React(八):引出Hook、useState、useEffect的使用详解
React(八)
- 一、类组件的优劣势
- 1.类组件的优势
- 2.类组件的劣势
- (1)复杂组件会难以理解
- (2)复杂的class
- (3)组件复用状态很难
- 二、Hook初体验useState
- 1.使用Hook的计数器案例
- 2.详解useState
- (1)猜测它的原理
- (2)参数和返回值是什么?
- 3.使用Hook的一些规则
- 三、useEffect使用详解
- 1.基本使用方式和细节
- 2.清除Effect(如事件监听、订阅)
- 3.可以使用多个useEffect
- 4.决定useEffect的执行次数
一、类组件的优劣势
1.类组件的优势
之前我们一直用类组件写demo,类组件相对于函数组件有什么优势?
- 类组件可以保存组件自己的状态,但是在函数组件中,修改数据页面不会重新渲染,而且就算重新渲染,重新执行函数又重新赋值,等于没改。
import React, { PureComponent } from 'react'// 函数组件
function HelloHooks() {// 就算函数重新执行, 又会重新赋值, 无意义let message = "Hello Hooks"return(<div><h2>{message}</h2></div>)
}export class App extends PureComponent {render() {return (<div><HellWorld/><HelloHooks/></div>)}
}export default App
- 类组件有自己的生命周期钩子,比如我们在
componentDidMount中发送网络请求,并且该生命周期函数只会执行一次。但是函数组件在哪里发请求呢?如果在函数中发请求,那么每次重新渲染又重新调用函数又重新发请求,这样反复发请求很沙雕。
class组件可以在状态改变时, 只重新执行render函数以及我们希望重新调用的生命周期函数(如componentDidUpdate);函数式组件在重新渲染时,整个函数都会被执行,似乎没有什么地方可以只让它们内部的某段代码只执行一次。
所以在Hook之前通常都用类组件写项目。
2.类组件的劣势
(1)复杂组件会难以理解
随着业务的增多,我们的class组件会变得越来越复杂;
比如componentDidMount中,可能就会包含大量的逻辑代码:包括网络请求、一些事件的监听(还需要在 componentWillUnmount中移除);
而对于这样的class实际上非常难以拆分:因为它们的逻辑往往混在一起,强行拆分反而会造成过度设计,增加代码的复杂度;
(2)复杂的class
最显著的问题就是this的指向问题,如果this不处理好,可能会出现一些错误。
(3)组件复用状态很难
比如我们之前使用redux中的数据需要用connect这样的高阶组件,或者如果想实现什么功能还需要自己封装高阶组件给类组件注入一些东西,这还是非常费劲的。
二、Hook初体验useState
如果是一个旧的项目,你并不需要直接将所有的代码重构为Hooks,因为它完全向下兼容,你可以渐进式的来使用它;
Hook只能在函数组件中使用,不能在类组件或者函数组件之外的地方使用;
1.使用Hook的计数器案例
之前用类组件的写法我们都很熟知了:
import React, { PureComponent } from 'react'export class Counter1 extends PureComponent {constructor() {super()this.state = {counter: 10}}changeNumber(num) {this.setState({counter: this.state.counter + num})}render() {const { counter } = this.statereturn (<div><h2>当前计数: {counter}</h2><button onClick={() => this.changeNumber(-1)}>-1</button><button onClick={() => this.changeNumber(1)}>+1</button></div>)}
}export default Counter1
我们再看看用函数式组件,这个东西怎么写:
import React, { memo, useState } from 'react';const Counter = memo(() => {let [counter, setCounter] = useState(99);return (<div><h2>Counter:{counter}</h2><button onClick={() => setCounter(counter+1)}>点击让Counter+1</button></div>)
})export default Counter
真的是非常的简洁,而且没有this的指向问题。
2.详解useState
(1)猜测它的原理
它与class组件里面的 this.state 提供的功能完全相同,就是用来保存状态(数据)的。
上面的代码点击按钮会发生两件事情:
1、调用setCounter修改counter
2、组件重新渲染(函数重新执行),根据新值返回DOM结构
一般来说,在函数退出后变量就会”消失”,而 state 中的变量会被 React 保留。我盲猜这里用到了闭包:setCounter函数内部保存了state中的原始变量,等到setCounter函数被调用后原始变量才会被销毁,数据更改后再重新执行函数组件并把新值传过去,此时数据就有了最新的值。(当然只是盲猜)
(2)参数和返回值是什么?
useState只有一个参数: 接收一个初始化状态的值(设置初始值),在第一次组件被调用时使用来作为初始化值(如果不设置则默认为undefined)。
useState的返回值: 返回一个数组,数组包含两个元素:
- 元素1:当前状态的值(第一次调用为初始值)
- 元素2:修改状态的函数
一般我们会对数组进行解构(名字当然是自己取):
let [counter, setCounter] = useState(99);
3.使用Hook的一些规则
通过上面的讲解,可以感受到hook顾名思义就是把要用的东西钩过来用一下子。
使用Hook的规则:
1、只能在函数组件的
顶层调用 Hook。不能在循环语句、条件判断语句或者子函数中调用。
2、只能在 React 的函数组件和自定义hook中调用 Hook。不能在其他 JavaScript 函数中调用。
当然,我们可以定义更多类型的数据。
也可以把修改的操作单独封装一个函数。
import React, { memo, useState } from 'react';const Counter = memo(() => {let [counter, setCounter] = useState(99);let [newsList, setNewsList] = useState(['体育','娱乐']);let [userInfo, setUserInfo] = useState({name:'zzy',age:18});function changeNum() {setCounter(counter - 1);}return (<div><h2>Counter:{counter}</h2><button onClick={() => setCounter(counter+1)}>点击让Counter+1</button><button onClick={changeNum}>点击让Counter-1</button><h3>{newsList}</h3><h3>{userInfo.name}-{userInfo.age}</h3></div>)
})export default Counter
三、useEffect使用详解
在类组件中是可以有生命周期函数的, 那么如何在函数组件中定义类似于生命周期这些函数呢? 答案就是:useEffect钩子
顾名思义,其实我们平时的网络请求、手动更新DOM、一些事件的监听、订阅redux数据变化等操作,都是除了更新DOM之外需要做的操作,也就是一些副作用effect
1.基本使用方式和细节
比如一个这样的案例:修改counter时,实现页面标题和counter同步变化
类组件实现:
import React, { PureComponent } from 'react'export class App extends PureComponent {constructor() {super()this.state = {counter: 100}}// 进入页面时, 标题显示countercomponentDidMount() {document.title = this.state.counter}// 数据发生变化时, 让标题一起变化componentDidUpdate() {document.title = this.state.counter}render() {const { counter } = this.statereturn (<div><h2>{counter}</h2><button onClick={() => this.setState({counter: counter+1})}>+1</button></div>)}
}export default App
不难看出,类组件想要实现这个效果,需要写两个生命周期钩子,componentDidMount只有第一次挂载完成会执行,componentDidUpdate在每次更新结束后会执行。
那么函数组件怎么实现这个效果呢?答案是使用useEffect
import React, { memo, useEffect, useState } from 'react'const App = memo(() => {const [counter, setCounter] = useState(200)// useEffect传入一个回调函数, 在页面渲染完成后自动执行useEffect(() => {// 一般在该回调函数在编写副作用的代码(网络请求, 操作DOM, 事件监听)document.title = counter})return (<div><h2>{counter}</h2><button onClick={() => setCounter(counter+1)}>+1</button></div>)
})export default App
useEffect传入一个回调函数, 这个回调函数在每次页面渲染完成后自动执行。也就是说,每次在函数式组件执行的顺序是:
执行函数组件 => 定义初始状态 => 渲染DOM => 执行useEffect中的回调
=> 修改数据 => 重新执行函数组件 => 更新状态 => 渲染最新DOM => 执行useEffect中的回调
不难看出,其实useEffect中的回调相当于完成了componentDidMount和componentDidUpdate做的事情。
2.清除Effect(如事件监听、订阅)
在类组件的编写过程中,某些副作用的代码,我们需要在componentWillUnmount中进行清除,比如事件总线或redux的数据订阅,那这在函数式组件中怎么做呢?
useEffect传入的回调函数A本身可以有一个返回值,这个返回值是另外一个回调函数B
useEffect(() => {console.log('订阅了redux,绑定了某个事件A')return () => {console.log('取消订阅redux,解绑某个事件A')}
})
返回的这个回调函数执行的时机有两个:组件即将更新数据、组件即将卸载。
什么意思呢?如果我们在useEffect回调中绑定了某个事件,那么每次更新数据,每次都要渲染DOM,每次渲染DOM就会引起每次useEffect回调重新执行,这样的话相当于只要更新数据就反复绑定事件,嘚儿嘚儿嘚儿绑定一堆事件,这显然有点奥里给啊。
所以说我们可以协商这个返回的回调函数,每次更新数据前先执行回调解绑事件,再更新再绑定事件,也就是同样的事件每次只绑定一个就够啦。
3.可以使用多个useEffect
使用Hook的其中一个目的就是解决class中生命周期经常将很多的逻辑放在一起的问题:
比如网络请求、事件监听、手动修改DOM,这些往往都会放在componentDidMount中;
一个函数组件中可以使用多个Effect Hook,我们可以将逻辑分离到不同的useEffect中:
import React, { memo } from 'react';
import { useState, useEffect } from 'react';const Counter = memo(() => {let [counter, setCounter] = useState(99);useEffect(() => {//当前回调会在页面渲染完成后重新执行,每次都重新执行document.title = counter;})useEffect(() => {console.log('订阅了redux,绑定了某个事件A')return () => {console.log('取消订阅redux,解绑某个事件A')}})useEffect(() => {console.log('发送网络请求的逻辑')})return (<div><h2>Counter:{counter}</h2><button onClick={() => setCounter(counter + 1)}>点击让Counter+1</button></div>)
})
export default Counter
React将按照 effect 声明的顺序依次调用组件中的每一个 effect;
4.决定useEffect的执行次数
默认情况下,useEffect的回调函数会在每次渲染都重新执行,但是某些代码我们只是希望执行一次即可(比如网络请求,绑定事件、订阅redux)。另外,多次执行也会导致一定的性能问题。
我们如何决定useEffect在什么时候应该执行和什么时候不应该执行呢?
useEffect实际上有两个参数:
- 参数1:回调函数,上面已经提到了
- 参数2:一个数组,表示该
useEffect在哪些state发生变化时,才重新执行(受谁的影响才会重新执行)
我们来看下面这个案例,就明白了:
import React, { memo } from 'react';
import { useState, useEffect } from 'react';const Counter = memo(() => {let [counter, setCounter] = useState(99);let [message, setMessage] = useState('DJ drop');useEffect(() => {//当前回调会在页面渲染完成后重新执行,每次都重新执行document.title = counter;console.log('counter的值变了,我瞅见了!')},[counter])useEffect(() => {console.log('message的值改变了!我瞅见了!')},[message])useEffect(() => {console.log('counter和message的值都变了!我瞅见了!')},[counter,message])return (<div><h2>Counter:{counter}</h2><button onClick={() => setCounter(counter + 1)}>点击让Counter+1</button><button onClick={() => setMessage('the beat')}>改变message</button></div>)
})
export default Counter
在上面这个案例中,页面第一次渲染每个useEffect都会先执行,然后第一个useEffect只有当counter的值改变时会重新调用,第二个useEffect只有当message的值改变时会重新调用,第三个useEffect当counter和message的值任意一个改变时会重新调用。
当然啊,如果要模拟生命周期如componentDidMount这种只在挂载时执行一次,那么第二个参数写个空数组[]就行了,表示我只调用第一次,后面任何数据的修改都不会引起我的重新调用。
import React, { memo } from 'react';
import { useState, useEffect } from 'react';const Counter = memo(() => {let [counter, setCounter] = useState(99);useEffect(() => {console.log('订阅了redux,绑定了某个事件A')return () => {console.log('取消订阅redux,解绑某个事件A')}},[])useEffect(() => {console.log('发送网络请求的逻辑')},[])return (<div><h2>Counter:{counter}</h2><button onClick={() => setCounter(counter + 1)}>点击让Counter+1</button></div>)
})
export default Counter
那么这样的话,其实回调中返回值的那个回调,也只有在组件即将销毁时调用,相当于componentWillUnmount了,非常奈斯。
相关文章:
:引出Hook、useState、useEffect的使用详解)
React(八):引出Hook、useState、useEffect的使用详解
React(八)一、类组件的优劣势1.类组件的优势2.类组件的劣势(1)复杂组件会难以理解(2)复杂的class(3)组件复用状态很难二、Hook初体验useState1.使用Hook的计数器案例2.详解useState&…...

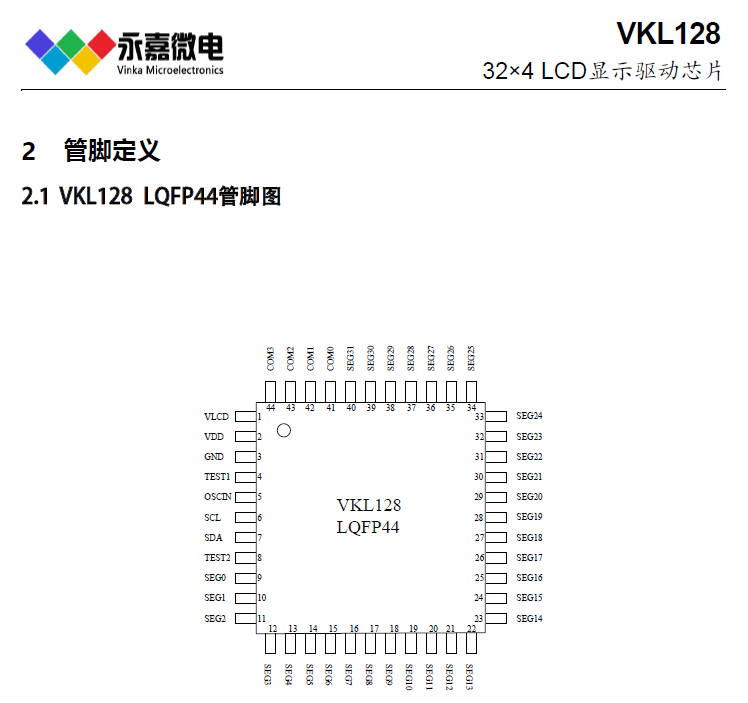
32*4VKL128 LQFP44超低功耗/超低工作电流/抗干扰LCD液晶段码驱动IC/LCD驱动芯片(IC) 适用于激光/红外线测距仪
产品型号:VKL128产品品牌:永嘉微电/VINKA封装形式:LQFP44产品年份:新年份原厂,工程服务,技术支持!VKL128概述:VKL128是一个点阵式存储映射的LCD驱动器,可支持最大128点(3…...

自定义控件(?/N) - 事件分发
一、外部传递到ViewGroup中Activity会通过 getWindow( ) 获取PhoneWindow对象并调用它的superDispatchTouchEvent( ),该方法会调用它(PhoneWindow)的内部类 DecorView 的 superDispatchTouchEvent( ),而它(DecorView&a…...

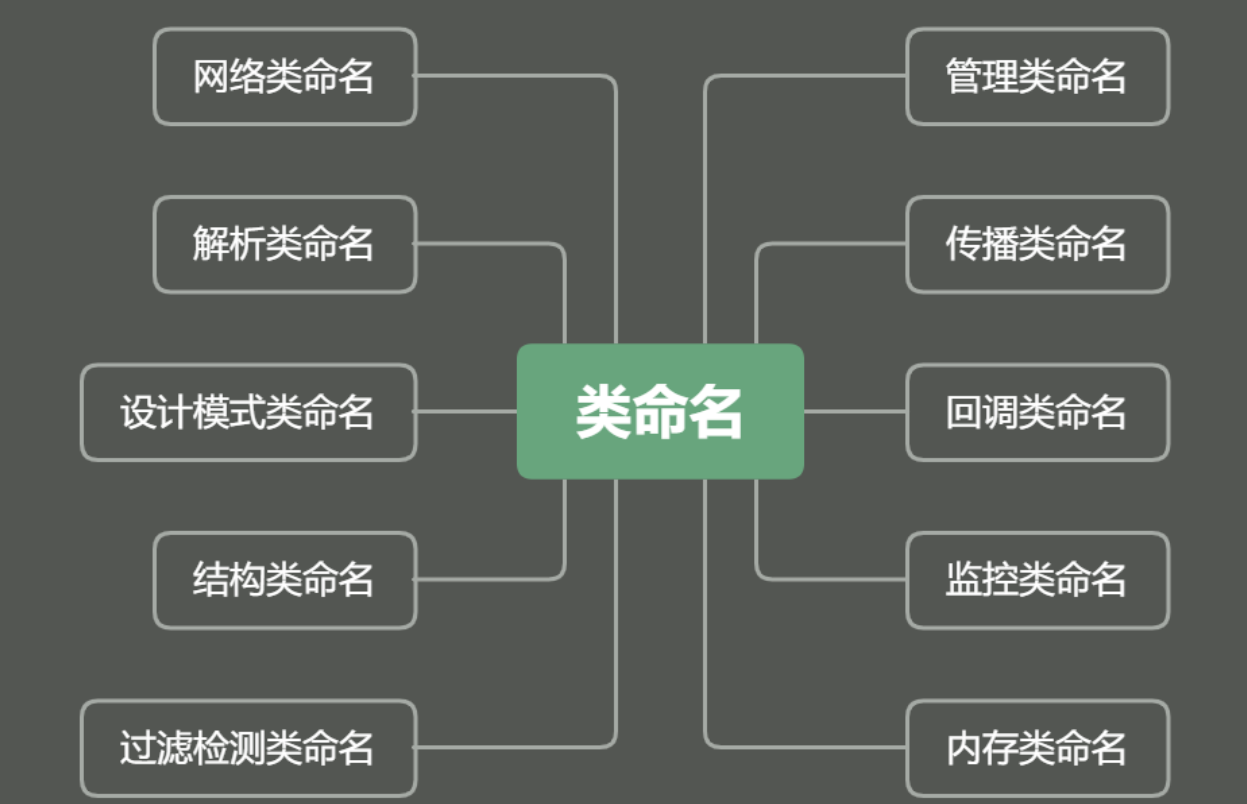
诗一样的代码命名规范
有文化:落霞与孤鹜齐飞,秋水共长天一色;没文化:太阳落山的时候,看见一只鸟在水上飞;日常编码中,代码的命名是个大的学问。能快速的看懂开源软件的代码结构和意图,也是一项必备的能力…...

L1-010 比较大小 L1-030 一帮一 L1-015 跟奥巴马一起画方块 L1-035 情人节
本题要求将输入的任意3个整数从小到大输出。 输入格式: 输入在一行中给出3个整数,其间以空格分隔。 输出格式: 在一行中将3个整数从小到大输出,其间以“->”相连。 输入样例: 4 2 8 输出样例: 2->4->8 // 题目链接 https://pintia.cn/prob…...

打怪升级之如何发送HEX进制的数据出去
Hex数据老大难 不少人都困扰于如何将电脑中读取到的string类型的数据变成整形发送出去。一半来说,不论你调用的通信方式是串口的还是网络的,亦或是PCIE的,其在电脑端的实际情况都是以系统API的形式呈现的。而系统API函数提供的接口ÿ…...

国产8K摄像机拍摄回顾与画面数据反馈
本文分析两款国产8K摄像机,一款是全画幅,一款是M43画幅。一、全新国产全画幅8K B1机器参数数据汇总:全画幅8K 60fps,受益于8K全画幅的优势与大幅升级的图像处理系统,BOSMA 8K摄像机系统提升到新的高度。拍摄支持&#…...

C++中拷贝构造和赋值重载的注意事项以及编译器的优化处理
C中拷贝构造和赋值重载的注意事项以及编译器的优化处理前言1. 拷贝构造和赋值重载的易混淆点和注意事项1.1 易混淆点1.2 注意事项2.编译器对拷贝构造和赋值重载的优化处理前言 本文可以帮助你对下面: (1)何时调用拷贝构造何时调用赋值重载 &a…...

Java设计模式_单例模式
Java设计模式_单例模式 亦称: 单件模式、Singleton 意图 单例模式是一种创建型设计模式, 让你能够保证一个类只有一个实例, 并提供一个访问该实例的全局节点。 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a…...

刚刚学完CSS :display float,flex flow 傻傻分不清了
目录 描述 示例: CSS 中的 display CSS 中的 float CSS 中的 flex 描述 刚刚学完CSS ,导致浮动(float),弹性布局(display:flex)好几个字段配置属性已经分不清了。 display float 就同层级别…...

python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片
python建立图片索引数据库,根据一段文字,找到存放在电脑上最匹配的图片 作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、程序的用处 一键视频 可以根据一…...

MySQL OCP888题解048-letter N in slow query log(慢查询日志里的字母N)
文章目录1、原题1.1、英文原题1.2、中文翻译1.3、答案2、题目解析2.1、题干解析2.2、选项解析3、知识点3.1、知识点1:mysqldumpslow - 总结缓慢的查询日志文件4、实验4.1、实验14.1.1、实验目的4.1.2、实验前准备4.1.3、实验步骤4.1.4、实验结论5、总结1、原题 1.1…...

数据采集 - 笔记 2
1快速实现西门子S7系列PLC数据采集 快速实现西门子S7系列PLC数据采集 - 知乎 2 什么是时序数据库? 时序数据库(Time Series Database)是一种特殊类型的数据库,用于存储和处理时间序列数据。时间序列数据是指按时间顺序排列的数…...

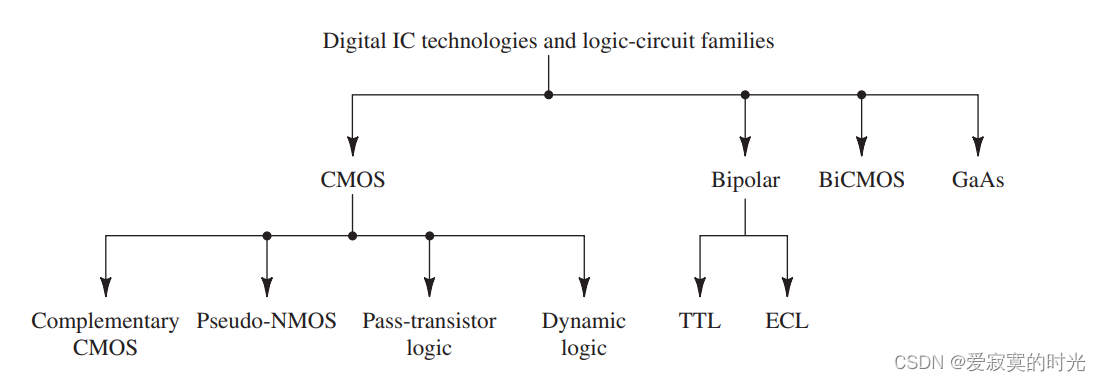
电子技术——数字IC技术,逻辑电路和设计方法
电子技术——数字IC技术,逻辑电路和设计方法 在我们之前的学习中,我们学习了CMOS技术,然而CMOS技术并不是唯一的数字逻辑技术,因此,本节系统的介绍当今使用的数字技术和逻辑电路族。 数字IC技术和逻辑电路族 逻辑电…...

[ROS2 知识] 包依赖关系和rosdep详述
一、说明 如果你建立一个工作空间,试图将所有包的依赖项搞明白,或者期望将包的依赖项全部安装到工作空间中,您看本文是正确选择。本文将解释如何使用 rosdep 管理外部依赖项。 二、介绍rosdep 2.1 rosdep是何物? rosdep 是 ROS 的依赖管理实用程序,可以与 ROS 包和外部库…...

mysql创建索引导致死锁,数据库崩溃,完美解决方案
文章目录写在前面一、短事务场景下,执行DDL语句场景分析1、短事务场景下,执行表字段添加操作2、短事务场景下,执行表字段修改操作3、短事务场景下,执行表字段删除操作(1)往里添加一条数据试试4、短事务场景…...

c++11 标准模板(STL)(std::unordered_map)(八)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司?
企业ISO体系认证办理,可以自行申请吗?为什么都要找咨询公司? 很多人认为ISO咨询公司为中介机构,希望直接找认证公司进行认证。其实认证机构担任的是认证审核职责,咨询机构担任的是咨询职责。按中国国家任可监委员会的…...

二、Neo4j源码研究系列 - 单步调试
二、Neo4j源码研究系列 - 单步调试 一、背景介绍 上一篇我们已经把了neo4j的源码准备以及打包流程完成了,本篇将讲解如何对neo4j进行单步调试。对于不了解如何编译打包neo4j的读者,请阅读《一、Neo4j源码研究系列 - 源代码准备》。 大纲: …...

基于Qt WebEngine 的Web仪器面板GUI程控技术
随着IIoT的发展,很多工业仪器也具备了远程管理的GUI。与早期使用串口进行命令交互不同,这些GUI可以直接在远程呈现数据。 作为希望对仪器、软件进行二次开发的小公司来说,会遇到GUI人工操作转自动化的需求。在无法通过串口等传统接口进行自动…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
