DAY04 HTMLCSS
文章目录
- 一 表单
- (1) 数字控件
- (2) 颜色控件
- (3) 日期控件
- (4) 月份控件
- (5) 星期控件
- (6) 搜索控件
- (7) 范围控件
- 二 浮动框架
- 三 结构化标签
- 四 CSS
- 1 CSS概述
- 2 CSS的编写位置
- 1. inline style 行内样式
- 2. inner style 内部样式
- 3. outer style 外部样式
- 4. 小结
- 3 CSS选择器
- 1. 通用选择器
- 2. 标签选择器
- 3. id选择器
- 4. 类选择器
- 5. 群组选择器
- 6. 伪类选择器
- 7. 并列选择器
- 8. 后代(包含)选择器
- 五 作业
- 六 拓展
一 表单
input新表单元素
(1) 数字控件
<input type="number" step="7" min="10" max="30"/>
属性:
min: 最小值
max: 最大值
step: 步长,值每次递增或递减的大小,默认的步长为1
注意:此控件无法阻止用户自行输入数据
(2) 颜色控件
<input type="color"/>
提供了一个取色器,默认的颜色是黑色
(3) 日期控件
<input type="date"/>
只出现日期的(年月日)的选择,后续还可以使用更加美观的日期插件
(4) 月份控件
<input type="month"/>
只出现年月的选择
(5) 星期控件
<input type="week"/>
只出现年周的选择
(6) 搜索控件
<input type="search"/>
提供了一个快速删除所有输入数据的小叉叉
(7) 范围控件
<input type="range" min="0" max="20" step="2"/>
属性:
min: 最小值,表示区间的最开始的值
max: 最大值,表示区间的最末尾的值
step: 步长,表示数字移动的范围跨度
作用: 可以控制区间,比如:音量 地图缩放 进度
注意:设置步长的时候尽量选取可以除得尽的值,否则区间中会有部分值无法选中
二 浮动框架
iframe 是指在一个html页面中,引入其它的html页面
属性:
src="被引入的资源的url "width="设置被引入资源在本页面的宽度"height="设置被引入资源在本页面的高度"scrolling="no" 是否需要拖拽条,no表示不要frameborder="0" 去掉被引入资源的边框线
优劣势:
- 我们可以直接引用已经写好的页面,比较方便
- 一个页面可以被多个页面使用,复用性高
- 样式不好控制
- 有额外的链接,请求的次数会增加,速度会变慢
三 结构化标签
h5新增了带有结构语义的标签,来取代div.
虽然在用户看来和之前使用div没有区别,但带语义的标签可以增加代码的可读性,而且方便实现页面各个部分的划分,让网络爬虫更快找到.
但注意:低版本的浏览器可能会出现不兼容的问题.
<header></header> 定义网页的头部,或者某个区域的顶部
<nav><nav/> 定义网页的导航区域
<section></section> 定义网页的主体区域
<aside></aside> 定义网页的侧边栏
<article><article> 定义与文字相关的内容,比如论坛、回帖
<footer></footer> 定义网页的尾部,或者某个区域的底部
四 CSS
1 CSS概述
CSS:Cascading Style Sheet 级联样式表
样式: 元素的背景 大小 位置 边框 阴影…
1995年诞生,目前学习的是CSS3
HTML负责页面内容 CSS负责页面的样式
也就是说,我们用CSS修饰HTML的内容
2 CSS的编写位置
1. inline style 行内样式
<标签名 style=“color:red;”></标签名>
color指的是属性名 red指的是属性值
行内样式只能渲染当前元素,不能与其他元素共享
因为是单独渲染该标签,所以优先级非常高,但不利于修改,复用性很差
2. inner style 内部样式
在html文件的head标签中,添加style标签,在style标签中写CSS样式

内部样式可以供当前页面中多个元素共享,但不能给其他页面的元素共享
3. outer style 外部样式
把样式声明在一个独立的.css文件中,需要此样式的HTML页面在自己的head标签中,添加link标签,引入该CSS样式即可
<link rel="stylesheet" href="01.css">
rel:表示引入的文件时什么类型 必写属性 stylesheet样式表
href:表示被引入的CSS文件的路径
4. 小结
CSS的基础语法
属性名:属性值;
属性名:值1 值2 值n…;
编写CSS的三种方式:
1.行内样式inline style:给指定的某一个元素加样式
2.内部样式inner style:写在style标签中,整个页面都生效
3.外部样式outer style: 写在独立的CSS文件中,谁引入,谁生效
生效范围:
行内样式<内部样式<外部样式
样式优先级:
行内样式>(内部样式=外部样式)>浏览器的专有样式
3 CSS选择器
CSS选择器用在内部或外部样式中,告诉浏览器这些样式要渲染在哪些HTML元素上

1. 通用选择器
*表示所有

表示当前页面上所有的标签都应用该样式
因为选中的是所有的元素,所以优先级非常低,性能低
2. 标签选择器
选中某类特定的HTML标签,选择器的名字就是标签名

优点:快速为当前页面中同种类型的标签统一样式
缺点:选择太广泛,不能设计差异化样式
3. id选择器
选中页面上唯一一个元素,注意:id值与#之间不能有空格!

要先在标签中加id属性,再让CSS选中
优点:能够非常直观的找到该元素,优先级非常高
但是推荐少用,因为习惯上id值经常用于绑定JS代码,较少用于样式
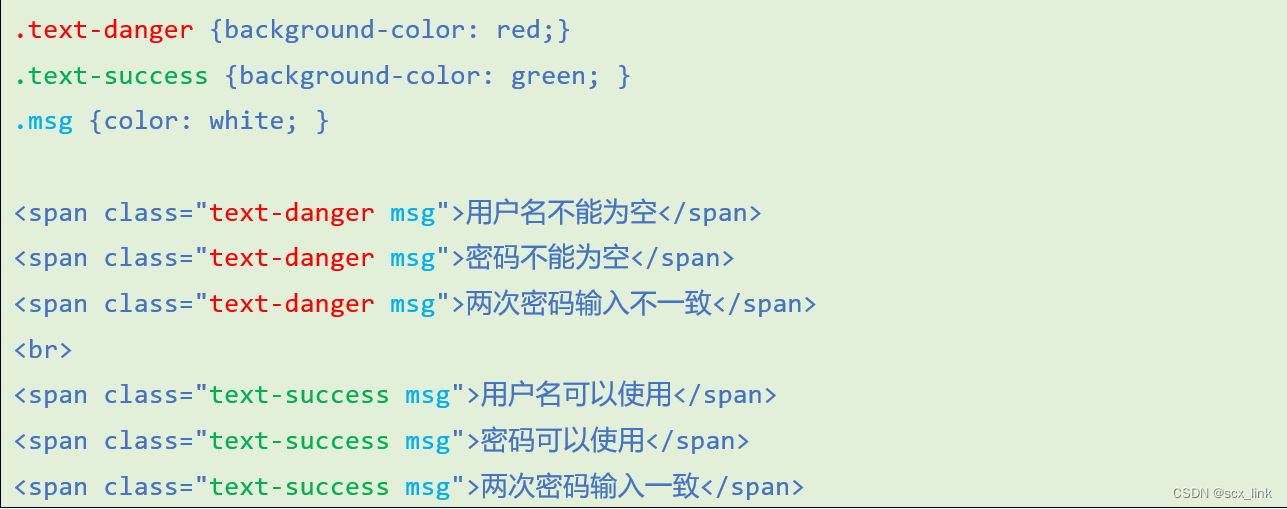
4. 类选择器
选中某一类指定的元素,这个类名是可以自定义的
一个class属性的值,可以写多个,值与值之间使用空格隔开
注意:使用选择器时(.)与class值之间不能有空格!

5. 群组选择器
一次使用多个选择器选中多个元素,选择器间使用逗号分隔

注意:群组选择器不限制选择器必须是同一类型的,可以在一个群组选择器中使用多种不同类型的选择器
6. 伪类选择器
“假的类”——注意伪类选择器的类名是固定的,不能自定义,表示选中某个时刻/状态
:hover{ } 选中"鼠标悬停在元素上方时"的状态
:active{ } 选中"元素被激活时"的状态(鼠标按住元素不松开)
:link{ } 选中"超链接未被访问过"的状态
:visited{ } 选中"超链接已经被访问过"的状态
注意:a标签的伪类有优先级:link visited hover active
如果想要看到四个状态的效果,必须按照此指定顺序来写
超链接自己是有默认样式的,未被访问过是蓝色的,激活是红色的,访问过后是紫色的
:focus{ } 选中"输入框获得焦点时"的状态
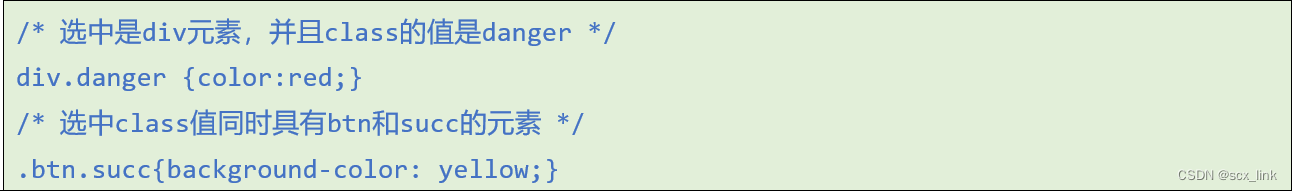
7. 并列选择器
选中可以同时被多个选择器选中的元素
注意:多个选择器之间不能有空格,必须紧挨着写!

8. 后代(包含)选择器
这部分在第五天的 DAY05 CSS中。
五 作业
- 思考并实验:
相同选择器,不同的样式,会如何渲染?
相同选择器,相同的样式,会如何渲染?
id选择器 标签名选择器 class选择器 通用选择器 优先级如何排列? - 写一个用户名输入框,提示文字"请验证自己的用户名是否正确"
样式要求:提示文字的默认颜色为透明色transparent,当输入框获得焦点时,将输入框的背景颜色改为黄色,提示文字字体颜色改为红色 - 仿写学子商城首页导航条的效果,实现效果:
默认颜色#ccc 悬停颜色#B8B8B8 访问过后颜色#ccc

激活颜色 #0aa1ed

六 拓展
多媒体标签

属性
src 是指被引入资源的路径
controls 用于添加音视频的控制组件
相关文章:

DAY04 HTMLCSS
文章目录 一 表单(1) 数字控件(2) 颜色控件(3) 日期控件(4) 月份控件(5) 星期控件(6) 搜索控件(7) 范围控件 二 浮动框架三 结构化标签四 CSS1 CSS概述2 CSS的编写位置1. inline style 行内样式2. inner style 内部样式3. outer style 外部样式4. 小结 3 CSS选择器1. 通用选择器…...

Linux_理解程序地址空间和页表
目录 1、进程地址空间示意图 2、验证进程地址空间的结构 3、验证进程地址空间是虚拟地址 4、页表-虚拟地址与物理地址 5、什么是进程地址空间 6、进程地址空间和页表的存在意义 6.1 原因一(效率性) 6.2 原因二(安全性) …...

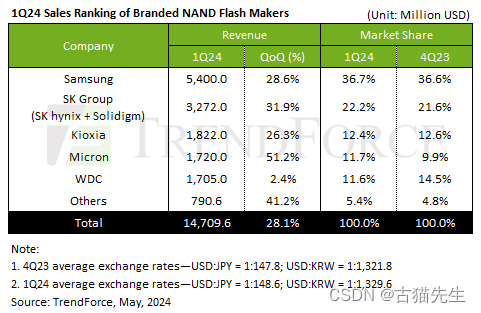
NAND闪存市场彻底复苏
在全球内存市场逐渐走出阴霾、迎来复苏曙光之际,日本存储巨头铠侠(Kioxia)凭借敏锐的市场洞察力和及时的战略调整,成功实现了从生产紧缩到全面复苏的华丽转身。这一转变不仅彰显了企业在逆境中的生存智慧,也为全球半导…...

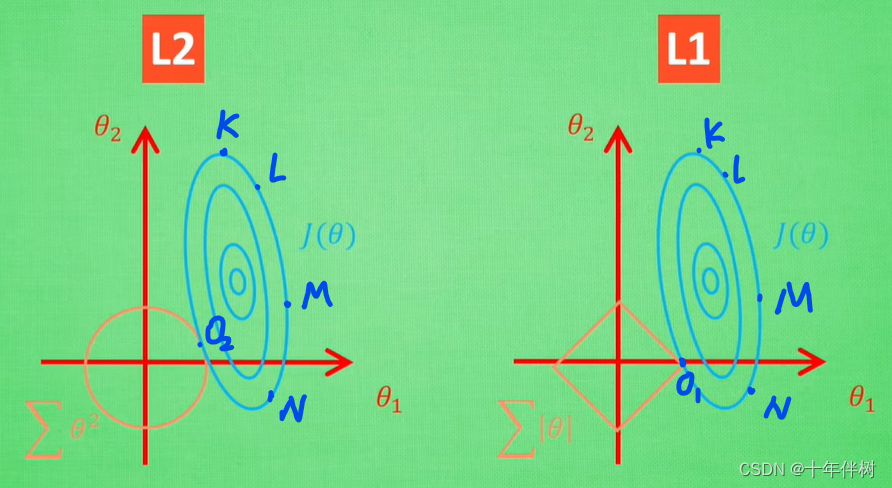
过拟合与正则化
Location Beijing 过拟合 对于一个模型 A A A,解向量空间为 θ \theta θ,误差函数用式1表示 J ( θ ) J a c c [ y θ ( x ) − y ] 2 (1) J(\theta)J_{acc}[y_\theta(x)-y]^2\tag{1} J(θ)Jacc[yθ(x)−y]2(1) 首先我们考虑用模型 A A A拟合下…...

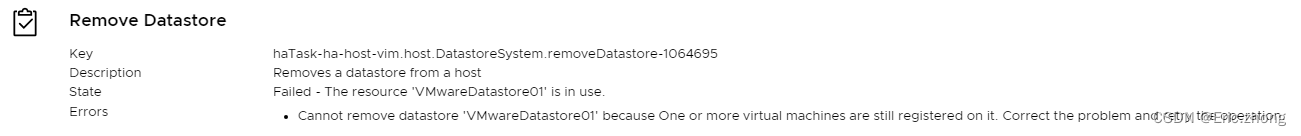
VMware挂载NAS存储异常处理
问题概述 由于非法关机或恢复,NFS存储可能会出现以下问题: 数据存储处于挂起状态或无法正常识别。虚拟机的配置文件或虚拟磁盘仍然注册在异常数据存储上。系统误认为有虚拟机在使用该数据存储。 问题对策 下面是详细的排查步骤和解决对策:…...

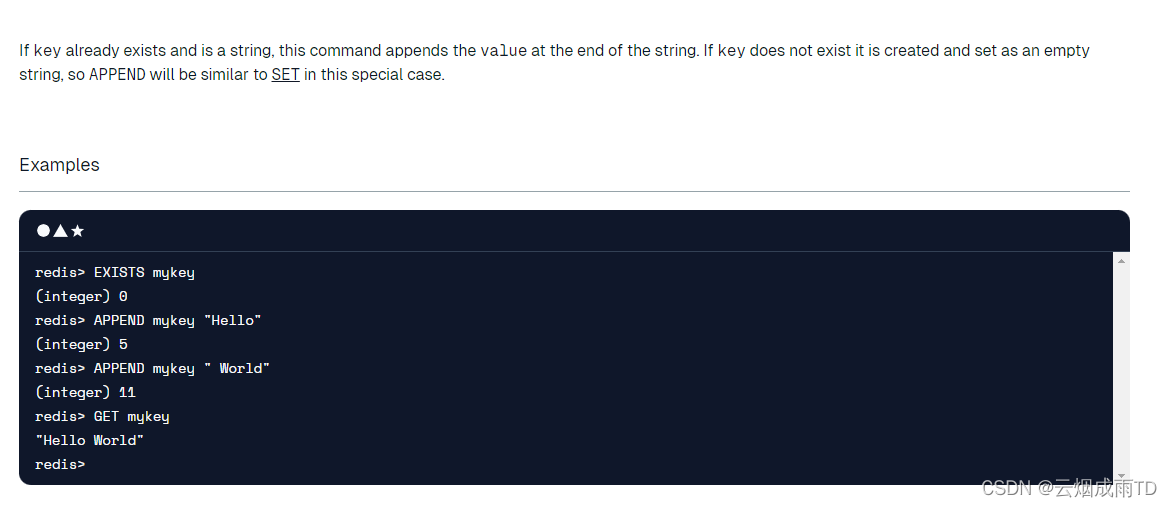
Redis 7.x 系列【4】命令手册
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 说明2. 命令手册2.1 Generic2.2 数据类型2.2.1 String2.2.2 Hash2.2.3 List2.2.4 S…...

走进Elasticsearch
什么是ES 是一个分布式、RESTful风格的搜索和数据分析引擎 中文参考文档: 《Elasticsearch中文文档》 | Elasticsearch 技术论坛 elasticSearch官网: Functions and Operators | Elasticsearch Guide [7.11] | Elastic查询方式 Kibana查询(原…...

QT TCP服务器和客户端示例程序
下面是一个简单的 Qt TCP 服务器和客户端示例,演示了如何使用 vSetDriver、vSetListener 和 vTcpServerStart 函数。假设 vSetDriver 和 vSetListener 是你定义的自定义函数。 TCP 服务器部分 tcpserver.h #ifndef TCPSERVER_H #define TCPSERVER_H#include <QT…...

Xlua三方库Android编译出错解决办法
Xlua三方库Android编译出错解决办法 最近听老师的热更教程,讲到xlua编译android平台会报错,也是看了老师的博客,按照方法去解决,然而问题并没有解决。应该是因为代码更新或者版本不一样,在此简单记录一下解决过程。 参…...

美国犹他州立大学《Nature Geoscience》(IF=18)!揭示草本植物对土壤有机碳的重要贡献!
随着全球变暖的影响越来越显著,碳固定成为了一个备受关注的话题。在这个背景下,热带草原被认为是一个潜在的碳固定区域。然而,目前的研究主要关注于在热带草原中种植树木,以期望增加土壤有机碳含量。但是,热带草原中的…...

高考专业抉择计算机专业热度不减,兴趣、实力与挑战并存。
作为一名即将步入大学校门的高考生,我对于计算机相关专业是否仍是热门选择感到困惑。在过去几年里,计算机科学与技术、人工智能、网络安全、软件工程等专业一直备受追捧,吸引了无数学生。然而,随着市场竞争加剧和市场饱和度提高&a…...

Flask-RQ
Flask-RQ库教程 Flask-RQ 是一个用于在 Flask 应用中集成 RQ(Redis Queue)的扩展。RQ 是一个简单的 Python 库,用于将任务排入 Redis 队列并异步执行这些任务。这对于处理长时间运行的任务(如发送电子邮件、生成报告等࿰…...

LeetCode 58. 最后一个单词的长度
LeetCode 58. 最后一个单词的长度 你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串 示例 1: 输入:s “Hello World”…...

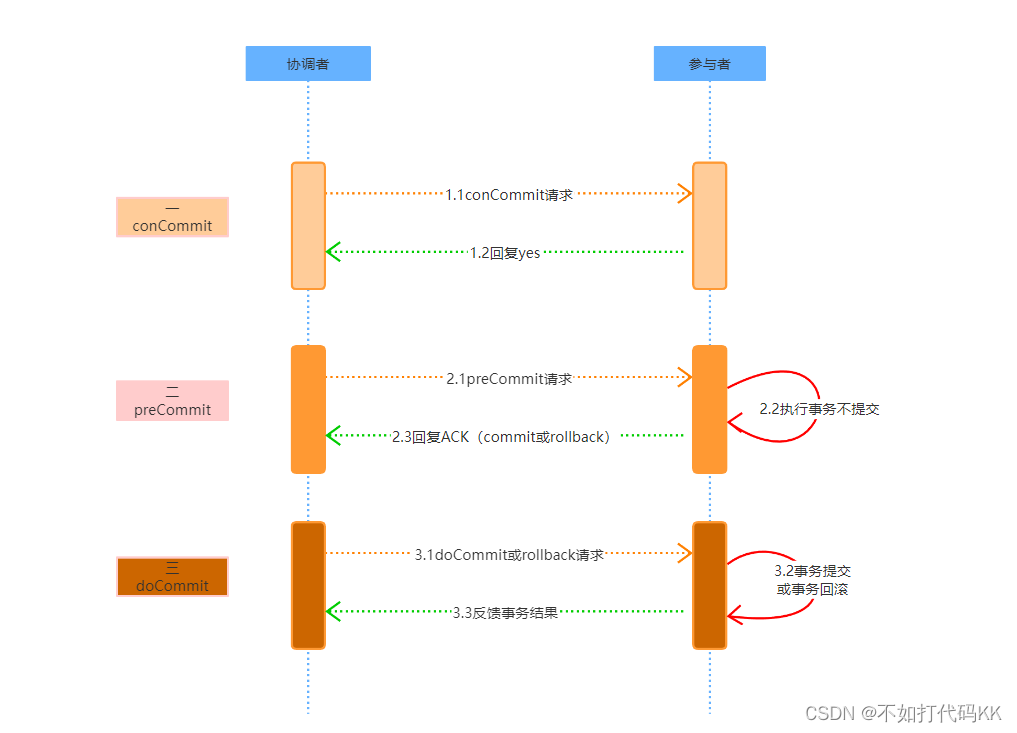
3阶段提交协议(3pc)
3阶段提交协议(3pc) 1 简介 三阶段提交协议是一个强一致、中心化的原子提交协议。解决了分布式事务、副本容错等分布式问题。其核心思想是将2PC的二阶段提交协议的“准备阶段”一分为二,形成了由CanCommit、PreCommit、DoCommit三个阶段组成…...

802.11中的各种帧
在无线网络中,802.11协议定义了三种类型的帧:管理帧(Management Frames)、控制帧(Control Frames)和数据帧(Data Frames)。每种类型的帧都有其特定的功能,帮助维护和管理…...

SAP PP学习笔记21 - 计划策略的Customize:策略组 > 策略 > 需求类型 > 需求类(消费区分,计划区分)
上面几章讲了MTS,MTO,ATO的计划策略。 本章来讲一下它的后台 Customize。 1,Customizeing:Planned Indep.Reqmts Management 这是配置计划策略的整个过程: - Requirements Type / Class 需求类型 / 需求类 - Plann…...

axure9设置组件自适应浏览器大小
问题:预览时不展示下方的滚动条 方法一:转化为动态面板 1.在页面上创建一个矩形 2.右键-转化为动态面板 3.双击进入动态面板设置 4.设置动态面板矩形的颜色 5.删除原来的矩形 6.关闭动态面板,点击预览 7.此时可以发现底部没有滚动条了 方法…...

示例:WPF中TreeView自定义TreeNode泛型绑定对象来实现级联勾选
一、目的:在绑定TreeView的功能中经常会遇到需要在树节点前增加勾选CheckBox框,勾选本节点的同时也要同步显示父节点和子节点状态 二、实现 三、环境 VS2022 四、示例 定义如下节点类 public partial class TreeNodeBase<T> : SelectBindable<…...

C++ explicit关键字的用法
在C中,explicit关键字用于构造函数和转换运算符,以防止隐式转换。它可以帮助我们避免意外的类型转换,从而提高代码的安全性和可读性。explicit关键字只能用于单参数构造函数和转换运算符。 使用explicit的场景 单参数构造函数: 当…...

51.Python-web框架-Django开始第一个应用的增删改查
目录 1.概述 2.创建应用 创建app01 在settings.py里引用app01 3.定义模型 在app01\models.py里创建模型 数据库迁移 4.创建视图 引用头 部门列表视图 部门添加视图 部门编辑视图 部门删除视图 5.创建Template 在app01下创建目录templates 部门列表模板depart.ht…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
