Docker:在DockerHub上创建私有仓库
文章目录
- Busybox
- 创建仓库
- 推送镜像到仓库
本篇开始要学习在DockerHub上搭建一个自己的私有仓库
Busybox
Busybox是一个集成了三百多个最常用Linux命令和工具的软件,BusyBox包含了很多工具,这里拉取该镜像推送到仓库中:
安装
apt install -y busybox
root@VM-24-7-ubuntu:~# busybox ls
snap
root@VM-24-7-ubuntu:~# busybox ifconfig
docker0 Link encap:Ethernet HWaddr 02:42:E3:E1:4B:6E inet addr:172.17.0.1 Bcast:172.17.255.255 Mask:255.255.0.0inet6 addr: fe80::42:e3ff:fee1:4b6e/64 Scope:LinkUP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1RX packets:483 errors:0 dropped:0 overruns:0 frame:0TX packets:612 errors:0 dropped:0 overruns:0 carrier:0collisions:0 txqueuelen:0 RX bytes:82394 (80.4 KiB) TX bytes:80198 (78.3 KiB)
BusyBox使用也没有任何难度,直接使用即可
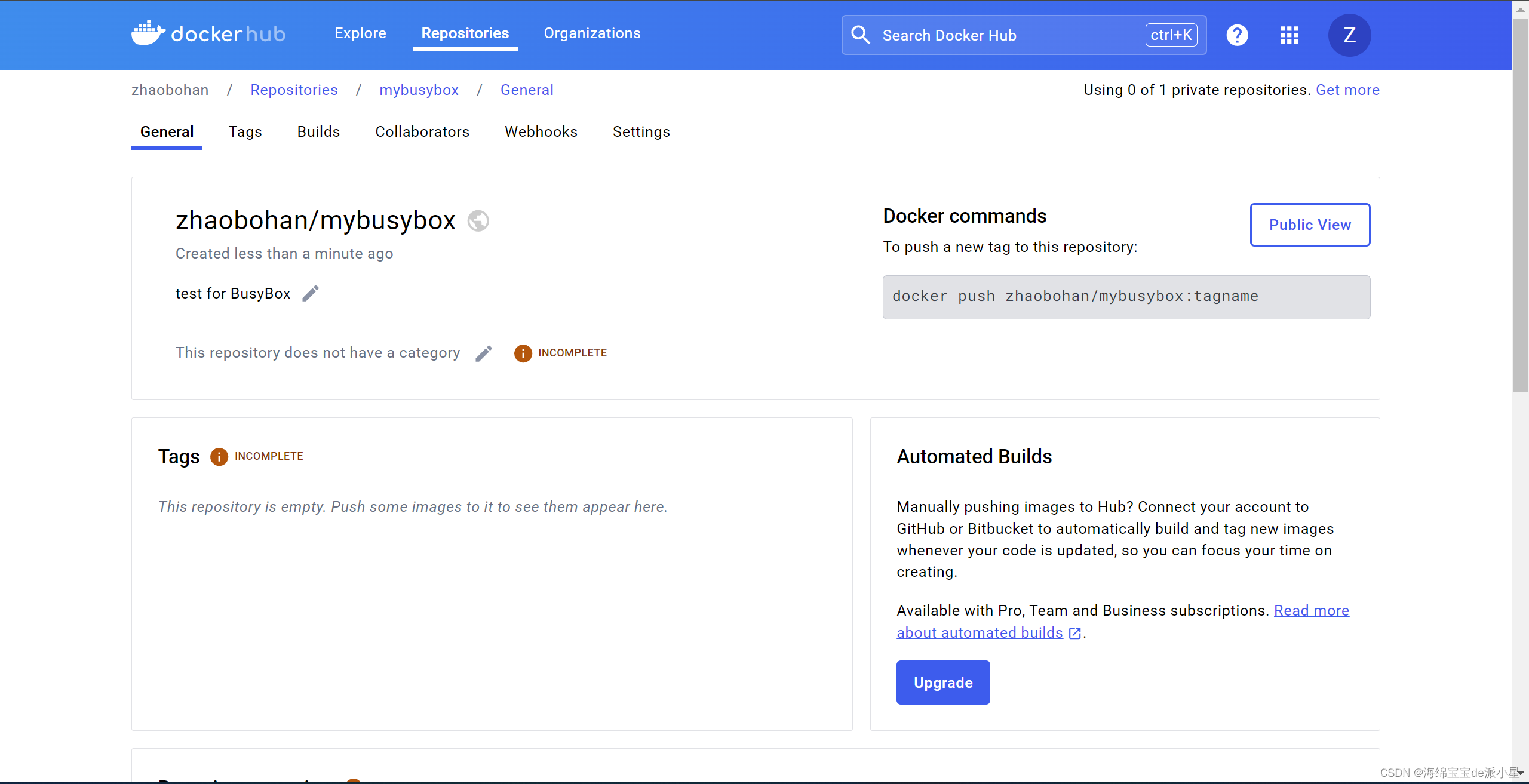
创建仓库
这一步很简单,就按提示进行创建即可:

推送镜像到仓库
拉取BusyBox镜像
root@VM-24-7-ubuntu:~# docker pull busybox
Using default tag: latest
latest: Pulling from library/busybox
ec562eabd705: Pull complete
Digest: sha256:9ae97d36d26566ff84e8893c64a6dc4fe8ca6d1144bf5b87b2b85a32def253c7
Status: Downloaded newer image for busybox:latest
docker.io/library/busybox:latest
给镜像打标签
root@VM-24-7-ubuntu:~# docker tag busybox:latest zhaobohan/mybusybox:v0.1
此时我们的Docker仓库中就会多出来这样的镜像:
root@VM-24-7-ubuntu:~# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
zhaobohan/mybusybox v0.1 65ad0d468eb1 12 months ago 4.26MB
现在推送镜像到仓库中:
不过这里,可能是由于国内访问限制的原因,我在进行Docker push的过程中,一直不能push到官网仓库中,一直显示retrying,我们这里就换个方式,使用腾讯云厂商提供的国内的仓库
root@VM-24-7-ubuntu:~# docker push zhaobohan/mybusybox:v0.1
The push refers to repository [docker.io/zhaobohan/mybusybox]
d51af96cf93e: Pushing 4.495MB
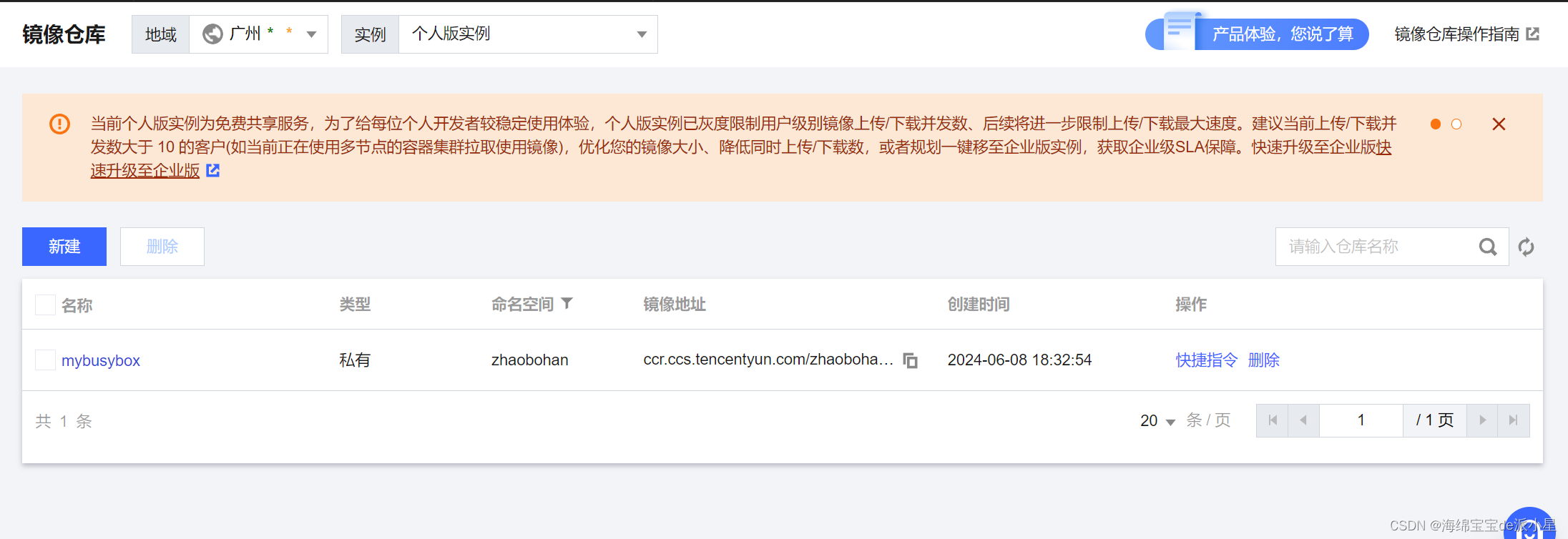
换到腾讯云

然后继续进行推送,此时就可以推送成功了:
root@VM-24-7-ubuntu:~# docker pull busybox
Using default tag: latest
latest: Pulling from library/busybox
ec562eabd705: Pull complete
Digest: sha256:9ae97d36d26566ff84e8893c64a6dc4fe8ca6d1144bf5b87b2b85a32def253c7
Status: Downloaded newer image for busybox:latest
docker.io/library/busybox:latest
root@VM-24-7-ubuntu:~# docker tag busybox ccr.ccs.tencentyun.com/zhaobohan/mybusybox:your_tag
root@VM-24-7-ubuntu:~# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ccr.ccs.tencentyun.com/zhaobohan/mybusybox your_tag 65ad0d468eb1 12 months ago 4.26MB
root@VM-24-7-ubuntu:~# docker push ccr.ccs.tencentyun.com/zhaobohan/mybusybox:your_tag
The push refers to repository [ccr.ccs.tencentyun.com/zhaobohan/mybusybox]
d51af96cf93e: Pushed
your_tag: digest: sha256:28e01ab32c9dbcbaae96cf0d5b472f22e231d9e603811857b295e61197e40a9b size: 527
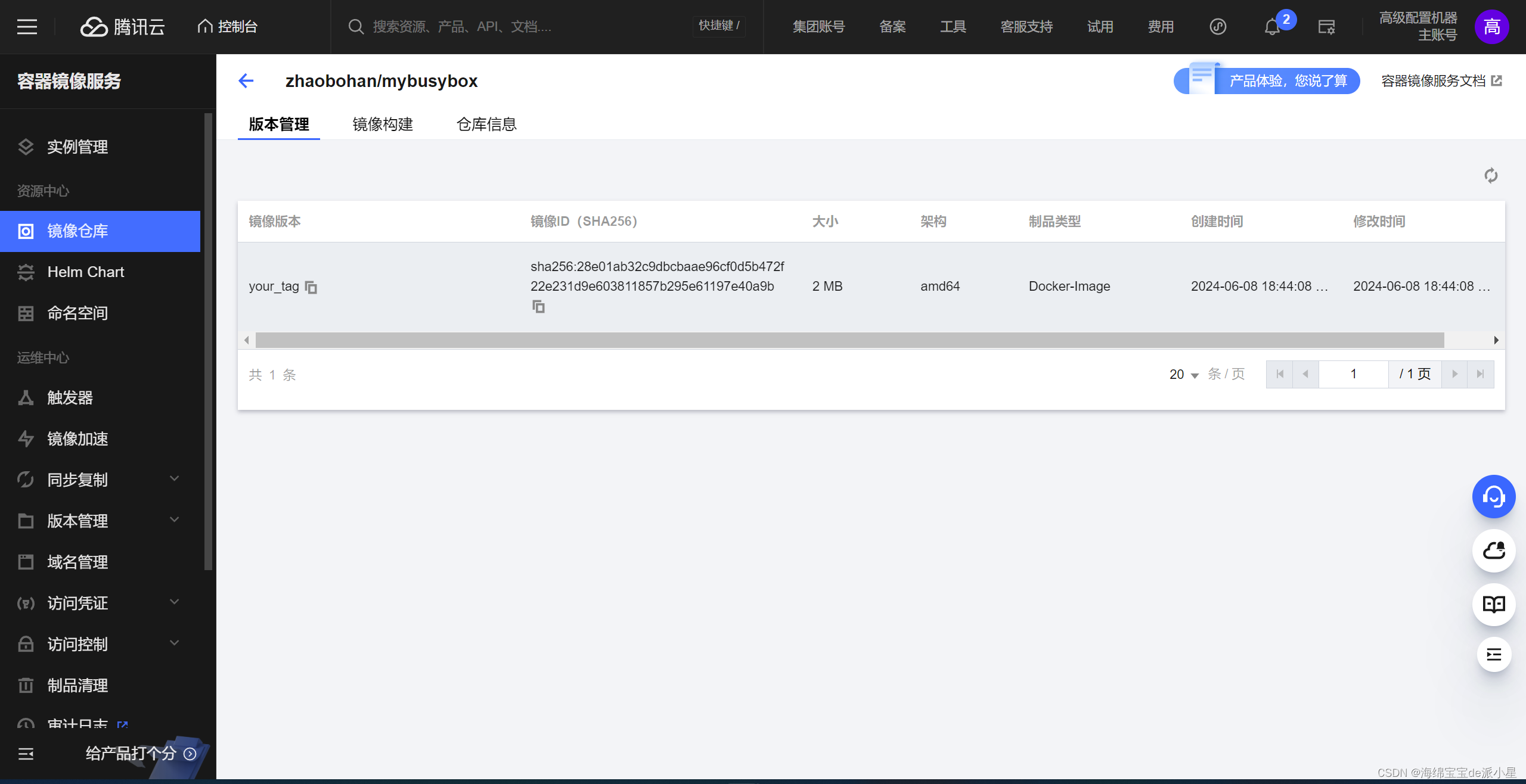
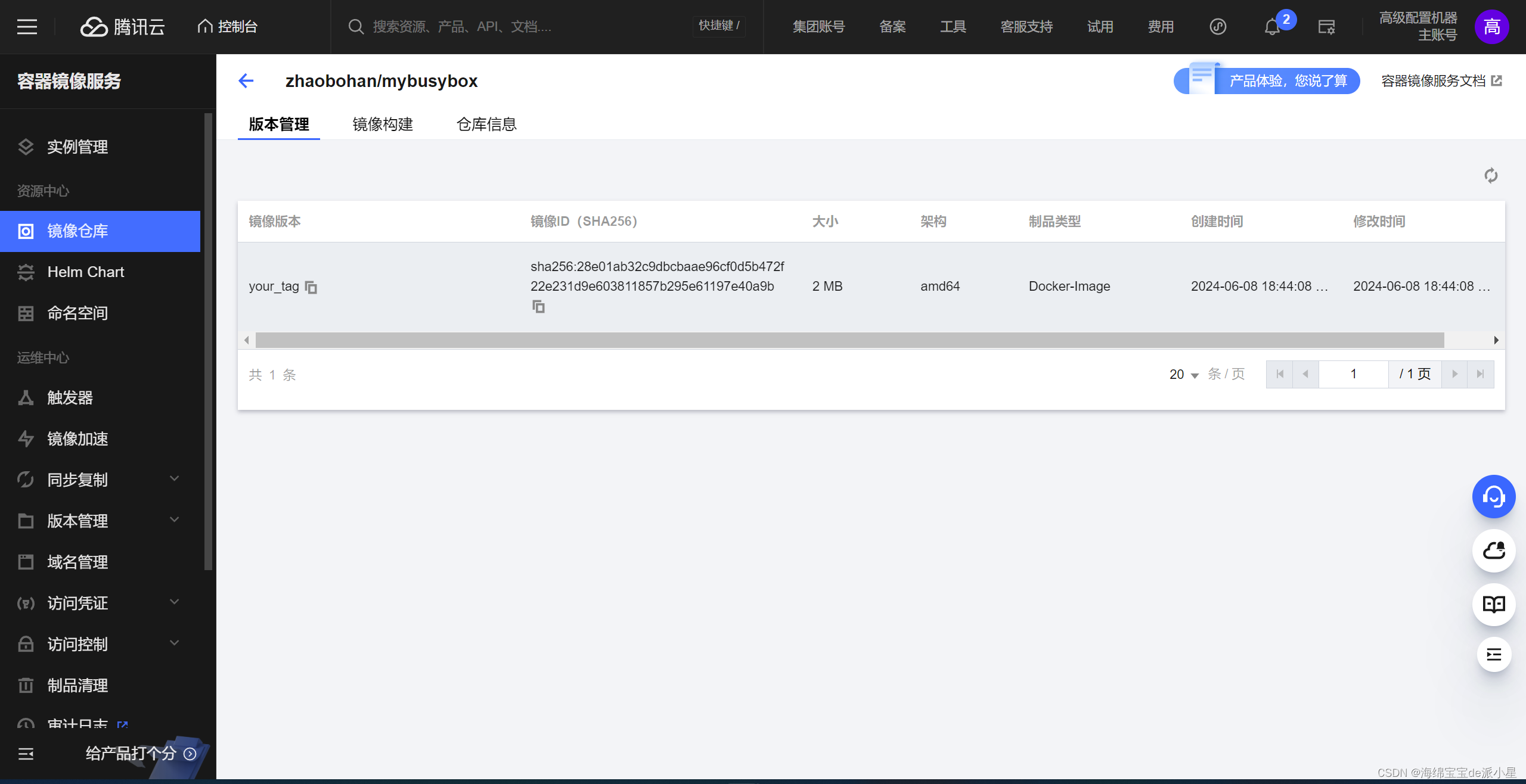
在腾讯云仓库中也能看到:

相关文章:

Docker:在DockerHub上创建私有仓库
文章目录 Busybox创建仓库推送镜像到仓库 本篇开始要学习在DockerHub上搭建一个自己的私有仓库 Busybox Busybox是一个集成了三百多个最常用Linux命令和工具的软件,BusyBox包含了很多工具,这里拉取该镜像推送到仓库中: 安装 apt install …...

框架的使用
什么是框架? 盖房子,框架结构 框架结构就是房子主体,基本功能 把很多基础功能已经实现(封装了) 框架:在基础语言之上,对各种基础功能进行封装,方便开发者,提高开发效…...

Autosar-DEM诊断事件管理流程
文章目录 前言一、故障事件监控二、故障信息上报三、故障信息处理Event的使能条件四、故障信息存储五、故障系统降级关联文章:Autosar实践——DEM配置 前言 DEM全称“Diagnostic Event Management”,该模块是AUTOSAR架构中的BSW模块之一。谈到故障,我们首先会想到如何去监控…...

LabVIEW输送机动态特性参数监测系统
开发了一套基于LabVIEW软件和STM32F103ZET6单片机的带式输送机动态特性参数监测系统。该系统通过电阻应变式压力传感器和光电编码器实时采集输送带的张力和带速信息,通过5G模块将数据传输至上位机,实现数据的可视化处理与实时预警,有效提高输…...

绿色版DirectoryOpus功能强大且高度可定制的Windows文件管理器
Directory Opus(通常简称为DOpus)是一款功能强大且高度可定制的Windows文件管理器。它提供了许多超越Windows默认文件资源管理器(Explorer)的功能,使得文件和文件夹的管理变得更加高效和直观。以下是对Directory Opus的…...

Cocos Creator,Youtube 小游戏!
YouTube 官方前段时间发布了一则重磅通知,宣布平台旗下小游戏功能 Youtube Playables 正式登录全平台(安卓、iOS、网页),并内置了数十款精选小游戏。 Youtube Playables 入口: https://www.youtube.com/playables Coco…...

分层解耦
三层架构 controller:控制层,接收前端发送的请求,对请求进行处理,并响应数据, service:业务逻辑层,处理具体的业务逻辑。 dao:数据访问层(Data Access Object)(持久层),负责数据访问操作,包括数…...

GenICam标准(六)
系列文章目录 GenICam标准(一) GenICam标准(二) GenICam标准(三) GenICam标准(四) GenICam标准(五) GenICam标准(六) 文章目录 系列文…...

JavaFX VBox
VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。 当父节点不可调整大小时,例如Group节点,最大垂直列的宽度基于具有最大优选宽度的节点。 默认情况下,…...

xss+csrf项目实例
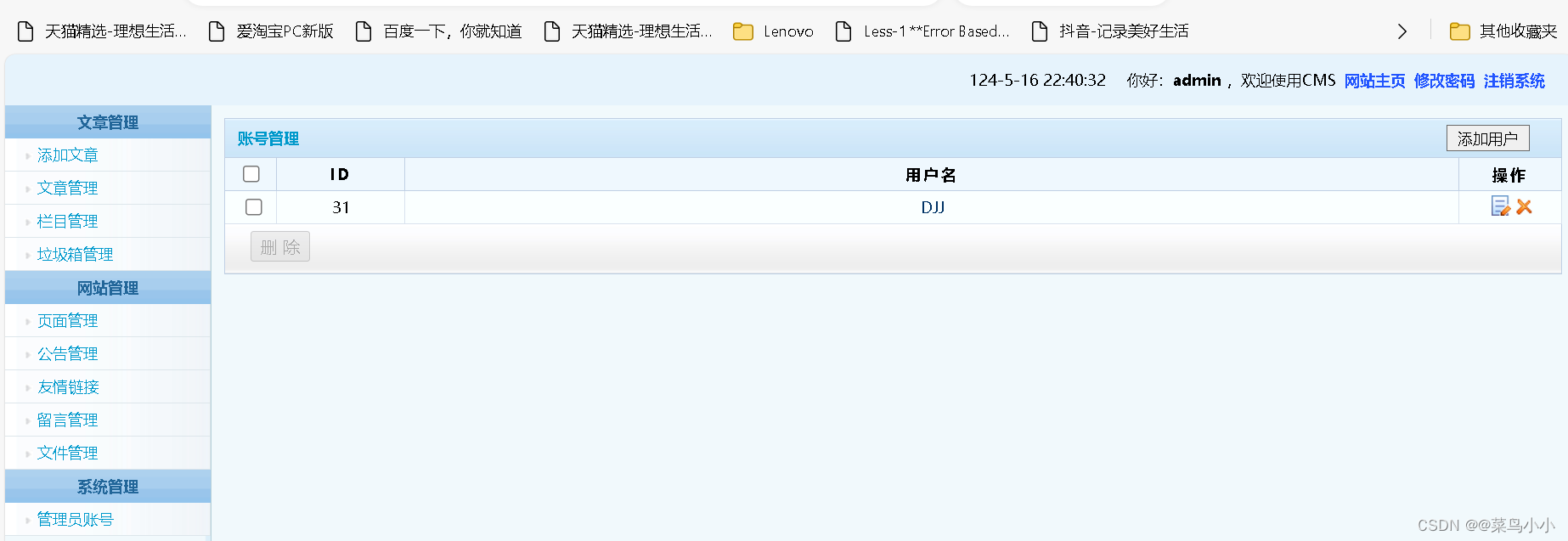
项目背景: 如下:我们是在一个类似文章管理系统的网站上面发现的该漏洞。我们将其运行在本地的phpstudy集成环境上面。 源码地址下载链接:https://pan.baidu.com/s/1MpnSAq7a_oOcGh4XgPE-2w 提取码:4444 考察内容: …...

速盾:cdn加速怎么计费?
CDN加速(Content Delivery Network)是一种将内容部署在全球多个节点上,通过就近访问提供服务的技术。它可以加快网站的速度和可靠性,同时减轻源服务器的负载。在使用CDN加速服务时,计费是一个重要的问题,下…...

Vue3 中 props 与 emit 用法
在 Vue3 中,props 和 emit 的用法有所改变,主要的变化在于它们现在都通过 setup 函数来访问和使用。 props: props 用于父组件向子组件传递数据。在 setup 函数中,props 是一个参数,我们可以通过它访问到父组件传入的所有 prop 值…...

【python】如何import 另一个路径下的py文件内容
目录结构: ├─common │ └─config.py └─own_module │ └─run.py问题描述: 如何在run.py 中调用 config.py 中的函数或类? 解决办法: import os import sys # 为了引用自定义模块,可临时将module的绝对路径…...

C/C++ Adaline自适应线性神经网络算法详解及源码
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

UniApp+Vue3使用Vant-微信小程序组件
第一步:打开创建好的UniappVue3的项目 第二步:下载Vant-Weapp npm i vant/weapp -S --production 第三步:修改目录名称 wxcomponents 必须是wxcomponents 第四步:将下载好的vant中的dist目录剪切到当前wxcomponents目录下 第五…...

python IP 端口 socket tcp 介绍
IP 端口 介绍 1、IP IP地址是分配给网络设备上网使用的数字标签,它能够标识网络中唯一的一台设备 windows环境可以使用 ipconfig 来查看自己的iplinux环境可以使用 ifconfig 来查看自己的ip 2、端口 端口是传输数据的通道,每个操作系统上都有 65535个…...

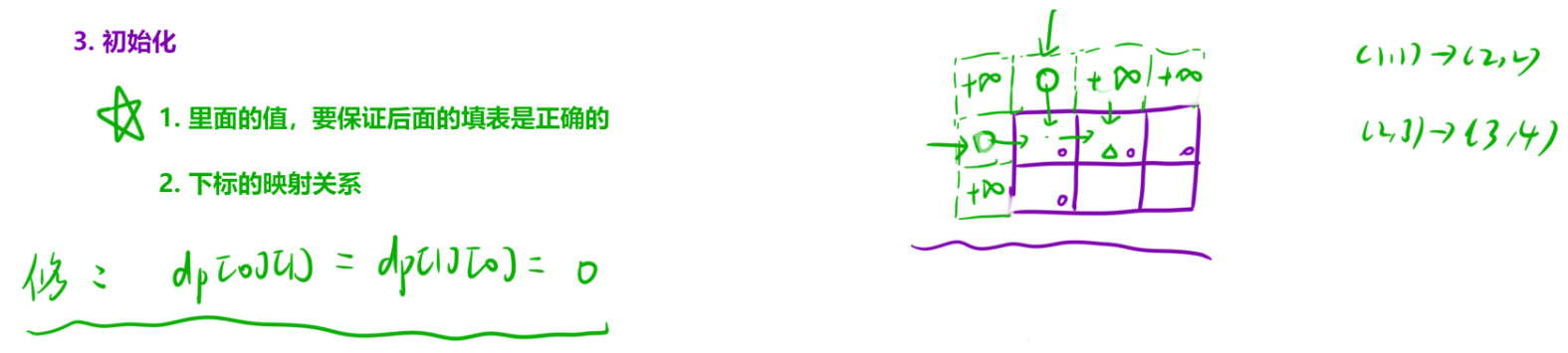
【动态规划】| 路径问题之最小路径和 力扣64
🎗️ 主页:小夜时雨 🎗️专栏:动态规划 🎗️如何活着,是我找寻的方向 目录 1. 题目解析2. 代码 1. 题目解析 题目链接: https://leetcode.cn/problems/minimum-path-sum/description/ 这道题目和之前一道…...

如何在vector中插入和删除元素?
在C的std::vector中插入和删除元素通常使用其成员函数来完成。以下是如何在std::vector中插入和删除元素的示例: 插入元素 在末尾插入元素:使用push_back函数。 cpp复制代码 #include <vector> int main() { std::vector<int> v; v.push_…...

独具韵味的移动端 UI 风格
独具韵味的移动端 UI 风格...

【SpringBoot】SpringBoot:构建实时聊天应用
文章目录 引言项目初始化添加依赖 配置WebSocket创建WebSocket配置类创建WebSocket处理器 创建前端页面创建聊天页面 测试与部署示例:编写单元测试 部署扩展功能用户身份验证消息持久化群组聊天 结论 引言 随着实时通信技术的快速发展,聊天应用在现代We…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
