XP系统安装Node.js v8.6.0并搭建Vue2开发环境(项目兼容到Vista的IE9浏览器)
下载并安装Node.js v8.6.0
通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。
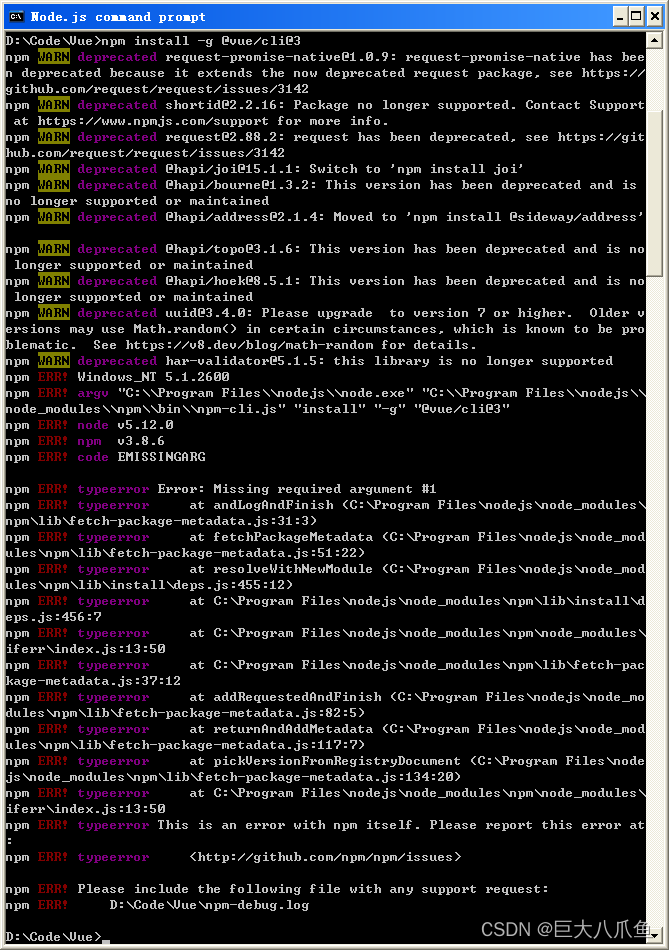
vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的npm软件包管理器通过npm install -g @vue/cli命令安装 。然而,即使是安装vue-cli的最低版本v3,也至少需要Node.js v8.9的环境。Node.js官网发布的最后一个支持XP和Vista系统的Node.js版本是v5.12.0,这个版本远远不够,如下图所示,在这上面直接用npm install -g @vue/cli@3命令安装vue-cli会失败。

虽然Node.js官方从v6.0版本开始就不再支持XP和Vista系统, 不过在2021年的时候,有聪明的网友就发现了跳过系统检查后实际上node v6是可以在xp上运行的。最终他不仅成功编译出了v6版本,还成功编译了v8.6.0版本。虽然v8.9.4版本编译失败了,但是v8.6.0版本已经够用了,足够我们用来搭建vue2脚手架了。
此项目的网址是:https://github.com/hlizard/node8-xp
v8.6.0 for XP版本的msi安装包的下载地址是:https://github.com/hlizard/node8-xp/releases/download/v8.6.0-xp/node-v8.6.0-xp-x86.msi


下载下来之后还是以正常的方式安装,安装完成后我们也能用node -v命令看到安装的确实是8.6.0版本。



安装vue-cli软件包并建立vue2工程
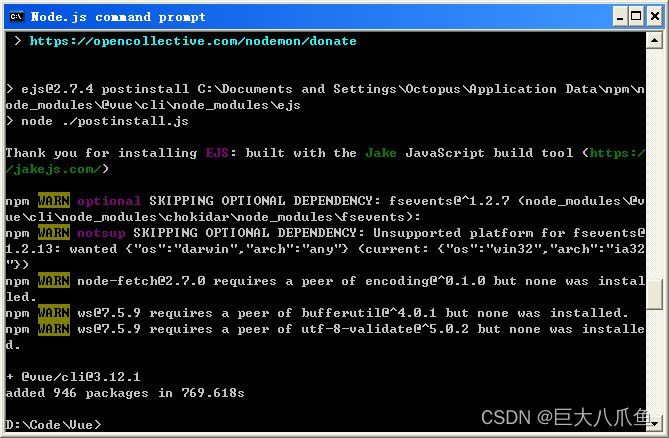
在Node.js命令行窗口中执行npm install -g @vue/cli@3命令安装vue-cli软件包。之前Node.js 5.12环境下安装不成功,这回在Node.js 8.6环境下就可以安装成功了。


不过,vue-cli安装完毕后我们会发现vue create my-project命令无法运行。
D:\Code\Vue>vue create my-project
You are using Node v8.6.0, but this version of vue-cli requires Node >=8.9.
Please upgrade your Node version.

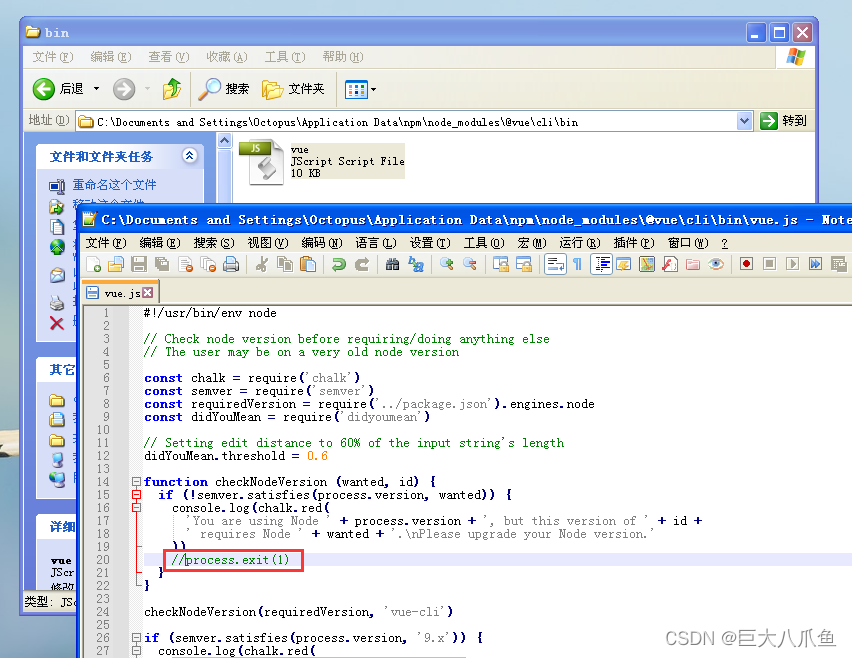
这里需要一点小小的修改,打开C:\Documents and Settings\你的用户名\Application Data\npm\node_modules\@vue\cli\bin\vue.js文件,注释掉里面的process.exit(1)语句并保存。

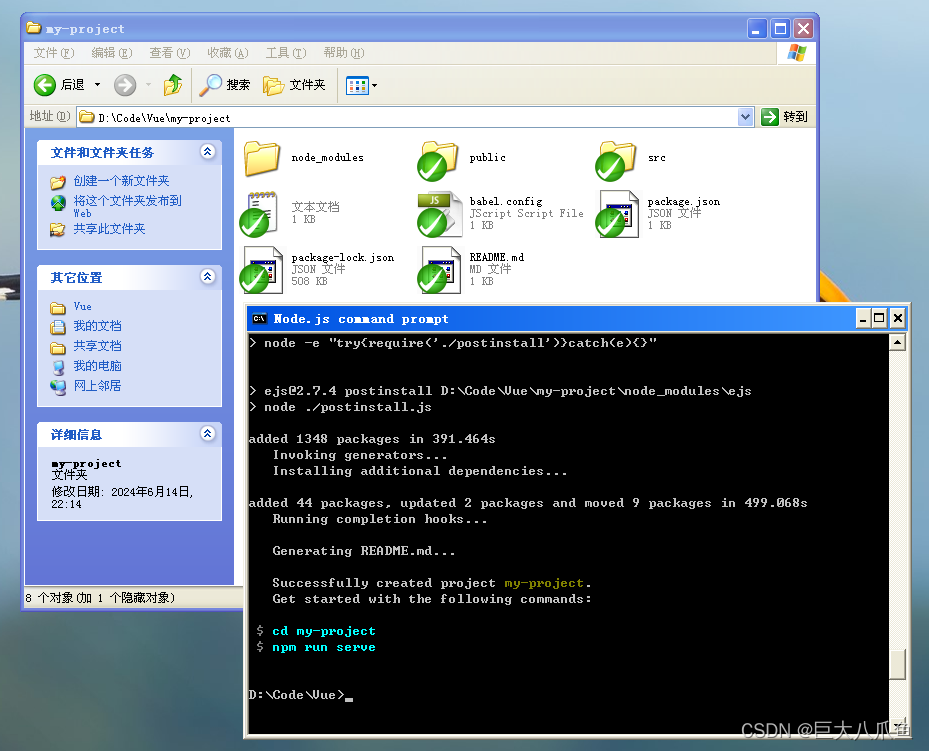
修改完后用vue create my-project命令就可以成功创建vue2工程了,创建工程时我们直接选择默认的default (babel, eslint)选项即可。



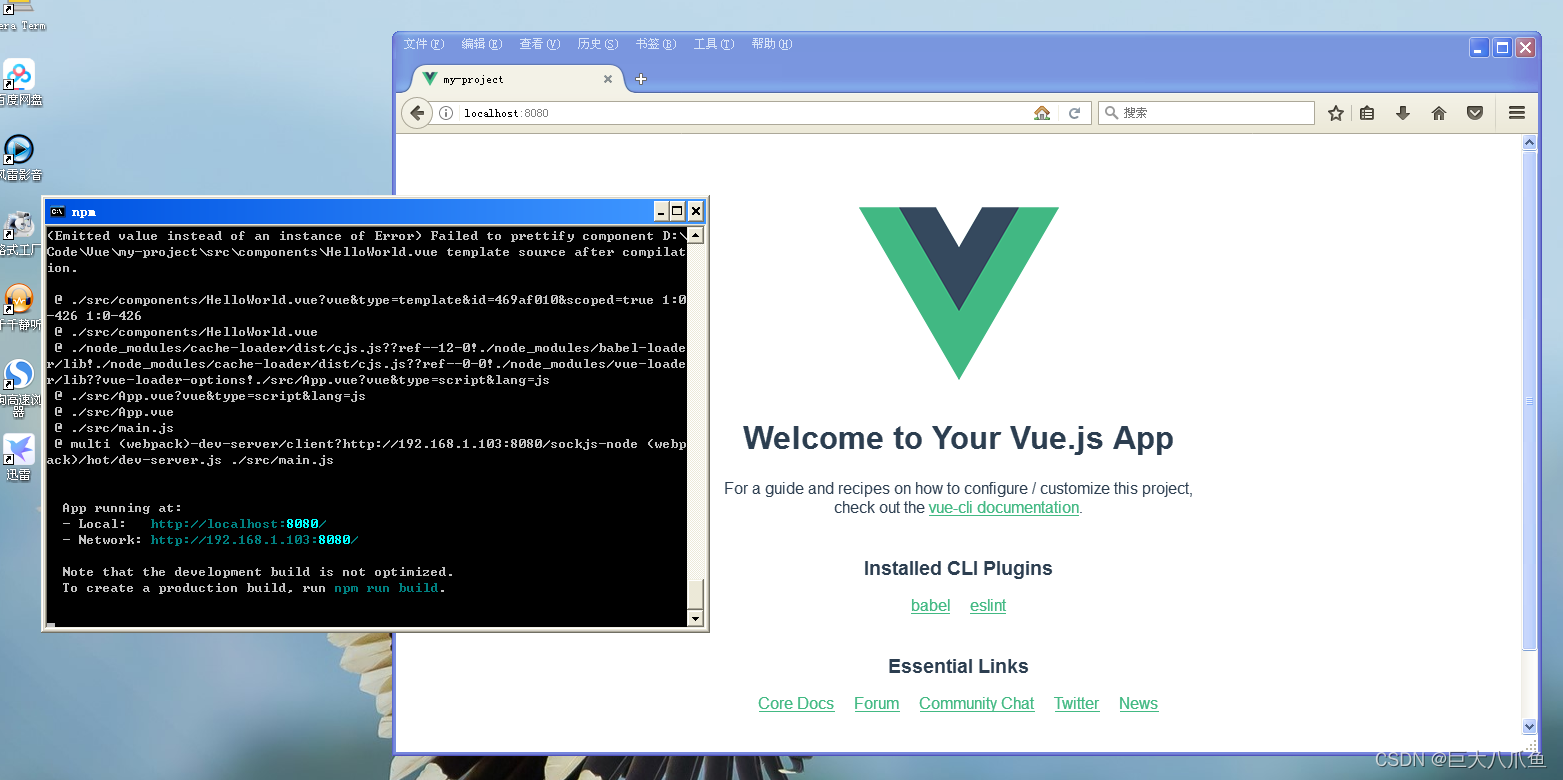
工程创建完成后cd到my-project文件夹里面去,执行npm run serve就可以启动http服务器,然后用firefox52.9esr、opera36或chrome49浏览器访问创建出来的vue2网站。



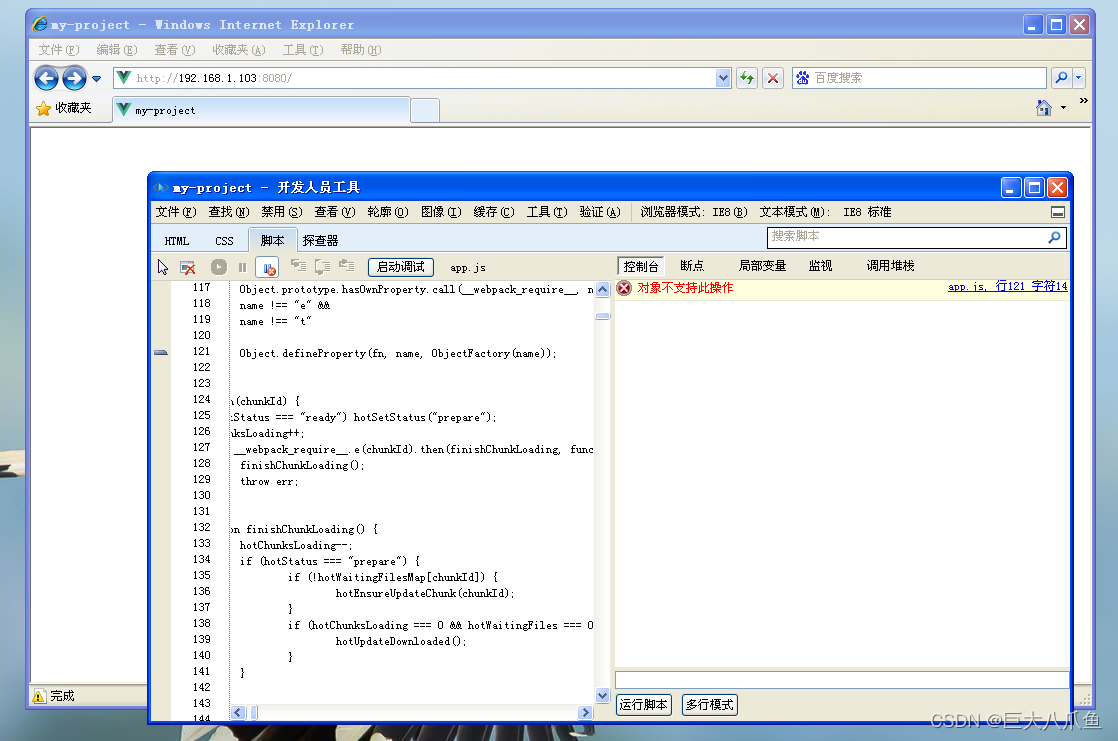
IE8因为不支持ECMAScript5的Object.defineProperty()方法,打开网页后白屏,这个无解。

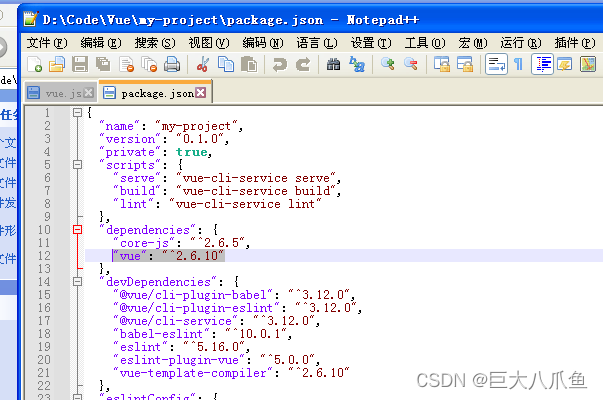
从package.json里面可以看到当前使用的vue的版本号是2.6.10。

兼容Windows 7的IE11浏览器
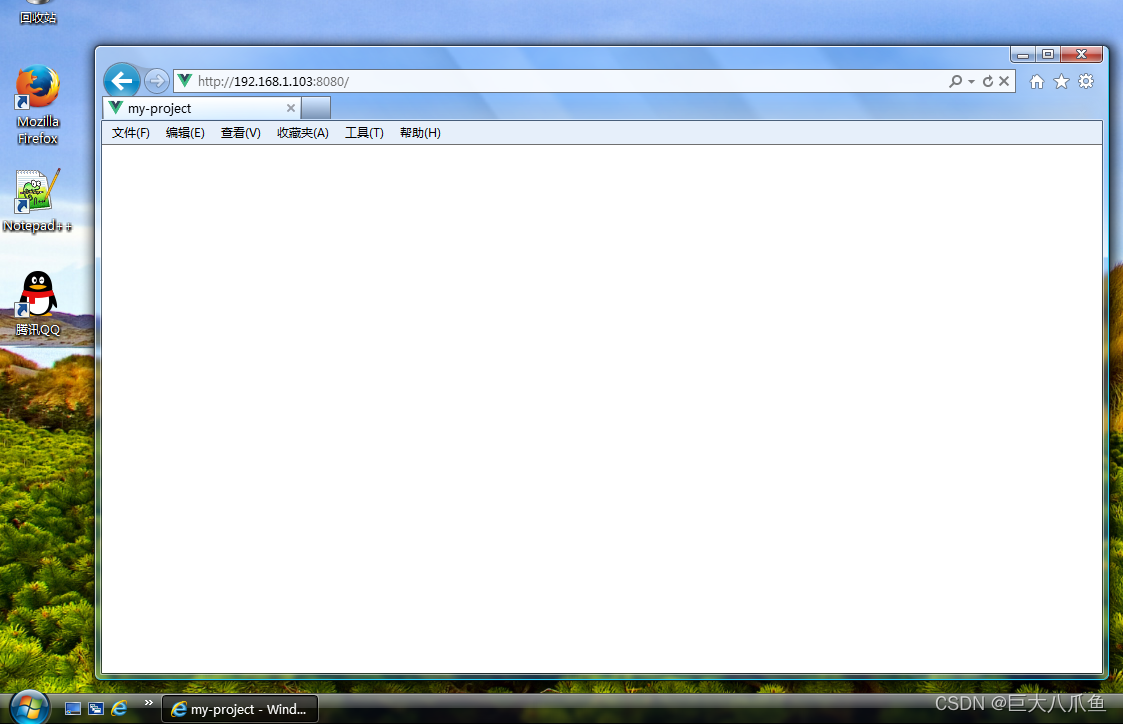
Windows 7能安装的最高IE浏览器版本是IE11。用vue-cli3创建的vue2工程默认是不兼容IE11浏览器的,用IE11打开网站后会白屏。
Windows 7的IE11浏览器配合Aero效果,界面是非常漂亮的,如果我们的网站不兼容IE11,那真是太可惜了!

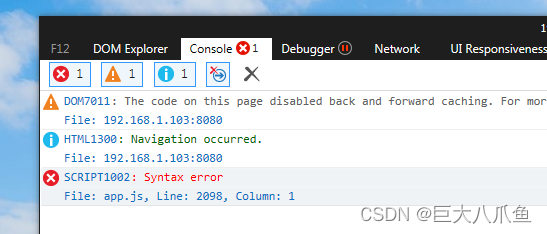
我们可以在IE11的F12 Developer Tools里面看到是sockjs-client模块报了语法错误,这是一个很重要的线索。


为了兼容漂亮的IE11,我们需要使用babel-polyfill库把项目里面的ECMAScript6语法翻译成IE11浏览器能够理解的ECMAScript5语法。
IE4是第一个支持ECMAScript1的浏览器。
IE5是第一个支持ECMAScript2的浏览器。
IE5.5是第一个支持ECMAScript3的浏览器。
IE9是第一个支持ECMAScript5的浏览器,但IE9不支持ECMAScript5的use strict。
IE10、Firefox21、Opera15、Chrome23和Safari6是第一批完全支持ECMAScript5的浏览器。
所有的IE浏览器都不支持ECMAScript6。
Firefox54、Opera55、Chrome58和Safari10是第一批完全支持ECMAScript6的浏览器。
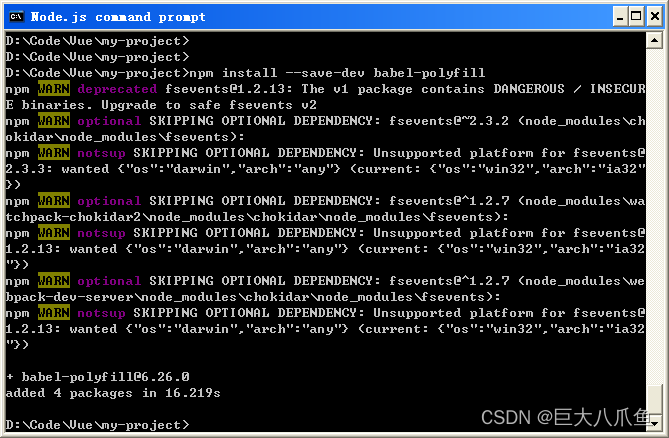
在my-project目录下执行:npm install --save-dev babel-polyfill

修改src/main.js文件,在顶部加入import 'babel-polyfill'

修改babel.config.js文件(注意'@vue/app'的左边要加一个左方括号):
module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol',
'es6.array.iterator',
'es6.object.assign'
],
useBuiltIns: 'entry'
}]
]
}
在vue项目根目录(my-project)下创建vue.config.js文件,写上刚才报错的sockjs-client模块。完整内容如下:
module.exports = {
transpileDependencies: ['sockjs-client']
}
然后npm run serve启动http服务器,IE11就能正常显示页面了。

兼容Windows Vista的IE9浏览器
Windows Vista能安装的最高IE浏览器版本是IE9,这也是Vue2前端框架能兼容到的最低IE浏览器版本。
IE9同样是一款界面非常漂亮的浏览器,并且滚动条和表单控件没有像IE10和IE11那样扁平化。IE9不仅支持HTML5,还支持canvas绘图。
IE9在不打开F12调试工具的情况下,JavaScript里面的console对象为undefined,所以直接访问Vue2网页会白屏。

只有按F12键打开了调试工具,再刷新网页,console不为undefined了,页面才能正常显示。

解决办法当然就是在没有打开F12调试工具的时候定义空的console.log、console.warn……函数。
在my-project/public目录下新建一个ie9_console.js文件,内容为
(function () {
var method
var noop = function () {}
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log',
'markTimeline', 'profile', 'profileEnd', 'table', 'time', 'timeEnd',
'timeline', 'timelineEnd', 'timeStamp', 'trace', 'warn'
]
var length = methods.length
var console = (window.console = window.console || {})
while (length--) {
method = methods[length]
if (!console[method]) {
console[method] = noop
}
}
}())
再修改已有的my-project/public/index.html文件,在</title>下方加入
<script type="text/javascript" src="<%= BASE_URL %>ie9_console.js"></script>

保存文件后,不用重启http服务器就可以立即生效,IE9可以正常显示Vue2页面了。

Vista下的IE9窗口最大化后,标题栏是会变黑的哦~

相关文章:

XP系统安装Node.js v8.6.0并搭建Vue2开发环境(项目兼容到Vista的IE9浏览器)
下载并安装Node.js v8.6.0 通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。 vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的np…...

redis序列化
文章目录 1、为什么要进行序列化操作?2、序列化方式2.1、自定义序列化2. 2、StringRedisTemplate(重点) 1、为什么要进行序列化操作? 不进行序列化向redis存入数据代码: SpringBootTest class RedisDemoApplicationT…...

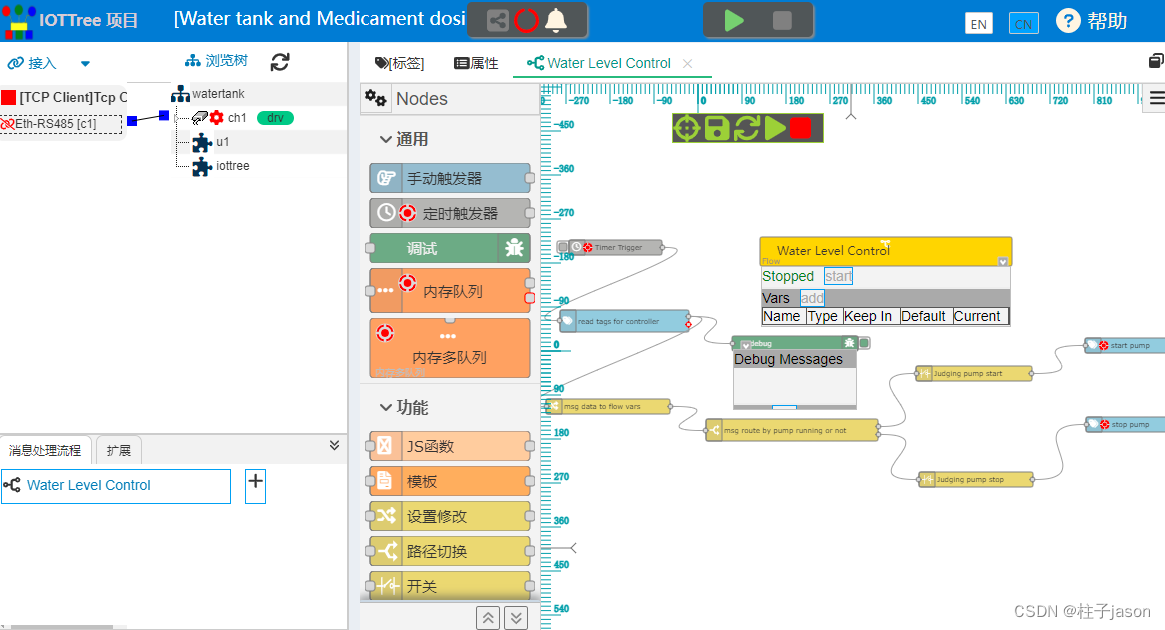
IOT-Tree 1.7.0实现了一个类似Node-Red的流程功能
本人一直研究这个软件,1.7.0版本最近刚刚发布,里面有个大变化,增加了消息流的功能,这个功能和IBM的Node-Red很相似。 Node-Red那个图形化流程很多年前就给了我很深刻的印象,我个人理解是,通过这样的图形化…...

nc网络收发测试-tcp客户端\TCP服务器\UDP\UDP广播
netcat(nc): 作用:一个功能强大的网络工具,提供了简单的网络测试和网络编程功能。工作原理:可以用于建立TCP或UDP连接,并发送和接收数据。示例用法: 监听TCP端口:nc -l 1…...

程序员该有怎么样的职业素养
目录 1、持续学习 2、解决问题的能力 3、团队协作能力 4、责任感 5、沟通能力 6、总结 作为一个从业者,我认为对于程序员而言,职业素养是非常重要的。职业素养不仅影响个人的职业发展,也影响团队和企业的整体氛围和效率。在我的职业生涯…...

51交通灯
一、基本原理 利用51单片机控制各个路口红绿灯及时间显示。 设计的重点: 1、各个路口红绿灯亮灭的规则,暂不考虑左转方向; 2、倒计时的实现,利用单片机的定时器进行计数得到秒信号; 3、时间显示:东西南…...

鸿蒙Arkts上传图片并获取接口返回信息
需求: 选择相册图片后,将文件上传到服务器,接口会返回图片地址。 问题: 1、鸿蒙自带的文件上传返回值只会返回上传状态,不会返回接口返回信息。 类似问题 HarmonyOS上传文件以及权限授权_harmonyos中axios上传文件…...
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

python cls的使用
import threadingclass Test:# new方法用于创建类的实例def __new__(cls, *args, **kwargs):print("__new__:", cls.__class__.__name__)return object.__new__(cls) # 返回实例给init self参数# init用于初始化类的实例,实例由new方法传递过来的…...

idea中maven下载依赖缓慢解决方法
解决IDEA中Maven下载依赖包过慢或报错的问题_maven 下载依赖要很久-CSDN博客...

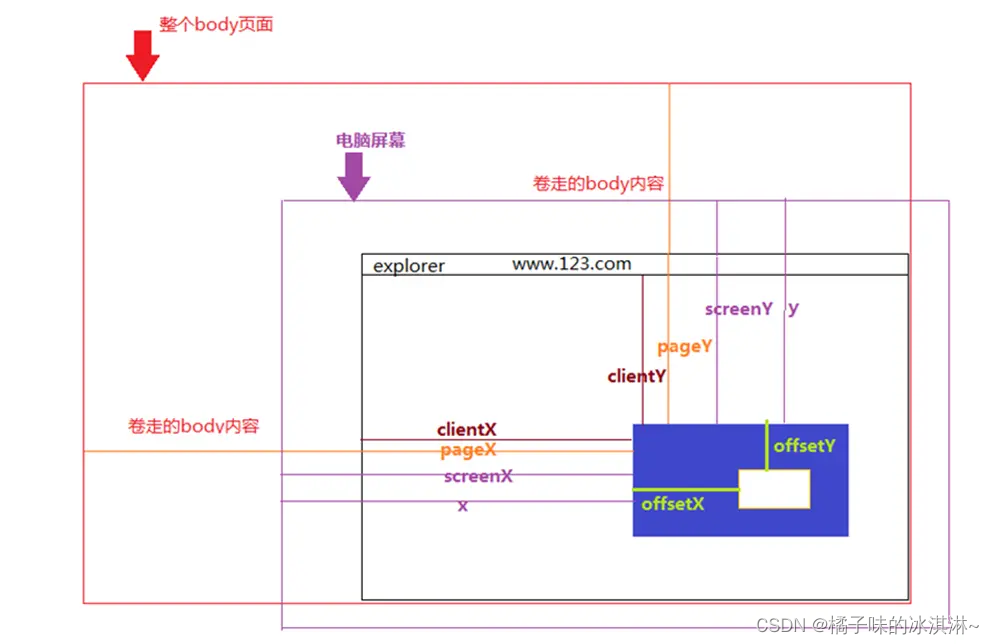
JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离 DOM 对象 属性描述offsetWidth只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距&am…...

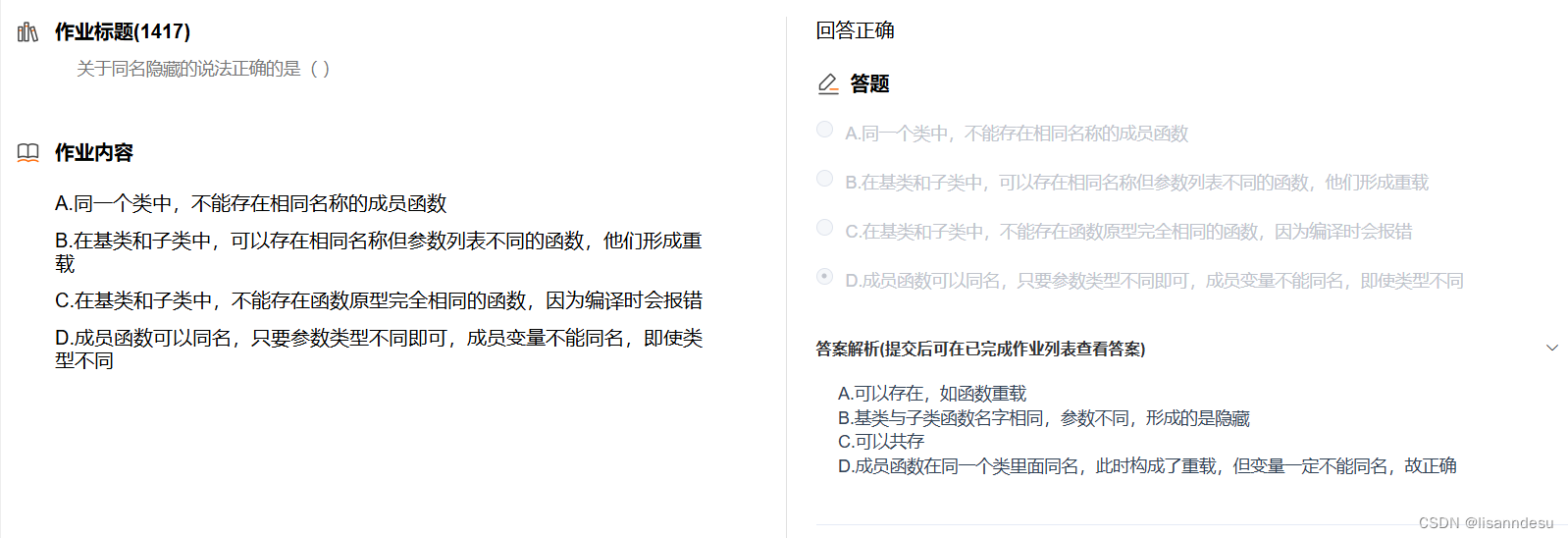
继承-进阶-易错点
子类同名方法隐藏父类方法 即使调用不匹配也不会再去父类寻找,而是直接报错 //下面代码输出结果:( )class A { public:void f(){ cout<<"A::f()"<<endl; }int a; };class B : public A { public:void f(int a){c…...

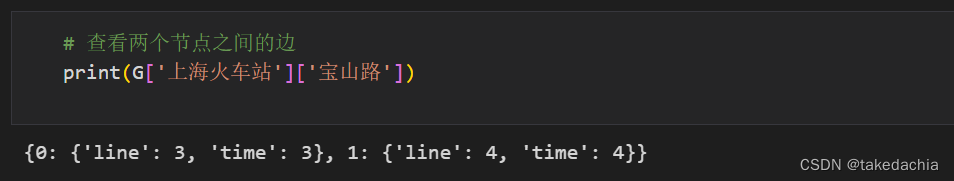
【图论应用】使用多路图(multigraph)对上海地铁站点图建模,并解决最短路径问题
文章目录 1 前言2 导包导入数据集3 创建多路图,导入节点和边信息3 绘制线路图4 计算最短路径 1 前言 最近正在学习图神经网络,先pick up了一些最基础的图论知识并学习了一些好玩的应用。 本文启发于B站视频(BV1LY411R7HJ)&#…...

RabbitMQ安装配置,封装工具类,发送消息及监听
1. Get-Started docker安装rabbitmq 拉取镜像 [rootheima ~]# docker pull rabbitmq:3.8-management 3.8-management: Pulling from library/rabbitmq 7b1a6ab2e44d: Pull complete 37f453d83d8f: Pull complete e64e769bc4fd: Pull complete c288a913222f: Pull complet…...

iOS接入Flutter
在现有的iOS项目上接入Flutter,参考链接 第一步:创建flutter项目,即 创建 Flutter module flutter create --template module my_flutter第二步:创建framework,这里选择的是B方式,即 选项 B - 在 Xcode 中…...

【ubuntu】用户添加root权限
添加root用户添加新用户并赋予权限 文件只读,无法更改 rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# chmod -R 777 /etc/sudoers rootubuntu-server:/home/ubuntu# vi /et…...

设计通用灵活的LabVIEW自动测试系统
为了在不同客户案例中灵活使用不同设备(如采集卡、Modbus模块)且保持功能一致的LabVIEW自动测试系统,需要采用模块化的软件架构、配置文件管理、标准化接口和良好的升级维护策略。本文从软件架构、模块化设计、配置管理、升级维护、代码管理和…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
