【CSS in Depth2精译】1.1 层叠
CSS 本质上就是声明规则,并让这些特定的规则在各种情况下生效。一个类添加到某个元素上,则应用这个类包含的这一些样式;元素 X 是元素 Y 的一个子节点,则应用另一些样式。浏览器于是根据这些规则,判定所有样式生效的具体位置,再将它们渲染到页面上。
如果看的都是些简单的示例,这个过程通常都很直观。但随着样式表的不断扩充,或者关联样式的页面一增多,CSS 代码很快就会以惊人的速度变得越来越复杂。在 CSS 里实现一个效果通常有若干种方法。当页面 HTML 结构变更、或者同一份样式被应用到不同的页面时,不同的实现方法会导致截然不同的最终结果。CSS 开发很关键的一点就是确保书写的样式是可预测的。
要做到这一点,首要任务就是理解浏览器究竟是如何解析您书写的样式的。每条规则单拎出来可能简单明了,但要是两条样式有冲突的规则放一起怎么办?某条规则可能因为与另一条规则相冲突而失效。要想预判这些样式规则的最终走向,就必须深入理解 CSS 里的层叠的概念。
为此,您需要构建一个简易的页面标题栏,就像您在某网页顶部看到的那样(如图 1.1 所示)。网站标题位于一组茶色导航链接的上方。最后一个导航链接为橙色,用来代表一个特色链接。
给纸质书读者的提示
本书中的许多图片应该查看彩色版本。我已尽力确保这些图片在黑白印刷时能看明白,但您可能碰巧觉得参考本书电子版里的彩图会很有帮助。获取 PDF、ePub 和 Kindle 格式的免费电子书,请访问 https://www.manning.com/books/css-in-depth 注册纸质书。
在构建这个网页头部时,您可能已经熟悉了大部分涉及的 CSS 样式。这样一来,就可以重点关注那些一知半解的部分了。

图 1.1 本章要实现的页面标题和导航链接效果
首先,创建一个 HTML 文档和一个名为 styles.css 样式表。将代码清单 1.1 中的内容添加到 HTML 里。
注意
本书的所有代码都可以访问代码库 https://github.com/CSSInDepth/css-in-depth-2 进行下载。该代码库已将所有 CSS 示例样式嵌入对应的若干 HTML 文档内(译注:以
style标签形式给出,与书中代码略有不同)。
代码清单 1.1 网页头部的 HTML 标记
<!doctype html>
<html lang=”en-US”>
<head><meta charset="utf-8" /><link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body><header class="page-header"><h1 id="page-title" class="title">Wombat Coffee Roasters</h1> <!-- 网页标题 --><nav><ul id="main-nav" class="nav"> <!-- 导航链接列表 --><li><a href="/">Home</a></li><li><a href="/coffees">Coffees</a></li><li><a href="/brewers">Brewers</a></li><li><a href="/specials" class="featured">Specials</a></li> <!-- 特色链接 --></ul></nav></header>
</body>
</html>
当两个或更多规则指向页面上同一元素时,规则间可能包含相互冲突的声明,正如下面的代码所示。三个规则集,每一个都对页面标题指定了不同的字体系列(font family)。该标题不可能同时显示三种字体。哪一个会生效呢?将这些样式代码加到您的 CSS 文件内一探究竟。
代码清单 1.2 相互冲突的样式声明
h1 { /* 标签(或类型)选择器 */font-family: serif;
}
#page-title { /* ID 选择器 */font-family: sans-serif;
}
.title { /* 类选择器 */font-family: monospace;
}
声明冲突的规则集可能会连续出现,也可能分散在样式表的不同位置。无论哪种情况,这些规则集都指向了 HTML 中的同一个元素。
当三个规则集都去设置标题的字体系列,最终生效的是哪一个呢?要回答这个问题,浏览器就必须遵循一系列规则,来确保最终样式是可预测的。本例中,这些判定规则让第二个声明胜出,理由是其选择器中有 id;因此标题最终采用的是无衬线(sans-serif)字体(如图 1.2 所示)。

图 1.2 ID 选择器胜出,标题最终显示为 sans-serif 无衬线字体
层叠 指的就是这一系列判定规则。它决定了解决冲突的方式,是 CSS 语言的核心基础。尽管大多数有经验的开发者对层叠的概念大致了解,但其中的部分规则有时还是会引发误解。
让我们来深入剖析层叠规则。当声明发生冲突时,层叠将按照以下顺序、先后通过六个判定标准来消除差异。后续将深入探究每一个判定标准,它们分别是:
- 样式表来源(Stylesheet origin):样式是从哪里来的,包括您编写的样式和浏览器的默认样式。
- 内联样式(Inline styles):无论是通过 HTML 的
style属性(attribute),还是通过 CSS 选择器应用到某元素的样式,都在此列。 - 图层(Layer):样式可以在具有不同优先级的每个图层中定义。
- 选择器优先级(Selector specificity):哪些选择器优先于哪些。
- 作用域就近原则(Scope proximity):样式是否只作用于 DOM 的某一部分。
- 源码顺序(Source order):样式在样式表里的声明顺序。
其中一些判定标准受 !important 标注的影响,后续章节会重点讨论。图 1.3 概括地展示了这些规则的用法。

图 1.3 层叠的高级流程图,展示了冲突声明间的先后顺序
有了这些规则,浏览器才能在解决 CSS 冲突时表现出可预测性。在之前的例子中, #page-title 选择器就是基于这些规则而优于其他选择器并最终生效,尤其是选择器优先级的判定标准,很快我将详细阐释。
图层(Layers) 和 作用域(scope) 是 CSS 的新增内容,可以更明确地控制层叠。后续第 8 章、第 9 章将深入考察这部分知识。
首先需要强调的是,倘若样式表中没有任何图层,或者任何带作用域的样式,层叠的其余四个判定节点将按此前的惯例继续执行。让我们逐一分析剩下的这些规则:样式表来源、内联样式、选择器优先级和源码顺序。
相关文章:

【CSS in Depth2精译】1.1 层叠
CSS 本质上就是声明规则,并让这些特定的规则在各种情况下生效。一个类添加到某个元素上,则应用这个类包含的这一些样式;元素 X 是元素 Y 的一个子节点,则应用另一些样式。浏览器于是根据这些规则,判定所有样式生效的具…...

【读博日记】拓扑结构(待修正)
Topology 拓扑学 内容来源于互联网,还在甄别中——20240617 拓扑结构指把实体抽象成与其形状大小无关的点,把连接实体的线路抽象成线,再研究这些电线之间的关系。 所谓相似的拓扑结构: 例如一个圆环变成正方形、长方形、三角形…...
和setEnabled()的区别)
QT 中setVisible()和setEnabled()的区别
setVisible(bool)和setEnabled(true)在PyQt(以及其他类似的图形用户界面框架)中分别用于控制控件的可见性和可用性,它们之间的主要区别如下: setVisible(bool) 功能:这个函数用于设置QWidget控件的可见状态。参数&am…...

【YashanDB知识库】PHP使用ODBC使用数据库绑定参数功能异常
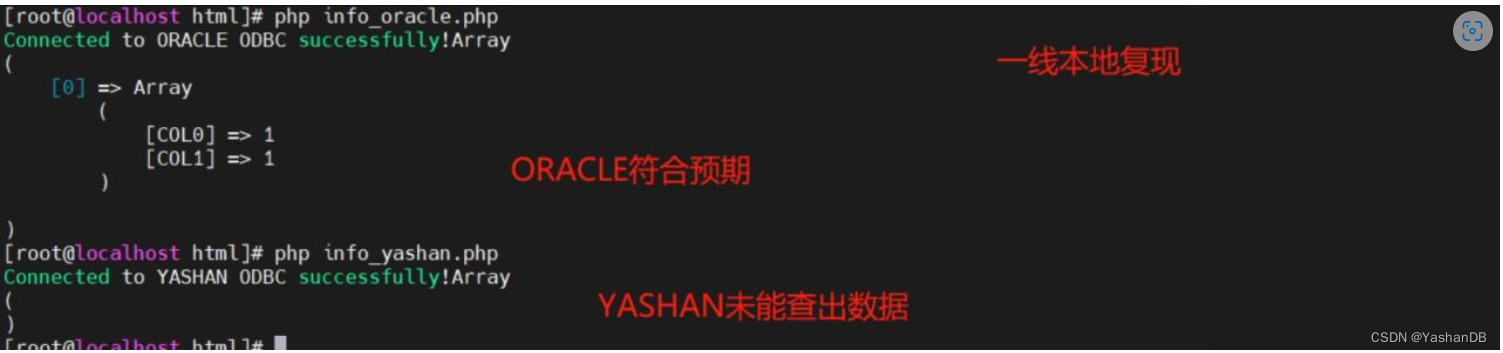
【问题分类】驱动使用 【关键字】ODBC、驱动使用、PHP 【问题描述】 PHP使用PDO_ODBC连接yashan数据库,使用绑定参数获取数据时,客户现场出现报错 本地复现未出现异常报错,但是无法正确获取数据。 【问题原因分析】开启ODBC报错日志后&am…...

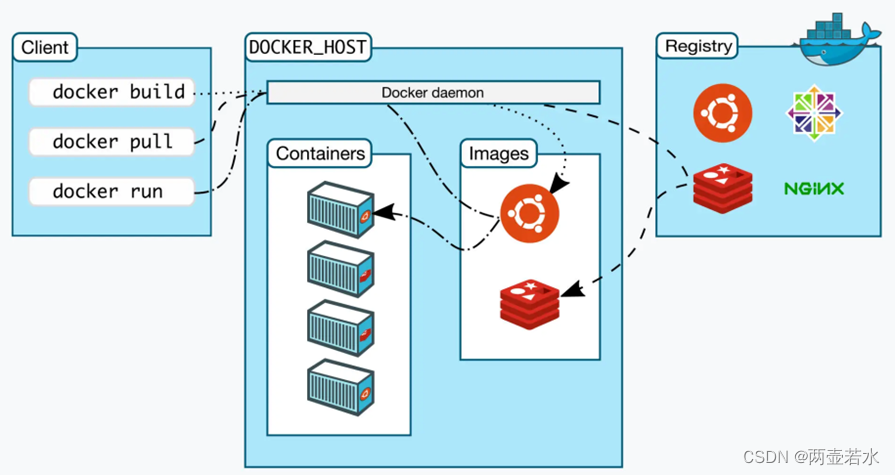
初级篇-Docker容器知识
Docker容器 容器主要是解决跨平台、跨服务运行环境的问题 容器将运行业务应用所需要的东西进行打包,包括依赖项、配置、脚本、二进制文件等。在容器中运行镜像,不用担心不同环境下运行不一致的问题。 容器本质上是一个特殊的进程,将资源、…...

【抽代复习笔记】19-群(十三):奇偶置换、循环置换的几个定理及例题
定义: ①在Sn中,能够表示为奇数多个对换乘积的置换称为“奇置换”,能够表示为偶数多个对换乘积的置换称为“偶置换”; ②所有偶置换的集合记为An。 例1:(1)计算S1和S2中奇、偶置换的数目&…...

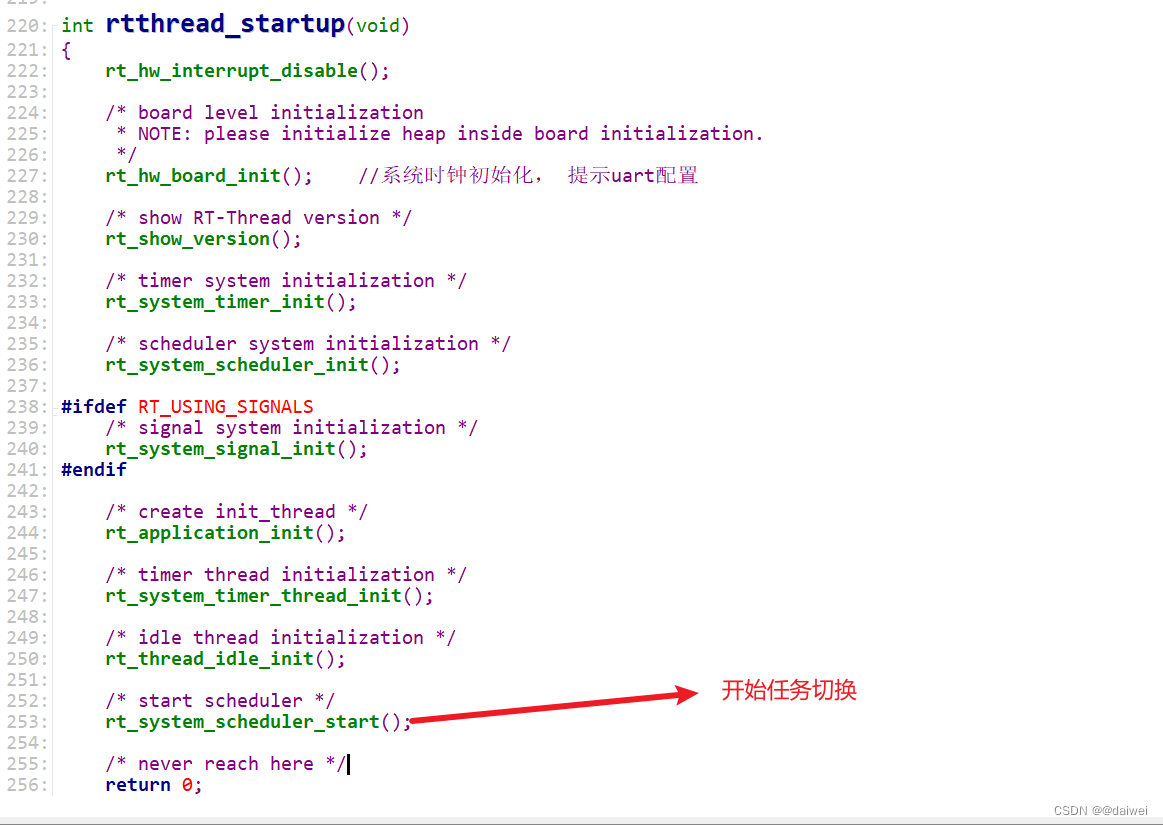
RT-Thread简介及启动流程分析
阅读引言: 最近在学习RT-Thread的内部机制,觉得这个启动流程和一些底层原理还是挺重要的, 所以写下此文。 目录 1, RT-Thread简介 2,RT-Thread任务的几种状态 3, 学习资源推荐 4, 启动流程分…...

MCU嵌入式AI开发笔记-视频笔记同步更新
MCU嵌入式AI开发笔记 抖音B站等站点笔记视频同步更新 01嵌入式AI大的方向 STM32跑神经网络 http://news.eeworld.com.cn/mp/EEWorld/a134877.jspx 为什么可以在STM32上面跑神经网络?简而言之就是使用STM32CubeMX中的X-Cube-AI扩展包将当前比较热门的AI框架进行C代码的转化,…...

DoIP——step2:车辆发现
文章目录 前言一、IP地址配置1.1 AutoIP1.2 DHCP1.3 DoIP实体的IP地址配置流程二、车辆发现车辆声明报文内容如下:前言 完成诊断设备到车辆的物理连接并通过激活线使能诊断连接后边缘节点将会将连接状态传递至应用层,在开始车辆发现过程之前,需要先进行各自的IP地址配置,获…...

【动态规划】0-1背包问题
【动态规划】0-1背包问题 题目:现在有四个物品,背包总容量为8,背包最多能装入价值为多少的物品? 我的图解 表格a【i】【j】表示的是容量为j的背包装入前i个物品的最大价值。 拿a【1】【1】来说,它的值就是背包容量为1,只考虑…...

WordPress 高级缓存插件 W3 Total Cache Pro 详细配置教程
说起来有关 WordPress 缓存插件明月已经发表过不少文章了,但有关 W3 Total Cache Pro 这个 WordPress 高级缓存插件除了早期【网站缓存插件 W3 Total Cache,适合自己的才是最好的!】一文后就很少再提及了,最近因为明月另一个网站【玉满斋】因为某些性能上的需要准备更换缓存…...

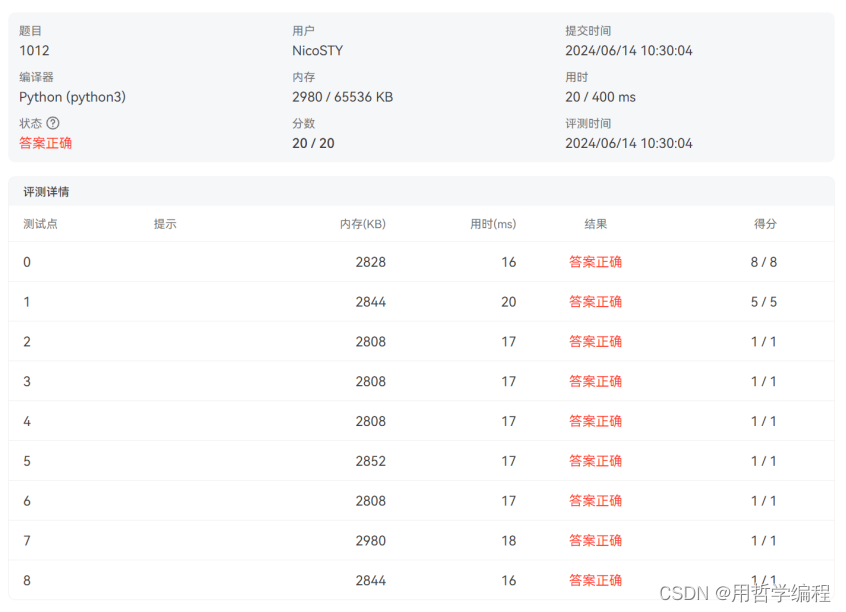
每日一题——Python实现PAT乙级1012 数字分类(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 我的写法 代码优点 代码缺点 时间复杂度 空间复杂度 代码改进建议 我要更强 哲…...

Unity2D游戏制作入门 | 13 ( 之人物三段攻击 )
上期链接:Unity2D游戏制作入门 | 12(之人物受伤和死亡的逻辑动画)-CSDN博客 上期我们聊了人物的受伤和死亡的逻辑和动画,我们主要学习了事件的执行,即我们在人物受伤时可能会触发很多的事件,比如触发人物受伤的动画以及播放音乐等…...

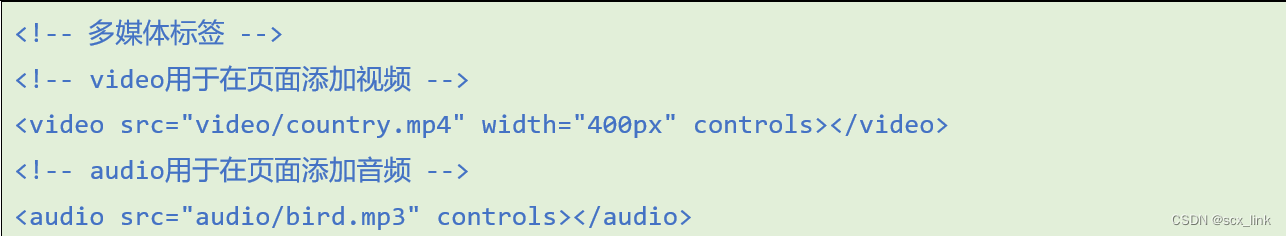
DAY04 HTMLCSS
文章目录 一 表单(1) 数字控件(2) 颜色控件(3) 日期控件(4) 月份控件(5) 星期控件(6) 搜索控件(7) 范围控件 二 浮动框架三 结构化标签四 CSS1 CSS概述2 CSS的编写位置1. inline style 行内样式2. inner style 内部样式3. outer style 外部样式4. 小结 3 CSS选择器1. 通用选择器…...

Linux_理解程序地址空间和页表
目录 1、进程地址空间示意图 2、验证进程地址空间的结构 3、验证进程地址空间是虚拟地址 4、页表-虚拟地址与物理地址 5、什么是进程地址空间 6、进程地址空间和页表的存在意义 6.1 原因一(效率性) 6.2 原因二(安全性) …...

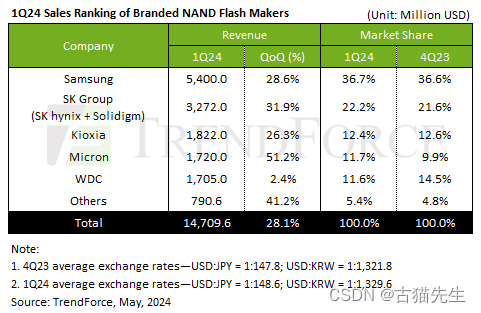
NAND闪存市场彻底复苏
在全球内存市场逐渐走出阴霾、迎来复苏曙光之际,日本存储巨头铠侠(Kioxia)凭借敏锐的市场洞察力和及时的战略调整,成功实现了从生产紧缩到全面复苏的华丽转身。这一转变不仅彰显了企业在逆境中的生存智慧,也为全球半导…...

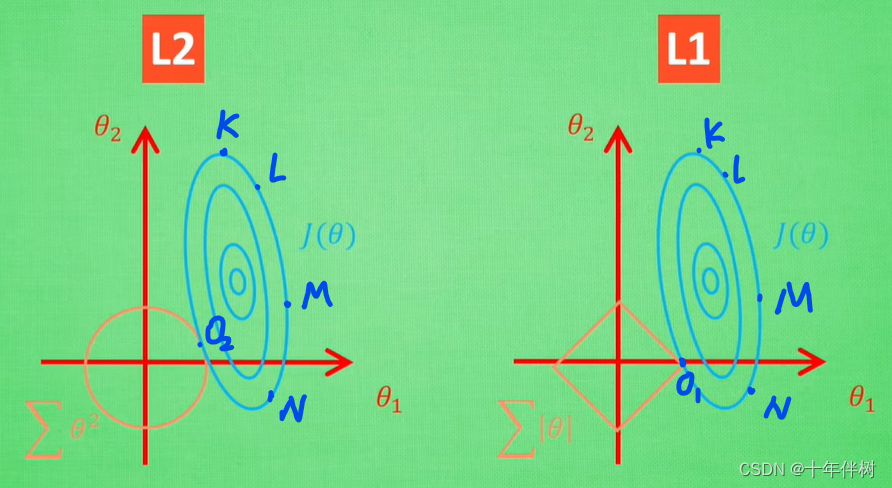
过拟合与正则化
Location Beijing 过拟合 对于一个模型 A A A,解向量空间为 θ \theta θ,误差函数用式1表示 J ( θ ) J a c c [ y θ ( x ) − y ] 2 (1) J(\theta)J_{acc}[y_\theta(x)-y]^2\tag{1} J(θ)Jacc[yθ(x)−y]2(1) 首先我们考虑用模型 A A A拟合下…...

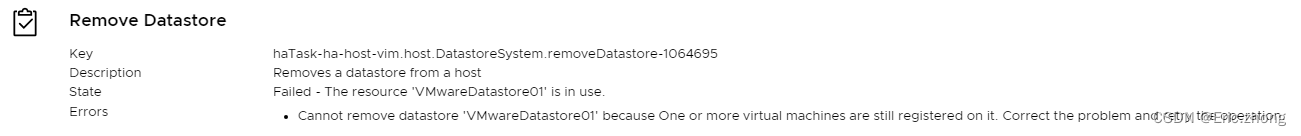
VMware挂载NAS存储异常处理
问题概述 由于非法关机或恢复,NFS存储可能会出现以下问题: 数据存储处于挂起状态或无法正常识别。虚拟机的配置文件或虚拟磁盘仍然注册在异常数据存储上。系统误认为有虚拟机在使用该数据存储。 问题对策 下面是详细的排查步骤和解决对策:…...

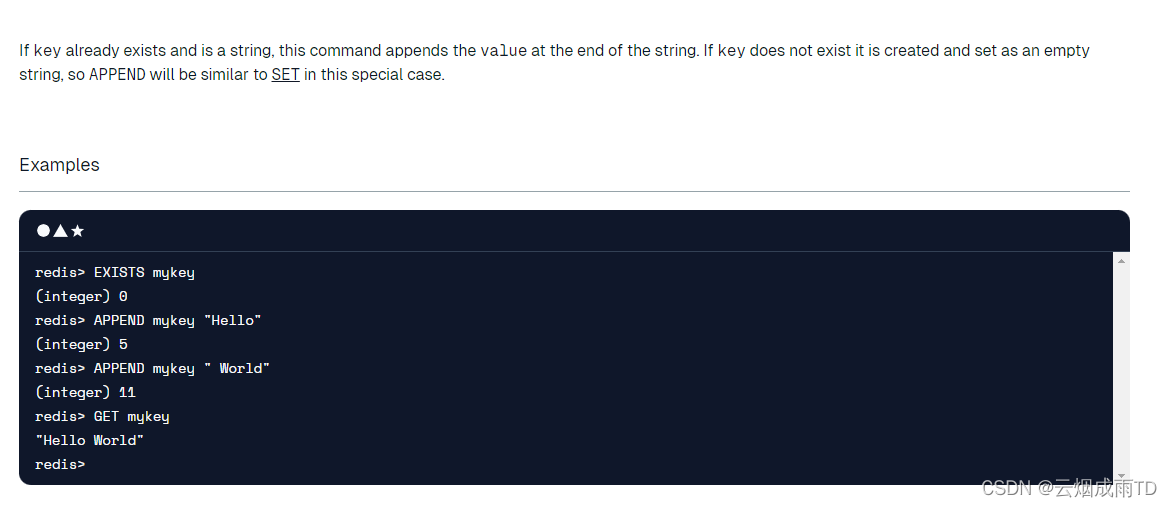
Redis 7.x 系列【4】命令手册
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 说明2. 命令手册2.1 Generic2.2 数据类型2.2.1 String2.2.2 Hash2.2.3 List2.2.4 S…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...