Ant Design Vue 动态表头和数据填充
创作动态表头和数据填充的前端应用:使用 Ant Design Vue
在现代前端开发中,动态表格是一个常见而且非常有用的功能。Ant Design Vue作为一个优秀的UI组件库,为开发者提供了丰富的组件和API来实现复杂的前端需求,包括动态表头和数据填充。本文将探讨如何使用Ant Design Vue来实现动态表头和填充数据,并提供实际的代码示例。
1. 引入 Ant Design Vue 和基本设置
首先,确保你已经安装了Ant Design Vue及其所依赖的Vue.js环境。你可以通过以下命令来安装Ant Design Vue:
npm install --save ant-design-vue
然后,在你的Vue组件中,引入Ant Design Vue的相关组件和样式:
<template><div><a-table :columns="columns" :data-source="dataSource"></a-table></div>
</template><script>
import { ref } from 'vue';
import { Table } from 'ant-design-vue';export default {components: {Table,},setup() {const columns = ref([]); // 列配置const dataSource = ref([]); // 数据// 设置动态表头和数据columns.value = [{ title: '姓名', dataIndex: 'name', key: 'name' },{ title: '年龄', dataIndex: 'age', key: 'age' },// 可以根据需要添加更多的动态列];dataSource.value = [{ key: '1', name: '张三', age: 28 },{ key: '2', name: '李四', age: 32 },// 数据可以通过接口获取或者其他动态生成的方式];return {columns,dataSource,};},
};
</script><style>
/* 可以根据需要添加必要的样式 */
</style>
2. 实现动态表头和填充数据的关键步骤
设置动态表头
在上面的示例中,我们通过 columns 数组定义了表格的列,每列由 title(列标题)、dataIndex(数据索引)、key(唯一标识)组成。你可以根据具体需求,动态添加或删除列配置。
columns.value = [{ title: '姓名', dataIndex: 'name', key: 'name' },{ title: '年龄', dataIndex: 'age', key: 'age' },// 可以根据需要添加更多的动态列
];
填充动态数据
通过 dataSource 数组,我们定义了表格的每行数据。这些数据可以通过接口获取、用户操作生成或其他动态方式生成。
dataSource.value = [{ key: '1', name: '张三', age: 28 },{ key: '2', name: '李四', age: 32 },// 数据可以通过接口获取或者其他动态生成的方式
];
3. 自定义表格样式和功能
Ant Design Vue提供了丰富的API和样式来自定义表格的外观和行为。你可以使用 slots 和 scoped slots 来自定义表格的列头和每个单元格的内容。
<a-table :columns="columns" :data-source="dataSource"><template v-slot:name="{ text, record }"><!-- 自定义姓名列的内容 --><a :href="`/user/${record.id}`">{{ text }}</a></template>
</a-table>
4. 处理动态数据更新和交互
如果表格中的数据是动态变化的,你可以利用Vue.js的响应式数据和钩子函数来处理数据的更新和重新渲染。例如,当用户进行数据操作时,及时更新 dataSource 并触发重新渲染。
5. 结论
Ant Design Vue提供了强大且易于使用的组件和API,使得实现动态表头和填充数据的功能变得简单和高效。通过本文的介绍,你学习了如何在Vue.js应用中使用Ant Design Vue构建动态表格,并掌握了一些自定义样式和处理动态数据的技巧。
希望本文能够帮助你更好地利用Ant Design Vue开发前端应用中复杂的表格功能。如果你对Ant Design Vue还有更多的兴趣和需求,请查阅官方文档和示例,探索更多的应用场景和技术细节。
通过这篇博文,读者可以从头开始理解如何利用Ant Design Vue构建动态表头和填充数据的功能,并且在实践中掌握相关的技能和知识。
相关文章:

Ant Design Vue 动态表头和数据填充
创作动态表头和数据填充的前端应用:使用 Ant Design Vue 在现代前端开发中,动态表格是一个常见而且非常有用的功能。Ant Design Vue作为一个优秀的UI组件库,为开发者提供了丰富的组件和API来实现复杂的前端需求,包括动态表头和数…...

在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析
在Spring Cloud项目中集成Springdoc OpenAPI生成OpenAPI 3文档的详细解析 在Spring Cloud项目中生成OpenAPI 3文档,可以使用Springdoc OpenAPI。Springdoc OpenAPI提供了一种简单的方法来生成符合OpenAPI 3规范的API文档。以下是详细的步骤和解析,展示如…...

Linux shell 重定向输入和输出
Linux shell 重定向输入和输出 1. Standard I/O streams2. Redirecting to and from the standard file handles (标准文件句柄的重定向)2.1. command > file2.2. command >> file2.3. command 2> file2.4. command 2>> file2.5. command < file2.6. comm…...

electron录制工具-视频保存、编辑页面
效果如下 electron录屏-保存录制视频 资源 导出视频使用了 mp4-wasm,基本使用,可参考 此文 想法 1、点击按钮导出,弹出选择保存文件夹 2、保存成功后,自动打开保存后文件夹窗口并关闭窗口 实现 获取保存文件夹路径࿰…...

curl命令行发送post/get请求
文章目录 curl概述post请求get请求 curl概述 curl 是一个命令行实用程序,允许用户创建网络请求curl 在Windows、 Linux 和 Mac 上皆可使用 post请求 一个简单的 POST 请求 -X:指定与远程服务器通信时将使用哪种 HTTP 请求方法 curl -X POST http://ex…...

Redis 分片集群
一. 前言 前面文章介绍了主从集群和哨兵模式。其中主从集群可以通过读写分离的方式解决高并发场景下的读问题;而在主节点出现故障时,又可以通过哨兵模式的自动选举来实现高可用。 Redis 主从集群 && 哨兵模式 二. Redis 分片集群 2.1 分片集群…...

学习分享-Callable 和 Runnable 任务
前言 顺带回顾学习一下Callable 或 Runnable 任务 Callable 和 Runnable 任务 Callable 和 Runnable 是 Java 中用于定义任务的接口,它们主要用于并发编程,允许任务在独立的线程中运行。 Runnable 任务 Runnable 是一个函数式接口,只包含…...

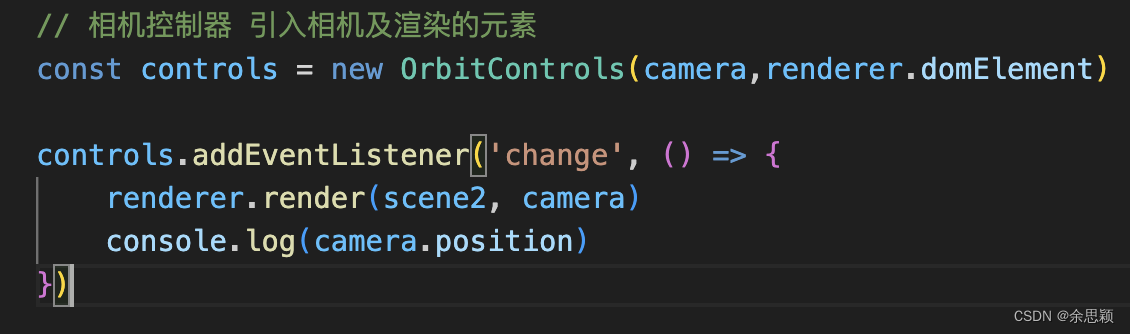
three.js 基础01
1.场景创建 Scene() 2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)] 长方体 BoxGeometry圆柱体 CylinderGeometry 球体SphereGeometry圆锥体ConeGeometry矩形平面 PlaneGeometry 圆面体 CircleGeo…...
做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?)
使用file.transferTo()做Java文件复制,目标文件存在时,是抛异常还是覆盖写入?
背景 最近在做一个项目,在服务端涉及到文件的复制操作,于是想到了 Java 中 FileInputStream 类的 transferTo() 方法。这里简单记录一下用法,另外,如果目标文件已经存在,该如何处理这种情况呢?是出现异常还…...

Python:线性查找法
什么是线性搜索算法? 线性搜索算法是一种基本的搜索技术,用于查找目标元素是否存在于一个集合(通常是列表或数组)中。该算法的工作原理非常简单:它从集合的第一个元素开始逐个检查,直到找到目标元素或遍历完…...

IDEA 设置主题、背景图片、背景颜色
一、设置主题 1、点击菜单 File -> Settings : 点击 Settings 菜单 2、点击 Editor -> Color Scheme -> Scheme, 小哈的 IDEA 版本号为 2022.2.3 , 官方默认提供了 4 种主题: Classic Light (经典白) ;Darcula (暗黑主…...

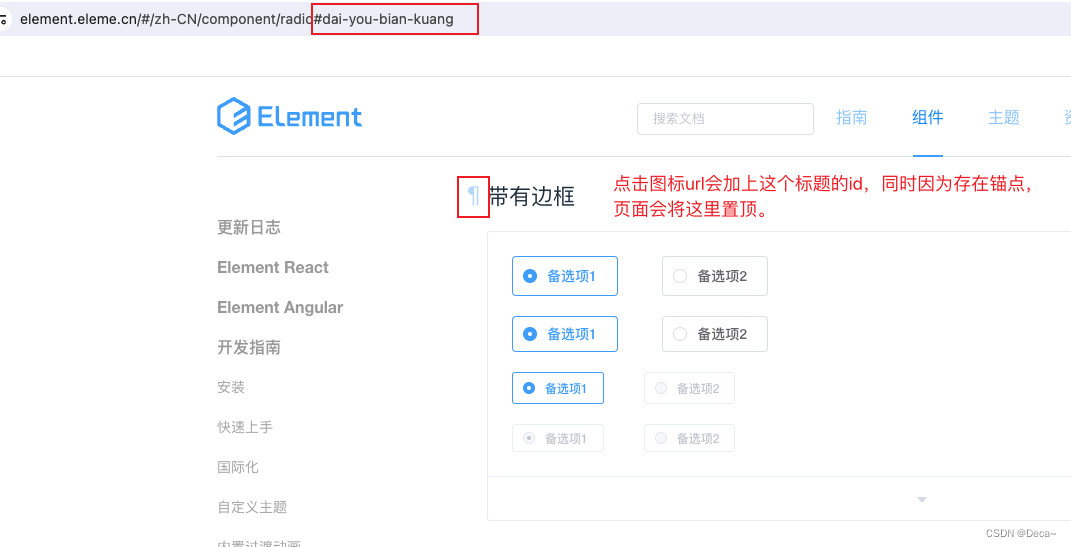
【elementui源码解析】如何实现自动渲染md文档-第三篇
目录 1.前言 2.webpack.demo.js 3.markdown文档 4.fence.js 1)tokens 2)::: 3) 5.containers.js 1)markdown-it-container 2)md.use() 3)代码逻辑 4)containers小结 6.congfig.js …...

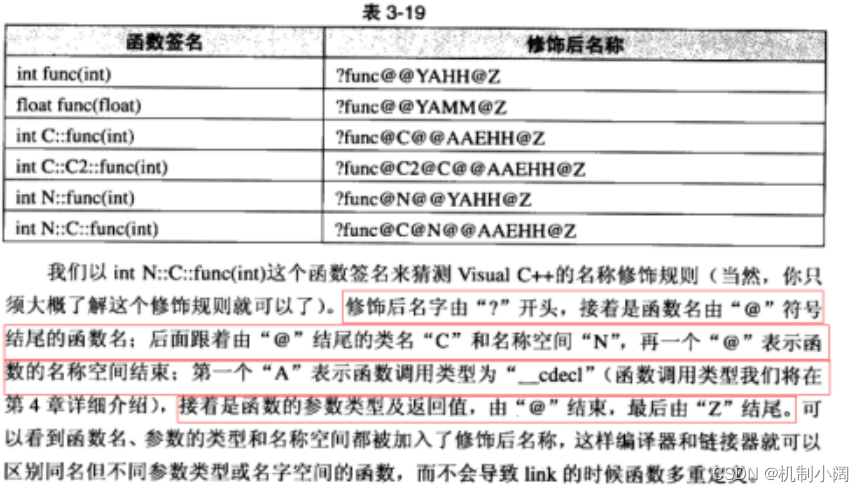
this指针如何使C++成员指针可调用
在C中,this指针是一个隐藏的指针,指向当前对象实例。它在成员函数中自动可用,用于访问该对象的成员变量和成员函数。理解this指针的工作原理有助于理解为什么指向成员的指针是可调用的。在本文中,我们将详细探讨this指针的概念&am…...
)
Redis数据结构之字符串(sds)
Redis数据结构之字符串(sds) redisObject 定义如下 struct redisObject {unsigned type:4; //数据类型unsigned encoding:4; /*encoding 编码格式,及存储数据使用的数据结构,同一类型的数据,Redis 会根据数据量,占用内…...

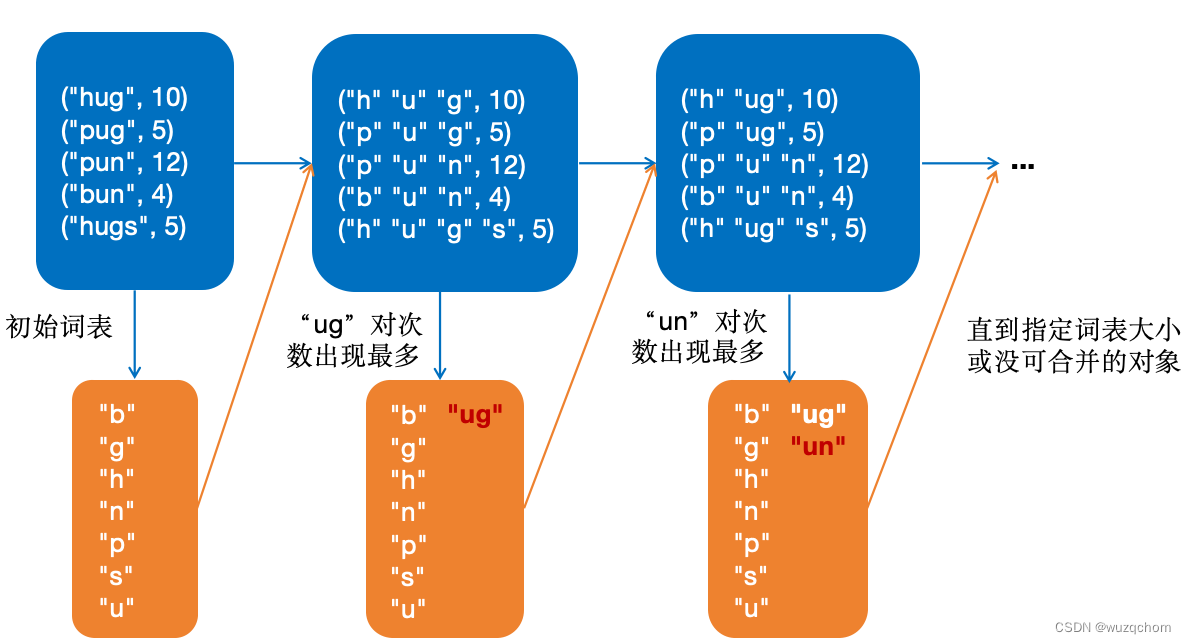
tokenization(二)子词切分方法
文章目录 概述BPE构建词表词元化代码实现 WordPieceUnigram估算概率(E)删除词元(M) 参考资料 概述 接上回,子词词元化(Subwords tokenization)是平衡字符级别和词级别的一种方法,也…...

慈善组织管理系统设计
一、用户角色与权限 慈善组织管理系统设计首先需要考虑的是用户角色与权限的划分。系统应明确区分不同的用户角色,如管理员、项目负责人、财务人员、捐赠者等,并为每个角色分配相应的权限。管理员应拥有最高的权限,能够管理系统全局…...

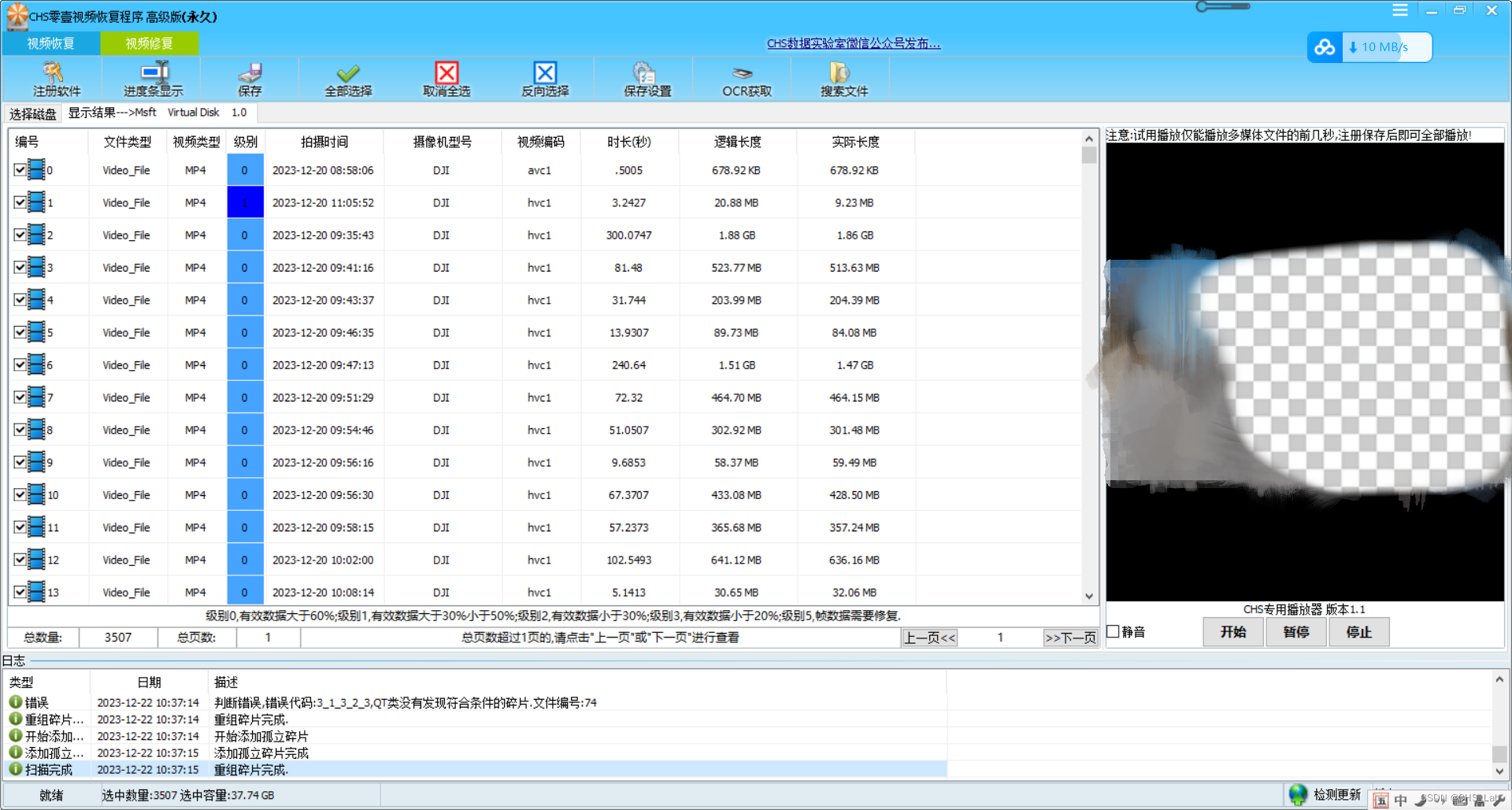
大疆Pocket3手持记录仪格式化恢复方法
大疆Pocket系列是手持类产品,此类产品处理过不少像Pocket、Pocket2、Pocket3基本上涉及Pocket全系列,今天来看一个Pocket3误格式化之后的恢复方法。 故障存储: 120G存储卡 /文件系统:exFAT 故障现象: 在备份视频数据时由于操作失误导致初…...

Mybatis的面试题
1. 什么是一级缓存什么是二级缓存? MyBatis是一款优秀的持久层框架,它提供了一级缓存和二级缓存来提高数据库访问性能。 一级缓存 一级缓存是指在同一个SqlSession中进行的缓存。当MyBatis执行查询时,查询结果会被缓存在SqlSession的内存中…...
)
渗透测试之内核安全系列课程:Rootkit技术初探(五)
今天,我们来讲一下内核安全! 本文章仅提供学习,切勿将其用于不法手段! 目前,在渗透测试领域,主要分为了两个发展方向,分别为Web攻防领域和PWN(二进制安全)攻防领域。在…...

探索C嘎嘎的奇妙世界:第三关---缺省参数与函数重载
在c语言中,我们常常在对有参函数进行传参,这样的繁琐过程,C祖师爷对此进行了相关改进,多说无益,上干货: 1 缺省参数: 缺省参数是指在声明或定义函数时为函数的形参指定一个默认值(默认参数)。在调用该函数时,如果没有指定实参,则…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
