C/C++ Adaline自适应线性神经网络算法详解及源码
个人名片
🎓作者简介:java领域优质创作者
🌐个人主页:码农阿豪
📞工作室:新空间代码工作室(提供各种软件服务)
💌个人邮箱:[2435024119@qq.com]
📱个人微信:15279484656
🌐个人导航网站:www.forff.top
💡座右铭:总有人要赢。为什么不能是我呢?
- 专栏导航:
码农阿豪系列专栏导航
面试专栏:收集了java相关高频面试题,面试实战总结🍻🎉🖥️
Spring5系列专栏:整理了Spring5重要知识点与实战演练,有案例可直接使用🚀🔧💻
Redis专栏:Redis从零到一学习分享,经验总结,案例实战💐📝💡
全栈系列专栏:海纳百川有容乃大,可能你想要的东西里面都有🤸🌱🚀
标题:C/C++ Adaline自适应线性神经网络算法详解及源码
目录
- 1. 简介
- 2. 原理
- 3. 实现步骤
- 3.1 初始化权重
- 3.2 前向传播
- 3.3 计算误差
- 3.4 更新权重
- 3.5 重复步骤2-4
- 4. 源码示例
- 5. 总结
1. 简介
Adaline(自适应线性神经元)是一种用于模式分类的线性神经网络。它与感知器类似,但具有一些改进,如使用连续的激活函数和梯度下降算法进行权重调整。本文将介绍Adaline算法的原理、实现步骤以及用C/C++编写的源码。
2. 原理
Adaline的原理类似于感知器,但是输出不是一个离散的值,而是一个连续的值。它的输入与输出之间存在一个线性关系:
[ y = \sum_{i=1}^{n} w_i \cdot x_i ]
其中,( y ) 是输出,( w_i ) 是权重,( x_i ) 是输入。
Adaline的学习算法是基于梯度下降的。它的目标是最小化预测输出与实际输出之间的误差,即最小化成本函数:
[ J(w) = \frac{1}{2} \sum_{i=1}^{n} (target_i - output_i)^2 ]
通过梯度下降法更新权重,使得成本函数逐步减小,最终达到收敛。
3. 实现步骤
3.1 初始化权重
初始化权重 ( w_i ),可以随机初始化或者使用零值初始化。
3.2 前向传播
对于每个输入样本,计算输出 ( y ):
[ y = \sum_{i=1}^{n} w_i \cdot x_i ]
3.3 计算误差
计算预测输出与实际输出之间的误差:
[ error = target - output ]
3.4 更新权重
根据误差使用梯度下降法更新权重:
[ w_i = w_i + \alpha \cdot error \cdot x_i ]
其中,( \alpha ) 是学习率。
3.5 重复步骤2-4
重复执行前向传播、计算误差和更新权重的步骤,直到达到收敛或者达到最大迭代次数。
4. 源码示例
下面是一个使用C/C++编写的简单的Adaline算法示例:
#include <iostream>
#include <vector>using namespace std;class Adaline {
private:vector<double> weights;double learningRate;public:Adaline(int inputSize, double alpha) : learningRate(alpha) {// Initialize weights with zerosweights.resize(inputSize, 0.0);}double predict(vector<double>& inputs) {double output = 0.0;for (int i = 0; i < inputs.size(); ++i) {output += weights[i] * inputs[i];}return output;}void train(vector<vector<double>>& trainingData, vector<double>& targets, int epochs) {for (int epoch = 0; epoch < epochs; ++epoch) {for (int i = 0; i < trainingData.size(); ++i) {double prediction = predict(trainingData[i]);double error = targets[i] - prediction;for (int j = 0; j < weights.size(); ++j) {weights[j] += learningRate * error * trainingData[i][j];}}}}
};int main() {vector<vector<double>> trainingData = {{0, 0}, {0, 1}, {1, 0}, {1, 1}};vector<double> targets = {-1, -1, -1, 1};Adaline adaline(2, 0.1);adaline.train(trainingData, targets, 1000);// Test the trained modelfor (int i = 0; i < trainingData.size(); ++i) {cout << "Input: " << trainingData[i][0] << ", " << trainingData[i][1] << " Output: " << adaline.predict(trainingData[i]) << endl;}return 0;
}
5. 总结
通过本文的介绍,你了解了Adaline算法的原理、实现步骤,并通过C/C++源码示例实现了一个简单的Adaline模型。希望本文对你有所帮助,欢迎在评论区分享你的想法和建议!
相关文章:

C/C++ Adaline自适应线性神经网络算法详解及源码
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

UniApp+Vue3使用Vant-微信小程序组件
第一步:打开创建好的UniappVue3的项目 第二步:下载Vant-Weapp npm i vant/weapp -S --production 第三步:修改目录名称 wxcomponents 必须是wxcomponents 第四步:将下载好的vant中的dist目录剪切到当前wxcomponents目录下 第五…...

python IP 端口 socket tcp 介绍
IP 端口 介绍 1、IP IP地址是分配给网络设备上网使用的数字标签,它能够标识网络中唯一的一台设备 windows环境可以使用 ipconfig 来查看自己的iplinux环境可以使用 ifconfig 来查看自己的ip 2、端口 端口是传输数据的通道,每个操作系统上都有 65535个…...

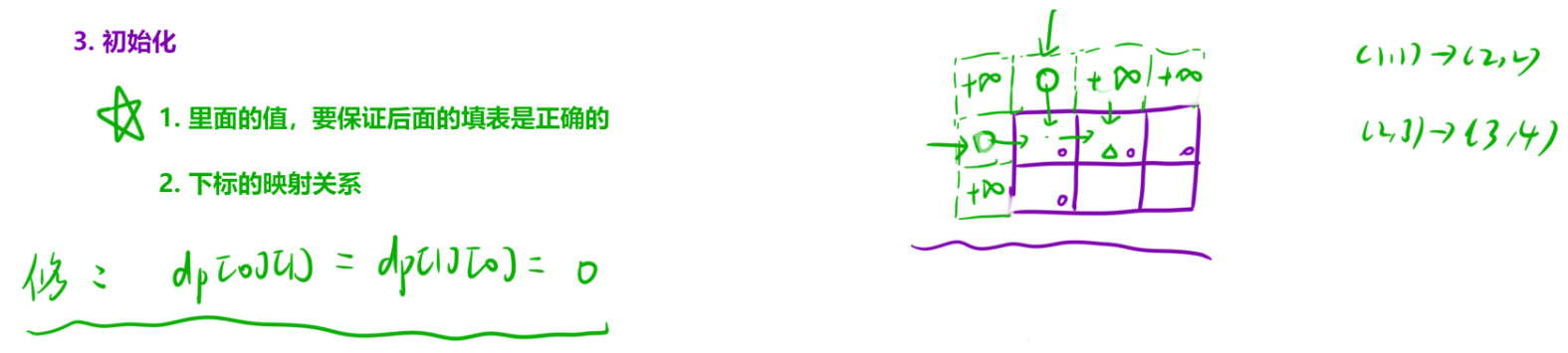
【动态规划】| 路径问题之最小路径和 力扣64
🎗️ 主页:小夜时雨 🎗️专栏:动态规划 🎗️如何活着,是我找寻的方向 目录 1. 题目解析2. 代码 1. 题目解析 题目链接: https://leetcode.cn/problems/minimum-path-sum/description/ 这道题目和之前一道…...

如何在vector中插入和删除元素?
在C的std::vector中插入和删除元素通常使用其成员函数来完成。以下是如何在std::vector中插入和删除元素的示例: 插入元素 在末尾插入元素:使用push_back函数。 cpp复制代码 #include <vector> int main() { std::vector<int> v; v.push_…...

独具韵味的移动端 UI 风格
独具韵味的移动端 UI 风格...

【SpringBoot】SpringBoot:构建实时聊天应用
文章目录 引言项目初始化添加依赖 配置WebSocket创建WebSocket配置类创建WebSocket处理器 创建前端页面创建聊天页面 测试与部署示例:编写单元测试 部署扩展功能用户身份验证消息持久化群组聊天 结论 引言 随着实时通信技术的快速发展,聊天应用在现代We…...

基于Matlab的车牌识别停车场出入库计时计费管理系统(含GUI界面)【W6】
简介: 在当今城市化进程加快的环境下,停车管理成为了一个日益重要和复杂的问题。城市中的停车资源有限,如何高效利用和管理这些资源,不仅关乎市民出行便利性,也涉及到城市交通拥堵、环境污染等诸多问题的解决。 传统的…...

大众点评js逆向过程(未完)
相关链接 1、控制流平坦化进行AST 解析 AST网址 2、JS进制转换(Function.prototype.call) 1、断点调试mtgsig参数 这里mtgsig已经被拼到url中 2、进入后mtgsig已经计算完, ir he(this[b(4326)], !1), 就是加密函数 
web前端如何设置单元格:深入解析与实用技巧
web前端如何设置单元格:深入解析与实用技巧 在web前端开发中,设置单元格是一个常见且重要的任务。无论是构建数据表格、表单还是其他界面元素,都需要对单元格进行精确的设置和样式调整。那么,web前端究竟如何设置单元格呢&#x…...

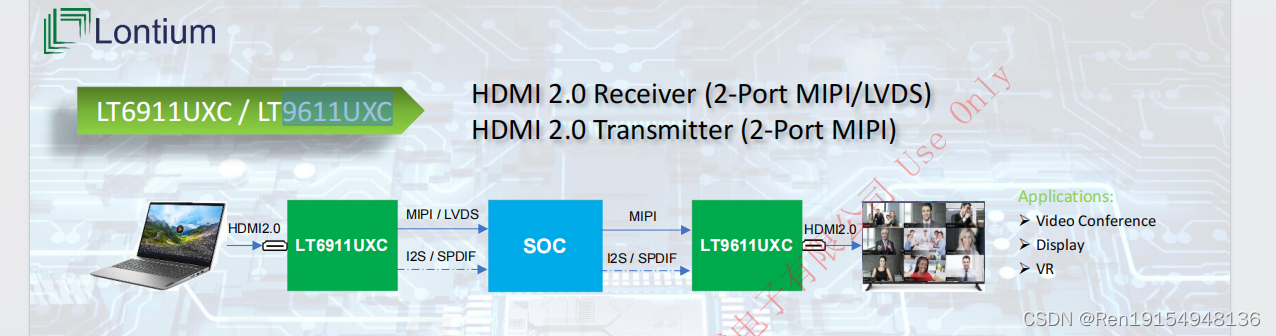
龙迅LT9611UXC 2 PORT MIPIDSI/CSI转HDMI 2.1,支持音频IIS/SPDIF输入,支持标准4K60HZ输出
龙迅LT9611UXC描述: LT9611UXC是一个高性能的MIPI DSI/CSI到HDMI2.0转换器。MIPI DSI/CSI输入具有可配置的单端口或双端口,1高速时钟通道和1~4高速数据通道,最大2Gbps/通道,可支持高达16Gbps的总带宽。LT9611UXC支持突发模式DSI视…...

红黑树(C++)
文章目录 写在前面1. 红黑树的概念及性质1. 1 红黑树的概念1. 2 红黑树的性质 2. 红黑树节点的定义3. 红黑树的插入3.1 按照二叉搜索的树规则插入新节点3.2 检测新节点插入后,红黑树的性质是否造到破坏 4.红黑树的删除5.红黑树的验证6.源码 写在前面 在上篇文章中&…...

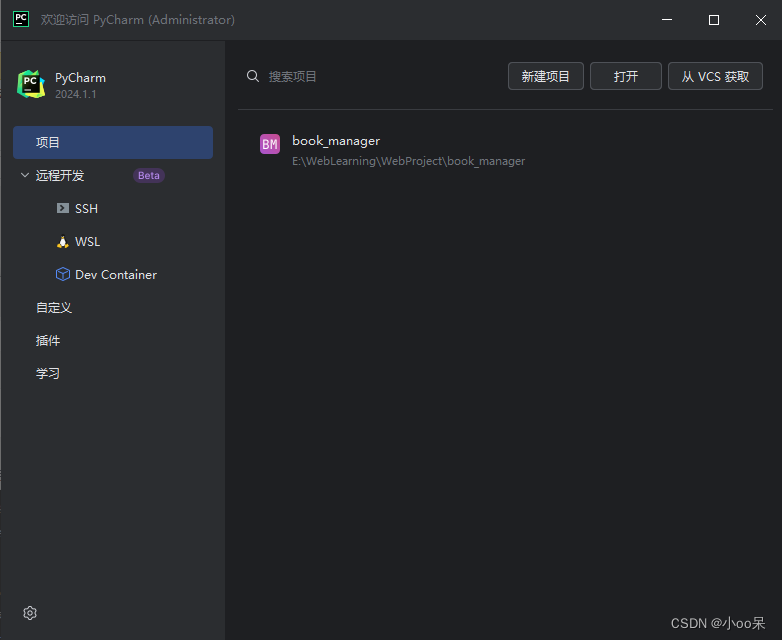
PyCharm设置不默认打开上次的项目
第一步 第二步 第三步 测试...

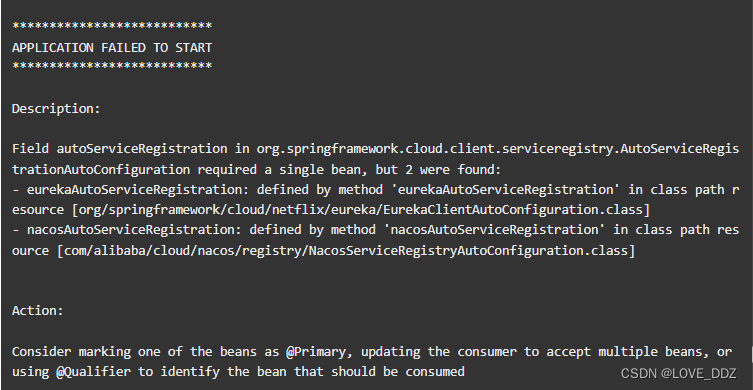
Eureka到Nacos迁移实战:解决配置冲突与启动异常
问题:Eureka到Nacos迁移实战:解决配置冲突与启动异常 在进行微服务架构升级,特别是注册中心从Eureka转向Nacos的过程中,我遇到了一个典型的技术挑战。目标是为了减少因配置变更导致的服务重启频率,我决定拥抱Nacos以其…...

k8s 小技巧: 查看 Pod 上运行的容器
目录 1. 示例 Pod 的定义文件2. kubectl describe pod(推荐)3. kubectl get pod3.1 json 格式3.2 yaml 格式 4. 其他操作 1. 示例 Pod 的定义文件 # 文章中所用 pod 的 yaml 定义文件, multi-container.yaml apiVersion: v1 kind: Pod metad…...

【Git】基础操作
初识Git 版本控制的方式: 集中式版本控制工具:版本库是集中存放在中央服务器的,team里每个人work时从中央服务器下载代码,是必须联网才能工作,局域网或者互联网。个人修改之后要提交到中央版本库 例如:SVM和…...

Linux:基础IO(二.缓冲区、模拟一下缓冲区、详细讲解文件系统)
上次介绍了:Linux:基础IO(一.C语言文件接口与系统调用、默认打开的文件流、详解文件描述符与dup2系统调用) 文章目录 1.缓冲区1.1概念1.2作用与意义 2.语言级别的缓冲区2.1刷新策略2.2具体在哪里2.3支持格式化 3.自己来模拟一下缓…...

事件传播机制 与 责任链模式
1、基本概念 责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,将请求沿着处理链传递,直到有一个对象能够处理为止。 2、实现的模块有: Handler(处理者):定义一个…...

uniapp 展示地图,并获取当前位置信息(精确位置)
使用uniapp 提供的map标签 <map :keymapIndex class"container" :latitude"latitude" :longitude"longitude" ></map> 页面初始化的时候,获取当前的位置信息 created() {let that thisuni.getLocation({type: gcj02…...
)
Autosar实践——诊断配置(DaVinci Configuration)
文章目录 一、制作诊断数据库文件(cdd文件)二、导入诊断数据库文件并修复模块生成的问题三、创建SWC CS接口Service Ports四、创建Service Runnable五、关联SWC和DCM/DEM模块六、RTE代码编写22服务2E服务31服务DTC Set/Get关联文章列表: Autosar-软件架构 Autosar诊断-简介和…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
