css中content属性你了解多少?
在CSS中,content属性通常与伪元素(如 ::before 和 ::after)一起使用,用于在元素的内容之前或之后插入生成的内容。这个属性不接受常规的HTML内容,而是接受一些特定的值,如字符串、属性值、计数器值等。
以下是一些关于content属性的基本用法和示例:
经常用的的案例:
插入字符串
你可以使用content属性插入任何字符串。
p::before {content: "Before content: ";
}p::after {content: " After content.";
}
在这个例子中,每个<p>元素之前都会插入文本"Before content: “,之后都会插入文本” After content."。
插入属性值
你可以使用attr()函数来插入元素的属性值。
a::after {content: " (" attr(href) ")";
}
在这个例子中,每个<a>元素之后都会插入一个括号,括号内是该元素的href属性值。
插入计数器值
你可以使用CSS计数器(counters)与content属性一起,在伪元素中插入递增的数字。
body {counter-reset: section;
}h1::before {counter-increment: section;content: "Section " counter(section) ": ";
}
在这个例子中,每当<h1>元素出现时,计数器section就会递增,并在<h1>元素之前插入文本"Section X: ",其中X是计数器的当前值。
插入URL
虽然content属性不能直接插入URL作为链接,但你可以使用JavaScript或其他方法来实现这一点。不过,你可以在content中插入URL作为纯文本。
a::after {content: " (Visit " url(http://example.com) " for more information)";
}
但请注意,这里的url()函数在这里实际上是将URL作为字符串插入,而不是创建一个链接。浏览器会将整个内容视为普通文本。
插入前后引号
使用属性content:open-quote,和 content:close-quote属性可以在元素的最前边和最后边分别插入引号
<p class="p-2">这里是一段话<span>用span分开可以插入单引号</span>,<span>是因为在设置 open-quote的时候没有设置 close-quote</span>,就直接有设置一个 open-quote</p><style>.p-2::before{content: open-quote;}.p-2 span::before{content: open-quote;}.p-2 span::after{content: close-quote;}.p-2 span::after{content: close-quote;}.p-2::after{content: close-quote;}</style>
上边的代码是当设置了open-quote的情况下如果不设置close-quote就进行再次open-quote的话会插入不同于上次的引号,然后在设置close-quote的时候是闭合前一个,然后再设置close-quote会闭合第一个。
注意事项:
content属性仅与伪元素(如::before和::after)一起使用。content属性不能用于替换元素的实际内容。它只能用于在元素的内容之前或之后插入额外的内容。content属性的值通常是静态的,不会随着页面的动态变化而更新(除非使用JavaScript或其他脚本语言)。
最后附上案例:
- 新使用方法案例:https://jsrun.net/fyDKp/
- 旧的使用技巧:https://jsrun.net/9XDKp
相关文章:

css中content属性你了解多少?
在CSS中,content属性通常与伪元素(如 ::before 和 ::after)一起使用,用于在元素的内容之前或之后插入生成的内容。这个属性不接受常规的HTML内容,而是接受一些特定的值,如字符串、属性值、计数器值等。 以…...

JVM-GC-G1垃圾回收器
JVM-GC-G1垃圾回收器 基本概念 card table card table概念是为了解决新生代对象进入老年代时,在进行新生代扫描的时候会遍历老年代对象的问题。将内存分为多个card,如果在一个老年代card中存在引用新生代对象的对象,则将该区域标记及为dirty card。 CS…...

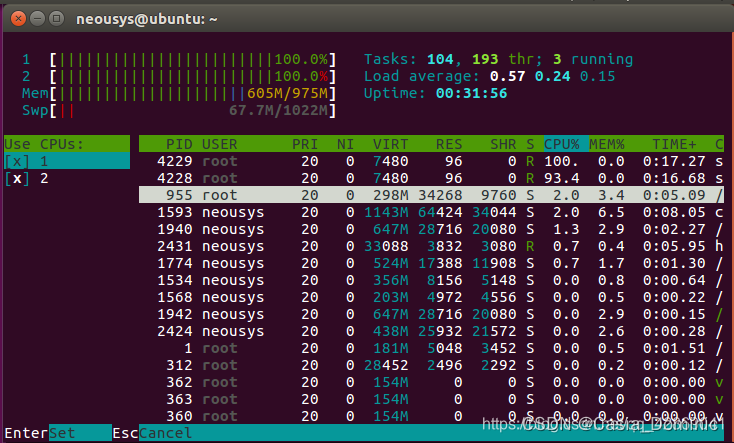
【Ubuntu通用压力测试】Ubuntu16.04 CPU压力测试
使用 stress 对CPU进行压力测试 我也是一个ubuntu初学者,分享是Linux的优良美德。写的不好请大佬不要喷,多谢支持。 sudo apt-get update 日常先更新再安装东西不容易出错 sudo apt-get upgrade -y 继续升级一波 sudo apt-get install -y linux-tools…...

Artix Linux 默认不使用 systemd
开发者选择不使用systemd,而倾向于使用OpenRC或runit作为其初始化系统的原因。 哲学和设计原则:Systemd是一个功能丰富的初始化系统和系统管理器,它集成了许多功能,但这也导致它的设计哲学与一些用户或开发者的偏好不符。有些用户…...

JVM-GC-CMS垃圾回收器
JVM-CMS垃圾回收器 CMS垃圾回收的步骤 1. 初始标记(InitialMarking) 这是一个STW的过程,并行标记,只是标记GC Roots能直接关联到的对象。由于GC Root直接关联的对象少,因此STW时间比较短。 2. 并发标记 非STW的过程&…...

【玩转google云】实战:如何在GKE上使用Helm安装和配置3节点的RabbitMQ集群
需求 因项目需要需要在Google Kubernetes Engine (GKE) 中使用Helm安装一个3节点的RabbitMQ集群,配置用户名和密码,开通公网访问的Web管理界面,指定namespace为mq,并使用5G的硬盘存储MQ的数据。 前提条件 GKE集群:确保你有一个运行中的GKE集群。Helm工具:确保已安装Hel…...

【神经网络】深度神经网络
深度神经网络(Deep Neural Network,简称DNN)是一种模仿人脑神经网络结构和工作原理的机器学习模型。它通过层级化的特征学习和权重调节,能够实现复杂任务的高性能解决方案。深度神经网络由多个神经元层组成,每个神经元…...
)
机器学习算法 —— K近邻(KNN分类)
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 目录 KNN的介绍和应用KNN的介绍1) KNN建立过程2) 类别的判定KNN的优点KNN的缺点KNN的应用实战KNN分类数据集 —— KNN分类库函数导入数据导入模型训练&可视化原理简析莺尾花数据集 —— KNN分…...

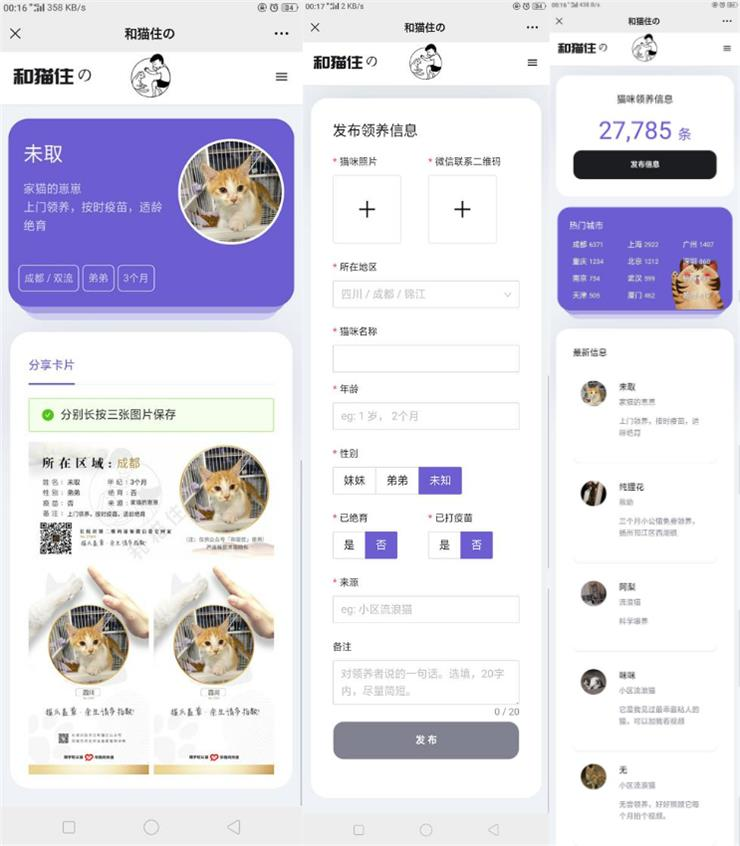
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码 可封装APP,适合做猫狗宠物类的发信息发布,当然懂的修改一下,做其他信息发布也是可以的。 Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码...

c++ 智能指针使用注意事项及解决方案
c11智能指针 shared_ptr介绍注意事项示例解决方案 weak_ptr特点示例 unique_ptr特点示例 shared_ptr 介绍 shared_ptr 是一种智能指针,用于自动管理动态分配的对象的生命周期。它通过引用计数机制来确保当最后一个 shared_ptr 指向一个对象时,该对象会…...

SQLite Delete 语句
SQLite Delete 语句 SQLite 的 DELETE 语句用于从表中删除数据。它是 SQL 数据库管理中非常基础且重要的操作之一。在使用 DELETE 语句时,可以删除表中的特定行,也可以删除整个表的数据。本文将详细介绍 SQLite 中的 DELETE 语句,包括其语法、用法以及如何安全地执行删除操…...

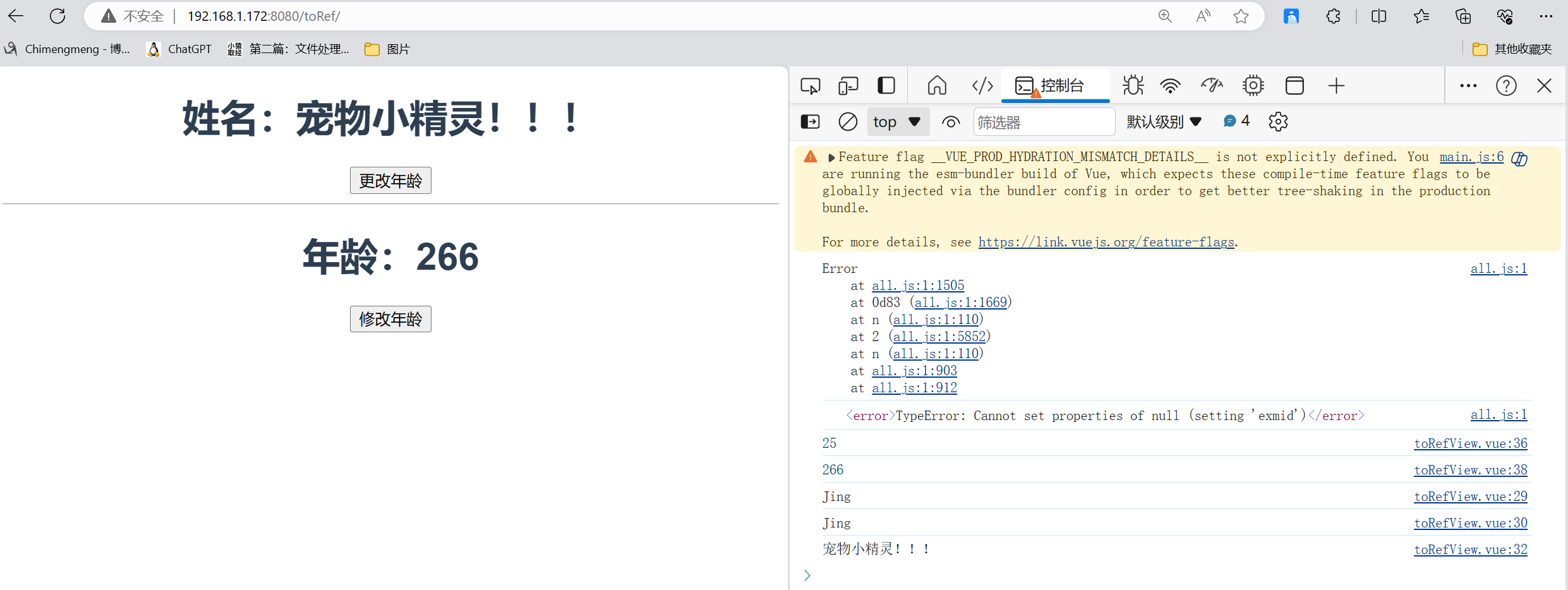
vue3的基本使用方法
【 vue3实例 】 【 0 】对象、方法和属性 对象(Object): 对象是编程中的一个数据结构,它可以包含多种数据类型,包括数字、字符串、布尔值、数组、其他对象等。对象通常由一系列属性和方法组成。在面向对象编程&…...
)
Java数据结构与算法(盛水的容器贪心算法)
前言 . - 力扣(LeetCode) 贪心算法(Greedy Algorithm)是一种在每一步选择中都采取当前状态下最优或最佳的选择,以期望通过一系列的局部最优选择达到全局最优解的算法。贪心算法的核心思想是贪心选择性质和最优子结构性质。 贪心算法的基本步骤 建立模型:将问题分解为一…...
函数)
MYSQL 数字(Aggregate)函数
目录 1、AVG() 2、MAX() 3、MIN() 4、SUM() 5、COUNT() 6、LIMIT() 1、AVG() 解释:返回数值列(字段)的平均值。 语法格式:SELECT AVG(column_name) FROM table_name 中文注释:select AVG(数值列/字段) from 表名 ; 用法࿱…...

【TensorFlow深度学习】如何处理不平衡数据集与欠采样、过采样技术
如何处理不平衡数据集与欠采样、过采样技术 如何处理不平衡数据集与欠采样、过采样技术:实现均衡学习的艺术1. 不平衡数据集的识别与评估2. 欠采样技术:减少多数类样本3. 过采样技术:增加少数类样本4. 集成采样策略:SMOTE +ENN 或 SMOTE +Tomek Links5. 评估与选择最佳策略…...

【考研数学】如何保证进度不掉队?暑假强化保姆级规划
数一125学长前来解答!一句话,跟对老师,抓基础,有计划的进行复习才是关键! 数学基础非常重要,包括高等数学、线性代数和概率论等基础知识点。要确保对这些基础知识有扎实的掌握。 按照教材的顺序ÿ…...

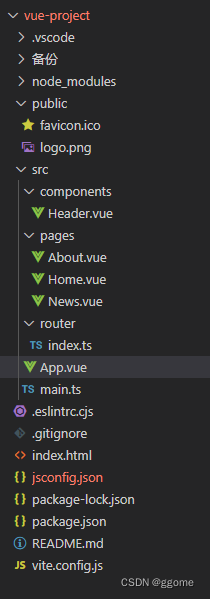
Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法
Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法 Vue3【二十一】Vue 路由模式和普通组件目录结构 createWebHistory history模式:url不带#号,需要后端做url适配 适合销售项目 利于seo crea…...

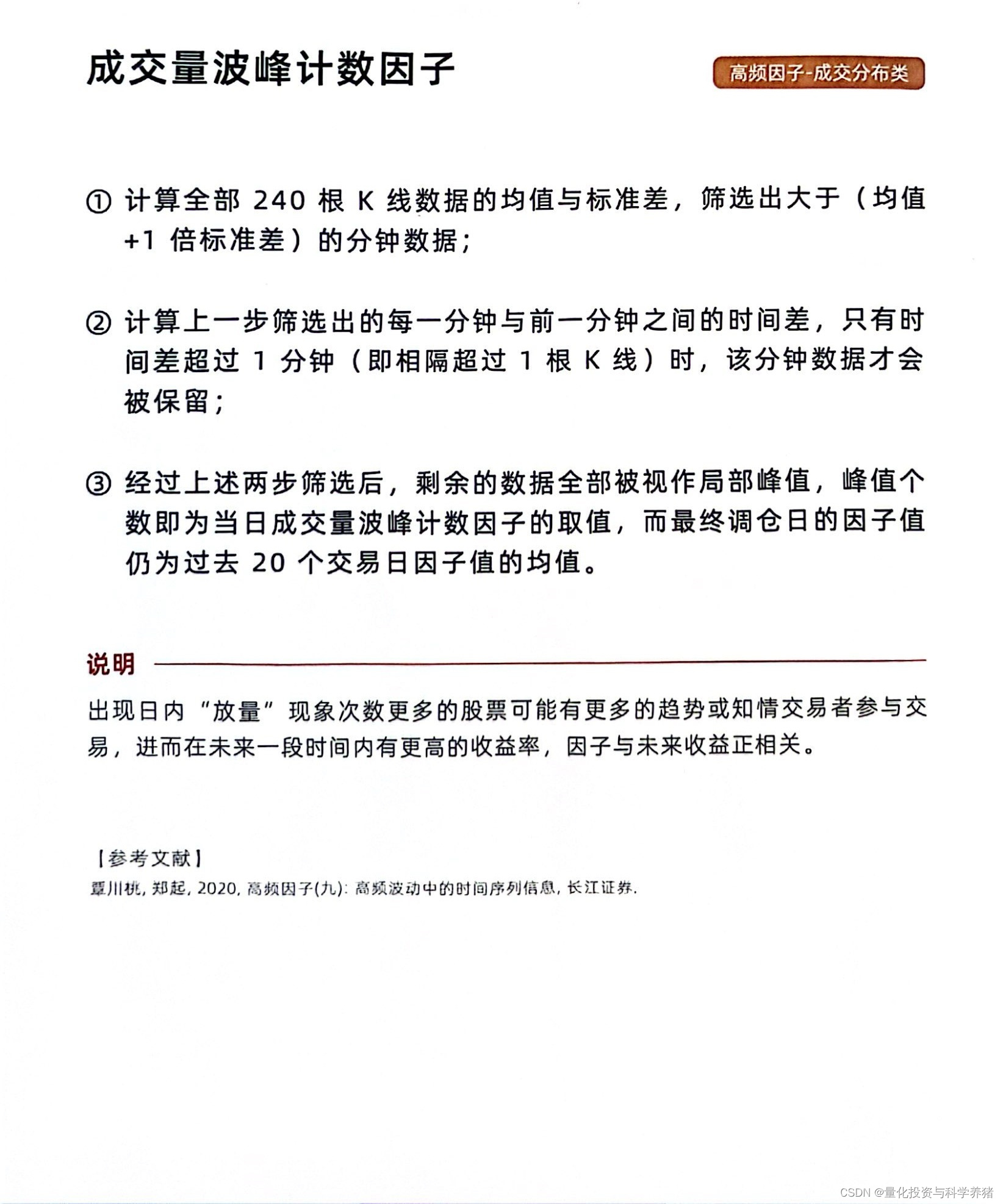
【交易策略】#22-24 残差资金流强度因子
【交易策略】#22-24 残差资金流强度因子...

CentOS 7.9检测硬盘坏区、实物定位(三)
系列文章目录 CentOS 7.9上创建JBOD(一) CentOS 7.9上创建的JBOD阵列恢复(二) 文章目录 系列文章目录前言一、在系统中找到硬盘对应的盘符二、使用命令定位实物1.badblocks检测坏块2.对2T以上的硬盘检测(对本篇非必要…...

redis持久化方式—RDB
RDB快照 与AOF记录写操作命令不同,RDB直接记录内存中的二进制数据,reids恢复数据时,直接将RDB文件加载到内存中就可以了,听起来是不是RDB完虐AOF?那么看完本文,会让你的态度转变,因为RDB的缺点…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
