服务部署:.NET项目使用Docker构建镜像与部署
前提条件
安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。
步骤一:准备项目文件
- 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。
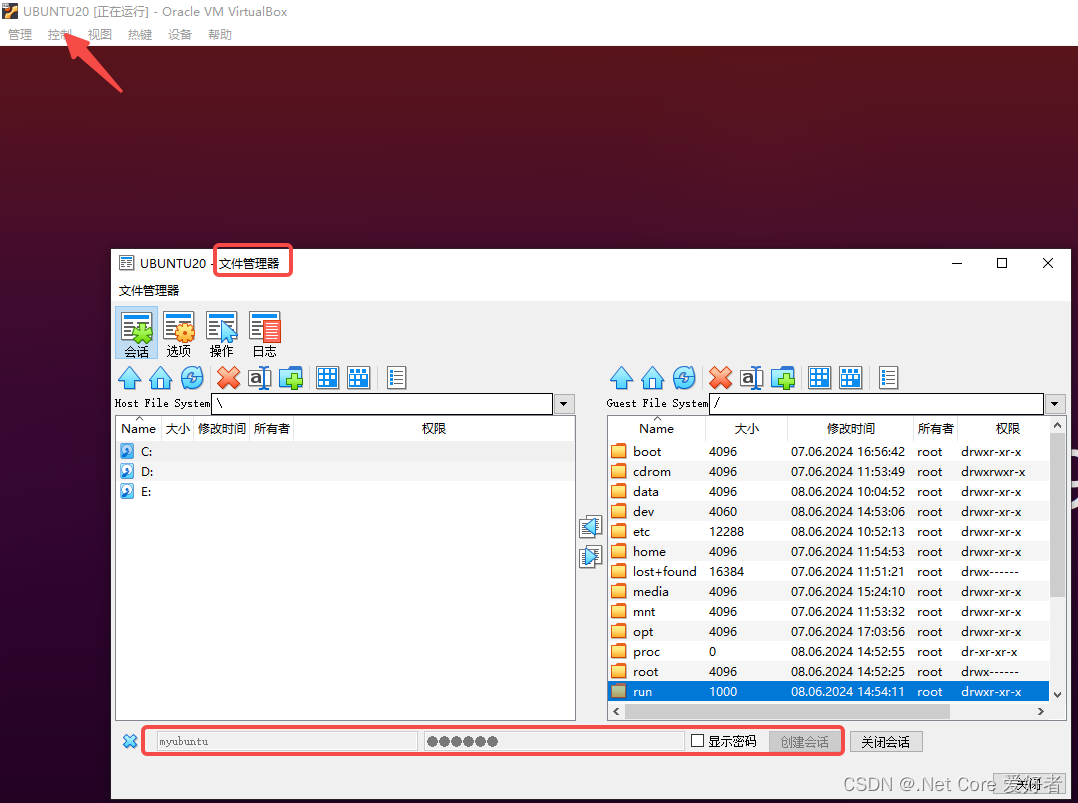
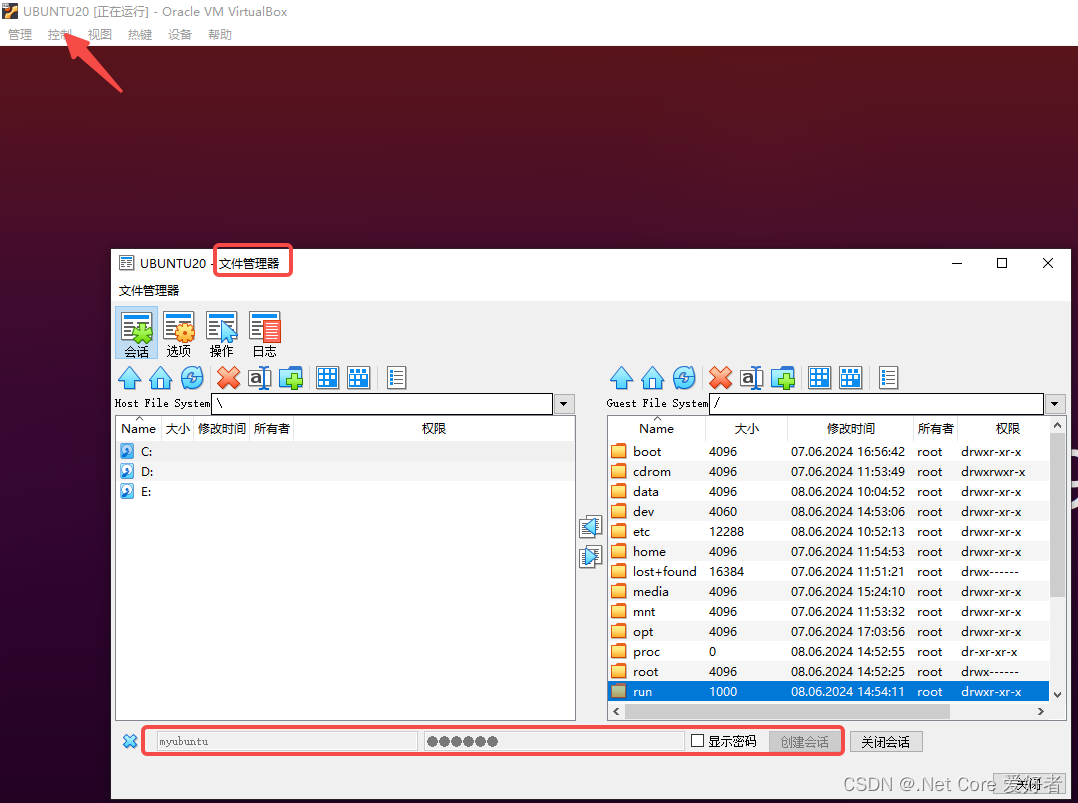
- 如何是使用virtualbox虚拟电脑控制台,可以使用文件管理器使用项目上传:账号密码为ubuntu的登录账号密码

步骤二:创建Dockerfile
在你的.NET项目根目录下创建一个名为Dockerfile的文件,内容如下:
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS baseWORKDIR /appEXPOSE 80EXPOSE 443FROM mcr.microsoft.com/dotnet/sdk:6.0 AS buildARG BUILD_CONFIGURATION=ReleaseWORKDIR /srcCOPY ["WebApplication1.csproj", "."]RUN dotnet restore "./././WebApplication1.csproj"COPY . .WORKDIR "/src/."RUN dotnet build "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/buildFROM build AS publishARG BUILD_CONFIGURATION=ReleaseRUN dotnet publish "./WebApplication1.csproj" -c $BUILD_CONFIGURATION -o /app/publish /p:UseAppHost=falseFROM base AS finalWORKDIR /appCOPY --from=publish /app/publish .ENTRYPOINT ["dotnet", "WebApplication1.dll"]步骤三:构建Docker镜像
在终端中导航到你的项目目录,然后运行以下命令来构建Docker镜像:
docker build -t webapplication1 .docker build: Docker 命令,用于构建镜像。-t webapplication1: 为生成的镜像指定一个标签(名称),这里使用小写字母。.: 指定 Dockerfile 所在的路径,这里使用.表示当前目录。
步骤四:运行Docker容器
使用以下命令来运行Docker容器:
docker run -d -p 5000:80--name webapplication1ontainer webapplication1这将会在后台运行你的容器,并将主机的5000端口映射到容器的80端口。
docker run: Docker 命令,用于运行一个新的容器。-d: 表示在后台运行容器(detached 模式)。-p 5000:80: 将主机的 5000 端口映射到容器的 80 端口。--name webapplication1container: 为容器指定一个名称。webapplication1: 之前构建的镜像名称。
步骤五:验证部署
打开浏览器并访问http://localhost:5000,你应该能够看到你的.NET应用程序正在运行。
步骤六:其他事项
- 多阶段构建:上述Dockerfile使用了多阶段构建,以减少最终镜像的大小。
- 环境变量:如果你的应用需要配置环境变量,可以使用
-e参数传递,例如
docker run -d -p 5000:80-e "ASPNETCORE_ENVIRONMENT=Production" --name webapplication1ontainer webapplication1-
日志查看:如果需要查看容器的日志,可以使用以下命令:
docker logs webapplication1_container -
停止容器:如果需要停止运行的容器,可以使用以下命令:
docker stop webapplication1_container -
删除容器:如果需要删除已经停止的容器,可以使用以下命令:
docker rm webapplication1_container
相关文章:

服务部署:.NET项目使用Docker构建镜像与部署
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
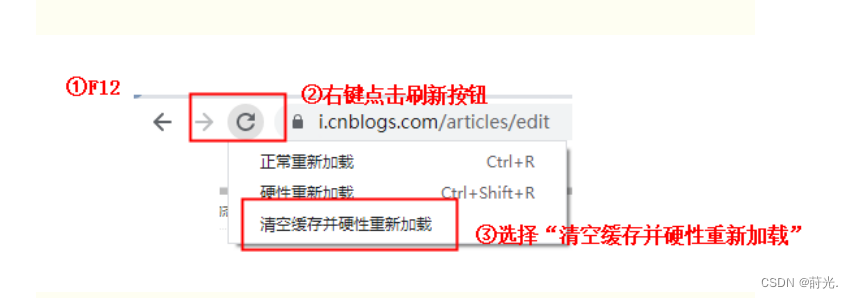
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

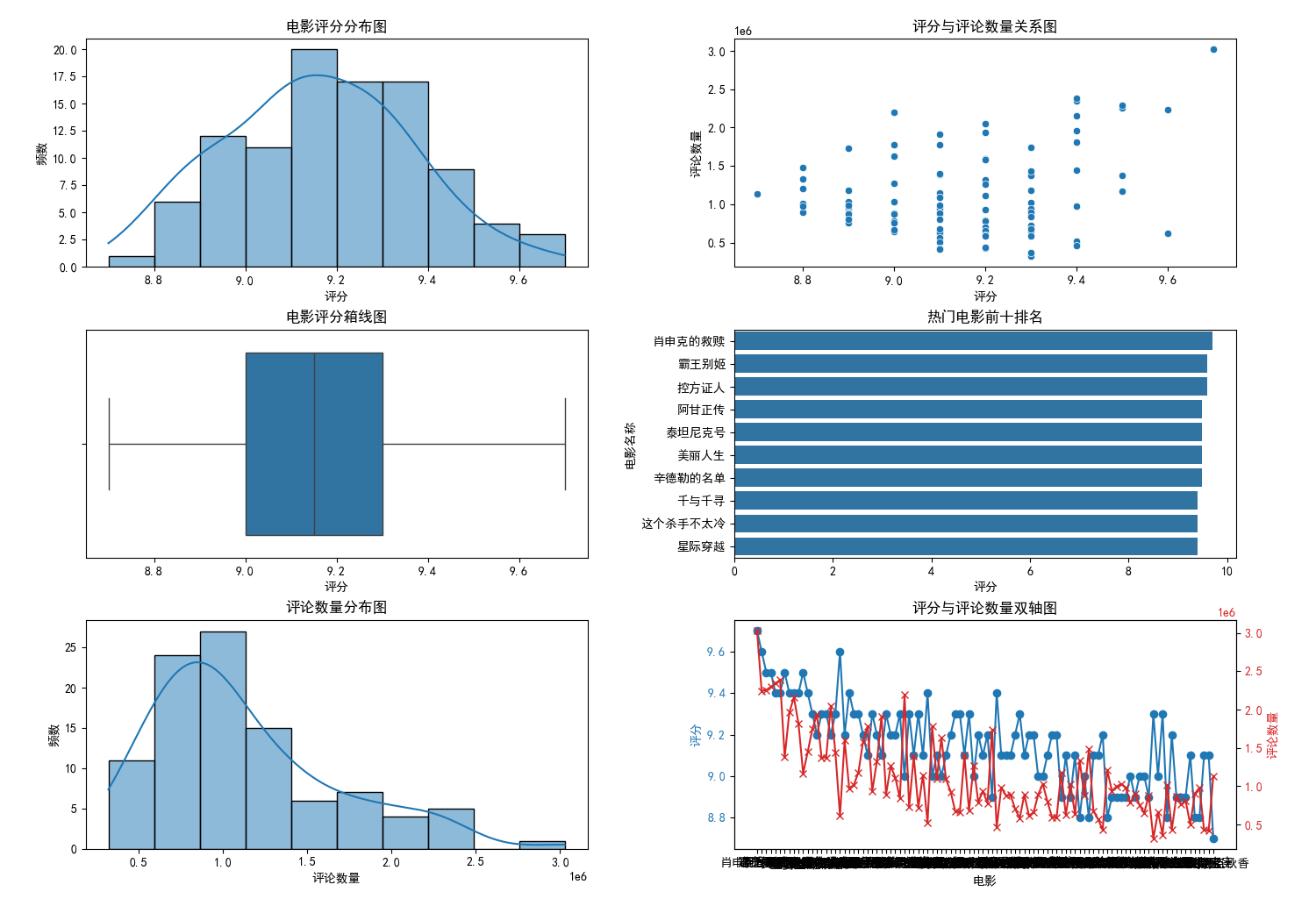
Python爬取与可视化-豆瓣电影数据
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

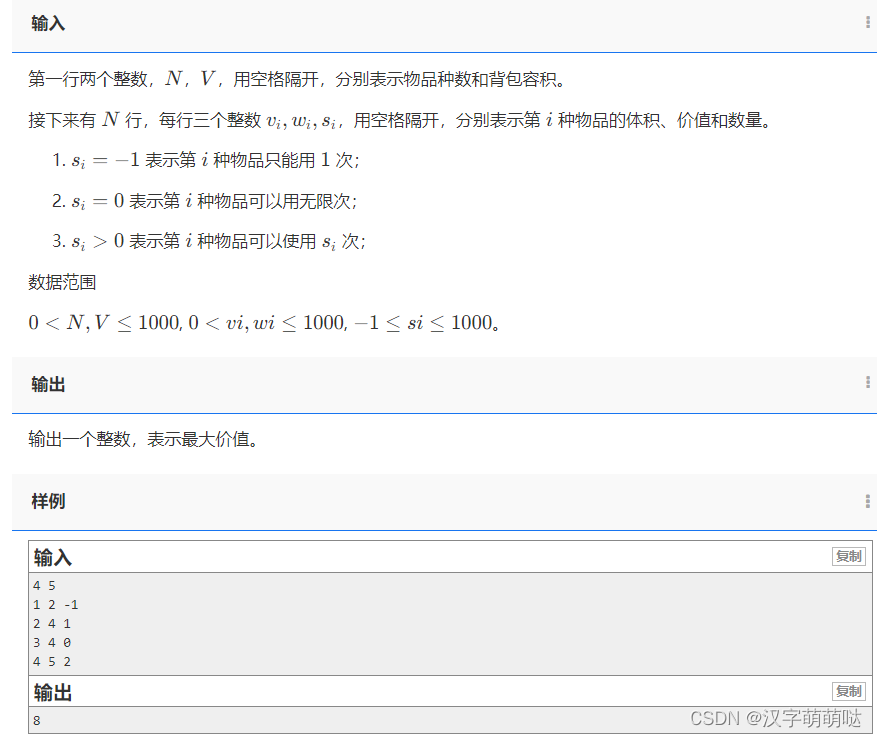
【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

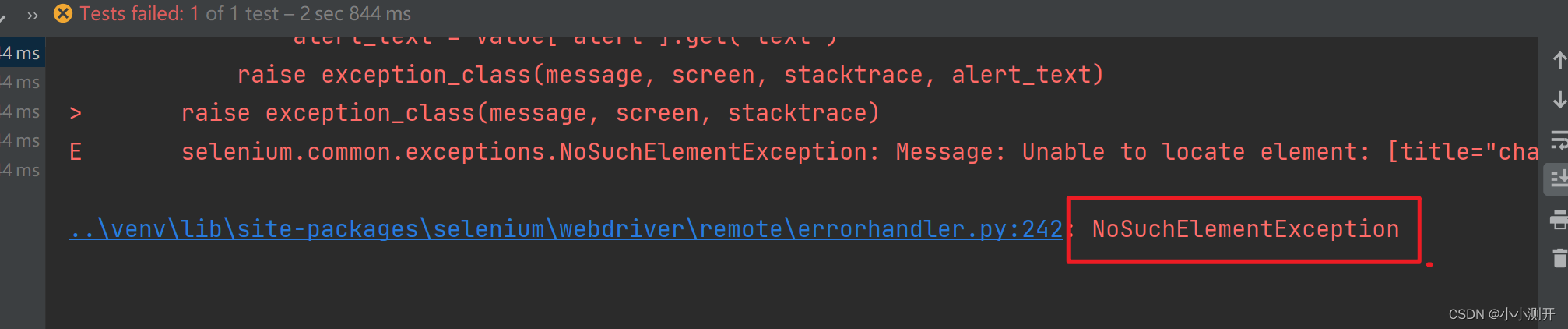
元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

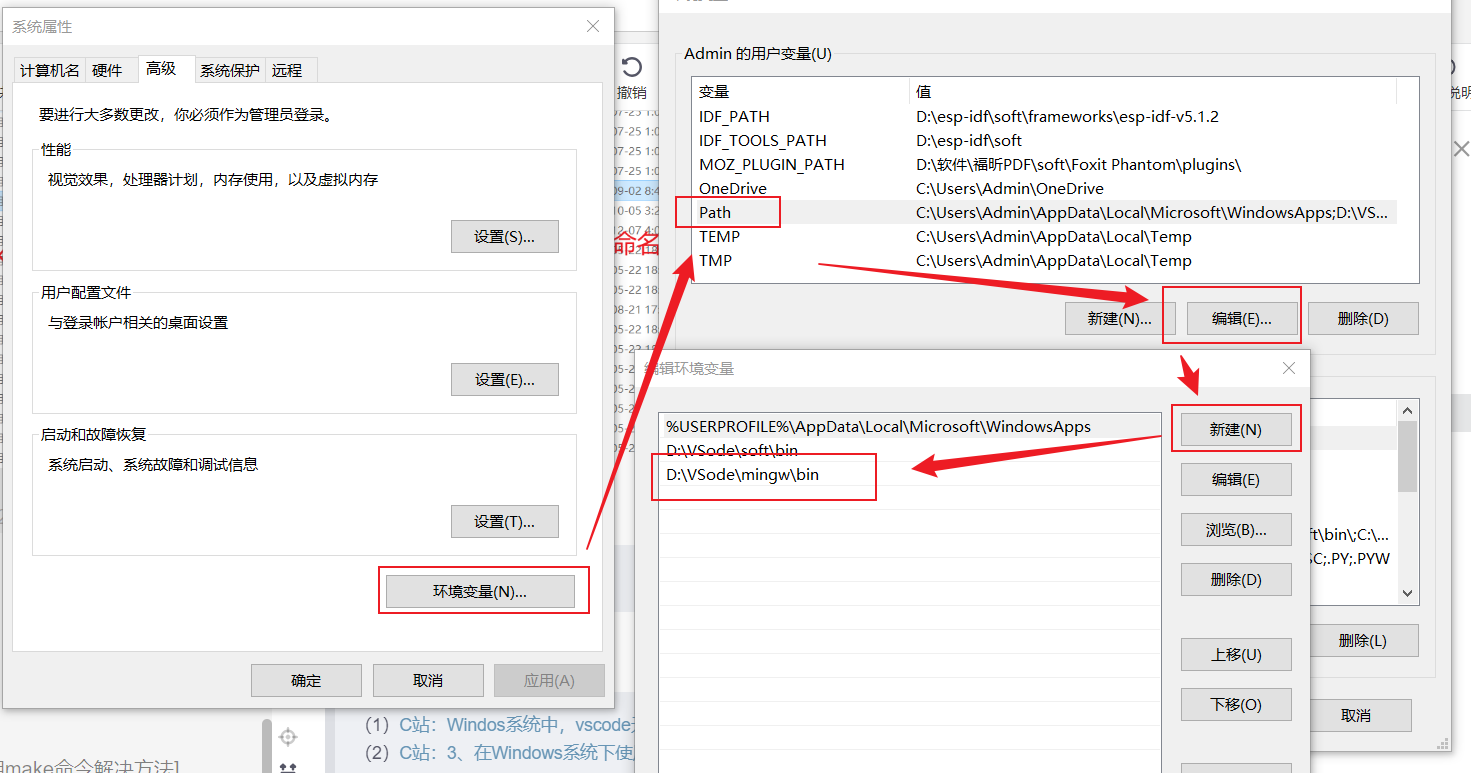
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

[Nacos]No spring.config.import property has been defined
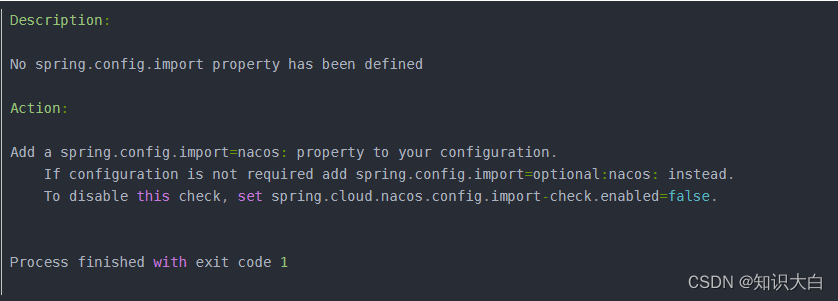
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

【操作与配置】Pytorch环境搭建
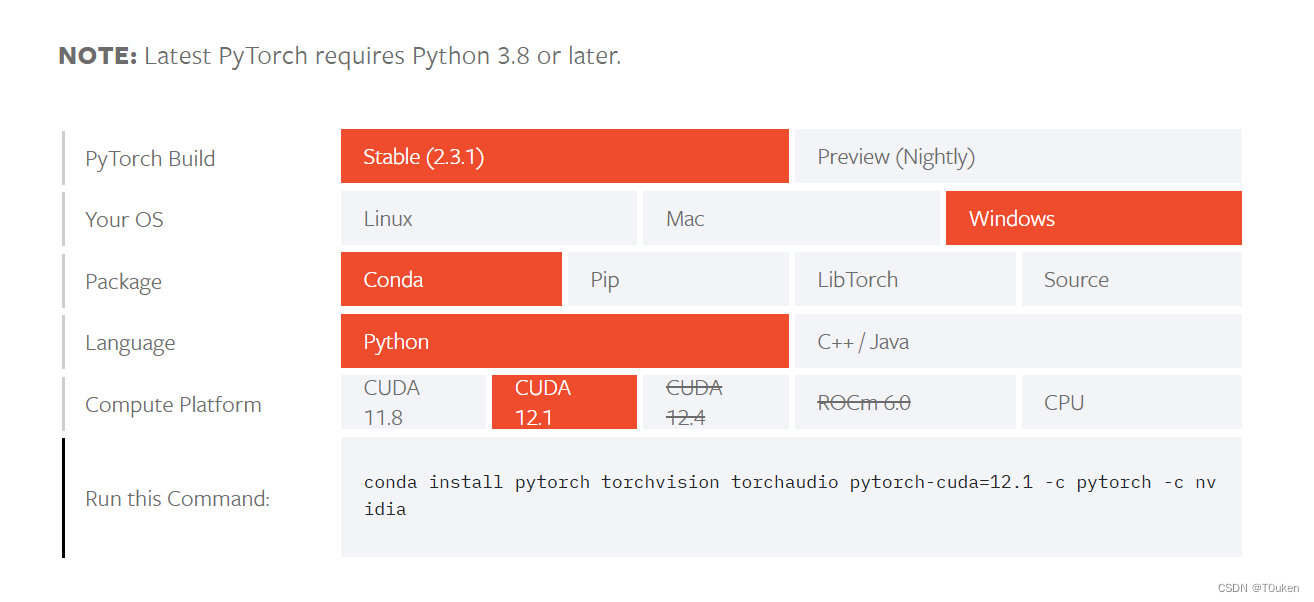
安装显卡驱动 显卡驱动是一种软件程序,用于控制显卡硬件与操作系统之间的通信和交互。显卡驱动负责向操作系统提供有关显卡硬件的信息,以及使操作系统能够正确地控制和管理显卡的各种功能和性能。显卡驱动还包含了针对不同应用程序和游戏的优化ÿ…...

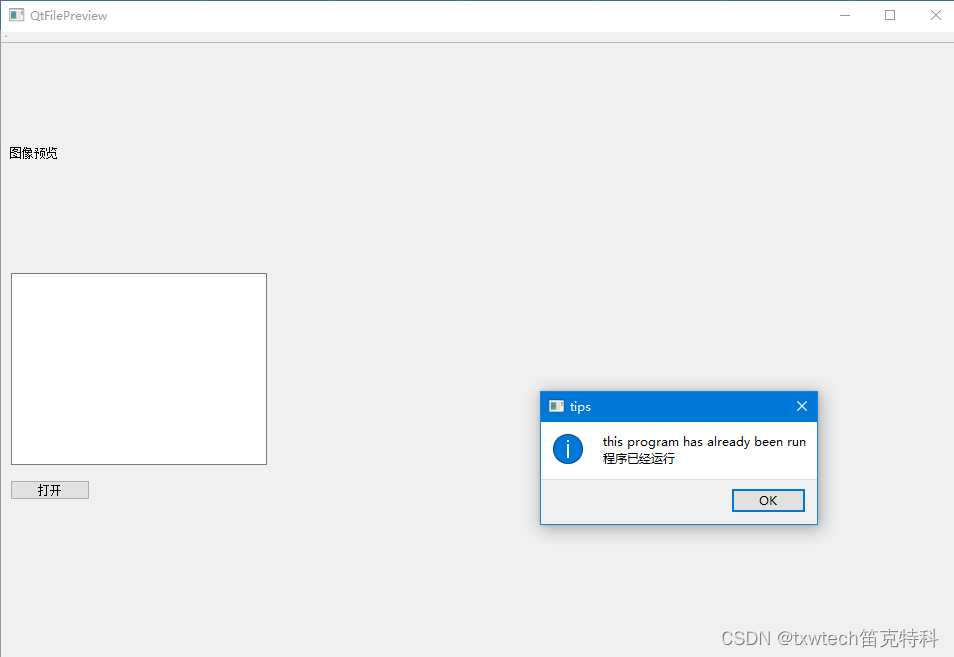
判断QT程序是否重复运行
打开exe,再次打开进行提示。 main.cpp添加: #include "QtFilePreview.h" #include <QtWidgets/QApplication> #include <windows.h> #include <qmessagebox.h> #pragma execution_character_set("utf-8")bool Ch…...

利用Axios封装及泛型实现定制化HTTP请求处理
本案例旨在教授如何使用Axios库结合TypeScript泛型进行HTTP请求的高级封装,以提升代码的可复用性和类型安全性。我们将通过一个具体的示例,学习如何创建一个通用的请求函数,它能够适应不同类型的API响应,并在请求前后加入自定义逻…...

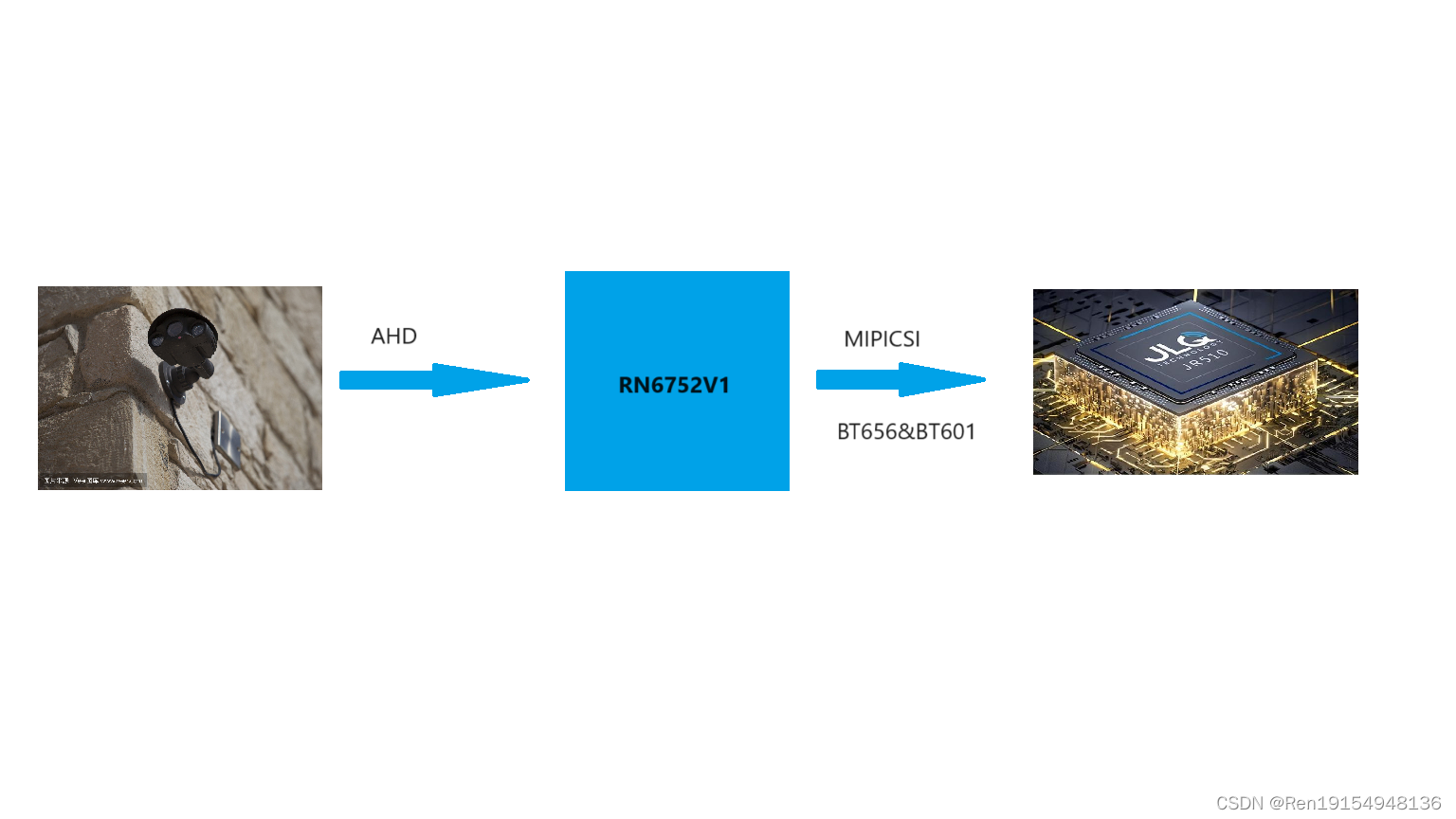
RN6752V1 高性能AHD转MIPIDVPBT656BT601芯片方案,目前适用于车载方案居多
RN6752V1描述: RN6752V1是一种模拟高清晰度(模拟高清)视频解码器IC,专为汽车应用而设计。它集成了所有必要的功能块: AFE,PLL,解码逻辑,MIPI和I2C接口等,在一个小的5mm …...

Rust 基金会的商标政策更新引发社区争议
Rust 基金会最近更新了其商标政策,引发了社区内的一些争议。 Rust 是一种高性能系统编程语言,拥有庞大的开发者社区。Rust 基金会成立于 2020 年,旨在支持和推动 Rust 语言的发展。该基金会负责管理 Rust 的商标,并制定了商标使用…...

Java Opencv识别图片上的虫子
最近有个需求,希望识别图片上的虫子,对于java来说,图像识别不是很好做。在网上也搜索了很多,很多的代码都是不完整,或者下载下载报错,有的写的很长看不懂。所以自己试着用java的opencv写了一段代码。发现识…...

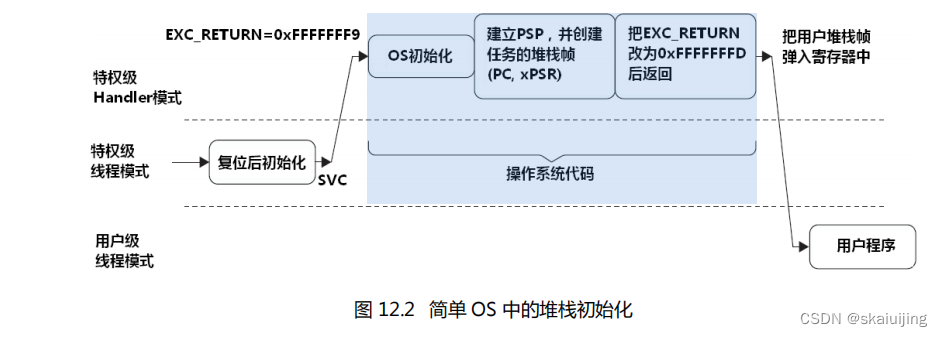
微型操作系统内核源码详解系列五(1):arm cortex m3架构
系列一:微型操作系统内核源码详解系列一:rtos内核源码概论篇(以freertos为例)-CSDN博客 系列二:微型操作系统内核源码详解系列二:数据结构和对象篇(以freertos为例)-CSDN博客 系列…...

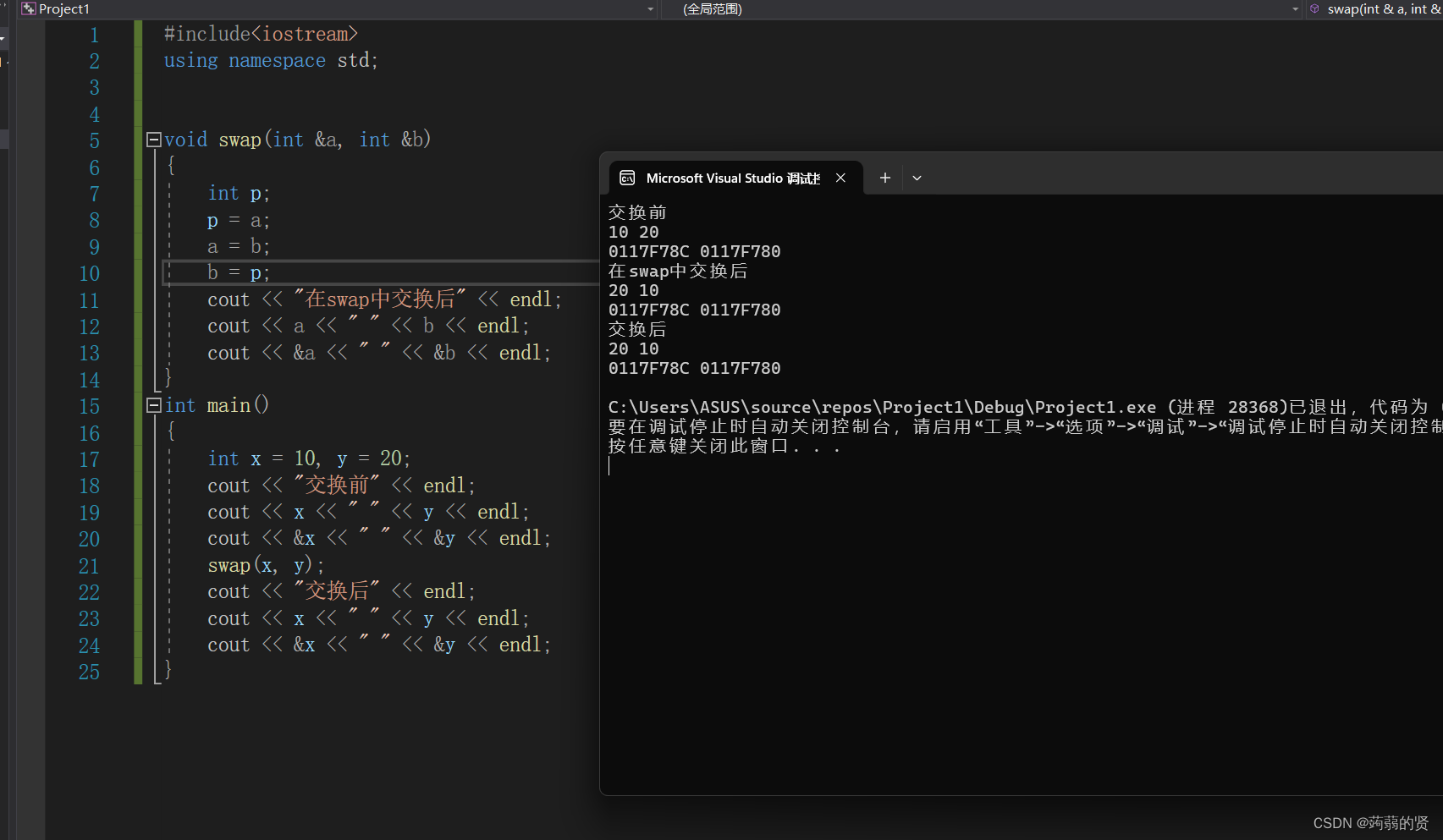
值传递和址传递
值传递 上面的代码是想要交换x,y的值,把x,y传递给swap函数之后,执行下面的操作: 在swap中a和b交换了,但是和x,y没有关系,所以x,y在main中不会变。 址传递 下面再看把x…...

【three.js】自定义物体形状BufferGeometry
目录 一、认识缓冲类型几何体BufferGeometry 二、将各个顶点连线 一、认识缓冲类型几何体BufferGeometry threejs的长方体BoxGeometry、球体SphereGeometry等几何体都是基于BoxGeometry类构建的,BufferGeometry是一个没有任何形状的空几何体,你可以通过BufferGeometry自定…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
