51.Python-web框架-Django开始第一个应用的增删改查
目录
1.概述
2.创建应用
创建app01
在settings.py里引用app01
3.定义模型
在app01\models.py里创建模型
数据库迁移
4.创建视图
引用头
部门列表视图
部门添加视图
部门编辑视图
部门删除视图
5.创建Template
在app01下创建目录templates
部门列表模板depart.html
源代码
{% for depart in departs %}
确认删除的代码
删除按钮
确认框Modal
删除按钮的js代码
分页
外观
部门新增模板depart_add.html
源代码
外观
部门编辑模板depart_edit.html
源代码
外观
6.URL配置
1.概述
在Django中创建一个简单的应用app01,以部门管理为例,演示了部门的增删改查(CRUD)功能,可以按照以下步骤进行:
- 创建应用
- 定义模型
- 数据库迁移
- 创建视图
- 创建Template
- URL配置
2.创建应用
创建app01
python manage.py startapp app01创建成功后,有下面的目录,templates是手动创建。

在settings.py里引用app01

3.定义模型
在app01\models.py里创建模型
这里可以创建任意多个模型。
from django.db import models# Create your models here.class Department(models.Model):name = models.CharField(verbose_name='部门名称', max_length=200,)description = models.TextField(verbose_name='部门描述', blank=True, null=True)parent = models.IntegerField(verbose_name='父部门', blank=True, null=True, default=0)is_active = models.BooleanField(verbose_name='是否启用', default=True)is_locked = models.BooleanField(verbose_name='是否锁定', default=False)is_deleted = models.BooleanField(verbose_name='是否删除', default=False)created_by = models.CharField(verbose_name='创建人', max_length=200, blank=True, null=True)updated_by = models.CharField(verbose_name='更新人', max_length=200, blank=True, null=True)created_at = models.DateTimeField(verbose_name='创建时间',auto_now=True)updated_at = models.DateTimeField(verbose_name='更新时间',auto_now=True)
- models.CharField是字段类型,大家基本上能看懂。
- verbose_name 是Django模型字段和模型类的一个属性,用于提供一个人类可读的字段或模型名称。这在Django的管理界面和表单中尤其有用,可以使得字段或模型的显示更加友好和直观。
- max_length是CharField字段类型必须,指定长度。
其它的属性查看django文档基本都能找到说明。
数据库迁移
还是那两个命令
python manage.py makemigrationspython manage.py migrate
4.创建视图
这里写了部门增删改查的方法,并没有做项目上那种严谨的逻辑判断,例如,新增部门时,都没有判断部门名称是否为空等,这些常规的操作,自己去做吧。
引用头
from django.shortcuts import render, redirect
from app01 import models
from django.utils import timezone
from django.http import JsonResponse
# Create your views here.部门列表视图
models.Department.objects.all()下面有很多方法可以使用,用起来还挺方便。具体项目上,可能有更复杂的需求,未必能否满足。
queryset[obj,obj,obj] = models.Department.objects.all().order_by('id')
queryset[obj,obj,obj] = models.Department.objects.all().filter(id=0)
object = models.Department.objects.all().filter(id=0) .first()

注意查询方法的返回结果的类型,这很重要。前台在template里会用到。
django还支持自己写sql去查询,具体请看教程:
43.django里写自定义的sql进行查询-CSDN博客
def depart(request):departs = models.Department.objects.all().order_by('id')# print(departs)# return HttpResponse('部门管理')return render(request, 'depart.html' , {'departs' : departs })部门添加视图
def depart_add(request):if request.method == 'GET':departs = models.Department.objects.all().filter(parent=0)return render(request, 'depart_add.html', {'departs' : departs })elif request.method == 'POST':name = request.POST.get('name')desc = request.POST.get('description')parent = request.POST.get('parent')user = request.useris_active = request.POST.get('is_active')if is_active == 'on':is_active = Trueelse:is_active = Falseis_locked = request.POST.get('is_locked')if is_locked is not None and is_locked == 'on':is_locked = Trueelse:is_locked = Falsemodels.Department.objects.create(name=name, description=desc, parent=parent, is_active=is_active, is_locked=is_locked,created_by=user.username, updated_by=user.username)return redirect('/depart/')部门编辑视图
def depart_edit(request):if request.method == 'GET':id = request.GET.get('id')depart = models.Department.objects.all().filter(id=id).first()print(depart.parent)if depart.parent == 0:departs = Noneelse:departs = models.Department.objects.all().filter(parent=0)return render(request, 'depart_edit.html', {'depart' : depart ,'departs' : departs })elif request.method == 'POST':id = request.POST.get('id')name = request.POST.get('name')desc = request.POST.get('description')parent = request.POST.get('parent')is_active = request.POST.get('is_active')if is_active == 'on':is_active = Trueelse:is_active = Falseis_locked = request.POST.get('is_locked')if is_locked is not None and is_locked == 'on':is_locked = Trueelse:is_locked = Falseuser = request.usernow = timezone.now()models.Department.objects.filter(id=id).update(name=name, description=desc, parent=parent, is_active=is_active, is_locked=is_locked, created_by=user.username, updated_by=user.username, updated_at=now)return redirect('/depart/')部门删除视图
def depart_del(request):if request.method == 'POST':id = request.POST.get('id')try:models.Department.objects.filter(id=id).delete() #物理删除,也可以自己做逻辑删除return JsonResponse({'success': True})except:return JsonResponse({'success': False, 'error': 'Object not found'})5.创建Template
在app01下创建目录templates
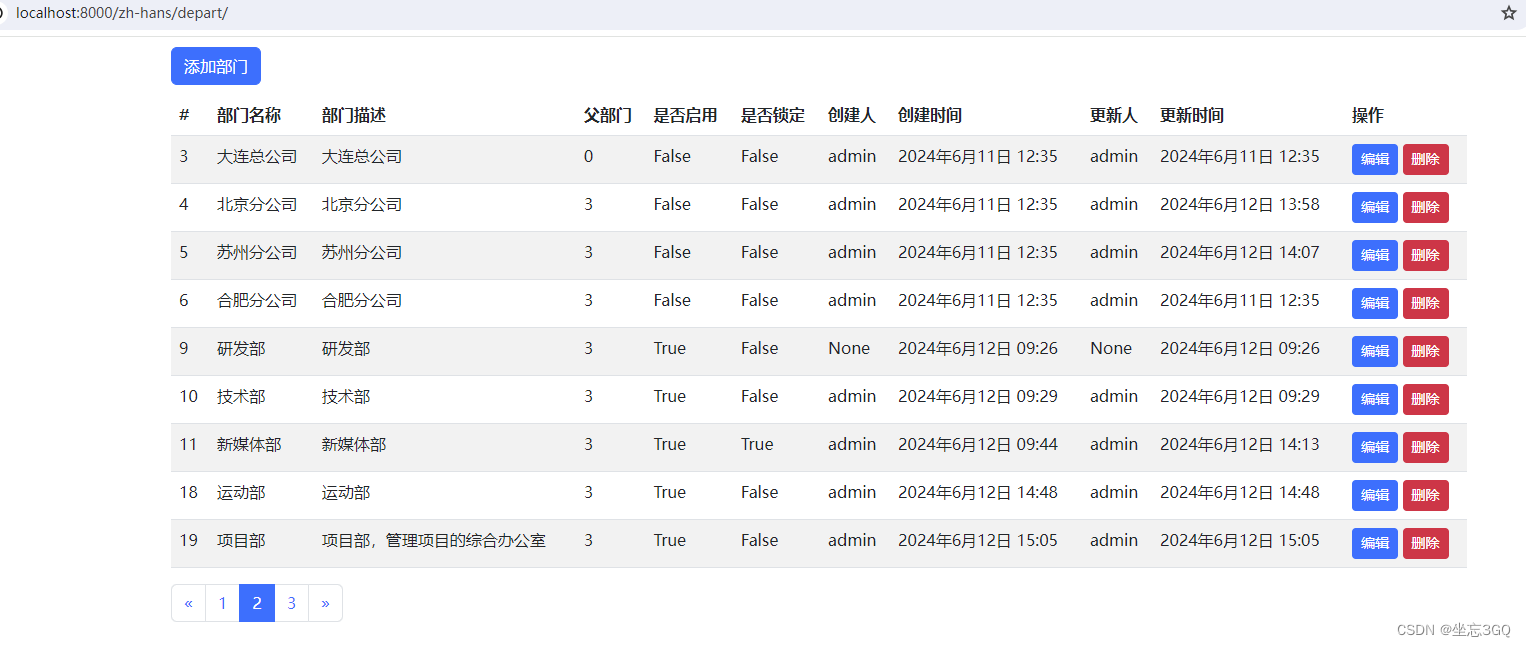
部门列表模板depart.html
源代码
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head><meta charset="UTF-8"><title>部门管理</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}"><script src="{% static 'bootstrap5/js/bootstrap.bundle.min.js' %}"></script><script src="{% static 'jquery-3.7.1.min.js' %}"></script>
</head>
<body>
<div class="container"><div style="margin: 10px 0"><a href="../depart/add/" class="btn btn-primary">添加部门</a></div><table class="table table-striped table-hover "><thead><tr><th scope="col">#</th><th scope="col">部门名称</th><th scope="col">部门描述</th><th scope="col">父部门</th><th scope="col">是否启用</th><th scope="col">是否锁定</th><th scope="col">创建人</th><th scope="col">创建时间</th><th scope="col">更新人</th><th scope="col">更新时间</th><th scope="col">操作</th></tr></thead><tbody>{% for depart in departs %}<tr><td scope="row">{{ depart.id }}</td><td>{{ depart.name }}</td><td>{{ depart.description }}</td><td>{{ depart.parent }}</td><td>{{ depart.is_active }}</td><td>{{ depart.is_locked }}</td><td>{{ depart.created_by }}</td><td>{{ depart.created_at }}</td><td>{{ depart.updated_by }}</td><td>{{ depart.updated_at }}</td><td><a href="../depart/edit/?id={{depart.id}}" class="btn btn-primary btn-sm">编辑</a><button id="deleteBtn" type="button" class="btn btn-danger btn-sm delete-btn" data-id="{{ depart.id }}">删除</button ></td></tr>{% endfor %}</tbody></table><!-- 确认删除的模态框 -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">确认删除</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button></div><div class="modal-body">确定要删除这条记录吗?</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button><form id="deleteForm" method="post">{% csrf_token %}<input type="hidden" name="id" id="object_id"><button type="submit" class="btn btn-danger">确定删除</button></form></div></div></div>
</div><nav aria-label="Page navigation example"><ul class="pagination"><li class="page-item"><a class="page-link" href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active" ><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>
</nav>
</div>
</body>
<script>document.querySelectorAll('.delete-btn').forEach(button => {button.addEventListener('click', function() {const objectId = this.getAttribute('data-id');// 设置隐藏输入框的值document.getElementById('object_id').value = objectId;// 显示模态框$('#deleteModal').modal('show');});});// 提交删除表单时,使用Ajax发送请求$('#deleteForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为const formData = $(this).serialize(); // 序列化表单数据$.ajax({type: 'POST',url: '/depart/delete/', // 替换为你的删除视图URLdata: formData,success: function(response) {if (response.success) {// alert('删除成功!');location.reload(); // 刷新页面} else {alert('删除失败,请重试!');}},error: function(xhr, status, error) {console.error(error);alert('发生错误,请检查控制台日志。');}});});
</script>
</html>{% for depart in departs %}
在Django模板语言中,{% for ... in ... %} 是一个循环标签,用于迭代一个集合(如列表、元组或字典等)。你提供的代码片段 {% for depart in departs %} 意味着将对名为 departs 的集合进行遍历,其中每个元素临时赋值给 depart 变量,在循环体内可以访问这个变量来进行操作或展示数据。
确认删除的代码
确认删除使用了Bootstrap Modal(模态框),是一种覆盖在当前页面上的对话框,用于显示信息、警告、确认对话或复杂的交互形式,而不需要离开当前页面或重新加载页面。
删除按钮
<button id="deleteBtn" type="button" class="btn btn-danger btn-sm delete-btn" data-id="{{ depart.id }}">删除</button ></td>确认框Modal
<!-- 确认删除的模态框 -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">确认删除</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button></div><div class="modal-body">确定要删除这条记录吗?</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button><form id="deleteForm" method="post">{% csrf_token %}<input type="hidden" name="id" id="object_id"><button type="submit" class="btn btn-danger">确定删除</button></form></div></div></div>
</div>删除按钮的js代码
<script>document.querySelectorAll('.delete-btn').forEach(button => {button.addEventListener('click', function() {const objectId = this.getAttribute('data-id');// 设置隐藏输入框的值document.getElementById('object_id').value = objectId;// 显示模态框$('#deleteModal').modal('show');});});// 提交删除表单时,使用Ajax发送请求$('#deleteForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为const formData = $(this).serialize(); // 序列化表单数据$.ajax({type: 'POST',url: '/depart/delete/', // 替换为你的删除视图URLdata: formData,success: function(response) {if (response.success) {// alert('删除成功!');location.reload(); // 刷新页面} else {alert('删除失败,请重试!');}},error: function(xhr, status, error) {console.error(error);alert('发生错误,请检查控制台日志。');}});});
</script>分页
这里只写了前台的分页控件放在这里,后台并没有写相应的逻辑。
外观

部门新增模板depart_add.html
源代码
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head><meta charset="UTF-8"><title>部门管理</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">
</head>
<body><div class="container"><nav aria-label="breadcrumb" style="margin: 10px 0"><ol class="breadcrumb"><li class="breadcrumb-item"><a href="/depart/">部门管理</a></li><li class="breadcrumb-item active" aria-current="page">添加部门</li></ol></nav><form method="post" action="/depart/add/">{% csrf_token %}<div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">部门名称</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="部门名称" name="name"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">部门描述</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="部门描述" name="description"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">父部门</label><div class="col-sm-10"><select class="form-select" name="parent"><option value="0">请选择部门</option>{% for depart in departs %}<option value="{{ depart.id }}">{{ depart.name }}</option>{% endfor %}</select></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">属性设定</label><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_active" checked><label class="form-check-label" for="gridCheck">是否启用</label></div><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_locked" ><label class="form-check-label" for="gridCheck">是否锁定</label></div></div><button type="submit" class="btn btn-primary" >保存并返回</button></form></div>
</body>
</html>外观

部门编辑模板depart_edit.html
源代码
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head><meta charset="UTF-8"><title>部门管理</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">
</head>
<body><div class="container"><nav aria-label="breadcrumb" style="margin: 10px 0"><ol class="breadcrumb"><li class="breadcrumb-item"><a href="/depart/">部门管理</a></li><li class="breadcrumb-item active" aria-current="page">编辑部门</li></ol></nav><form method="post" action="/depart/edit/">{% csrf_token %}<div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">部门ID</label><div class="col-sm-10"><input type="text" class="form-control" readonly placeholder="" name="id" value="{{depart.id}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">部门名称</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="部门名称" name="name" value="{{depart.name}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">部门描述</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="部门描述" name="description" value="{{depart.description}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">父部门</label><div class="col-sm-10"><select class="form-select" name="parent"><option value="-1">请选择部门</option>{% for depart1 in departs %}{% if depart1.id == depart.parent %}<option selected value="{{ depart1.id }}">{{ depart1.name }}(id={{ depart1.id }})</option>{% else %}<option value="{{ depart1.id }}">{{ depart1.name }}(id={{ depart1.id }})</option>{% endif %}{% endfor %}</select></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">属性设定</label><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_active"{% if depart.is_active %}checked{% endif %}><label class="form-check-label" for="gridCheck">是否启用</label></div><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_locked"{% if depart.is_locked %}checked{% endif %}><label class="form-check-label" for="gridCheck">是否锁定</label></div></div><button type="submit" class="btn btn-primary" >保存并返回</button></form></div>
</body>
</html>外观

6.URL配置
from django.contrib import admin
from django.urls import path,include
from django.conf.urls.i18n import i18n_patterns
from django.utils.translation import gettext_lazy as _
from app01 import viewsurlpatterns = [# path('admin/', admin.site.urls),# path('depart/', views.depart),# path('depart/add/', views.depart_add),# path('depart/edit/', views.depart_edit),# path('depart/delete/', views.depart_del),
]
urlpatterns += i18n_patterns(path('admin/', admin.site.urls),path('depart/', views.depart),path('depart/add/', views.depart_add),path('depart/edit/', views.depart_edit),path('depart/delete/', views.depart_del),
)相关文章:

51.Python-web框架-Django开始第一个应用的增删改查
目录 1.概述 2.创建应用 创建app01 在settings.py里引用app01 3.定义模型 在app01\models.py里创建模型 数据库迁移 4.创建视图 引用头 部门列表视图 部门添加视图 部门编辑视图 部门删除视图 5.创建Template 在app01下创建目录templates 部门列表模板depart.ht…...

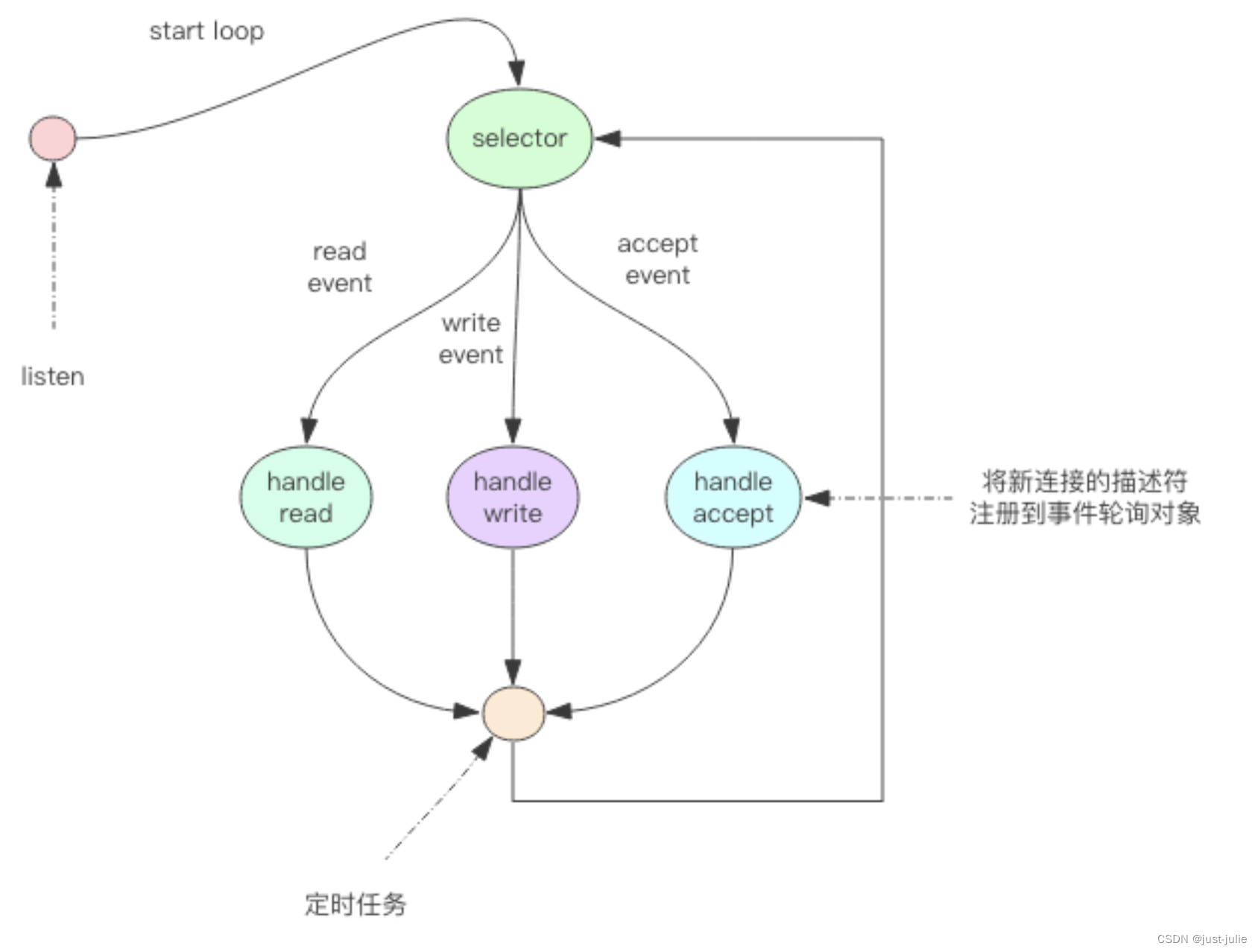
Redis之线程IO模型
引言 Redis是个单线程程序!这点必须铭记。除了Redis之外,Node.js也是单线程,Nginx也是单线程,但是他们都是服务器高性能的典范。 Redis单线程为什么能够这么快! 因为他所有的数据都在内存中,所有的运算都…...

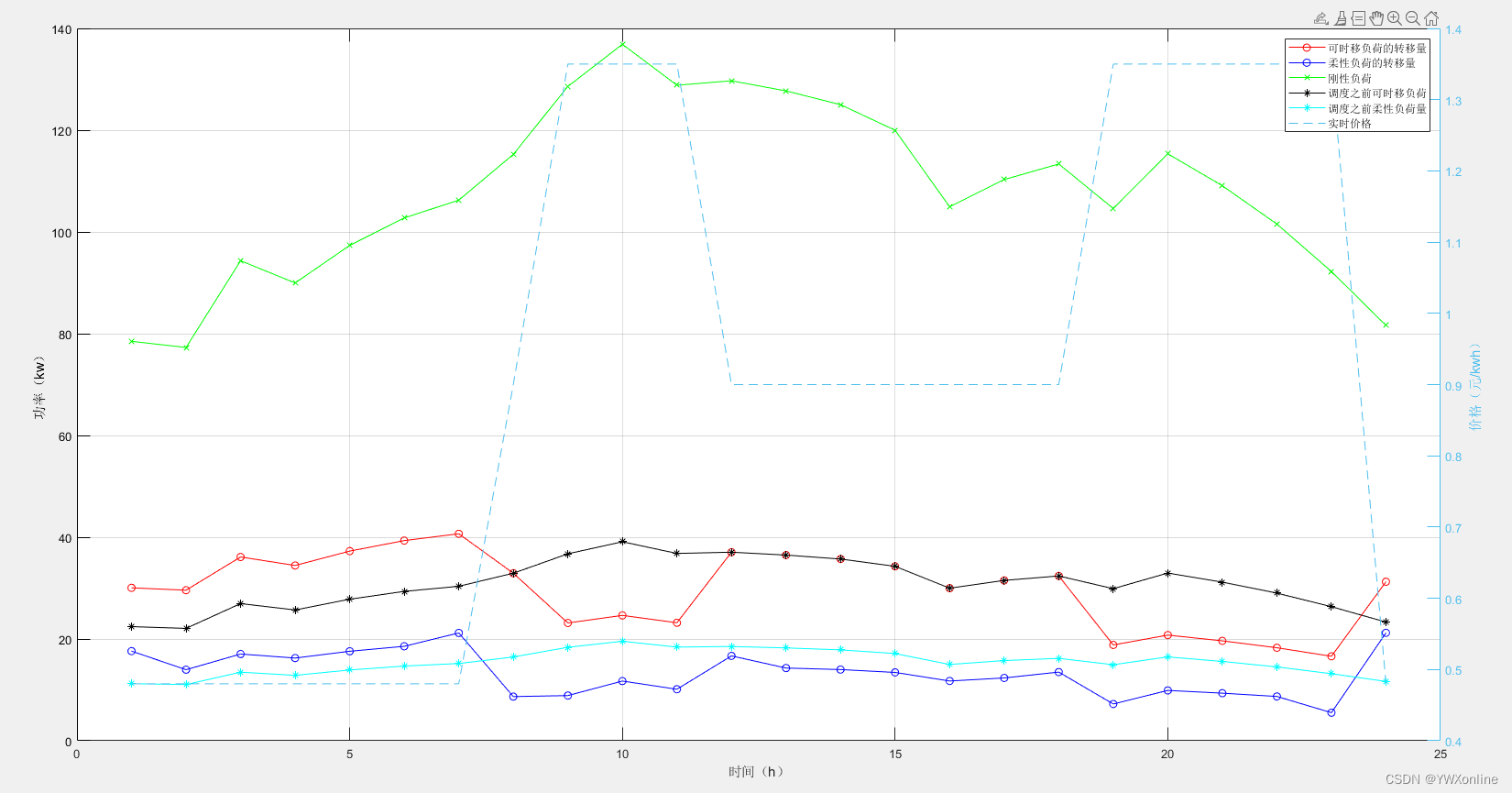
针对微电网中可时移,柔性,基础负荷的电价响应模型---代码解析
前言: 在上两篇帖子中,讲解了我对于粒子群算法的理解,站在巨人的肩膀上去回望:科研前辈们确实非常牛逼,所以它才成为了非常经典的算法。这篇帖子主要是想分享一下,对于微电网、电力系统的论文中,…...

git使用http协议时免密pull和push方法
1、创建文件 在项目目录下创建.git-credentials文件,内容如下,填入自己的用户名和密码即可,如果是gitlab,把地址换成自己的gitlab的地址即可。 https://{用户名}:{密码}github.com2、终端执行 git config --global credential.…...
)
编译期间生成代码(Lombok原理)
通过在编译期间,修改Java的AST(Abstract Syntax Tree)树,可以往类中,添加/修改(覆盖)方法、属性等。 现在比较常见的三方依赖例子有:Lobbok的Data可以生成get、set方法,Sl4j2可以生成静态常量l…...

第2讲:pixi.js 绘制HelloWorld
基于第0讲和第1讲,我们增添了vite.config.ts文件。并配置了其他的http端口。 此时,我们删除掉没用的东西。 删除 conter.ts、typescript.svg 在main.ts中改成如下内容: import {Application, Text} from pixi.js import ./style.css// 指明…...

golang HTTP2 https测试POST变GET问题小记
概述 因为工作需要协助修改某个golang程序,添加双向认证。但是在调整的过程遇到一个HTTP POST请求变成GET诡异的问题,最后各种搜索,总算解决,博文记录,用于备忘。 代码 服务端 因工作内容,代码有删减&a…...

Linux下的lvm镜像与快照
lvm镜像(mirror) (1)划分三个PV,其中2个PV大小要一模一样 Disk /dev/sdb: 21.5 GB, 21474836480 bytes 255 heads, 63 sectors/track, 2610 cylinders Units cylinders of 16065 * 512 8225280 bytes Sector size (logical/physical): 512 bytes / 512 bytes I/…...

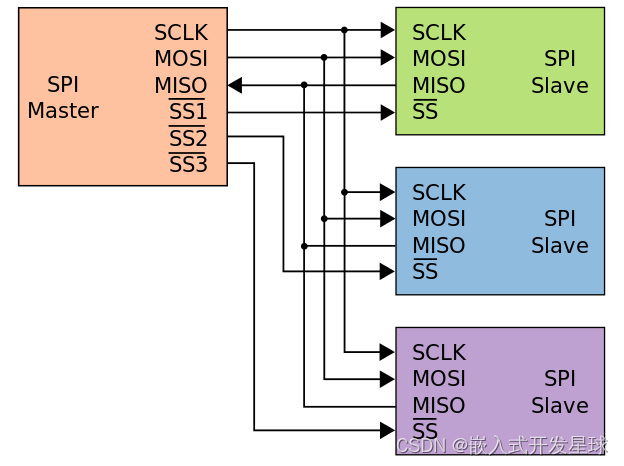
嵌入式linux系统中SPI子系统原理分析01
大家好,今天给大家分享一下,如何使用linux系统中的SPI通信协议,实现主从设备之间的信息传递。 SPI是一种常见的设备通用通信协议。它是一个独特优势就是可以无中断发送数据,可以连续发送或接收任意数量的位。而在I2C和UART中,数据以数据包的形式发送,有限定位数。 …...

Part 4.2 背包动态规划
->背包模型模板(0/1,分组,完全,多重)<- [NOIP2018 提高组] 货币系统 题目背景 NOIP2018 提高组 D1T2 题目描述 在网友的国度中共有 n n n 种不同面额的货币,第 i i i 种货币的面额为 a [ i ] a[i] a[i],你可以假设每…...

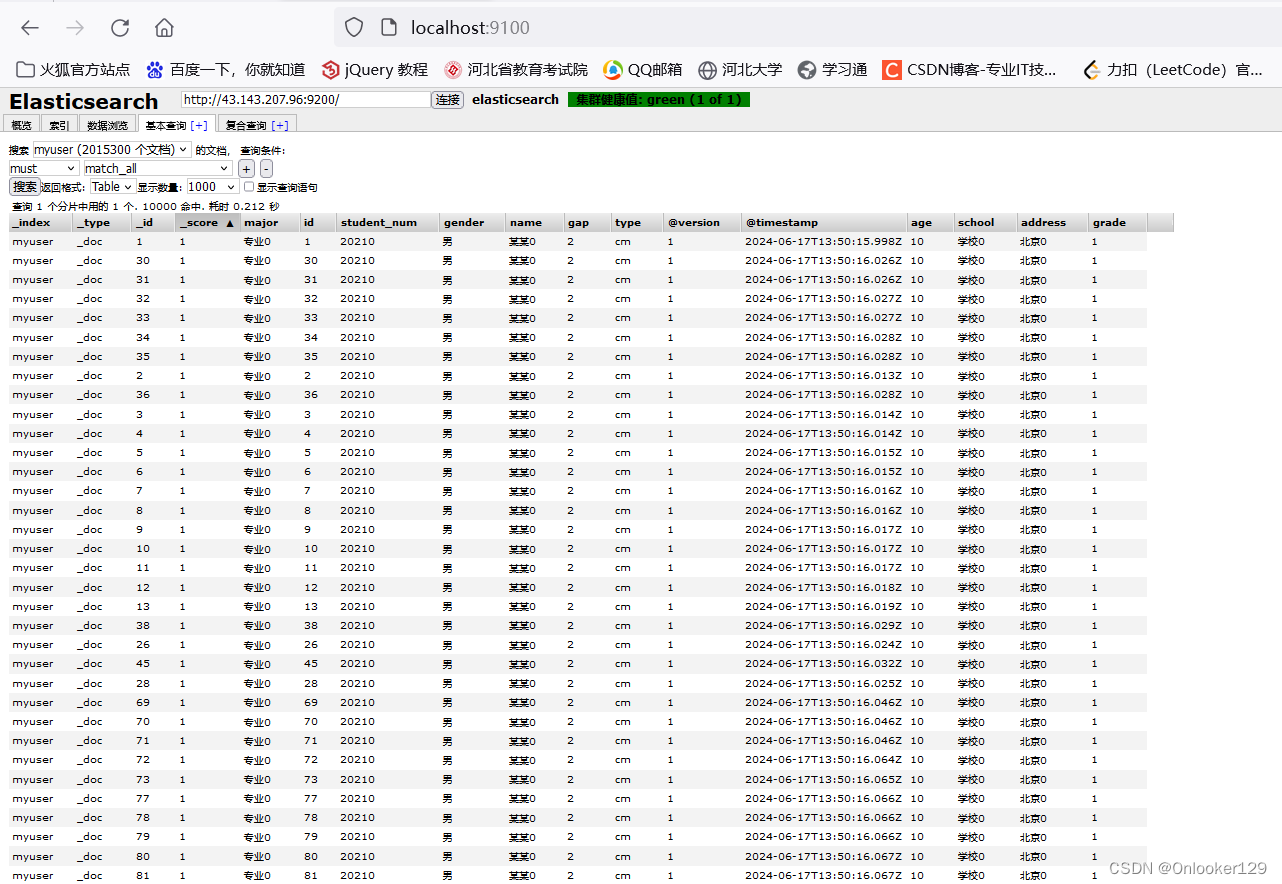
Elasticsearch-使用Logstash同步Mysql
1.安装logstash es服务器版本必须和logstash版本一致 7.9.2 在/usr/local/src/下新建logstash文件夹,解压 下载logstash后查看是否安装成功,在logstash的bin目录下输入指令: ./logstash -e input { stdin { } } output { stdout {} }2.my…...

6.17作业
升级优化自己应用程序的登录界面。 要求: 1. qss实现 2. 需要有图层的叠加 (QFrame) 3. 设置纯净窗口后,有关闭等窗口功能。 4. 如果账号密码正确,则实现登录界面关闭,另一个应用界面显示。 //发送端头文件…...

算法思想个人总结(结合生活理解)
主要思想: 结合生活和游戏理解思想,先知道什么场景用什么算法,然后再理解就能记住 遇到问题可以考虑选择使用,这样才是学活了 https://www.yuque.com/yuqueyonghu5znoyv/ifb5ga/nfcvg3ft9ryuqeem?singleDoc# 《元启发式算法》...

openh264 帧间预测编码过程源码分析
openh264 OpenH264 是一个开源的 H.264 编码和解码器,由思科系统开发并维护。它专为实时应用程序如 WebRTC 设计,提供了从基础到高级特性的广泛支持。OpenH264 的编码器支持从 Constrained Baseline Profile 到 5.2 级别,允许任意分辨率的编…...

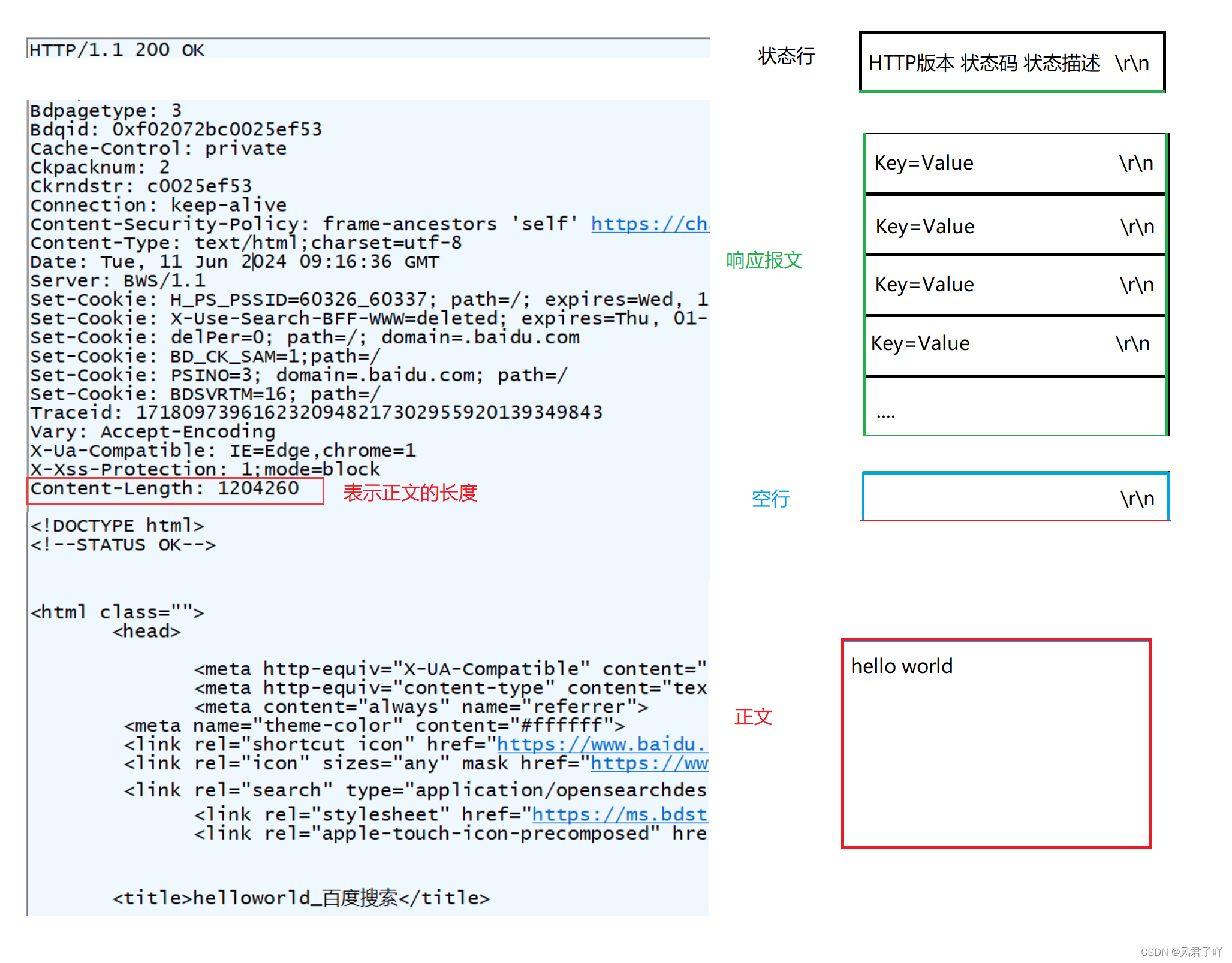
Linux网络 - HTTP协议
文章目录 前言一、HTTP协议1.urlurl特殊字符 requestrespond 总结 前言 上一章内容我们讲了在应用层制定了我们自己自定义的协议、序列化和反序列化。 协议的制定相对来讲还是比较麻烦的,不过既然应用层的协议制定是必要的,那么肯定已经有许多计算机大佬…...

面试题——Nginx
1.Nginx是什么? 是一个高性能的Web服务器和反向代理服务器,也可以作为静态文件的缓存服务器,也能够进行负载均衡。 2.Nginx的作用? 1.反向代理:将多台服务器代理为一台服务器。客户端不了解底层服务端。 2.负载均衡…...

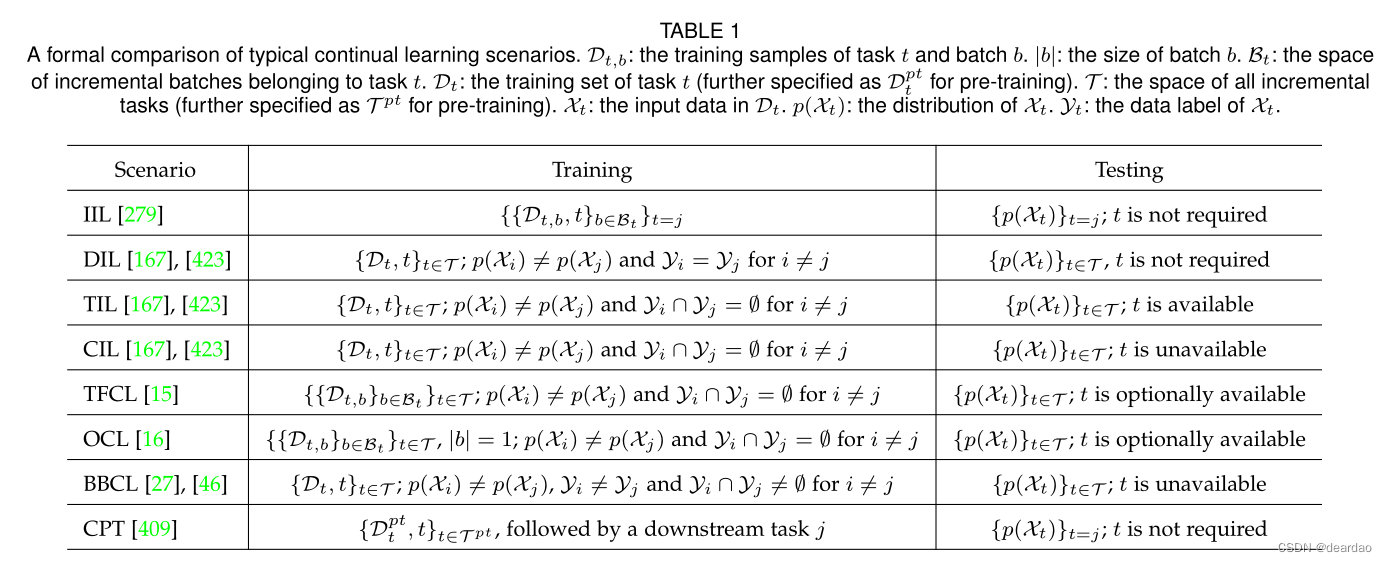
持续学习的综述: 理论、方法与应用
摘要 为了应对现实世界的动态,智能系统需要在其整个生命周期中增量地获取、更新、积累和利用知识。这种能力被称为持续学习,为人工智能系统自适应发展提供了基础。从一般意义上讲,持续学习明显受到灾难性遗忘的限制,在这种情况下…...
问题与解决方案)
跨域资源共享(CORS)问题与解决方案
跨域资源共享(CORS,Cross-Origin Resource Sharing)是现代web开发中常见且重要的一个概念。它涉及到浏览器的同源策略(Same-Origin Policy),该策略用于防止恶意网站从不同来源窃取数据。然而,在…...

实用软件分享-----一款免费的人工智能替换face的神器
专栏介绍:本专栏主要分享一些实用的软件(Po Jie版); 声明1:软件不保证时效性;只能保证在写本文时,该软件是可用的;不保证后续时间该软件能一直正常运行;不保证没有bug;如果软件不可用了,我知道后会第一时间在题目上注明(已失效)。介意者请勿订阅。 声明2:本专栏的…...

不可思议!这款 Python 库竟然能自动生成GUI界面:MagicGUI
目录 什么是MagicGUI? 编辑 MagicGUI的工作原理 安装MagicGUI 创建你的第一个GUI 编辑 其他案例 输入值对话框 大家好,今天我们来聊一聊一个非常有趣且实用的Python库——MagicGUI。这个库可以让你用最少的代码,快速创建图形用户…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
