React state(及组件) 的保留与重置
当在树中相同的位置渲染相同的组件时,React 会一直保留着组件的 state
return (<div><Counter />{showB && <Counter />} </div>
)
// 当 showB 为 false, 第二个计数器停止渲染,它的 state 完全消失了。这是因为 React 在移除一个组件时,也会销毁它的 state。
// 当 showB 再次为 true 时,另一个计数器及其 state 将从头开始初始化(score = 0)并被添加到 DOM 中。
return (<div>{isFancy ? <Counter isFancy={true} /> : <Counter isFancy={false} />} </div>
)
// 当 isFancy 变化时,计数器 state 并没有被重置。
// 不管 isFancy 是 true 还是 false,组件返回的 div 的第一个子组件都是 <Counter />。
// 它是位于相同位置的相同组件,所以对 React 来说,它是同一个计数器。
如何在相同位置重置 state
return (<div>{isPlayerA ? (<Counter person="Taylor" />) : (<Counter person="Sarah" />)}</div>);// Counterconst [score, setScore] = useState(0);return (<div><h1>{person} 的分数:{score}</h1><button onClick={() => setScore(score + 1)}>加一</button></div>);
}

切换玩家时,分数会被保留下来。这两个 Counter 出现在相同的位置,所以 React 会认为它们是 同一个 Counter,只是传了不同的 person prop。
有两个方法可以在它们相互切换时重置 state:
- 将组件渲染在不同的位置
- 使用 key 赋予每个组件一个明确的身份
// 1. 将组件渲染在不同的位置{ isPlayerA && <Counter person="Taylor" /> }{ !isPlayerA && <Counter person="Sarah" /> }
// 2. 使用 key{ isPlayerA ? (<Counter key="Taylor" person="Taylor" />) : (<Counter key="Sarah" person="Sarah" />)}
相关文章:

React state(及组件) 的保留与重置
当在树中相同的位置渲染相同的组件时,React 会一直保留着组件的 state return (<div><Counter />{showB && <Counter />} </div> ) // 当 showB 为 false, 第二个计数器停止渲染,它的 state 完全消失了。这是因为 React…...

flask返回的数据怎么是转义后的字符串啊
Flask在返回JSON数据时,默认情况下会对特殊字符进行转义,以确保数据能安全地在HTML页面中展示,避免XSS(跨站脚本攻击)等安全问题。如果不希望Flask对JSON响应中的字符串自动转义,通常是因为你希望在前端直接使用这些数据(例如作为JavaScript的一部分),那么需要确保数据…...

C++17并行算法与HIPSTDPAR
C17 parallel algorithms and HIPSTDPAR — ROCm Blogs (amd.com) C17标准在原有的C标准库中引入了并行算法的概念。像std::transform这样的并行版本算法保持了与常规串行版本相同的签名,只是增加了一个额外的参数来指定使用的执行策略。这种灵活性使得已经使用C标准…...

【什么是几度cms,主要功能有什么】
几度CMS内容管理框架是基于 PHP 语言采用最新 Thinkphp 作为开发框架生产的网站 内容管理框架,提供“电脑网站 手机网站 多终端 APP 接口”一体化网站技术解 决方案。她拥有强大稳定底层框架,以灵活扩展为主的开发理念,二次开发方便且…...

组合和外观模式
文章目录 组合模式1.引出组合模式1.院系展示需求2.组合模式基本介绍3.组合模式原理类图4.解决的问题 2.组合模式解决院系展示1.类图2.代码实现1.AbsOrganizationComponent.java 总体抽象类用于存储信息和定义方法2.University.java 第一层,University 可以管理 Coll…...

设置服务器禁止和ip通信
要禁止服务器与特定 IP 地址的通信,可以使用防火墙来设置规则。在 Ubuntu 上,iptables 是一个常用的防火墙工具。以下是使用 iptables 设置禁止与特定 IP 通信的步骤: 阻止所有进出的通信 如果你想阻止服务器与特定 IP 地址的所有通信&…...
)
中文技术文档的写作规范(搬运)
阮一峰老师的《中文技术文档的写作规范》搬运。 链接指路: https://github.com/ruanyf/document-style-guide/tree/master 内容:对中文技术文档从标题、文本、段落、数值、标点符号、文档体系、参考链接等七大方面进行了简明扼要的介绍。...

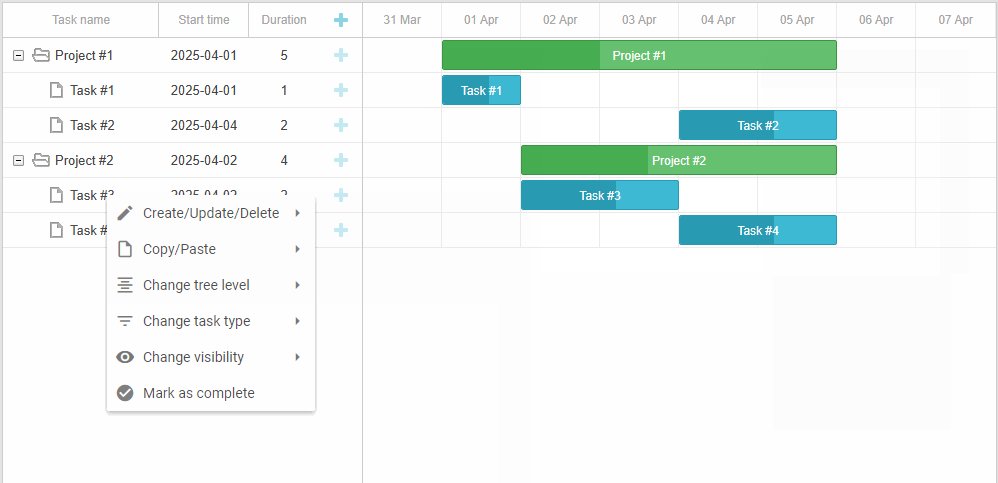
「实战应用」如何用DHTMLX将上下文菜单集成到JavaScript甘特图中(一)
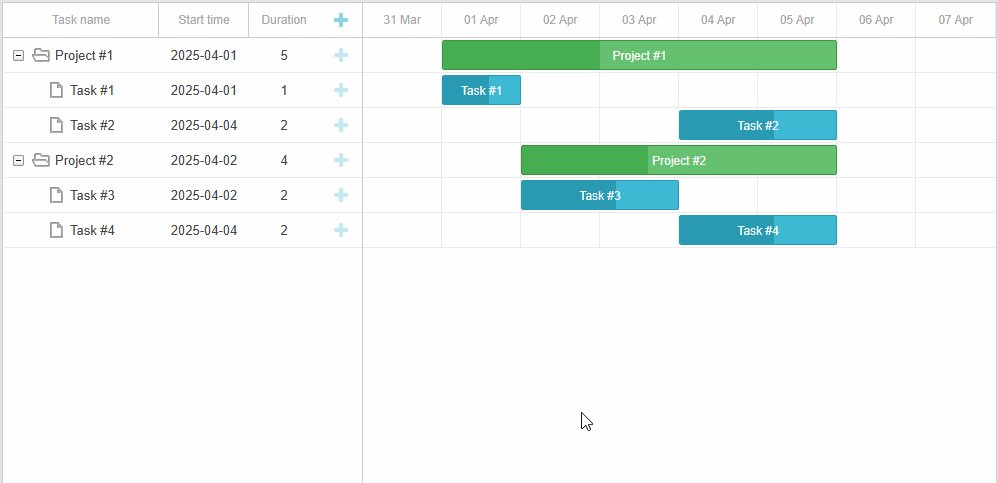
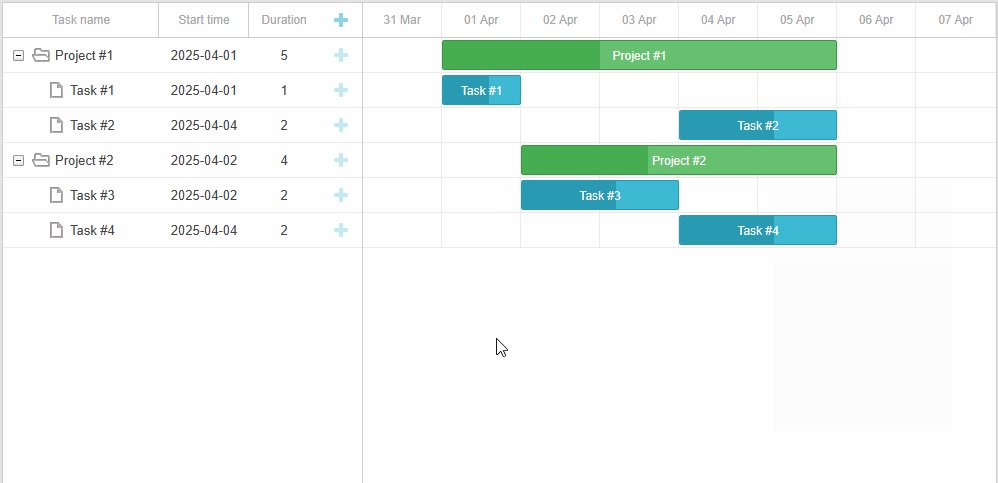
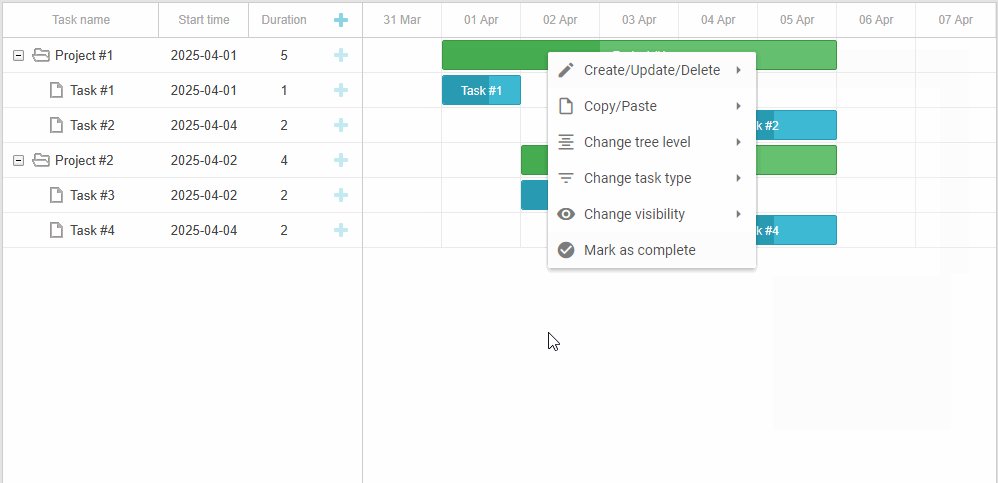
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上…...

Python使用策略模式生成TCP数据包
使用策略模式(Strategy Pattern)来灵活地生成不同类型的TCP数据包。 包括三次握手、数据传输和四次挥手。 from scapy.all import * from scapy.all import Ether, IP, TCP, UDP, wrpcap from abc import ABC, abstractmethodclass TcpPacketStrategy(A…...

无文件落地分离拆分-将shellcode从文本中提取-file
马子分为shellcode和执行代码. --将shellcode单独拿出,放在txt中---等待被读取执行 1-cs生成python的payload. 2-将shellcode进行base64编码 import base64code b en_code base64.b64encode(code) print(en_code) 3-将编码后的shellcode放入文件内 4-读取shellcod…...

MySQL 日志(一)
本篇主要介绍MySQL日志的相关内容。 目录 一、日志简介 常用日志 一般查询日志和慢查询日志的输出形式 日志表 二、一般查询日志 三、慢查询日志 四、错误日志 一、日志简介 常用日志 在MySQL中常用的日志主要有如下几种: 这些日志通常情况下都是关闭的&a…...

XML 编辑器:功能、选择与使用技巧
XML 编辑器:功能、选择与使用技巧 简介 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。由于其灵活性和广泛的应用,XML编辑器成为开发者、数据管理者和内容创作者的重要工具。本文将探讨XML编辑器的功能、选择标准以及…...
)
单例模式(设计模式)
文章目录 概述1. 饿汉式(hungry Initialization)2. 懒汉式(Lazy Initialization)3.双重检查锁定(Double-Checked Locking)4. 静态内部类(Static Inner Class)5. 枚举(Enu…...

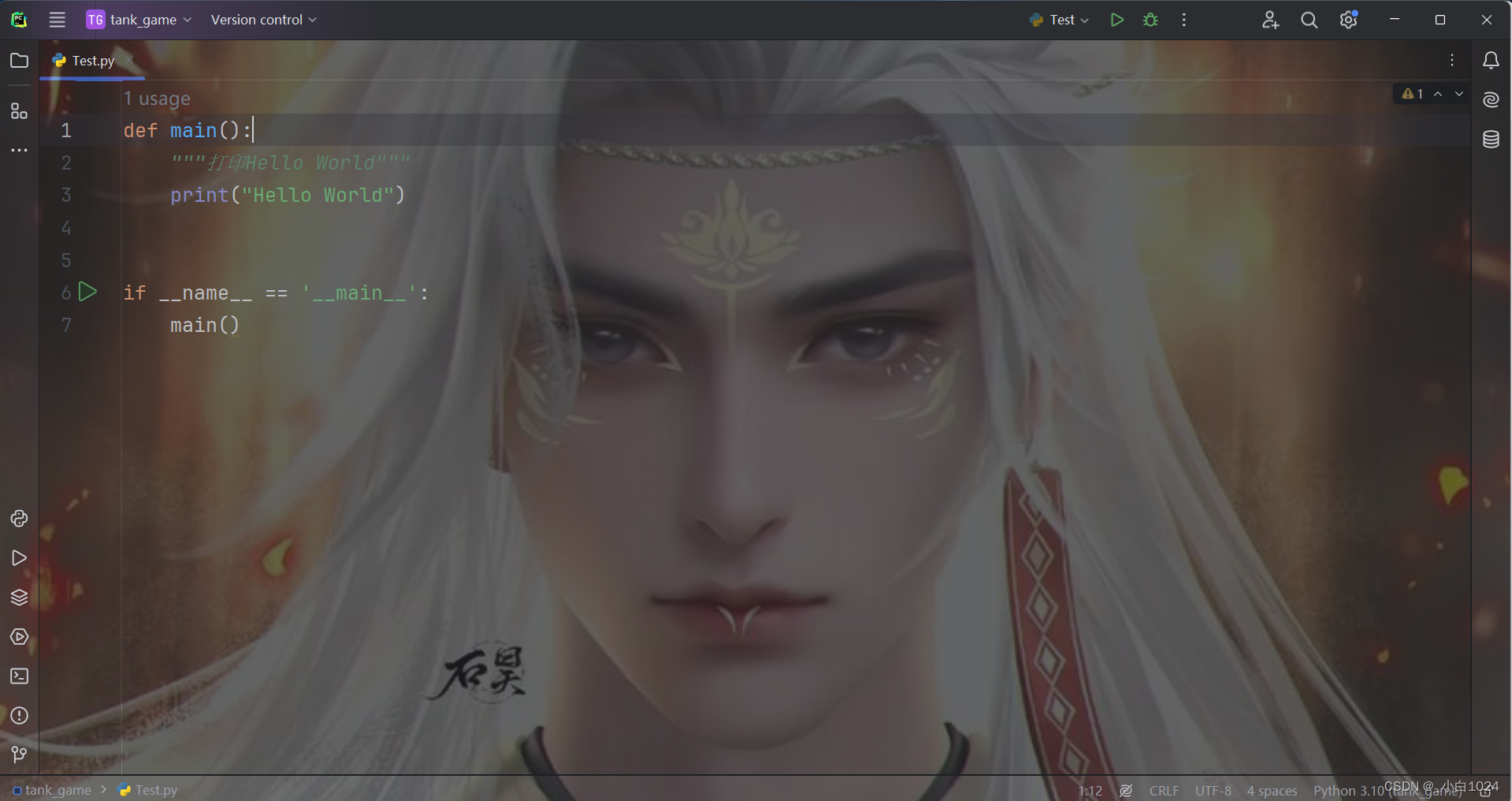
提升你的编程体验:自定义 PyCharm 背景图片
首先,打开 PyCharm 的设置菜单,点击菜单栏中的 File > Settings 来访问设置,也可以通过快捷键 CtrlAItS 打开设置。 然后点击Appearance & Behavior > Appearance。 找到Background image...左键双击进入。 Image:传入自己需要设置…...

SpringCloud与Dubbo区别?
相同点: dubbo与springcloud都可以实现RPC远程调用。 dubbo与springcloud都可以使用分布式、微服务场景下。 区别: dubbo有比较强的背景,在国内有一定影响力。 dubbo使用zk或redis作为作为注册中心 springcloud使用eureka作为注册中心 dubbo支持多种协议,默认使用…...

简单Mesh多线程合并,使用什么库性能更高
1)简单Mesh多线程合并,使用什么库性能更高 2)Unity Semaphore.WaitForSignal耗时高 3)VS编辑的C#代码注释的中文部分乱码 4)变量IntPtr m_cachePtr切换线程后变空 这是第389篇UWA技术知识分享的推送,精选了…...

长亭培训加复习安全产品类别
下面这个很重要参加hw时要问你用的安全产品就有这个 检测类型产品 偏审计 安全防御类型 EDR类似于杀毒软件 安全评估 任何东西都要经过这个机械勘察才能上线 安全管理平台 比较杂 比较集成 审计 漏扫 评估 合在这一个平台 也有可能只是管理 主机理解为一个电脑 安了终端插件…...

memcached介绍和详解
Memcached 是一种高性能、分布式内存缓存系统,常用于加速动态 web 应用程序的性能,通过缓存数据库查询结果、对象等数据,减少对数据库的访问压力,从而提高响应速度和系统吞吐量。 ### Memcached 的特点和工作原理 #### 特点 1. …...

Spring boot 注解实现幂等性
1. 添加 Spring AOP 依赖 在 pom.xml 中添加如下依赖: <dependencies><!-- Spring AOP dependency --><dependency><groupIdorg.springframework.boot</groupId><artifactIdspring-boot-starter-aop</artifactId></depend…...

NVIDIA Jetson AI边缘计算盒子
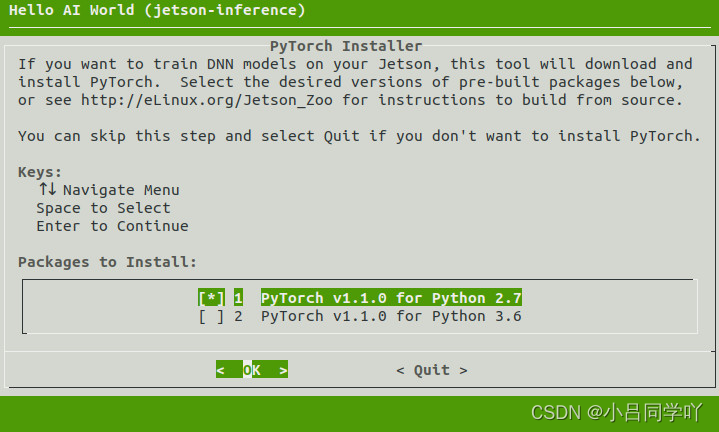
这里写自定义目录标题 烧录系统安装Jetpack安装cuda安装Pytorch安装onnxruntime安装qv4l2 烧录系统 选择一台Linux系统,或者VMware的电脑作为主机,烧录系统和后面安装Jetpack都会用到。 根据供应商的指令烧录的,暂时还没验证官方烧录&#x…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
