【JavaScript脚本宇宙】图像处理新纪元:探索六大JavaScript图像处理库
揭开图像处理的奥秘:六款顶级JavaScript库详解
前言
在现代Web开发中,图像处理变得越来越重要。从图像比较到图像编辑,每个步骤都需要高效、强大的工具来完成。JavaScript生态系统为开发者提供了丰富的图像处理库,这些库不仅功能强大,而且易于使用。本篇文章将介绍六个广泛使用的JavaScript图像处理库,包括它们的概述、功能、使用示例以及各自的优缺点。这些库将帮助开发者在各种项目中轻松处理图像任务。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 揭开图像处理的奥秘:六款顶级JavaScript库详解
- 前言
- 1. Resemble.js
- 1.1 概述
- 1.2 功能
- 1.3 使用示例
- 1.4 优缺点
- 优点
- 缺点
- 2. pdf-lib:一个用于创建和修改PDF文档的库
- 2.1 概述
- 2.2 功能
- 2.3 使用示例
- 2.4 优缺点
- 3. Blink-diff
- 3.1 概述
- 3.2 功能
- 3.3 使用示例
- 3.4 优缺点
- 4. Looks-same
- 4.1 概述
- 4.2 功能
- 4.3 使用示例
- 4.4 优缺点
- 5. ImageMagick with Node.js
- 5.1 概述
- 5.2 功能
- 5.3 使用示例
- 5.4 优缺点
- 6. Jimp
- 6.1 概述
- 6.2 功能
- 6.3 使用示例
- 总结
1. Resemble.js
1.1 概述
Resemble.js 是一个用于图像比较和差异检测的 JavaScript 库。它可以帮助开发者对比两张图像,并生成一张显示差异的图像。Resemble.js 的使用场景包括UI测试、视觉回归测试等。
官方网站:Resemble.js
1.2 功能
- 比较两张图像,发现差异。
- 支持多种输出格式,包括JSON数据和图像。
- 可视化差异,通过颜色标注不同点。
- 提供丰富的配置选项,例如忽略颜色、透明度处理等。
1.3 使用示例
以下是一个简单的使用 Resemble.js 进行图像比较的示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Resemble.js 示例</title>
</head>
<body><input type="file" id="image1" accept="image/*"/><input type="file" id="image2" accept="image/*"/><button id="compareButton">Compare Images</button><div id="result"></div><script src="https://cdnjs.cloudflare.com/ajax/libs/resemble.js/4.0.0/resemble.js"></script><script>document.getElementById('compareButton').addEventListener('click', function() {const img1 = document.getElementById('image1').files[0];const img2 = document.getElementById('image2').files[0];if (img1 && img2) {const reader1 = new FileReader();const reader2 = new FileReader();reader1.onload = function(e) {const data1 = e.target.result;reader2.onload = function(e) {const data2 = e.target.result;resemble(data1).compareTo(data2).onComplete(function(data) {if (data.rawMisMatchPercentage === 0) {alert('The images are the same!');} else {document.getElementById('result').innerHTML = `<h3>Comparison Result:</h3><p>Mismatch Percentage: ${data.misMatchPercentage}%</p><img src="${data.getImageDataUrl()}" alt="Comparison Result"/>`;}});};reader2.readAsDataURL(img2);};reader1.readAsDataURL(img1);} else {alert('Please select two images first.');}});</script>
</body>
</html>
在这个示例中,我们提供了两个输入框让用户选择要比较的两张图片,然后点击按钮进行比较。比较结果通过Resemble.js的API显示在网页上。
1.4 优缺点
优点
- 简单易用,只需要少量代码即可完成图像比较。
- 提供丰富的配置选项,能够满足各种自定义需求。
- 生成的差异图像直观,便于理解和分析。
缺点
- 对大型图像或高分辨率图像的处理速度可能较慢。
- 依赖浏览器的File API,对于不支持该API的浏览器可能无法正常工作。
官网链接:Resemble.js
2. pdf-lib:一个用于创建和修改PDF文档的库
2.1 概述
pdf-lib 是一个用于创建和修改 PDF 文档的 JavaScript 库。它既可以在 Node.js 环境中使用,也可以在浏览器中使用。
2.2 功能
- 创建新的 PDF 文档
- 修改现有的 PDF 文档
- 支持添加文本、图片、形状等
- 支持合并多个 PDF 文档
2.3 使用示例
const { PDFDocument, rgb } = require('pdf-lib');
const fs = require('fs');(async () => {const pdfDoc = await PDFDocument.create();const page = pdfDoc.addPage([600, 400]);page.drawText('Hello, world!', {x: 50,y: 350,size: 30,color: rgb(0, 0, 0)});const pdfBytes = await pdfDoc.save();fs.writeFileSync('output.pdf', pdfBytes);
})();
官方文档:pdf-lib
2.4 优缺点
优点:
- 易于使用
- 功能丰富
- 可在浏览器和 Node.js 中使用
缺点:
- 性能可能比某些专业库差
- 社区相对较小,支持有限
3. Blink-diff
3.1 概述
Blink-diff是一个用于比较图像和截图的库,它可以生成两个图像之间的差异图像并提供一个命令行工具来简化自动化任务。它使用Resemble.js库进行比较,并以可定制的方式输出结果。
3.2 功能
- 图片比较:提供逐像素的图片比较功能
- 生成差异图像:生成两张图片之间差异的图像
- 可配置的输出:支持customized reporter的输出方式,可以将结果输出为多种不同的格式。
- 命令行工具:提供了一个命令行工具,可以使用命令行指令来执行图片比较
3.3 使用示例
以下是一个使用Blink-diff库进行图像比较的示例代码:
const BlinkDiff = require('blink-diff');
const diff = new BlinkDiff({debug: true,compareImages: 'blink-compare-images',
});
diff.setDefaultOptions({tmpDir: './tmp',config: {noAntialiasing: false,thresholdType: 'percentage',threshold: 0.1, // maximum color difference in the same pixel between two images; a value of 1 would mean exact match and 0 would mean complete difference (default: 0.1)delta: 50, // maximum number of allowable different pixels between two images (default: 50)alwaysMakeOutput: true, // whether output image should always be created, even if dimensions or content is the same (default: false)},
});
(async () => {const result = await diff.compareImages('./test/fixtures/testimage_baseline.png', './test/fixtures/testimage.png', './test/fixtures/expected/testimage_diff.png');console.log(result.code); // contains exit code for shelljs commands
})();
3.4 优缺点
优点:
- 生成详细的差异报告,包括不同的像素位置和差异程度
- 支持多种输出格式
- 可以自定义比较选项,如阈值和颜色容差
缺点:
- 需要安装Perl环境和依赖模块(如Image::Compare)才能使用
- 不提供直接的JavaScript接口,需要在命令行中运行或者与其他语言结合使用## 图像比较库
4. Looks-same
Looks-same是一个用于比较图像的JavaScript库。它提供了一种简单的方法来判断两个图像是否相同,并且可以在浏览器和Node.js中使用。
4.1 概述
Looks-same通过逐像素地比较两个图像,来判断它们是否相同。它使用了一种称为感知哈希(perceptual hashing)的技术,可以检测到图像内容上的一些微小差异,而不仅仅是图像文件或字节的比较。这使得Looks-same在判断图像是否“看起来相同”方面更加准确。
4.2 功能
- 逐像素比较:Looks-same逐像素地比较两个图像,以确定它们是否相同。
- 支持多种格式:Looks-same支持比较PNG、JPEG、GIF和SVG等常见图像格式。
- 可配置选项:Looks-same提供了一些可配置选项,例如允许不同像素的比例,这可以帮助您调整其行为以适应不同的需求。
4.3 使用示例
以下是一个简单的示例,展示了如何使用Looks-same来比较两个图像:
const looksSame = require('looks-same');
const path = require('path');// 指定要比较的两个图像路径
const img1 = path.join(__dirname, 'image1.png');
const img2 = path.join(__dirname, 'image2.png');// 比较两个图像并显示结果
looksSame(img1, img2, (error, isEqual) => {if (error) throw error; // 处理错误console.log('Images are equal:', isEqual); // 输出结果为true或false
});
在上面的示例中,我们首先使用require()函数加载了looks-same模块和path模块。然后,我们指定了要比较的两个图像的路径。最后,我们调用looksSame()函数来比较这两个图像,并将比较结果打印到控制台。注意,looksSame()函数需要两个图像路径作为参数,同时也可以选择传递一个回调函数作为第三个参数,以便处理比较结果。
完整的官方示例可以在这里找到。
4.4 优缺点
优点:
- 简单易用:Looks-same提供了一种简单的方法来判断两个图像是否相同,不需要任何复杂的设置或配置。
- 可配置选项:Looks-same提供了一些可配置选项,例如允许不同像素的比例,可以帮助您调整其行为以适应不同的需求。
5. ImageMagick with Node.js
5.1 概述
ImageMagick是一个功能强大的图像处理工具,可以执行各种图像操作,包括比较两个图像之间的差异。通过使用ImageMagick的command-line界面并结合Node.js编写脚本,我们可以在Node.js中实现图像比较的功能。
5.2 功能
- 逐像素比较两个图像
- 生成差异报告,包括不同的像素位置和差异程度
- 可配置的阈值和颜色容差
- 支持多种图像格式
- 可进行图像编辑和转换
5.3 使用示例
const gm = require('gm'); // 需要先安装 'gm' 包// 加载两个图像
const image1 = gm('image1.jpg');
const image2 = gm('image2.jpg');// 比较两个图像并生成差异图像
image1.compare(image2, function (err, result) {if (!err) {console.log(result); // 输出结果this.write('difference.png', function () {console.log('difference image saved as difference.png');}); // 将差异图像保存为 difference.png} else {console.error(err);}
});
5.4 优缺点
优点:
- 功能强大,支持各种图像操作和格式转换
- 可配置的阈值和颜色容差,提供灵活的图像比较选项
- 可进行详细的差异分析和像素比对
缺点:
- 使用起来相对较复杂,需要熟悉ImageMagick的command-line语法和选项
- 需要额外安装ImageMagick和graphicsmagick依赖库
6. Jimp
Jimp是一个基于JavaScript的图像处理和操作库,封装了ImageMagick的功能,可以在浏览器和Node.js环境中使用。它可以用来比较两个图像的差异,生成差异报告,并提供了许多高级图像处理功能。
6.1 概述
Jimp是一个轻量级的图像处理库,提供了许多常用的图像处理功能,如缩放、旋转、裁剪、翻转等。同时,它还支持许多高级图像处理操作,如颜色调整、图像增强、图像叠加等。这使得Jimp成为一个非常强大的图像处理工具。
6.2 功能
- 图像加载和保存
- 图像处理和操作,如缩放、旋转、裁剪、翻转等
- 高级图像处理操作,如颜色调整、图像增强、图像叠加等
- 图像比较和差异计算
6.3 使用示例
下面是一个使用Jimp比较两个图像差异并生成差异报告的示例:
const Jimp = require('jimp');
const image1 = new Jimp('image1.jpg', (err, image) => {if (err) throw err;const image2 = new Jimp('image2.jpg', (err, image) => {if (err) throw err;// 将两个图像转换为相同的大小和格式以便比较image1.resize(image2.bitmap.width, image2.bitmap.height);image2.resize(image1.bitmap.width, image1.bitmap.height);// 计算两个图像之间的差异,生成差异报告const diff = image1.diff(image2);console.log(diff);diff.image.write('diff.jpg');});
});
总结
通过这篇文章,我们了解了六个主流的JavaScript图像处理库,它们分别在图像比较、图像编辑和图像转换等领域发挥着重要作用。每个库都有其独特的功能和适用场景,从轻量级的Pixelmatch到功能强大的ImageMagick with Node.js,开发者可以根据项目需求选择合适的工具。这些库的详细介绍和实例展示为开发者提供了实用的参考,有助于优化图像处理流程,提升开发效率。
相关文章:

【JavaScript脚本宇宙】图像处理新纪元:探索六大JavaScript图像处理库
揭开图像处理的奥秘:六款顶级JavaScript库详解 前言 在现代Web开发中,图像处理变得越来越重要。从图像比较到图像编辑,每个步骤都需要高效、强大的工具来完成。JavaScript生态系统为开发者提供了丰富的图像处理库,这些库不仅功能…...

使用python调ffmpeg命令将wav文件转为320kbps的mp3
320kbps竟然是mp3的最高采样率,有点低了吧。 import os import subprocessif __name__ __main__:work_dir "D:\\BaiduNetdiskDownload\\周杰伦黑胶\\魔杰座" fileNames os.listdir(work_dir)for filename in fileNames:pure_name, _ os.path.spli…...

程序启动 报错 no main manifest attribute
1、报错问题 未找到启动类 2、可能的原因 启动没加注解maven打包插件没有设置...

java-内部类 2
### 8. 内部类的访问规则和限制 #### 8.1 访问外部类的成员 内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如: java class OuterClass { private String outerField "Outer field"; class InnerClass { void di…...

【小技巧】pycharm中自动换行的实现
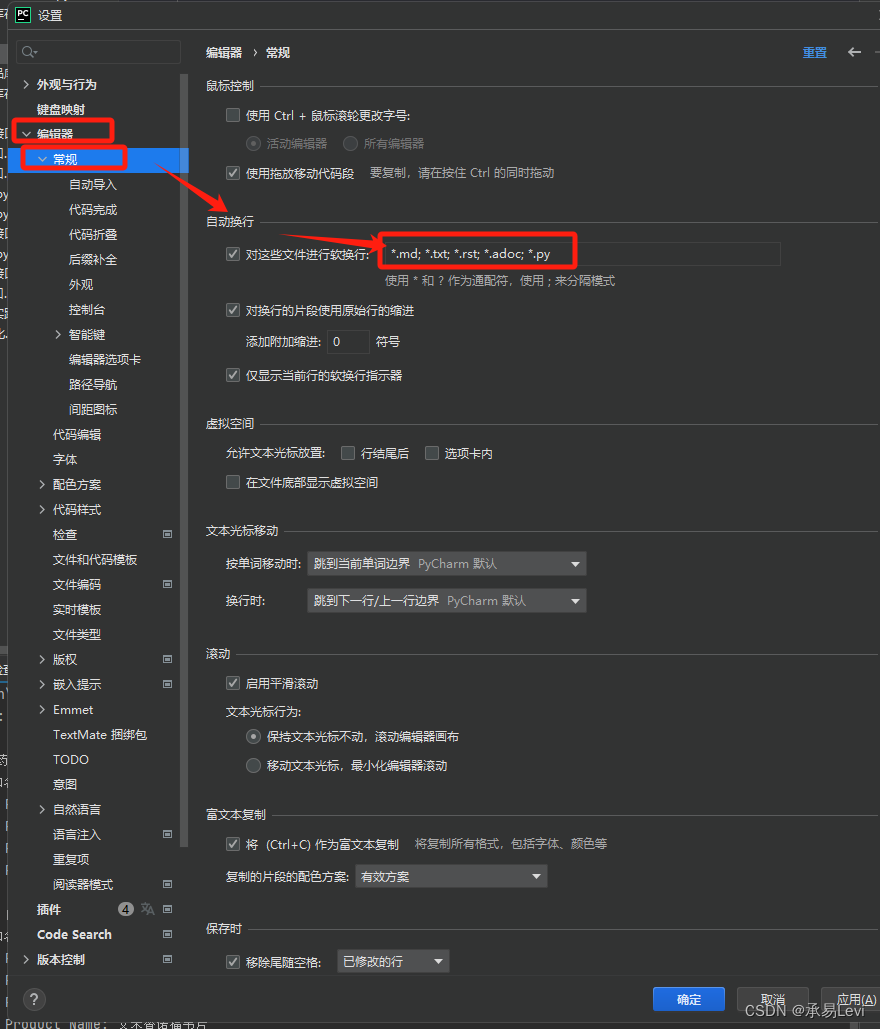
pycharm如何自动换行 pycharm在setting里面设置自动化换行 具体步骤如下: (我这边用的版本为PyCharm 2023.3版本) 1、打开pycharm,选择“file”(文件) 2、选择“Setting“(设置)…...

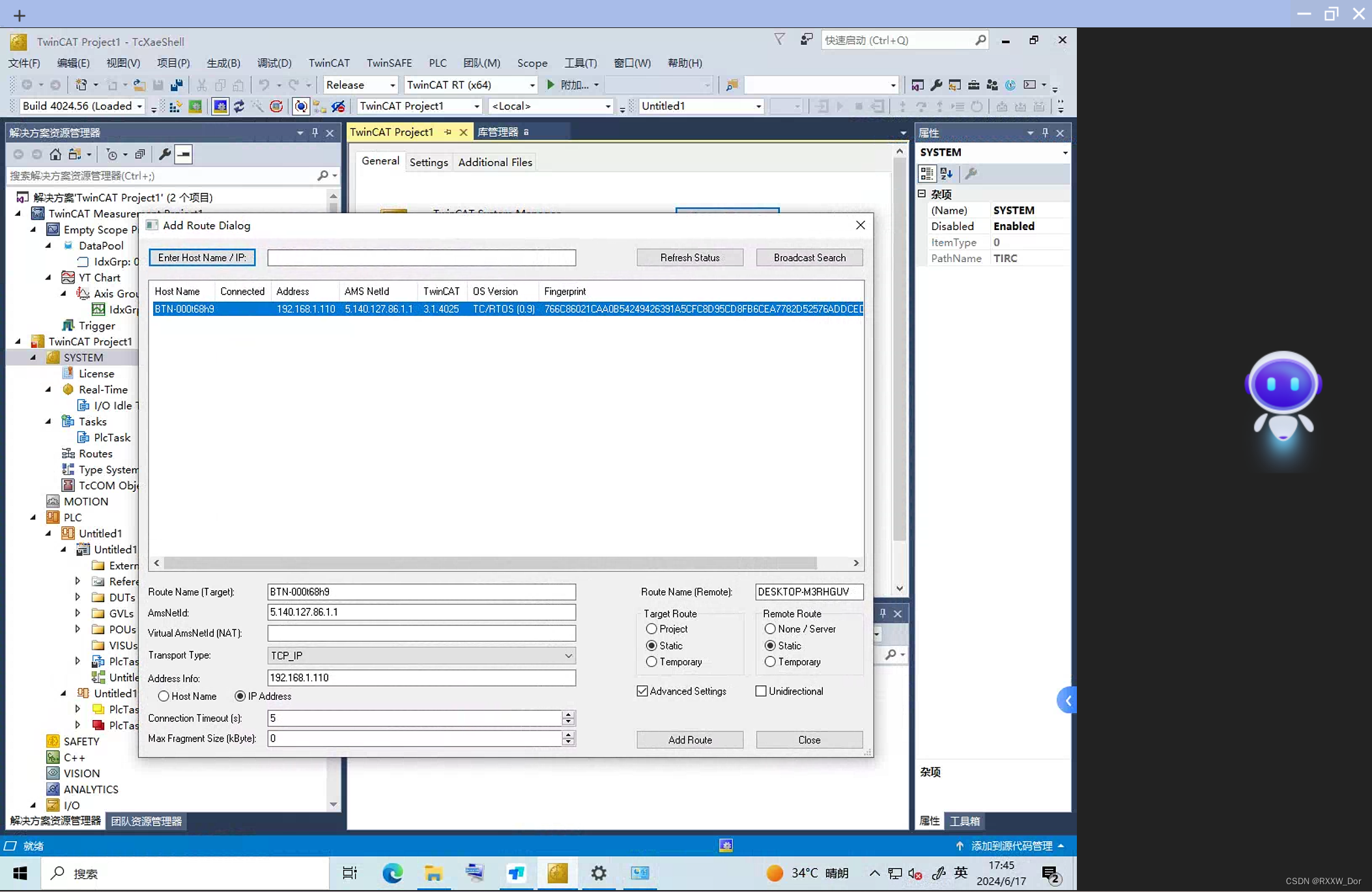
如何修改倍福CX7000PLC IP地址
我们可以通过登录网页修改PLC的IP地址,这个需要我们知道PLC的初始IP地址 1、浏览器直接输入PLC 的IP地址 2、点击修改按钮(就是那个旋转) 修改IP地址前DHCP要先disable关闭 。 3、DHCP关闭 4、点击保存 5、在CAT3里搜索 在SYSTEM双击,之后点击搜索,具体过程可以参考下…...

python安装flask,flask框架,使用静态文件、模板、get和post请求
flask框架安装 pip install flask1.创建app.py文件 启动运行 # 导入Flask类 from flask import Flask#Flask类接收一个参数__name__ app Flask(__name__)# 装饰器的作用是将路由映射到视图函数index app.route(/) def index():return Hello World# Flask应用程序实例的run方…...

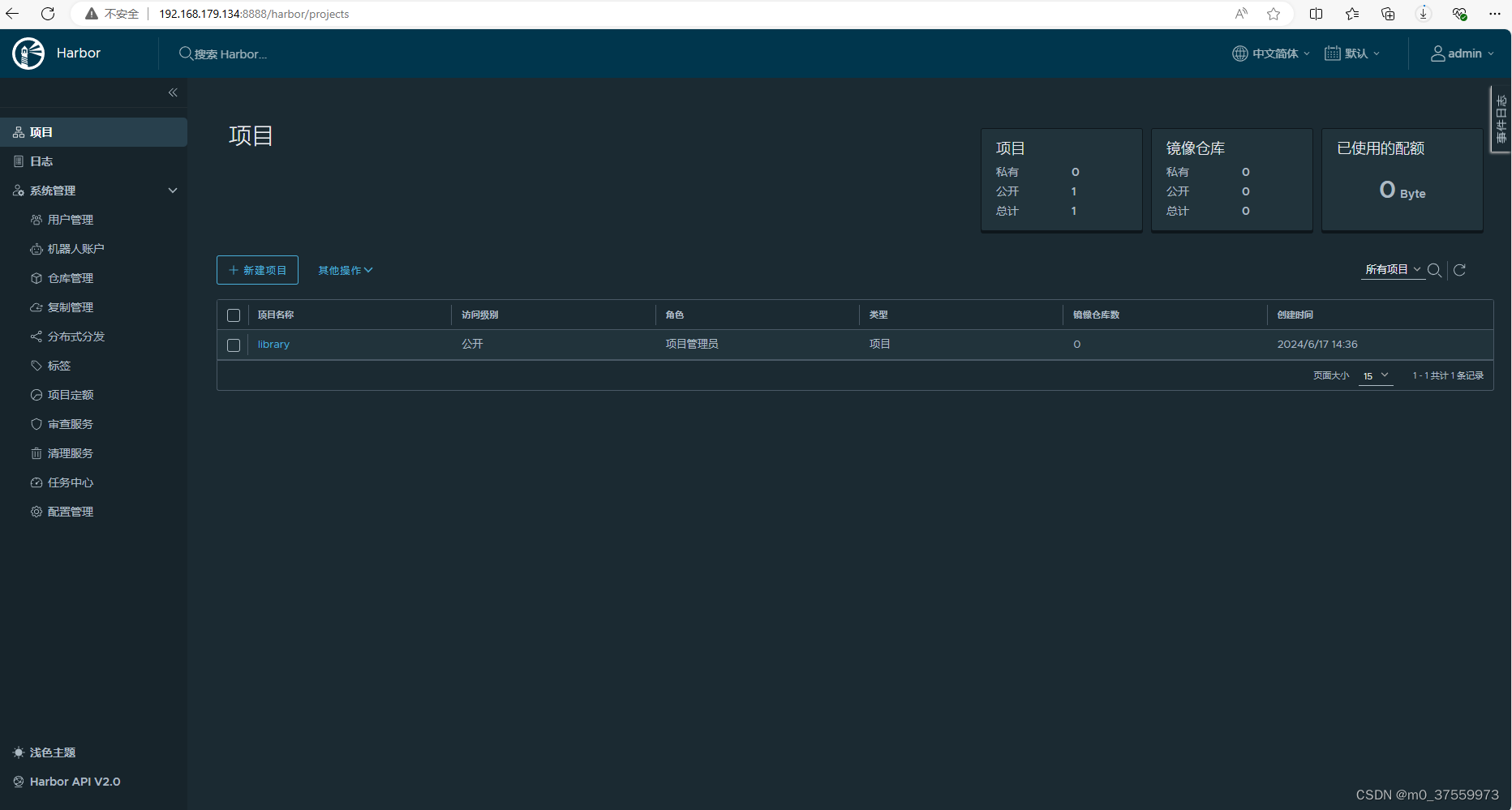
Docker:Harbor
目录 一、Harbor介绍 二、安装 Harbor 2.1 环境准备 2.2下载 Harbor 3.3 修改配置(可选) 3.4 启动 Harbor 3.5访问 Harbor 三、使用 Harbor 3.1 管理Harbor 一、Harbor介绍 Docker Harbor 是由 VMware 公司开源的一款企业级的 Docker Registry …...

2024 6.10~6.16 周报
一、上周工作 完成毕设 二、本周计划 吴恩达的机器学习、实验-回顾之前密集连接部分,调整损失函数 三、完成情况 3.1 机器学习的两种主要类型: 监督学习(supervised learning)(实际中使用最多的)&…...

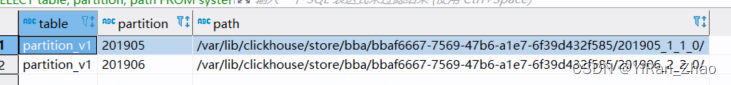
clickhouse学习笔记(四)库、表、分区相关DDL操作
目录 一、数据库操作 1、创建数据库 2、查询及选择数据库 3、删除数据库 二、数据表操作 1、创建表 2、删除表 3、基本操作 ①追加新字段 ②修改字段类型或默认值 ③修改字段注释 ④删除已有字段 ⑤移动数据表(重命名) ⑥清空表 三、默认值…...

聚焦现代商贸物流愿景 构筑供应链金融服务体系|第二届京津冀现代商贸物流金融创新发展百人大会成功举办
6月16日,以“链产业筑高地赢未来——聚焦现代商贸物流愿景、构筑供应链金融服务体系”为主题的第二届京津冀现代商贸物流金融创新发展百人大会(以下简称“百人大会”),在2024中国廊坊国际经济贸易洽谈会(以下简称“廊坊经洽会”)开…...

解锁数据潜力:数据提取与治理的终极指南
解锁数据潜力:数据提取与治理的终极指南 在当今信息爆炸的时代,数据已成为企业决策的核心驱动力。然而,仅仅拥有海量数据并不足以确保竞争优势,关键在于如何有效地提取、治理和利用这些数据。本文将为您揭示数据提取技术的奥秘&a…...
报表中的时间是如何处理的?)
行列视(RCV)报表中的时间是如何处理的?
答:行列视(RCV)作为一套独立、且用于数据加工、处理和展示的系统,具有一套独立的时间处理机制。报表中的指标除了数据值外,最重要的属性就是时间。主要规则介绍如下: 实时数据,时间是指当前时间…...

成员变量和for循环里面的变量不冲突原因
今天写项目,发现一个类中有一个成员变量与for循环块中的局部变量重名了,但是也没有报错,功能也是正常的,然后了解了一下原因: 成员变量和 for 循环块中的变量不冲突的原因在于它们的作用域(Scopeÿ…...

如何使用任意浏览器远程访问本地搭建的Jellyfin影音平台
文章目录 前言1. Jellyfin服务网站搭建1.1 Jellyfin下载和安装1.2 Jellyfin网页测试 2.本地网页发布2.1 cpolar的安装和注册2.2 Cpolar云端设置2.3 Cpolar本地设置 3.公网访问测试4. 结语 前言 本文主要分享如何使用Windows电脑本地部署Jellyfin影音服务并结合cpolar内网穿透工…...

CEM美国培安消解罐内管 CEM40位 55ML 微波消解罐
内罐采用高纯实验级进口增强改性处理TFM材料或PFA材料,我厂加工的微波罐能与原厂仪器匹配,而且是盖、体通配,无尺寸误差。精选材质,未添加回料,洁净的加工环境,优化了加工工艺,确保低本底&#…...

使用 Selenium 保持登录会话信息
使用 Selenium 保持登录会话信息 在进行 Web 自动化测试时,保持登录会话信息是一个常见的需求。这不仅能节省每次测试时重复登录的时间,还能模拟实际用户行为,使测试更加真实可靠。在这篇博客中,我们将深入探讨如何使用 Selenium 在每次启动时保持原有的登录会话信息。 什…...

程序员画图工具?那必然是你了!!【送源码】
作为一个程序员,画图是必不可少的技巧。当然此画图不是搞艺术,而是画各种架构图、流程图、泳道图以及各种示意图。 平时我不论是记笔记、写技术文章,还是工作中写文档,都需要配上各种各样的示意图。不管是帮助自己更好的掌握知识…...

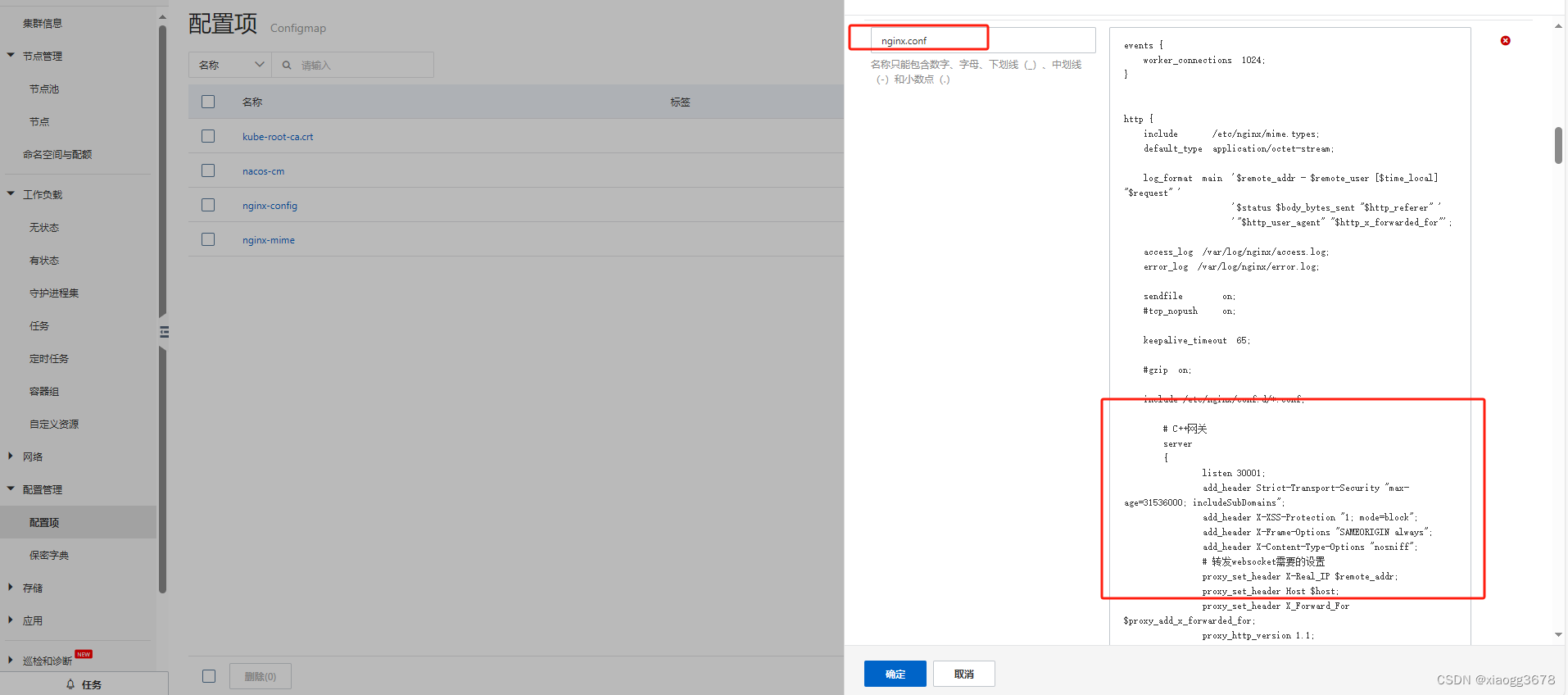
k8s nginx.conf配置文件配置
无状态nginx配置nginx.conf覆盖容器配置nginx.conf 代码:events {worker_connections 1024; }http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main $remote_addr - $remote_user [$time_local] "$request&q…...

XSKY 在金融行业:新一代分布式核心信创存储解决方案
近日,国家金融监督管理总局印发了《关于银行业保险业做好金融“五篇大文章”的指导意见》,在数字金融领域提出明确目标,要求银行业保险业数字化转型成效明显,数字化经营管理体系基本建成,数字化服务广泛普及࿰…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
