Web前端项目-交互式3D魔方【附源码】
交互式3D魔方
3D魔方游戏是一款基于网页技术的三维魔方游戏。它利用HTML、CSS和JavaScript前端技术来实现3D效果,并在网页上呈现出逼真的魔方操作体验。
运行效果:
一:index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link rel="stylesheet" type="text/css" href="styles/cube.css"><link rel="stylesheet" type="text/css" href="styles/doodle2.css"><link rel="stylesheet" type="text/css" href="styles/certificate2.css"><script charset="utf-8" src="scripts/tween.r12.js"></script><script charset="utf-8" src="scripts/three.js"></script><script charset="utf-8" src="scripts/cuber.min.js"></script></head><body><div id="bg"></div><div id="container"></div><div id="fail"><img src="media/static-cube.png"/><div id="upgradeText" class="bubble fadeTransition"><div class="upgradetext">To play, please use a supported hardware configuration and the latest version of one of these browsers:</div><br><a class="upgradetext" href="https://www.google.com/chrome/browser/" target="_blank">Chrome</a><br><a class="upgradetext" href="https://www.mozilla.org/firefox" target="_blank">Firefox</a><br><a class="upgradetext" href="https://www.apple.com/safari" target="_blank">Safari</a><br><span class="pointerleft SPRITE_carrot_down_2x"></span></div></div><div id="uipanel" class="fadeTransition" style="display:none"><div id="movecounter">0</div><div id="buttonpanel"><div id="sharebubble" class="fadeTransition" style="opacity:0"><input id="shareshortlink" type="text" value="google.com/doodles" readonly/><div id="sharegplus" class="bubbleicon SPRITE_google_plus_64_2x"></div><div id="sharefacebook" class="bubbleicon SPRITE_facebook_64_2x"></div><div id="sharetwitter" class="bubbleicon SPRITE_twitter_64_2x"></div><div id="shareemail" class="bubbleicon SPRITE_email_64_2x"></div></div><div id="uibuttons"><div id="sharebutton" class="bubbleicon SPRITE_share_64_2x"></div><div id="helpbutton" class="bubbleicon SPRITE_help_64_2x"></div><div id="searchbutton" class="bubbleicon SPRITE_search_64_2x"></div></div></div><div id="helpbubble" class="bubble" style="display:none"><span class="pointerup SPRITE_carrot_grey_up_2x"></span><div id="helpimage" class="one"></div><div id="helptext" class="helptext"></div><div id="helpnext" class="helptext"></div><span class="pointerdown SPRITE_carrot_down_2x"></span><br></div></div><script charset="utf-8" src="scripts/iecss3d.js"></script><script charset="utf-8" src="scripts/ierenderer.js"></script><script charset="utf-8" src="scripts/deviceMotion.js"></script><script charset="utf-8" src="scripts/locked.js"></script><script charset="utf-8" src="scripts/textBox.js"></script><script charset="utf-8" src="scripts/ResizeableTextBox.3.js"></script><script charset="utf-8" src="scripts/divBox.js"></script><script charset="utf-8" src="scripts/frames.js"></script><script charset="utf-8" src="scripts/certificate.js"></script><script charset="utf-8" src="scripts/main3.js"></script></body>
</html>
二:styles包
(1)cube.css
.cube {width: 100%;height: 100%;
}
.faceLabel {display: none;position: absolute;font-size: 60px;text-align: center;text-shadow: 0 0 24px rgba( 0, 0, 0, 0.3 );color: #FFF;
}
.cube .cubelet {width: 1em;height: 1em;position: absolute;box-sizing: border-box;
}
.cube .face {position: absolute;width: 1em;height: 1em;background-color: #000;text-align: center;-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-o-backface-visibility:hidden;backface-visibility:hidden;padding: 0.05em;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;-o-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box;
}
.cube .face.faceIntroverted { background-color: #000; }
.cube .face.faceTransparent { background-color: transparent; }
.purty .face { opacity: 0.5; }
.purty .face.faceFront { background-color: #FFF; }
.purty .face.faceUp { background-color: #E87000; }
.purty .face.faceRight { background-color: #3D81F6; }
.purty .face.faceDown { background-color: #DC422F; }
.purty .face.faceLeft { background-color: #009D54; }
.purty .face.faceBack { background-color: #F5B400; }
.cube .face > .wireframe {display: none;position: absolute;width: 140px;height: 140px;background-color: rgba( 255, 255, 255, 0.05 );
}
.cube .sticker {width: 100%;height: 100%;background-color: #F0F;border-radius: 0.1em;text-align: center;
}
.cube .sticker.red { background: #DC422F; }
.cube .sticker.white { background: #F3F3F3; }
.cube .sticker.blue { background: #3D81F6; }
.cube .sticker.green { background: #009D54; }
.cube .sticker.orange { background: #E87000; }
.cube .sticker.yellow { background: #F5B400; }
.cube .sticker.stickerLogo {background-size: 100% 100%;background-repeat: none;
}
.cube .face > .id {display: none;position: absolute;z-index: 1000;width: 90%;height: 90%;font-size: 1em;line-height: 0.9em;text-align: center;color: #000;
}
.cube .face > .id > .underline {border-bottom: 1px solid #000;
}
.cube .face.faceIntroverted > .id {color: #FEFEFE;
}
.cube .face.faceIntroverted > .id > .underline {border-bottom: 1px solid #FEFEFE;
}
.cube .face > .text {display: none;position: absolute;z-index: 2000;width: 100%;height: 100%;text-align: center;color: #FFF;font-size: 1em;line-height: 1em;
}
(2)certificate2.css
#certName, #certSolved{width: 1100px;color: #DC422F;padding: 20px;font-family: "Rubik One", Arial, sans-serif;font-size: 180px;text-align: center;line-height: .97em;text-transform: uppercase;
}
#certDate, #certMovesHeader, #certTimeHeader, #certName, #certSolved, #certTimeNumber, #certMovesNumber{-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;cursor: default;
}
#certDate{width: 1000px;color: #000;padding: 20px;font-family: "Rubik One", Arial, sans-serif;text-transform: uppercase;font-size: 110px;text-align:center;line-height: .8em;
}
#certMovesHeader, #certTimeHeader {width: 1000px;color: #000;padding: 20px;font-family: "Rubik One", Arial, sans-serif;text-transform: uppercase;font-size: 90px;text-align: center;line-height: .8em;
}
#certTimeNumber, #certMovesNumber{width: 1000px;color: #3D81F6;padding: 20px;font-family: "Rubik One", Arial, sans-serif;font-size: 180px;text-align: center;line-height: 1.0em;text-transform: uppercase;
}
#certLarryName, #certErnoName{width: 1000px;color: #FF6C00;padding: 20px;font-family: "Rubik One", Arial, sans-serif;font-size: 80px;text-align: center;line-height: 1.0em;
}
#larrySignature{width: 1000px;height: 300px;background-size: 700px 210px;background-repeat:no-repeat;background-position:center;
}
#ernoSignature{width: 1000px;height: 300px;background-size: 700px 210px;background-repeat:no-repeat;background-position:center;
}
#lineLeft, #lineRight{width: 1000px;height: 10px;background-color: #000;display: inline-block;background-repeat: no-repeat;background-position: 100px 100px;
}
.logoFace {width: 100%;height: 100%;display: block;z-index: 1000;background-size: 100% 100%;background-repeat: none;top: 0px;right: 1px;position: absolute;-webkit-transform: rotate(90deg);-moz-transform: rotate(90deg);-o-transform: rotate(90deg);-ms-transform: rotate(90deg);transform: rotate(90deg);
}
.faceDown .logoFace.ie{-webkit-transform: rotate(180deg);-moz-transform: rotate(180deg);-o-transform: rotate(180deg);-ms-transform: rotate(180deg);transform: rotate(180deg);
}
.cube .sticker.red { background: #DC422F; }
.cube .sticker.white { background: #FFFFFF; }
.cube .sticker.blue { background: #3D81F6; }
.cube .sticker.green { background: #009D54; }
.cube .sticker.orange { background: #FF6C00; }
.cube .sticker.yellow { background: #FDCC09; }
.textBox_IE{z-index: 10;top:0;
}
(3)doodle2.css
html {height: 100%;
}
body {background-color: #fff;display: inline;font-family: arial, sans-serif;font-size: 13px;height: 100%;line-height: 40px;margin: 0;vertical-align: baseline;-moz-user-select:-moz-none;-ms-user-select:none;-webkit-tap-highlight-color:transparent;-webkit-user-select:none;
}
#fail {position: absolute;display: none;top: 50%;left: 50%;margin-left: -288px;margin-top: -117px;
}
@media not screen and (-webkit-transform-3d){#container {visibility: hidden;}#fail {display: block;}
}
#bg {background-color: #fff;font-family: arial, sans-serif;font-size: 13px;height: 100%;line-height: 40px;margin: 0;position: absolute;width: 100%;
}
.graydient {background: #000;background: -moz-radial-gradient(center,ellipse cover,#444 0%,#000000 90%);background: -webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,#444),color-stop(90%,#000000));background: -webkit-radial-gradient(center,ellipse cover,#444 0%,#000000 90%);background: -o-radial-gradient(center,ellipse cover,#444 0%,#000000 90%);background: -ms-radial-gradient(center,ellipse cover,#444 0%,#000000 90%);background: radial-gradient(ellipse at center,#444 0%,#000000 90%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#444444',endColorstr='#000000',GradientType=1 );
}
.grey {background: #555;
}
.white {background: #FFF;
}
#container {cursor: pointer;height: 100%;overflow: hidden;width: 100%;position:relative;
}
.text {font-size: 200;
}
.text.textDown { color: #DC422F; }
.text.textBack { color: #F5B400; }
.text.textRight { color: #3D81F6; }
.shadow {pointer-events: none;position: absolute;width: 120px;height: 120px;background: black;box-shadow: 0 0 100px 80px black;opacity: 0.06;-webkit-transition: opacity 1s;-moz-transition: opacity 1s;-ms-transition: opacity 1s;-o-transition: opacity 1s;transition: opacity 1s;
}
.bubble {background: #fff;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border: 3px solid black;bottom: 4px;line-height: normal;padding: 16px;position: absolute;right: 0;
}
.mobile .bubble {background: #000;border: 2px solid #555;bottom: auto;position: absolute;right: 0;top: 44px;
}
.pointerdown {bottom: -15px;display: block;height: 15px;margin: 0 0 0 -5px;outline: none;position: absolute;right: 42px;
}
.mobile .pointerdown {display: none;
}
.pointerup {display: none;
}
.mobile .pointerup {top: -15px;display: block;outline: none;position: absolute;right: 68px;
}
.bubbleicon {cursor: pointer;display: inline-block;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;
}
.fadeTransition {-webkit-transition: opacity 250ms;-moz-transition: opacity 250ms;-ms-transition: opacity 250ms;-o-transition: opacity 250ms;transition: opacity 250ms;
}
#sharebubble {display: inline-block;vertical-align: bottom;
}
#uibuttons {display: inline-block;
}
#buttonpanel {line-height: normal;position: absolute;right: 0;
}
#shareshortlink {background: #ddd;border: none;color: #fff;font-weight: bold;margin: 0;outline: none;padding: 10px;vertical-align: top;width: 120px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;
}
#shareshortlink::-ms-clear {display: none;
}
#uipanel {bottom: 40px;height: 32px;margin: 0 auto;opacity: 0;position: relative;width: 572px;
}
.mobile #uipanel {bottom: auto;top: 4px;right: 4px;width: 100%;position: absolute;
}
#movecounter {bottom: -8px;color: #ddd;display: inline-block;font-family: "Rubik One";font-size: 14pt;left: 0;position: absolute;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;cursor: default;
}
.mobile #movecounter {bottom: auto;top: 0;color: #555;padding: 4px 20px;font-size: 16pt;font-weight: bold;
}
.upgradetext, .helptext {font-family: arial;font-size: 12pt;font-weight: bold;width: 120px;color: #999;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;cursor: default;
}
.helptext {font-family: arial;font-size: 12pt;font-weight: bold;width: 200px;color: #999;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;cursor: default;
}
#helpnext {padding-top: 10px;cursor: pointer;
}
#helpimage{width:160px;height: 123px;background-size:160px 123px;
}
#helpimage.one{width:140px;height: 100px;background-size:140px 100px;
}
#helpimage.two{width:140px;height: 100px;background-size:140px 100px;
}
注意:
由于博客字数限制,本篇文章所展示的代码并不全面,仅可供参考之用。关于本项目的完整代码及其素材已上传至资源,大家自行去下载就好
相关文章:

Web前端项目-交互式3D魔方【附源码】
交互式3D魔方 3D魔方游戏是一款基于网页技术的三维魔方游戏。它利用HTML、CSS和JavaScript前端技术来实现3D效果,并在网页上呈现出逼真的魔方操作体验。 运行效果: 一:index.html <!DOCTYPE html> <html><head><…...

视频格式转换avi格式怎么弄?分享视频转换方法
视频格式转换avi格式怎么弄?AVI作为一种广泛支持的视频格式,能够在多种设备和播放器上顺畅播放,确保我们的视频内容能够无障碍地分享给朋友或上传至各大平台。其次,AVI格式通常具有较好的兼容性,能够避免格式转换过程中…...

UniRx 入门
Reactive X 是 Reactive Extensions 的缩写,一般简写为 Rx,最初是 LINQ 的一个扩展,由微软的团队开发,Rx 是一个编程模型,目标是提供一致的编程接口,帮助开发者更方便的处理异步数据流,支持大部…...

简单游戏制作——飞行棋
控制台初始化 int w 50; int h 50; ConsoleInit(w, h); static void ConsoleInit(int w, int h) {//基础设置//光标的隐藏Console.CursorVisible false;//舞台的大小Console.SetWindowSize(w, h);Console.SetBufferSize(w, h); } 场景选择相关 #region 场景选择相关 //声…...

等保一体机
等保一体机是面向等保场景推出的合规型安全防护产品。基于“一个中心,三重防护”的设计理念,通过内置全面、多样的安全能力,为政府、医疗、教育、企业等中小型客户提供快速合规、按需赋能的一站式等保合规解决方案。 等保一体机要求管理网络和…...

什么是寄存器文件(Register File)?
寄存器文件(Register File)是计算机系统中用于存储处理器操作数的小型、快速的存储单元集。它在 CPU 内部,提供极高的访问速度,通常用于存储临时数据、操作数和指令执行过程中的中间结果。 寄存器文件的组成和特点 寄存器集&…...

6月15号作业
使用手动连接,将登录框中的取消按钮使用第二中连接方式,右击转到槽,在该槽函数中,调用关闭函数 将登录按钮使用qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin"࿰…...

零基础入门学用Arduino 第三部分(三)
重要的内容写在前面: 该系列是以up主太极创客的零基础入门学用Arduino教程为基础制作的学习笔记。个人把这个教程学完之后,整体感觉是很好的,如果有条件的可以先学习一些相关课程,学起来会更加轻松,相关课程有数字电路…...

Trusty qemu + android环境搭建详细步骤
下载源码 mkdir trusty cd trusty repo init -u https://android.googlesource.com/trusty/manifest -b master repo sync -j32 编译 ./trusty/vendor/google/aosp/scripts/build.py generic-arm64 查看编译结果 ls build-root/build-generic-arm64/lk.bin 安装运行依赖 …...

杀戮尖塔游戏
Java 你正在玩策略卡牌杀戮尖塔游戏,轮到你出牌,手里N张攻击卡,每张都需要花金币coust[i]和获得伤害dmager[i]。 最多花3金币能造成的最大伤害是多少? class Solution{public int calc(int[] cost, int[] dmager, N){int[][] db …...
 和 Spring Cloud 的区别)
Kubernetes (K8s) 和 Spring Cloud 的区别
Kubernetes (K8s) 和 Spring Cloud 是两种常用的云原生技术,它们在微服务架构和云计算领域中扮演着重要的角色。尽管两者都有助于开发和部署微服务,但它们的功能和目标存在显著差异。本文将详细讨论 Kubernetes 和 Spring Cloud 的区别,从它们…...

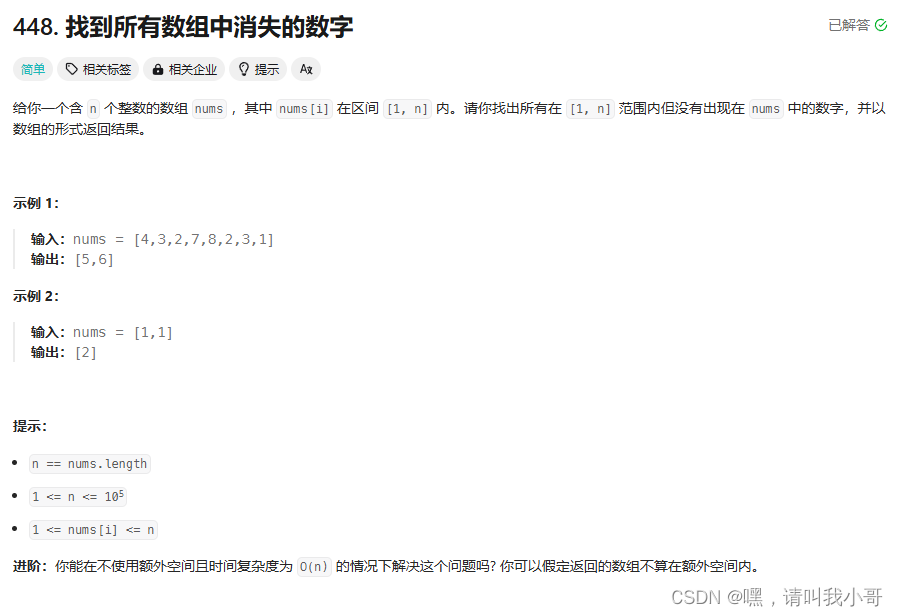
定个小目标之刷LeetCode热题(21)
这是道技巧题,利用了 (num - 1)% n 计算下标的形式来将数组元素与数组索引产生映射关系,代码如下,可以看下注释 class Solution {public List<Integer> findDisappearedNumbers(int[] nums) {int n nums.lengt…...

Oracle 打开钱包 ORA-28368: cannot auto-create wallet
ORA-28368: cannot auto-create wallet 开启钱包抱错,看下钱包信息 SQL> select * from v$encryption_wallet;WRL_TYPE -------------------- WRL_PARAMETER -------------------------------------------------------------------------------- STATUS ------…...

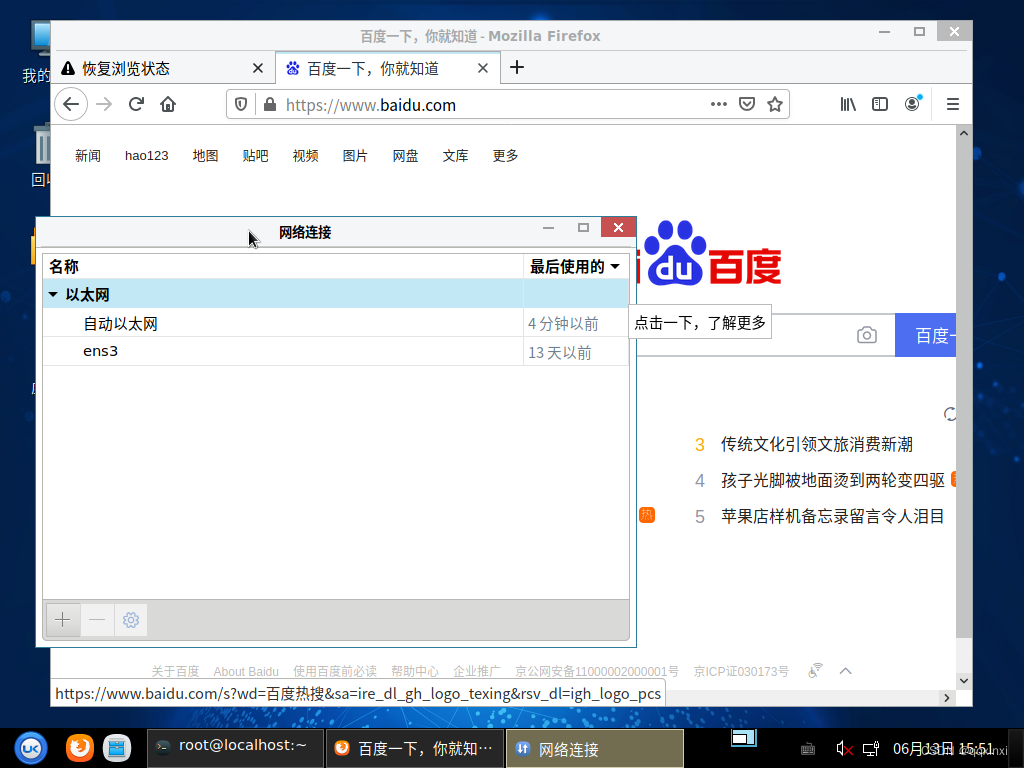
【麒麟虚拟机】NetworkManager没有运行
麒麟V10 建linux麒麟虚拟机,发现,网络没有配置 提示,NetworkManager没有运行。编辑联接也不能配置 解决方法,在终端输入命令: sudo systemctl start NetworkManager 启动以后,编辑连接选自动以太网&…...

vue之一键部署的shell脚本和它的点.bat文件、海螺AI、ChatGPT
MENU 前言vite.config.ts的配置deploy文件夹的其他内容remote.shpwd.txtdeploy.bat 前言 1、在src同级新建deploy.bat文件; 2、在src同级新建deploy文件夹,文件夹中新建pwd.txt和remote.sh文件; 3、配置好后,直接双击deploy.bat文…...

pg和oracle的区别
1、从功能上来说pg要比oracle数据库弱。 2、pg不支持索引组织表。 pg和oracle的相似之处: 1、使用共享内存的进程结构,客户端与数据库服务器建立一个连接后,数据库服务器就启动一个进程为这个连接服务。这与mysql的线程模型不一样。 2、p…...

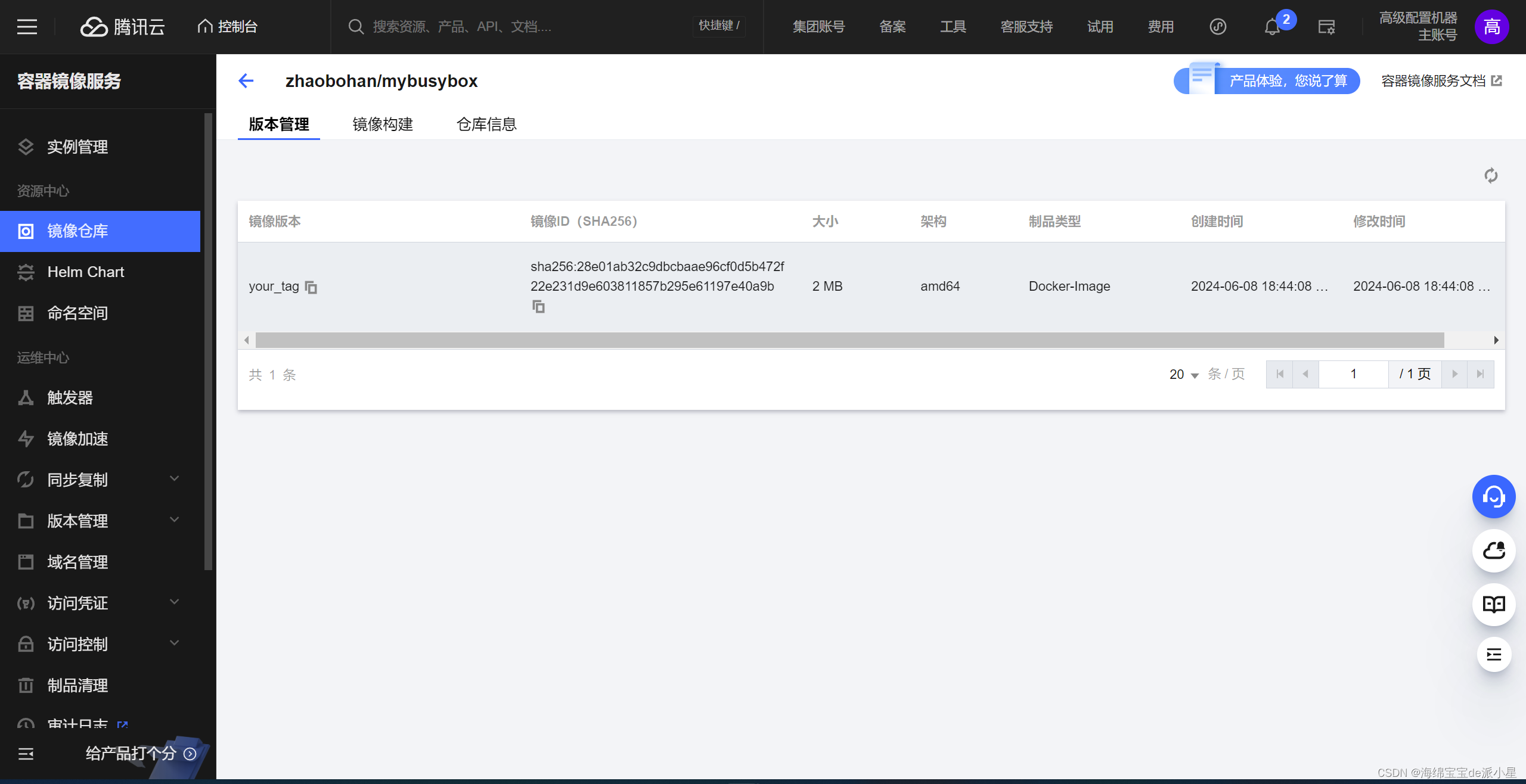
Docker:在DockerHub上创建私有仓库
文章目录 Busybox创建仓库推送镜像到仓库 本篇开始要学习在DockerHub上搭建一个自己的私有仓库 Busybox Busybox是一个集成了三百多个最常用Linux命令和工具的软件,BusyBox包含了很多工具,这里拉取该镜像推送到仓库中: 安装 apt install …...

框架的使用
什么是框架? 盖房子,框架结构 框架结构就是房子主体,基本功能 把很多基础功能已经实现(封装了) 框架:在基础语言之上,对各种基础功能进行封装,方便开发者,提高开发效…...

Autosar-DEM诊断事件管理流程
文章目录 前言一、故障事件监控二、故障信息上报三、故障信息处理Event的使能条件四、故障信息存储五、故障系统降级关联文章:Autosar实践——DEM配置 前言 DEM全称“Diagnostic Event Management”,该模块是AUTOSAR架构中的BSW模块之一。谈到故障,我们首先会想到如何去监控…...

LabVIEW输送机动态特性参数监测系统
开发了一套基于LabVIEW软件和STM32F103ZET6单片机的带式输送机动态特性参数监测系统。该系统通过电阻应变式压力传感器和光电编码器实时采集输送带的张力和带速信息,通过5G模块将数据传输至上位机,实现数据的可视化处理与实时预警,有效提高输…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

