手写一个JSON可视化工具
前言
JSON 平时大家都会用到,都不陌生,今天就一起来实现一个 JSON 的可视化工具。
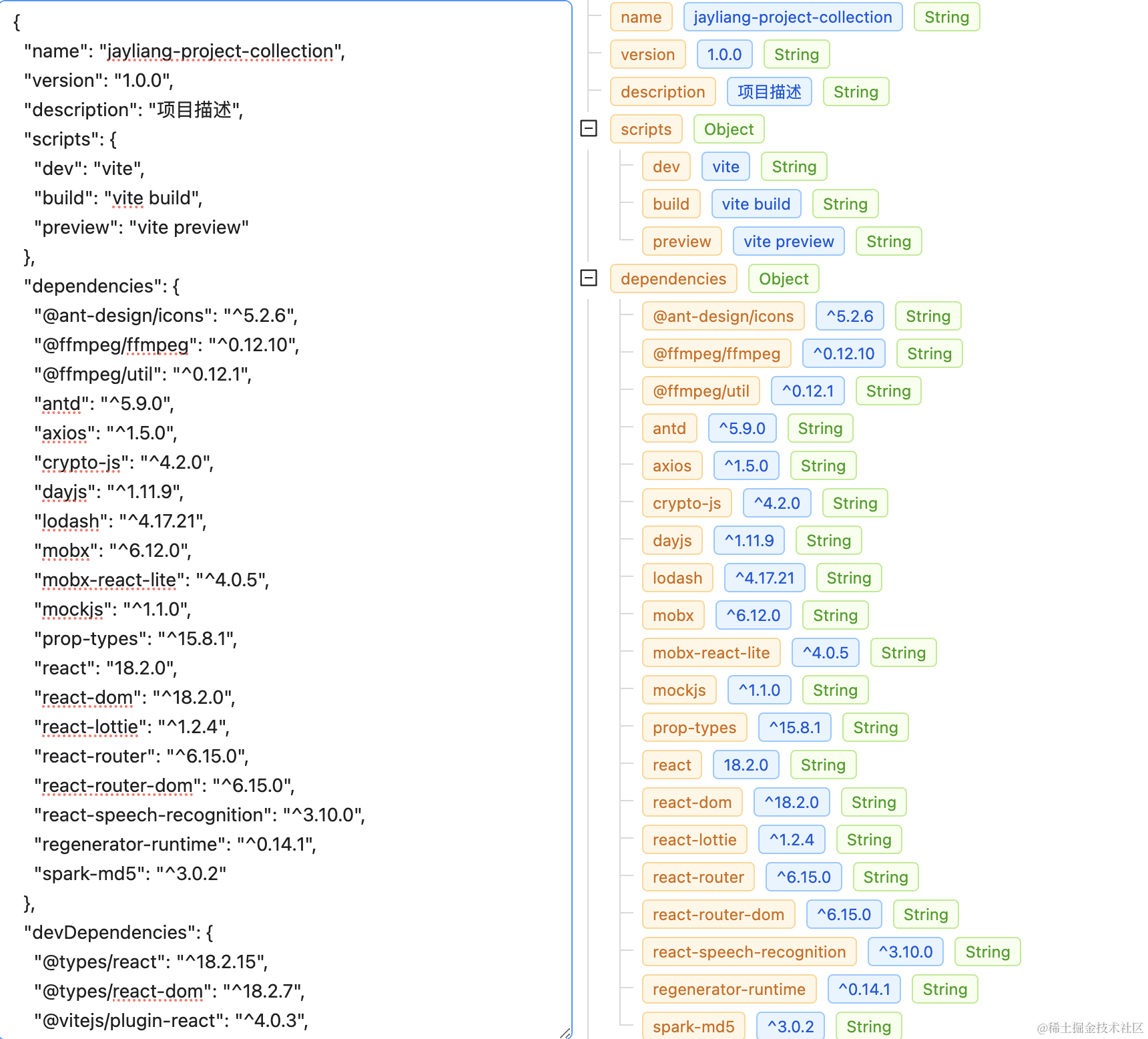
大概长成下面的样子:

树展示
相比于现有的一些 JSON 格式化工具,我们今天制作的这个小工具会把 JSON 转为树去表示。其中:
- 橙色标签表示
key - 蓝色标签表示
value - 绿色标签表示类型:
Number String Object Array Null
左边是一个输入框,右边是一个实时反馈的 JSON 可视化区域。下面来看一下大致的实现思路:
- 当输入框的值变化时,使用
JSON.parse解析值,如果是一个合法的JSON,则进行下一步处理;如果不是,则把异常显示出来 - 递归把
JSON对象解析成数组树的结构,主要会包含以下几个key:key唯一标识,后续用做复制路径titleJSON属性节点keyvalueJSON属性节点值isArrayProps是否是数组的节点children子节点type值类型
const handleParse = useCallback(debounce((value) => {if (!value) {return;}try {const res = JSON.parse(value);setJson(res);setError(null);setUpdateKey((key) => key + 1);setSearchValue("");} catch (error) {setJson({});setError(error);}}, 300),[]);useEffect(() => {handleParse(value);}, [value]);
value 是输入框的输入值,当输入值变化时,解析 JSON 。获取到新的 JSON 值后,开始递归处理,组装成树结构:
const treeData = useMemo(() => {const dfs = (json, parentKey) => {const res = [];const keys = Object.keys(json);for (const index in keys) {const key = keys[index];const value = json[key];res[index] = {key: parentKey ? `['${parentKey}']['${key}']` : `['${key}']`,title: key,value: value ? value.toString() : value,isArrayProps: Array.isArray(json),children:typeof value === "object" && value !== null ? dfs(value, key) : [],type: upperFirst(value === null? "null": Array.isArray(value)? "array": typeof value),};}return res;};try {return dfs(json, "");} catch (error) {console.log("err", error);return [];}}, [json]);
然后用一个树组件把它渲染出来:
<TreeshowIconshowLinetitleRender={renderTitle}key={updateKey}treeData={treeData}defaultExpandAll
/>
其中,我们希望自定义渲染树的每一个节点,所以可以实现一个 titleRender 方法:
const renderTitle = (node) => {return (<div onClick={() => copy}>{!node.isArrayProps ? <Tag color="orange">{node.title}</Tag> : ""}{node.children.length === 0 && node.value ? (<Tag color="blue">{node.value}</Tag>) : ("")}<Tag color="green">{node.type}</Tag></div>);};
这样就完成了基础的功能逻辑及渲染
搜索
这里我们拓展一个根据关键词搜索的功能,既可以搜索 key ,也可以搜索 value 。
用到一个 Search 组件来搜集 keyword 。
<Input.Searchstyle={{ marginBottom: 8 }}placeholder="Search"onChange={(e) => setSearchValue(e.target.value)}
/>
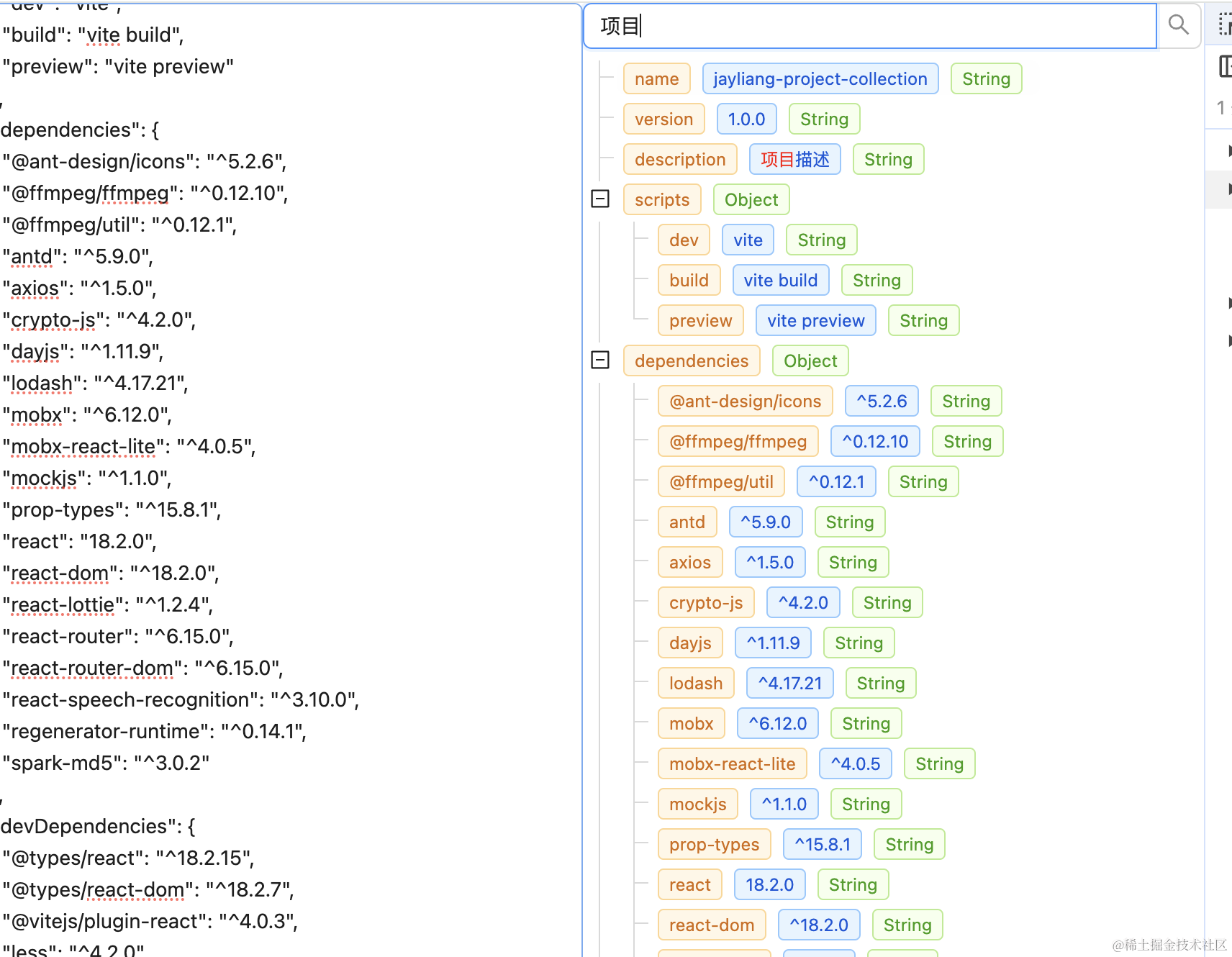
然后当 keyword 变化的时候,去匹配树节点中的属性值,如果匹配到了,就把对应的值标红。
const renderTitle = (node) => {const highlight = (strTitle) => {const index = strTitle.indexOf(searchValue);const beforeStr = strTitle.substring(0, index);const afterStr = strTitle.slice(index + searchValue.length);const title =index > -1 ? (<span>{beforeStr}<span style={{ color: "red" }}>{searchValue}</span>{afterStr}</span>) : (<span>{strTitle}</span>);return title;};return (<div onClick={() => copy}>{!node.isArrayProps ? (<Tag color="orange">{highlight(node.title)}</Tag>) : ("")}{node.children.length === 0 && node.value ? (<Tag color="blue">{highlight(node.value)}</Tag>) : ("")}<Tag color="green">{node.type}</Tag></div>);};
最后实现出来的效果就是这样的;

复制路径
我不知道大伙有过这样类似的需求:改动一个 json 对象某个 key 对应的值。我之前是有过这样的场景,那是在使用 Lottie 做动画的时候。
我需要对描述 Lottie 动画的 json 文件进行一些修改,但往往这种文件层级非常深,如果不借助一些工具,是很难找到对应的值的路径是什么,找不到路径就很难修改了。
那么我们有了这个工具之后,就很轻松可以通过搜索+复制的方式来找到某个值对应的路径。
<Clipboard text={node.key} onCopy={() => message.success("路径已复制")}><div>{!node.isArrayProps ? (<Tag color="orange">{highlight(node.title)}</Tag>) : ("")}{node.children.length === 0 && node.value ? (<Tag color="blue">{highlight(node.value)}</Tag>) : ("")}<Tag color="green">{node.type}</Tag></div>
</Clipboard>
用一个复制组件包裹树节点,点击的时候把节点的 key 属性复制到粘贴板。


这样就可以轻松获取到节点所对应的 key 了。
最后
以上就是本文的全部内容,如果你感兴趣的话,点点关注点点赞吧~
相关文章:

手写一个JSON可视化工具
前言 JSON 平时大家都会用到,都不陌生,今天就一起来实现一个 JSON 的可视化工具。 大概长成下面的样子: 树展示 相比于现有的一些 JSON 格式化工具,我们今天制作的这个小工具会把 JSON 转为树去表示。其中: 橙色标…...

洁盟超声波清洗机怎么样?2024爆款机型声波清洗机测评、一篇看懂
随着现在近视率的逐年上升,戴眼镜的人群越来越多!当然他们也在面临着一个眼镜清洗的问题!因为长期佩戴眼镜,镜框还有镜片上面都是会积累灰尘、油污、污垢以及细菌,脏脏的不仅令眼镜不美观,同时在长期的佩戴…...

react 自定义鼠标右键点击事件
功能:鼠标右键点击节点时,出现“复制”功能,点击其他部位,隐藏“复制”;鼠标右键事件的文案,始终在鼠标点击位置的右下方;点击复制,提示复制成功 效果图: 代码࿱…...

make V=1 分析
文章目录 make V1 make V1 # 顶层 Makefile 580 -include include/config/auto.conf 584 -include include/config/auto.conf.cmd ...... 593 include/config/%.conf: $(KCONFIG_CONFIG) include/config/auto.conf.cmd 594 $(Q)$(MAKE) -f $(srctree)/Makefile syncconfig 595…...

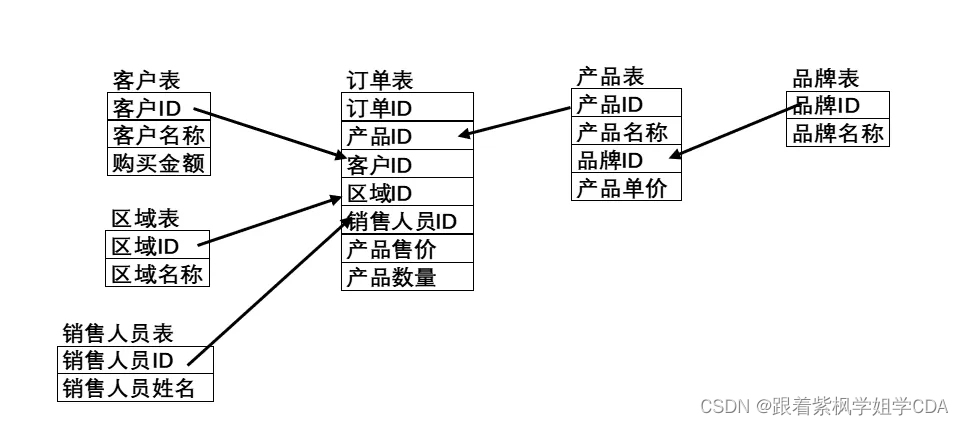
每天一个数据分析题(三百五十八)-图表决策树
图中是某公司记录销售情况相关的表建立好的多维分析模型,请根据模型回答以下问题: 1)该模型属于哪种连接模式? A. 星型模式雪花模式 B. 星座模式雪花模式 C. 星座模式星型模式雪花模式 D. 以上都不对 数据分析认证考试介绍…...

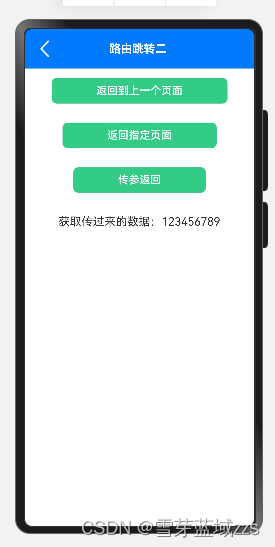
HarmonyOS 页面路由(Router)
1. HarmonyOS页面路由(Router) 页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回和页面返回前增加一个询问…...

Python 正则表达式语法
Python 中的正则表达式是通过 re 模块提供的,它支持大多数正则表达式的语法。以下是一些基本的正则表达式语法元素: 字符匹配: . 匹配任意单个字符,除了换行符。\d 匹配任意数字,等同于 [0-9]。\D 匹配任意非数字字符,…...

计算机专业毕设-校园二手交易平台
1 项目介绍 基于SpringBoot的校园二手交易平台:前端Freemarker,后端 SpringBoot、Jpa,系统用户分为两类,管理员、学生,具体功能如下: 管理员: 基本功能:登录、修改个人信息、修改…...

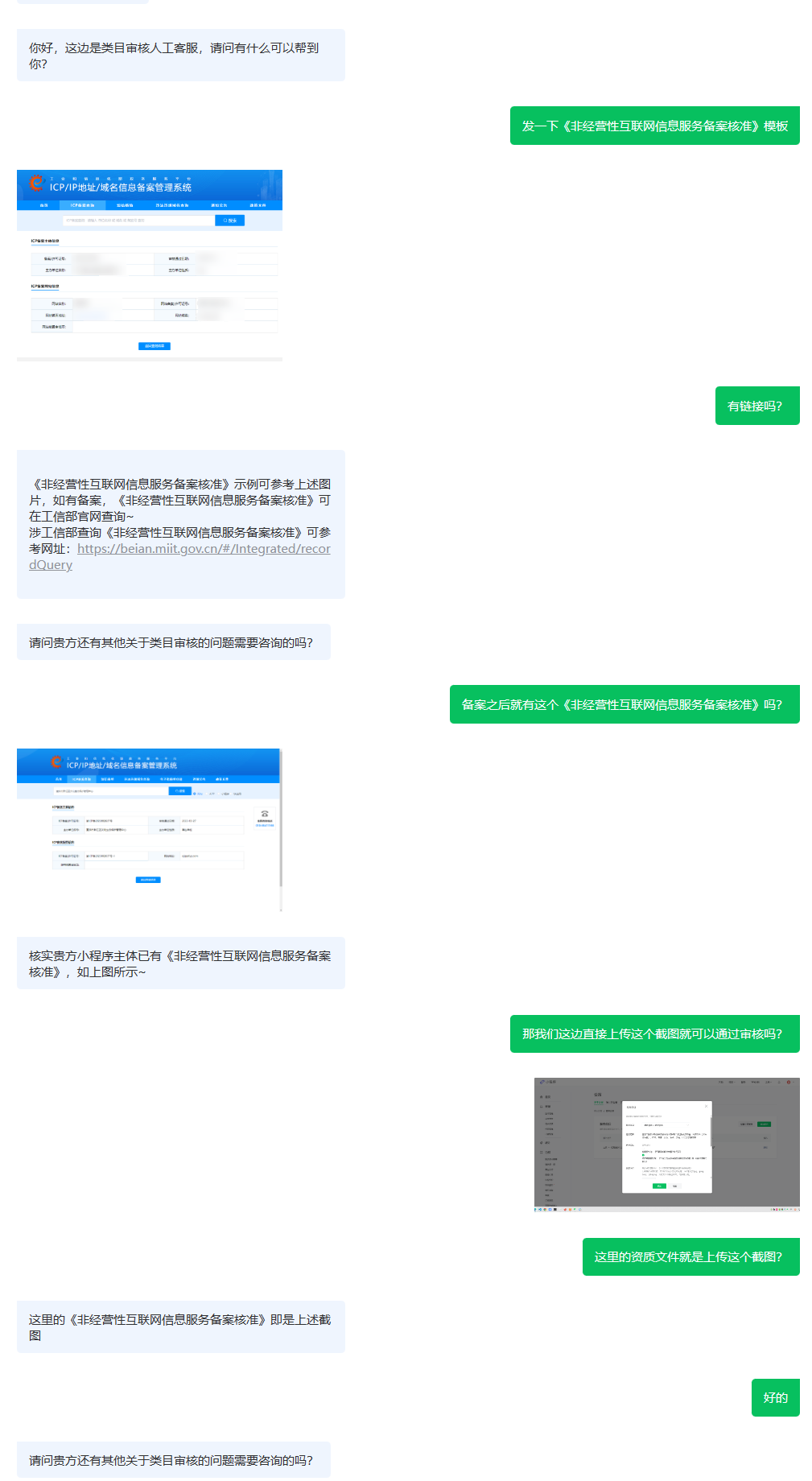
微信小程序添加服务类目|《非经营性互联网信息服务备案核准》怎么获取
根据客服反馈,《非经营性互联网信息服务备案核准》在工业和信息化部政务服务平台网站查询,查询结果的截图就是《非经营性互联网信息服务备案核准》。 工业和信息化部政务服务平台 《非经营性互联网信息服务备案核准》: 与客服聊天的截图&a…...

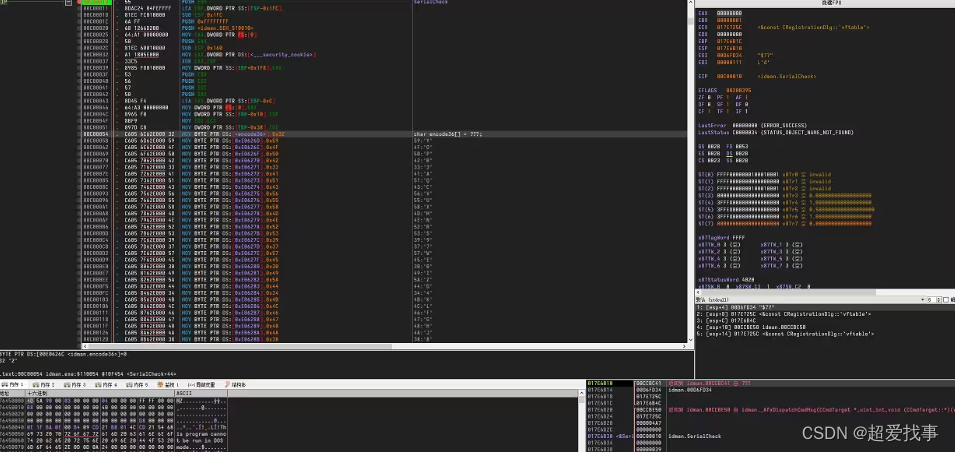
Internet Download Manager ( 极速下载器 ) 序列号注册码 IDM下载器注册机中文激活破解版
IDM下载器(Internet Download Manager)是一款专业的下载管理软件,它通过多线程技术和智能文件分段技术,有效提升下载速度,并支持断点续传,还具有计划下载功能,用户可以设置特定的下载时间,非常适合需要在特…...

FPGA - 滤波器 - IIR滤波器设计
一,IIR滤波器 在FPGA - 滤波器 - FIR滤波器设计中可知,数字滤波器是一个时域离散系统。任何一个时域离散系统都可以用一个N阶差分方程来表示,即: 式中,x(n)和y(n)分别是系统的输入序列和输出序列;aj和bi均为…...

练习时长 1 年 2 个月的 Java 菜鸡练习生最近面经,期望25K
面经哥只做互联网社招面试经历分享,关注我,每日推送精选面经,面试前,先找面经哥 自我介绍:本人是练习时长 1 年 2 个月的 Java 后端菜鸡练习生。下面是我最近面试的面经: 百度 一面 约1h时间:2…...
计算机跨考现状,两极分化现象很严重
其实我觉得跨考计算机对于一些本科学过高数的同学来说有天然的优势 只要高数能学会,那计算机那几本专业课,也能很轻松的拿下,而对于本科是文科类的专业,如果想跨考计算机,难度就不是一般的大了。 现在跨考计算机呈现…...

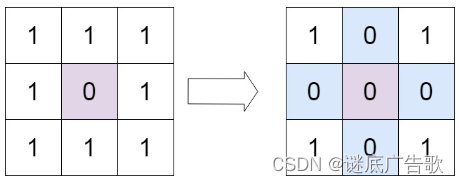
leetcode73 矩阵置零
题目 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 解析 这道题题目上要求用原地算法…...

了解 XML HttpRequest 及其在 Web 开发中的应用
XML HttpRequest(XHR) 技术是构建动态、响应式网站的关键。这项技术使得网页能在不重新加载整个页面的情况下与服务器进行数据交互,极大地优化了用户的交互体验。 定义 XML HttpRequest XML HttpRequest 是一种浏览器与服务器进行数据交换的…...

CPU与GPU的原理不同
CPU(中央处理器)和GPU(图形处理器)在设计原理上有很大的不同。CPU是通用的计算核心,擅长处理复杂的控制流和数据结构,而GPU则是为了并行处理大量相似的计算任务而设计的。二者是计算机系统中两种不同类型的…...

嵌入式相关基础
一.常见的芯片类型 1.微控制器(MCU) (1)STM32 主频(MHz)内核Flash(Kbytes)Ram(Kbytes)封装ADC channels DAC channels SPISTM32F407ZG168ARM Cortex-M4f1024192LQFP1442423STM32F407ZE168ARM Cortex-M4f512192LQFP1442423STM32F407VE168ARM Cortex-M4f512192LQFP1001623STM32…...

无线麦克风推荐哪些品牌?一文读懂家用无线麦克风哪个牌子好!
在这个充满创意与表达的时代,无线领夹麦克风以其独特的魅力,成为了声音创作者们的得力助手。它小巧便携,功能强大,无论是日常拍摄、直播互动还是专业演出,都能轻松应对,让你的声音随时随地清晰传递。那么…...

构建SOA架构时应该注意的问题
1.原有系统架构中的集成需求 面向服务的体系结构本质上来说是一种具有特殊性质的体系结构,它由具有互操作性和位置透明的组件集成构建并互连而成。基于SOA的企业系统架构通常都是在现有系统架构投资的基础上发展起来的,我们并不需要彻底重新开发全部的子…...

动手学深度学习(Pytorch版)代码实践 -深度学习基础-13Kaggle竞赛:2020加州房价预测
13Kaggle竞赛:2020加州房价预测 # 导入所需的库 import numpy as np import pandas as pd import torch import hashlib import os import tarfile import zipfile import requests from torch import nn from d2l import torch as d2l# 读取训练和测试数据 train_…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
