聊天页面样式
聊天页面样式

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./bootstrap-icons/font/bootstrap-icons.css" /><title>Document</title><style>* {margin: 0px;padding: 0px;}.container {width: 100vw;height: 100vh;background-color: #6d6767;display: flex;justify-content: center;align-items: center;}.chat-box {width: 60%;height: 70%;background-color: #f8f8f8;display: flex;}.left-box {width: 50px;background-color: #2e2e2e;}.right-box {flex: 1;background-color: #f7f7f7;display: flex;}.main-box {flex: 7;display: flex;flex-direction: column;justify-content: space-between;}.menu-box {flex: 3;display: flex;flex-direction: column;border-right: 1px solid #d6d6d6;}.menu-top {height: 60px;box-sizing: border-box;position: relative;}.search-box {display: flex;width: 95%;height: 20px;justify-content: space-between;padding: 4px 5px;align-items: center;position: absolute;bottom: 10px;}.search-box input {line-height: 20px;width: 70%;border: 0px;outline: none;background: transparent;}.search-box i {padding: 0px;background-color: #d1d1d1;border-radius: 2px;font-size: 15px;}.search {display: flex;align-items: center;justify-content: center;background-color: #d1d1d1;width: 85%;position: relative;border-radius: 3px;}.search i {font-size: 12px;position: absolute;left: 5px;}.menu-content {flex: 1;background-color: #d3d1d0;height: 100%;overflow: hidden;}.menu-list::-webkit-scrollbar {width: 1px;}.menu-list {display: flex;flex-direction: column;height: 100%;overflow-x: hidden;}.menu-item {display: flex;justify-content: center;height: 60px;width: 100%;margin: 5px;}.menu-left img {width: 100%;height: 100%;}.menu-right {flex: 1;display: flex;flex-direction: column;}.menu-right .menu-date {font-size: 12px;color: #6d6767;}.menu-right-msg {margin-bottom: 5px;margin-left: 8px;font-size: 12px;color: #6d6767;}.menu-right-top {display: flex;justify-content: space-between;align-items: center;margin: auto 10px;font-size: 15px;}.main-top {height: 60px;border-bottom: 1px solid #d3d1d0;display: flex;align-items: center;font-size: 28px;padding-left: 5px;}.main-content {flex: 6;border-bottom: 1px solid #d3d1d0;overflow-y: auto;}.main-content::-webkit-scrollbar {width: 1px;}.main-left {display: flex;margin: 15px auto;}.main-left img {width: 30px;height: 30px;}.main-left .main-msg {margin-left: 10px;background-color: #ffffff;line-height: 30px;max-width: 250px;font-size: 15px;letter-spacing: 5px;}.main-right {display: flex;width: 100%;flex-direction: row-reverse;margin: 15px auto;}.main-right img {width: 30px;height: 30px;}.main-right .main-msg {margin-right: 10px;background-color: #89d961;line-height: 30px;max-width: 250px;font-size: 15px;letter-spacing: 5px;}.main-input {flex: 3;display: flex;flex-direction: column;}.main-input-top {height: 30px;display: flex;justify-content: space-between;padding: 5px 10px;}.main-input-top i{margin: auto 5px;}.main-input-content {flex: 1;}.main-input-send {height: 50px;display: flex;align-items: center;flex-direction: row-reverse;padding-right: 20px;}.main-input-send a {font-size: 15px;background: #e9e9e9;color: #07c160;width: 80px;height: 30px;border-radius: 2px;text-decoration: none;cursor: pointer;text-align: center;line-height: 30px;}.btn1:hover{background: #89d961;}.main-input-content textarea{background: transparent;width: 100%;border: 0px;outline: none;height: 100%;}</style></head><body><div class="container"><div class="chat-box"><div class="left-box"></div><div class="right-box"><div class="menu-box"><div class="menu-top"><div class="search-box"><div class="search"><i class="bi bi-search"></i><input type="text" placeholder="搜索" /></div><i class="bi bi-plus-lg"></i></div></div><div class="menu-content"><div class="menu-list"><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div><div class="menu-item"><div class="menu-left"><img src="./assets/head.png" alt="" srcset="" /></div><div class="menu-right"><div class="menu-right-top"><div class="menu-title">张三</div><div class="menu-date">24/6/10</div></div><div class="menu-right-msg">没有其他的了</div></div></div></div></div></div><div class="main-box"><div class="main-top"><div class="main-top title">张三</div></div><div class="main-content"><div class="main-left"><img src="./assets/head.png" alt="" /><div class="main-msg">比如一开始就它显示</div></div><div class="main-right"><img src="./assets/head.png" alt="" /><div class="main-msg">当块级内容区域超出块级元素范围的时候,就会以滚动条的形式展示,你可以滚动里面的内容,里面的内容不会超出块级区域范围。有时候我们需要自定义滚动条的样式</div></div><div class="main-right"><img src="./assets/head.png" alt="" /><div class="main-msg">web中文字和div常用的居中方法</div></div></div><div class="main-input"><div class="main-input-top"><div class="main-input-top-left"><i class="bi bi-emoji-smile"></i><i class="bi bi-folder2"></i><i class="bi bi-scissors"></i><i class="bi bi-chat-dots"></i></div><div class="main-input-top-right"><i class="bi bi-telephone"></i><i class="bi bi-camera-video"></i></div></div><div class="main-input-content"><textarea></textarea></div><div class="main-input-send"><a class="btn1">发送(S)</a></div></div></div></div></div></div></body>
</html>相关文章:

聊天页面样式
聊天页面样式 代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><link rel"styleshee…...

PHP入门教程3:数组和字符串操作
PHP入门教程3:数组和字符串操作 在前两篇文章中,我们学习了PHP的基础语法、控制结构和函数的使用。本文将重点介绍数组和字符串的高级操作,这些是PHP编程中非常常见且重要的内容。本文将包含以下几个部分: 数组的类型和操作多维…...

mariadb
MariaDB安装配置、使用、授权、增删改查以及数据库备份与恢复 MariaDB安装配置、使用、授权、增删改查以及数据库备份与恢复_mariadb安装及配置教程-CSDN博客mariadb 恢复: ERROR! MySQL server PID file could not be found! 170104 23:04:21 InnoDB: The InnoD…...

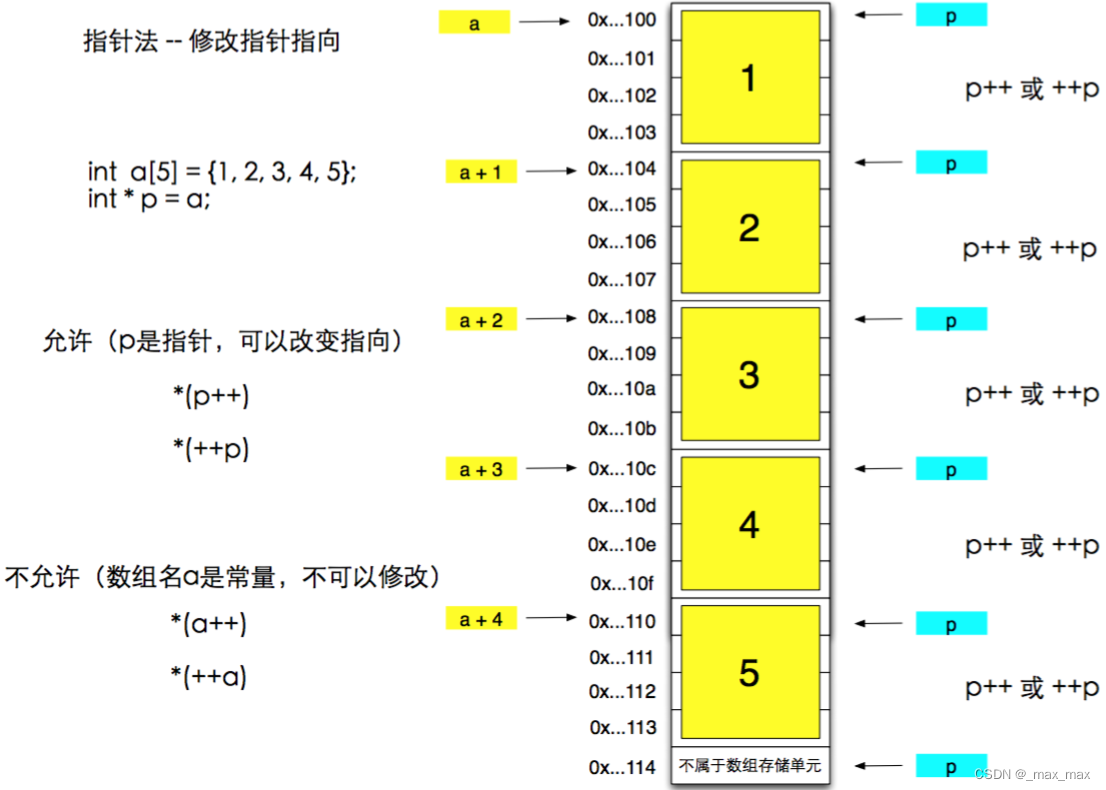
C/C++:指针用法详解
C/C:指针 指针概念 指针变量也是一个变量 指针存放的内容是一个地址,该地址指向一块内存空间 指针是一种数据类型 指针变量定义 内存最小单位:BYTE字节(比特) 对于内存,每个BYTE都有一个唯一不同的编号…...

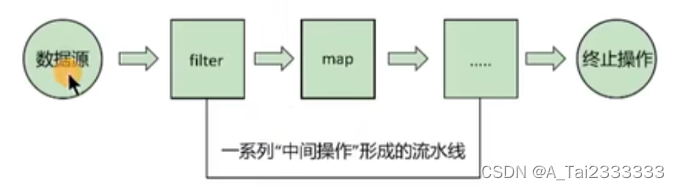
JDK8-17新特性
一、JDK8新特性:Lambda表达式 1.Lambda表达式及其使用举例 Lambda是一个匿名函数,我们可以把Lambda表达式理解为是一段可以传递的代码(将代码像数据一样进行传递)。使用它可以写出更简洁、更灵活的代码。作为一种更紧凑的代码风格,使Java的语言表达能力…...

文件加载的管理:探索三种方法
目录 1. 空闲表法和空闲链表法 空闲表法 优点 缺点 示例 空闲链表法 优点 缺点 示例 优缺点对比 适用场景 综合示例 2. 位图法 概述 优点 缺点 适用场景 示例 位图法的操作 3. 成组链接法 概述 优点 缺点 适用场景 示例 实现细节 结语 在计算机系统中…...

【机器学习】基于Transformer架构的移动设备图像分类模型MobileViT
1.引言 1.1. MobileViT是什么? MobileViT是一种基于Transformer的轻量级视觉模型,专为移动端设备上的图像分类任务而设计。 背景与目的: MobileViT由Google在2021年提出,旨在解决移动设备上的实时图像分类需求。与传统的卷积神…...

grub引导LinuxMint
注意事项:文件系统必须是FAT32 安装 sudo apt install gparted -y 分区管理软件 使用gparted分区和查看设备路径 sudo apt-get install grub-efi-amd64 #/dev/sdd1 是需要制作分区引导的设备路径 sudo mount /dev/sdd1 /mnt/123 #bios sudo grub-install --targe…...

Hadoop 2.0:主流开源云架构(四)
目录 五、Hadoop 2.0访问接口(一)访问接口综述(二)浏览器接口(三)命令行接口 六、Hadoop 2.0编程接口(一)HDFS编程(二)Yarn编程 五、Hadoop 2.0访问接口 &am…...

PythonSQL应用随笔4——PySpark创建SQL临时表
零、前言 Python中直接跑SQL,可以很好的解决数据导过来导过去的问题,本文方法主要针对大运算量时,如何更好地让Python和SQL打好配合。 工具:Zeppelin 语法:PySpark(Apache Spark的Python API)…...

C# OpenCvSharp 矩阵计算-determinant、trace、eigen、calcCovarMatrix、solve
🚀 在C#中使用OpenCvSharp库进行矩阵操作和图像处理 在C#中使用OpenCvSharp库,可以实现各种矩阵操作和图像处理功能。以下是对所列函数的详细解释和示例,包括运算过程和结果。📊✨ 1. determinant - 计算行列式 🧮 定义: double determinant(InputArray mtx); 参数…...

知识普及:什么是边缘计算(Edge Computing)?
边缘计算是一种分布式计算架构,它将数据处理、存储和服务功能移近数据产生的边缘位置,即接近数据源和用户的位置,而不是依赖中心化的数据中心或云计算平台。边缘计算的核心思想是在靠近终端设备的位置进行数据处理,以降低延迟、减…...

大型企业IT基础架构和应用运维体系
大型企业IT基础架构和应用运维体系 在数字化转型的浪潮中,大型企业面临着日益复杂的IT环境。高效的IT基础架构和应用运维体系,是确保企业业务连续性和竞争力的关键。本文将探讨大型企业如何构建强健的IT基础架构,并建立高效的应用运维体系&a…...

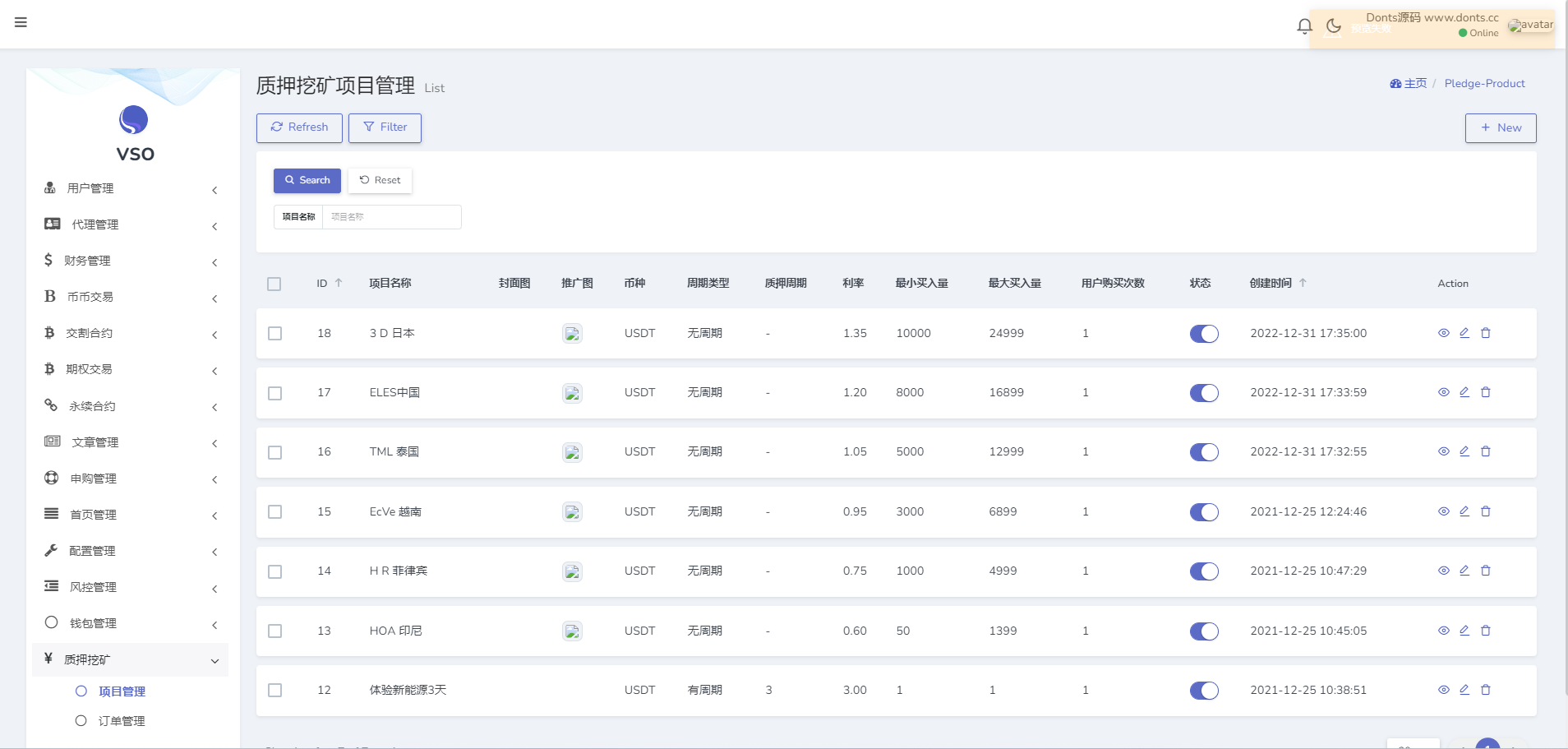
【源码】16国语言交易所源码/币币交易+期权交易+秒合约交易+永续合约+交割合约+新币申购+投资理财/手机端uniapp纯源码+PC纯源码+后端PHP
测试环境:Linux系统CentOS7.6、宝塔面板、Nginx、PHP7.3、MySQL5.6,根目录public,伪静态laravel5,开启ssl证书 语言:16种,看图 这套带前端uniapp纯源码,手机端和pc端都有纯源码,后…...

word空白页删除不了怎么办?
上方菜单栏点击“视图”,下方点击“大纲视图”。找到文档分页符的位置。将光标放在要删除的分节符前,按下键盘上的“Delet”键删除分页符。...

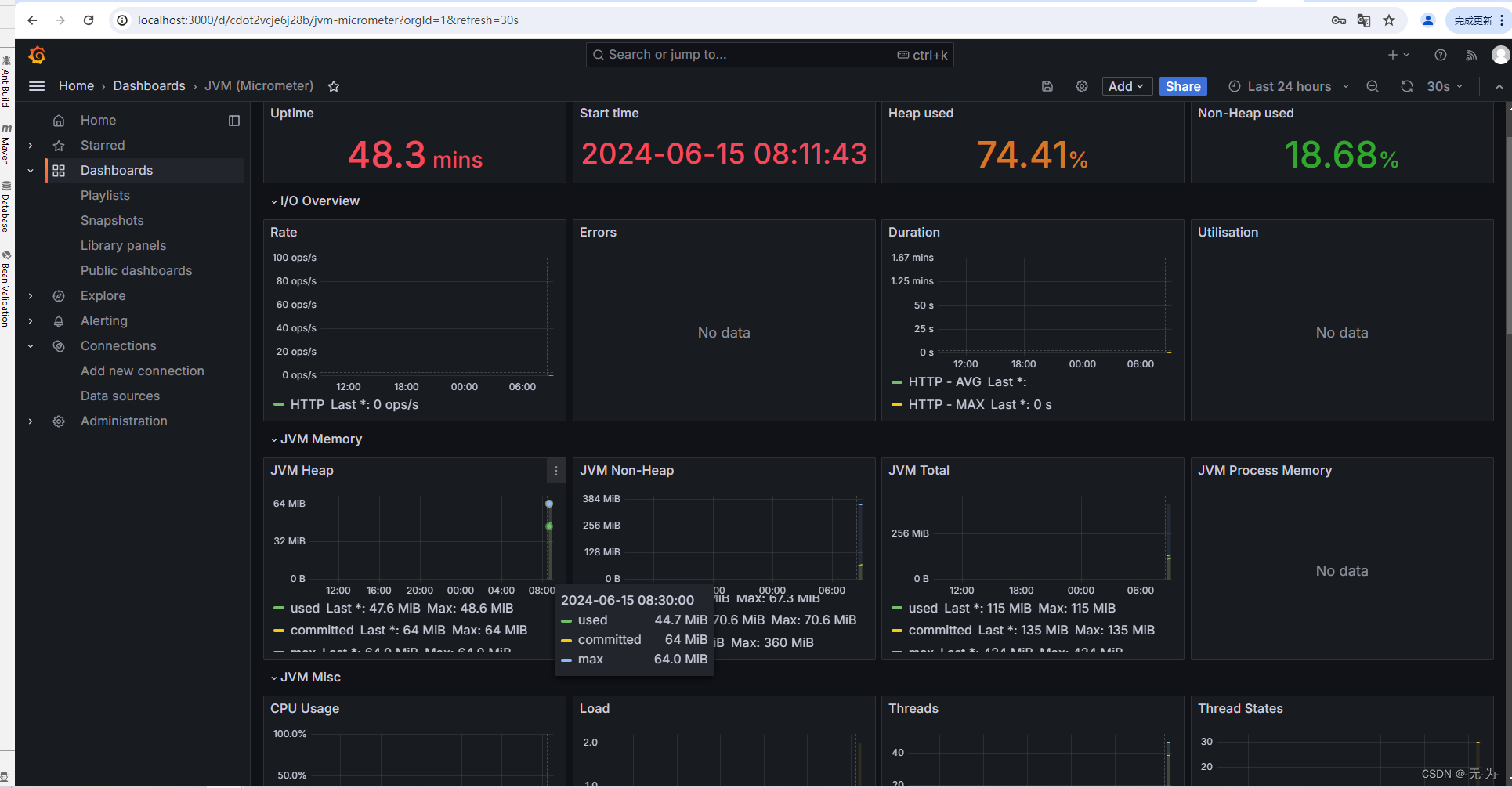
Java web应用性能分析之【prometheus+Grafana监控springboot服务和服务器监控】
Java web应用性能分析之【java进程问题分析概叙】-CSDN博客 Java web应用性能分析之【java进程问题分析工具】-CSDN博客 Java web应用性能分析之【jvisualvm远程连接云服务器】-CSDN博客 Java web应用性能分析之【java进程问题分析定位】-CSDN博客 Java web应用性能分析之【…...

JavaEE——声明式事务管理案例:实现用户登录
一、案例要求 本案例要求在控制台输入用户名密码,如果用户账号密码正确则显示用户所属班级,如果登录失败则显示登录失败。实现用户登录项目运行成功后控制台效果如下所示。 欢迎来到学生管理系统 请输入用户名: zhangsan 请输入zhangsan的密…...

解决用Three.js实现嘴型和语音同步时只能播放部分部位的问题 Three.js同时渲染播放多个组件变形动画的方法
前言 参考这篇文章ThreeJSChatGPT 实现前端3D数字人AI互动,前面搭后端、训练模型组内小伙伴都没有什么问题,到前端的时候,脸部就出问题了。看我是怎么解决的。 好文章啊,可惜百度前几个都找不到,o(╥﹏╥)o 问题情况 …...

阅读笔记:明朝那些事儿太监弄乱的王朝
阅读豆评高分作品《明朝那些事儿太监弄乱的王朝》第三部,截止到今天告一段落了,前两部皇帝,太子相对比较少,了解故事的主线,分支不算多,记忆起来还能应付过来,第三部皇帝,太子更换的…...
算法第六天:力扣第977题有序数组的平方
一、977.有序数组的平方的链接与题目描述 977. 有序数组的平方的链接如下所示:https://leetcode.cn/problems/squares-of-a-sorted-array/description/https://leetcode.cn/problems/squares-of-a-sorted-array/description/ 给你一个按 非递减顺序 排序的整数数组…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
