http://registry.npmjs.org/// 设置为淘宝源
npm config set registry https://registry.npm.taobao.org/
npm config set registry http://registry.npm.taobao.org/
这个问题有的时候会发生,有时没问题,看人品了。
还有一种情况,使用淘宝源: 使用公司网络安装失败,但是使用自己网络则安装成功。
2. listen EADDRINUSE 服务端口被占用报错
npm start> webpack-dev-server --config ./config/webpack.config.dev.jsevents.js:160throw er; // Unhandled 'error' event^
Error: listen EADDRINUSE 127.0.0.1:8080at Object.exports._errnoException (util.js:1018:11)at exports._exceptionWithHostPort (util.js:1041:20)at Server._listen2 (net.js:1258:14)at listen (net.js:1294:10)
当使用npm start启动一个web开发服务时,显示上面错误,经查找是端口(8080)被占用了。
解决方法:
- 换一个端口,重新运行即可。
- 找到被占用的端口,关掉占用的端口,重新运行即可。
// 查看是哪个进程占用的端口
~ sudo lsof -n -P | grep :8080
node 6534 dragon 14u IPv4 0x3cf6bb332552824d 0t0 TCP 127.0.0.1:8080 (LISTEN)// 关闭这个服务
kill -9 6534
3. npm start 启动后过一会崩溃结束:内存溢出
当使用npm start启动服务后,由于修改代码,导致服务频繁编译,由此导致内存溢出错误:
==== JS stack trace =========================================Security context: 0x15d948ca5879 <JSObject>0: builtin exit frame: stringify(this=0x15d948c890a9 <Object map = 0x15d932802ba1>,0x15d93d0022d1 <undefined>,0x15d93d0022d1 <undefined>,0x15d9bb6172e9 <Very long string[916483]>)1: arguments adaptor frame: 1->32: /* anonymous */(aka /* anonymous */) [/Users/dragon/work/owl-changshachaonao/node_modules/webpack/lib/EvalSourceMapDevToolModuleTemplatePlugin.js:103] [bytecode=0x15d9f3...FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory1: node::Abort() [/usr/local/bin/node]2: node::FatalException(v8::Isolate*, v8::Local<v8::Value>, v8::Local<v8::Message>) [/usr/local/bin/node]

解决办法:
1、node v8.0以上版本支持在环境变量中设置最大内存:
export NODE_OPTIONS=--max_old_space_size=4096
如果是mac电脑,可在终端环境脚本中添加上面命令,然后重启终端:
vi .zshrcexport NODE_OPTIONS=--max_old_space_size=5120# 或者运行命令立即生效:source .zshrc
2、安装increase-memory-limitnpm包,使用该包增加运行内存:
# 全局安装increase-memory-limit
npm install -g increase-memory-limit
# 进入工程目录,执行:
increase-memory-limit
注意:increase-memory-limit命令会操作node_modules里面对应文件,可能会导致git提交命令冲突,解决方法是删除node_modules文件夹,重新安装一个就好。
Window 系统如果运行npm start命令报错:
"'node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序
在 \node_modules.bin 下的 *.cmd 文件中,在 ENDLOCAL 语句的上边一句,修改【“%_prog%”】 为 【%_prog%】,即去掉双引号。
4. npm install的时候使用特定的源安装
有的时候,使用npm config set registry https://registry.npm.taobao.org/设置一个源后,
有个别的npm包不是这个源里面的,如果在设置一下修改源,然后安装后,在改回来有点麻烦,可以在npm i的时候指定安装源,这样就不需要设置更换源了
使用方法:
npm i --registry=https://registry.npm.taobao.org/
在--registry=后面放入npm包的源即可
5. npm安装指定版本、最新版本
安装指定版本:
npm install npm@6.8.0
安装最新版本:
npm install package_name
# 执行上面命令后会安装最新版本npm包,等同于
npm install package_name@latest
安装未来版本
npm install package_name@next
这个是beta版本,还未正式发布,所以会有风险
6. npm ERR! cb() never called! 解决
当运行npm install的时候,终端出现如下报错:
npm ERR! cb() never called!npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! <https://npm.community>npm ERR! A complete log of this run can be found in:
npm ERR! /Users/lenno/.npm/_logs/2021-04-04T08_14_08_150Z-debug.log
解决办法:
1、清除npm缓存:
sudo npm cache clean -f
一般来说已经解决问题了。
7. Unable to authenticate:认证失败
当运行npm install的时候,终端报错:
npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"
大致的意思是认证失败,之前使用 npm login登陆过,现在需要从新登陆。
解决办法:
1、如果记得账号密码,那么使用npm login命令然后重新输入账号密码即可
2、如果忘记密码了,那么可以找到.npmrc配置文件删除登陆信息:
.npmrc存放路径:
// windows电脑
C:\Users\user-name
// mac电脑
/Users/user-name
打开.npmrc文件后里面内容类似如下:
registry=https://registry.npm.taobao.org/
//registry.npm.taobao.org/:_authToken=NpmToken.7d2371ad-2e98-3d43-bd93-463f2d2cb2bb
loglevel=http
progress=false
把文件中的第二行内容删除(最终内容为如下):
registry=https://registry.npm.taobao.org/
loglevel=http
progress=false
保存后,在运行npm install就可以正常安装包了。
8. 查看项目中是否安装了特定包
终端进入到项目中,然后使用npm ls packageName命令来查看思否安装了某个包:
项目中没有安装包:
~ npm ls reactbasic-common@0.1.0 /Users/user/work/certificate
└── (empty)
项目中安装了包:
~ npm ls eslintbasic-common@0.1.0 /Users/user/work/certificate
└── eslint@6.8.0
9. TypeError: compilation. templatesPlugin is not a function
在一个vue 前端项目中,当安装好依赖包,启动服务后,发现报如下错误:

经过网上查找,发现是webpack版本问题,可以尝试如下几个方案
解决方案一:
# 最新版本的 webpack 包npm add webpack@latest
解决方案二:
在方案一的基础上,删除node_modules文件夹后,重新安装依赖包npm install。
解决方案三(实测解决了):
在方案一的基础上,安装html-webpack-plugin包
npm i --save-dev html-webpack-plugin# 或者如下命令
npm i --save-dev html-webpack-plugin@next
10. npm install 报错:npm :this is an error with npm itself.
当使用npm i 命令安装依赖包的时候,报如下错误:
npm :this is an error with npm itself. Please report this error at: <https://github.com/npm/npm/issues>
解决方案:
# 清除npm缓存
npm cache clean --forcenpm WARN using --force I sure hope you know what you are doing.
如果有package-lock.json文件,删除,然后从新npm install。
经实测这个方案可以解决。
11. Error: Cannot find module ‘webpack’ 问题解决办法
当启动本地前端服务的时候,发现终端报如下错误:

看报错是没有找到webpack模块,所以在项目中安装一下webpack:
npm install --save-dev webpacknpm WARN ttt No README data
npm WARN ttt No license field.+ webpack@5.69.1
added 71 packages from 121 contributors in 9.761s8 packages are looking for fundingrun `npm fund` for details
再次运行后就会解决问题,如果还不行,查看安装的webpack的版本:
npm info webpack
可尝试更换webpack版本:webpack@5.69.1 或者 webpack@4.22.0
安装上面的包后,如果报如下错误:
Syntax Error: Error: Cannot find module ‘cache-loader‘
解决方法:
进入项目目录,删除node_modules文件和package-lock.json文件,然后从新安装包npm install,然后重启项目就可以了。
相关文章:

NPM常见问题
文章目录 NPM常见问题1. 使用淘宝源安装包出错2. listen EADDRINUSE 服务端口被占用报错3. npm start 启动后过一会崩溃结束:内存溢出4. npm install的时候使用特定的源安装5. npm安装指定版本、最新版本6. npm ERR! cb() never called! 解决7. Unable to authentic…...

二开版视频CMS完整运营源码/新版漂亮APP手机模板/集成员分销功能等
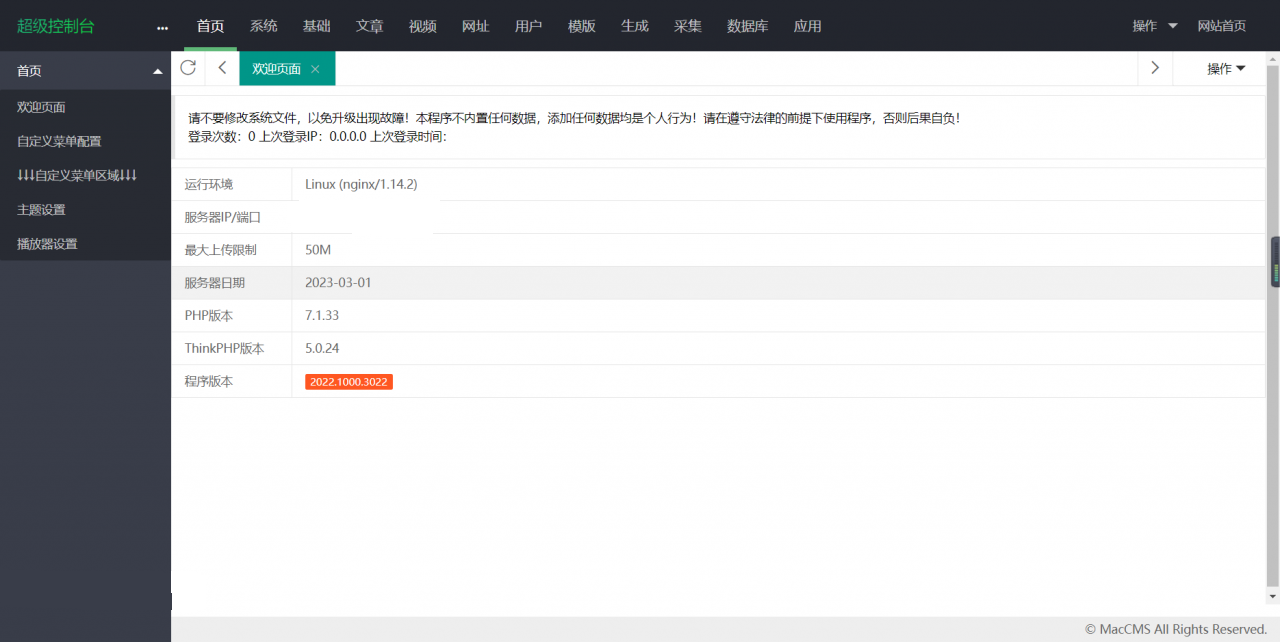
一个二开的影视CMS,直接上传源码至网站根目录,访问网站域名即可安装。 测试环境:Nginx 1.20.1—MySQL 5.6.50–PHP-7.2(安装拓展/fileinfo) 上传源码,访问域名直接安装 后台地址:域名/MDadmi…...

JavaScript的数组排序
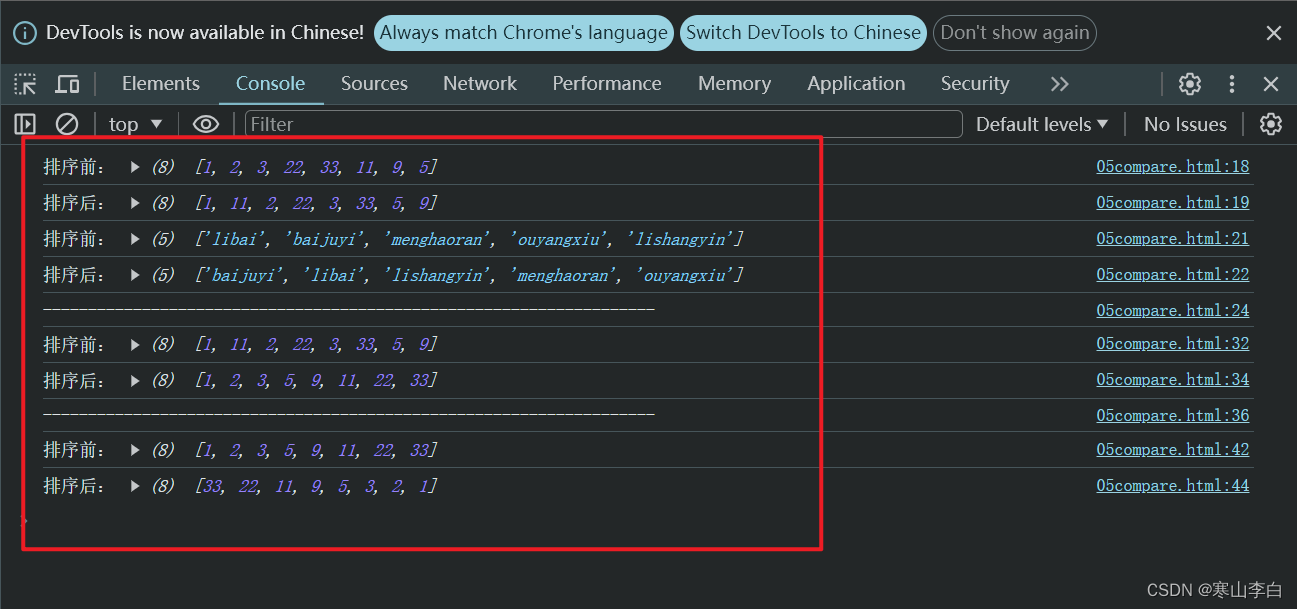
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

从Log4j和Fastjson RCE漏洞认识jndi注入
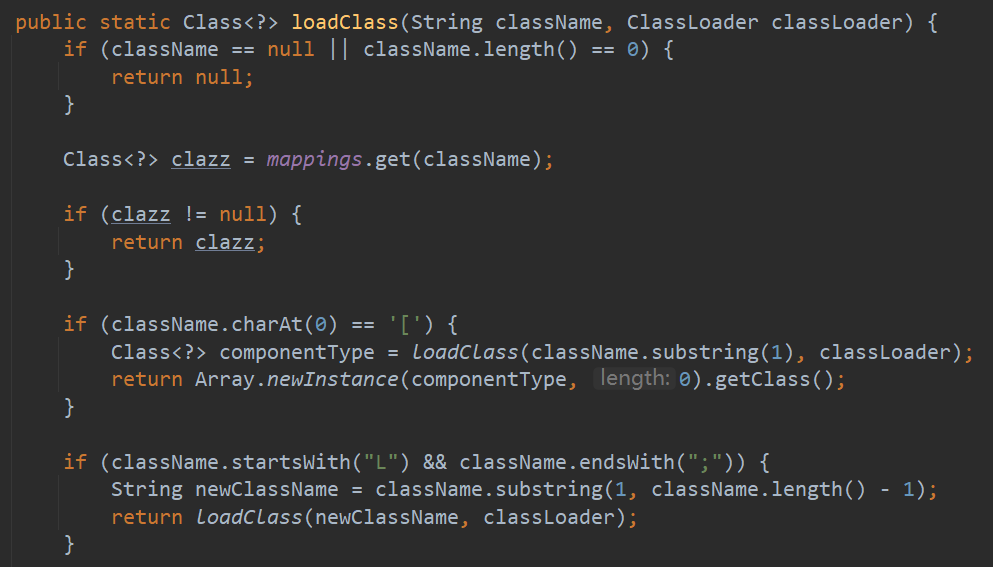
文章目录 前言JNDI注入基础介绍靶场搭建漏洞验证注入工具 log4j RCE漏洞分析漏洞靶场检测工具补丁绕过 Fastjson RCE漏洞分析漏洞靶场检测工具补丁绕过 总结 前言 接着前文的学习《Java反序列化漏洞与URLDNS利用链分析》,想了解为什么 Fastjson 反序列化漏洞的利用…...

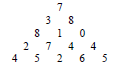
7-25 数字三角形问题
7-25 数字三角形问题 分数 10 全屏浏览 作者 夏仁强 单位 贵州工程应用技术学院 给定一个由n行数字组成的数字三角形如下图所示。试设计一个算法,计算出从三角形的顶至底的一条路径,使该路径经过的数字总和最大。 对于给定的由n行数字组成的数字三角…...

【Kafka专栏 08】ZooKeeper的Watch机制:不就是个“小喇叭”吗?
作者名称:夏之以寒 作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见 文章专栏:夏之以寒-kafka专栏 专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用…...

三极管的厄利效应(early effect)
詹姆斯M厄利(James M. Early)发现的现象,厄利效应(英语:Early effect),又译厄尔利效应,也称基区宽度调制效应,是指当双极性晶体管(BJT)的集电极-射极电压VCE改…...

Maven: 编码GBK的不可映射字符不能编译
使用mvn compile命令,出现错误: 编码GBK的不可映射字符不能编译。这是因为代码或注释中存在中文引起的,一般在ide中会自动处理编译时的字符集,就不会碰到这个错误。这个错误是在生成代码后,其中自动加上了中 文注释,手…...

《web应用技术》第十一次课后作业
1、验证过滤器进行权限验证的原理。 Filter过滤器:javaweb三大组件(Servlet,Filter,Listener)之一;过滤器可以把对资源的请求拦截下来,从而实现一些特殊功能;过滤器一般完成一些通用操作,比如登录校验等。 执行对应的…...

flutter中实现首行缩进两端对齐
刚开始进行搜索,发现很多都是让在每段开始的时候采用空格进行填充,但是采用这种形式之后,不知道为何首行直接溢出了,最后采用下面方法进行实现的。 RichText(text: TextSpan(children: [WidgetSpan(child: Container(width: 20, …...

Vitis HLS 学习笔记--Vitis Accelerated Libraries介绍
目录 1. 简介 2. 库的文件结构 3. 分类介绍 3.1 blas 3.2 codec 3.3 data_analytics 3.4 data_compression 3.5 data_mover 3.6 database 3.7 dsp 3.8 graph 3.9 hpc 3.10 motor_control 3.11 quantitative_finance 3.12 security 3.13 solver 3.14 utils 3…...

Vue3-滑动到最右验证功能
1、思路 1、在登录页面需要启动向右滑块验证 2、效果图 3、文章地址:滑动验证码的实现-vue-simple-verify 2、成分分析 1、由三块构成,分别是底部条、拖动条、拖动移动部分 2、底部条:整体容器,包括背景、边框和文字…...

深入理解MyBatis XML配置文件
MyBatis是一款优秀的持久层框架,简化了数据库操作的复杂性,提高了开发效率。在MyBatis中,XML配置文件扮演了重要角色,用于配置数据源、事务管理、SQL映射等内容。本文将详细介绍MyBatis的XML配置文件,帮助读者更好地理…...

006 CentOS 7.9 elasticsearch7.10.0安装及配置
文章目录 一、安装Elasticsearch 7.10.0二、安装Logstash 7.10.0三、配置防火墙和网络访问可能出现的错误配置 Elasticsearch官方网址: https://www.elastic.co Elasticsearch中文官网地址:https://www.elastic.co/cn/products/elasticsearch https://…...

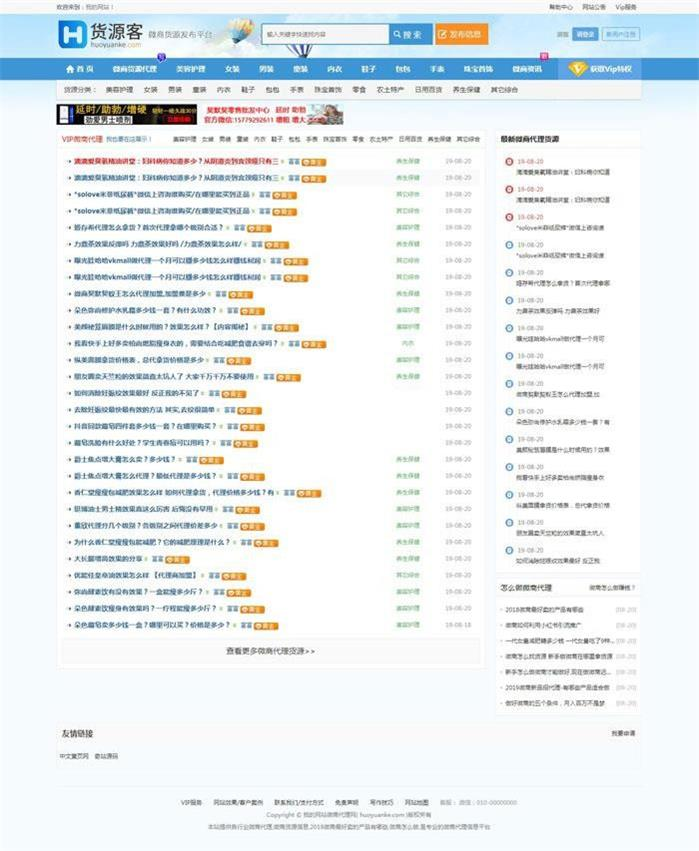
蚂蚁分类信息系统二开仿么么街货源客模板微商货源网源码(带手机版)
源码介绍 网站采用蚂蚁分类信息系统二次开发,模板仿么么街货源客模板,微商货源网定制版。 模板设计风格简洁,分类信息采用列表形式发布,这种设计方式非常符合度娘 SEO 规则。收录效果是杠杠的。 这个网站风格目前是用来做货源推…...

综合数据分析及可视化实战
【实验目的】 1、掌握数据分析常用的几种扩展库: numpy、pandas、matplotlib。 2、理解数据分析的几种方法,即描述性数据分析,探索性数据分析 和验证性数据分析。 3、理解数据分析的基本步骤:数据准备、数据导入、数据预处理、数 据分析和数据可视化…...

N32G45XVL-STB之移植LVGL(8.4.0)
目录 概述 1 系统软硬件 1.1 软件版本信息 1.2 ST7796-LCD 1.3 MCU IO与LCD PIN对应关系 2 认识LVGL 2.1 LVGL官网 2.2 下载V8.4.0 3 移植LVGL 3.1 硬件驱动实现 3.2 添加LVGL库文件 3.3 移植和硬件相关的代码 3.3.1 驱动接口相关文件介绍 3.3.2 重新接口函数 3…...

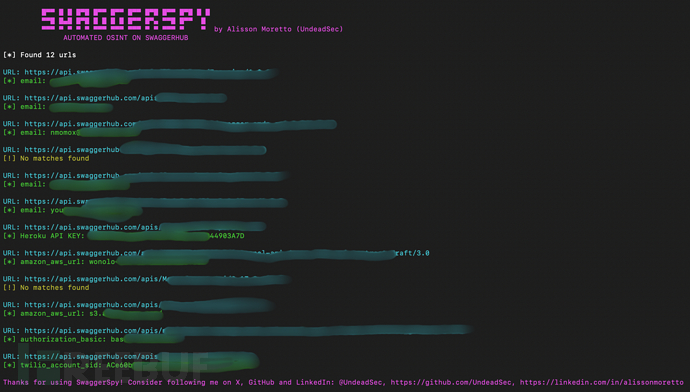
SwaggerSpy:一款针对SwaggerHub的自动化OSINT安全工具
关于SwaggerSpy SwaggerSpy是一款针对SwaggerHub的自动化公开资源情报(OSINT)安全工具,该工具专为网络安全研究人员设计,旨在简化广大红队研究人员从SwaggerHub上收集已归档API信息的过程,而这些OSINT信息可以为安全人…...

Python酷库之旅-比翼双飞情侣库(05)
目录 一、xlrd库的由来 二、xlrd库优缺点 1、优点 1-1、支持多种Excel文件格式 1-2、高效性 1-3、开源性 1-4、简单易用 1-5、良好的兼容性 2、缺点 2-1、对.xlsx格式支持有限 2-2、功能相对单一 2-3、更新和维护频率低 2-4、依赖外部资源 三、xlrd库的版本说明 …...

numpy数组transpose方法的基本原理
背景:记录一下numpy数组维度顺序操作 一、具体示例 transpose方法用于交换数组的轴,改变数组的维度顺序。方法的参数是一个代表新轴顺序的元组。 假设你有一个三维数组,其形状是 (a, b, c),即有 a 个块,每个块中有 b…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
