RIP路由协议汇总(华为)
#交换设备
RIP路由协议汇总
一、原理概述
-
当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不同子网的路由在向外(其他网段)发送时聚合成一个网段的路由发送。由于汇总后路由器将不会感知被汇总子网有关的变化,从而提高了网络稳定性,减少了不必要的路由器更新
-
RIPv1 是有类别路由协以,它的协议报文中没有携带掩码信息,只能识别A、B、C类这样的自然网段的路由,因此 RIPv1 无法支持路由聚合,也不支持不连续子网,所有路由会被自动汇总为有类路由。
-
RIPv2 是一种无分类路由协议,报文中携带掩码信息,支持手动路由汇总和自动路由汇总两种方式。
-
基于 RIP 进程的有类自动汇总: 比如对于 10.1.1.0/24 (metric=2) 和 10.1.2.0/24(Cmetric=3 ) 这两条路由,聚合成自然网段路由 10.0.0.0/8 (metric=2)。自动汇总是按类聚合的,在华为设备上自动汇总是默认关闭的,可手动更改配置使自动汇总生效;

-
基于接口的手动汇总: 用户可以指定聚合路由。比如,对于 10.1.1.0/24 (metric=2 )和 10.1.2.0/24 (metric=3 ) 这两条路由, 可以在此接口上配置聚合路由 10.1.0.0/16 (metric=2)。
metric 代表路由度量值,用于衡量到达目标网络的距离,具体是指从一个路由器到另一个路由器的跳数
二、RIPv1自动汇总
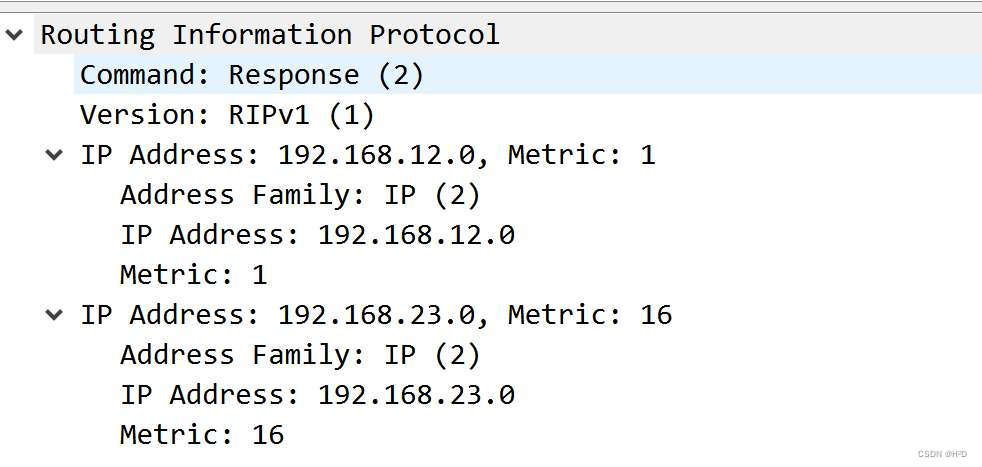
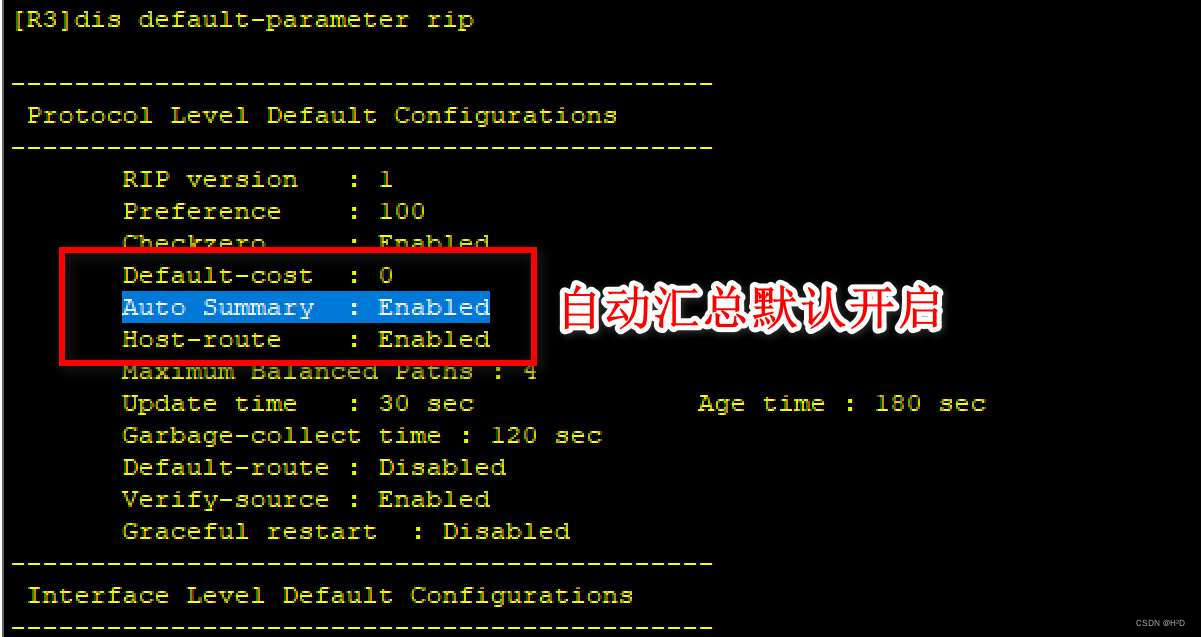
可以观察到,RIPv1l 的协议报文中没有携带掩码信息,只有相应的网络号以及Metric 值, 即 RIPv1 只发布汇总后的有类路由。RIPv1 默认开启自动汇总, 且无法关闭,也不支持手动汇总。可以使用 display default-parameter rip 命令查看 RIP 默认配置信息。

可以看到,192.168.23.0的路由度量值为16,代表不可达,但是实际上,这里是因为,这个数据包就是192.168.23.2接口发出的,所以将metric设置为最大值来表示自己所处的网段
查看RIP默认配置信息

三、RIPv2自动汇总
- 配置过程同上,使用ripv2
- 抓包查看RIP

- RIPv2默认开启自动汇总,且支持手动关闭
查看路由表时,可能会发现,路由表中并没有汇总的条目,这是因为在华为设备上,以太网接口和串口都默认启用了水平分割功能。为了防止环路和不连续子网问题的产生,在启用了水平分割或毒性逆转的接口上,RIPv2 的默认自动汇总就会失效,所以从 R3 通告过来的都是具体的明细路由条目。
手动开启路由汇总的方法
- 通过使用
summary always命令,无论水平分割是否启用,自动汇总都生效 - 通过关闭水平分割功能,使自动汇总自动生效
第一种方法
[R3]rip 2
[R3-rip-2]summary always 第二种方法
[R3-rip-2]int g0/0/0
[R3-GigabitEthernet0/0/0]undo rip split-horizon
四、RIPv2手动汇总
- 通过人工计算,将若干网段合并为一个大网段,通过命令
rip summary-address配置手动汇总
[R3-rip-2]int g0/0/0
[R3-GigabitEthernet0/0/0]rip summary-address 3.3.0.0 255.255.252.0
RIP版本兼容、定时器、协议优先级
- 定时器:内容详见[[12_RIP协议/12_RIP 动态路由协议#^9b1293]]
一、RIP版本兼容性
-
首先,建议路由器之间配置相同版本的RIP,避免出现不必要的故障
-
关于两个版本的区别,详见[[12_RIP协议/12_RIP 动态路由协议#^6d8803]]
-
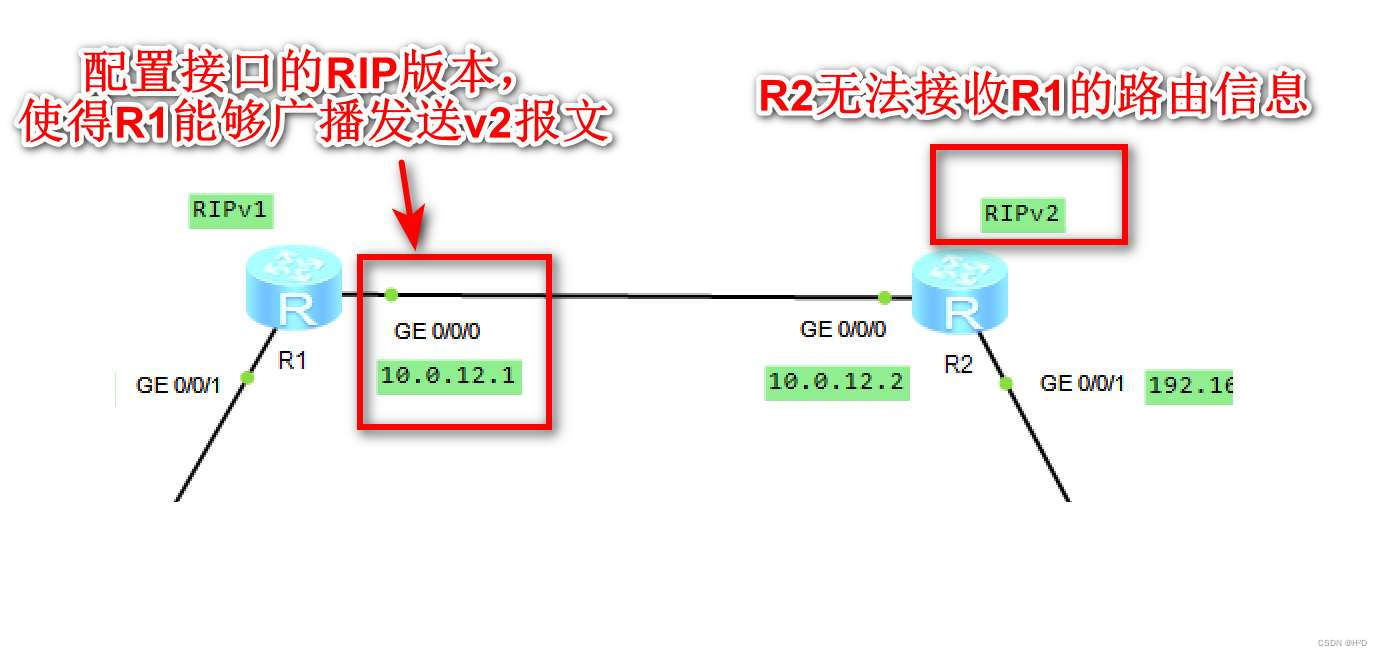
再配置RIP时,如果不指定版本,则接口默认情况下可以接受V1和V2的报文,但是只能发送V1的报文,在制定版本的情况下,只能发送相应版本的报文

- 广播方式发送RIPv2报文
[R1]int g0/0/0
[R1-GigabitEthernet0/0/0]rip version 2 broadcast
- 组播方式发送RIPv2报文,组播地址为224.0.0.9
[R1]int g0/0R1-GigabitEthernet0/0/0]rip version 2 multicast
二、3种定时器配置
- 路由更新的有效时间为180s,如果超过180s还没有收到新的路由更新,则宣布该路由无效,在默认情况下,RIP协议会每隔30s左右发送一个理由更新
1.手动停止路由跟新
[R1]int g0/0/0
[R1-GigabitEthernet0/0/0]undo rip output
2.查看rip发布数据库信息
- 通过查看rip数据库的信息,检查对应的网段是否正在被通告 advertised
dis rip 1 database #查看rip数据库

- 可以发现,超时后,该路由条目被标记为 跳数cost=16,表示不可达,并且通告标记为
I表示不通告 - 如果在接下来的120s内还没有收到改路由条目的跟新,那么在数据中将会删除该条目

3.通过命令修改定时器默认值
- 例如将R1的
- 更新报文时间间隔 设置为 20s
- 超时计时器超时时间间隔 设置为 120s
- 垃圾收集计时器的超时时间 设置为 60s
[R1]rip 1
[R1-rip-1]timer
[R1-rip-1]timers rip 20 120 60
如果 3 个定时器值设置不当,会引起网络不稳定。例如,如果更新时间大于失效时间,那么在更新时间内,可能在接收到路由更新之前,本地的路由条目已经失效了。定时器值的调整应考虑网络的规模和性能,并在所有运行的 RIP 路由器上进行统一配置。
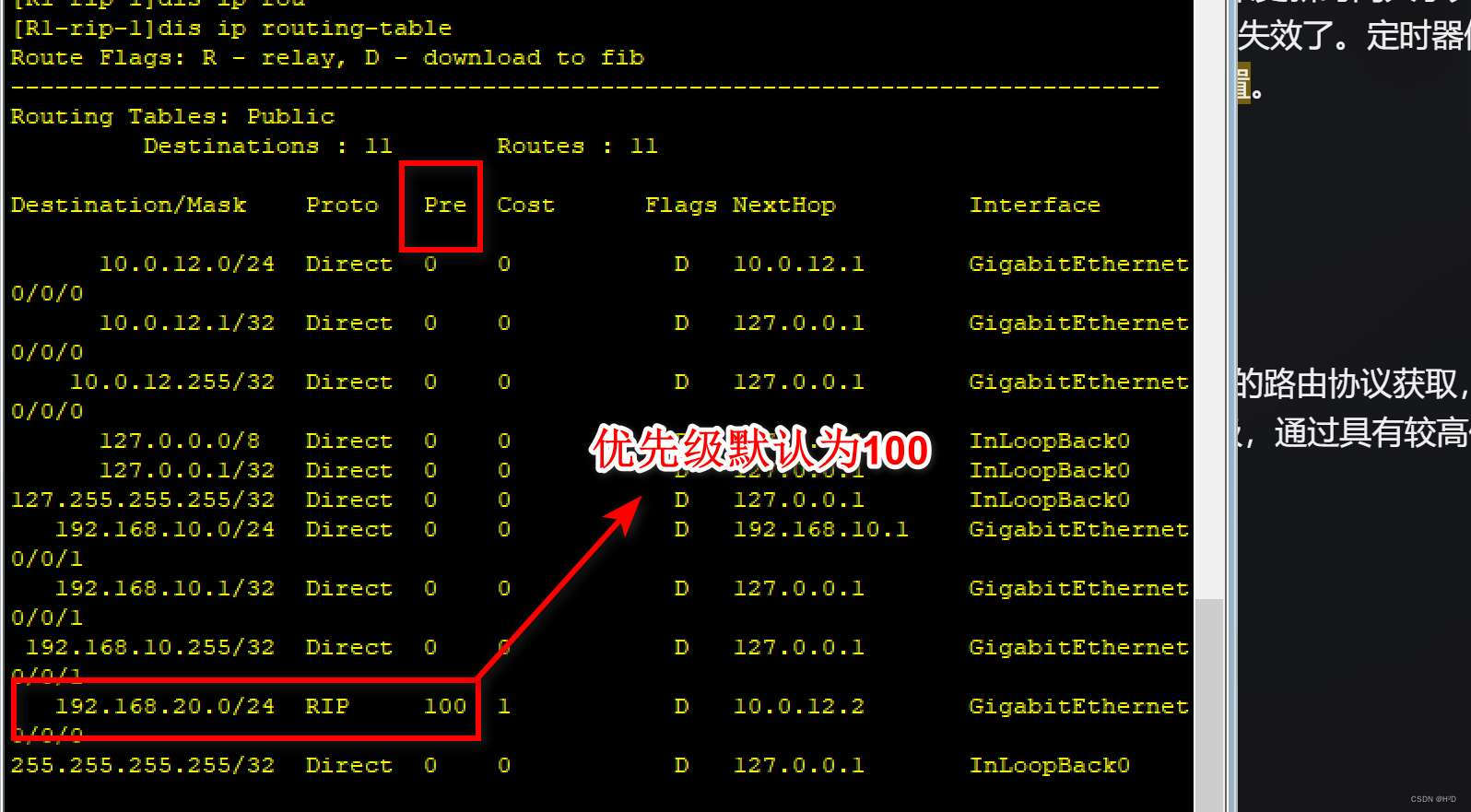
三、协议优先级配置
-
在实际网络中,去往相同目的网段的路由信息可以通过不同的路由协议获取,比如同时通过静态路由和 RIP 协议获取,此时就会先比较二者的协议优先级,通过具有较高优先级的路由协议所获取的路由信息将被优选放入路由表中。
-
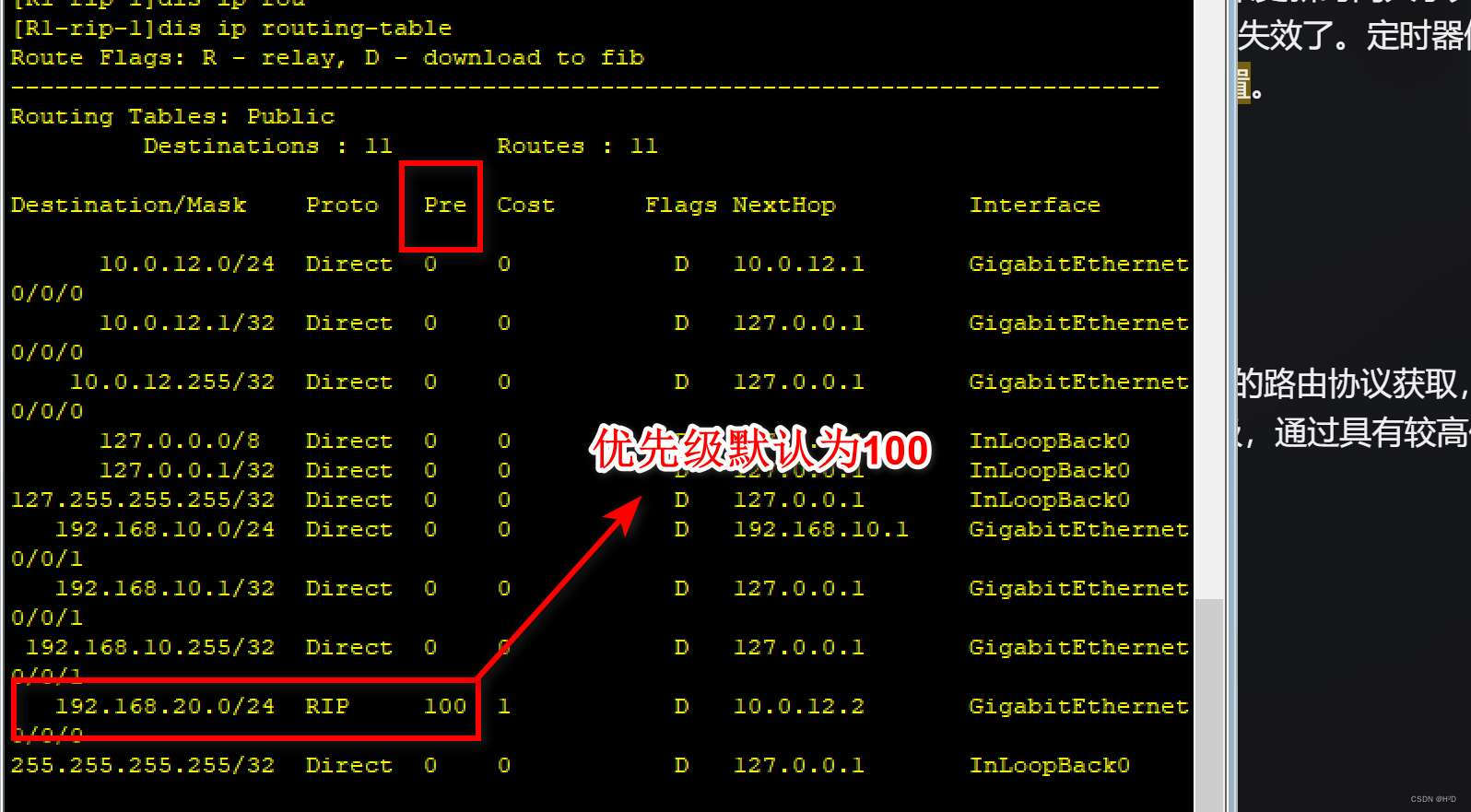
在路由器的路由表中显示了协议的优先级,默认设置为100

- 通过命令修改RIP协议的优先级
[R1]rip
[R1-rip-1]preference 90 #设置协议优先级为90
相关文章:

RIP路由协议汇总(华为)
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
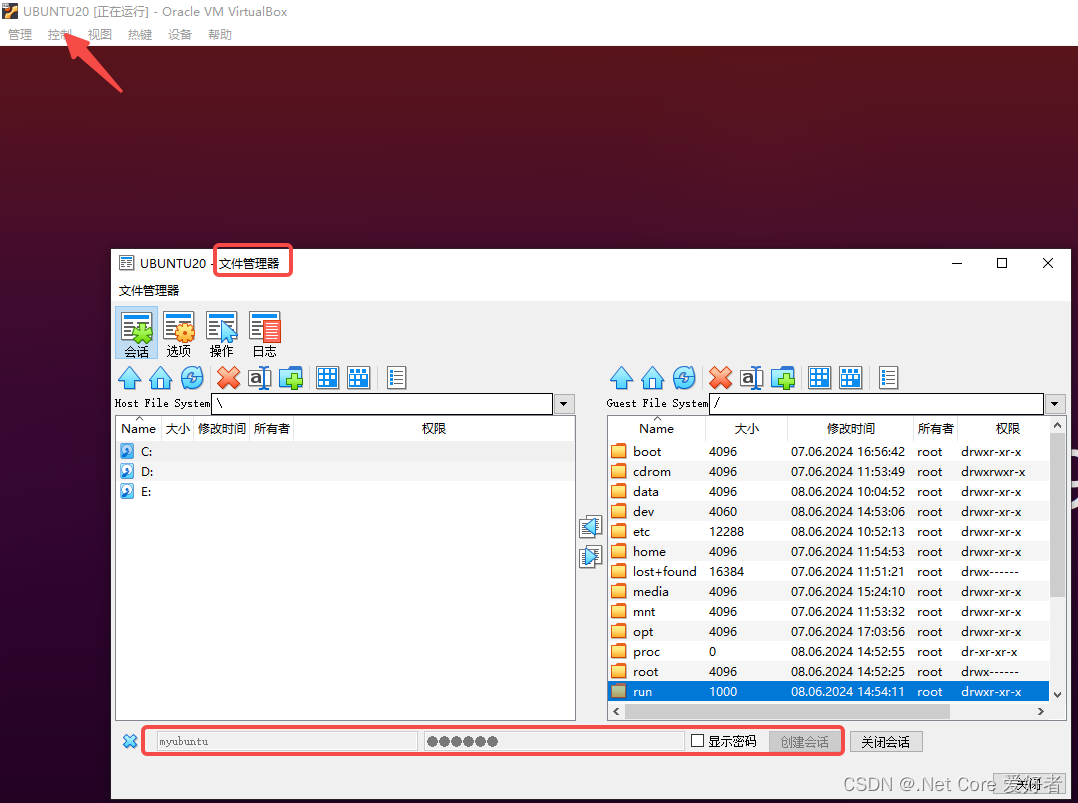
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
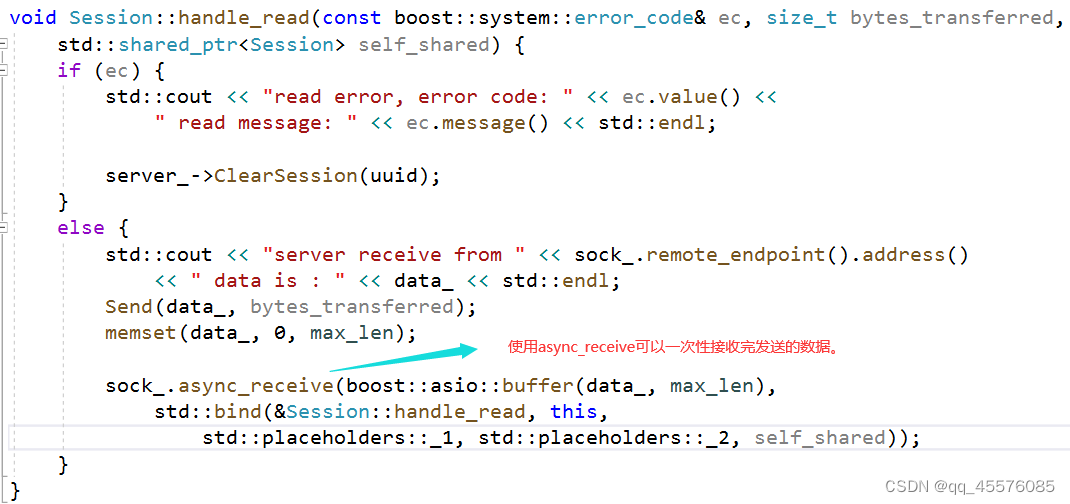
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
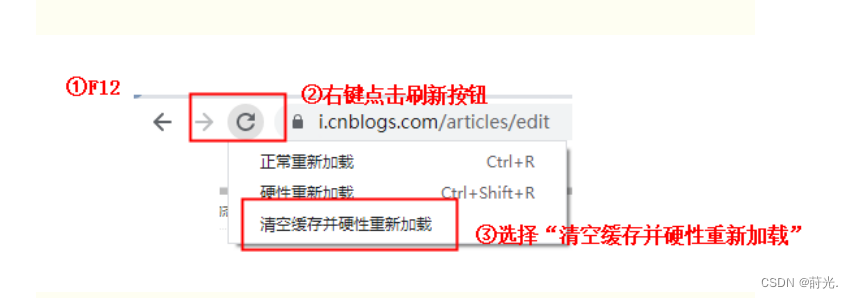
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

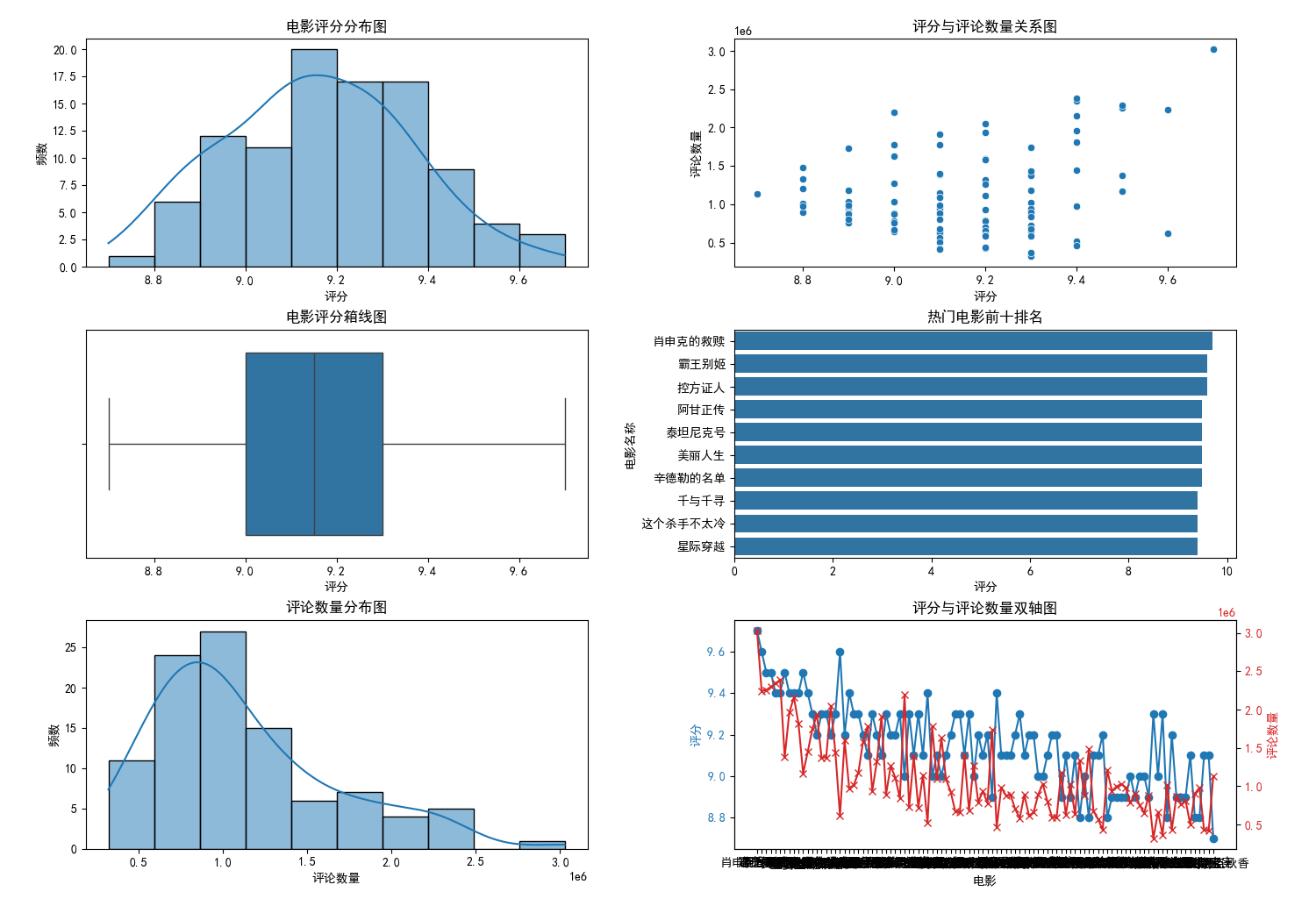
Python爬取与可视化-豆瓣电影数据
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

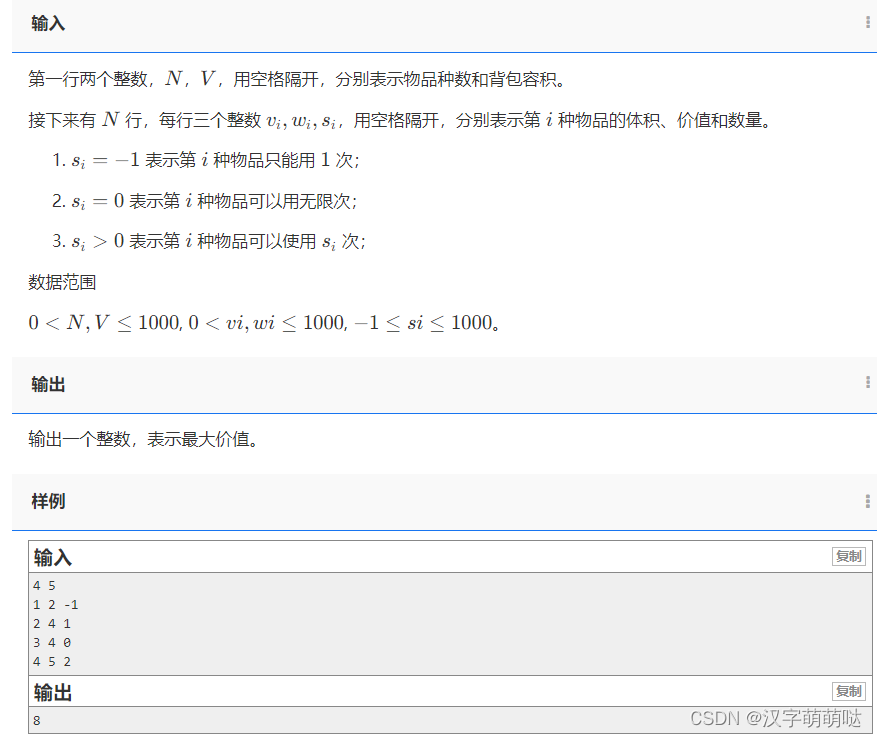
【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

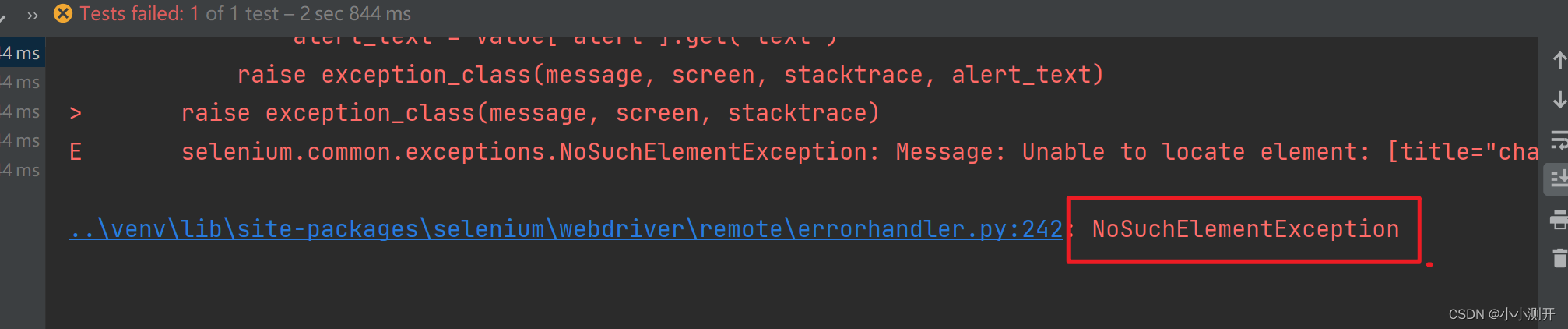
元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

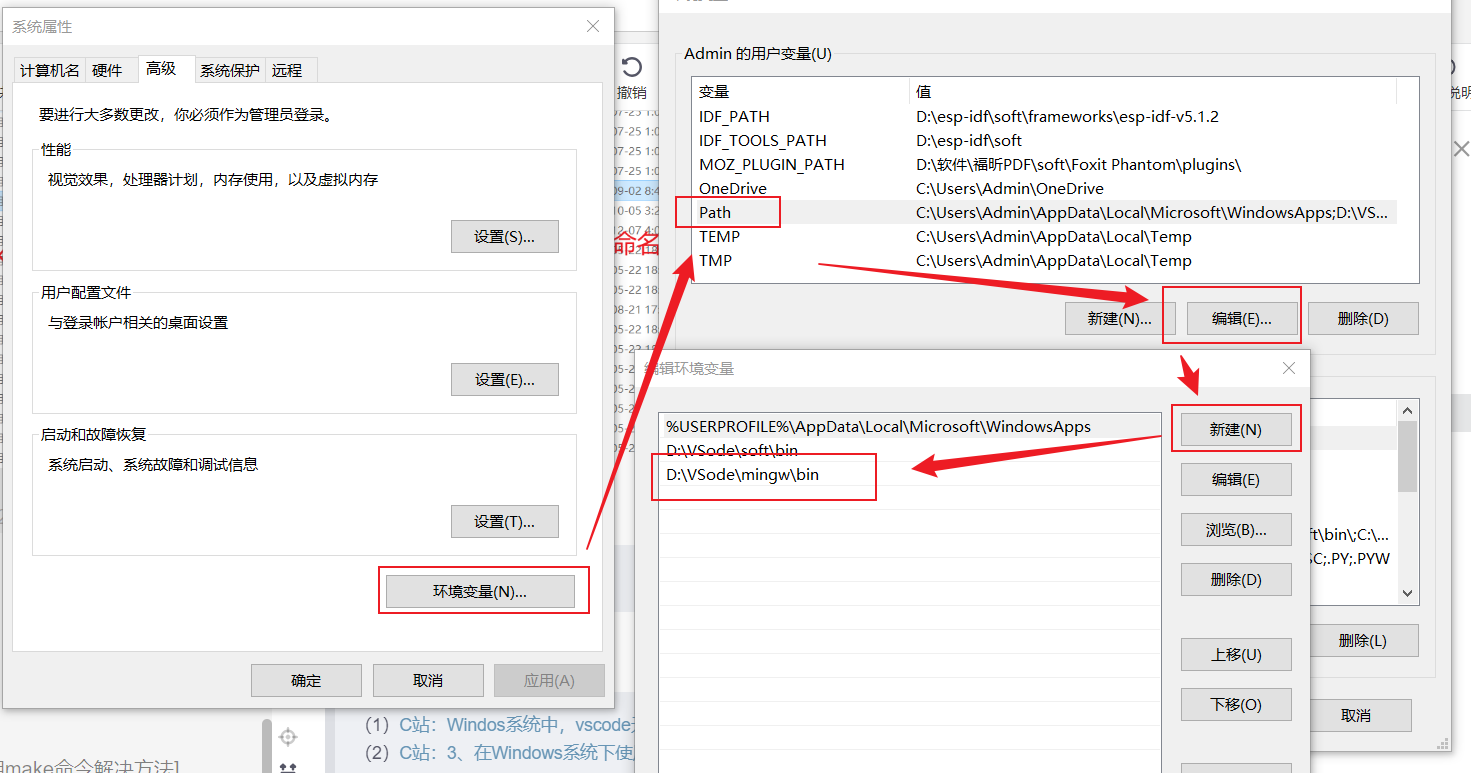
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

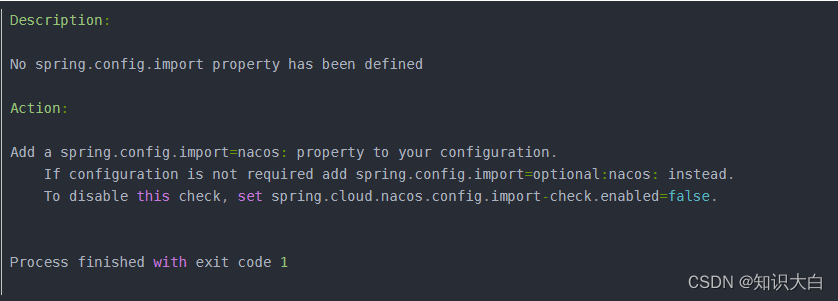
[Nacos]No spring.config.import property has been defined
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

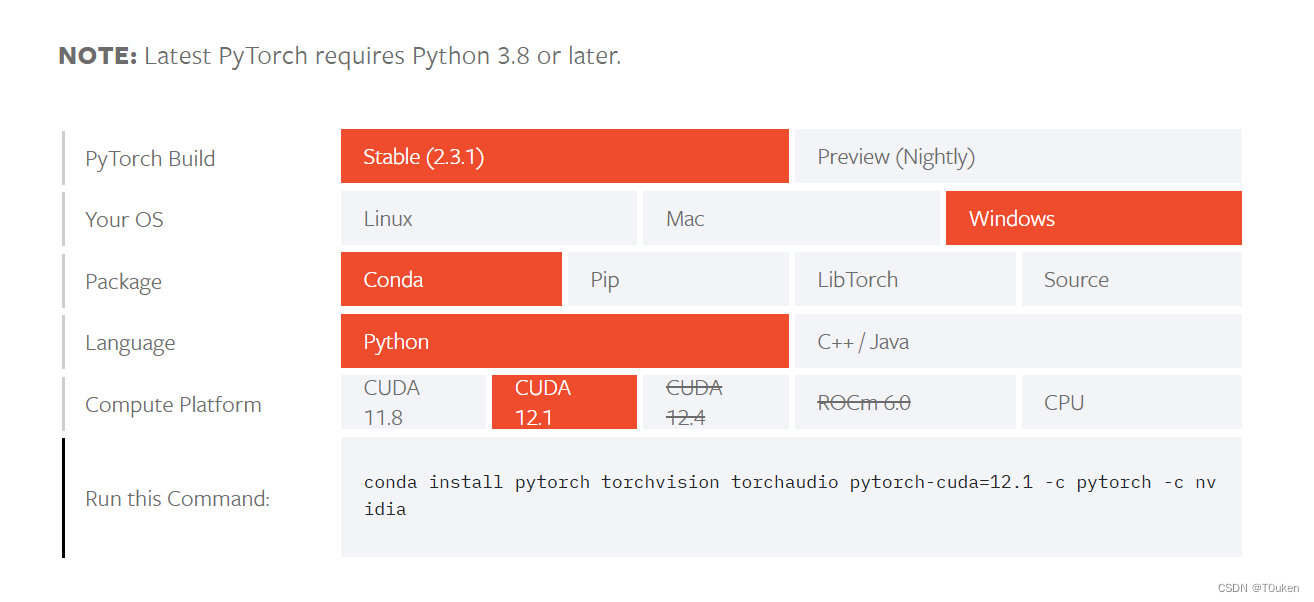
【操作与配置】Pytorch环境搭建
安装显卡驱动 显卡驱动是一种软件程序,用于控制显卡硬件与操作系统之间的通信和交互。显卡驱动负责向操作系统提供有关显卡硬件的信息,以及使操作系统能够正确地控制和管理显卡的各种功能和性能。显卡驱动还包含了针对不同应用程序和游戏的优化ÿ…...

判断QT程序是否重复运行
打开exe,再次打开进行提示。 main.cpp添加: #include "QtFilePreview.h" #include <QtWidgets/QApplication> #include <windows.h> #include <qmessagebox.h> #pragma execution_character_set("utf-8")bool Ch…...

利用Axios封装及泛型实现定制化HTTP请求处理
本案例旨在教授如何使用Axios库结合TypeScript泛型进行HTTP请求的高级封装,以提升代码的可复用性和类型安全性。我们将通过一个具体的示例,学习如何创建一个通用的请求函数,它能够适应不同类型的API响应,并在请求前后加入自定义逻…...

RN6752V1 高性能AHD转MIPIDVPBT656BT601芯片方案,目前适用于车载方案居多
RN6752V1描述: RN6752V1是一种模拟高清晰度(模拟高清)视频解码器IC,专为汽车应用而设计。它集成了所有必要的功能块: AFE,PLL,解码逻辑,MIPI和I2C接口等,在一个小的5mm …...

Rust 基金会的商标政策更新引发社区争议
Rust 基金会最近更新了其商标政策,引发了社区内的一些争议。 Rust 是一种高性能系统编程语言,拥有庞大的开发者社区。Rust 基金会成立于 2020 年,旨在支持和推动 Rust 语言的发展。该基金会负责管理 Rust 的商标,并制定了商标使用…...

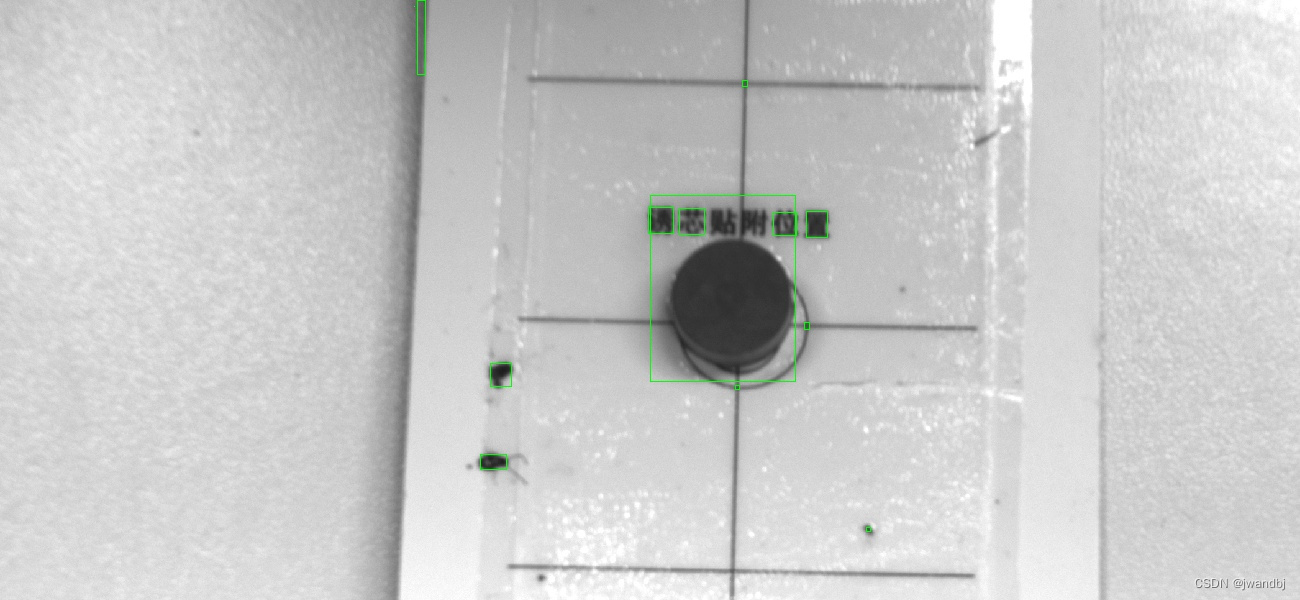
Java Opencv识别图片上的虫子
最近有个需求,希望识别图片上的虫子,对于java来说,图像识别不是很好做。在网上也搜索了很多,很多的代码都是不完整,或者下载下载报错,有的写的很长看不懂。所以自己试着用java的opencv写了一段代码。发现识…...

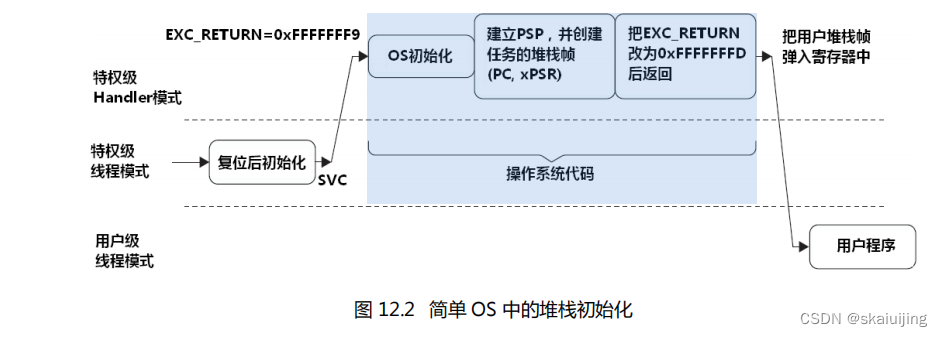
微型操作系统内核源码详解系列五(1):arm cortex m3架构
系列一:微型操作系统内核源码详解系列一:rtos内核源码概论篇(以freertos为例)-CSDN博客 系列二:微型操作系统内核源码详解系列二:数据结构和对象篇(以freertos为例)-CSDN博客 系列…...

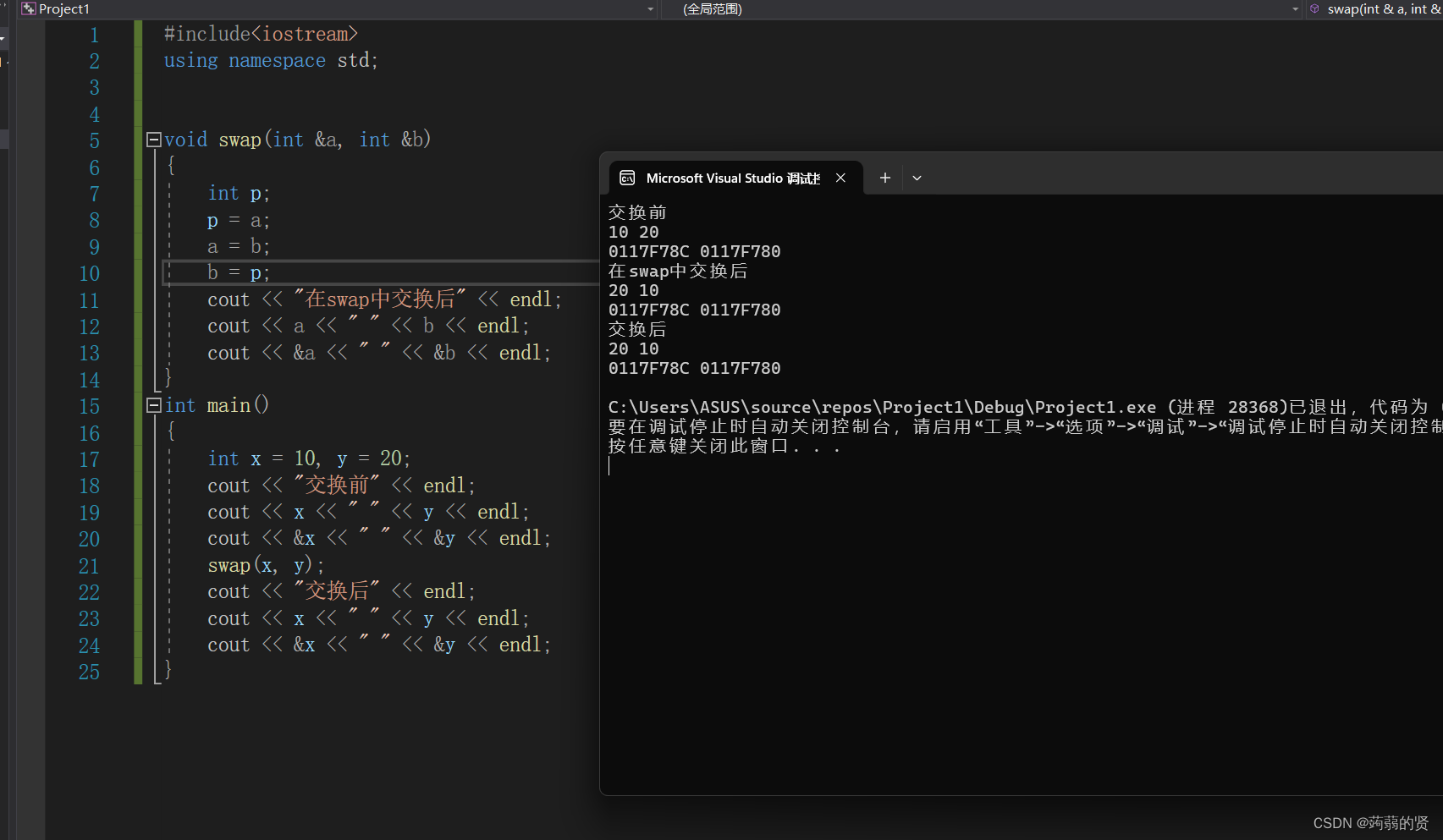
值传递和址传递
值传递 上面的代码是想要交换x,y的值,把x,y传递给swap函数之后,执行下面的操作: 在swap中a和b交换了,但是和x,y没有关系,所以x,y在main中不会变。 址传递 下面再看把x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
