Sermant标签路由能力在同城双活场景的应用
作者:聂子雄 华为云高级软件工程师
摘要:目前应用上云已成为趋势,用户也对应用在云上的高可靠方案有更高追求,目前同城双活场景作为应用高可靠方案中的一种常见实践方案,对微服务流量提出了数据中心亲和性的要求,目前通过Sermant的标签路由能力可以实现此要求并能快速助力同城双活方案的落地。
1. 背景
1.1 应用高可靠方案的演进
目前,应用上云已经成为了一种趋势,在这个过程中,用户对于云能够提供的高可靠能力要求也越来越高,目前云上的应用高可靠方案的演进可以分为以下几个阶段:
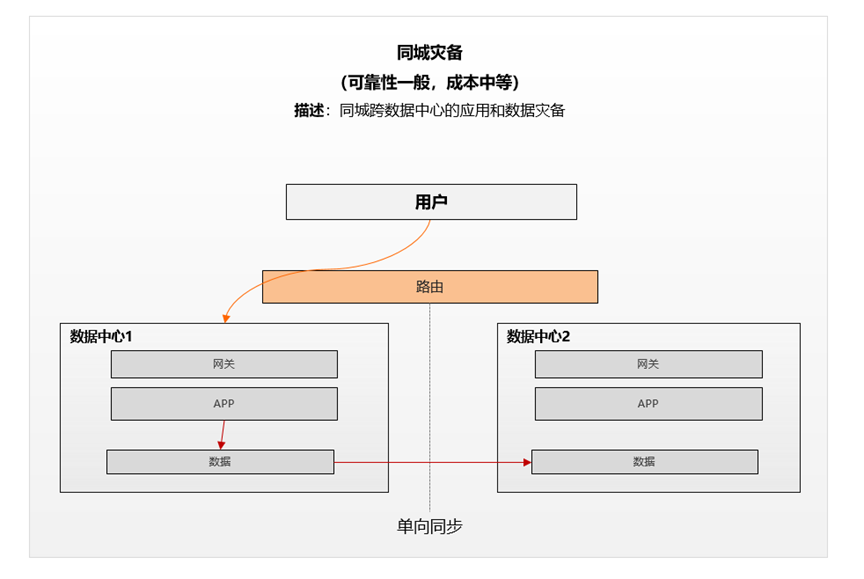
- 同城灾备:同城灾备是指生产中心和灾备中心位于同一个城市。当生产中心发生灾难时,可以将业务迅速切换到灾备中心。数据同步是同城灾备方案的核心,备用数据中心必须同步主数据中心的数据,以确保在主数据中心发生灾害或故障时,备用数据中心可以快速接管业务。

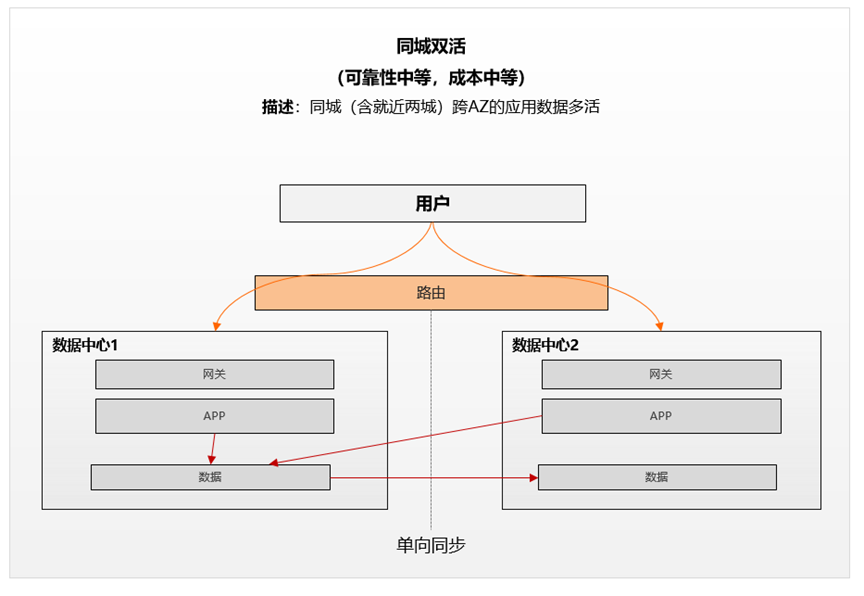
2. 同城双活:同城双活是指同城内两个数据中心都部署了相同业务,访问流量会按照一定比例分发往两个数据中心,当其中任意一个数据中心出现故障,另外一个数据中心仍然能够正常对外提供服务。

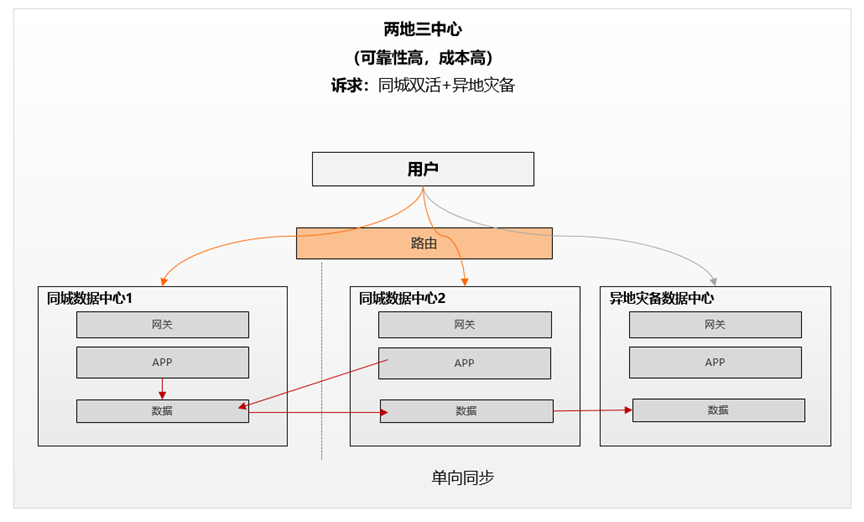
3. 两地三中心:两地三中心的容灾方案其实是同时结合了前两者方案的优点,也即同城双活+异地灾备。同城两个数据中心业务保持双活部署,异地一般以冷备的方式部署并同步主数据中心的数据。

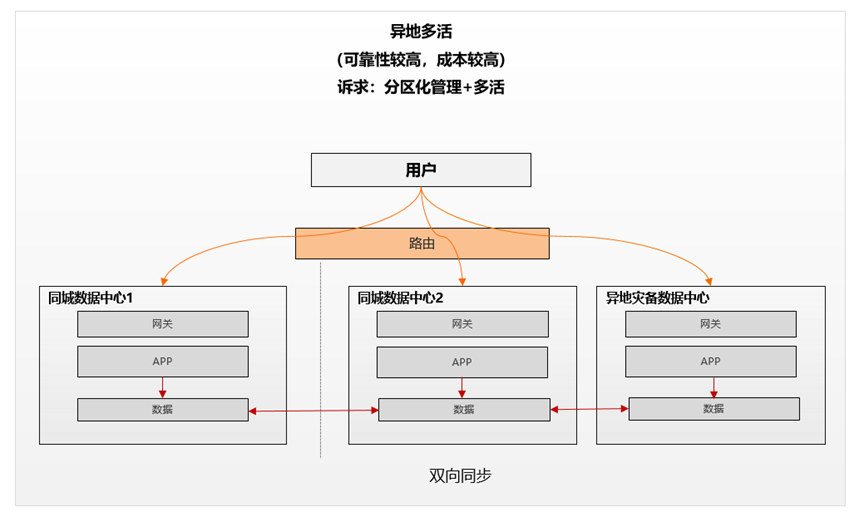
4. 异地多活:异地多活实际上采用的是单元化容灾方案,单元化容灾方案是一种将系统分为多个单元,每个单元都可以独立运行和故障恢复的容灾方案。它可以提高系统的可用性和可靠性,减少系统故障对整个系统的影响。

可以观察到整个应用高可用方案演进的过程中,方案提供的可靠性是逐步提升的,但是相应的成本也会相对升高,因此不同的方案有其适用的场景,其中同城双活和两地三中心方案在可靠性以及成本两方面做到了相对均衡的程度,也是目前国内尤其是金融行业采用较多的方案。同时,两地三中心的容灾方案实际上更多是同城双活以及异地灾备方案的组合形态,因此本文将重点探讨同城双活的场景以及Sermant在这个场景中扮演的角色。
1.2 同城双活对微服务流量的要求
在同城双活场景下,业务应用会按照相同的方式部署在同城的两个数据中心,从接入层进来的访问流量会以一定比例的方式分别流水到两个数据中心的业务应用集群,具体比例的大小是根据两个数据中心规划的集群资源来评估的。此外,同城两个数据中心之间的访问时延一般会明显高于数据中心内部的访问时延。
正常情况下,虽然两个数据中心都部署了相同的微服务应用,但为了降低访问时延以及方便流量管理的需要,方案会要求每个数据中心的微服务应用之间的访问流量全都要在本数据中心闭环,不能随意进行跨数据中心的调用。
故障场景下,例如某个数据中心的部分微服务实例出现了故障,这时候微服务的流量允许进行跨数据中心自动容灾切换,流量可以自动流入可以正常对外提供的微服务应用实例上,以保持应用对外服务的连续性。
因此微服务流量在同城双活的场景下需要具有数据中心亲和性,保障流量优先在数据中心闭环同时在面对故障时也能自动切换。
2. 基于标签路由实现微服务流量的数据中心亲和方案
2.1 整体方案介绍
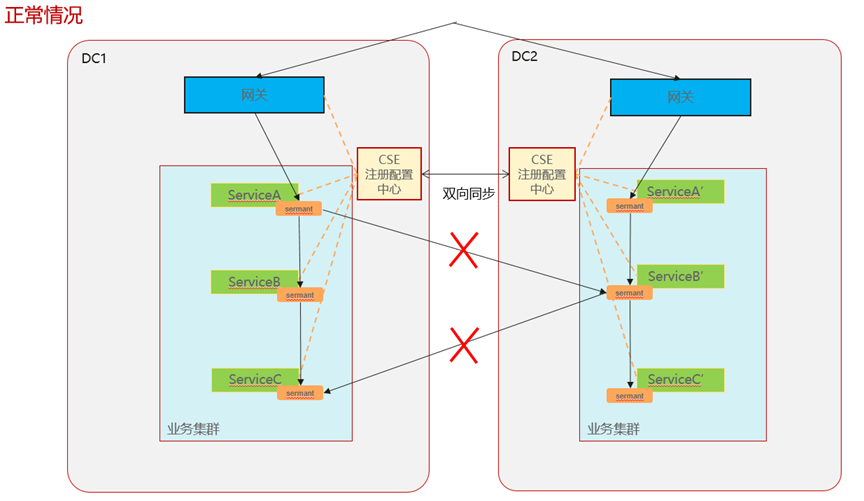
针对同城双活容灾场景对微服务流量的要求,基于Sermant的标签路由插件以及华为云CSE注册配置中心,我们给出了如下的解决方案:
DC1与DC2两个数据中心分别部署一套应用集群以及CSE注册配置中心,每个数据中心的微服务应用实例在启动时提前挂载好Sermant agent,由Sermant agent代替应用实例向所在数据中心的CSE注册配置中心注册微服务实例信息。此外,两边的注册配置中心会进行数据的双向同步,保证DC1和DC2中的微服务应用能够相互发现。
正常情况下,如下图所示,流量以一定的比例分别经过网关留到了对应数据中心的业务集群,在业务集群内部,请求都是由每个微服务实例上面挂载的Sermant Agent进行接收与转发,Sermant Agent控制着所在业务集群的流量都在内部流动,跨数据中心的微服务访问会被发起者实例上面的Sermant Agent所禁止。

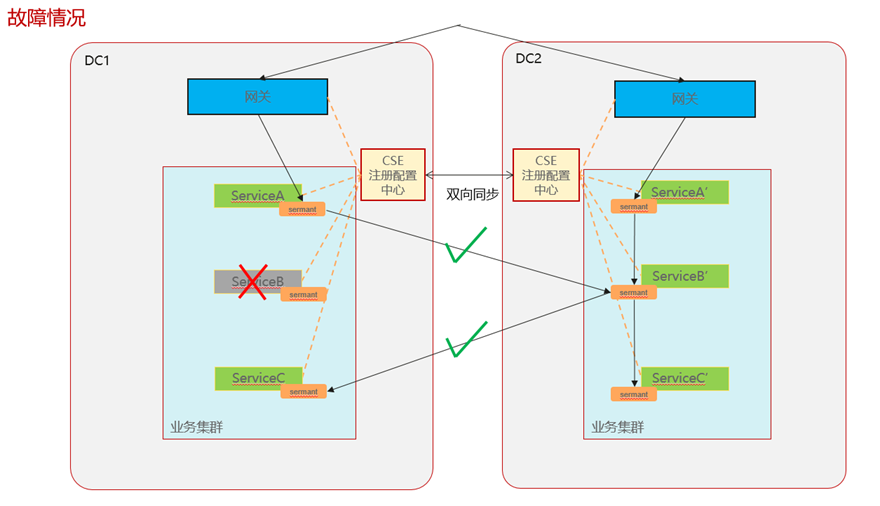
故障情况下,若某个数据中心的部分微服务实例存在异常的情况,Sermant agent会自动完成流量切换到另一个数据中心的正常实例上。如下图所示,例如DC1中的ServiceB实例出现故障,此时DC1中ServiceA的流量会经过Sermant agent自动切换到DC2的ServiceB'实例上,随后流量又会经过Sermant agent转发到DC1的正常的ServiceC实例上。
当然,还有另外一种故障场景,就是存在一整个数据中心都不可用,这时候其只需要把这种场景当成是单个数据中心对外服务的情况即可,正常数据中心的流量仍然在所在数据中心闭环,异常数据中心的流量可以通过自动或者手动的方式将流量全部切到正常的数据中心上。

2.2 Sermant的标签路由插件在方案中的具体机制
在整个方案中,可以看到Sermant在其中扮演着非常重要的角色,微服务实例的流量接收以及转发全都由Sermant agent来控制,在Sermant agent上,有着一个非常重要的插件——标签路由插件,通过在插件上定义相应的路由策略,Sermant agent即可让微服务实例的流量具备数据中心亲和的能力。
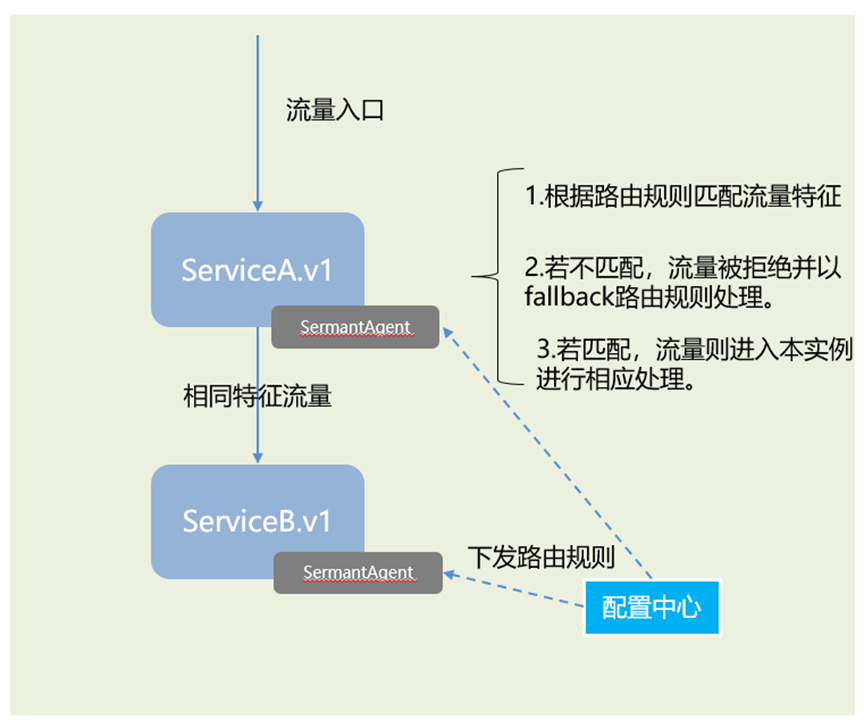
使用者可以在每个微服务实例启动的时候手动或者通过流水线自动给微服务实例打上和数据中心有关的标签,因此每个微服务实例在运行的时候会自动带有数据中心的属性。这时候标签路由插件可以通过服务提供者配置路由规则,将带有DC1属性的微服务提供者实例划分为一组,将带有DC2属性的微服务提供者实例划分为另外一组,约束流量只能在指定分组中流转,下图是标签路由插件工作的示意图:

路由插件会根据配置中心下发的动态路由规则去匹配入口流量,若标签符合规则要求,则顺利通过进行后续处理,否则由fallback路由规则进行流量的处理。
2.3 如何接入部署Sermant
Sermant 是基于Java字节码增强技术的云原生无代理服务网格,通过 JavaAgent 对宿主应用进行非侵入式增强,因此在使用的时候无需额外启动进程来运行Sermant agent,只需要在启动应用实例时加入agent的挂载命令即可。标签路由插件需要在Sermant agent中配置服务元数据(版本号、其它元数据),可参考Sermant-agent使用手册。微服务实例的标签信息在服务注册时会携带,路由筛选过程需利用已经配置好的标签。在同城高可用的情况下,标签里面需要携带数据中心的信息。
可以看到Semant agent存在以下特点:
- 非侵入性,无需修改业务代码即可使用。
- 适配主流的应用开发框架。
- 路由规则可以动态调整,只需要通过配置中心统一下发规则即可。
3. 总结
目前,随着应用上云的趋势,业务人员对于故障的认知发生了变化,从被动响应到主动引入故障,到认为故障就是常态,系统架构需要适应故障,因此对云上的业务高可用方案要求也随之提升,同城双活方案是目前用户采用比较多的容灾方案。在这个方案中,也对微服务应用之间的访问流量提出了相应要求,为了保证业务的就近访问能力,微服务之间的流量需要能做到优先本中心访问,对于故障情况也要求能做到流量自动切换到正常实例上。为了解决这个问题,考虑到Sermant非侵入,易部署以及多场景兼容等特点,华为云基于Sermant的标签路由能力实现了微服务流量的数据中心亲和性,助力同城双活方案的实际落地。
Sermant作为专注于服务治理领域的字节码增强框架,致力于提供高性能、可扩展、易接入、功能丰富的服务治理体验,并会在每个版本中做好性能、功能、体验的看护,广泛欢迎大家的加入。
- Sermant 官网:https://sermant.io
- GitHub 仓库地址:GitHub - sermant-io/Sermant: A Cloud-Native Proxyless Service Mesh based on Java Bytecode Enhancement Technology
- 扫码加入Sermant 社区交流群

相关文章:

Sermant标签路由能力在同城双活场景的应用
作者:聂子雄 华为云高级软件工程师 摘要:目前应用上云已成为趋势,用户也对应用在云上的高可靠方案有更高追求,目前同城双活场景作为应用高可靠方案中的一种常见实践方案,对微服务流量提出了数据中心亲和性的要求&…...

javascript-obfuscator混淆
安装 npm install javascript-obfuscator -g 配置 重度混淆,性能低 性能下降50-100% { "compact": true, "controlFlowFlattening": true, "controlFlowFlatteningThreshold": 0.75, // 设置为0到1之间的值 "deadCodeI…...

GitHub项目里的api
在一个GitHub项目中提到的"api"通常指的是该项目提供的应用程序编程接口(Application Programming Interface)。这意味着该项目包含了一套规则和工具,允许其他开发者通过代码调用该接口来与项目功能互动、获取数据或执行特定任务。…...

k8s可练习实验分享
实验环境介绍:单master节点+3node节点 环境已提前配置完毕,如果你环境还未做,请移步 k8s集群V1.27.3安装 在 k8s 上可以做许多实验来提升你的动手能力和理解。以下是一些常见且有用的实验项目: 1、部署一个简单的应用…...

浏览器支持http-flv协议
Google Chrome 浏览器和Microsoft Edge 浏览器原生并不支持 HTTP-FLV 协议。HTTP-FLV 主要与 Flash Player 相关,而 Flash Player 已经在 2020 年底停止支持,并且 Microsoft Edge 也逐步淘汰了对 Flash 的支持。 flv.js 利用 HTML5 和 Media Source Exte…...
)
一千题,No.0077(计算谱半径)
在数学中,矩阵的“谱半径”是指其特征值的模集合的上确界。换言之,对于给定的 n 个复数空间的特征值 { a1b1i,⋯,anbni },它们的模为实部与虚部的平方和的开方,而“谱半径”就是最大模。 现在给定一些复数空间的特征值&a…...

安卓/iOS/Linux系统影音边下边播P2P传输解决方案
在当今的数字时代,IPTV 影音行业正经历着快速的发展和变革,但影音行业的流量带宽成本一直很高,有没有什么办法既能保证现有的用户观看体验,又能很好降低流量带宽成本呢? P2P技术可能是一个很好的选择,它不仅仅可以提…...

STORM论文阅读笔记
这是篇NIPS2023的 world model 论文文章提出,WM的误差会在训练过程中积累从而影响policy的训练,向WM中加噪声可以改善这一点。其他的流程和IRIS差不多,差别在以下几点: image encoder,IRIS用的VQVAE, 本文用的是VAE&am…...

Web前端遇到的难题:挑战与突破之路
Web前端遇到的难题:挑战与突破之路 在快速发展的互联网时代,Web前端技术作为连接用户与应用程序的桥梁,扮演着举足轻重的角色。然而,在实际开发中,Web前端开发者往往会遇到诸多难题。本文将从四个方面、五个方面、六个…...

C#防止多次注册事件
事件声明和使用部分的代码,防止多次注册事件主要通过判断事件中类型的委托实例是否为空实现 public class ReRegisterEvent {public delegate void Mydelegate(string message);private Mydelegate? mydel;public event Mydelegate Myevent{add{if (mydel null){…...

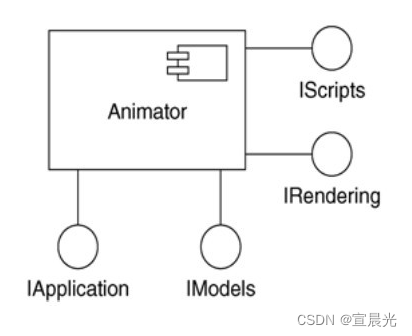
【UML用户指南】-16-对高级结构建模-构件
目录 1、概念 2、构件与接口 3、可替换性 4、组织构件 5、端口 6、内部结构 6.1、部件 6.2、连接件 7、常用建模技术 7.1、对结构类建模 7.2、对API建模 构件是系统中逻辑的并且可替换的部分,它遵循并提供对一组接口的实现。好的构件用定义良好的接口来定…...

双Token方案实现Token自动续期(基于springboot+vue前后端分离项目)
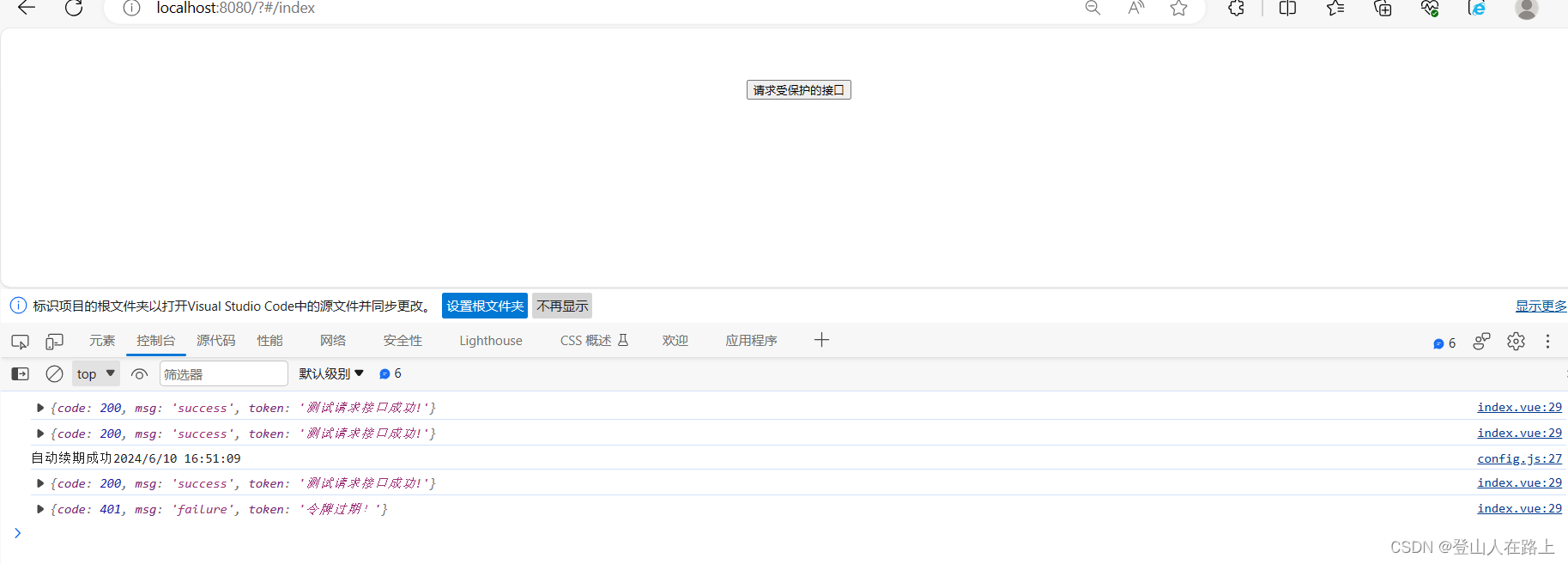
文章目录 前言一、双Token方案介绍1. 令牌类型与功能2.双Token方案的优点3.实现流程 二、具体实现1.后端实现1.1 jwt工具类1.2 响应工具类1.3 实体类1.4 过滤器1.5 controller1.6 启动类 2、前端实现2.1 登录页面2.2 index页面2.3 请求拦截器和响应拦截器 效果展示 前言 更多j…...

别太小看“静态免杀“
0x01 简述 免杀总体来说可分为两种,静态免杀/动态免杀。往往来说,我们更注重于在内部代码层面实现一些免杀技巧,但在有些时候,动态免杀静态免杀以"打组合拳"的方式效果往往会更出人所料。 当我们的程序生成后…...

SQL server 内连接 左连接 右连接 全连接 语句
在SQL Server中,连接(JOIN)操作用于从两个或多个表中检索相关数据。内连接、左连接、右连接和全连接是最常用的几种连接类型。下面详细介绍每种连接的用法和区别: 1. 内连接 (INNER JOIN) 内连接只返回两个表中满足连接条件的匹…...

k8s中的pod域名解析失败定位案例
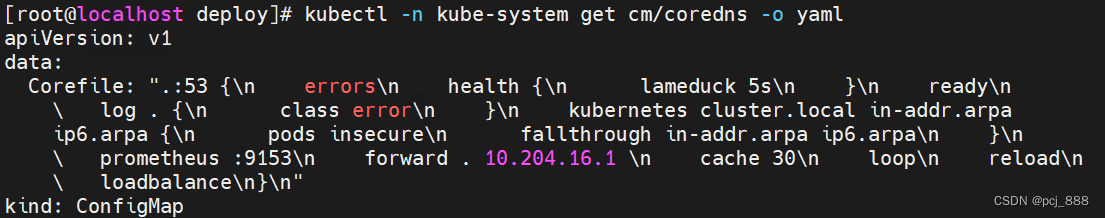
问题描述 我在k8s中启动了一个Host网络模式的pod,这个pod的域名解析失败了。 定位步骤 敲kubectl exec -it [pod_name] -- bash进入pod后台,查看/etc/resolv.conf,发现nameserver配的有问题。这里我预期的nameserver应该使用宿主机的&…...

jingxiang制作
文章目录 jingxiang制作为什么需要jingxiang制作如何进行jingxiang制作 快照方式制作jingxiang制作命令do cker commit 快照制作jingxiang创建临时工作目录编写一个实例代码启动一个容器替换国内软件源安装编译软件源代码拷贝到容器中编译运行提交为一个jingxiang测试是否可以正…...

【数据结构】线性表之《顺序表》超详细实现
顺序表 一.数据结构1.逻辑结构2.物理结构 二.顺序表的分类1.静态顺序表2.动态顺序表 三.顺序表的实现1.创建顺序表2.初始化顺序表3.判断是否扩容4.打印顺序表5.插入操作1.头插2.尾插3.按照下标插入 6.删除操作1.头删2.尾删3.按照下标删除 7.查找数据8.修改数据9.清空顺序表10.销…...
)
开源模型应用落地-音乐生成模型-suno/bark深度使用-AIGC应用探索(六)
一、前言 学习音乐生成模型具有极其重要的价值。通过对音乐生成模型的深入学习,我们能够探索到音乐创作的全新边界和可能性。它不仅可以开启一扇通往无限音乐创意的大门,让我们领略到科技与艺术完美融合所带来的震撼与惊喜,还能帮助我们在音乐领域实现前所未有的突破和创新。…...

为何选择Xinstall?告别邀请码,让App推广更便捷!
在互联网日益繁荣的今天,App的推广和运营成为了各大企业关注的重点。然而,传统的推广方式如邀请码限制,往往会给用户带来不便,同时也限制了App的快速增长。在这个背景下,Xinstall凭借其独特的功能和服务,成…...

JavaScript基础入门
目录 任务描述 相关知识 JavaScript语言简介 JavaScript注释 搭建JavaScript的运行环境 JavaScript输出 弹出对话框模式 控制台模式 页面输出模式 编程要求 任务描述 要了解一门编程语言,要从输出开始。 本关任务:采用相关知识中介绍的任意一…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...
