使用CSS常见问题解答卡片
常见问题解答卡片
效果展示

CSS 知识点
- CSS 选择器的使用
- background 渐变背景色运用
- CSS 综合知识运用
页面整体布局
<div class="container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class="tab"><input type="radio" name="acc" id="acc1" /><label for="acc1"><h2>01</h2><h3>权限申请目的不明</h3></label><div class="content"><p>未告知申请目的。App申请系统权限时未说明权限的申请目的,例如仅通过操作系统弹窗向用户申请系统权限,未通过App额外弹窗提示或在系统弹窗中编辑目的等方式,告知用户权限申请目的。</p></div></div>
</div>
实现基础结构样式
.container {margin: 0 40px;max-width: 600px;display: flex;flex-direction: column;gap: 20px;
}.container h1 {color: #333;
}.container .tab {position: relative;background: #fff;padding: 0 20px 20px;box-shadow: 0 15px 15px rgba(0, 0, 0, 0.05);border-radius: 5px;overflow: hidden;
}
修改单选按钮样式
.container .tab input {appearance: none;
}.container .tab label {display: flex;align-items: center;cursor: pointer;
}.container .tab label::after {content: "+";position: absolute;right: 20px;font-size: 1.4em;color: rgba(0, 0, 0, 0.1);transition: transform 1s;
}.container .tab:hover label::after {color: #333;
}
编写编号样式
.container .tab label h2 {width: 40px;height: 40px;background: #333;display: flex;justify-content: center;align-items: center;color: #fff;font-size: 1.25em;border-radius: 5px;margin-right: 10px;
}
编写单选按钮激活状态下的样式
.container .tab label h3 {position: relative;font-weight: 500;color: #333;z-index: 10;
}.container .tab .content {max-height: 0;transition: 1s;overflow: hidden;
}.container .tab input:checked ~ .content {max-height: 100vh;
}
实现上述代码后,效果如下:

升级编号的样式
.container .tab .content p {position: relative;padding: 10px 0;color: #333;z-index: 10;line-height: 25px;
}.container .tab:nth-child(2) label h2 {background: linear-gradient(135deg, #70f570, #49c628);
}.container .tab:nth-child(3) label h2 {background: linear-gradient(135deg, #3c8ce7, #00eaff);
}.container .tab:nth-child(4) label h2 {background: linear-gradient(135deg, #ff96f9, #c32bac);
}.container .tab:nth-child(5) label h2 {background: linear-gradient(135deg, #fd6e6a, #ffc600);
}
实现激活状态下的卡片背景样式
.container .tab input:checked ~ label h2 {position: absolute;top: 0;left: 0;width: 100%;height: 100%;color: rgba(255, 255, 255, 0.2);font-size: 8em;justify-content: flex-end;padding: 20px;
}.container .tab input:checked ~ label h3 {background: #fff;padding: 4px 15px;color: #333;border-radius: 4px;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}.container .tab input:checked ~ .content p {color: #fff;
}
完整代码下载
完整代码下载
相关文章:

使用CSS常见问题解答卡片
常见问题解答卡片 效果展示 CSS 知识点 CSS 选择器的使用background 渐变背景色运用CSS 综合知识运用 页面整体布局 <div class"container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class"tab"><in…...

Kong AI Gateway 正式 GA !
Kong Gateway 3.7 版本已经重磅上线,我们给 AI Gateway 带来了一系列升级,下面是 AI Gateway 的更新亮点一览。 AI Gateway 正式 GA 在 Kong Gateway 的最新版本 3.7 中,我们正式宣布 Kong AI Gateway 达到了通用可用性(GA&…...

HTML5有哪些新特性?
目录 1.语义化标签:2.多媒体支持:3.增强型表单:4.绘图与图形:5.地理定位:6.离线应用与存储:7.性能与集成:8.语义化属性:9.改进的 DOM 操作:10.跨文档通信:11.…...

SQL Server入门-SSMS简单使用(2008R2版)-2
环境: win10,SQL Server 2008 R2 参考: SQL Server 管理套件(SSMS)_w3cschool https://www.w3cschool.cn/sqlserver/sqlserver-oe8928ks.html SQL Server存储过程_w3cschool https://www.w3cschool.cn/sqlserver/sql…...

php实现modbus CRC校验
一:计算CRC校验函数 function calculateCRC16Modbus($string) {$crcBytes [];for ($i 0; $i < strlen($string); $i 2) {$crcBytes[] hexdec(substr($string, $i, 2));}$crc 0xFFFF;$polynomial 0xA001; // This is the polynomial x^16 x^15 x^2 1fo…...

2025年计算机毕业设计题目参考
今年最新计算机毕业设计题目参考 以下可以参考 springboot洗衣店订单管理系统 springboot美发门店管理系统 springboot课程答疑系统 springboot师生共评的作业管理系统 springboot平台的医疗病历交互系统 springboot购物推荐网站的设计与实现 springboot知识管理系统 springbo…...

ERP、CRM、SRM、PLM、HRM、OA……都是啥意思?
经常会听说一些奇怪的系统或平台名称,例如ERP、CRM、SRM、PLM、HRM、OA等。 这些系统,都是干啥用的? █ ERP(企业资源计划) 英文全称:Enterprise Resource Planning 定义:由美国Gartner Gro…...

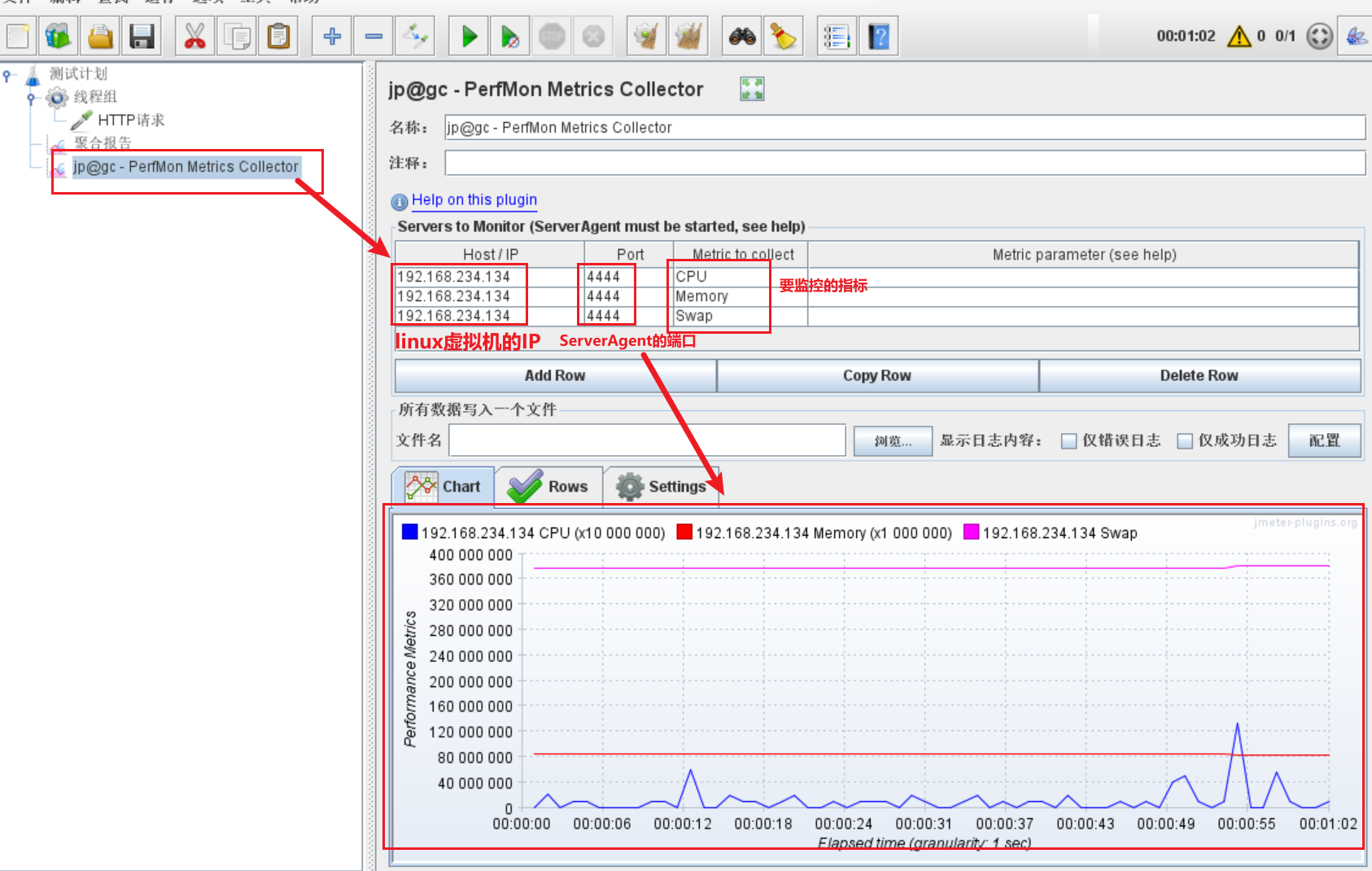
Jmeter分布式、测试报告、并发数计算、插件添加方式、常用图表
Jmeter分布式 应用场景 当单个测试机无法模拟用户要求的业务场景时,可以使用多台测试机进行模拟,就是Jmeter的分布 式测试。 Jmeter分布式执行原理 Jmeter分布测试时,选择其中一台作为控制机(Controller),…...

3D三维模型展示上传VR全景创建H5开源版开发
3D三维模型展示上传VR全景创建H5开源版开发 新增三级分类(项目分类、项目、默认场景) 新增热点 前台创建项目、场景 场景跳转、提示信息 新增热点图标选择 新增预览场景是显示关联场景 新增3D模型展示功能 当然可以!以下是一个关于3D三维模…...

js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。 使用 test 方法 test 方法语法如下…...

半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法| 文献速递-深度学习结合医疗影像疾病诊断与病灶分割
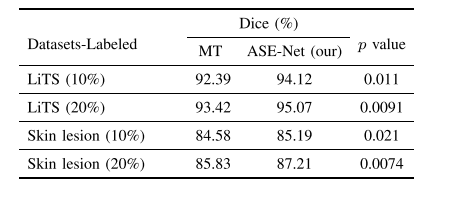
Title 题目 Semi-Supervised Medical Image Segmentation Using Adversarial Consistency Learning and Dynamic Convolution Network 半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法 01 文献速递介绍 医学图像分割在计算辅助诊断和治疗研究中扮演…...

Scikit-Learn支持向量机回归
Scikit-Learn支持向量机回归 1、支持向量机回归1.1、最大间隔与SVM的分类1.2、软间隔最大化1.3、支持向量机回归1.4、支持向量机回归的优缺点2、Scikit-Learn支持向量机回归2.1、Scikit-Learn支持向量机回归API2.2、支持向量机回归初体验2.3、支持向量机回归实践(加州房价预测…...

ElasticSearch的桶聚合
桶聚合 在前面几篇博客中介绍的聚合指标是指符合条件的文档字段的聚合,有时还需要根据某些维度进行聚合。例如在搜索酒店时,按照城市、是否满房、标签和创建时间等维度统计酒店的平均价格。这些字段统称为“桶”,在同一维度内有一个或者多个桶。例如城市桶,有“北京”、“天…...

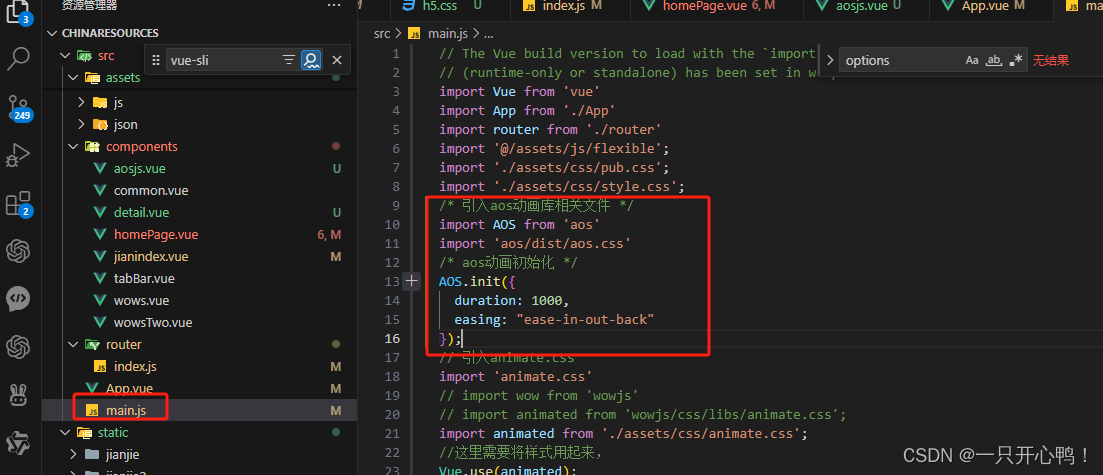
vue引入aos.js实现滚动动画
aos.js官方网站:http://michalsnik.github.io/aos/ aos.js介绍 AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架&#…...

python+selenium之点击元素报错:‘NoneType‘ object has no attribute ‘click‘
今日遇到一个很奇怪的问题 case1:当使用顺序结构直接从登录到点击页面菜单,则可以正常点击菜单 case2:若把登录分离开,采用封装的方法点击菜单则会提示:‘NoneType’ object has no attribute ‘click’ 具体页面如下,…...

Web 品质国际化
Web 品质国际化 随着互联网的普及和全球化的推进,Web品质国际化已成为现代企业发展的必然趋势。Web品质国际化不仅仅是网站的多语言支持,更是一种全面的文化、技术和市场适应性的体现。本文将探讨Web品质国际化的概念、重要性以及实施策略。 一、Web品质国际化的概念 Web品…...

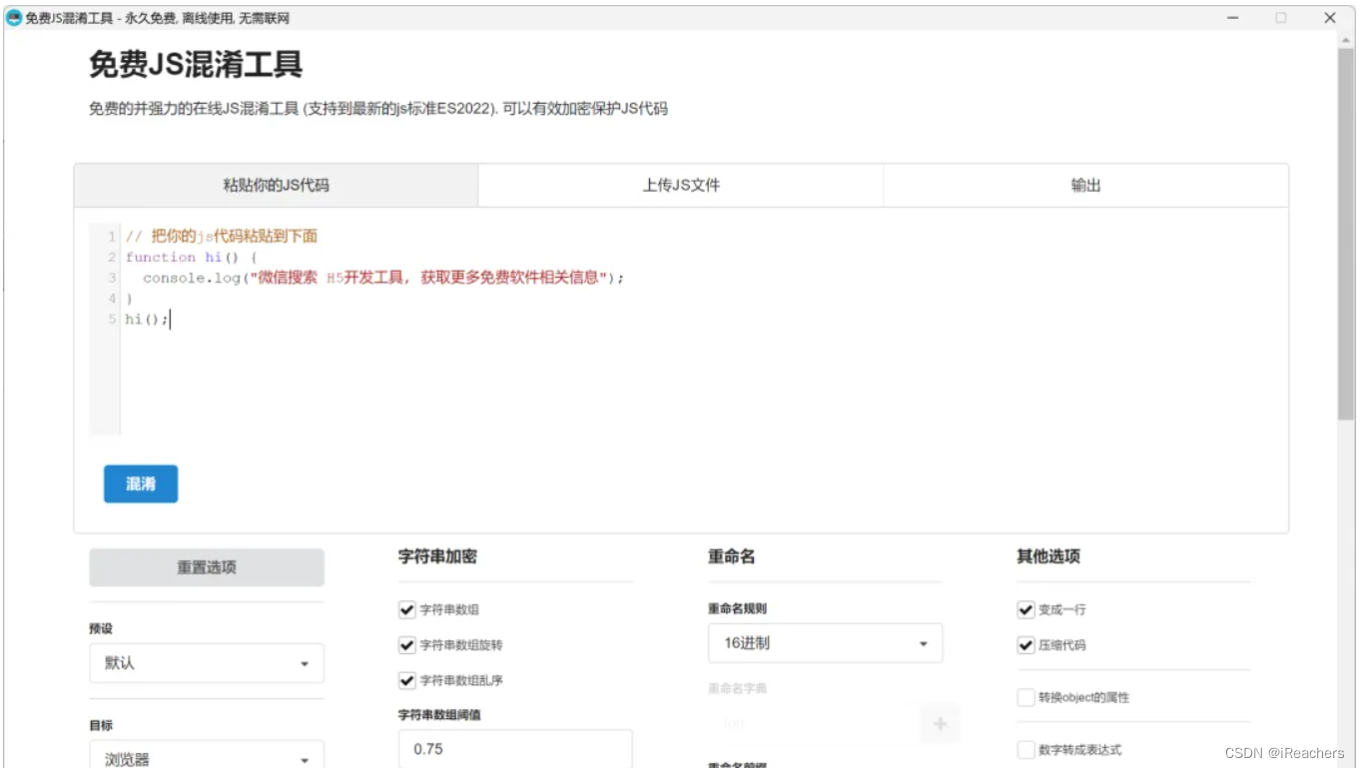
绿色免费离线版JS加密混淆工具 - 支持全景VR加密, 小程序js加密, H5网站加密
自从我们推出在线版的免费JS加密混淆工具以来,受到了广大用户的热烈欢迎。特别是全景开发人员,他们使用该工具加密VR插件的JS代码, 添加域名锁等,都非常有效地保护了插件的代码资源。 最近,我们收到了许多用户的反馈,…...

文心一言 VS 讯飞星火 VS chatgpt (284)-- 算法导论21.2 2题
二、对定理 21.1 的整体证明进行改造,得到使用链表表示和加权合并启发式策略下的 MAKE-SET 和 FIND-SET 的摊还时间上界为 O(1),以及 UNION 的摊还时间上界为 O(lgn)。如果要写代码,请用go语言。 文心一言: 在Go语言中实现使用链…...

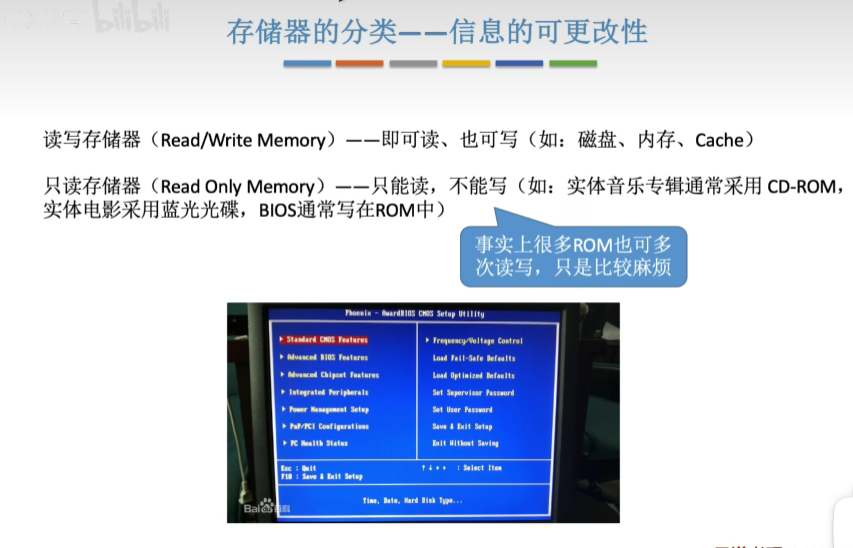
计算机组成原理网课笔记2
存储系统基本概念...

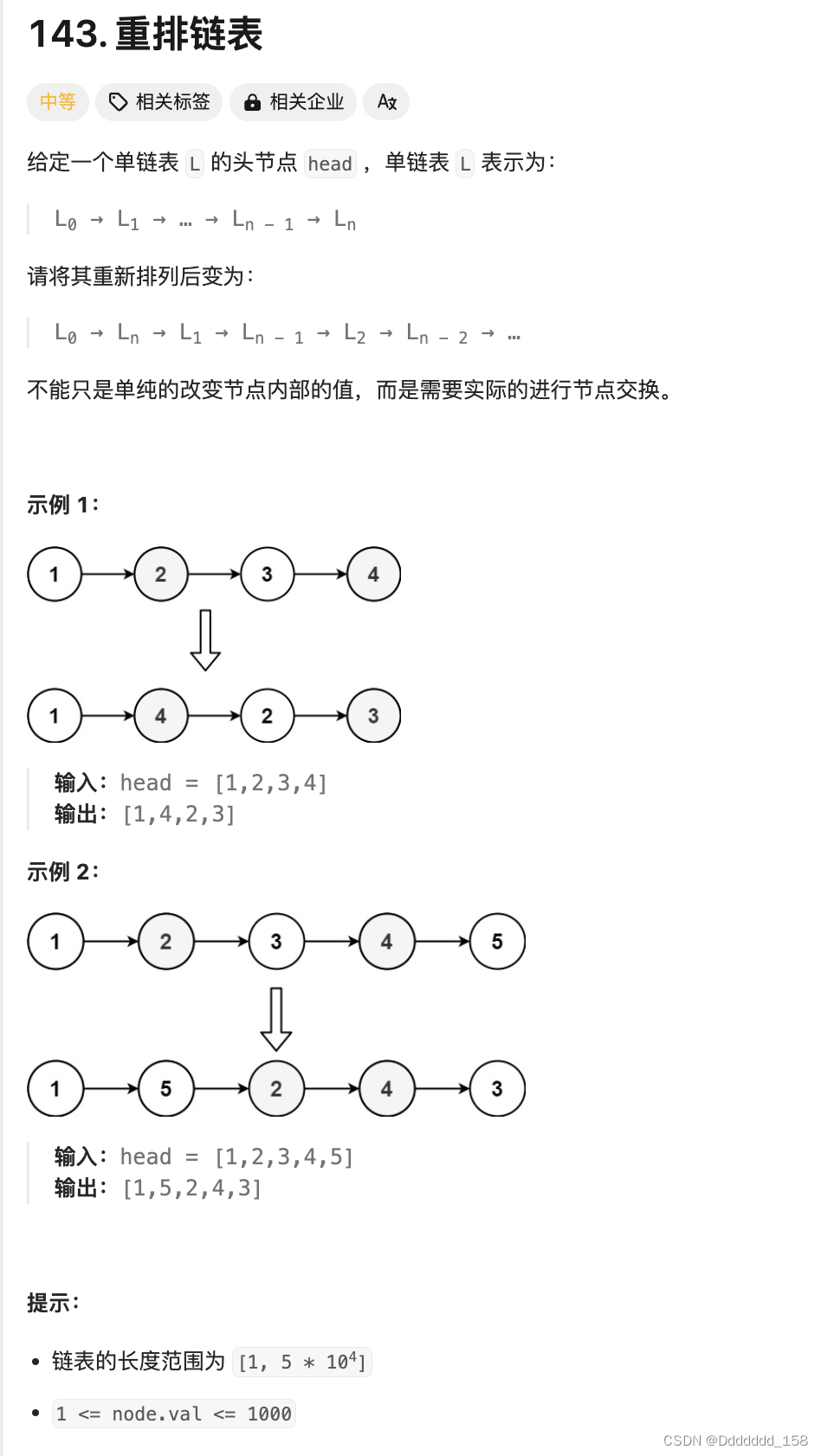
C++ | Leetcode C++题解之第143题重排链表
题目: 题解: class Solution { public:void reorderList(ListNode* head) {if (head nullptr) {return;}ListNode* mid middleNode(head);ListNode* l1 head;ListNode* l2 mid->next;mid->next nullptr;l2 reverseList(l2);mergeList(l1, l…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
