CSS3 简介
CSS3 简介
CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了更加丰富和灵活的样式定义,使得网页不仅结构清晰,而且外观精美、交互性强。CSS3继承了CSS2的基本特性,并引入了许多新的特性和功能,极大地提高了网页设计的效率和效果。
CSS3的新特性
CSS3引入了许多新的特性和功能,主要包括以下几个方面:
-
选择器增强:CSS3提供了更加丰富和灵活的选择器,使得开发者能够更精确地控制页面元素的样式。
-
颜色和透明度:CSS3支持RGBA、HSLA等颜色模式,使得颜色和透明度的调整更加方便和精确。
-
文本效果:CSS3提供了多种文本效果,如阴影、描边、溢出处理等,使得文本排版更加美观和灵活。
-
边框和背景:CSS3支持圆角边框、图像边框、背景尺寸、背景切片等特性,使得边框和背景设计更加丰富多样。
-
动画和过渡:CSS3引入了动画和过渡效果,使得页面元素的动态效果更加流畅和自然。
-
布局:CSS3提供了多种布局方式,如Flexbox、Grid等,使得页面布局更加灵活和高效。
-
响应式设计:CSS3的媒体查询功能使得开发者能够根据不同设备和屏幕尺寸应用不同的样式,实现响应式设计。
CSS3的优势
CSS3的优势主要体现在以下几个方面:
-
提高开发效率:CSS3提供了丰富的特性和功能,使得开发者能够更快速地实现复杂的页面效果。
-
提升用户体验:CSS3的动画、过渡等效果使得页面交互更加流畅,提升了用户体验。
-
优化页面性能:CSS3的一些特性,如圆角边框、阴影等,可以通过CSS实现,避免了使用图片,从而减少了页面加载时间。
-
跨浏览器兼容性:虽然CSS3的新特性在某些旧版浏览器中可能不支持,但可以通过一些技巧和工具实现兼容。
-
易于维护和扩展:CSS3的模块化特性使得样式表更易于维护和扩展。
CSS3的应用场景
CSS3广泛应用于网页设计和开发中,尤其是在以下几个方面:
-
网页布局:CSS3的布局特性使得开发者能够更灵活地设计页面结构。
-
页面美化:CSS3的颜色、文本、边框等特性使得页面外观更加美观。
-
交互设计:CSS3的动画、过渡等效果使得页面交互更加生动。
-
响应式设计:CSS3的媒体查询功能使得页面能够适应不同设备和屏幕尺寸。
-
Web应用开发:CSS3的一些高级特性,如Flexbox、Grid等,使得Web应用开发更加高效。
总之,CSS3是现代网页设计和开发的重要技术之一,它为开发者提供了丰富的特性和功能,使得网页不仅结构清晰,而且外观精美、交互性强。掌握CSS3,对于提高网页设计和开发水平具有重要意义。
相关文章:

CSS3 简介
CSS3 简介 CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了更加丰富和灵活的样式定义,使得网页不仅结构清晰,而且外观精美、交互性强。CSS3继承了CSS2的基本特性,并引入了许多新…...

springboot事务管理的机制是什么
SpringBoot的事务管理机制实质上是基于Spring框架的事务处理机制。其主要目的是确保一系列数据库操作要么全部成功,要么全部失败(回滚),从而维护数据的完整性和一致性。 SpringBoot事务管理遵循ACID四大特性: 1、原子…...

Linux下tar命令解压缩
tar 命令是 Unix 和 Linux 系统中用来创建归档文件以及提取归档文件的工具。它通常用于备份文件或将多个文件和目录打包成一个单独的归档文件。默认情况下,tar 不会对文件进行压缩,但可以通过结合其他压缩工具(如 gzip 或 bzip2)来…...

当财政支持减弱时,国有企业如何实现降本增效?
随着市场环境的不断变化和上级市场化政策要求的不断推进,部分国有企业面临着双重压力,一方面,市场的快速变革要求企业不断创新、提升竞争力;另一方面,在响应上级市场化转型的号召下,财政支持的减弱成为了许…...

大模型「训练」与「微调」概念详解【6000字长文】
本文你将学到什么 1、大模型预训练与微调的基本流程 2、预训练、训练、后期预训练、微调的区别 3、大模型训练与微调的一些概念,如: Post-pretrain、SFT、RLHF、模型对齐、Lora、Q-Lora、大模型量化、微调指标、微调参数、大模型评测指标 预训练与微…...

JVM 垃圾回收器
一、垃圾回收器类型 如果说垃圾收集算法是内存回收的方法论,那么垃圾收集器就是内存回收的具体 实现。下图展示了7种作用于不同分代的收集器,其中用于回收新生代的收集器 包括Serial、PraNew、Parallel Scavenge,回收老年代的收集器包括Seri…...

Spring IOC 容器的构建流程?
Spring loc (Inversion of Control) 是一种设计模式,其中对象的创建和依赖关系由框架管理,而不是由应用程序直接管理。Spring loc容器是Spring框架的核心,它使用loC模式来管理应用程序中的对象 Spring loC容器的构建过程如下: 1.配置元数据…...
官方文档 搬运 MAXMIND IP定位 mysql导入 简单使用
官方文档地址: 官方文档 文件下载 1. 导入mysql可能报错 Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement 查看配置 SHOW GLOBAL VARIABLES LIKE %secure%;secure_file_priv 原来…...

PHP入门教程1:PHP的基础概念和基本语法
本文将从基础开始,介绍PHP的基础概念和基本语法。 PHP简介环境搭建基本语法变量和常量数据类型操作符常见错误和调试方法 1. PHP简介 PHP,全称是 “PHP: Hypertext Preprocessor”,是一种开源的通用脚本语言,尤其适用于Web开发…...

头歌资源库(5)求阶乘问题
一、 问题描述 请输入一个50至100之间的整数n,求解n! 二、算法思想 输入一个50至100之间的整数n。声明一个变量result,并将其初始化为1,用于保存n的阶乘。使用一个循环,从1到n,循环变量为i。在循环中,将…...

09:整型与布尔型的转换
OpenJudge - 09:整型与布尔型的转换 描述 将一个整型变量的值赋给一个布尔型变量,再将这个布尔型变量的值赋给一个整型变量,得到的值是多少? 输入 一个整型范围内的整数,即初始时整型变量的值。 输出 一个整数,经过上述…...

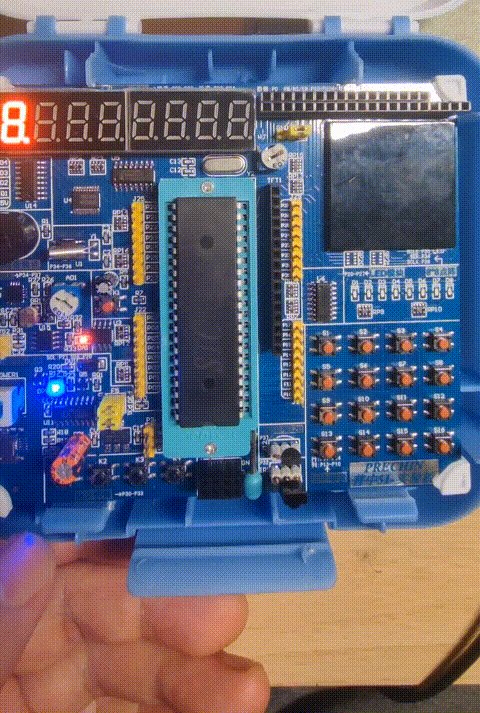
51单片机STC89C52RC——2.1 独立按键控制LED亮灭
目录 目的 一,STC单片机模块 二,独立按键 2.1 独立按键位置 2.2 独立按键电路图 三,创建Keil项目 四,代码 五,代码编译、下载到51单片机 六,效果 目的 当独立K1按键按下时LED D1 点亮&#x…...

系统架构师考点--计算机硬件
大家好。今天我总结一下计算机硬件的一些考点。 一、中央处理单元(CPU) 我们知道,计算机的基本硬件系统由运算器、控制器、存储器、输入设备和输出设备5大部件组成。其中运算器、控制器等部件被集成在一起统称为中央处理单元(Central Proce…...

vite-plugin-mock前端自行模拟接口返回数据的插件
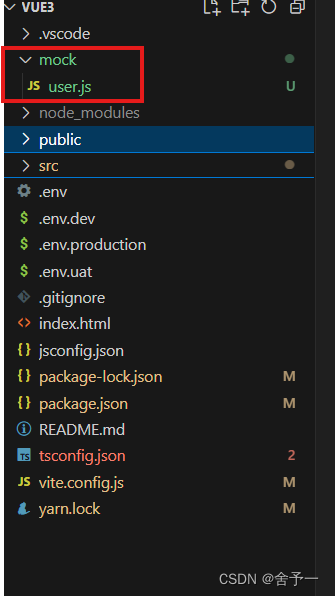
vite-plugin-mock前端自行模拟接口返回数据的插件 安装导入、配置(vite.config.js)使用目录结构/mock/user.js具体在页面请求中的使用 注意事项 中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md) 参考其他…...

网络安全知识全景地图V1.0 - 20240616更新
网络安全领域的知识全景涵盖了从基础概念到高级技术的广泛内容。博主基于自身十年多的工作经验结合CISSP认证官方教材按照不同的主题和层次梳理出如下高层次的概览地图,可以帮助个人和组织理解网络安全领域的主题。 1.1. 基础理论 1.1.1. 网络安全概述 网络安全的…...

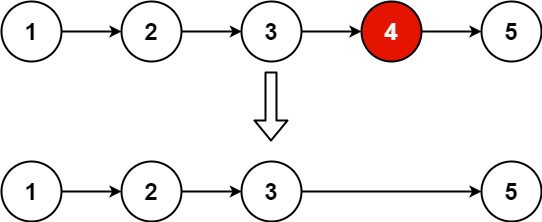
力扣19. 删除链表的倒数第N个节点
给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出:[] 示例…...

电脑找不到vcruntime140_1.dll的原因分析及5种解决方法分享
电脑已经成为我们生活和工作中不可或缺的工具。然而,在使用电脑的过程中,我们常常会遇到一些常见的问题,其中之一就是电脑显示vcruntime140_1.dll丢失。那么,这个问题是怎么回事呢?又有哪些解决方法呢?如何…...

洗地机哪个牌子质量好,性价比高?一文盘点市场热门选择
近年来,洗地机因为其能快速的解决我们耗时、费力又繁琐的地板清洁工作,备受人们的喜爱。但面对多款设备不同功能和特点相近的洗地机,你可能会疑惑:“洗地机哪个牌子质量好?”,如果你正在寻找一款高效、便捷…...
—— JSON 函数)
MySQL 之 JSON 支持(三)—— JSON 函数
目录 一、JSON 函数参考 二、创建 JSON 值的函数 1. JSON_ARRAY([val[, val] ...]) 2. JSON_OBJECT([key, val[, key, val] ...]) 3. JSON_QUOTE(string) 三、搜索 JSON 值的函数 1. JSON_CONTAINS(target, candidate[, path]) 2. JSON_CONTAINS_PATH(json_doc, one_or…...

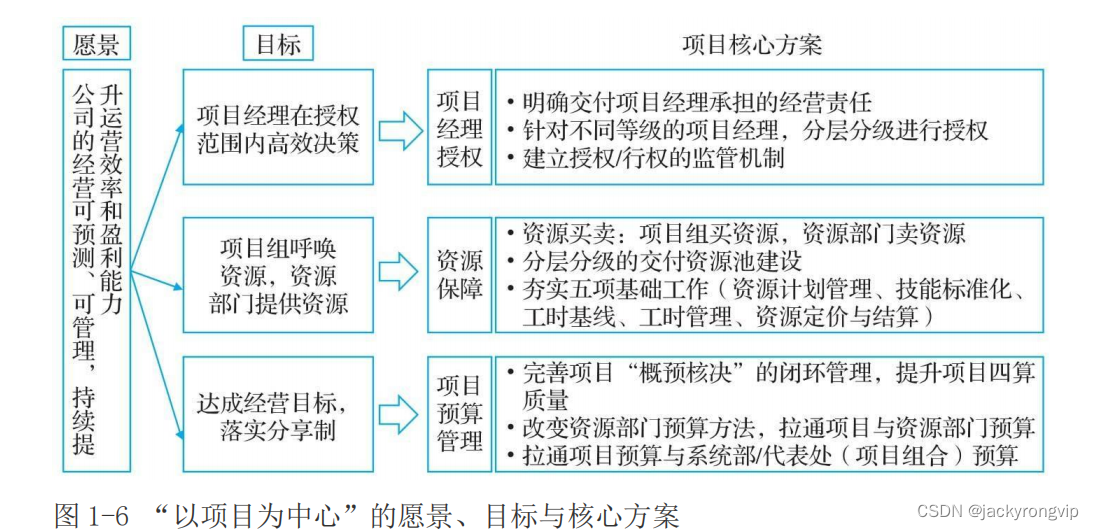
《华为项目管理之道》第1章笔记
《华为项目管理之道》,是新出的华为官方的项目管理书,整个书不错。第1章的精华: 1.2.2 以项目为中心的机制 伴随着项目型组织的建立,华为逐步形成了完备的项目管理流程和制度,从而将业务运 作构建在项目经营管理之…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
