js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。
使用 test 方法
test 方法语法如下:
regex.test(string)
regex:一个正则表达式对象。string:要测试的字符串。
如果字符串与正则表达式匹配,test 方法返回 true,否则返回 false。
示例
让我们用几个简单的例子来演示如何使用 test 方法。
检查字符串中是否包含某个单词
var regex = /hello/;
var string = "hello world";
console.log(regex.test(string)); // 输出: true
验证电子邮件格式
正如你在代码中看到的,我们使用一个正则表达式来验证电子邮件格式。以下是一个常用的电子邮件验证正则表达式示例:
var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;
var email = "test@example.com";
console.log(emailPattern.test(email)); // 输出: true
在你的表单验证代码中,我们使用了 test 方法来检查用户输入的电子邮件是否符合正确的格式:
<script>function validateForm() {var email = document.forms["myForm"]["email"].value;var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;if (!emailPattern.test(email)) {alert("请输入有效的电子邮件地址");return false;}return true;}
</script>
emailPattern 是一个正则表达式,用于匹配常见的电子邮件格式。test 方法用于验证用户输入的电子邮件是否符合这个格式。如果不符合,弹出一个提示框提醒用户输入有效的电子邮件地址。
更详细的解释
正则表达式 /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/ 的解释:
^:匹配字符串的开始。[a-zA-Z0-9._-]+:匹配一个或多个字母、数字、点、下划线或连字符。@:匹配一个@符号。[a-zA-Z0-9.-]+:匹配一个或多个字母、数字、点或连字符。\.:匹配一个点(由于点在正则表达式中有特殊含义,这里需要用反斜杠进行转义)。[a-zA-Z]{2,6}:匹配两个到六个字母。$:匹配字符串的结尾。

相关文章:

js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。 使用 test 方法 test 方法语法如下…...

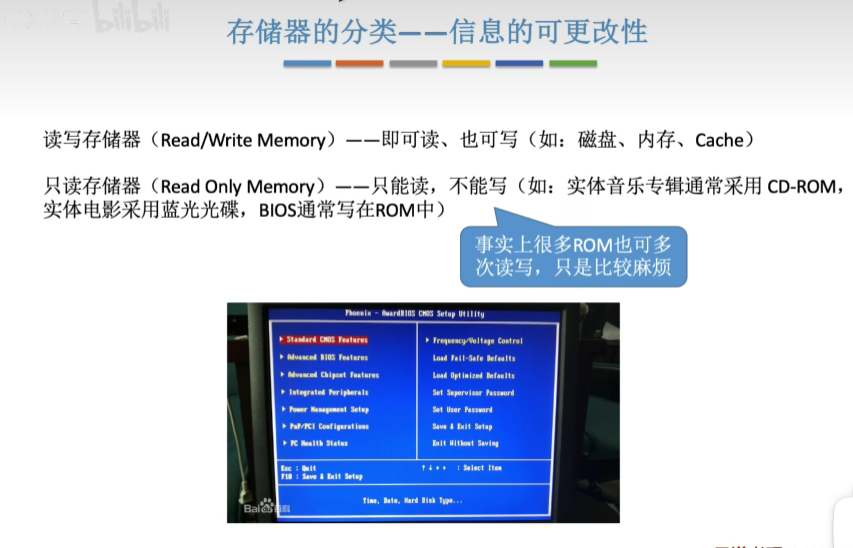
半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法| 文献速递-深度学习结合医疗影像疾病诊断与病灶分割
Title 题目 Semi-Supervised Medical Image Segmentation Using Adversarial Consistency Learning and Dynamic Convolution Network 半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法 01 文献速递介绍 医学图像分割在计算辅助诊断和治疗研究中扮演…...

Scikit-Learn支持向量机回归
Scikit-Learn支持向量机回归 1、支持向量机回归1.1、最大间隔与SVM的分类1.2、软间隔最大化1.3、支持向量机回归1.4、支持向量机回归的优缺点2、Scikit-Learn支持向量机回归2.1、Scikit-Learn支持向量机回归API2.2、支持向量机回归初体验2.3、支持向量机回归实践(加州房价预测…...

ElasticSearch的桶聚合
桶聚合 在前面几篇博客中介绍的聚合指标是指符合条件的文档字段的聚合,有时还需要根据某些维度进行聚合。例如在搜索酒店时,按照城市、是否满房、标签和创建时间等维度统计酒店的平均价格。这些字段统称为“桶”,在同一维度内有一个或者多个桶。例如城市桶,有“北京”、“天…...

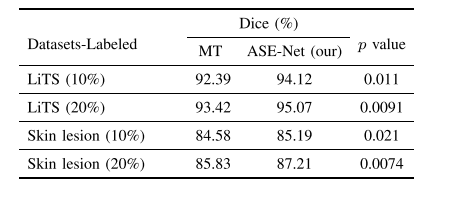
vue引入aos.js实现滚动动画
aos.js官方网站:http://michalsnik.github.io/aos/ aos.js介绍 AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架&#…...

python+selenium之点击元素报错:‘NoneType‘ object has no attribute ‘click‘
今日遇到一个很奇怪的问题 case1:当使用顺序结构直接从登录到点击页面菜单,则可以正常点击菜单 case2:若把登录分离开,采用封装的方法点击菜单则会提示:‘NoneType’ object has no attribute ‘click’ 具体页面如下,…...

Web 品质国际化
Web 品质国际化 随着互联网的普及和全球化的推进,Web品质国际化已成为现代企业发展的必然趋势。Web品质国际化不仅仅是网站的多语言支持,更是一种全面的文化、技术和市场适应性的体现。本文将探讨Web品质国际化的概念、重要性以及实施策略。 一、Web品质国际化的概念 Web品…...

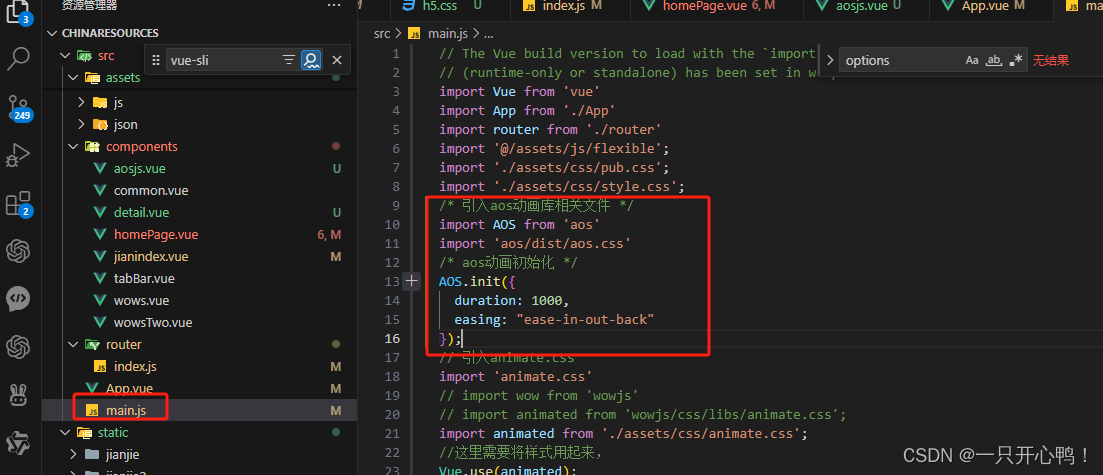
绿色免费离线版JS加密混淆工具 - 支持全景VR加密, 小程序js加密, H5网站加密
自从我们推出在线版的免费JS加密混淆工具以来,受到了广大用户的热烈欢迎。特别是全景开发人员,他们使用该工具加密VR插件的JS代码, 添加域名锁等,都非常有效地保护了插件的代码资源。 最近,我们收到了许多用户的反馈,…...

文心一言 VS 讯飞星火 VS chatgpt (284)-- 算法导论21.2 2题
二、对定理 21.1 的整体证明进行改造,得到使用链表表示和加权合并启发式策略下的 MAKE-SET 和 FIND-SET 的摊还时间上界为 O(1),以及 UNION 的摊还时间上界为 O(lgn)。如果要写代码,请用go语言。 文心一言: 在Go语言中实现使用链…...

计算机组成原理网课笔记2
存储系统基本概念...

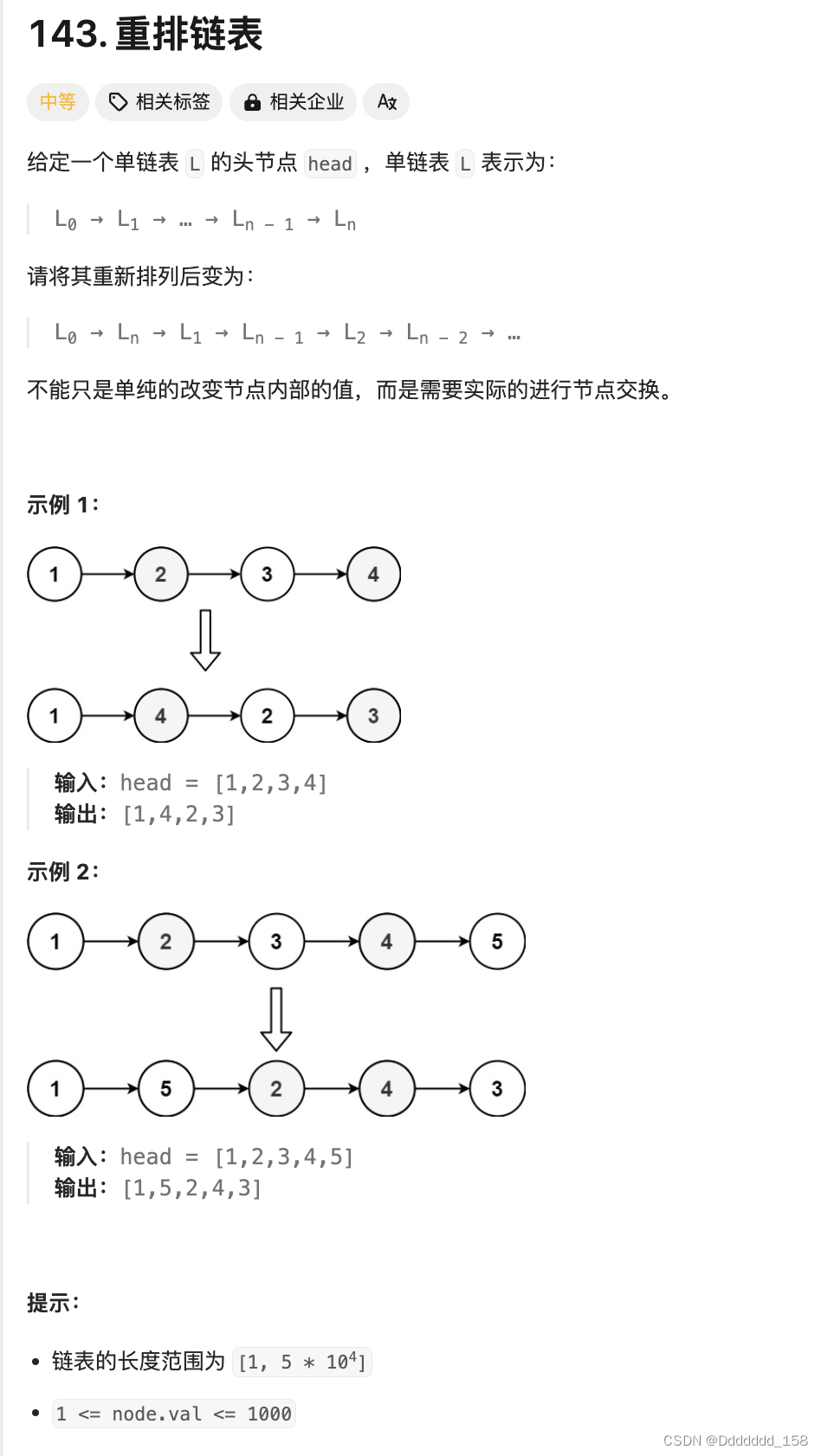
C++ | Leetcode C++题解之第143题重排链表
题目: 题解: class Solution { public:void reorderList(ListNode* head) {if (head nullptr) {return;}ListNode* mid middleNode(head);ListNode* l1 head;ListNode* l2 mid->next;mid->next nullptr;l2 reverseList(l2);mergeList(l1, l…...

手写一个JSON可视化工具
前言 JSON 平时大家都会用到,都不陌生,今天就一起来实现一个 JSON 的可视化工具。 大概长成下面的样子: 树展示 相比于现有的一些 JSON 格式化工具,我们今天制作的这个小工具会把 JSON 转为树去表示。其中: 橙色标…...

洁盟超声波清洗机怎么样?2024爆款机型声波清洗机测评、一篇看懂
随着现在近视率的逐年上升,戴眼镜的人群越来越多!当然他们也在面临着一个眼镜清洗的问题!因为长期佩戴眼镜,镜框还有镜片上面都是会积累灰尘、油污、污垢以及细菌,脏脏的不仅令眼镜不美观,同时在长期的佩戴…...

react 自定义鼠标右键点击事件
功能:鼠标右键点击节点时,出现“复制”功能,点击其他部位,隐藏“复制”;鼠标右键事件的文案,始终在鼠标点击位置的右下方;点击复制,提示复制成功 效果图: 代码࿱…...

make V=1 分析
文章目录 make V1 make V1 # 顶层 Makefile 580 -include include/config/auto.conf 584 -include include/config/auto.conf.cmd ...... 593 include/config/%.conf: $(KCONFIG_CONFIG) include/config/auto.conf.cmd 594 $(Q)$(MAKE) -f $(srctree)/Makefile syncconfig 595…...

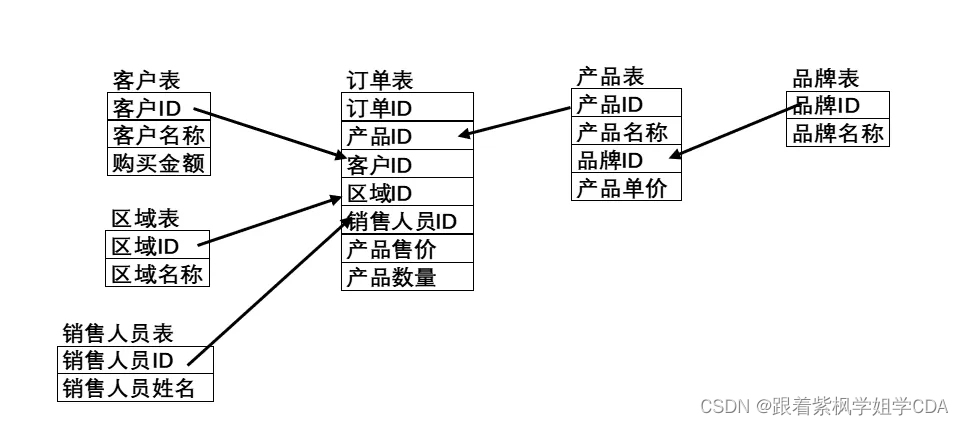
每天一个数据分析题(三百五十八)-图表决策树
图中是某公司记录销售情况相关的表建立好的多维分析模型,请根据模型回答以下问题: 1)该模型属于哪种连接模式? A. 星型模式雪花模式 B. 星座模式雪花模式 C. 星座模式星型模式雪花模式 D. 以上都不对 数据分析认证考试介绍…...

HarmonyOS 页面路由(Router)
1. HarmonyOS页面路由(Router) 页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回和页面返回前增加一个询问…...

Python 正则表达式语法
Python 中的正则表达式是通过 re 模块提供的,它支持大多数正则表达式的语法。以下是一些基本的正则表达式语法元素: 字符匹配: . 匹配任意单个字符,除了换行符。\d 匹配任意数字,等同于 [0-9]。\D 匹配任意非数字字符,…...

计算机专业毕设-校园二手交易平台
1 项目介绍 基于SpringBoot的校园二手交易平台:前端Freemarker,后端 SpringBoot、Jpa,系统用户分为两类,管理员、学生,具体功能如下: 管理员: 基本功能:登录、修改个人信息、修改…...

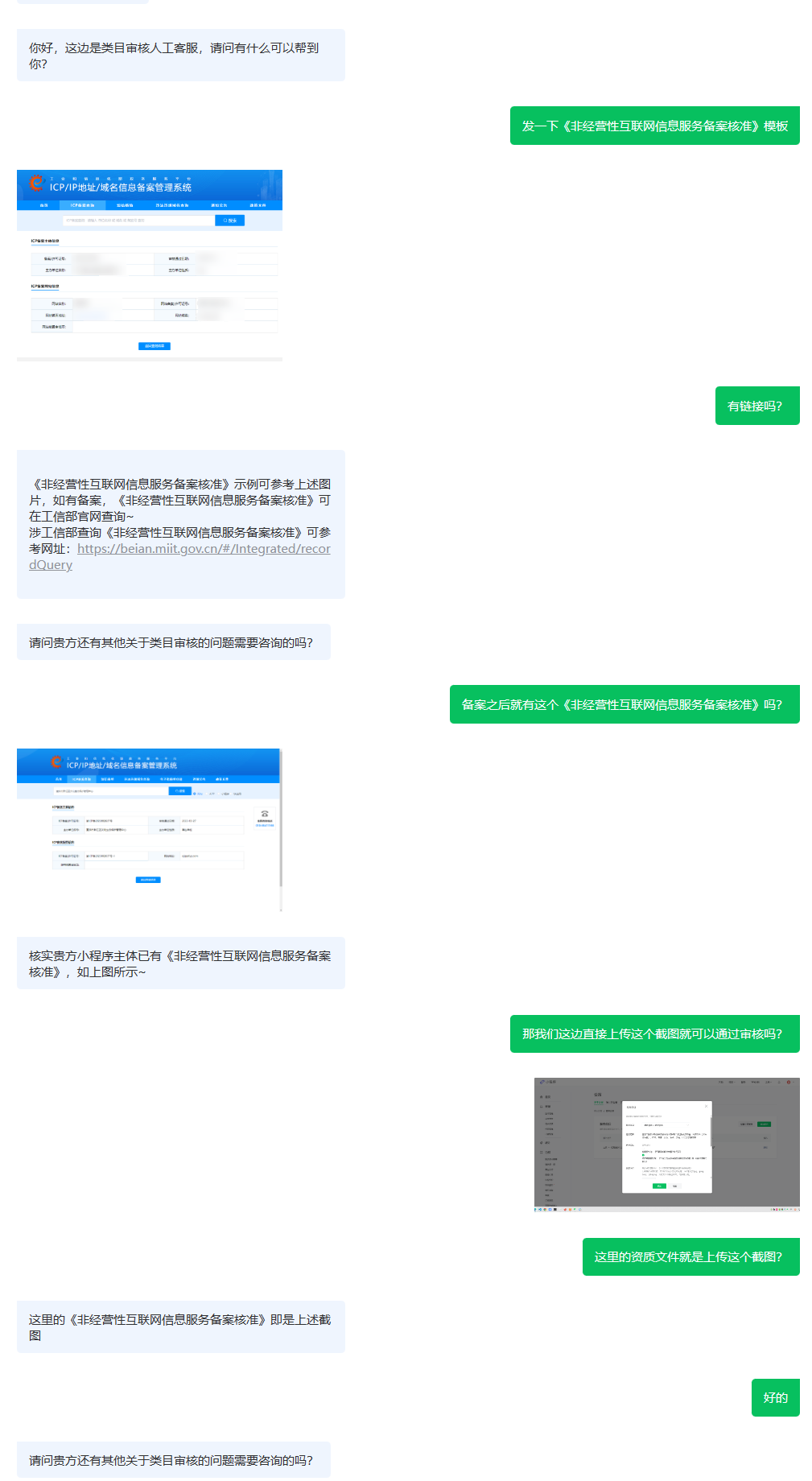
微信小程序添加服务类目|《非经营性互联网信息服务备案核准》怎么获取
根据客服反馈,《非经营性互联网信息服务备案核准》在工业和信息化部政务服务平台网站查询,查询结果的截图就是《非经营性互联网信息服务备案核准》。 工业和信息化部政务服务平台 《非经营性互联网信息服务备案核准》: 与客服聊天的截图&a…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
