【C++】C++核心编程(二)---引用
1.基本语法
作用:给变量起别名
语法:数据类型 &别名 = 原名(int &b = a,其中别名与原名的数据类型必须一致)
注意事项:
- 引用必须初始化
- 引用在初始化后,就不可以再改变了
- 代码演示:
#include <iostream>
using namespace std;int main() {int a = 10;int c = 30;// 创建引用int& b = a;// 1、引用必须初始化// int& c; // 报错b = 20;cout << a << endl;cout << b << endl;// 2、引用一旦初始化后就不能够再改变了b = c; // 这只是赋值操作,而不是更改引用cout << a << endl;cout << b << endl;cout << c << endl;system("pause");return 0;
}
- 输出结果:
20
20
30
30
30
请按任意键继续. . .当变量a的别名b值发生变化的时候,a的值也会相应的进行改变
2.引用做函数参数
引用做函数参数的作用:函数传参时,可以利用引用的技术让形参修饰实参。
优点:可以简化指针修饰实参。
- 代码演示:
#include <iostream>
using namespace std;// 值传递
void swap01(int num1,int num2)
{int temp = num1;num1 = num2;num2 = temp;
}// 地址传递
void swap02(int* a, int* b)
{int temp = *a;*a = *b;*b = temp;
}// 引用传递
void swap03(int&a,int&b )
{int temp = a;a = b;b = temp;
}int main() {int a = 6;int b = 23;swap01(a,b); //值传递不会修饰实参cout << "swap01中的a = " << a << endl; //a=6cout << "swap01中的b = " << b << endl; //b=23swap02(&a, &b); //地址传递会修饰实参cout << "swap02中的a = " << a << endl; //a=23cout << "swap02中的b = " << b << endl; //b=6swap03(a,b); //引用传递也会修饰实参cout << "swap03中的a = " << a << endl; //a=6cout << "swap03中的b = " << b << endl; //b=23system("pause");return 0;
}
- 输出结果:
swap01中的a = 6
swap01中的b = 23
swap02中的a = 23
swap02中的b = 6
swap03中的a = 6
swap03中的b = 23
请按任意键继续. . .值传递不会改变实参的值,地址传递与引用传递都会改变实参的值,即会修饰实参。
3.引用做函数的返回值
作用:引用是可以作为函数的返回值存在的
注意事项:
- 不要返回局部变量的引用
- 引用做函数的返回值时函数调用可以作为左值
- 代码演示:
#include <iostream>
using namespace std;// 返回局部变量引用
int& func()
{int a = 10; //局部变量,存放在栈区,系统会在程序运行完后释放return a;
}// 函数的调用可以作为左值
int& func1()
{static int b = 20; // 静态变量,存放在全局区,全局区上的数据在程序结束后系统释放return b;
}int main() {int& ref = func();cout << ref << endl; //第一次能够正确打印是因为编译器对局部变量数据进行了保存//cout << ref << endl; //当第二次再对局部变量数据进行打印时将会报错,因为编译器只对数据进行一次保留int& ref2 = func1();cout << ref2 << endl;cout << ref2 << endl;func1() = 2022; //此处相当于int &temp = b; b = temp = 2022; cout << ref2 << endl;cout << ref2 << endl;system("pause");return 0;
}
- 输出结果:
10
20
20
2022
2022
请按任意键继续. . .
4.引用的本质
引用的本质:引用的本质在C++内部实现是一个指针常量(只能改变指针指向内存的值,但是不能改变指针的指向)
C++推荐用引用技术,因为语法方便,引用本质是指针常量,但是所有的指针操作编译器都帮我们做了
- 代码演示:
#include <iostream>
using namespace std;// 发现是引用,转换为 int * const ref = &a;
void func(int& ref)
{ref = 100; // ref是引用,转换为 *ref = 100
}int main() {int a = 10;// 自动转换成 int* const ref = &a;指针常量是指针指向不可更改,也说明了为什么引用不可更改int& ref = a; ref = 20; // 内部发现ref为引用,自动帮我们转换为: *ref = 20cout << a << endl;cout << ref << endl;system("pause");return 0;
}
- 输出结果:
20
20
请按任意键继续. . .
5.常量引用
作用:主要用来修饰形参,防止误操作
在函数形参列表中,可以加const修饰形参,防止形参改变实参
使用场景:用来修饰形参
- 代码演示:
#include <iostream>
using namespace std;// 常量引用使用的场景:通常用来修饰形参,防止误操作
void func(const int& ref) //函数作用,对实参进行打印。
{// ref = 2022; //引用前加const得到常量引用,此时,引用不能做任何更改cout << ref << endl;
}int main() {// int& ref = 10; 引用本身需要一个合法的内存空间,因此会报错// 加入const就可以,编译器优化代码,int temp = 10; const int& ref = temp;const int& ref = 10;// ref = 100; // 加入const后不可修改变量cout << ref << endl;int a = 2025;func(a);system("pause");return 0;
}
- 输出结果:
10
2025
请按任意键继续. . .
相关文章:
---引用)
【C++】C++核心编程(二)---引用
1.基本语法 作用:给变量起别名 语法:数据类型 &别名 原名(int &b a,其中别名与原名的数据类型必须一致) 注意事项: 引用必须初始化引用在初始化后,就不可以再改变了 代码演示&am…...

原型设计模式
介绍 原型模式 在Java中,原型模式是一种创建型设计模式,它允许通过复制一个现有对象来创建一个新对象,而不是通过创建新的对象来初始化一个对象,原型模式是一种基于克隆的设计模式,通过复制现有对象的数据来创建新的对象. 原型模式需要实现Cloneable接口并重写Object类中的c…...

JVM结构-类加载(类加载子系统,类加载的角色,类加载的过程,类加载器分类,双亲委派机制,类的主/被动使用)
JVM 结构-类加载2.1类加载子系统2.2类加载的角色2.3类加载的过程2.3.1加载2.3.2链接2.3.3初始化2.4类加载器分类2.4.1 引导类加载器2.4.2扩展类加载器2.4.3应用程序类加载器2.5双亲委派机制2.6类的主动/被动使用2.1类加载子系统 类加载器子系统负责从文件系统或者网络中加载 cl…...

vcpkg私有port的创建和使用
1,准备环境: 系统:windows 系统 2, 安装vcpkg 步骤一 :先git clone下载下来vcpkg文件夹 命令:git clone “https://github.com/Microsoft/vcpkg.git” 步骤二:添加vcpkg环境变量 例如下载目录:D:\woker_zj 步骤三:编译vcpkg 操作:双击bootstrap-vcpkg.bat 步骤四: 为…...

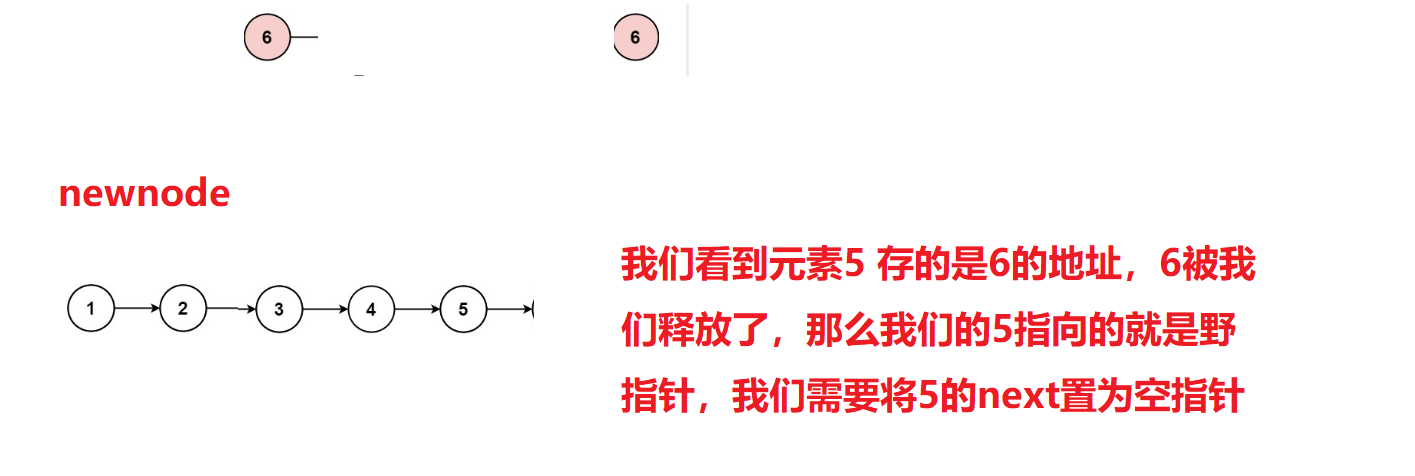
LeetCode——203. 移除链表元素
对于初学链表的学者来学,链表是比较困难的,这部分对指针结构体的要求比较高。我们通过练习是掌握知识的重要途经203. 移除链表元素 - 力扣(LeetCode)我们在数组中去除某元素是遍历一遍数组,如果某位置是要去除的元素&a…...

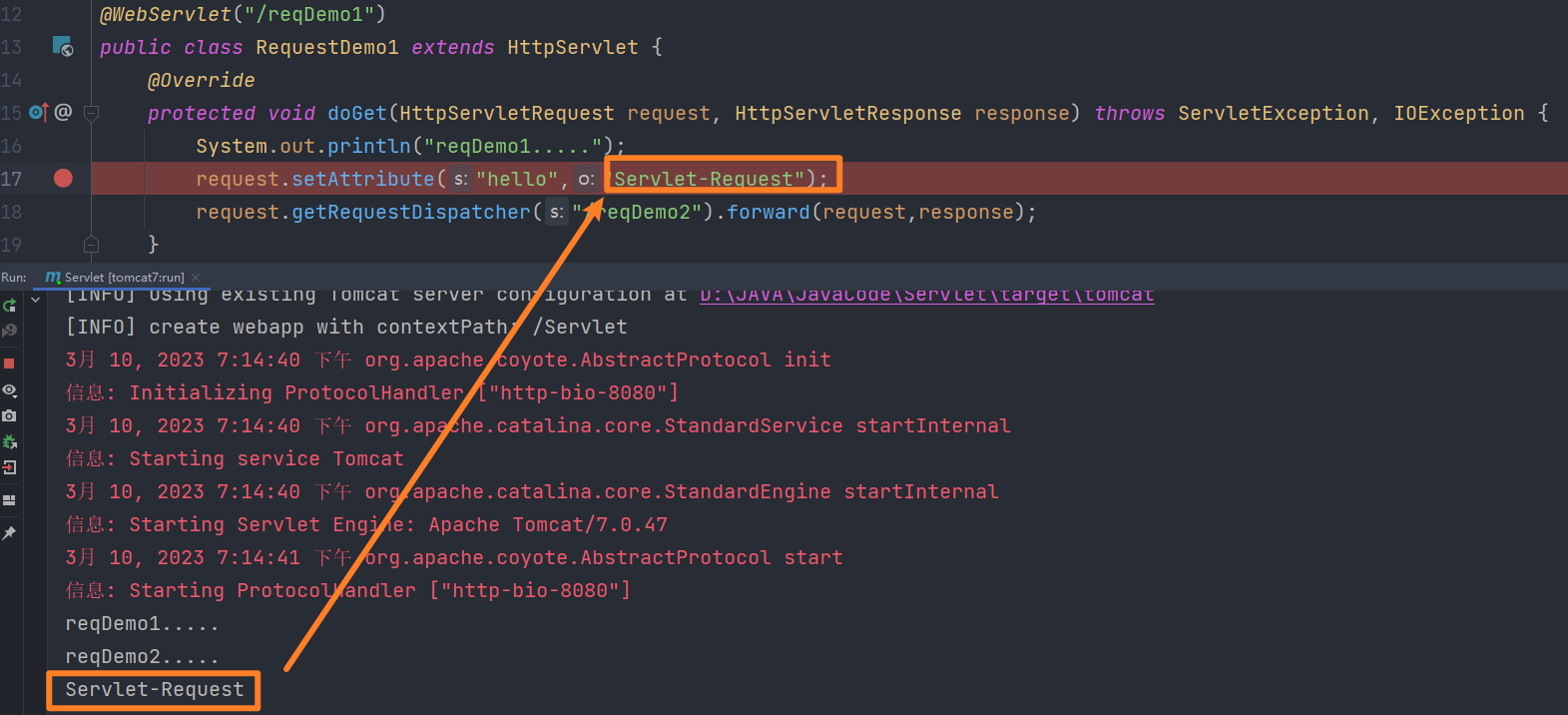
[Java Web]Request对象 | 超1w字带你熟悉Servlet中的request请求
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,输出优质文章 ⭐所属专栏:Java Web ⭐如果觉得文章写的不错,欢迎点个关注😉有写的不好的地方也欢迎指正,一同进步😁 目录 Reque…...

求一个补码表示数的原始值的三种方式
求一个补码表示数的原始值的三种方式假设 a(10010)2′complement−14a (10010)_{2complement}-14a(10010)2′complement−14 方式1,通过补码求原始值公式求值(see article) x−xM−1∗2M−1∑i0M−2xi∗2ix-x_{M-1}*2^{M-1}\sum_{i0}^{M-2…...

【计算机组成原理】
第2章 运算方法和运算器 2.1 数据与文字的表示方法 2.1.1 数据格式 定点数的表示方法 定点纯小数纯小数表示范围定点纯整数定点表示法特点 浮点数的表示方法: 浮点的规格化表示:阶码、尾数、指数、基数IEEE754标准:单精度、双精度浮点数表…...

论文分享:图像识别与隐私安全
1、基于差分隐私框架的频域下人脸识别隐私保护算法Privacy-Preserving Face Recognition with Learnable Privacy Budget in Frequency Domain2、一种基于视觉密码学和可信计算的无密钥依赖的医学图像安全隐私保护框架A Privacy Protection Framework for Medical Image Securi…...

计算机基础小结
目录 ❤ 计算机基础编程 什么是编程语言? 什么是编程? 为什么要学习编程? ❤ 计算机组成原理 控制器 运算器 储存器 内存(主存) 外存 输入设备 输出设备 适配器 总线 机械硬盘 固态硬盘 ❤ 计算机操作系统 什么是操作系统? 什么是文件? 什么是应…...

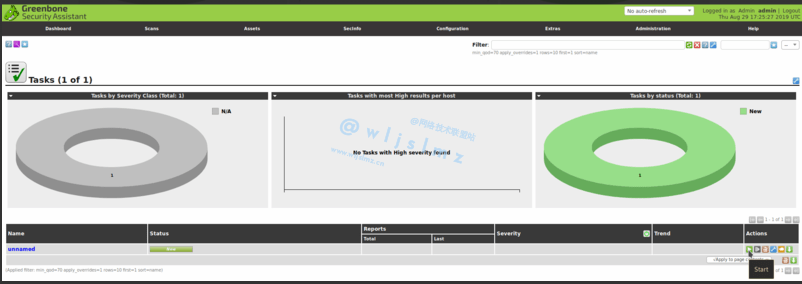
Linux服务器还有漏洞?建议使用 OpenVAS 日常检查!
几乎每天都会有新的系统漏洞产生,系统管理员经常忙于管理服务器,有时候会忽略一些很明显的安全问题。扫描 Linux 服务器以查找安全问题并不是很简单的事情,所以有时候需要借助于一些专门的工具。 OpenVAS 就是这样一种开源工具,它…...

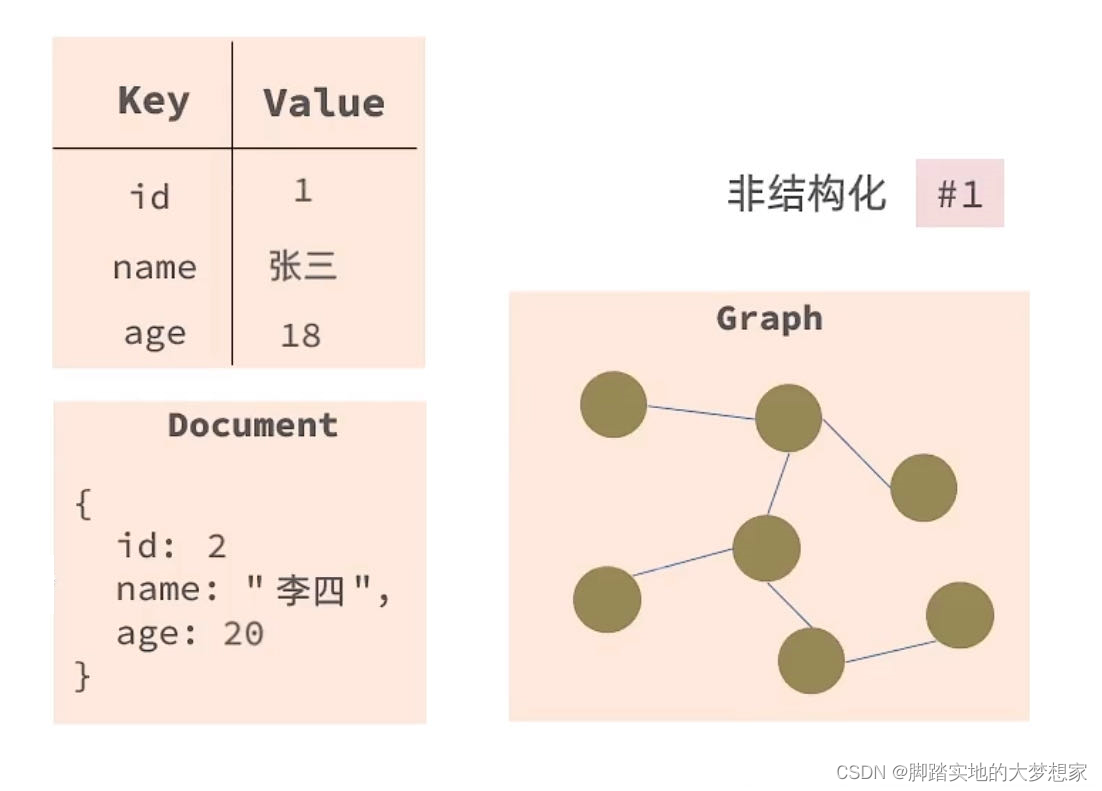
【Redis】P1 Redis - NoSQL
Redis - NoSQLSQL 与 NoSQL差别一:结构化 与 非结构化差别二:关联性 与 非关联性差别三:规范化查询语句 与 非规范化差别四:事务 与 无事务差别五:磁盘存储 与 内存存储RedisRedis 的安装当前数据库存储主要分为 关系型…...

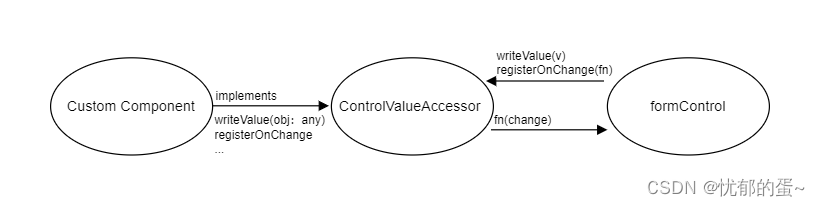
Angular学习之ControlValueAccessor接口详解
ControlValueAccessor 是什么?为什么需要使用 ?下面本篇文章就来带大家了解Angular中的ControlValueAccessor组件接口,希望对大家有所帮助! ControlValueAccessor 是什么? 简单来说ControlValueAccessor是一个接口&am…...

【GORM】高级查询方案
【GORM】高级查询方案1.Struct & Map查询为空的情况2.FirstOrInit3.FirstOrCreate4.高级查询1.Struct & Map查询为空的情况 当通过结构体进行查询时,GORM将会只通过非零值字段查询,这意味着如果你的字段值为0,‘’,false…...

MFC 简单使用事件
功能三个按钮,一个静态框,默认值是0,增加减少按钮和退出按钮.增加减少按钮显示在静态框中.退出按钮退出软件.实验事件思路新建三个事件,add事件sub事件quit事件,一个按钮触发一个事件,静态框新建一个线程接受事件做出对应的改变.UI添加的代码就不具体说,具体说下事件的代码,这才…...
| 机考必刷)
华为OD机试题 - 端口合并(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:端口合并题目输入输出示例一输入输出说明示例二输入输出说明示例…...

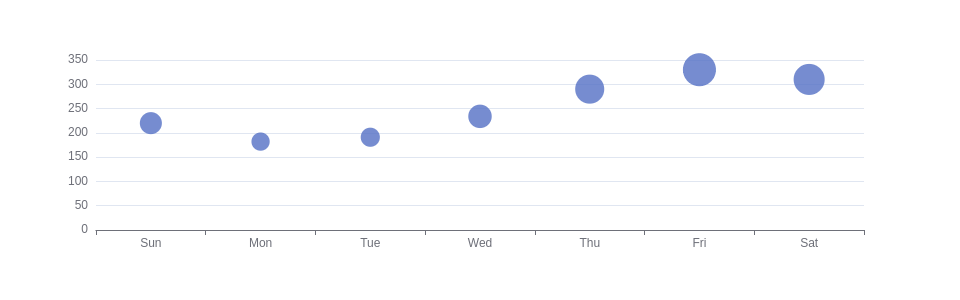
ECharts数据可视化--常用图表类型
目录 一.柱状图 1.基本柱状图 1.1最简单的柱状图 编辑 1.2多系列柱状图 1.3柱状图的样式 (1)柱条样式 (2)柱条的宽度和高度 (3)柱条间距 (4)为柱条添加背景颜色 编辑 2.堆…...

Flutter面试题解析-GridView详解与应用
一、前言Flutter 作为时下最流行的技术之一,凭借其出色的性能以及抹平多端的差异优势,早已引起大批技术爱好者的关注,甚至一些 闲鱼 , 美团 , 腾讯 等大公司均已投入生产使用。虽然目前其生态还没有完全成熟࿰…...

最全的论文写作技巧(建议收藏)
近10年来,笔者有幸多次参与教学论文的评审工作,在此,特将教学论文写作的步骤及相关问题整理汇总如下: 一、选定论题 (一)论题在文中的地位与作用 严格地讲,论文写作是从选定论题开始的。选题…...
)
面向对象设计模式:设计模式分类(创建型、行为型、结构型)
1. 创建型设计模式 单例模式:https://blog.csdn.net/qq_44992559/article/details/129348686工厂模式:https://blog.csdn.net/qq_44992559/article/details/115222311抽象工厂模式:https://blog.csdn.net/qq_44992559/article/details/12934…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
