6、 垃圾回收 浏览器事件循环
垃圾回收 & 浏览器事件循环
- 垃圾回收
- 引用计数算法
- 标记清除(mark-sweep)算法
- 标记整理(Mark-Compact)算法
- 内存管理
- 浏览器事件循环
- 宏任务
- 微任务
- 整体流程
垃圾回收
垃圾回收,又称为:GC(garbage collection)
GC 就是负责回收内存里不使用的垃圾。一般的高级语言里面会自带 GC,比如 Java、Python、JavaScript 等,也有无 GC 的语言,比如 C、C++ 等,那这种就需要手动管理内存了。
JavaScript 引擎是如何发现并清理垃圾的呢
- 引用计数 x(不常用,了解即可)
- 标记清除
- 标记压缩(标记整理)
引用计数算法
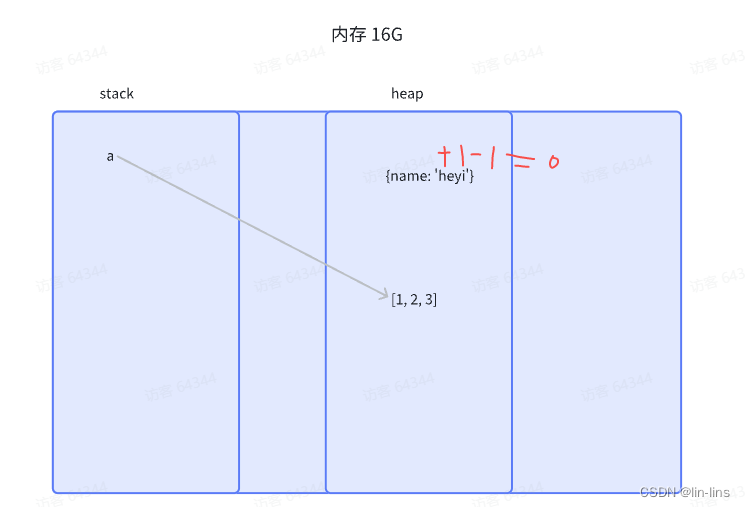
它的策略是跟踪记录每个变量值被使用的次数
- 当声明了一个变量并且将一个引用类型赋值给该变量的时候这个值的引用次数就为 1
- 如果同一个值又被赋给另一个变量,那么引用数加 1
- 如果该变量的值被其他的值覆盖了,则引用次数减 1
- 当这个值的引用次数变为 0 的时候,说明没有变量在使用,这个值没法被访问了,回收空间,垃圾回收器会在运行的时候清理掉引用次数为 0 的值占用的内存

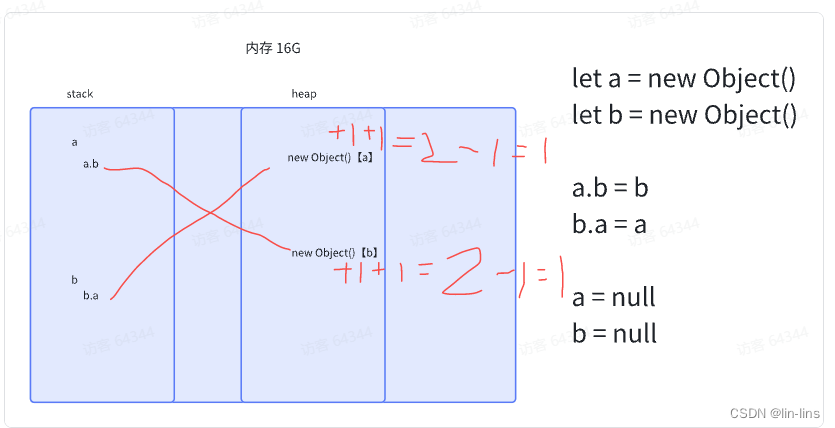
这个算法最怕的就是循环应用,还有比如 JavaScript 中不恰当的闭包写法。
function test(){let A = new Object()let B = new Object()A.b = BB.a = A
}

优点
引用计数算法的优点我们对比标记清除来看就会清晰很多,首先引用计数在引用值为 0 时,也就是在变成垃圾的那一刻就会被回收,所以它可以立即回收垃圾
而标记清除算法需要每隔一段时间进行一次,那在应用程序(JS脚本)运行过程中线程就必须要暂停去执行一段时间的 GC,另外,标记清除算法需要遍历堆里的活动以及非活动对象来清除,而引用计数则只需要在引用时计数就可以了
缺点
引用计数的缺点想必大家也都很明朗了,首先它需要一个计数器,而此计数器需要占很大的位置,因为我们也不知道被引用数量的上限,还有就是无法解决循环引用无法回收的问题,这也是最严重的
标记清除(mark-sweep)算法
标记清除(Mark-Sweep),目前在 JavaScript引擎 里这种算法是最常用的,到目前为止的大多数浏览器的 JavaScript引擎 都在采用标记清除算法。

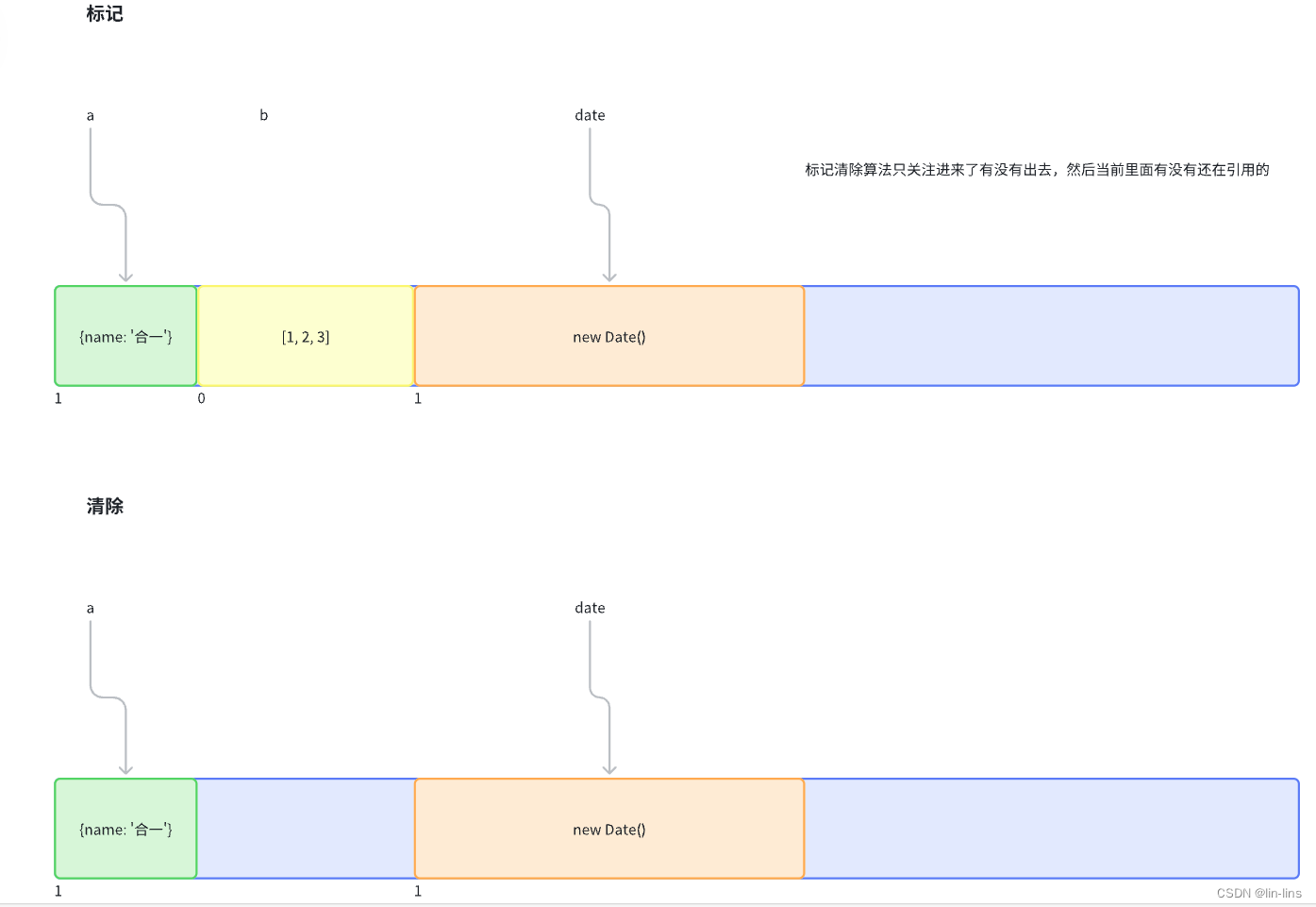
此算法分为 标记 和 清除 两个阶段,标记阶段即为所有活动对象做上标记,清除阶段则把没有标记(也就是非活动对象)销毁
引擎在执行 GC(使用标记清除算法)时,需要从出发点去遍历内存中所有的对象去打标记,而这个出发点有很多,我们称之为一组 根 对象,而所谓的根对象,其实在浏览器环境中包括又不止于 全局Window对象、文档DOM树
整个标记清除算法大致过程就像下面这样
- 垃圾收集器在运行时会给内存中的所有变量都加上一个标记,假设内存中所有对象都是垃圾,全标记为0
- 然后从各个根对象开始遍历,
把不是垃圾的节点改成1 - 清理所有标记为0的垃圾,销毁并回收它们所占用的内存空间
- 最后,把所有内存中对象标记修改为0,等待下一轮垃圾回收
优点
标记清除算法的优点只有一个,那就是实现比较简单,打标记也无非打与不打两种情况,这使得一位二进制位(0和1)就可以为其标记,非常简单
缺点
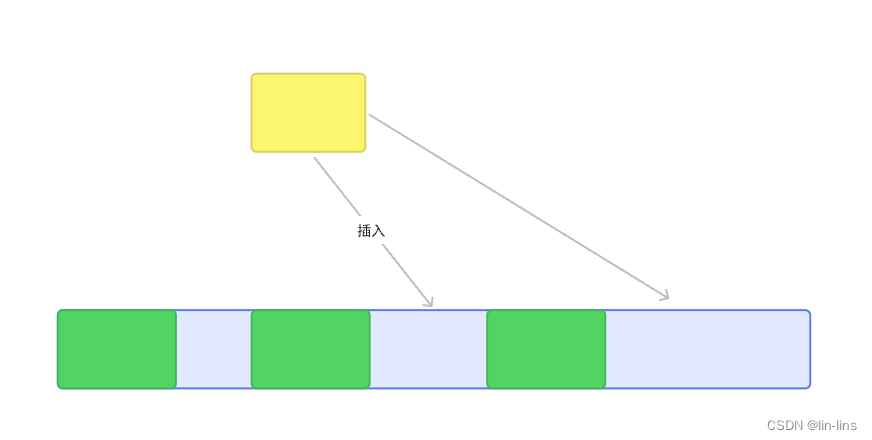
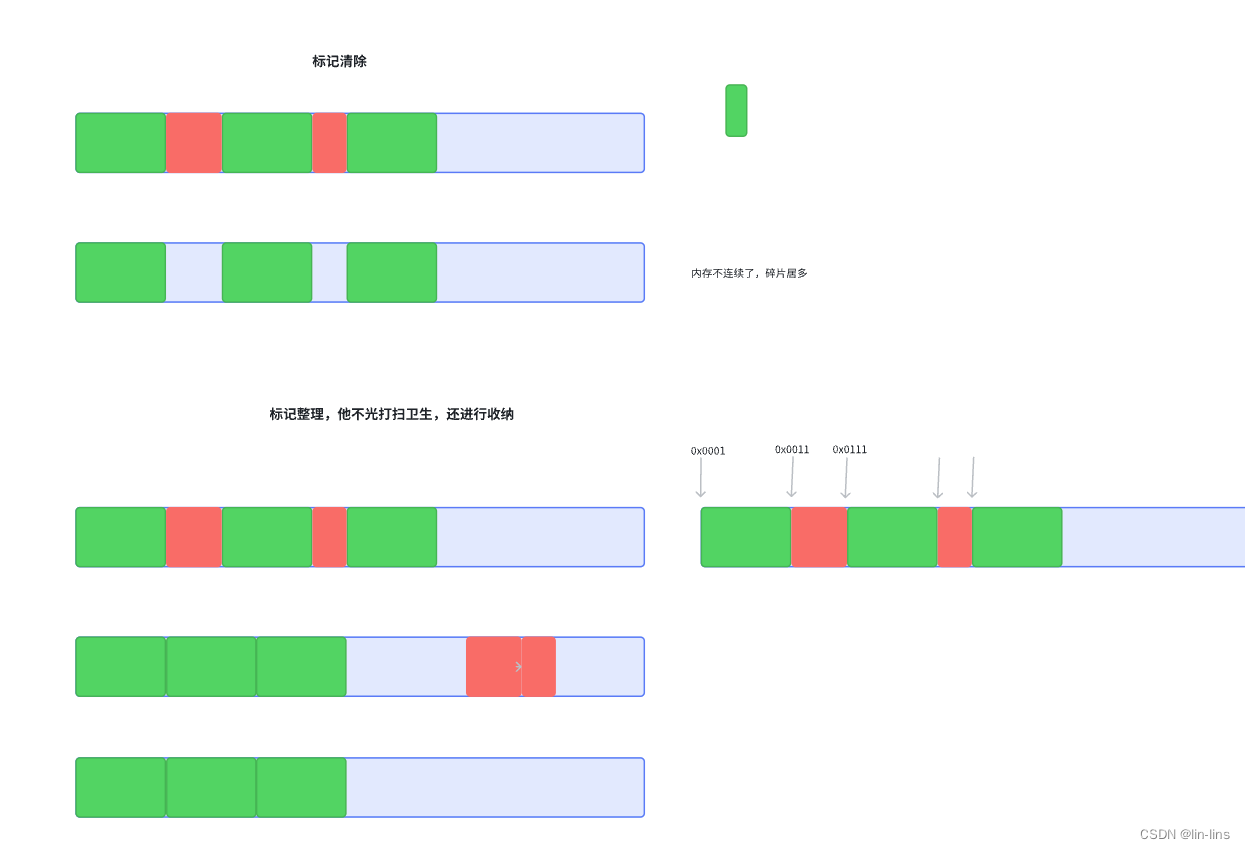
标记清除算法有一个很大的缺点,就是在清除之后,剩余的对象内存位置是不变的,也会导致空闲内存空间是不连续的,出现了 内存碎片(如下图),并且由于剩余空闲内存不是一整块,它是由不同大小内存组成的内存列表,这就牵扯出了内存分配的问题
假设我们新建对象分配内存时需要大小为 size,由于空闲内存是间断的、不连续的,则需要对空闲内存列表进行一次单向遍历找出大于等于 size 的块才能为其分配(如下图)

那如何找到合适的块呢?我们可以采取下面三种分配策略
First-fit,找到大于等于 size 的块立即返回Best-fit,遍历整个空闲列表,返回大于等于 size 的最小分块Worst-fit,遍历整个空闲列表,找到最大的分块,然后切成两部分,一部分 size 大小,并将该部分返回
这三种策略里面 Worst-fit 的空间利用率看起来是最合理,但实际上切分之后会造成更多的小块,形成内存碎片,所以不推荐使用,对于 First-fit 和 Best-fit 来说,考虑到分配的速度和效率 First-fit 是更为明智的选择
综上所述,标记清除算法或者说策略就有两个很明显的缺点
- 内存碎片化,空闲内存块是不连续的,容易出现很多空闲内存块,还可能会出现分配所需内存过大的对象时找不到合适的块
- 分配速度慢,因为即便是使用 First-fit 策略,其操作仍是一个 O(n) 的操作,最坏情况是每次都要遍历到最后,同时因为碎片化,大对象的分配效率会更慢
标记整理(Mark-Compact)算法
归根结底,标记清除算法的缺点在于清除之后剩余的对象位置不变而导致的空闲内存不连续,所以只要解决这一点,两个缺点都可以完美解决了
标记整理(Mark-Compact)算法 就可以有效地解决,它的标记阶段和标记清除算法没有什么不同,只是标记结束后,标记整理算法会将活着的对象(即不需要清理的对象)向内存的一端移动,最后清理掉边界的内存

内存管理
- 标记清除算法,不会整理,当空闲区比较大的时候,效率快。
- 标记整理算法,会整理,改变活着的对象的内存地址,每次都在移动,比较麻烦。
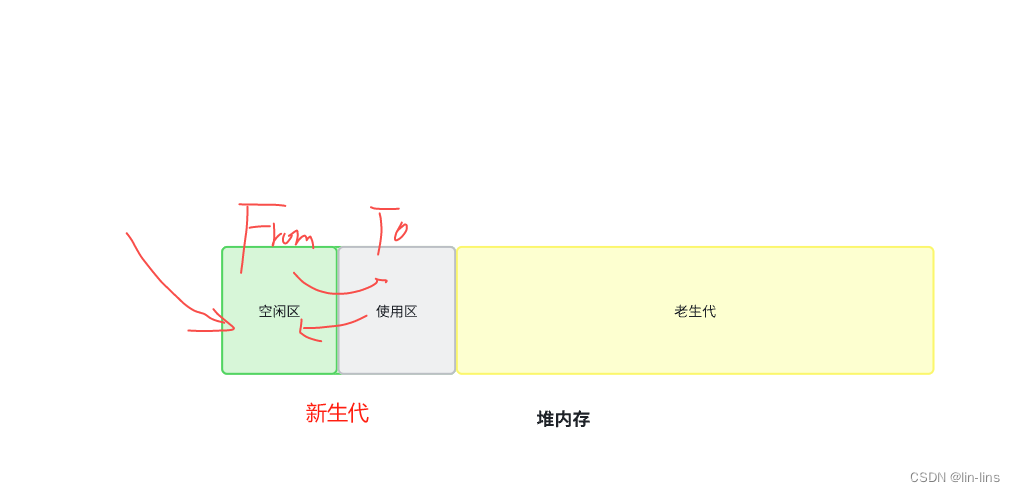
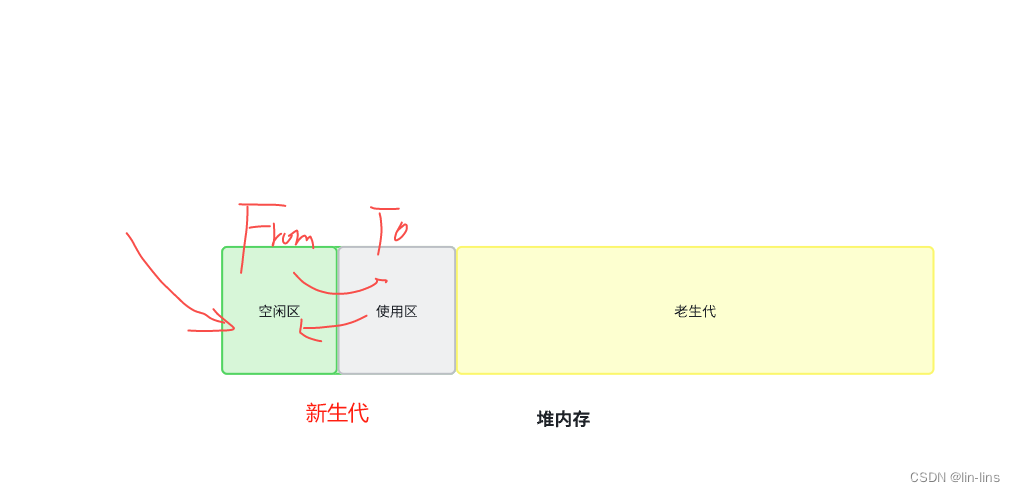
所以在浏览器引擎中一般是结合俩种算法。分为新生代和老生代,新生代用标记清除,老生代用标记整理。
V8 的垃圾回收策略主要基于分代式垃圾回收机制,V8 中将堆内存分为新生代和老生代两区域,采用不同的垃圾回收器也就是不同的策略管理垃圾回收

新生代内存管理:
1、当新加入对象时,它们会被存储在使用区(新生代的使用区From)
2、当使用区块写满时,对使用区进行标记,将活着的对象(标记为1的对象)移动到空闲区(To)。
3、清除使用区
4、将使用区和空闲区互换(活着的对象又在使用区了)
如果一个对象经过多次(5次以上)复制后依然存活,那么它将被认为是生命周期较长的对象,且会被移动到老生代中进行管理
或当空闲区的空间使用占比超过25%,或者超大对象(空闲区的空间占用超过了25%)那么这个对象会被直接晋升到老生代空间中。
老生代内存管理:
不同于新生代,老生代中存储的内容是相对使用频繁并且短时间无需清理回收的内容。这部分我们可以使用标记整理进行处理。
从一组根元素开始,递归遍历这组根元素,遍历过程中能到达的元素称为活动对象,没有到达的元素就可以判断为非活动对象
清除阶段老生代垃圾回收器会直接将非活动对象进行清除。
总结:
分代式机制把一些新、小、存活时间短的对象作为新生代,采用一小块内存频率较高的快速清理,而一些大、老、存活时间长的对象作为老生代,使其很少接受检查,新老生代的回收机制及频率是不同的,可以说此机制的出现很大程度提高了垃圾回收机制的效率
面试常问
1. 怎么理解内存泄漏
2. 怎么解决内存泄漏,代码层面如何优化?
- 减少查找
var i, str = ""
function packageDomGlobal() {for(i = 0; i < 1000; i++) {str += i}
}// 第二种情况。我们采用局部变量来保存保存相关数据
function packageDomLocal() {let str = ''for(let i = 0; i < 1000; i++) {str += i}
}
- 减少变量声明
// 第一种情况,循环体中没有抽离出值不变的数据
var test = () => {let arr = ['czs', 25, 'I love FrontEnd'];for(let i = 0; i < arr.length; i++){console.log(arr[i]);}
}// 第二种情况,循环体中抽离出值不变的数据
var test = () => {let arr = ['czs', 25, 'I love FrontEnd'];const length = arr.length;for(let i = 0; i < length; i++){console.log(arr[i]);}
}
- 使用 Performance + Memory 分析内存与性能
浏览器事件循环
JavaScript 特性,单线程,异步实现(队列)
宏任务
注意:源码里没有宏任务这个概念,宏任务是口头的一种概念,源码里宏任务是任务
可以将每次执行栈执行的代码当做是一个宏任务
- I/O
- setTimeout
- setInterval
- setImmediate
- requestAnimationFrame
微任务
源码里有微任务队列概念
当宏任务执行完,会在渲染前,将执行期间所产生的所有微任务都执行完。
执行新的宏任务之前,微任务队列是空的
- process.nextTick
- MutationObserver
- Promise.then catch finally
整体流程
- 取出一个宏任务(通常第一个是全局执行栈),执行内容
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务(里的同步任务)执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,接收下一个宏任务
- 循环以上过程
事情循环就是不断的重复这些阶段,直到事件任务里没有任务为止
实例:
Promise.resolve().then(() => {// 微任务1console.log('Promise1')setTimeout(() => {// 宏任务2console.log('setTimeout2')}, 0)
})
setTimeout(() => {// 宏任务1console.log('setTimeout1')Promise.resolve().then(() => {// 微任务2console.log('Promise2')})
}, 0)// p1 s1 p2 s2
1、全局执行栈,遇见微任务1,加入微任务执行栈.遇见宏任务1,加入宏任务栈,全局执行栈的同步任务完成。
2、检查微任务队列,执行微任务1,打印console.log('Promise1'),遇见宏任务2,加入宏任务栈。微任务1执行完毕。微任务队列空
3、去宏任务,接收新宏任务1,开始执行,打印console.log('setTimeout1'),遇见微任务2,加入微任务执行栈,宏任务1同步任务完成。
4、检查微任务队列,执行微任务2,打印console.log('Promise2'),微任务2执行完毕。微任务队列空
5、去宏任务,接收新宏任务2,开始执行,打印console.log('setTimeout2'),宏任务2执行完毕
6、检查微任务队列,空,检查宏任务队列,空,执行完毕。
来一道更复杂些的题目
console.log('stack [1]');
setTimeout(() => console.log("macro [2]"), 0);
setTimeout(() => console.log("macro [3]"), 1);const p = Promise.resolve();
for(let i = 0; i < 3; i++) p.then(() => {setTimeout(() => {console.log('stack [4]')setTimeout(() => console.log("macro [5]"), 0);p.then(() => console.log('micro [6]'));}, 0);console.log("stack [7]");
});console.log("macro [8]");// 请说出答案
/* Result:
stack [1]
macro [8]stack [7], stack [7], stack [7]macro [2]
macro [3]stack [4]
micro [6]
stack [4]
micro [6]
stack [4]
micro [6]macro [5], macro [5], macro [5]
相关文章:

6、 垃圾回收 浏览器事件循环
垃圾回收 & 浏览器事件循环 垃圾回收引用计数算法标记清除(mark-sweep)算法标记整理(Mark-Compact)算法 内存管理浏览器事件循环宏任务微任务整体流程 垃圾回收 垃圾回收,又称为:GC(garbag…...

Java多线程面试重点-2
16.Synchronized关键字加在静态方法和实例方法的区别? 修饰静态方法,是对类进行加锁(Class对象),如果该类中有methodA和methodB都是被Synch修饰的静态方法,此时有两个线程T1、T2分别调用methodA()和methodB()&#x…...

LLaMA Factory多卡微调的实战教程(持续更新)
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

IOUtils的妙用
查看IOUtils的api文档,它的方法大部分都是重载的,方法的用法总结如下: 方法名使用说明buffer将传入的流进行包装,变成缓冲流。并可以通过参数指定缓冲大小closeQueitly关闭流contentEquals比较两个流中的内容的是否一致copy将输入…...

目标检测——室内服务机器人LifelongSLAM数据集
引言 亲爱的读者们,您是否在寻找某个特定的数据集,用于研究或项目实践?欢迎您在评论区留言,或者通过公众号私信告诉我,您想要的数据集的类型主题。小编会竭尽全力为您寻找,并在找到后第一时间与您分享。 …...

Mysql学习笔记-进阶篇
一、存储引擎 1、MYSQL体系结构 连接层、服务层、引擎层、存储层; 2、存储引擎简介 存储引擎就是存储数据、建立索引、更新/查询数据等技术的实现方式。存储引擎是基于表的,而不是库的,所以存储引擎也可被称为表类型。 1)在创…...

AI写真:ControlNet 之 InstantID
但是 IPAdapter-FaceId 目前只在 SD 1.5 模型上表现较好,SDXL 模型上的表现较差,不能用于实际生产。可是很多同学已经在使用SDXL了,而且SDXL确实整体上出图效果更好,怎么办? 这篇文章就来给大家介绍一个在SDXL中创作A…...

单元测试的思考与实践
1. 什么是单元测试 通常来说单元测试,是一种自动化测试,同时包含一下特性: 验证很小的一段代码(业务意义 或者 代码逻辑 上不可再分割的单元),能够更准确的定位到问题代码的位置 能够快速运行(…...

C# Socket通讯简单Demo
C# Socket通讯简单Demo Client端Listener端 Client端 static void Main(string[] args) {XSocketService XSocketService new XSocketService();XSocketService.Init();while (true){Console.Write("请输入消息:");var msg Console.ReadLine();XSocket…...

视频融合共享平台LntonCVS视频监控管理平台技术方案详细介绍
LntonCVS国标视频综合管理平台是一款以视频为核心的智慧物联应用平台。它基于分布式、负载均衡等流媒体技术进行开发,提供广泛兼容、安全可靠、开放共享的视频综合服务。该平台具备多种功能,包括视频直播、录像、回放、检索、云存储、告警上报、语音对讲…...

C#ListView的单元格支持添加基本及自定义任意控件
功能说明 使用ListView时,希望可以在单元格显示图片或其他控件,发现原生的ListView不支持,于是通过拓展,实现ListView可以显示任意控件的功能,效果如下: 实现方法 本来想着在单元格里面实现控件的自绘的…...

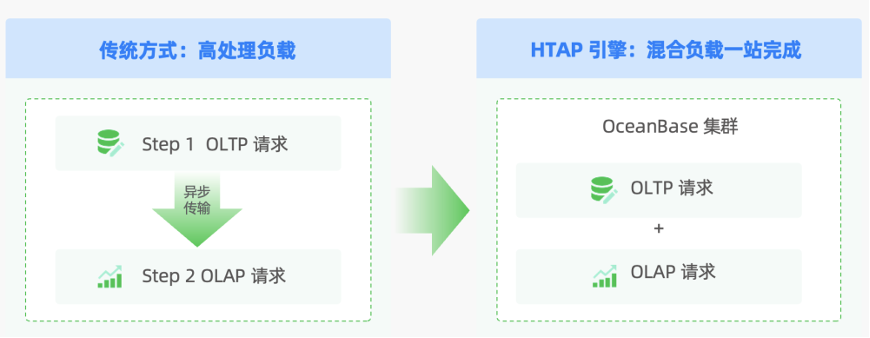
数据库选型实践:如何避开分库分表痛点 | OceanBase用户实践
随着企业业务的不断发展,数据量往往呈现出快速的增长趋势。使用MySQL的用户面对这种增长,普遍选择采用分库分表技术作为应对方案。然而,这一方案常在后期会遇到很多痛点。 分库分表的痛点 痛点 1:难以保证数据一致性。由于分库分…...

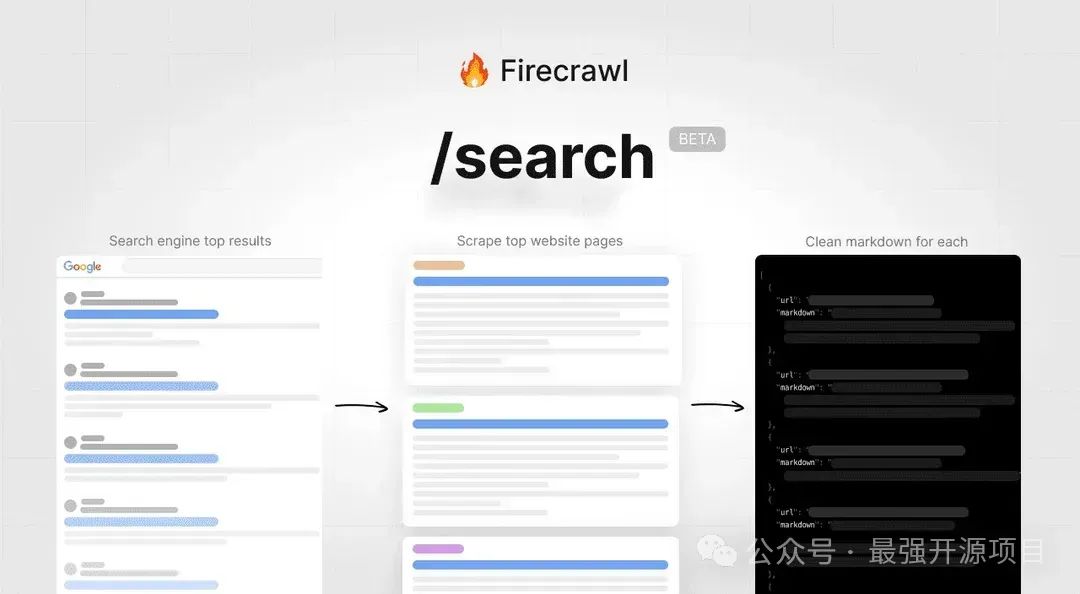
3个火火火的AI项目,开源了!
友友们,今天我要给你们安利三个超酷的开源项目,它们都和AI有关,而且每一个都能让你的日常生活变得更加有趣和便捷!(最近AI绘图又又超神了,分享以下美图养眼) 01 字节出品,文字转语音Seed-TTS 字节推出了一…...

算法 | 子集数排列树满m叉树二分搜索归并排序快速排序
子集树:O(2^n) 一个序列的所有子集为2^n,即可看成具有2^n个叶节点的满二叉树 int backtrack(int k) //k表示扩展结点在解空间树中所处的层次 {if(k>n) //n标识问题的规模output(x); //x是存放当前解的一维数组if(constraint(k)…...

SpringBoot配置第三方专业缓存技术jetcache方法缓存方案
jetcache方法缓存 我们可以给每个方法配置缓存方案 JetCache 是一个基于 Java 的缓存库,支持多种缓存方案和缓存策略,主要用于提升应用程序的性能和响应速度。它提供了多种缓存模式和特性,可以根据需求选择合适的缓存方案。 JetCache 的主…...

游戏开发丨基于PyGame的消消乐小游戏
文章目录 写在前面PyGame消消乐注意事项系列文章写在后面 写在前面 本期内容:基于pygame实现喜羊羊与灰太狼版消消乐小游戏 下载地址:https://download.csdn.net/download/m0_68111267/88700193 实验环境 python3.11及以上pycharmpygame 安装pygame…...

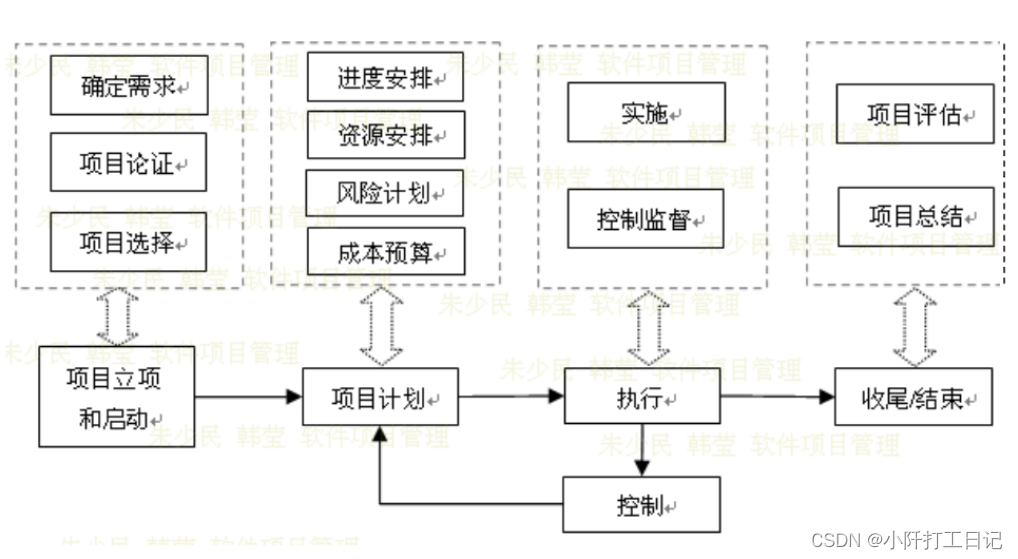
软件项目管理概述
1.什么是项目? 2.项目管理的定义 3.项目管理的本质 4.项目成功的标志 5.项目管理的基本方法 6.项目的生命周期(启动 计划 执行 控制 结束) 7.结合生活中的某件事,谈谈项目管理的作用 项目管理在日常生活中扮演着重要的角色&…...

FastAdmin后台开发框架 lang 任意文件读取漏洞复现
0x01 产品简介 FastAdmin是一款基于PHPBootstrap的开源后台框架,专为开发者精心打造。它基于ThinkPHP和Bootstrap两大主流技术构建,拥有完善的权限管理系统和一键生成CRUD等强大功能。FastAdmin致力于提高开发效率,降低开发成本,…...

数字时代PLM系统的重要性
什么是 PLM(产品生命周期管理)? 从最基本的层面上讲,产品生命周期管理 (PLM)是管理产品从最初构思、开发、服务和处置的整个过程的战略流程。换句话说,PLM 意味着管理产品从诞生到消亡所涉及的一切。 什么是 PLM 软件…...

安卓实现圆形按钮轮廓以及解决无法更改按钮颜色的问题
1.实现按钮轮廓 在drawable文件新建xml文件 <shape xmlns:android"http://schemas.android.com/apk/res/android"<!--实现圆形-->android:shape"oval"><!--指定内部的填充色--><solid android:color"#FFFFFF"/><!-…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
