使用宝塔面板部署Django应用(不成功Kill Me!)
使用宝塔面板部署Django应用
文章目录
- 使用宝塔面板部署Django应用
- 本地操作
- 宝塔面板部署
- 可能部署失败的情况
本地操作
- 备份数据库
# 备份数据库
mysqldump -u root -p blog > blog.sql
- 创建requirements
# 创建requirements.txt
pip freeze > requirements.txt
- 将本项目打包成zip文件上传到服务器
宝塔面板部署
- 进入宝塔面板 在软件商店安装Myql5.7 python项目管理器2.4 Nginx1.24

- 在网站栏点击添加站点 输入域名 其他都不创建

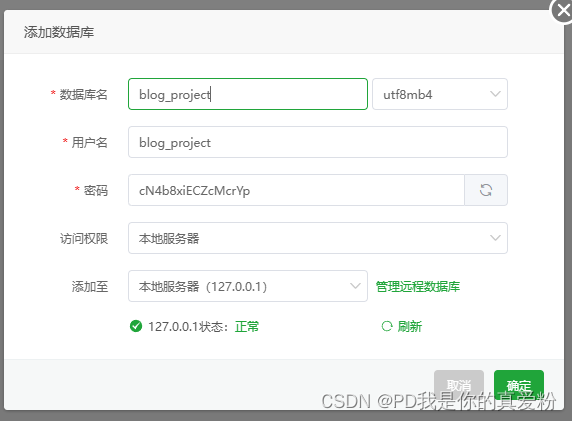
- 然后点击数据库栏点击添加数据库,一般数据库名就用django应用的数据库名

然后导入刚才备份的数据库sql文件
- 然后将刚才上传的zip文件解压到www/wwwroot目录下,然后修改配置文件
修改settins.py文件,注意这里的密码就是刚才创建数据库时生成的密码
# 修改数据库配置
DATABASES = {"default": {"ENGINE": "django.db.backends.mysql",'USER': 'blog_project','PASSWORD': 'xxxxx','HOST': 'localhost','PORT': '3306','NAME': 'blog_project',}
}
在根目录下创建uwsgi.ini文件,复制内容
[uwsgi]
master = true
processes = 1
threads = 2
master = true
chdir = /www/wwwroot/blog_project
wsgi-file= /www/wwwroot/blog_project/blog_project/wsgi.py
http = 0.0.0.0:8000
logto = /www/wwwroot/blog_project/logs/error.log
chmod-socket = 660
vacuum = true
uid=root
gid=root
max-requests = 1000
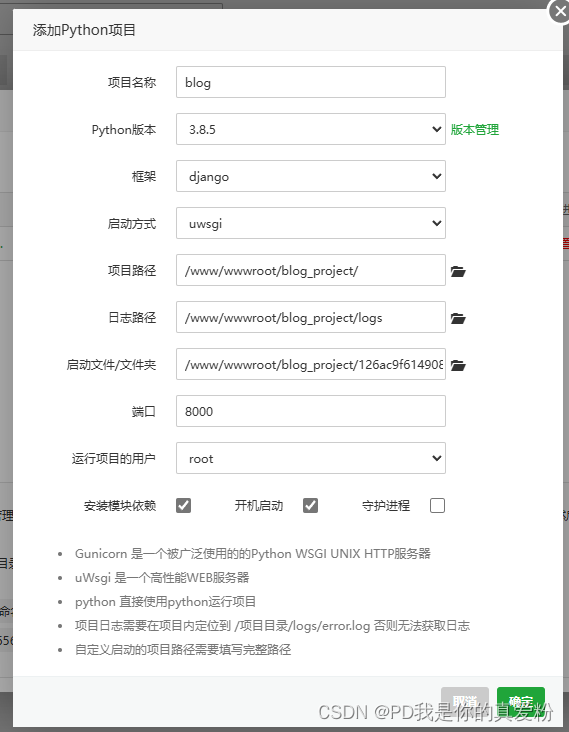
- 点击软件商店,点击python项目管理器的设置,点击添加项目
注意这里项目路径要填到manage.py文件的上一级目录,也就是项目的根目录,确保这里面有requirements.txt文件和manage.py文件。
启动文件要选择wsgi.py文件

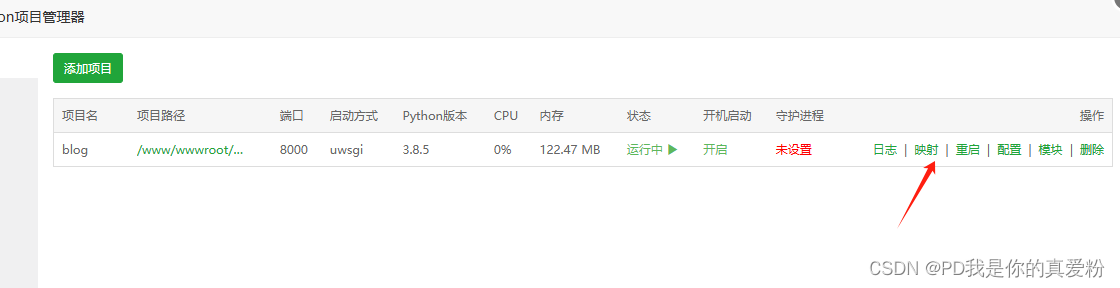
- 映射到域名,输入刚才设置的域名即可

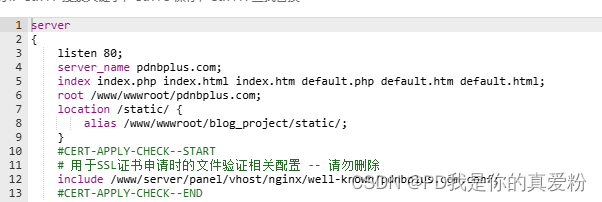
- 修改一下nginx的配置文件,将域名指向到django的端口

- 重启nginx和python项目管理器,然后访问域名,如果出现主页,说明部署成功

可能部署失败的情况
如果出现诸如502 或者 Internal Server Error等错误,大概率是setting.py文件中的数据库配置有问题.(如果你照着我的步骤操作的话)
如果出现页面加载成功,但是样式、图片等资源加载不出来,可能是静态资源没有配置好,具体来说就是在nginx的配置文件中加入
location /static/ {alias /www/wwwroot/blog_project/static/;
}
如果出现404错误,可能是python项目忘记启动,重启一下即可。
相关文章:

使用宝塔面板部署Django应用(不成功Kill Me!)
使用宝塔面板部署Django应用 文章目录 使用宝塔面板部署Django应用 本地操作宝塔面板部署可能部署失败的情况 本地操作 备份数据库 # 备份数据库 mysqldump -u root -p blog > blog.sql创建requirements # 创建requirements.txt pip freeze > requirements.txt将本项目…...

c++深拷贝、浅拷贝
在 C 中,深拷贝和浅拷贝是两个重要的概念,尤其在涉及动态内存分配和指针成员时。这两个概念描述了对象复制时的行为。 浅拷贝 浅拷贝是指复制对象时,仅复制对象的基本数据成员,对于指针成员,只复制指针地址ÿ…...

k8s核心组件
Master组件: kube-apiserver:用于暴露Kubernetes API,任何资源请求或调用操作都是通过kube-apiserver提供的接口进行。它是Kubernetes集群架构的大脑,负责接收所有请求,并根据用户的具体请求通知其他组件工作。etcd&am…...

反编译腾讯vmp
反编译腾讯vmp 继续学习的过程 多翻译几个vmp 学习 看看他们的是怎么编译的 写一个自己的vmp function __TENCENT_CHAOS_VM(U, T, g, D, j, E, K, w) {// U指令起点// T是指令list// g是函数this 或window对象// D是内部变量和栈}for (0; ;)try {for (var B !1; !B;) {let no…...

Ollama:本地部署大模型 + LobeChat:聊天界面 = 自己的ChatGPT
本地部署大模型 在本地部署大模型有多种方式,其中Ollama方式是最简单的,但是其也有一定的局限性,比如大模型没有其支持的GGUF二进制格式,就无法使用Ollama方式部署。 GGUF旨在实现快速加载和保存大语言模型,并易于阅读…...

JS中splice怎么使用
在JavaScript中,splice() 是一个数组方法,用于添加/删除项目,并返回被删除的项目。这个方法会改变原始数组。 splice() 方法的基本语法如下: array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) start(必…...

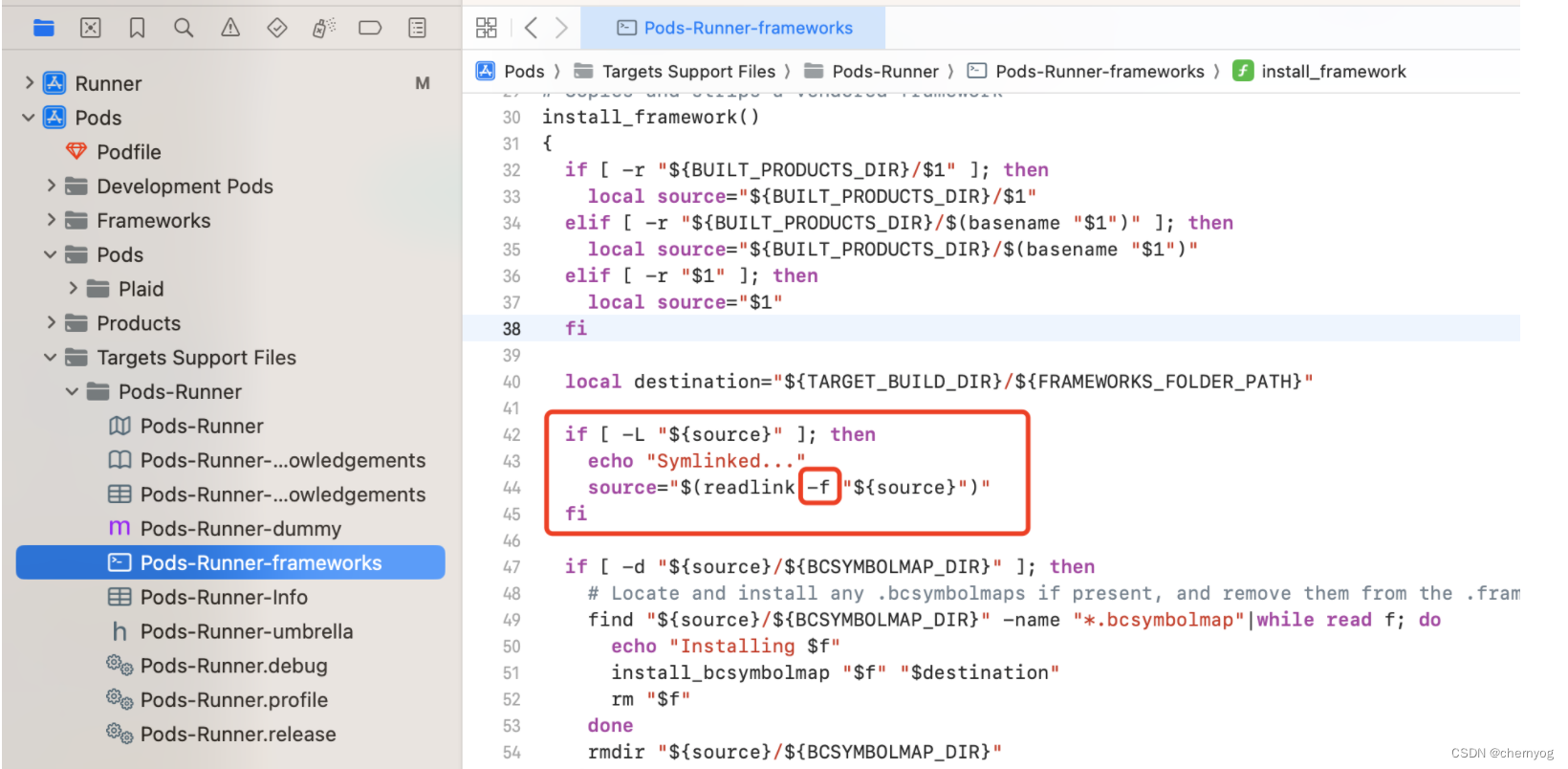
Flutter项目,Xcode15, 编译正常,但archive报错
错误提示 PhaseScriptExecution [CP]\ Embed\ Pods\ Frameworks /Users/目录/Developer/Xcode/DerivedData/Runner-brgnkruocugbipaswyuwsjsnqkzm/Build/Intermediates.noindex/ArchiveIntermediates/Runner/IntermediateBuildFilesPath/Runner.build/Release-iphoneos/Runner…...

云动态摘要 2024-06-17
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新优惠与活动 [低至1折]腾讯混元大模型产品特惠 腾讯云 2024-06-06 腾讯混元大模型产品特惠,新用户1折起! 云服务器ECS试用产品续用 阿里云 2024-04-14 云服务器ECS试用产品续用…...

【JavaScript脚本宇宙】图像处理新纪元:探索六大JavaScript图像处理库
揭开图像处理的奥秘:六款顶级JavaScript库详解 前言 在现代Web开发中,图像处理变得越来越重要。从图像比较到图像编辑,每个步骤都需要高效、强大的工具来完成。JavaScript生态系统为开发者提供了丰富的图像处理库,这些库不仅功能…...

使用python调ffmpeg命令将wav文件转为320kbps的mp3
320kbps竟然是mp3的最高采样率,有点低了吧。 import os import subprocessif __name__ __main__:work_dir "D:\\BaiduNetdiskDownload\\周杰伦黑胶\\魔杰座" fileNames os.listdir(work_dir)for filename in fileNames:pure_name, _ os.path.spli…...

程序启动 报错 no main manifest attribute
1、报错问题 未找到启动类 2、可能的原因 启动没加注解maven打包插件没有设置...

java-内部类 2
### 8. 内部类的访问规则和限制 #### 8.1 访问外部类的成员 内部类可以直接访问外部类的成员变量和方法,包括私有成员。例如: java class OuterClass { private String outerField "Outer field"; class InnerClass { void di…...

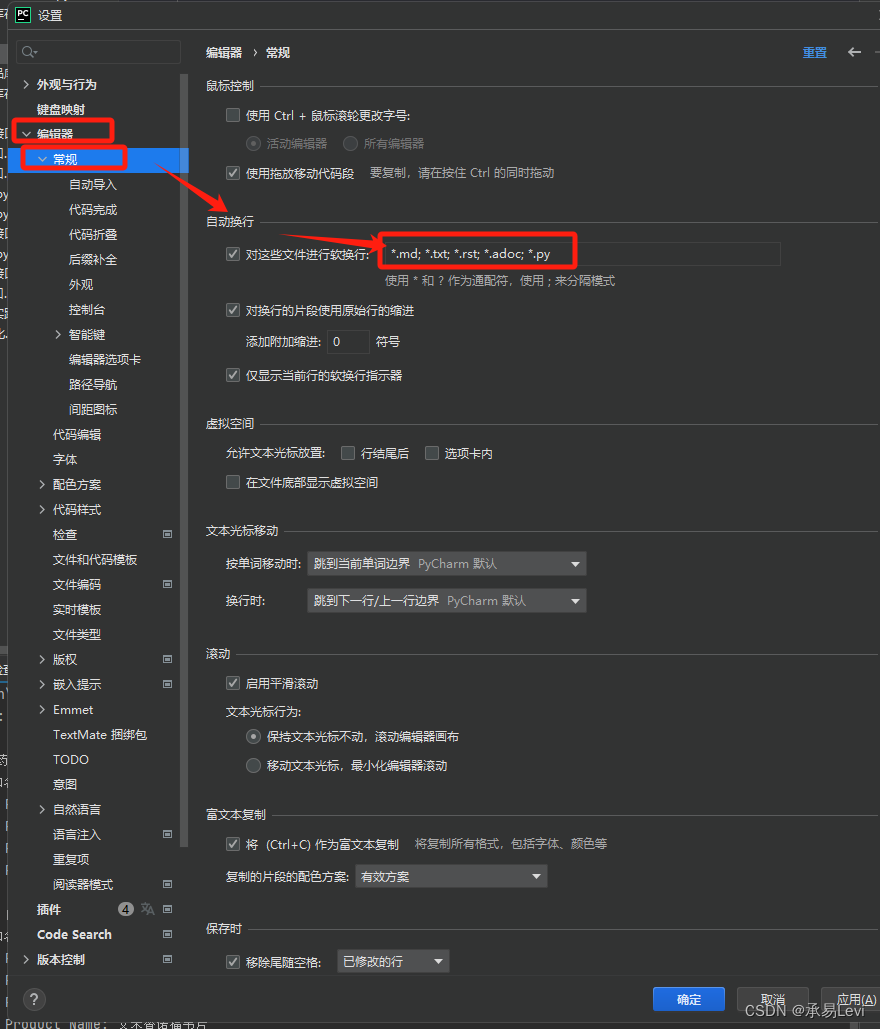
【小技巧】pycharm中自动换行的实现
pycharm如何自动换行 pycharm在setting里面设置自动化换行 具体步骤如下: (我这边用的版本为PyCharm 2023.3版本) 1、打开pycharm,选择“file”(文件) 2、选择“Setting“(设置)…...

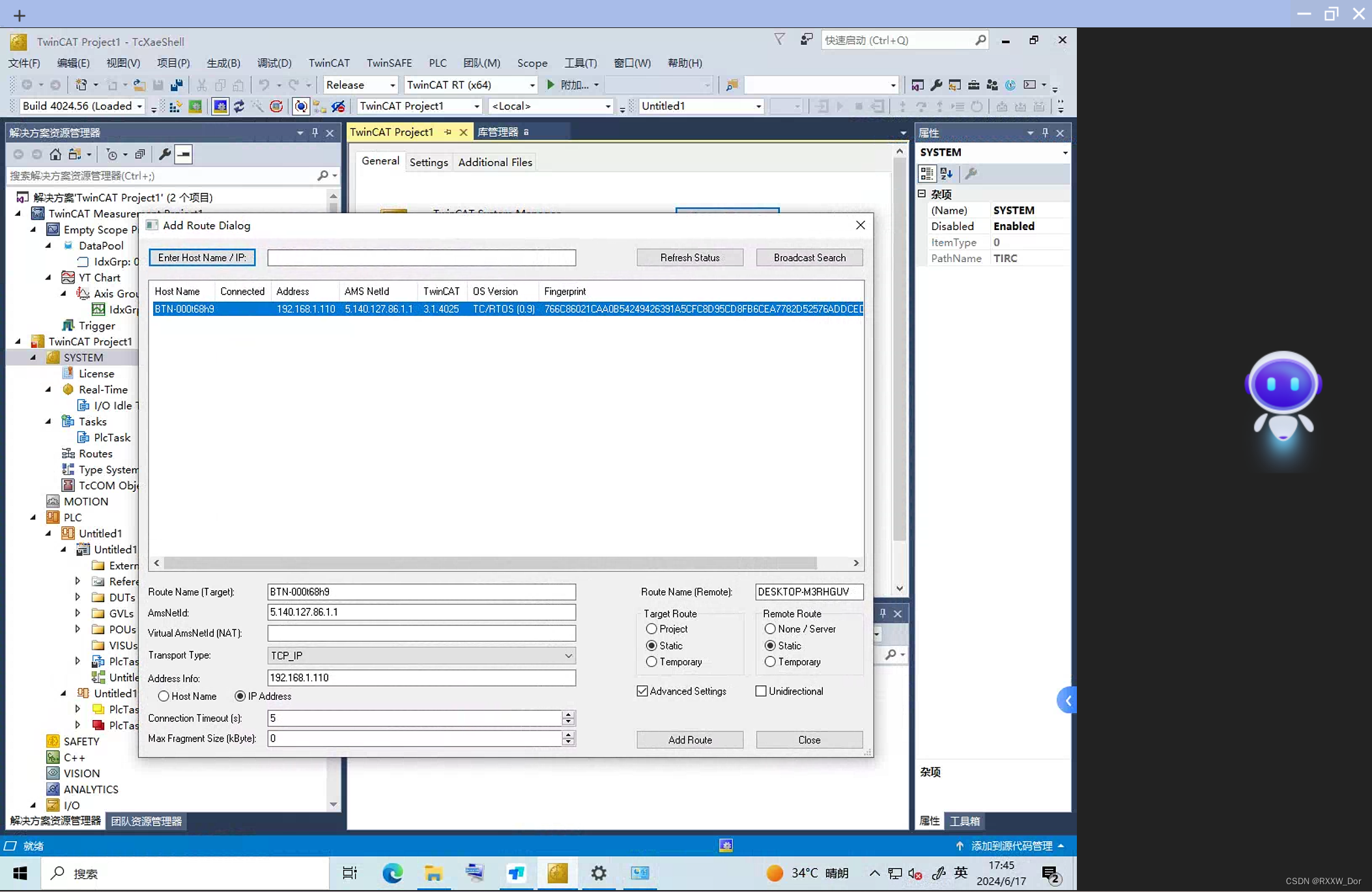
如何修改倍福CX7000PLC IP地址
我们可以通过登录网页修改PLC的IP地址,这个需要我们知道PLC的初始IP地址 1、浏览器直接输入PLC 的IP地址 2、点击修改按钮(就是那个旋转) 修改IP地址前DHCP要先disable关闭 。 3、DHCP关闭 4、点击保存 5、在CAT3里搜索 在SYSTEM双击,之后点击搜索,具体过程可以参考下…...

python安装flask,flask框架,使用静态文件、模板、get和post请求
flask框架安装 pip install flask1.创建app.py文件 启动运行 # 导入Flask类 from flask import Flask#Flask类接收一个参数__name__ app Flask(__name__)# 装饰器的作用是将路由映射到视图函数index app.route(/) def index():return Hello World# Flask应用程序实例的run方…...

Docker:Harbor
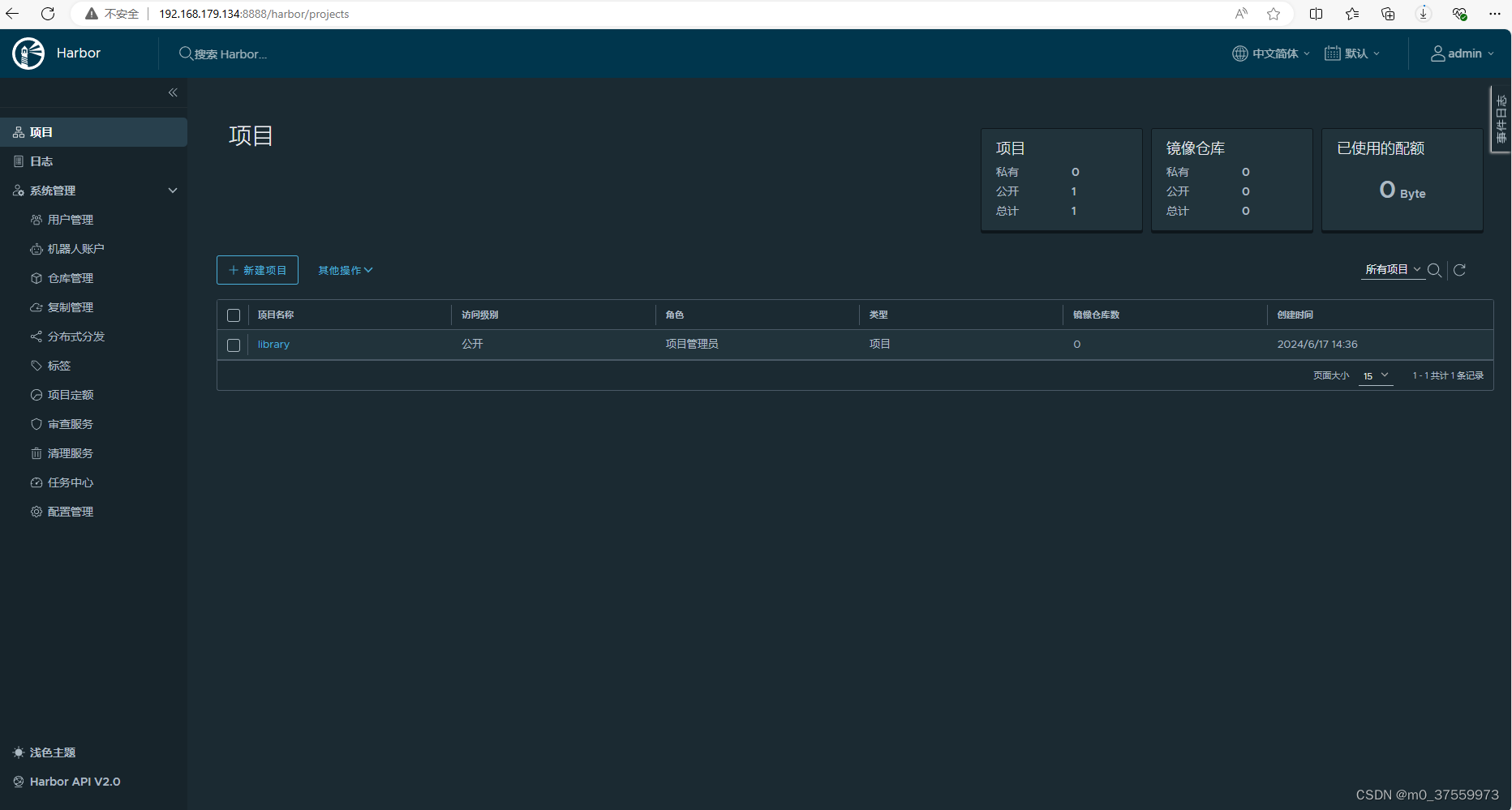
目录 一、Harbor介绍 二、安装 Harbor 2.1 环境准备 2.2下载 Harbor 3.3 修改配置(可选) 3.4 启动 Harbor 3.5访问 Harbor 三、使用 Harbor 3.1 管理Harbor 一、Harbor介绍 Docker Harbor 是由 VMware 公司开源的一款企业级的 Docker Registry …...

2024 6.10~6.16 周报
一、上周工作 完成毕设 二、本周计划 吴恩达的机器学习、实验-回顾之前密集连接部分,调整损失函数 三、完成情况 3.1 机器学习的两种主要类型: 监督学习(supervised learning)(实际中使用最多的)&…...

clickhouse学习笔记(四)库、表、分区相关DDL操作
目录 一、数据库操作 1、创建数据库 2、查询及选择数据库 3、删除数据库 二、数据表操作 1、创建表 2、删除表 3、基本操作 ①追加新字段 ②修改字段类型或默认值 ③修改字段注释 ④删除已有字段 ⑤移动数据表(重命名) ⑥清空表 三、默认值…...

聚焦现代商贸物流愿景 构筑供应链金融服务体系|第二届京津冀现代商贸物流金融创新发展百人大会成功举办
6月16日,以“链产业筑高地赢未来——聚焦现代商贸物流愿景、构筑供应链金融服务体系”为主题的第二届京津冀现代商贸物流金融创新发展百人大会(以下简称“百人大会”),在2024中国廊坊国际经济贸易洽谈会(以下简称“廊坊经洽会”)开…...

解锁数据潜力:数据提取与治理的终极指南
解锁数据潜力:数据提取与治理的终极指南 在当今信息爆炸的时代,数据已成为企业决策的核心驱动力。然而,仅仅拥有海量数据并不足以确保竞争优势,关键在于如何有效地提取、治理和利用这些数据。本文将为您揭示数据提取技术的奥秘&a…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
