Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法
Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法
Vue3【二十一】Vue 路由模式和普通组件目录结构
createWebHistory history模式:url不带#号,需要后端做url适配 适合销售项目 利于seo
createWebHashHistory Hash模式:url 带#号,不需要url适配,比较适合后端项目 不利于seo
路由命名 和 配置路由规则
Header 组件是一般组件一般放到components文件夹中
News About Home 组件是路由组件,一般存放在pages或views文件夹中
/*注意
1、路由逐渐通常存放在pages或views文件夹,一般组件通常存放在components文件夹中
2、通过点击路由链接,切换路由组件,视觉上‘消失’了的路由组件,默认是被 卸载 掉的,需要的时候再去挂载
3、路由组件切换时,会触发组件的beforeRouteEnter、beforeRouteUpdate、>beforeRouteLeave钩子函数
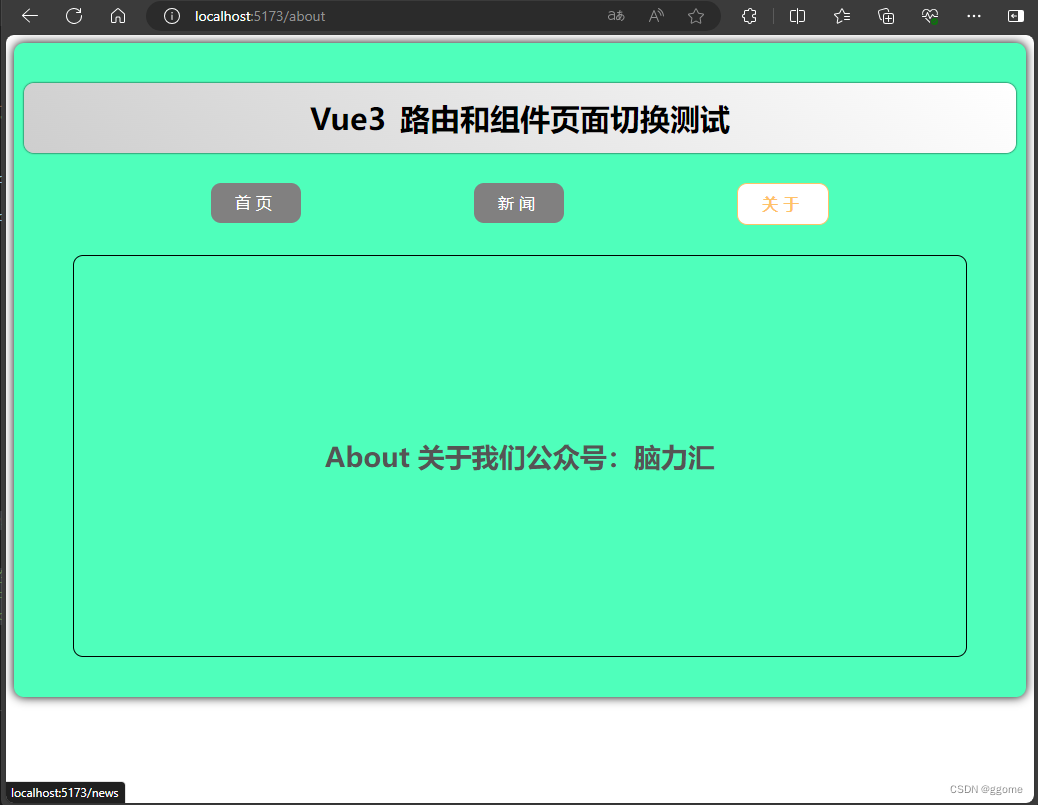
实例截图

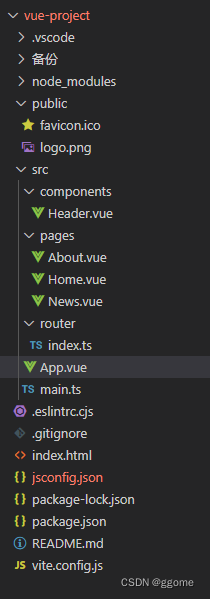
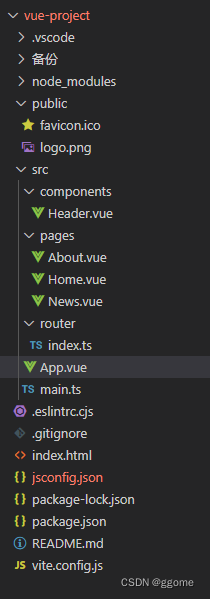
目录结构

代码
app.vue
<template><div class="app"><Header></Header><!-- 导航区 --><div class="navigate"><RouterLink to="/home" active-class="active"> 首页 </RouterLink><!-- <RouterLink to="/news" active-class="active"> 新闻 </RouterLink> --><!-- to的对象写法 --><!-- 名称跳转 --> <RouterLink :to="{name:'xinwen'}" active-class="active"> 新闻 </RouterLink><!-- 路径跳转 --><RouterLink :to="{path:'/about'}" active-class="active"> 关于 </RouterLink></div><!-- 展示区 --><div class="main-content"><RouterView /></div></div>
</template><script lang="ts" setup name="App">
// npm install vue-router //安装路由器import { RouterView } from 'vue-router';
import Header from '@/components/Header.vue';
// Header 组件是一般组件一般放到components文件夹中
// News About Home 组件是路由组件,一般存放在pages或views文件夹中/*注意
1、路由逐渐通常存放在pages或views文件夹,一般组件通常存放在components文件夹中
2、通过点击路由链接,切换路由组件,视觉上‘消失’了的路由组件,默认是被 卸载 掉的,需要的时候再去挂载
3、路由组件切换时,会触发组件的beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave钩子函数*/</script><style scoped>
.app {background-color: #4fffbb;box-shadow: 0 0 10px;border-radius: 10px;padding: 10px;
}
.navigate {display: flex;justify-content: space-around;margin: 0 100px;
}
.navigate a {display: block;text-align: center;width: 90px;height: 40px;line-height: 40px;border-radius: 10px;background-color: #818080;text-decoration: none;color: #fff;/* font-size: 5px; */letter-spacing: 5px;
}
.navigate a.active {color: #ffc268;background-color: #fff;border: 1px solid #ffc268;font-weight: 900;/* text-shadow: 0 0 1px black; */font-family: 微软雅黑;
}.main-content {margin: 0 auto;margin-top: 30px;margin-bottom: 30px;border-radius: 10px;width: 90%;height:400px;border: 1px solid;
}
</style>
Header.vue
<template><h2 class="title">Vue3 路由和组件页面切换测试</h2>
</template><script setup lang="ts" name="Header"></script><style scoped>.title{text-align: center;word-spacing: 5px;margin: 30px 0;height: 70px;line-height: 70px;background-image: linear-gradient(45deg, #cecece, #fff);border-radius: 10px;box-shadow: 0 0 2px;font-size: 30px
}
</style>
index.ts
// 创建一个路由器,并暴漏出去// 第一步:引入createRouter
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
// 引入各种组件
import Home from '@/pages/Home.vue'
import About from '@/pages/About.vue'
import News from '@/pages/News.vue'
// 第二步:创建路由器
const router = createRouter({// 配置路由模式 // createWebHistory history模式:url不带#号,需要后端做url适配 适合销售项目 利于seo// createWebHashHistory Hash模式:url 带#号,不需要url适配,比较适合后端项目 不利于seohistory: createWebHistory(),// 配置路由规则routes: [// { path: '/', redirect: '/home' },// { path: '/home', component: Home },// { path: '/about', component: About },// { path: '/news', component: News }// 路由命名{ path: '/', redirect: '/home' },{ path: '/home', name: 'zhuye', component: Home },{ path: '/about', name: 'guanyu', component: About },{ path: '/news', name: 'xinwen', component: News }]
})// 第三步:导出路由器
export default router
home.vue
<template><div class="home"><img src="/public/logo.png" alt=""></div>
</template><script setup lang="ts" name="Home"></script><style scoped>
.home {display: flex;justify-content: center;align-items: center;height: 100%;
}
img {width: 10%;
}
</style>
相关文章:

Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法
Vue3【二十一】Vue 路由模式(createWebHashHistory /createWebHistory )和RouterLink写法 Vue3【二十一】Vue 路由模式和普通组件目录结构 createWebHistory history模式:url不带#号,需要后端做url适配 适合销售项目 利于seo crea…...

【交易策略】#22-24 残差资金流强度因子
【交易策略】#22-24 残差资金流强度因子...

CentOS 7.9检测硬盘坏区、实物定位(三)
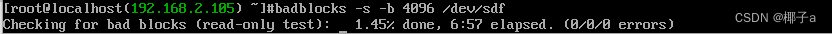
系列文章目录 CentOS 7.9上创建JBOD(一) CentOS 7.9上创建的JBOD阵列恢复(二) 文章目录 系列文章目录前言一、在系统中找到硬盘对应的盘符二、使用命令定位实物1.badblocks检测坏块2.对2T以上的硬盘检测(对本篇非必要…...

redis持久化方式—RDB
RDB快照 与AOF记录写操作命令不同,RDB直接记录内存中的二进制数据,reids恢复数据时,直接将RDB文件加载到内存中就可以了,听起来是不是RDB完虐AOF?那么看完本文,会让你的态度转变,因为RDB的缺点…...

java8实战1(让方法参数具备行为能力)
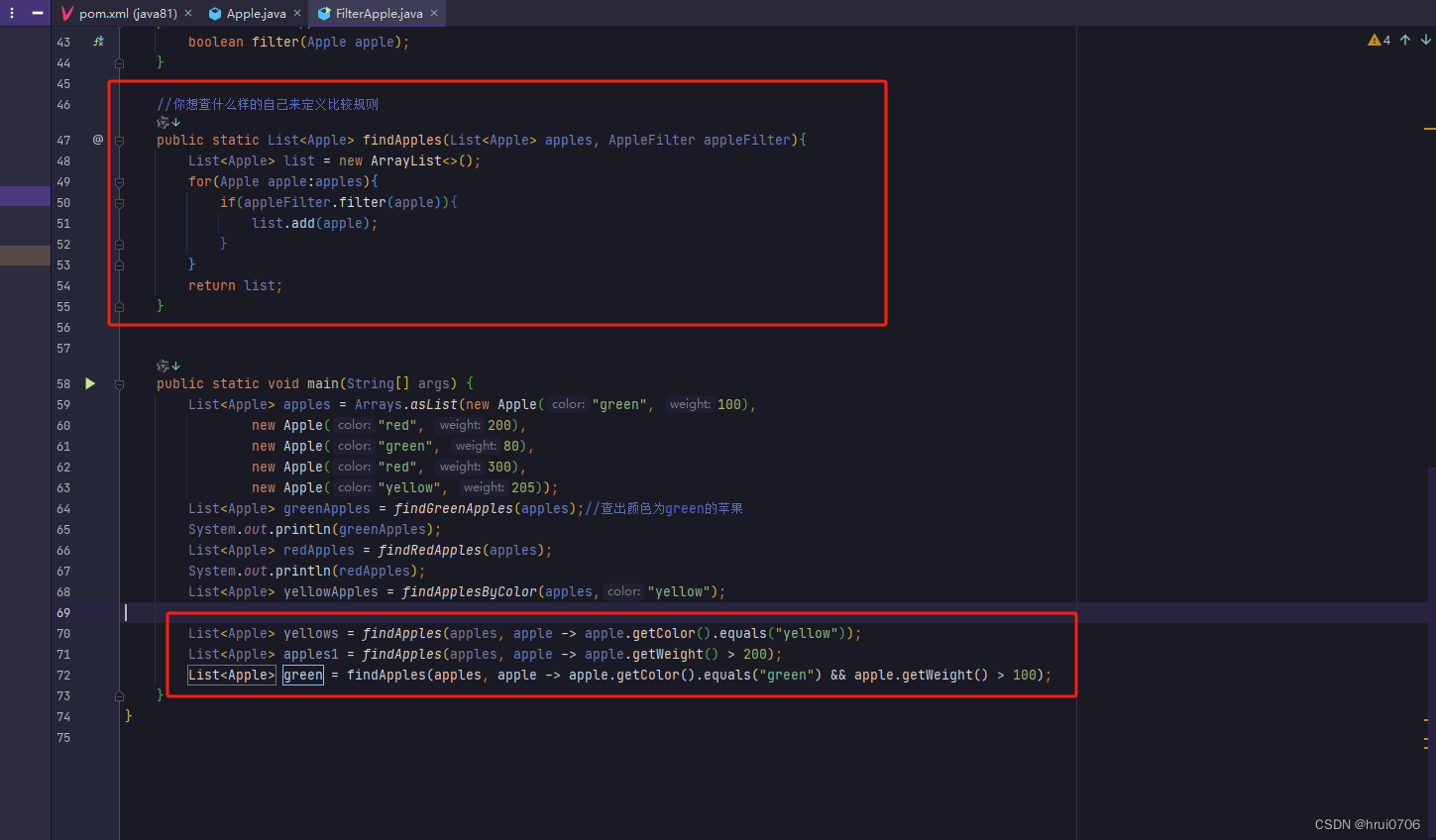
客户需求是查出颜色为green的苹果 客户需求变成查出颜色为red的苹果 假设现在客户需求又变了,找出黄色的呢?你想查什么颜色直接做为参数输入 让调用者输入颜色参数 问题是现在客户想把重量做为条件,来筛选苹果集合 这就为难了,客户需求随时会变 观察以上例子,发现有个共同…...

C#(C Sharp)学习笔记_多态【十九】
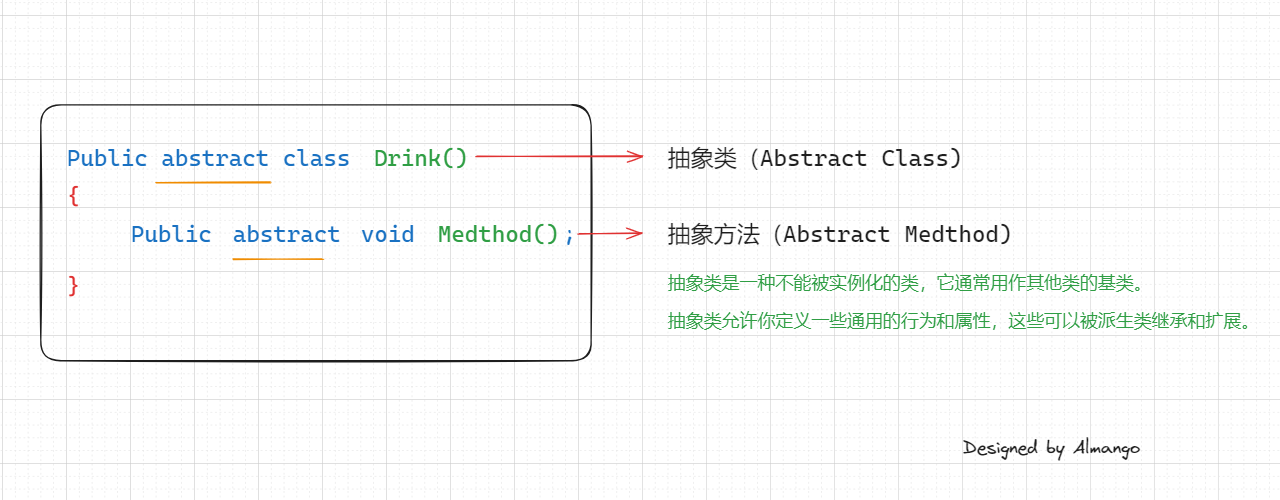
前言 个人觉得多态在面向对象编程中还比较重要的,而且不容易理解。也是学了一个下午,才把笔记写得相对比较完善,但仍欠缺一些内容。慢慢来吧…… 什么是多态? 基本概念 在编程语言和类型论中,多态(Poly…...

电子竞赛1——基于DDS的AM信号发生器
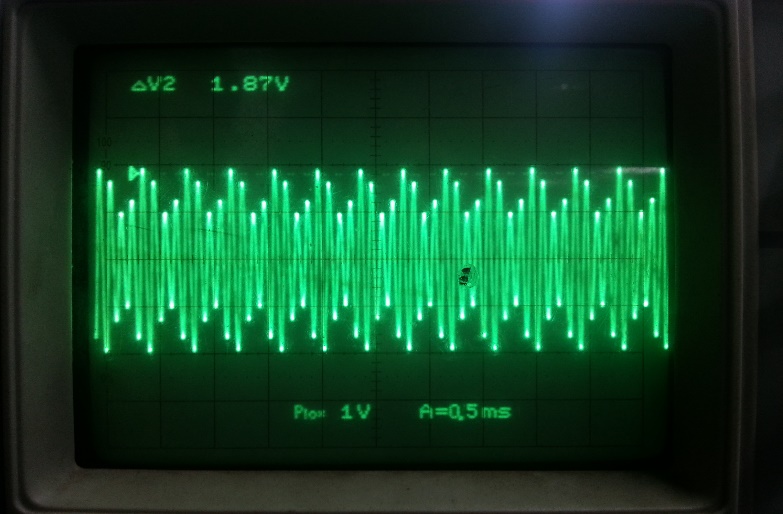
课题要求 产生AM调幅波; 要求:载波10K,被调制波1K; 短按键1(pin_143)改变该调幅波的调制度:25%、50%、75%; 长按按键1(pin_143)改变被调制信号频率&#…...

CentOS7的#!bash #!/bin/bash #!/bin/env bash #!/usr/bin/bash #!/usr/bin/env bash
bash脚本开头可写成 #!/bin/bash , #!/bin/env bash , #!/usr/bin/bash , #!/usr/bin/env bash #!/bin/bash , #!/usr/bin/bash#!/bin/env bash , #!/usr/bin/env bash CentOS7的 /bin 是 /usr/bin 的软链接, /sbin 是 /usr/sbin 的软链接, [root3050 ~]# ll /bin lrwxrwxrw…...

代码随想录第四十一天打卡
01背包问题 二维 代码随想录 视频讲解:带你学透0-1背包问题!| 关于背包问题,你不清楚的地方,这里都讲了!| 动态规划经典问题 | 数据结构与算法_哔哩哔哩_bilibili #include <iostream> #include <vector>…...

矩阵补全IGMC 学习笔记
目录 Inductive Graph-based Matrix Completion (IGMC) 模型 igmc推理示例: Inductive Graph-based Matrix Completion (IGMC) 模型 原版代码: IGMC/models.py at master muhanzhang/IGMC GitHub GNN推理示例 torch_geometric版本:tor…...

面试题之CSS
1. 引入样式的方式 外部样式 link import 区别 内部样式 /* 写在头部标签 */ <style></style>行内样式 2. 三行代码画三角形 .triangle{width:0px;border:100px solid;border-color:transparent transparent transparent red; }3.属性的继承 可继承的属性 …...

MFC扩展库BCGControlBar Pro v35.0新版亮点:重新设计的工具栏编辑器等
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v35.0已全新发布了,这个版本改进类Visual Studio 2022的视觉主题、增强对多个…...

python调用SDK的问题
问题:Could not find module MvCameraControl.dll 原因:识别环境变量runtime异常 解决:指定具体绝对地址即可。MvCameraControl.dll的位置C:\Program Files (x86)\Common Files\MVS\Runtime\Win64_x64 MvCamCtrldll WinDLL("MvCamer…...

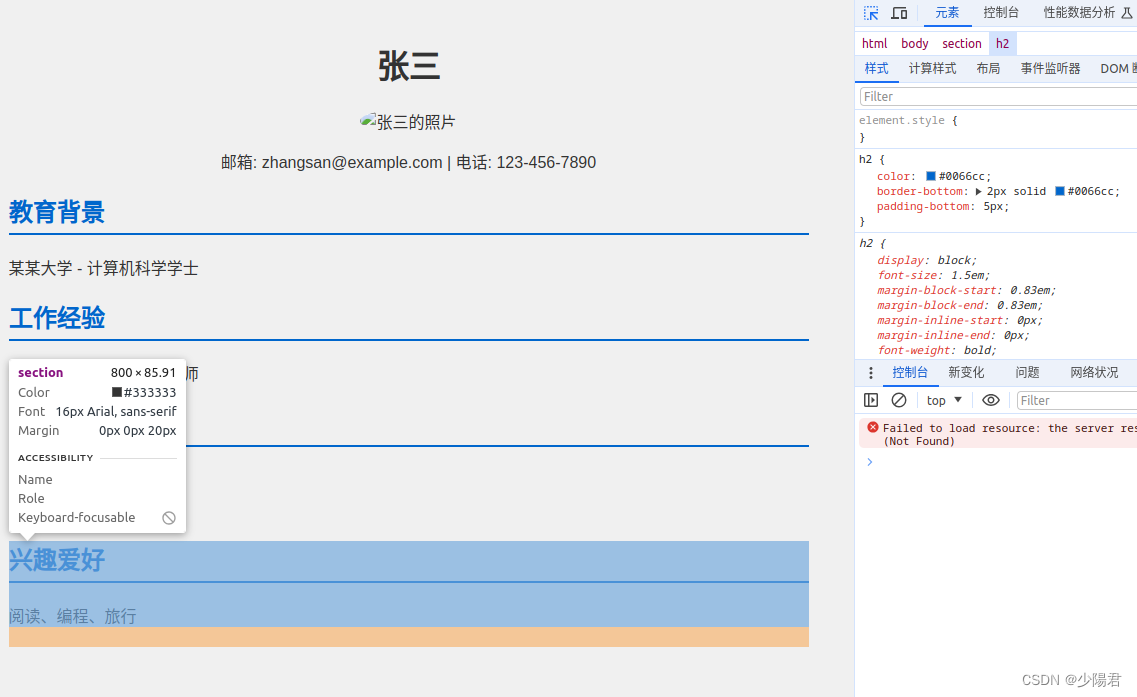
html入门综合练习
综合练习 通过实际项目练习可以更好地理解和掌握HTML、CSS和JavaScript。以下是几个综合练习项目的建议: 项目1:个人简历网页 创建一个包含以下内容的个人简历网页: 个人简介(姓名、照片、联系方式)教育背景工作经…...

函数模板的具体化
函数模板优点是通用性,可以解决某个方面的普遍性问题,但是这个世界上的事情不是绝对的,有普遍的,就有绝对的。举个栗子: #include <iostream> using namespace std; template <typename T> void Swap(T &…...

【Linux 内存管理】
文章目录 1. 为什么要有虚拟内存呢?🔍 1. 为什么要有虚拟内存呢?🔍...

AJAX 数据库
AJAX 数据库 1. 引言 AJAX(Asynchronous JavaScript and XML)是一种流行的网络开发技术,它允许网页在不重新加载整个页面的情况下与服务器交换数据和更新部分网页内容。AJAX技术与数据库的结合,为现代网络应用提供了更加丰富和动态的用户体验。本文将探讨AJAX如何与数据库…...

力扣719.找出第K小的数对距离
力扣719.找出第K小的数对距离 二分答案 朴素版 双指针遍历数组 超过界限break auto check [&](int mid) -> bool{int res0;for(int i0;i<n-1;i)for(int ji1;j<n;j){if(nums[j] - nums[i] > mid) break;elseif(res > k) return true;}return false;};优…...

富格林:掌握可信出金交易策略
富格林认为,黄金市场是起起落落,似乎机遇无处不在,但很少有人能真正抓住机遇。黄金可以做多也可以做空,做空主要是为了从黄金价格波动的价差中获利。只有采用正规可信的操作技巧,才能实现顺利获利出金,减少…...

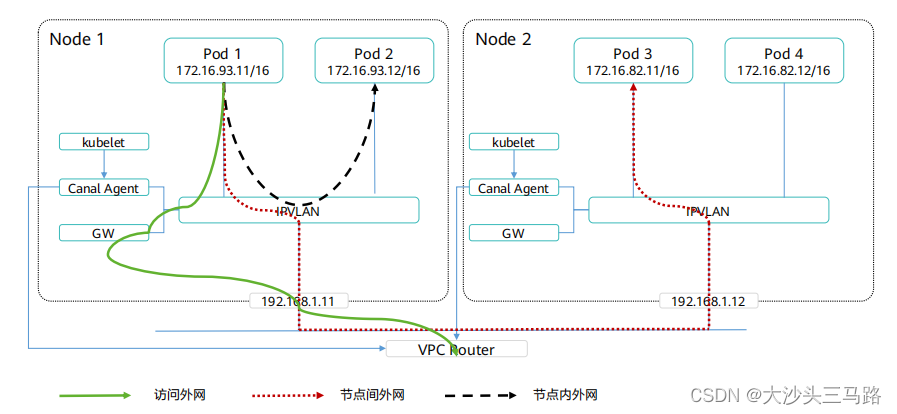
HCS-华为云Stack-容器网络
HCS-华为云Stack-容器网络 容器隧道overlay VPC网络...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
