post为什么会发送两次请求详解

文章目录
- 导文
- 跨域请求的预检
- 复杂请求的定义
- 服务器响应预检请求
- 总结
导文
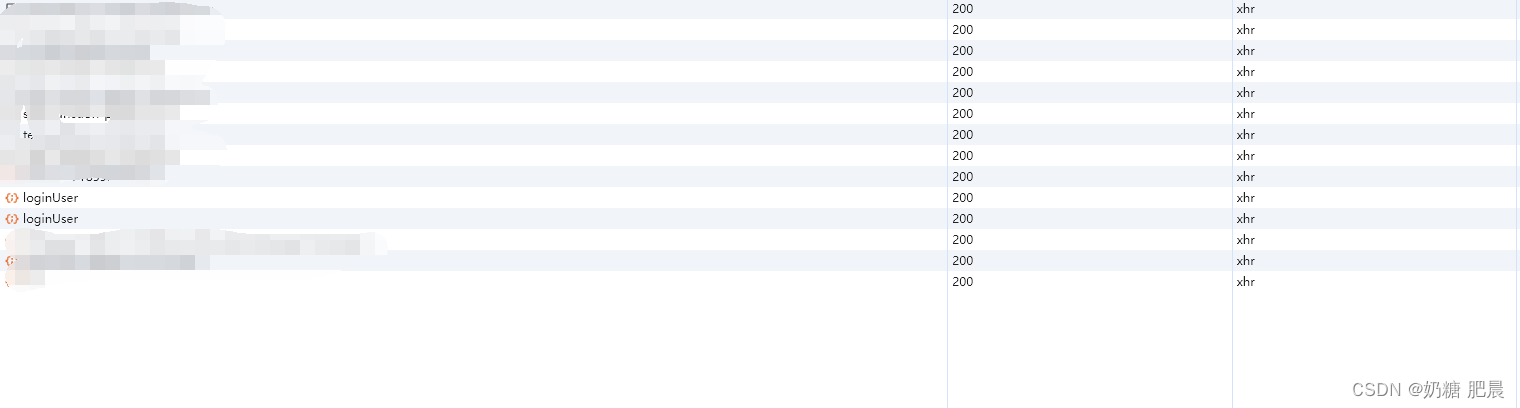
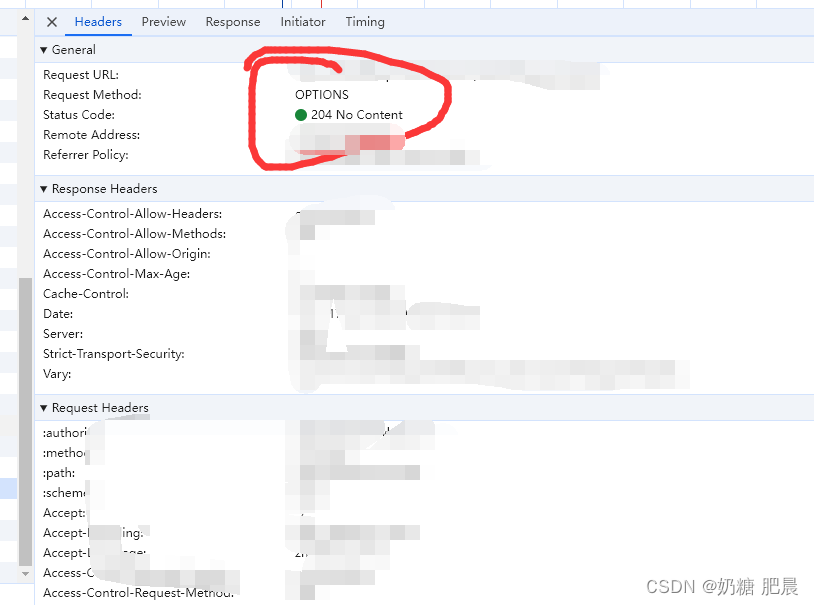
在Web开发中,开发者可能会遇到POST请求被发送了两次的情况,如下图:

尤其是在处理跨域请求时。这种现象可能让开发者感到困惑,但实际上它是浏览器安全机制和跨域资源共享(CORS)规范的一部分。

因为在开发当中经常会遇到跨域请求的问题。当前端应用试图从一个源(origin)上的Web页面访问另一个源上的资源时,浏览器会执行跨域请求,其中POST请求常常会伴随着两次发送:一次OPTIONS请求(CORS预检)和一次实际的POST请求。
跨域请求的预检
当Web页面中的脚本尝试访问与页面本身不同源(即协议、域名或端口中至少有一个不同)的资源时,浏览器会执行一种称为“同源策略”的安全限制。然而,为了满足某些跨域交互的需求,浏览器引入了CORS(跨域资源共享)机制。
在CORS中,当浏览器遇到某些类型的跨域请求(通常称为“复杂请求”)时,它会首先发送一个OPTIONS请求到目标服务器,询问是否允许该跨域请求。这个OPTIONS请求被称为“预检请求”(preflight request)。
复杂请求的定义
复杂请求是指那些不仅仅是简单的GET或POST请求的请求。以下情况通常被视为复杂请求:
- 使用
POST、PUT、DELETE等HTTP方法。 - 请求中包含自定义的
HTTP头字段。 - 请求体(
Body)中包含非文本数据(如JSON或XML)。
当浏览器检测到跨域请求满足上述任何一个条件时,它就会发送一个OPTIONS预检请求。这个预检请求会包含一些特定的HTTP头字段,如Access-Control-Request-Method(表示将要使用的HTTP方法)和Access-Control-Request-Headers(表示将要使用的自定义头字段)。
服务器响应预检请求
服务器在接收到OPTIONS预检请求后,会根据其CORS配置来决定是否允许该跨域请求。如果允许,服务器会返回一个包含适当CORS头字段的响应,如Access-Control-Allow-Origin(表示允许哪些源的请求)和Access-Control-Allow-Methods(表示允许哪些HTTP方法)。
一旦服务器响应了预检请求并允许了跨域请求,浏览器就会发送实际的POST请求(或其他类型的请求)。
总结
当涉及到跨域请求,尤其是复杂请求时,POST请求可能会先发送一个OPTIONS预检请求,然后再发送实际的POST请求。这是浏览器安全机制和CORS规范的一部分,旨在确保跨域请求的安全性和合规性。开发者在处理这类请求时应该了解这一机制,并相应地配置服务器以支持CORS。
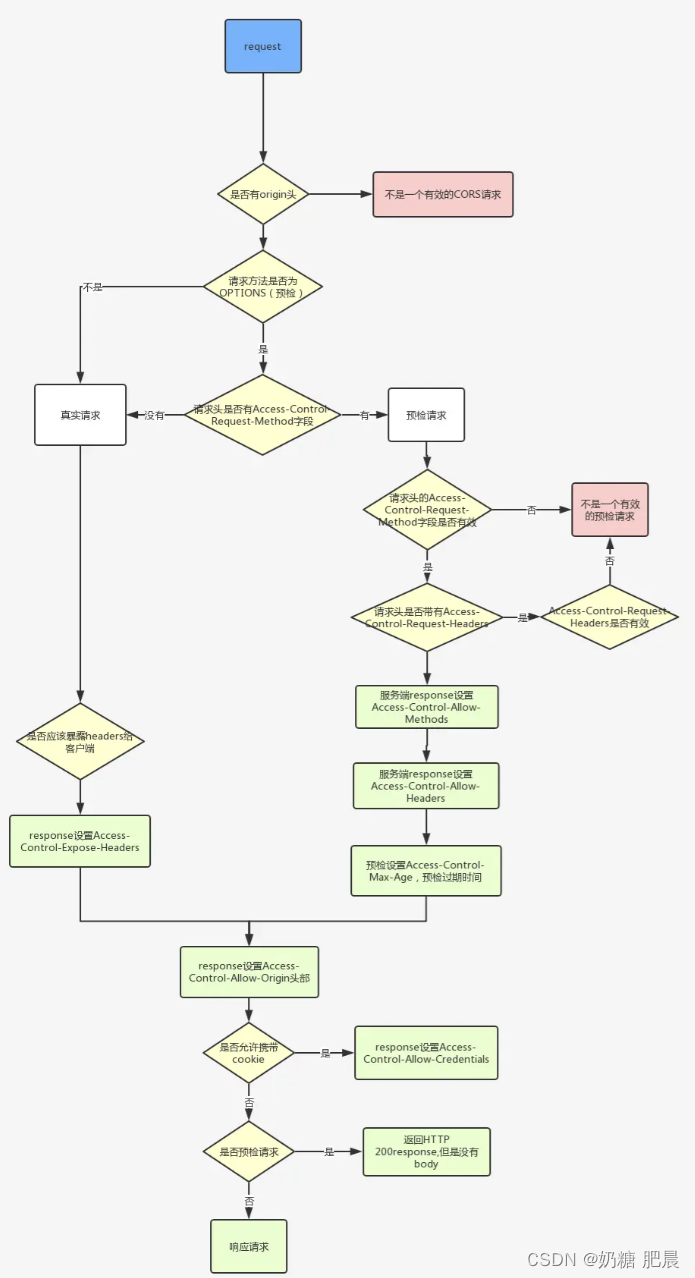
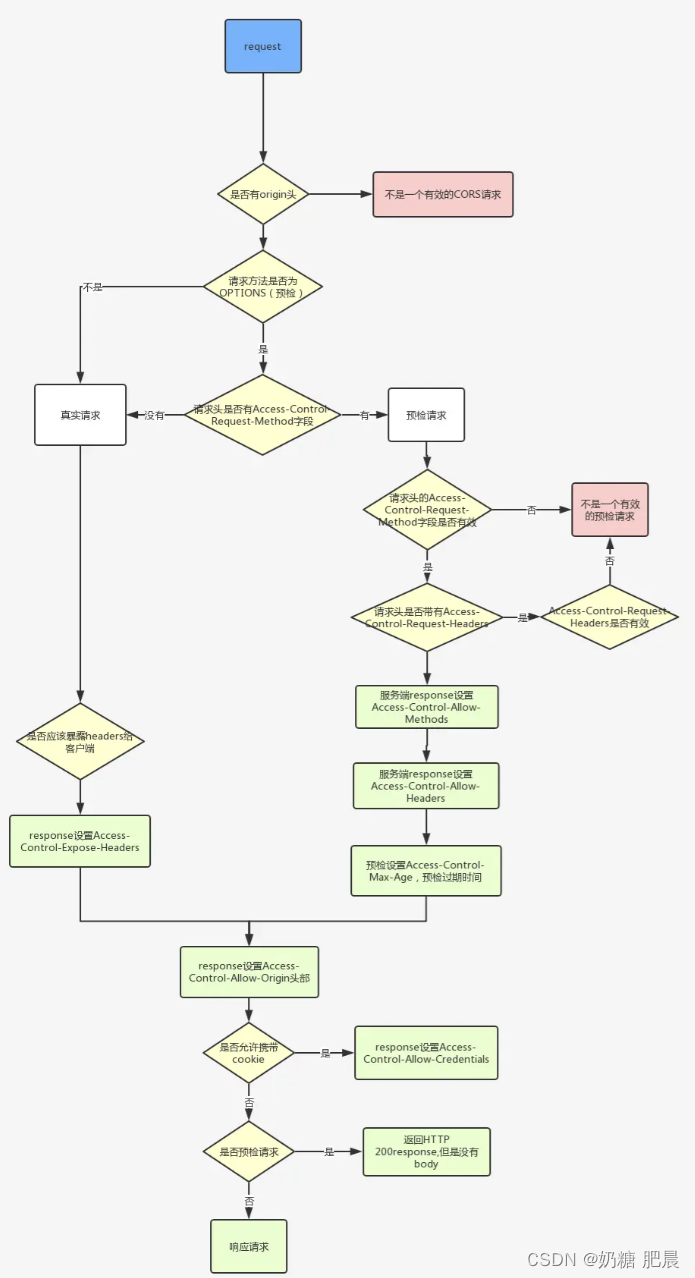
整个完整的请求流程有如下图所示:

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

post为什么会发送两次请求详解
文章目录 导文跨域请求的预检复杂请求的定义服务器响应预检请求总结 导文 在Web开发中,开发者可能会遇到POST请求被发送了两次的情况,如下图: 尤其是在处理跨域请求时。这种现象可能让开发者感到困惑,但实际上它是浏览器安全机制…...

MySQl基础入门⑯【操作视图】完结
上一边文章内容 表准备 CREATE TABLE Students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100),email VARCHAR(255),major VARCHAR(100),score int,phone_number VARCHAR(20),entry_year INT,salary DECIMAL(10, 2) );数据准备 INSERT INTO Students (id, name, ema…...

Android Root全教程
1.安装指定镜像:https://blog.csdn.net/weixin_43846562/article/details/130028258 2.安装 magisk:https://blog.csdn.net/qq1337715208/article/details/115922514 3.打开 adb root:https://liwugang.github.io/2021/07/11/magisk_enable…...

对yoloV8进行标签过滤来实现行人检测
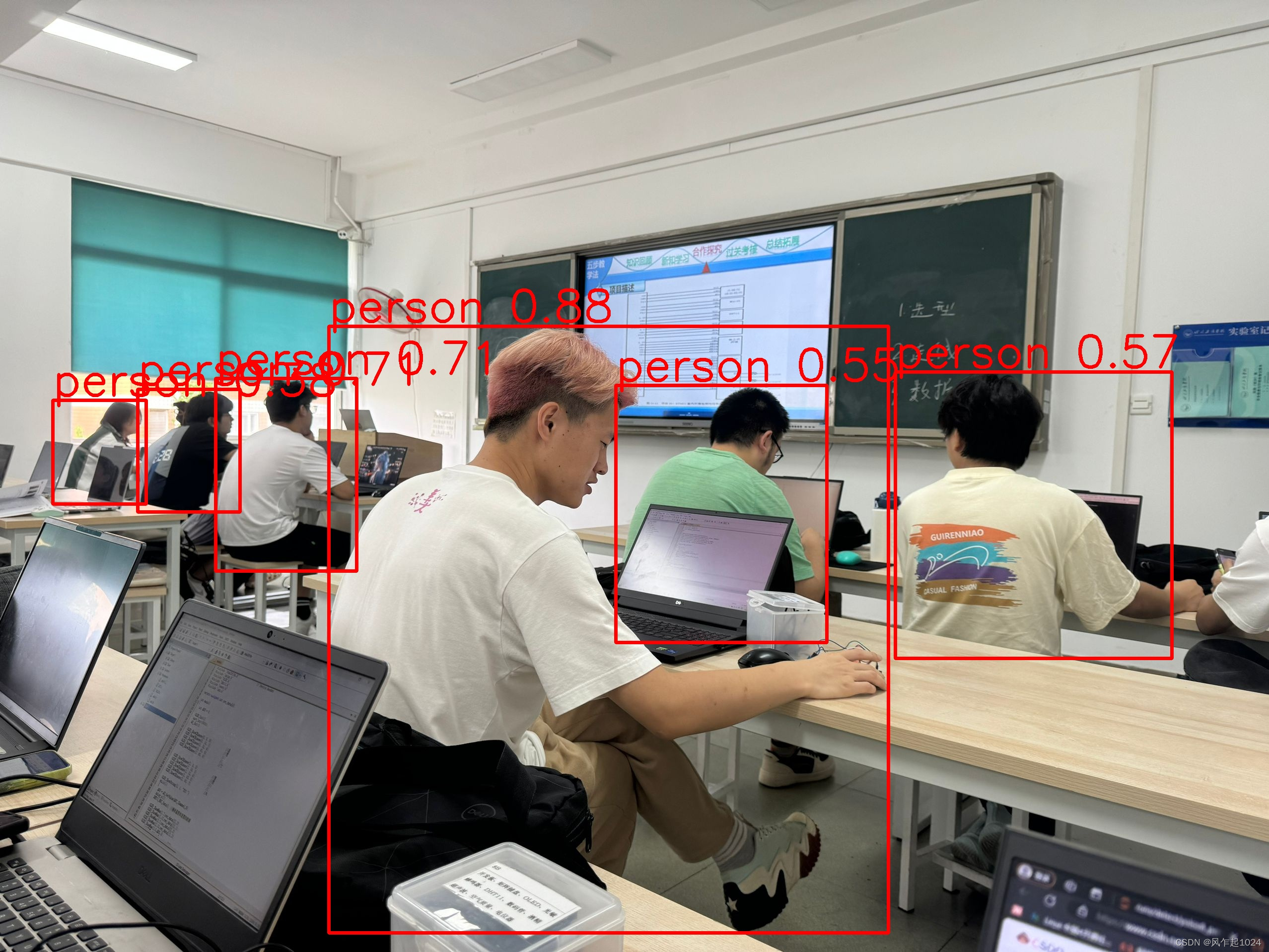
前言 上一章我们介绍的通过迁移学习,在新的行人数据集上使用已经学习到的特征和权重,从而更快地实现行人检测任务。模型就会调整其参数以适应新的数据集,以提高对行人的识别性能。接下来介绍一种更快更便捷的方法,依旧是基于yolo…...

论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning
论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning 1 背景2 创新点3 方法4 模块4.1 问题表述4.2 分析高稀疏度下的权重剪枝4.3 通过SVD进行低秩逼近4.4 保持秩的对抗优化4.5 渐进式剪枝框架 5 效果5.1 和SOTA方法对比5.2 消融实验5.3 开销分析 6 结…...

目前常用的后端技术
在后端开发中,有多种技术和框架可供选择,具体取决于项目的需求、团队的技能和经验,以及组织的架构决策。以下是一些常见的后端开发技术和框架: 1. 编程语言 Java: 广泛使用于企业级应用,有大量的库和框架…...

windows如何查看硬盘类型(查看磁盘类型)(查看是固态硬盘ssd还是机械硬盘hdd)(Windows优化驱动器——媒体类型)
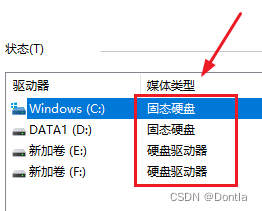
文章目录 方法:使用Windows优化驱动器1、在任务栏搜索框中输入“优化驱动器”并打开它。2、在优化驱动器的窗口中,查看每个驱动器旁边的“媒体类型”。3、如果列出的是“固态驱动器”,那么它是SSD;如果是“硬盘驱动器”࿰…...

Java学习 (一) 环境安装
一、安装java环境 1、获取软件包 https://www.oracle.com/java/technologies/downloads/ .exe 文件一路装过去就行,最好别装c盘 ,我这里演示的时候是云主机只有C盘 2、配置环境变量 我的电脑--右键属性--高级系统设置--环境变量 在环境变量中添加如下配…...

**args和**kwargs是什么?
**args和 **kwargs是什么? **kwargs 是一个惯用的命名,指代一个字典(dictionary),其中包含了所有未在函数定义中明确指定的关键字参数。在 Python 中,函数的参数可以分为两类:位置参数…...

【STM32】GPIO简介
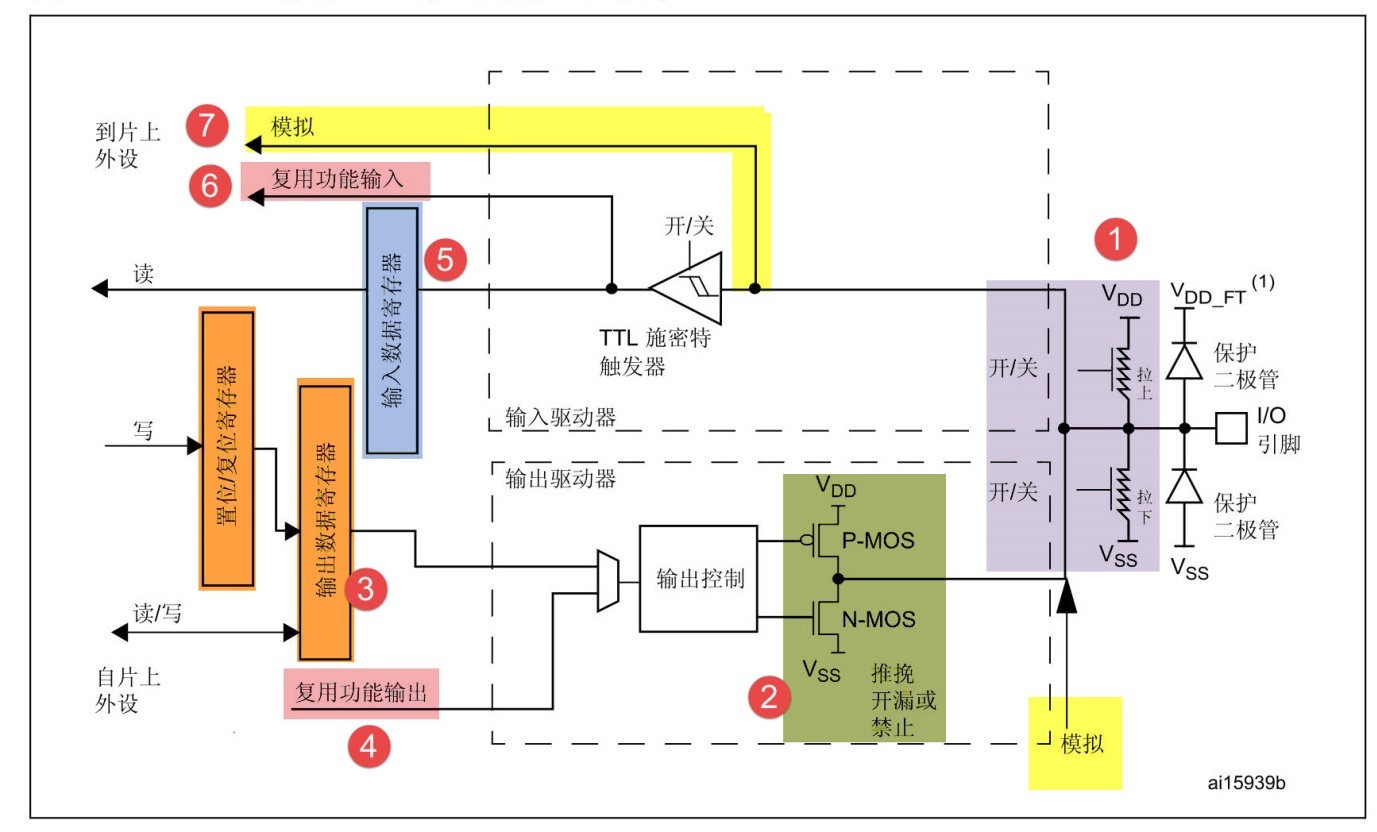
1.GPIO简介 GPIO是通用输入输出端口的简称,简单来说就是STM32可控制的引脚,STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 STM32芯片的GPIO被分成很多组,每组有16个引脚。 最基本的输出…...

移植案例与原理 - utils子系统之KV存储部件 (1)
Utils子系统是OpenHarmony的公共基础库,存放OpenHarmony通用的基础组件。这些基础组件可被OpenHarmony各业务子系统及上层应用所使用。公共基础库在不同平台上提供的能力: LiteOS-M内核:KV(key value)存储、文件操作、定时器、Dump系统属性。…...

数据结构---排序算法
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

UE4 RPC进行网络同步
说明 基于UE本身提供的RPC同步机制 RPC远程过程调用允许客户端或服务器通过网络连接相互发送消息: 使用时需要注意: 1、必须从 Actor 上调用 2、Actor 必须被复制,注意勾选BP中Replicates,或使变量bReplicates true 3、注意如…...
——表单)
HTML(6)——表单
目录 input标签基本使用 input标签占位 单选框radio 上传文件file 下拉菜单 文本域 label标签 按钮 input标签基本使用 input标签type属性值不同,则功能不同 <input type"..."> type属性值说明text文本框,用于输入单行文本p…...

Go基础编程 - 08 - 结构体
结构体 1. 自定义类型、类型别名1.1. 自定义类型1.2. 类型别名1.3. 类型定义和类型别名的区别 2. 结构体定义3. 结构体初始化4. 指针类型结构体5. 构造函数6. 方法和接收者6.1. 方法定义6.2. 方法调用6.3. 值方法和指针方法6.4. 指针方法使用场景6.5. 任意类型添加方法 7. 结构…...

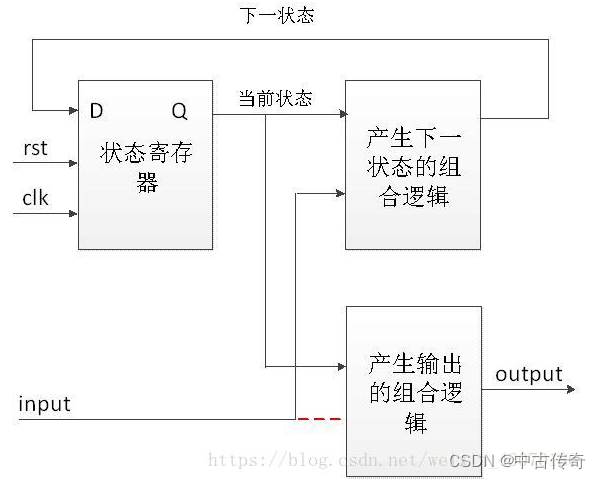
基于Verilog表达的FSM状态机
基于Verilog表达的FSM状态机 1 FSM1.1 Intro1.2 Why FSM?1.3 How to do 在这里聚焦基于Verilog的三段式状态机编程; 1 FSM 1.1 Intro 状态机是一种代码实现功能的范式;一切皆可状态机; 状态机编程四要素:– 1.状态State&#…...
招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子)
给一家银行做的数据中台系统架构方案书(DAMM)招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子
目录 概述需求分析系统架构DAMM设计思路数据治理数据安全实施计划维护和运营 1. 概述 1.1 项目背景 在数字化转型的浪潮中,银行业面临着越来越多的数据挑战与机遇。为了更好地利用数据资产,提升服务质量和运营效率,建立一个高效、灵活的数…...

【设计模式深度剖析】【6】【行为型】【中介者模式】
👈️上一篇:迭代器模式 | 下一篇:观察者模式👉️ 设计模式-专栏👈️ 文章目录 中介者模式定义英文原文直译如何理解? 中介者模式的角色1. 中介者(Mediator)2. 具体中介者(ConcreteMediato…...

金额转换但是接收对象类型未知时,金额转换公共方法囊括当对象为String\Integer\Number三种类型的转换方法
/** * deccription 金额转换方法 * param Object * value * return * return BigDecimal */ public BigDecimal getBigDecimal(Object value) { BigDecimal reValue new BigDecimal(0); if (value ! null) { …...

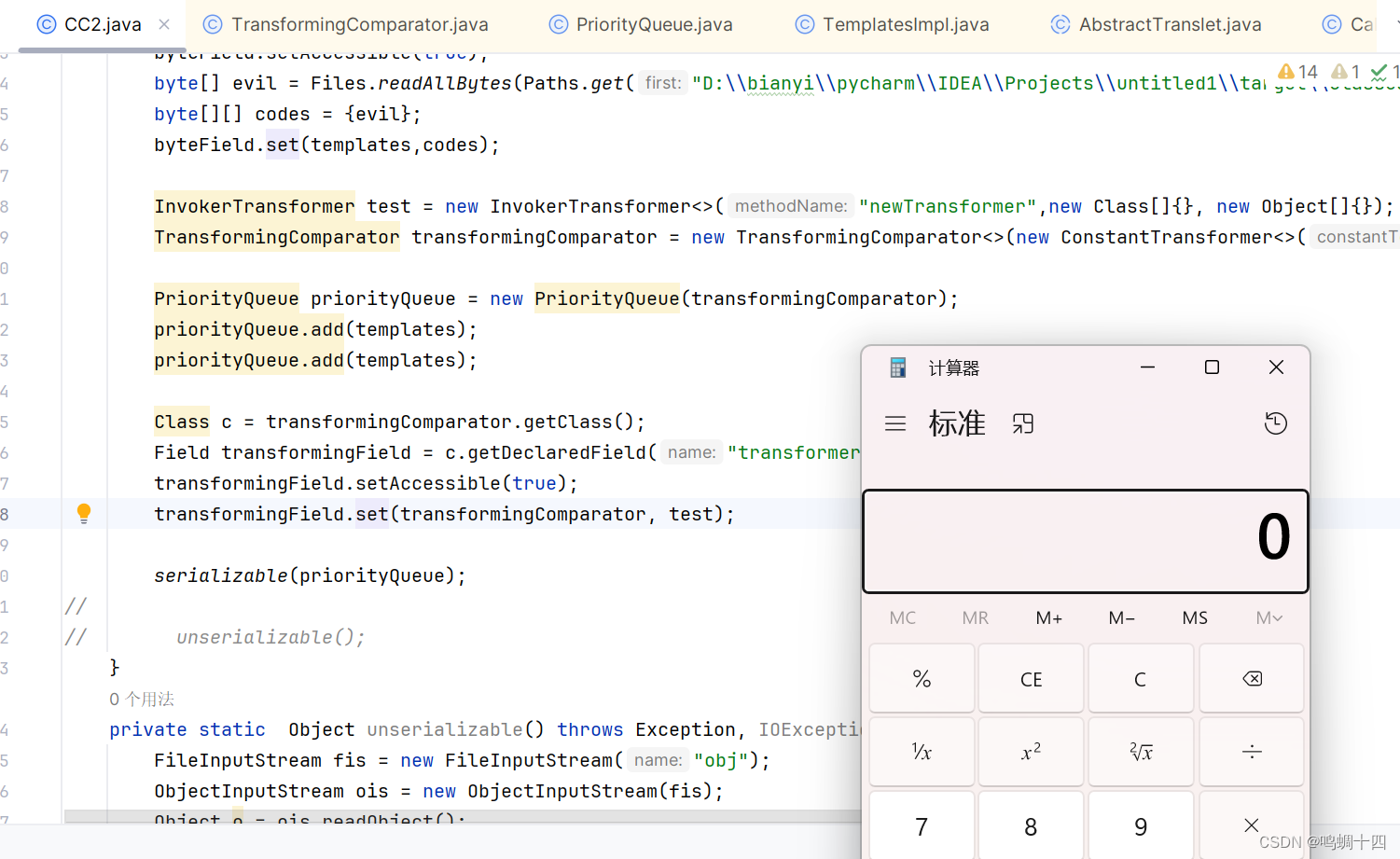
Commons-Collections篇-CC2链分析
前言 3.1-3.2.1版本中TransformingComparator并没有去实现Serializable接口,是不可以被序列化的,所以我们重新搭建一个4.0的具有漏洞的CC环境 CC2链主要使用的和CC4一样,但是区别在于CC2避免了使用Transformer数组,没有使用Insta…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
