html入门综合练习
综合练习
通过实际项目练习可以更好地理解和掌握HTML、CSS和JavaScript。以下是几个综合练习项目的建议:
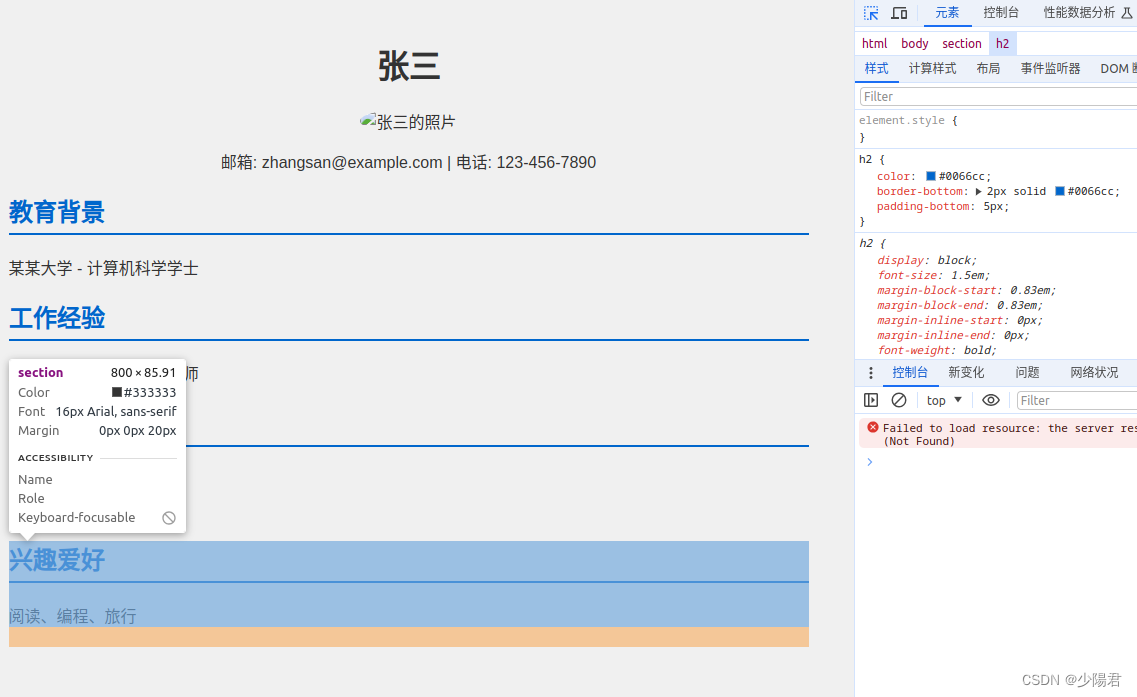
项目1:个人简历网页
创建一个包含以下内容的个人简历网页:
- 个人简介(姓名、照片、联系方式)
- 教育背景
- 工作经验
- 技能
- 兴趣爱好
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>个人简历</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;color: #333;max-width: 800px;margin: auto;padding: 20px;}.header {text-align: center;}.header img {border-radius: 50%;}.section {margin-bottom: 20px;}h2 {color: #0066cc;border-bottom: 2px solid #0066cc;padding-bottom: 5px;}</style>
</head>
<body><div class="header"><h1>张三</h1><img src="profile.jpg" alt="张三的照片" width="150"><p>邮箱: zhangsan@example.com | 电话: 123-456-7890</p></div><div class="section"><h2>教育背景</h2><p>某某大学 - 计算机科学学士</p></div><div class="section"><h2>工作经验</h2><p>某某公司 - 前端开发工程师</p></div><div class="section"><h2>技能</h2><ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul></div><div class="section"><h2>兴趣爱好</h2><p>阅读、编程、旅行</p></div>
</body>
</html>

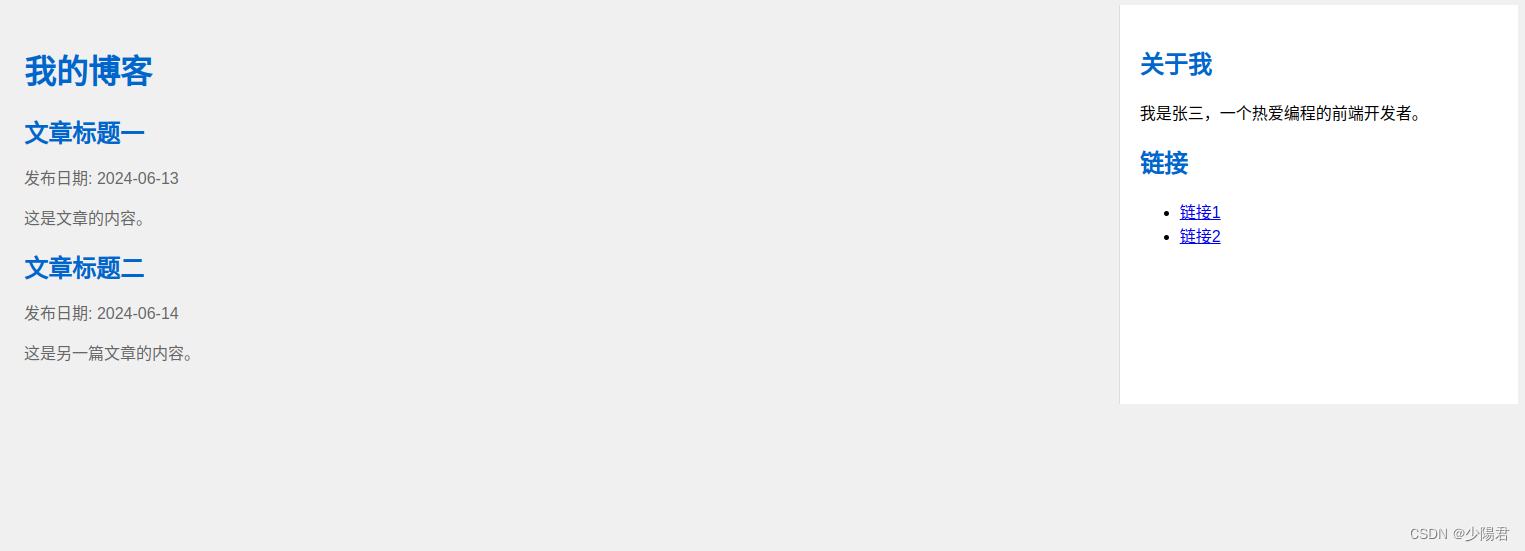
项目2:简单博客页面
创建一个包含以下内容的博客页面:
- 博客标题
- 多篇文章,每篇文章包括标题、发布日期和内容
- 侧边栏,包含关于作者的简介和其他链接
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>我的博客</title><style>body {font-family: Arial, sans-serif;display: flex;background-color: #f0f0f0;}.content {flex: 3;padding: 20px;}.sidebar {flex: 1;background-color: #fff;padding: 20px;border-left: 1px solid #ddd;}h1, h2 {color: #0066cc;}.post {margin-bottom: 20px;}.post h2 {margin-bottom: 5px;}.post p {color: #666;}</style>
</head>
<body><div class="content"><h1>我的博客</h1><div class="post"><h2>文章标题一</h2><p>发布日期: 2024-06-13</p><p>这是文章的内容。</p></div><div class="post"><h2>文章标题二</h2><p>发布日期: 2024-06-14</p><p>这是另一篇文章的内容。</p></div></div><div class="sidebar"><h2>关于我</h2><p>我是张三,一个热爱编程的前端开发者。</p><h2>链接</h2><ul><li><a href="#link1">链接1</a></li><li><a href="#link2">链接2</a></li></ul></div>
</body>
</html>

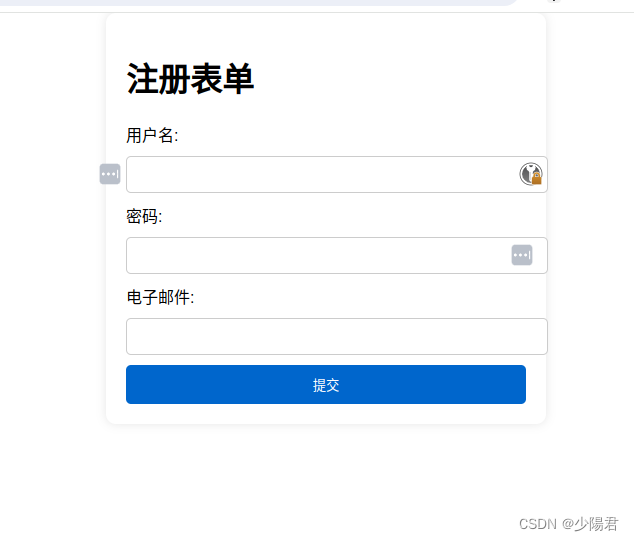
项目3:交互式表单
创建一个包含以下内容的交互式表单:
- 用户名输入框
- 密码输入框
- 电子邮件输入框
- 提交按钮
- 使用JavaScript进行表单验证,确保所有字段都已填写并且电子邮件格式正确
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>交互式表单</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;max-width: 400px;margin: auto;padding: 20px;background-color: #fff;border-radius: 10px;box-shadow: 0 0 10px rgba(0,0,0,0.1);}input[type="text"], input[type="password"], input[type="email"] {width: 100%;padding: 10px;margin: 10px 0;border: 1px solid #ccc;border-radius: 5px;}input[type="submit"] {width: 100%;padding: 10px;background-color: #0066cc;color: #fff;border: none;border-radius: 5px;cursor: pointer;}input[type="submit"]:hover {background-color: #005bb5;}</style><script>function validateForm() {var username = document.forms["myForm"]["username"].value;var password = document.forms["myForm"]["password"].value;var email = document.forms["myForm"]["email"].value;if (username == "" || password == "" || email == "") {alert("所有字段都必须填写");return false;}var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;if (!emailPattern.test(email)) {alert("请输入有效的电子邮件地址");return false;}return true;}</script>
</head>
<body><h1>注册表单</h1><form name="myForm" onsubmit="return validateForm()" action="/submit"><label for="username">用户名:</label><input type="text" id="username" name="username"><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><br><input type="submit" value="提交"></form>
</body>
</html>

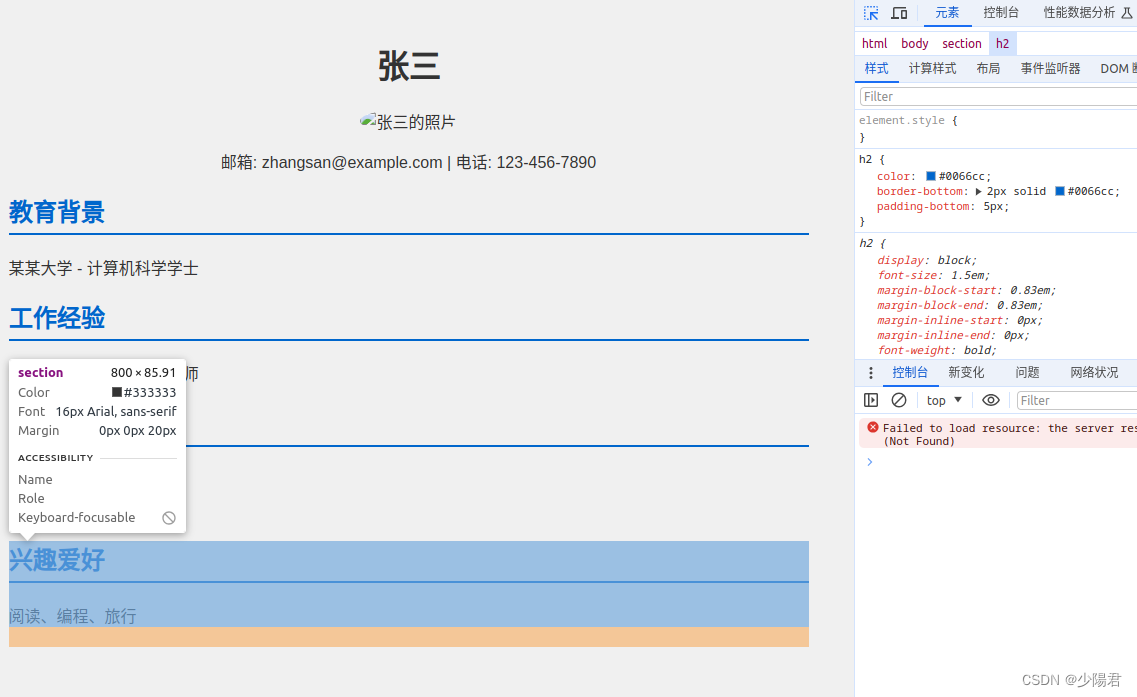
使用html5处理案例一个人简历
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>个人简历</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;color: #333;max-width: 800px;margin: auto;padding: 20px;}header, section, footer {margin-bottom: 20px;}header {text-align: center;}header img {border-radius: 50%;}h2 {color: #0066cc;border-bottom: 2px solid #0066cc;padding-bottom: 5px;}</style>
</head>
<body><header><h1>张三</h1><img src="profile.jpg" alt="张三的照片" width="150"><p>邮箱: zhangsan@example.com | 电话: 123-456-7890</p></header><section><h2>教育背景</h2><p>某某大学 - 计算机科学学士</p></section><section><h2>工作经验</h2><p>某某公司 - 前端开发工程师</p></section><section><h2>技能</h2><ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul></section><section><h2>兴趣爱好</h2><p>阅读、编程、旅行</p></section>
</body>
</html>一样的效果

参考和实践资源
在学习过程中,推荐的资源:
在线教程和文档
- MDN Web Docs:全面的HTML、CSS和JavaScript文档和教程,是Web开发的权威资源。
- W3Schools:提供丰富的示例和练习,非常适合初学者。
- freeCodeCamp:免费的在线编码训练平台,通过做项目和练习学习Web开发。
练习平台
- CodePen:一个在线代码编辑器,可以编写和分享HTML、CSS和JavaScript代码,查看实时效果。
- JSFiddle:另一个在线代码编辑器,支持HTML、CSS和JavaScript,可以用于实验和分享代码片段。
实践项目和挑战
- Frontend Mentor:提供各种Web开发项目和挑战,帮助你通过实际项目提高技能。
- Hackerrank:提供各种编程挑战,包括JavaScript的专项练习。
逐步提高自己的HTML、CSS和JavaScript技能。
相关文章:

html入门综合练习
综合练习 通过实际项目练习可以更好地理解和掌握HTML、CSS和JavaScript。以下是几个综合练习项目的建议: 项目1:个人简历网页 创建一个包含以下内容的个人简历网页: 个人简介(姓名、照片、联系方式)教育背景工作经…...

函数模板的具体化
函数模板优点是通用性,可以解决某个方面的普遍性问题,但是这个世界上的事情不是绝对的,有普遍的,就有绝对的。举个栗子: #include <iostream> using namespace std; template <typename T> void Swap(T &…...

【Linux 内存管理】
文章目录 1. 为什么要有虚拟内存呢?🔍 1. 为什么要有虚拟内存呢?🔍...

AJAX 数据库
AJAX 数据库 1. 引言 AJAX(Asynchronous JavaScript and XML)是一种流行的网络开发技术,它允许网页在不重新加载整个页面的情况下与服务器交换数据和更新部分网页内容。AJAX技术与数据库的结合,为现代网络应用提供了更加丰富和动态的用户体验。本文将探讨AJAX如何与数据库…...

力扣719.找出第K小的数对距离
力扣719.找出第K小的数对距离 二分答案 朴素版 双指针遍历数组 超过界限break auto check [&](int mid) -> bool{int res0;for(int i0;i<n-1;i)for(int ji1;j<n;j){if(nums[j] - nums[i] > mid) break;elseif(res > k) return true;}return false;};优…...

富格林:掌握可信出金交易策略
富格林认为,黄金市场是起起落落,似乎机遇无处不在,但很少有人能真正抓住机遇。黄金可以做多也可以做空,做空主要是为了从黄金价格波动的价差中获利。只有采用正规可信的操作技巧,才能实现顺利获利出金,减少…...

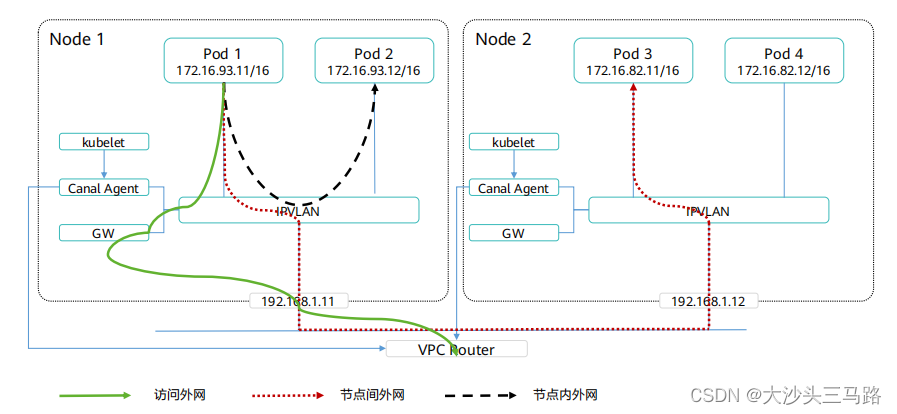
HCS-华为云Stack-容器网络
HCS-华为云Stack-容器网络 容器隧道overlay VPC网络...

【CSS in Depth2精译】1.1 层叠
CSS 本质上就是声明规则,并让这些特定的规则在各种情况下生效。一个类添加到某个元素上,则应用这个类包含的这一些样式;元素 X 是元素 Y 的一个子节点,则应用另一些样式。浏览器于是根据这些规则,判定所有样式生效的具…...

【读博日记】拓扑结构(待修正)
Topology 拓扑学 内容来源于互联网,还在甄别中——20240617 拓扑结构指把实体抽象成与其形状大小无关的点,把连接实体的线路抽象成线,再研究这些电线之间的关系。 所谓相似的拓扑结构: 例如一个圆环变成正方形、长方形、三角形…...
和setEnabled()的区别)
QT 中setVisible()和setEnabled()的区别
setVisible(bool)和setEnabled(true)在PyQt(以及其他类似的图形用户界面框架)中分别用于控制控件的可见性和可用性,它们之间的主要区别如下: setVisible(bool) 功能:这个函数用于设置QWidget控件的可见状态。参数&am…...

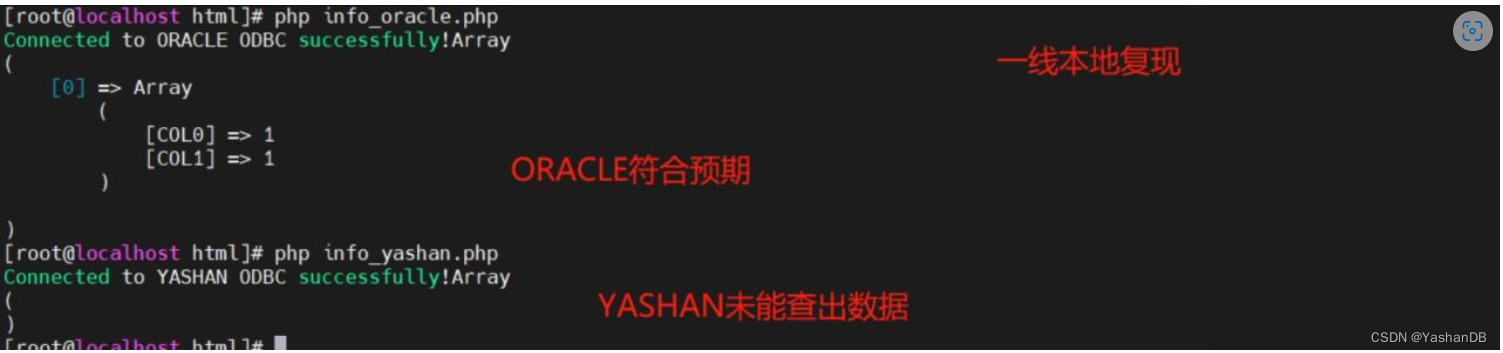
【YashanDB知识库】PHP使用ODBC使用数据库绑定参数功能异常
【问题分类】驱动使用 【关键字】ODBC、驱动使用、PHP 【问题描述】 PHP使用PDO_ODBC连接yashan数据库,使用绑定参数获取数据时,客户现场出现报错 本地复现未出现异常报错,但是无法正确获取数据。 【问题原因分析】开启ODBC报错日志后&am…...

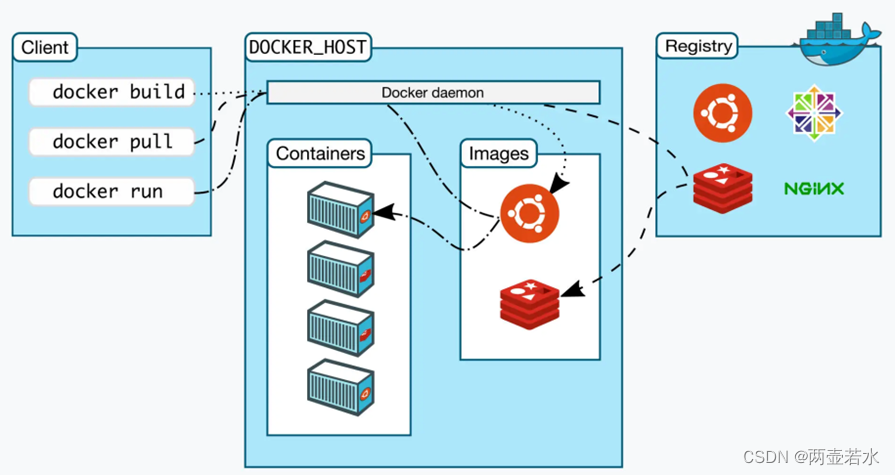
初级篇-Docker容器知识
Docker容器 容器主要是解决跨平台、跨服务运行环境的问题 容器将运行业务应用所需要的东西进行打包,包括依赖项、配置、脚本、二进制文件等。在容器中运行镜像,不用担心不同环境下运行不一致的问题。 容器本质上是一个特殊的进程,将资源、…...

【抽代复习笔记】19-群(十三):奇偶置换、循环置换的几个定理及例题
定义: ①在Sn中,能够表示为奇数多个对换乘积的置换称为“奇置换”,能够表示为偶数多个对换乘积的置换称为“偶置换”; ②所有偶置换的集合记为An。 例1:(1)计算S1和S2中奇、偶置换的数目&…...

RT-Thread简介及启动流程分析
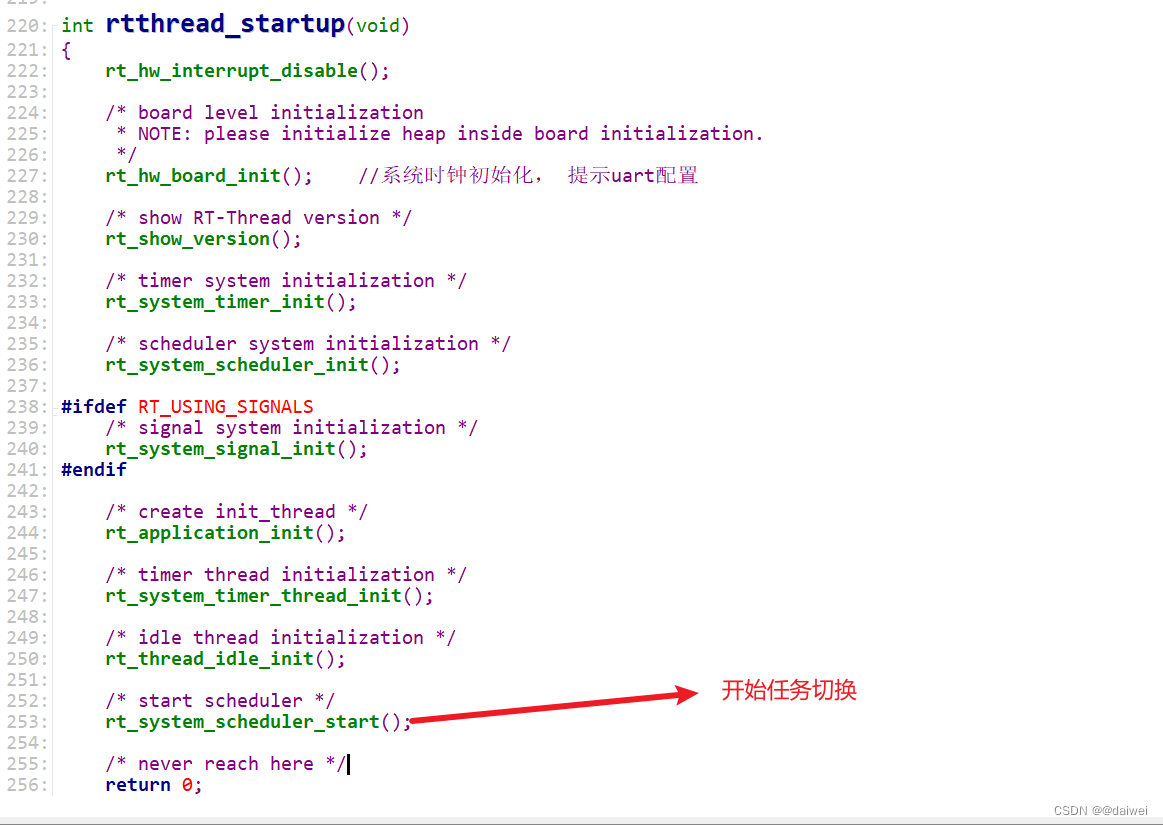
阅读引言: 最近在学习RT-Thread的内部机制,觉得这个启动流程和一些底层原理还是挺重要的, 所以写下此文。 目录 1, RT-Thread简介 2,RT-Thread任务的几种状态 3, 学习资源推荐 4, 启动流程分…...

MCU嵌入式AI开发笔记-视频笔记同步更新
MCU嵌入式AI开发笔记 抖音B站等站点笔记视频同步更新 01嵌入式AI大的方向 STM32跑神经网络 http://news.eeworld.com.cn/mp/EEWorld/a134877.jspx 为什么可以在STM32上面跑神经网络?简而言之就是使用STM32CubeMX中的X-Cube-AI扩展包将当前比较热门的AI框架进行C代码的转化,…...

DoIP——step2:车辆发现
文章目录 前言一、IP地址配置1.1 AutoIP1.2 DHCP1.3 DoIP实体的IP地址配置流程二、车辆发现车辆声明报文内容如下:前言 完成诊断设备到车辆的物理连接并通过激活线使能诊断连接后边缘节点将会将连接状态传递至应用层,在开始车辆发现过程之前,需要先进行各自的IP地址配置,获…...

【动态规划】0-1背包问题
【动态规划】0-1背包问题 题目:现在有四个物品,背包总容量为8,背包最多能装入价值为多少的物品? 我的图解 表格a【i】【j】表示的是容量为j的背包装入前i个物品的最大价值。 拿a【1】【1】来说,它的值就是背包容量为1,只考虑…...

WordPress 高级缓存插件 W3 Total Cache Pro 详细配置教程
说起来有关 WordPress 缓存插件明月已经发表过不少文章了,但有关 W3 Total Cache Pro 这个 WordPress 高级缓存插件除了早期【网站缓存插件 W3 Total Cache,适合自己的才是最好的!】一文后就很少再提及了,最近因为明月另一个网站【玉满斋】因为某些性能上的需要准备更换缓存…...

每日一题——Python实现PAT乙级1012 数字分类(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 我的写法 代码优点 代码缺点 时间复杂度 空间复杂度 代码改进建议 我要更强 哲…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...