React Native基础知识点
1、组件
与react编写web应用不同,不是使用div、span等标签。而是使用RN官方提供的组件,如View、Text等组件来搭建页面
2、宽高
React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。默认值为auto
<View style={{width: 50,height: 50 }}/>
上面创建了一个View组件,它的宽高都是50,那么无论在什么手机上,它显示的大小都是一样的。
宽高还可以使用百分比来设置:
<View style={{width:'20%', height: 50 }} />注意:百分比用字符串,数值直接写
以及接下来要讲的布局,通过布局来控制宽高,而不再通过widthheight来指定宽高了。
3、样式写法的一些区别
- 我们可以简单的把View,Text想象为html中的div或span,不同的地方在于css中,我们在一个元素中指定颜色,字体等,那么这个元素内部所有的元素都会继承这个元素的颜色或者字体,而在React Native中文本只能放在Text组件内,也不允许给View组件设置颜色、字体等属性
- 样式名基本上是遵循了 web 上的 CSS的命名,只是按照JS的语法要求使用了驼峰命名法,例如将background-color改为backgroundColor。
- style属性可以是一个普通的 JavaScript 对象。这是最简单的用法,因而在示例代码中很常见。你还可以传入一个数组--在数组中位置居后的样式对象比居前的优先级更高,这样你可以间接实现样式的继承。
在真实项目中,我们一般会使用StyleSheet.create来创建样式对象
import React from 'react';
import {View,Text,StyleSheet} from'react-native';
class App extends React.Component {render(){return(<View style={styles.container}><Text>Hello world</Text></View>);}
}const styles = StyleSheet.create({
container: {backgroundColor: ' red',
}- 在React Native的组件 View组件虽然有一系列的触摸处理函数,但是想要监听到用户的操作是点击,还是不方便的。所以React Native提供了一系列的Touchable组件,专门用于处理点击事件。比如: TouchableOpacity, TouchableNativeFeedback,TouchableHighlight等。
这些组件都可以监听到一下的事件:
- onBlur :失去焦点事件
- onFocus :得到焦点事件
- onLayout: 当加载或者布局改变的事件
- onLongPress :长按事件
- onPress :触摸操作结束时调用,相当于点击
- onPressIn :只要按下并调用了touchable元素,就会调用此方法,且是在onPress方法之前调用的
- onPressOut:触摸释放后立即调用,且是在onPress方法之前调用
- 最常用的方法无疑是onPress
4、滚动视图
在html中,如果页面内容超过了屏幕展示的高度,浏览器会自动出现滚动条。我们也可以直接给div设置一个固定的高度,再设置overflow:scroll,就可以让div具有滚动效果。但是在React Native中如果我们需要一个滚动效果,我们需要使用一个新的组件 ScrollView或者FlatList。
ScrollView适合用来显示数量不多的滚动元素。放置在ScrollView中的所有组件都会被渲染,哪怕有些组件因为内容太长被挤出了屏幕外。如果你需要显示较长的滚动列表,那么应该使用功能差不多但性能更好的FlatList组件。
FlatList组件不仅性能很好,还拥有很多其他的优点支持水平布局模式
- 行组件显示或隐藏时可配置回调事件
- 支持单独的头部组件
- 支持单独的尾部组件
- 支持自定义行间分隔线
- 支持下拉刷新
- 演示模式
- 支持上拉加载
- 支持跳转到指定行(ScrollToIndex )
- 支持多列布局
相关文章:

React Native基础知识点
1、组件 与react编写web应用不同,不是使用div、span等标签。而是使用RN官方提供的组件,如View、Text等组件来搭建页面 2、宽高 React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。默认值为auto <View style{{…...

nginx 平滑升级
背景介绍 因为一些原因,比如说 Nginx 发现漏洞、应用一些新的模块等等,想对 Nginx 的版本进行更新,最简单的做法就是停止当前的 Nginx 服务,然后开启新的 Nginx 服务。但是这样会导致在一段时间内,用户是无法访问服务…...

数据结构——链表OJ题目讲解(2)
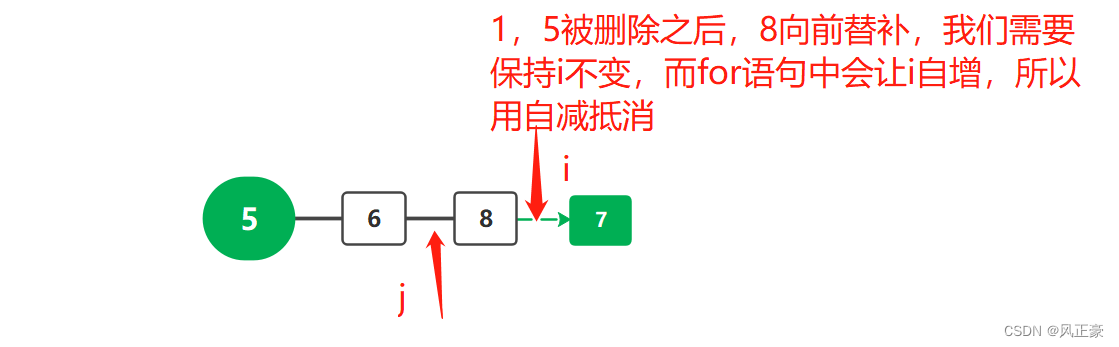
作者:几冬雪来 时间:2023年3月10日 内容:数据结构链表OJ题目讲解 来源:牛客网和力扣 目录 前言: 刷题: 1.反转链表: 1.改变指向的解法: 2.取头结点插入到新链表: …...

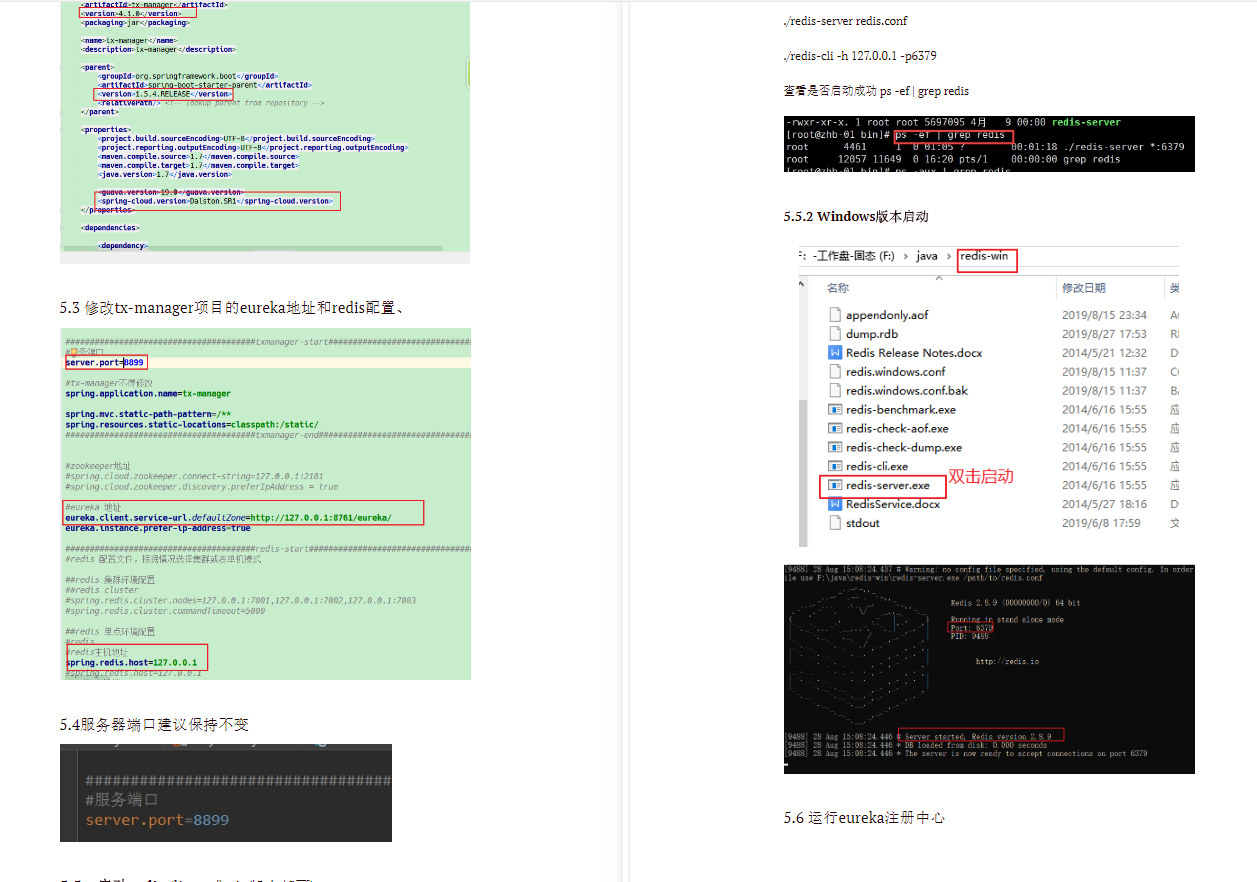
GitHub上线重量级分布式事务笔记,再也不怕面试官问分布式了
分布式事务就是指事务的参与者、支持事务的服务器、资源服务器以及事务管理器分别位于不同的分布式系统的不同节点之上。简单的说,就是一次大的操作由不同的小操作组成,这些小的操作分布在不同的服务器上,且属于不同的应用,分布式…...

C++语法规则1(C++面向对象 )
C面向对象 面向对象的三大特征是继承,多态和封装,C重面向对象重要的就是这些,我们下面通过一些简单的实例加以理解,从这小节开始,我们将开启新的编程旅途。与 C 语言编程的思想完全不同了,这就是 C!理解概…...

Web漏洞-CSRF漏洞
CSRF漏洞介绍:CSRF(Cross-Site Request Forgery),中文名称:跨站请求伪造,是一种劫持用户在当前已登录的Web应用程序上执行非本意操作一种攻击.原理:攻击者利用目标用户的身份,执行某…...

Python3-面向对象
Python3 面向对象 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面向对象…...

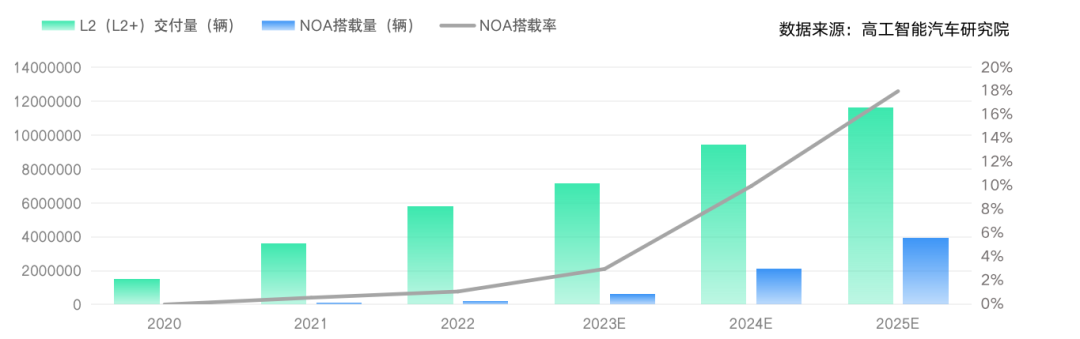
拐点!新能源车交付均价首次「低于」燃油车,智能电动成新爆点
2023年开局,随着特斯拉打响新能源汽车市场的「价格战」首炮,除部分燃油车品牌(仍依赖自身多年的用户和品牌积累的溢价能力)没有跟进之外,几乎所有的新能源车型都在进行车型价格的下调。 而数据也在反映市场的拐点即将来…...

JavaScript String 字符串对象实例合集
文章目录JavaScript String 字符串对象实例合集返回字符串的长度为字符串添加样式返回字符串中指定文本首次出现的位置 - indexOf()方法查找字符串中特定的字符,若找到,则返回该字符 - match() 方法替换字符串中的字符 - replace()JavaScript String 字符…...

实习生培养计划
部门最近入职了实习生,为了更好的帮助实习生完成由学生向职业人的转变,并尽快融入企业稳步成长,现提出实习生培养计划,具体方案如下: 1、方案目的 1、使实习生快速转换角色与心态,适应从校园到企业的坏境…...

【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述 在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。 我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必…...

【ECCV 2022】76小时动捕,最大规模数字人多模态数据集开源
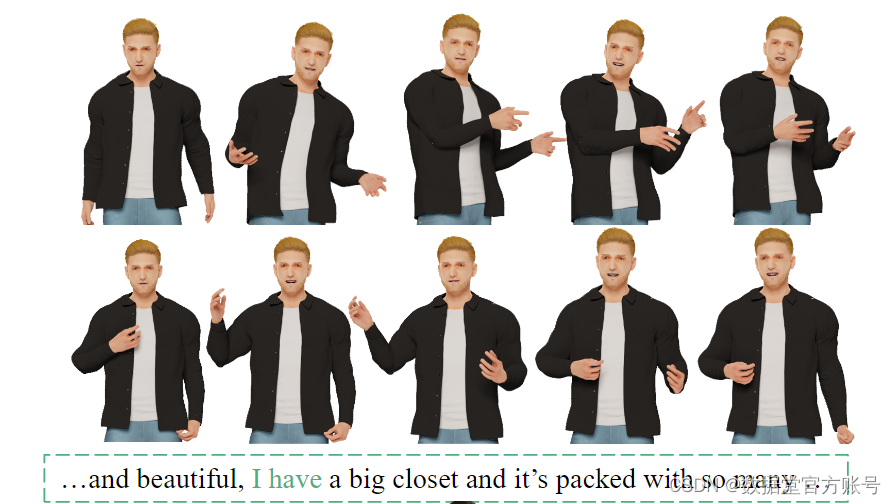
随着元宇宙的火爆以及数字人建模技术的商业化,AI 数字人驱动算法,作为数字人动画技术链的下一关键环节,获得了学界和工业界越来越广泛的兴趣和关注。其中谈话动作生成 (由声音等控制信号生成肢体和手部动作)由于可以降…...

联合解决方案 | 亚信科技AntDB数据库携手浪潮K1 Power赋能关键行业数字化转型,助力新基建
自2022年印发《“十四五”数字经济发展规划》以来,我国数字化发展进入快车道。数据库作为数据存储与计算的基础软件,对筑牢数字经济底座至关重要。服务器是承载数据的重要载体,在数据库性能可以通过扩容而无上限提升的情况下,数据…...
)
Android 单元测试问题总结(Robolectric+JUnit)
代码单元测试问题总结: 1、测试类中引用第三方jar包类报错 问题原因: 测试的库中没有包含第三方jar包。 解决办法: 在app下gradle中加入第三方jar包配置: testImplementation files(‘libs/third.jar’) 2、自定义Shadow类不生…...

专项攻克——二叉树
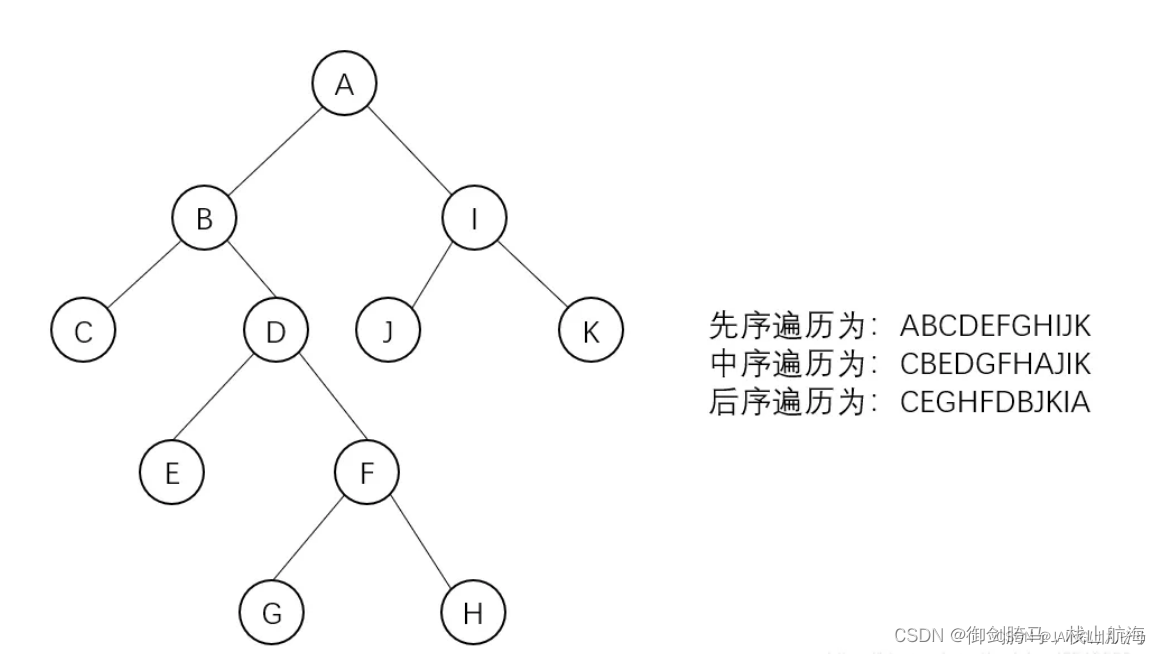
文章目录一、二叉树定义、分类二、二叉树的存储结构三、创建二叉树四、遍历方式一、二叉树定义、分类 二叉树:是N个结点的有序集合,该集合或者为空集,或者由一个根节点跟两棵互不相交的、分别称为根节点的左子树或者右子树的二叉树组成。每个…...

PACS系统源码 PACS源码 三维重建PACS源码
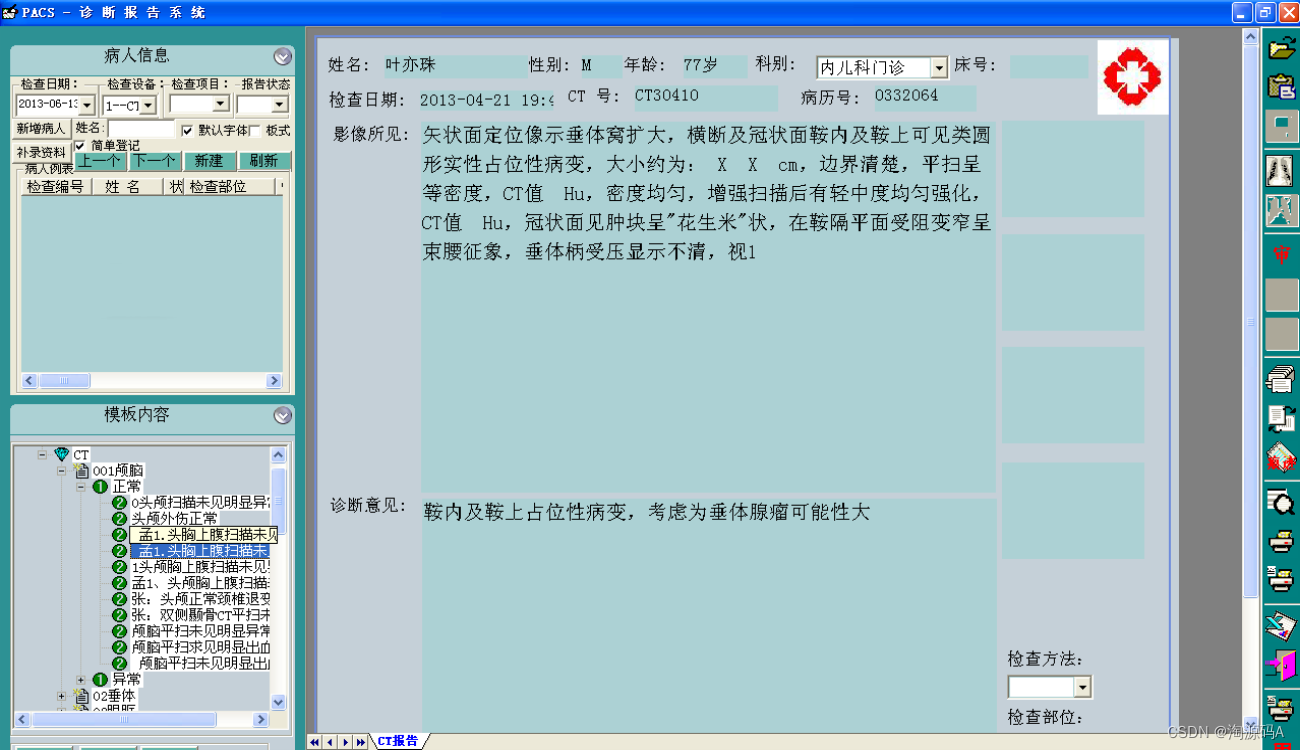
一、系统概述: 基于VC MSSQL开发的一套三甲医院医学影像PACS系统源码,集成3D影像后处理功能,包括三维多平面重建、三维容积重建、三维表面重建、三维虚拟内窥镜、最大/小密度投影、心脏动脉钙化分析等功能。系统功能强大,代码…...

利用Mysql存储过程造百万级数据
1.准备工作(1)由于是使用存储过程,mysql从5.0版开始支持存储过程,那么需要mysql的版本在5.0或者以上。如何查看mysql的版本,使用下面sql语句查看:(2)创建两张表,表结构一…...

Vue2组件之间的传值通信
父子组件Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props$emit由子组件触发事件向上…...

Spring Boot官方例子《Developing Your First Spring Boot Application》无法运行
官方的第一个例子就卡住了: https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#getting-started.first-application 按照要求,一步一步走: 查看Java版本和MVN版本: $ java -version openjdk version &quo…...

数据结构(3)— 线性表之顺序存储详解介绍(含代码)
(1)博客代码在数据结构代码---GitHub仓库;线性表介绍线性表的基础概念(1)甲骨文表示:线性表是零个或多个数据元素的有限序列。(2)线性表,顾名思义,就是说这个…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

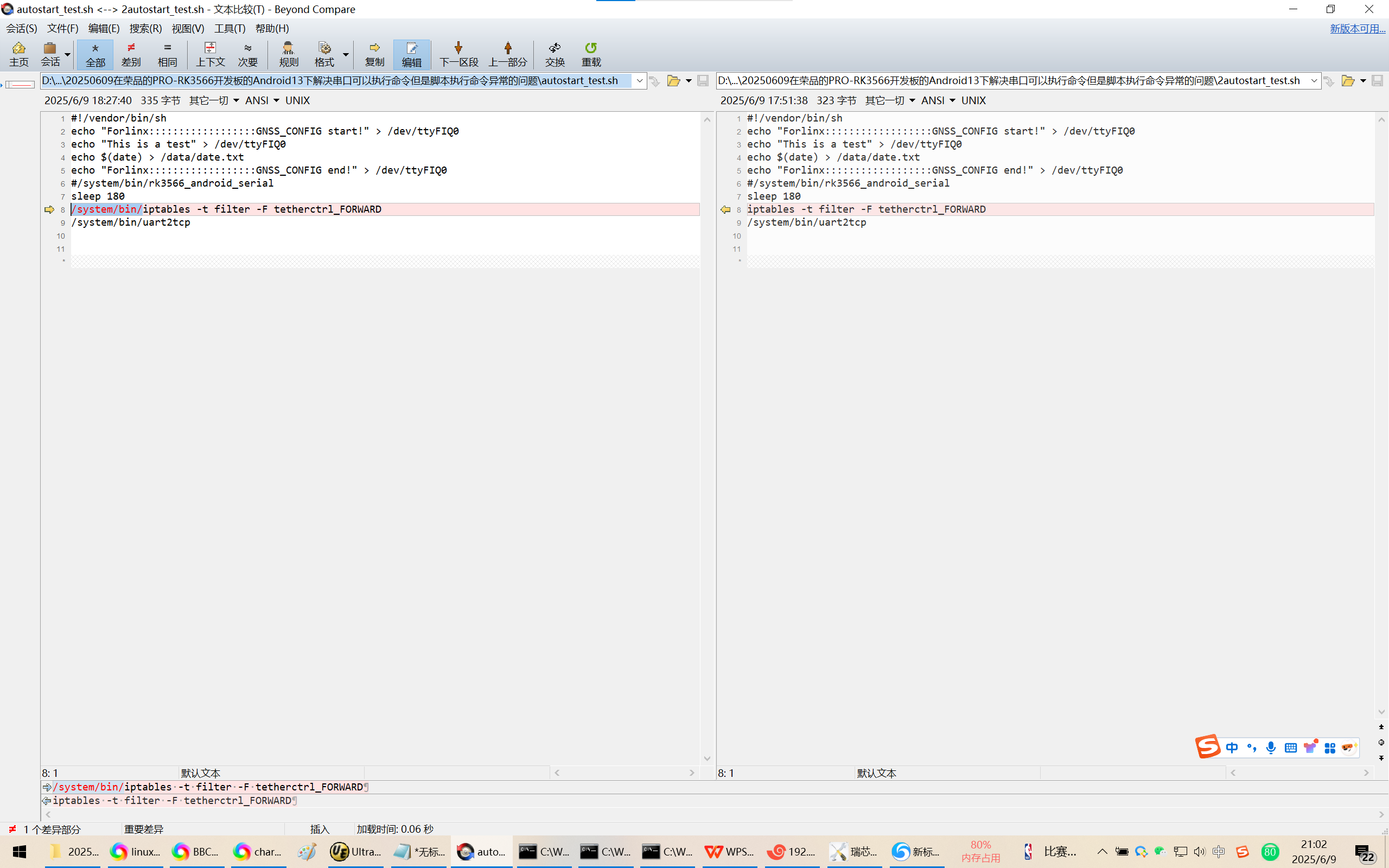
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

使用VMware克隆功能快速搭建集群
自己搭建的虚拟机,后续不管是学习java还是大数据,都需要集群,java需要分布式的微服务,大数据Hadoop的计算集群,如果从头开始搭建虚拟机会比较费时费力,这里分享一下如何使用克隆功能快速搭建一个集群 先把…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

EC2安装WebRTC sdk-c环境、构建、编译
1、登录新的ec2实例,证书可以跟之前的实例用一个: ssh -v -i ~/Documents/cert/qa.pem ec2-user70.xxx.165.xxx 2、按照sdk-c demo中readme的描述开始安装环境: https://github.com/awslabs/amazon-kinesis-video-streams-webrtc-sdk-c 2…...
可视化图解算法48:有效括号序列
牛客网 面试笔试 TOP101 | LeetCode 20. 有效的括号 1. 题目 描述 给出一个仅包含字符(,),{,},[和],的字符串,判断给出的字符串是否是合法的括号序列 括号必须以正确的顺序关闭,"()"和"()[]{}"都是合法的括号序列&…...

网络安全问题及对策研究
摘 要 网络安全问题一直是近年来社会乃至全世界十分关注的重要性问题,网络关乎着我们的生活,政治,经济等多个方面,致力解决网络安全问题以及给出行之有效的安全策略是网络安全领域的一大目标。 本论文简述了课题的开发背景&…...
