HTML5有哪些新特性?
目录
- 1.语义化标签:
- 2.多媒体支持:
- 3.增强型表单:
- 4.绘图与图形:
- 5.地理定位:
- 6.离线应用与存储:
- 7.性能与集成:
- 8.语义化属性:
- 9.改进的 DOM 操作:
- 10.跨文档通信:
- 11.其他新特性:
- 拓展:
- 1.常见的语义化标签:
- 2.srcset 属性:
- 基本概念
- 使用方法
- 描述符
- 注意事项
- 总结
- 3. 多种表单输入类型以及新的表单属性:
- 4.``<canvas>和<SVG>(Scalable Vector Graphics)``的简单例子:
- 5.**Service Workers和Web Storage(包括localStorage和sessionStorage)**的详细介绍如下:
- 一、Service Workers
- 二、Web Storage(包括localStorage和sessionStorage)
- 6.data-* 属性 role 属性
- 7.新的DOM(Document Object Model)API
- 1. 创建和修改节点
- 1.1 createElement
- 1.2 cloneNode
- 2. 查找和选择节点
- 2.1 getElementById
- 2.2 querySelector
- 2.3 querySelectorAll
- 3. 节点属性和类操作
- 3.1 classList
- 4. 滚动和位置
- 4.1 scrollTo
- 5. 自定义属性和数据
- 5.1 dataset
- 总结
1.语义化标签:
- 新增了一系列语义化标签,如
<article>、<section>、<nav>、<aside>、<header>、<footer>等。这些标签有助于更好地描述页面内容的结构和意义,使代码更具可读性,并有利于搜索引擎优化(SEO)。
2.多媒体支持:
-
引入
<audio>和<video>标签,允许在网页中直接嵌入音频和视频内容,无需依赖外部插件。这大大提高了多媒体内容的可访问性和兼容性。 -
新增的
srcset属性和picture元素提供了更灵活的图片加载方式,支持响应式图片,可以根据不同设备和屏幕尺寸自动选择最合适的图片资源。
3.增强型表单:
-
新增了多种表单输入类型,如
email、date、time、range、search等,这些输入类型提供了更好的用户体验和输入验证。 -
新的表单属性,如
autocomplete、autofocus、required等,增强了表单的交互性和易用性。这些属性允许开发者更精细地控制表单的行为,提高用户体验。
4.绘图与图形:
<canvas>标签允许在网页上绘制图形和动画,提供了强大的图形处理能力。通过JavaScript和Canvas API,开发者可以创建各种复杂的图形和动画效果。
支持SVG(可缩放矢量图形)绘图,SVG是一种基于XML的矢量图形语言,可以在网页中直接绘制和渲染矢量图形。
5.地理定位:
geolocation API使得 Web
应用能够获取用户的地理位置信息,为基于位置的服务提供了可能。例如,地图应用、本地搜索等都可以利用这一特性提供更为精准的服务。
6.离线应用与存储:
- 虽然
Application Cache已被废弃,但HTML5通过Service Workers和Web Storage(包括localStorage和sessionStorage)等技术支持创建可以离线工作的Web应用。这些技术允许开发者在客户端缓存数据和资源,提高应用的响应速度和可用性。
7.性能与集成:
Web Workers允许在后台线程中运行JavaScript,从而提高了页面的性能和响应能力。这对于处理大量计算或长时间运行的任务非常有用。Web Sockets提供了实时双向通信的能力,适用于聊天应用和实时游戏等需要实时数据交换的场景。
8.语义化属性:
- 新增了一些全局属性,如
data-* 属性,用于存储私有的自定义数据。role属性用于提供更多的
WAI-ARIA(Web Accessibility Initiative - Accessible Rich Internet
Applications)角色,增强了网页的可访问性。
9.改进的 DOM 操作:
- 新的
DOM API,如 querySelector 和 querySelectorAll,简化了 DOM 元素的选择和操作。
10.跨文档通信:
postMessageAPI允许不同源之间的文档进行安全通信。
11.其他新特性:
- 支持更多的字符集和语言。
- 新的表单验证 API。
- 改进的文件 API,如 FileReader 和 File 对象。
这些新特性不仅提高了Web应用的性能和互交性,还为用户带来了更为丰富的多媒体体验和更为便捷的数据处理方式。同时,它们也为开发者提供了更多的可能性和更强大的工具来创建和优化Web应用。
拓展:
1.常见的语义化标签:
<header>:定义文档或节的头部。通常包含网站标题、标志、主要导航等。
<nav>:定义导航链接。这有助于搜索引擎和其他工具识别网页的导航结构。
<main>:包含文档的主要内容。它应该包含网页中所有核心和独特的内容。
<article>:定义独立的自包含内容,如博客文章、新闻故事等。每个<article>元素应该能够独立于页面的其余部分存在。
<section>:定义文档中的独立部分,通常具有标题。<section>元素通常用于对页面内容进行分组。
<aside>:表示与页面主要内容相关的内容,如侧边栏、广告、相关文章等。
<footer>:定义文档或节的页脚。通常包含版权信息、联系方式、网站地图链接等。
<h1> - <h6>:定义标题或子标题。<h1>表示最重要的标题,<h6>表示最不重要的标题。使用这些标签有助于定义文档的结构和层次。
<p>:定义段落。它表示文本内容的一个逻辑块。
<ul> 和 <ol>:分别用于定义无序列表和有序列表。列表项使用<li>标签表示。
<figure> 和 <figcaption>:<figure>用于表示独立的自包含内容,如图片、图表、代码等。<figcaption>为<figure>元素提供标题或说明。
<address>:定义文档或文章的作者/拥有者的联系信息。通常用于显示网站的联系页面或版权信息。
<time>:表示日期或时间。这有助于搜索引擎理解页面上的时间信息。
<mark>:表示页面上的高亮文本。这通常用于突出显示搜索结果或其他重要信息。
使用这些语义化标签可以使网页更易于被搜索引擎解析和索引,从而提高网页在搜索结果中的排名。同时,它们也有助于提高网页的可访问性,使残疾人士能够更轻松地访问和使用网页内容。
2.srcset 属性:
基本概念
srcset 属性是 HTML5 中为 <img> 元素引入的一个新特性,它允许你指定多个图像资源,以便浏览器根据设备特性和视口大小来选择合适的图像进行加载。
- 作用:srcset 提供了响应式图片的功能,允许你指定不同尺寸和像素密度的图片资源,以适应不同设备和视口。
- 兼容性:大多数现代浏览器都支持srcset 属性。
使用方法
-
定义多个图像资源: 使用逗号分隔多个图像资源,每个资源后面可以跟随一个描述符(x 表示像素密度,w 表示宽度)。
-
结合 sizes 属性(当使用 w 描述符时):sizes 属性定义了不同视口宽度下图像的预期显示尺寸。
-
例如:
<img srcset="small.jpg 320w, medium.jpg 640w, large.jpg 1024w" src="fallback.jpg" alt="Description"> -
例如:
<img srcset="small.jpg 320w, medium.jpg 640w, large.jpg 1024w" sizes="(max-width: 600px) 320px, 50vw" src="fallback.jpg" alt="Description"> -
srcset:
small.jpg 320w: 指定了一个宽度为 320 像素的图像资源。medium.jpg 640w: 指定了一个宽度为 640 像素的图像资源。large.jpg 1024w: 指定了一个宽度为 1024 像素的图像资源。 -
sizes:
(max-width: 600px) 320px: 当视口宽度小于或等于 600 像素时,图像的显示宽度应设置为 320 像素。50vw: 当视口宽度大于 600 像素时,图像的显示宽度应设置为视口宽度的 50%。vw 是一个 CSS 单位,表示视口宽度的 1%。 -
src:
fallback.jpg: 当浏览器不支持 srcset 和 sizes 属性时,将显示此图像作为回退。 -
alt:
"Description": 当图像无法显示时,将显示这段文本作为替代信息。 -
工作原理
-
当浏览器加载这个
<img>标签时,它会根据当前视口的宽度和 sizes 属性中的条件来选择 srcset 中最合适的图像资源。 -
如果视口宽度小于或等于 600 像素,浏览器将尝试加载 small.jpg(因为它是最接近 320 像素宽度的图像)。
-
如果视口宽度大于 600 像素,浏览器将根据视口的实际宽度(乘以 50%)来选择 medium.jpg 或 large.jpg。例如,如果视口宽度为 800 像素,则图像的显示宽度为 400 像素,浏览器可能会选择 medium.jpg(如果它的实际尺寸接近这个范围)。如果视口宽度更大,浏览器可能会选择 large.jpg。
-
通过这种方式,srcset 和 sizes 属性允许网页为不同视口宽度的设备提供适当大小的图像,从而优化性能和用户体验。
-
描述符
- x 描述符:表示目标屏幕的像素密度。例如,2x 表示图像是原始尺寸的两倍像素密度。
- w 描述符:表示图像的宽度。浏览器会根据视口大小和 sizes 属性中的条件来选择最合适的图像。
注意事项
- 如果浏览器不支持 srcset 和 sizes 属性,它将回退到使用 src 属性中指定的图像。
- srcset 中的图像资源应该按照从低分辨率到高分辨率的顺序排列,以确保在支持 srcset 的浏览器中优先加载适当的图像。
- 在使用 w 描述符时,必须同时提供 sizes 属性,以告诉浏览器在不同视口宽度下图像的预期显示尺寸。
总结
- srcset 属性为响应式图片提供了一种有效的方式,允许开发者根据设备特性和视口大小来提供不同尺寸和像素密度的图像资源。结合 sizes属性,可以实现更精细的图像加载控制,提高用户体验和页面加载性能。
3. 多种表单输入类型以及新的表单属性:
- 新增的表单输入类型
Email (type=“email”) 允许用户输入电子邮件地址。 浏览器会自动验证输入是否符合电子邮件地址的格式。 示例:
<input type="email" name="user_email" placeholder="请输入电子邮件地址">
URL (type=“url”) 允许用户输入URL。 浏览器会自动验证输入是否符合URL的格式。 示例:
<input type="url" name="user_website" placeholder="请输入网站地址">
日期 (type=“date”) 允许用户选择一个日期。 通常会显示一个日期选择器。 示例:
<input type="date" name="user_birthday">
时间 (type=“time”) 允许用户选择一个时间(无时区)。 通常会显示一个时间选择器。 示例:
<input type="time" name="user_meeting_time">
数字 (type=“number”) 允许用户输入数字。 可以设置 min、max 和 step 属性来限制输入范围和步长。 示例:
<input type="number" name="quantity" min="1" max="10" step="1" value="1">
范围 (type=“range”) 允许用户选择一个范围内的值,通常显示为滑动条。 同样可以设置 min、max 和 step 属性。
示例:<input type="range" name="points" min="0" max="100" step="5" value="50">
颜色 (type=“color”) 允许用户选择一个颜色。 通常会显示一个颜色选择器。 示例:
<input type="color" name="favorite_color">
…
- 新的表单属性
Autocomplete (autocomplete) 指示浏览器是否应该为输入字段提供自动完成功能。 可以设置为 on 或 off。
示例:
<input type="text" name="username" autocomplete="off">
Required (required) 指示输入字段在表单提交前是否必须填写。 如果该字段为空,则表单不能提交。 示例:
<input type="text" name="fullname" required>
Pattern (pattern) 使用正则表达式验证输入字段的值。 如果输入不符合模式,则表单不能提交。 示例:
<input type="text" name="phone" pattern="\d{3}-\d{3}-\d{4}" title="请输入格式为xxx-xxx-xxxx的电话号码">
Placeholder (placeholder) 为输入字段提供描述性文本,作为用户输入前的提示。 当用户开始输入时,提示文本会消失。
示例:
<input type="text" name="search" placeholder="搜索...">
List (list) 与 元素一起使用,为输入字段提供预定义选项列表。 用户可以从列表中选择值,或输入自定义值。
示例:
<input type="text" name="city" list="city-list">
<input type="text" name="city" list="city-list">
<datalist id="city-list"> <option value="北京"> <option value="上海"> <option value="广州">
</datalist>
…
这些新增的表单输入类型和属性使得HTML5表单更加灵活和强大,为开发者提供了更多的控制和自定义选项。
4.<canvas>和<SVG>(Scalable Vector Graphics)的简单例子:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Canvas 例子</title>
</head>
<body> <canvas id="myCanvas" width="200" height="100"></canvas> <script>window.onload = function() { var canvas = document.getElementById('myCanvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.fillStyle = '#FF0000'; // 设置填充颜色为红色 ctx.fillRect(10, 10, 150, 75); // 在画布上绘制一个矩形,位置(10,10),宽度150,高度75 }
};</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG 例子</title>
</head>
<body> <svg width="200" height="100"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> </svg> <!-- <svg> 标签定义了 SVG 图像的大小(宽200,高100)。<circle> 标签定义了一个圆形。cx 和 cy 属性定义了圆心的位置(x=100, y=50)。r 属性定义了圆的半径(r=40)。stroke 属性定义了圆形的边框颜色(黑色)。stroke-width 属性定义了边框的宽度(3)。fill 属性定义了圆形的填充颜色(红色)。 -->
</body>
</html>

5.**Service Workers和Web Storage(包括localStorage和sessionStorage)**的详细介绍如下:
一、Service Workers
Service Workers是HTML5提供的一种在浏览器后台运行的独立线程。它们的主要特性和功能包括:
- 背景运行:Service Workers能在浏览器后台运行,甚至在网页关闭后也能持续运行。
- 拦截网络请求:Service Workers能够拦截和处理网络请求,基于网络状态采取适当的行动,如更新来自服务器的资源。
- 消息推送:Service Workers支持消息推送功能,这是实现Web推送通知的关键技术之一。
- 静默更新:它们可以在用户不感知的情况下更新网页的资源。
事件同步:Service Workers还能同步一些事件,如后台数据更新等。 - 安全性:Service Workers必须在HTTPS协议下运行,以确保通信的安全性。
- 与DOM的关系:Service Workers无法直接访问DOM,但可以通过postMessage API与页面进行通信。
二、Web Storage(包括localStorage和sessionStorage)
Web Storage是HTML5引入的一个功能,允许Web应用程序在用户的浏览器中存储数据,从而改善用户体验和应用程序性能。它主要包含两个对象:localStorage和sessionStorage。
-
localStorage:
数据存储在本地,没有过期时间,除非显式删除。
可以在所有浏览器窗口和标签页之间共享数据。
容量较大,大约可以存储5MB的数据。
只能存储字符串,但可以存储JSON对象(通过JSON.stringify()和JSON.parse()方法进行序列化和反序列化)。 -
sessionStorage:
数据存储在用户浏览器的当前会话中,即浏览器窗口或标签页中。当窗口或标签页关闭时,数据将被清除。
只能在当前浏览器窗口或标签页中访问数据。
容量和存储类型与localStorage相同。 -
Web Storage相比Cookie有以下优点:
更大的存储容量:Cookie通常只有4k,而Web Storage可以达到5MB。
操作数据更简单:Web Storage提供了一套更直观和易于使用的API。
不会随每次请求发送到服务端:这可以减少网络流量,提高应用程序的性能。 -
总的来说,Service Workers和Web Storage(包括localStorage和sessionStorage)都是HTML5引入的重要技术,它们分别在网络请求的处理和数据的本地存储方面提供了强大的功能,为Web应用程序的开发和优化提供了有力的支持。
6.data-* 属性 role 属性
- data-* 属性用于在HTML元素上存储私有的自定义数据。这些数据不会被页面渲染,也不会对页面的布局或样式产生影响。但是,你可以使用JavaScript或CSS的getAttribute()方法来访问和操作这些数据。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="myDiv" data-user-id="12345" data-user-name="John Doe">Hello!</div><script>var div = document.getElementById('myDiv'); var userId = div.getAttribute('data-user-id'); // 返回 "12345" var userName = div.getAttribute('data-user-name'); // 返回 "John Doe"console.log(userId,'userId')console.log(userName,'userName')</script>
</body>
</html>
- role 属性用于增强HTML元素的语义化,以帮助屏幕阅读器等辅助技术理解页面的结构和内容。它指定了一个元素在Web应用或Web文档中所扮演的角色。role 属性的值通常来自WAI-ARIA(Web Accessibility Initiative - Accessible Rich Internet Applications)规范中定义的角色列表。例如,你可以为一个普通的
<div>元素指定一个role=“button”,以告诉辅助技术这个<div>元素应该被当作一个按钮来处理。
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Button Role Example</title> <style> /* 添加焦点样式 */ [role="button"]:focus { outline: 2px solid #007BFF; /* 蓝色轮廓,表示焦点 */ outline-offset: 2px; /* 轮廓与元素边框之间的空间 */ } </style>
</head>
<body> <div role="button" tabindex="0" onkeydown="if (event.key === ' ' || event.key === 'Enter') { alert('Button clicked!'); }" onclick="alert('Button clicked!');"> Click me </div>
</body>
</html>

7.新的DOM(Document Object Model)API
1. 创建和修改节点
1.1 createElement
document.createElement() 方法用于创建新的元素节点。
let newDiv = document.createElement('div'); // 创建一个新的<div>元素
newDiv.textContent = 'Hello, World!'; // 设置元素的文本内容
document.body.appendChild(newDiv); // 将新元素添加到body的末尾
1.2 cloneNode
cloneNode() 方法用于复制节点。
let originalDiv = document.getElementById('original'); // 获取一个已存在的元素
let clonedDiv = originalDiv.cloneNode(true); // 复制元素及其所有子节点(深度克隆)
document.body.appendChild(clonedDiv); // 将克隆的元素添加到body的末尾
2. 查找和选择节点
2.1 getElementById
document.getElementById() 方法通过元素的ID获取一个元素。
let element = document.getElementById('myElement'); // 获取ID为myElement的元素
2.2 querySelector
document.querySelector() 方法返回文档中匹配指定CSS选择器的第一个Element元素。
let element = document.querySelector('.myClass'); // 获取第一个class为myClass的元素
2.3 querySelectorAll
document.querySelectorAll() 方法返回文档中匹配指定CSS选择器的所有Element元素的NodeList(静态的)。
let elements = document.querySelectorAll('.myClass'); // 获取所有class为myClass的元素
for (let i = 0; i < elements.length; i++) { // 遍历并操作这些元素
}
3. 节点属性和类操作
3.1 classList
classList 是一个只读属性,返回一个元素的类属性的实时DOMTokenList集合。这个集合是类名的集合,可以用作添加、移除和切换元素的类。
let element = document.getElementById('myElement');
element.classList.add('newClass'); // 添加一个类
element.classList.remove('oldClass'); // 移除一个类
element.classList.toggle('toggleClass'); // 切换一个类(如果存在则移除,否则添加)
4. 滚动和位置
4.1 scrollTo
window.scrollTo() 方法用于将页面的内容滚动到指定的坐标。
window.scrollTo({ top: 100, // 滚动到垂直位置100像素 left: 0, // 滚动到水平位置0像素 behavior: 'smooth' // 平滑滚动
});
5. 自定义属性和数据
5.1 dataset
dataset 属性用于获取或设置HTML元素的自定义数据属性(data-*)。
<div id="myDiv" data-custom-id="123" data-name="John"></div>
let element = document.getElementById('myDiv');
console.log(element.dataset.customId); // 输出 "123"
console.log(element.dataset.name); // 输出 "John"
总结
以上例子展示了现代Web开发中一些常用的DOM API。这些API提供了创建、修改、查找、选择和操作DOM节点的方法,帮助开发者更灵活地操作网页内容。随着Web技术的不断发展,还会有更多的DOM API被引入,以满足更复杂和多样化的需求。
相关文章:

HTML5有哪些新特性?
目录 1.语义化标签:2.多媒体支持:3.增强型表单:4.绘图与图形:5.地理定位:6.离线应用与存储:7.性能与集成:8.语义化属性:9.改进的 DOM 操作:10.跨文档通信:11.…...

SQL Server入门-SSMS简单使用(2008R2版)-2
环境: win10,SQL Server 2008 R2 参考: SQL Server 管理套件(SSMS)_w3cschool https://www.w3cschool.cn/sqlserver/sqlserver-oe8928ks.html SQL Server存储过程_w3cschool https://www.w3cschool.cn/sqlserver/sql…...

php实现modbus CRC校验
一:计算CRC校验函数 function calculateCRC16Modbus($string) {$crcBytes [];for ($i 0; $i < strlen($string); $i 2) {$crcBytes[] hexdec(substr($string, $i, 2));}$crc 0xFFFF;$polynomial 0xA001; // This is the polynomial x^16 x^15 x^2 1fo…...

2025年计算机毕业设计题目参考
今年最新计算机毕业设计题目参考 以下可以参考 springboot洗衣店订单管理系统 springboot美发门店管理系统 springboot课程答疑系统 springboot师生共评的作业管理系统 springboot平台的医疗病历交互系统 springboot购物推荐网站的设计与实现 springboot知识管理系统 springbo…...

ERP、CRM、SRM、PLM、HRM、OA……都是啥意思?
经常会听说一些奇怪的系统或平台名称,例如ERP、CRM、SRM、PLM、HRM、OA等。 这些系统,都是干啥用的? █ ERP(企业资源计划) 英文全称:Enterprise Resource Planning 定义:由美国Gartner Gro…...

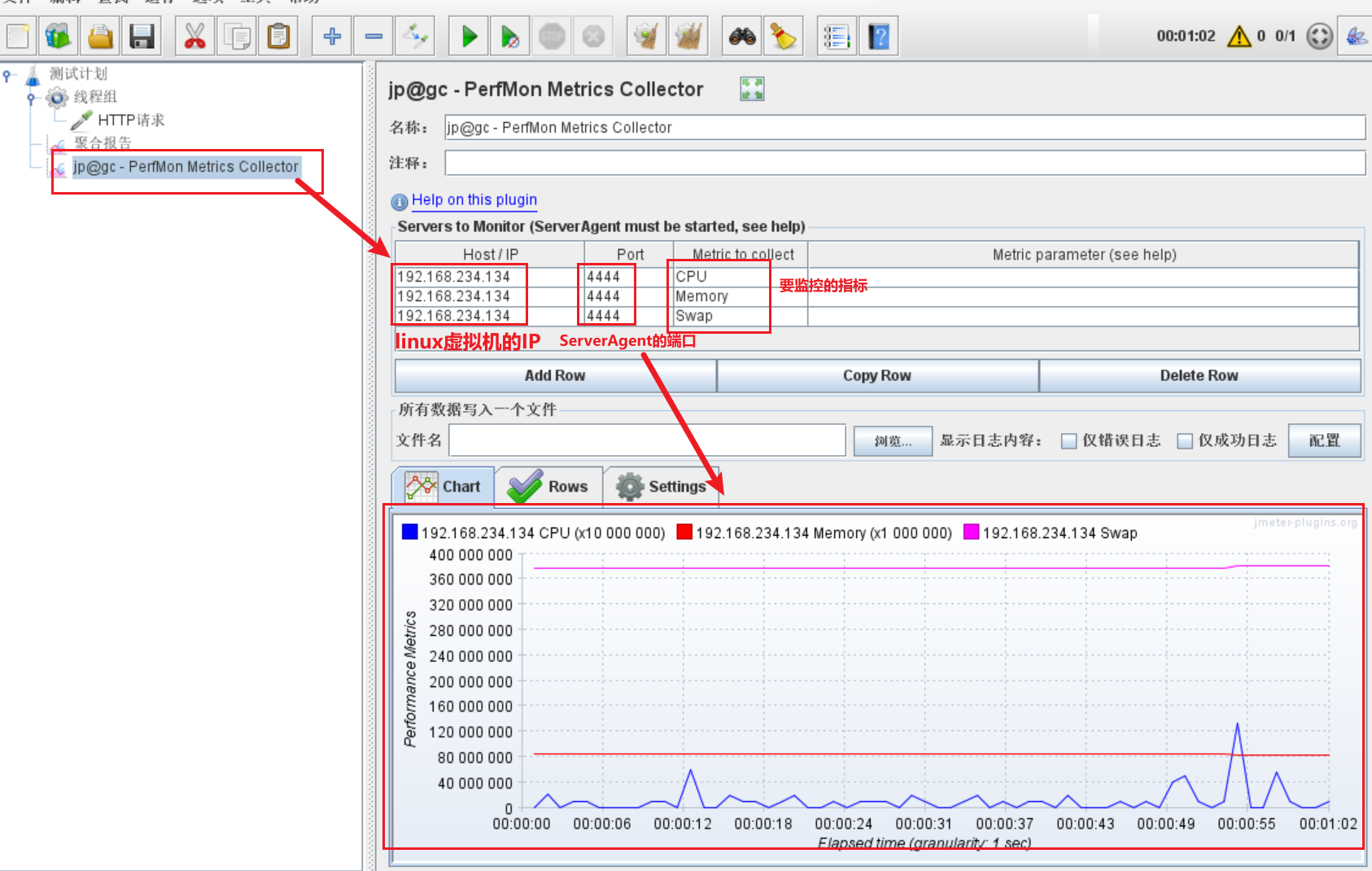
Jmeter分布式、测试报告、并发数计算、插件添加方式、常用图表
Jmeter分布式 应用场景 当单个测试机无法模拟用户要求的业务场景时,可以使用多台测试机进行模拟,就是Jmeter的分布 式测试。 Jmeter分布式执行原理 Jmeter分布测试时,选择其中一台作为控制机(Controller),…...

3D三维模型展示上传VR全景创建H5开源版开发
3D三维模型展示上传VR全景创建H5开源版开发 新增三级分类(项目分类、项目、默认场景) 新增热点 前台创建项目、场景 场景跳转、提示信息 新增热点图标选择 新增预览场景是显示关联场景 新增3D模型展示功能 当然可以!以下是一个关于3D三维模…...

js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。 使用 test 方法 test 方法语法如下…...

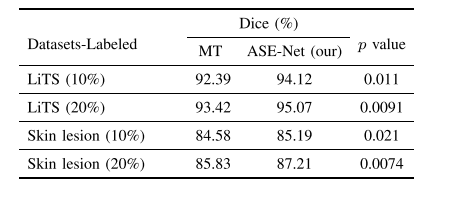
半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法| 文献速递-深度学习结合医疗影像疾病诊断与病灶分割
Title 题目 Semi-Supervised Medical Image Segmentation Using Adversarial Consistency Learning and Dynamic Convolution Network 半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法 01 文献速递介绍 医学图像分割在计算辅助诊断和治疗研究中扮演…...

Scikit-Learn支持向量机回归
Scikit-Learn支持向量机回归 1、支持向量机回归1.1、最大间隔与SVM的分类1.2、软间隔最大化1.3、支持向量机回归1.4、支持向量机回归的优缺点2、Scikit-Learn支持向量机回归2.1、Scikit-Learn支持向量机回归API2.2、支持向量机回归初体验2.3、支持向量机回归实践(加州房价预测…...

ElasticSearch的桶聚合
桶聚合 在前面几篇博客中介绍的聚合指标是指符合条件的文档字段的聚合,有时还需要根据某些维度进行聚合。例如在搜索酒店时,按照城市、是否满房、标签和创建时间等维度统计酒店的平均价格。这些字段统称为“桶”,在同一维度内有一个或者多个桶。例如城市桶,有“北京”、“天…...

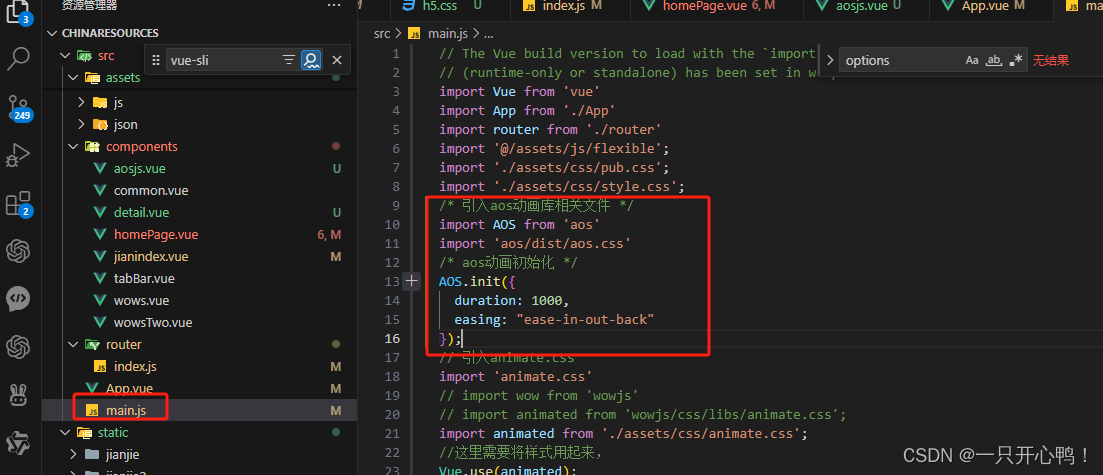
vue引入aos.js实现滚动动画
aos.js官方网站:http://michalsnik.github.io/aos/ aos.js介绍 AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架&#…...

python+selenium之点击元素报错:‘NoneType‘ object has no attribute ‘click‘
今日遇到一个很奇怪的问题 case1:当使用顺序结构直接从登录到点击页面菜单,则可以正常点击菜单 case2:若把登录分离开,采用封装的方法点击菜单则会提示:‘NoneType’ object has no attribute ‘click’ 具体页面如下,…...

Web 品质国际化
Web 品质国际化 随着互联网的普及和全球化的推进,Web品质国际化已成为现代企业发展的必然趋势。Web品质国际化不仅仅是网站的多语言支持,更是一种全面的文化、技术和市场适应性的体现。本文将探讨Web品质国际化的概念、重要性以及实施策略。 一、Web品质国际化的概念 Web品…...

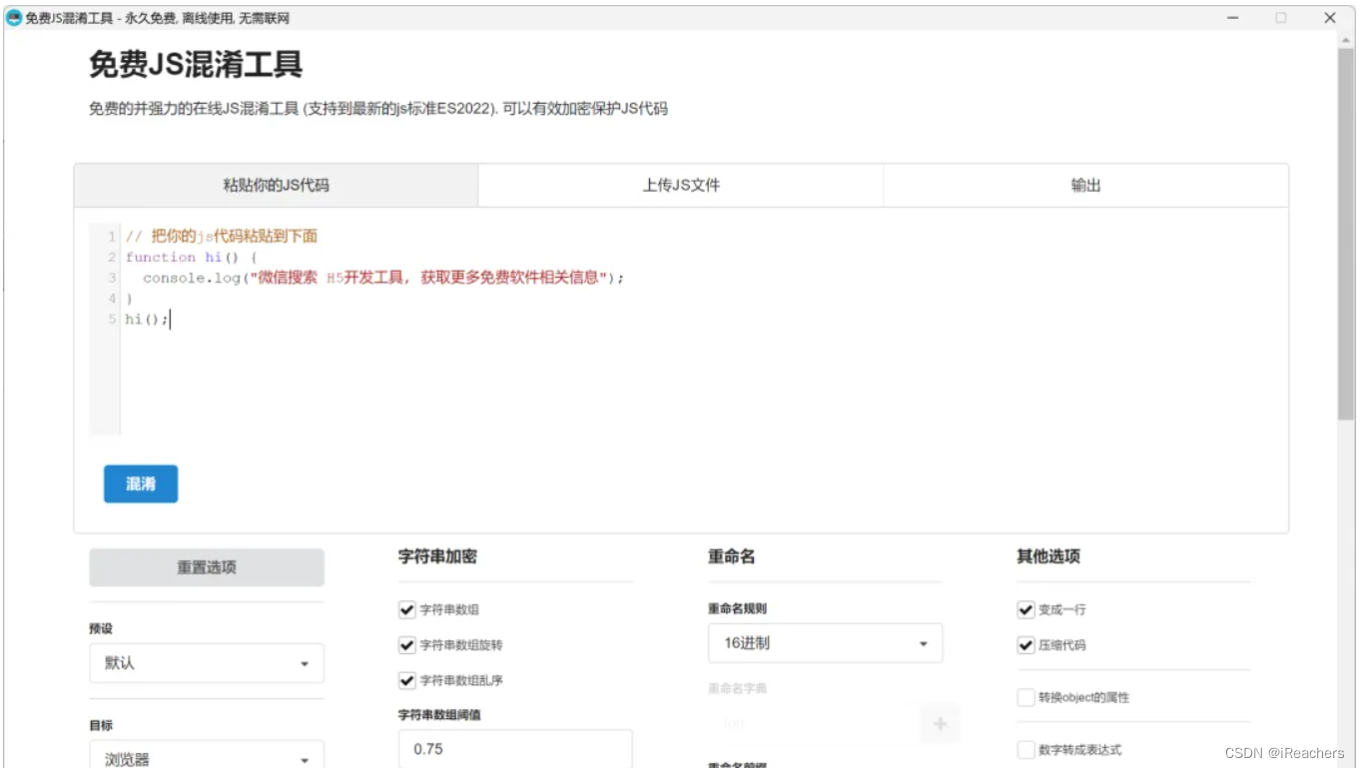
绿色免费离线版JS加密混淆工具 - 支持全景VR加密, 小程序js加密, H5网站加密
自从我们推出在线版的免费JS加密混淆工具以来,受到了广大用户的热烈欢迎。特别是全景开发人员,他们使用该工具加密VR插件的JS代码, 添加域名锁等,都非常有效地保护了插件的代码资源。 最近,我们收到了许多用户的反馈,…...

文心一言 VS 讯飞星火 VS chatgpt (284)-- 算法导论21.2 2题
二、对定理 21.1 的整体证明进行改造,得到使用链表表示和加权合并启发式策略下的 MAKE-SET 和 FIND-SET 的摊还时间上界为 O(1),以及 UNION 的摊还时间上界为 O(lgn)。如果要写代码,请用go语言。 文心一言: 在Go语言中实现使用链…...

计算机组成原理网课笔记2
存储系统基本概念...

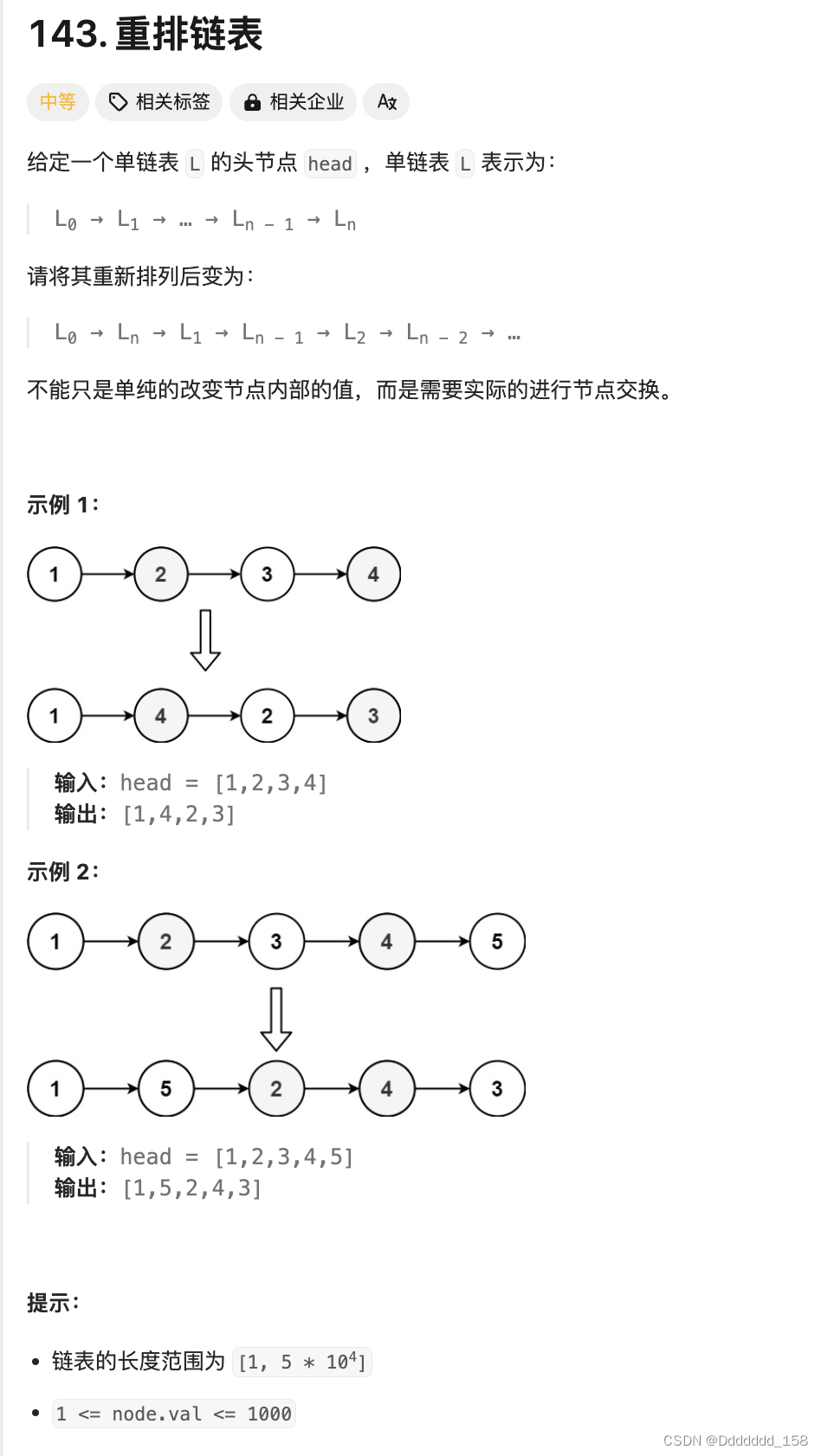
C++ | Leetcode C++题解之第143题重排链表
题目: 题解: class Solution { public:void reorderList(ListNode* head) {if (head nullptr) {return;}ListNode* mid middleNode(head);ListNode* l1 head;ListNode* l2 mid->next;mid->next nullptr;l2 reverseList(l2);mergeList(l1, l…...

手写一个JSON可视化工具
前言 JSON 平时大家都会用到,都不陌生,今天就一起来实现一个 JSON 的可视化工具。 大概长成下面的样子: 树展示 相比于现有的一些 JSON 格式化工具,我们今天制作的这个小工具会把 JSON 转为树去表示。其中: 橙色标…...

洁盟超声波清洗机怎么样?2024爆款机型声波清洗机测评、一篇看懂
随着现在近视率的逐年上升,戴眼镜的人群越来越多!当然他们也在面临着一个眼镜清洗的问题!因为长期佩戴眼镜,镜框还有镜片上面都是会积累灰尘、油污、污垢以及细菌,脏脏的不仅令眼镜不美观,同时在长期的佩戴…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
