Vue3 之 Pinia 核心概念(八)
核心概念
State:这是你的应用程序的状态,是一个响应式的对象。
Getters:类似于 Vuex 中的 getters,它们是基于 state 的计算属性。
Actions:类似于 Vuex 中的 mutations 和 actions,它们用于改变 state。但与 Vuex 不同的是,在 Pinia 中,mutations 和 actions 被合并为一个概念,即 actions。
其他特性:Pinia 还支持插件、热重载、服务器端渲染等。
安装
npm install pinia
# 或者使用 yarn
yarn add pinia
main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue' const app = createApp(App)
const pinia = createPinia() app.use(pinia)
app.mount('#app')
store/counter.js
import { defineStore } from 'pinia' export const useCounterStore = defineStore('counter', { // state state: () => ({ count: 0, }), // getters getters: { doubleCount: (state) => state.count * 2, }, // actions actions: { increment() { this.count++ }, decrement() { this.count-- }, // 你也可以在 actions 中使用其他 actions 或 getters incrementBy(amount) { this.count += amount }, },
})
App.vue
<template> <div> <p>Count: {{ counterStore.count }}</p> <p>Double Count: {{ counterStore.doubleCount }}</p> <button @click="counterStore.increment">Increment</button> <button @click="counterStore.decrement">Decrement</button> <button @click="counterStore.incrementBy(5)">Increment by 5</button> </div>
</template> <script>
import { useCounterStore } from './store/counter' export default { setup() { const counterStore = useCounterStore() return { counterStore } },
}
</script>
扩展 Store
由于有了底层 API 的支持,Pinia store 现在完全支持扩展。以下是你可以扩展的内容:
为 store 添加新的属性
定义 store 时增加新的选项
为 store 增加新的方法
包装现有的方法
改变甚至取消 action
实现副作用,如本地存储
仅应用插件于特定 store
1. 插件 (Plugins)
插件是通过 pinia.use() 添加到 pinia 实例的。最简单的例子是通过返回一个对象将一个静态属性添加到所有 store。
import { createPinia } from 'pinia'// 创建的每个 store 中都会添加一个名为 `secret` 的属性。
// 在安装此插件后,插件可以保存在不同的文件中
function SecretPiniaPlugin() {return { secret: 'the cake is a lie' }
}const pinia = createPinia()
// 将该插件交给 Pinia
pinia.use(SecretPiniaPlugin)// 在另一个文件中
const store = useStore()
store.secret // 'the cake is a lie'
2. 持久化状态 (Persistence)
代码示例(使用第三方插件 pinia-plugin-persistedstate):
npm install pinia-plugin-persistedstate
import { createApp } from 'vue';
import { createPinia } from 'pinia';
import createPersistedState from 'pinia-plugin-persistedstate'; const pinia = createPinia(); // 使用插件
pinia.use(createPersistedState({ storage: window.localStorage,
})); const app = createApp(/* ... */);
app.use(pinia);
// ...
3. 订阅状态变化 (Subscribing to State Changes)
Pinia 允许你订阅 Store 的状态变化,以便在状态更新时执行某些操作。这可以通过 pinia.state.subscribe 方法实现。
代码示例(在插件中使用):
// 插件中的代码
app.pinia.state.subscribe((mutation, state) => { // mutation 是一个对象,包含 type('direct' 或 'patch')和 key // state 是 Store 的当前状态 console.log('State mutated:', mutation, state);
});
4. 使用 TypeScript 进行类型安全
如果你在使用 TypeScript,Pinia 提供了强大的类型支持,确保你的代码是类型安全的。你可以为 state、getters 和 actions 提供类型定义。
代码示例(使用 TypeScript):
import { defineStore } from 'pinia'; interface CounterState { count: number;
} export const useCounterStore = defineStore('counter', { state: (): CounterState => ({ count: 0, }), // ...
});
5. 访问其他 Store
在 Pinia 中,一个 Store 可以很容易地访问另一个 Store 的状态和方法。你可以直接在 Store 的 actions 中使用 useStore 函数来访问其他 Store。
代码示例:
import { defineStore } from 'pinia';
import { useOtherStore } from './otherStore'; export const useCounterStore = defineStore('counter', { // ... actions: { incrementAndDoSomethingElse() { this.count++; const otherStore = useOtherStore(); otherStore.doSomething(); }, },
});
在组件外部使用 Store
1. 创建 Pinia 实例和 Store
首先,你需要在你的主入口文件(如 main.js 或 main.ts)中创建 Pinia 实例,并使用它创建你的 Store。
// main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue' const app = createApp(App)
const pinia = createPinia() // 使用 Pinia
app.use(pinia) // 挂载应用
app.mount('#app') // 假设你有一个名为 useCounterStore 的 Store
// import { useCounterStore } from './stores/counter'
// 但在这里我们不会直接在 main.js 中使用它
2. 在组件外部使用 Store
示例:在路由守卫中使用 Store
假设你有一个名为 useUserStore 的 Store,用于管理用户状态,并且你想在路由守卫中检查用户是否已登录。
// router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import { useUserStore } from './stores/user' // 假设你的 Store 在这里
import pinia from '../main' // 引入 Pinia 实例(你可能需要根据你的项目结构来调整这个路径) const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes: [ // ...你的路由配置 ],
}) // 在路由守卫中使用 Store
router.beforeEach((to, from, next) => { // 使用 pinia.useStore() 获取 Store 实例 const userStore = pinia.useUserStore() // 假设有一个 isLoggedIn 的 getter 或 state 属性 if (to.meta.requiresAuth && !userStore.isLoggedIn) { // 重定向到登录页面或执行其他操作 next('/login') } else { next() }
}) export default router
相关文章:
)
Vue3 之 Pinia 核心概念(八)
核心概念 State:这是你的应用程序的状态,是一个响应式的对象。 Getters:类似于 Vuex 中的 getters,它们是基于 state 的计算属性。 Actions:类似于 Vuex 中的 mutations 和 actions,它们用于改变 state。但…...

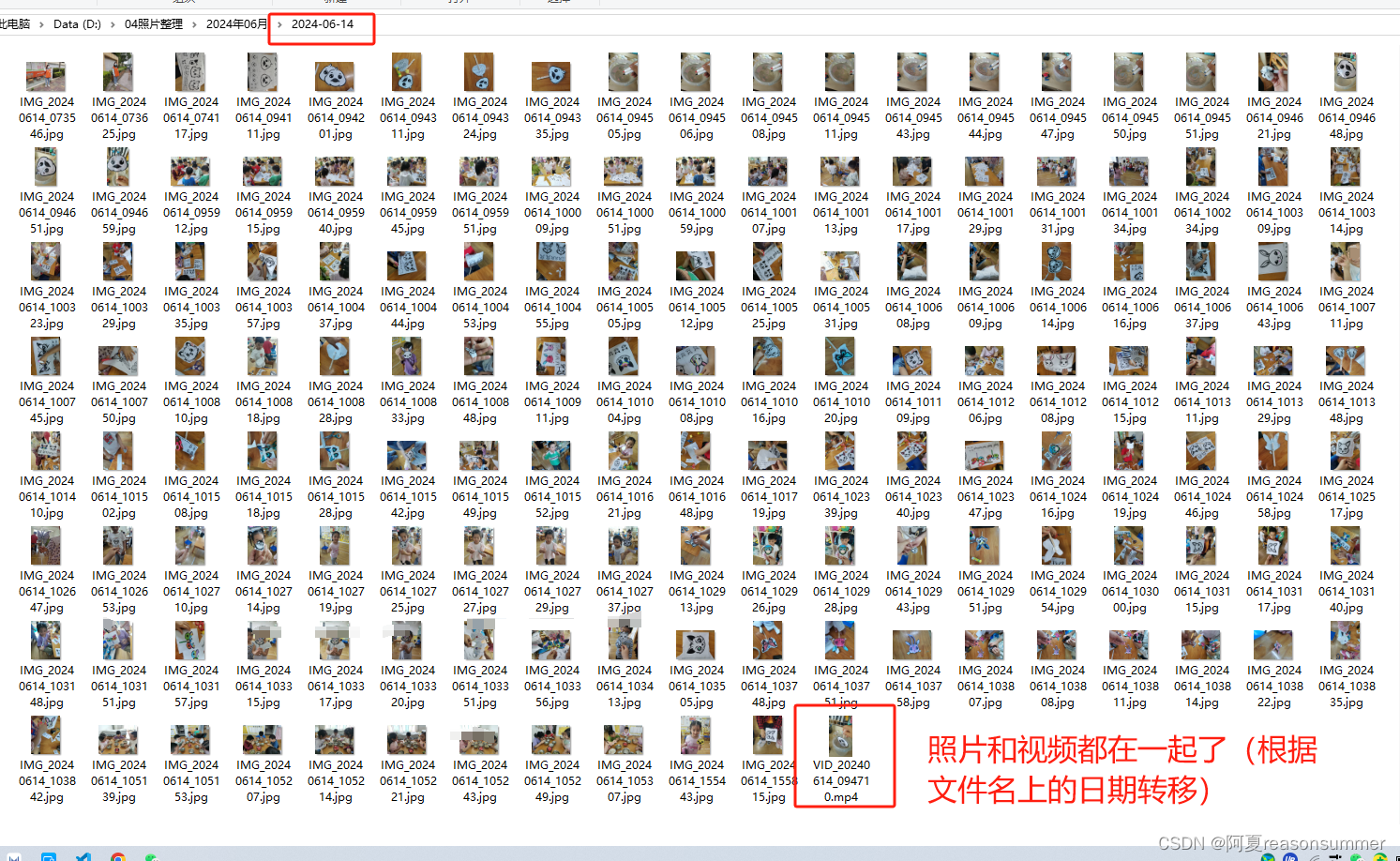
【办公类-04-03】华为助手导出照片视频分类(根据图片、视频的文件名日期分类导出)
背景需求: 用华为手机助手导出的照片视频,只能将jpg照片(exifread读取图片的exif拍摄日期,Png、JPEG、mp4都无法识别到exif信息) 【办公类-04-02】华为助手导出照片(jpg)读取拍摄时间分类导出…...

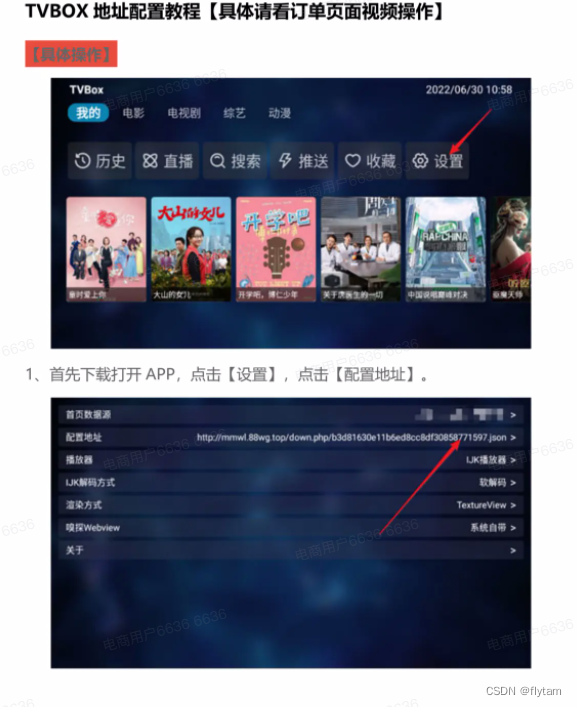
TVBOX 最新版下载+视频源教程
下载链接 wx 搜索 Geek 前端 发送电视资源进行获取 操作教程...

2024年了,苹果可以通话录音了
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 6月11日凌晨,苹果在WWDC24大会上,密集输出了酝酿多时的AI应用更新。苹果对通话、对话、图…...

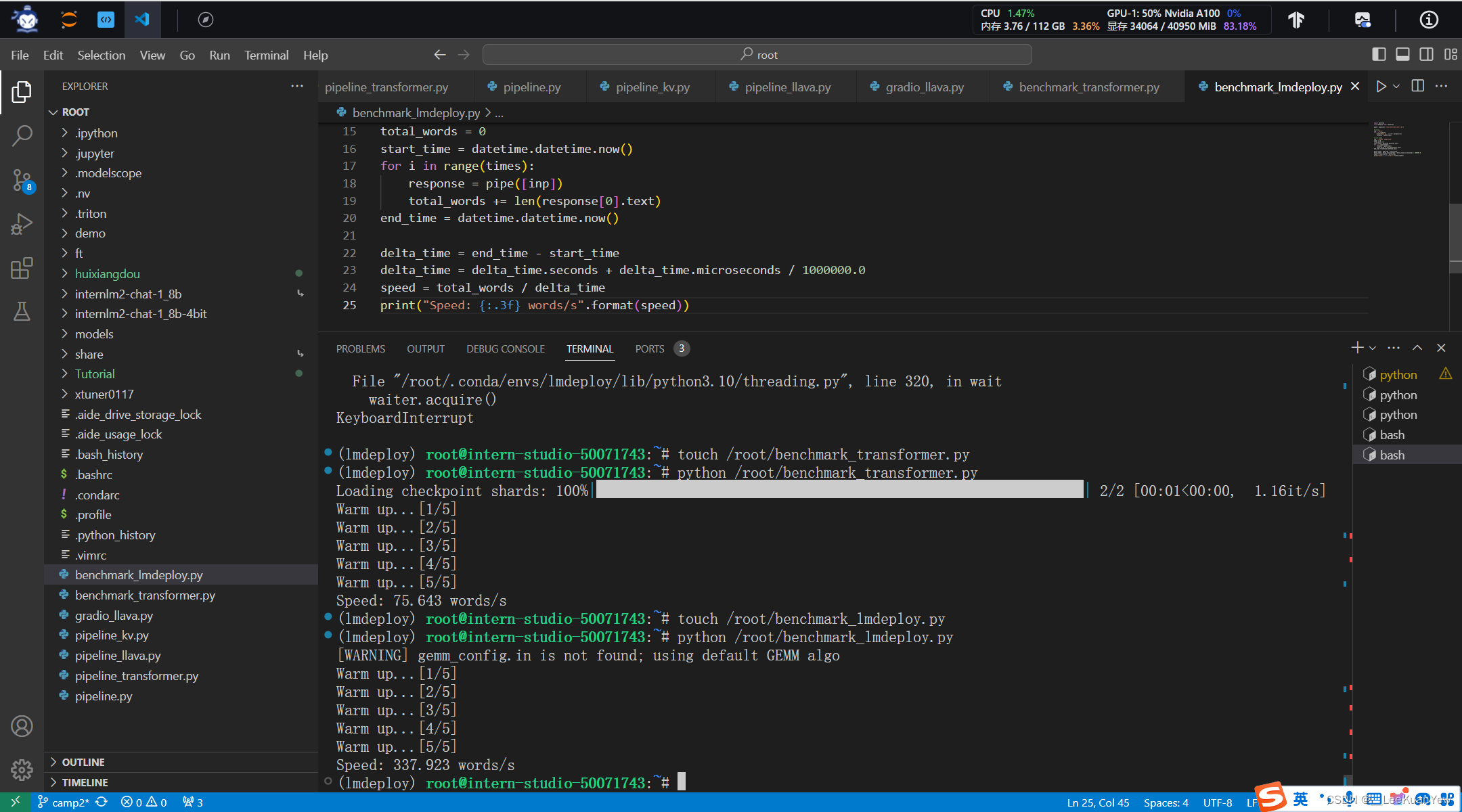
书生·浦语大模型实战营第二期作业五
1、开发机创建conda环境: 2、安装第三方库: 3、新建pipeline_transformer.py文件,并运行: 4、运行结果: 5、执行模型: 6、与大模型进行对话: 7、默认占有的显存: 8、--cache-max-en…...

树莓派4B_OpenCv学习笔记9:图片的腐蚀与膨胀
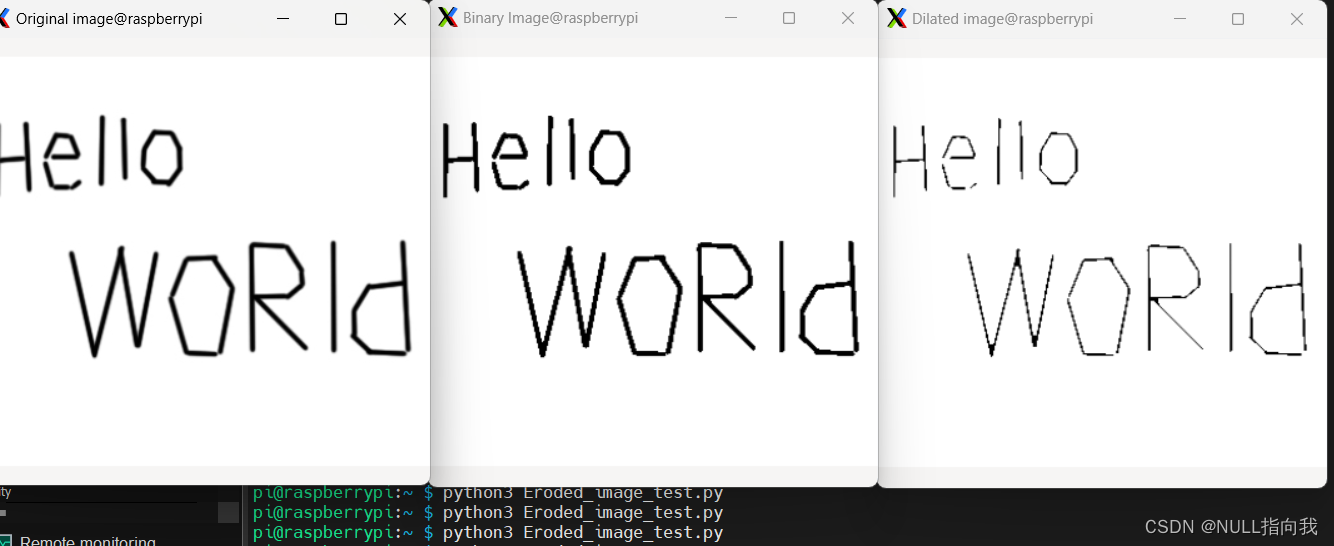
今日继续学习树莓派4B 4G:(Raspberry Pi,简称RPi或RasPi) 本人所用树莓派4B 装载的系统与版本如下: 版本可用命令 (lsb_release -a) 查询: Opencv 版本是4.5.1: 图像的膨胀与腐蚀一般用于灰度图或者二值图,今日便来学习…...

Perplexity AI — 探索网络,发掘知识,沟通思想
体验地址:Perplexity AI (国外网站访问需要梯子) Perplexity AI是一款功能强大的人工智能搜索引擎,其特点和优势主要体现在以下几个方面: 功能: 自然语言搜索:Perplexity AI可以理解用户的自然…...

RPC知识
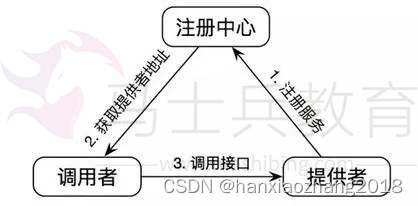
一、为什么要有RPC: HTTP协议的接口,在接口不多、系统与系统交互较少的情况下,解决信息孤岛初期常使用的一种通信手段;优点就是简单、直接、开发方便,利用现成的HTTP协议进行传输。 但是,如果是一个大型的网…...

【爬虫】requests 结合 BeautifulSoup抓取网页数据
一、BeautifulSoup使用步骤 BeautifulSoup 是一个用于从 HTML 或 XML 文件中提取数据的 Python 库。以下是如何使用 BeautifulSoup 来解析 HTML 并提取信息的基本步骤: 1、安装: 如果你还没有安装 BeautifulSoup,你可以使用 pip 来安装它。…...

安全测试框架 二
使用安全测试框架进行测试,可以遵循以下步骤进行,以确保测试的全面性和系统性: 一、明确测试目标和需求 确定测试的范围和重点,明确要测试的系统或应用的安全性方面的关键点和重要性。根据业务需求和安全标准,制定详…...

安徽京准-NTP网络授时服务器助力助力甘南州公共资源交易
安徽京准-NTP网络授时服务器助力助力甘南州公共资源交易 安徽京准-NTP网络授时服务器助力助力甘南州公共资源交易 2024年5月中旬,我安徽京准科技生产研发的NTP时钟服务器成功投运甘南州公共资源交易中心,为该中心的计算机网络系统及其他各业务子系统提供…...

大数据—什么是大数据?
大数据是指所涉及的资料量规模巨大到无法透过主流软件工具,在合理时间内达到撷取、管理、处理、并整理成为帮助企业经营决策更积极目的的资讯。想要更加全面地了解大数据的概念,可以从以下几个维度进行介绍: 大数据的定义: 基本…...
 - 自然语言处理扩展研究)
德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第十一周) - 自然语言处理扩展研究
自然语言处理扩展研究 1. 多语言研究2. 语言锚定3. 伦理问题 1. 多语言研究 多语言(Multilinguality)是NLP的一个重要研究方向,旨在开发能够处理多种语言的模型和算法。由于不同语言在语法、词汇和语义结构上存在差异,这成为一个复杂且具有挑战性的研究…...
中核函数的本质意义)
支持向量机(SVM)中核函数的本质意义
本质上在做什么? 内积是距离度量,核函数相当于将低维空间的距离映射到高维空间的距离,并非对特征直接映射。 为什么要求核函数是对称且Gram矩阵是半正定? 核函数对应某一特征空间的内积,要求①核函数对称;②…...

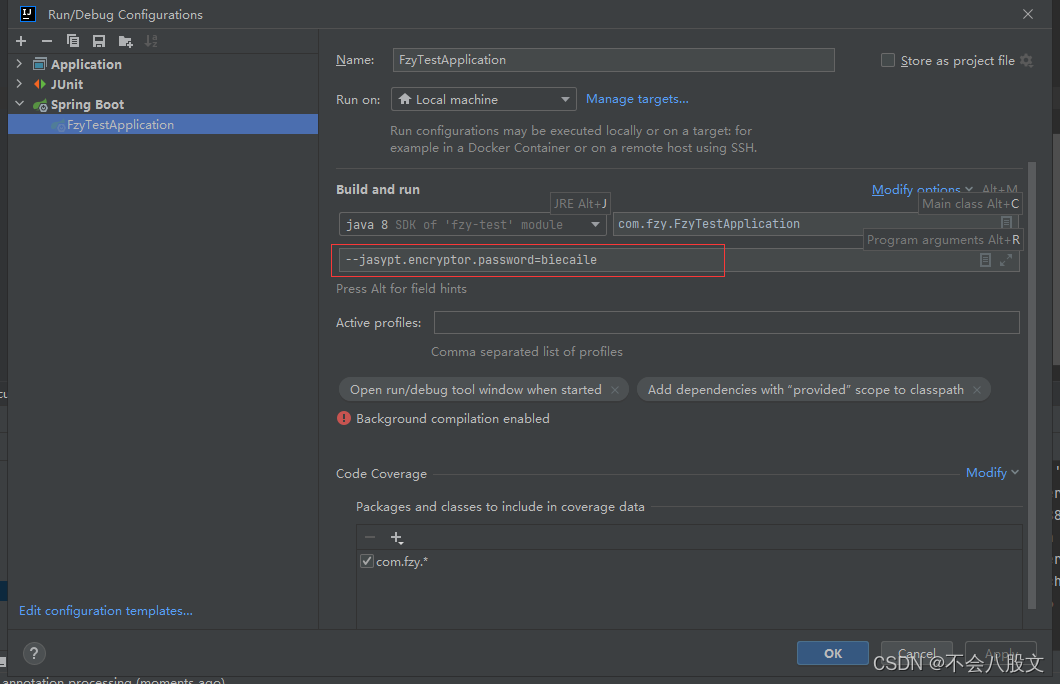
SpringBoot使用jasypt实现数据库信息的脱敏,以此来保护数据库的用户名username和密码password(容易上手,详细)
1.为什么要有这个需求? 一般当我们自己练习的时候,username和password直接是爆露出来的 假如别人路过你旁边时看到了你的数据库账号密码,他跑到他的电脑打开navicat直接就是一顿连接,直接疯狂删除你的数据库,那可就废…...

Python日志配置策略
1 三种情况下都能实现日志打印: 被库 A 调用,使用库 A 的日志配置。被库 B 调用,使用库 B 的日志配置。独立运行,使用自己的日志配置。 需要实现一个灵活的日志配置策略,使得日志记录器可以根据调用者或运行环境自动…...

想学编程,什么语言最好上手?
Python是许多初学者的首选,因为它的语法简洁易懂,而且有丰富的资源和社区支持。我这里有一套编程入门教程,不仅包含了详细的视频 讲解,项目实战。如果你渴望学习编程,不妨点个关注,给个评论222,…...

binlog和redolog有什么区别
在数据库管理系统中,binlog(binary log)和 redolog(redo log)是两种重要的日志机制,它们在数据持久性和故障恢复方面扮演着关键角色。虽然它们都用于记录数据库的变化,但它们的目的和使用方式有…...

Linux笔记--ubuntu文件目录+命令行介绍
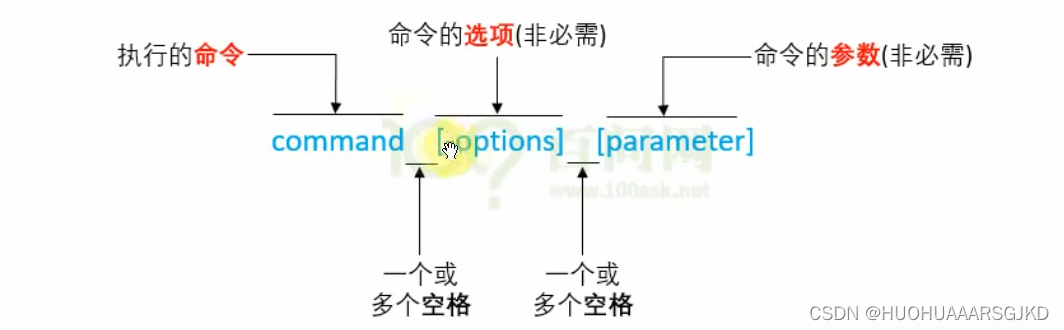
文件目录 命令行介绍 当我们在ubuntu中命令行处理位置输入ls后会显示出其所有目录,那么处理这些命令的程序就是shell,它负责接收用户的输入,并根据输入找到其他程序并运行 命令行格式 linux的命令一般由三部分组成:command命令、…...

71、最长上升子序列II
最长上升子序列II 题目描述 给定一个长度为N的数列,求数值严格单调递增的子序列的长度最长是多少。 输入格式 第一行包含整数N。 第二行包含N个整数,表示完整序列。 输出格式 输出一个整数,表示最大长度。 数据范围 1 ≤ N ≤ 100000…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
