ORA-12560: TNS:协议适配器错误
项目场景:
由于最近一直没有连接oracle,然后之前windows也是正常可以启动oracle,正常连接。无论是SQL Developer还是SQL PLUS命令,都能正常连接和操作。
问题描述
这两天刚好用SQL Developer工具连接,然后报错,就无法连接了,其次再用SQL PLUS命令行登录,输入正确的用户名和密码也无法正常操作。出现提示报错信息:ORA-12560: TNS:协议适配器错误。
原因分析:
出现这个错误,第一想到的是Oracle服务是否正常启动,通过服务本地看,确实是正常启动的。其次网上也百度了几种方案都是试过了,发现几种方案的配置都是对的。
解决方案:
这个OracleJobSchedulerORCL 没有启动,这个服务还是被禁用的,然后重新启动,就可以用工具和命令正常连接了。
相关文章:

ORA-12560: TNS:协议适配器错误
项目场景: 由于最近一直没有连接oracle,然后之前windows也是正常可以启动oracle,正常连接。无论是SQL Developer还是SQL PLUS命令,都能正常连接和操作。 问题描述 这两天刚好用SQL Developer工具连接,然后报错&#…...

不容小觑的“白纸黑字”:银行重空凭证的风险与防控
一、定义与重要性 定义: 银行重空凭证,也称为重要空白凭证,是银行专业术语,指银行印制的无面额、经银行或单位填写金额并签章后,即具有支取款项效力的空白凭证。 重要性: 它是银行资金支付的重要工具&a…...

30v-180V降3.3V100mA恒压WT5107
30v-180V降3.3V100mA恒压WT5107 WT5107是一款恒压单片机供电芯片,它可以30V-180V直流电转换成稳定的3.3V直流电(最大输出电流300mA),为各种单片机供电。WT5107的应用也非常广泛。它可以用于智能家居、LED照明、电子玩具等领域。比…...

Spring Boot 和 Spring Cloud 的区别及选型
Spring Boot 和 Spring Cloud 是现代 Java 开发中非常流行的两个框架,它们分别解决了不同层次的问题。本文将详细介绍 Spring Boot 和 Spring Cloud 的区别,以及在不同场景下如何选择合适的技术。 Spring Boot 什么是 Spring Boot Spring Boot 是一个…...

【神经网络】图像的数字视角
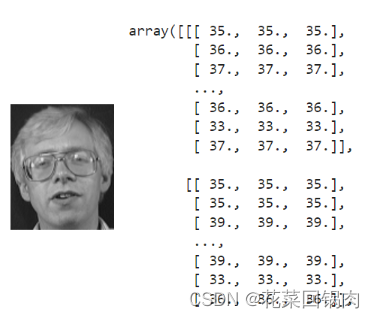
文章目录 图像的数字视角引言直观感受内在剖析图像常用函数图像三维层次 经验总结 图像的数字视角 引言 在机器视觉和目标识别领域,需要处理的对象都是图像,但这些领域的模型都是针对数值进行训练的,那么图像和数值之间是什么关系呢?答案是…...

ChatGPT的问题与回复的内容导出(Chorme)
我给出两种方式,第一种方式无使用要求,第二种方式必须安装Chorme 个人更推荐第二种方式 第一种方式:使用chatgpt自带的数据导出 缺点:会将当前未归档的所有聊天记录导出,发送到你的电子邮箱中 第二种方式:…...

游戏开发中的坑之十四 photoshop的javascript脚本批量修改分辨率
原因:美术提交大量2048x2048的贴图,导致工程臃肿。 方案:使用photoshop的javascript脚本批量把指定的文件夹以及所有子文件夹的贴图进行压缩。 脚本中指定针对2048x2048的贴图进行处理。 // Photoshop JavaScript to resize TGA images with…...
、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试))
leetcode打卡#day45 携带研究材料(第七期模拟笔试)、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试)
携带研究材料(第七期模拟笔试) #include<iostream> #include<algorithm> #include<vector>using namespace std;int main() {int N, V;cin >> N >> V;vector<int> weights(N1);vector<int> values(V1);int w…...

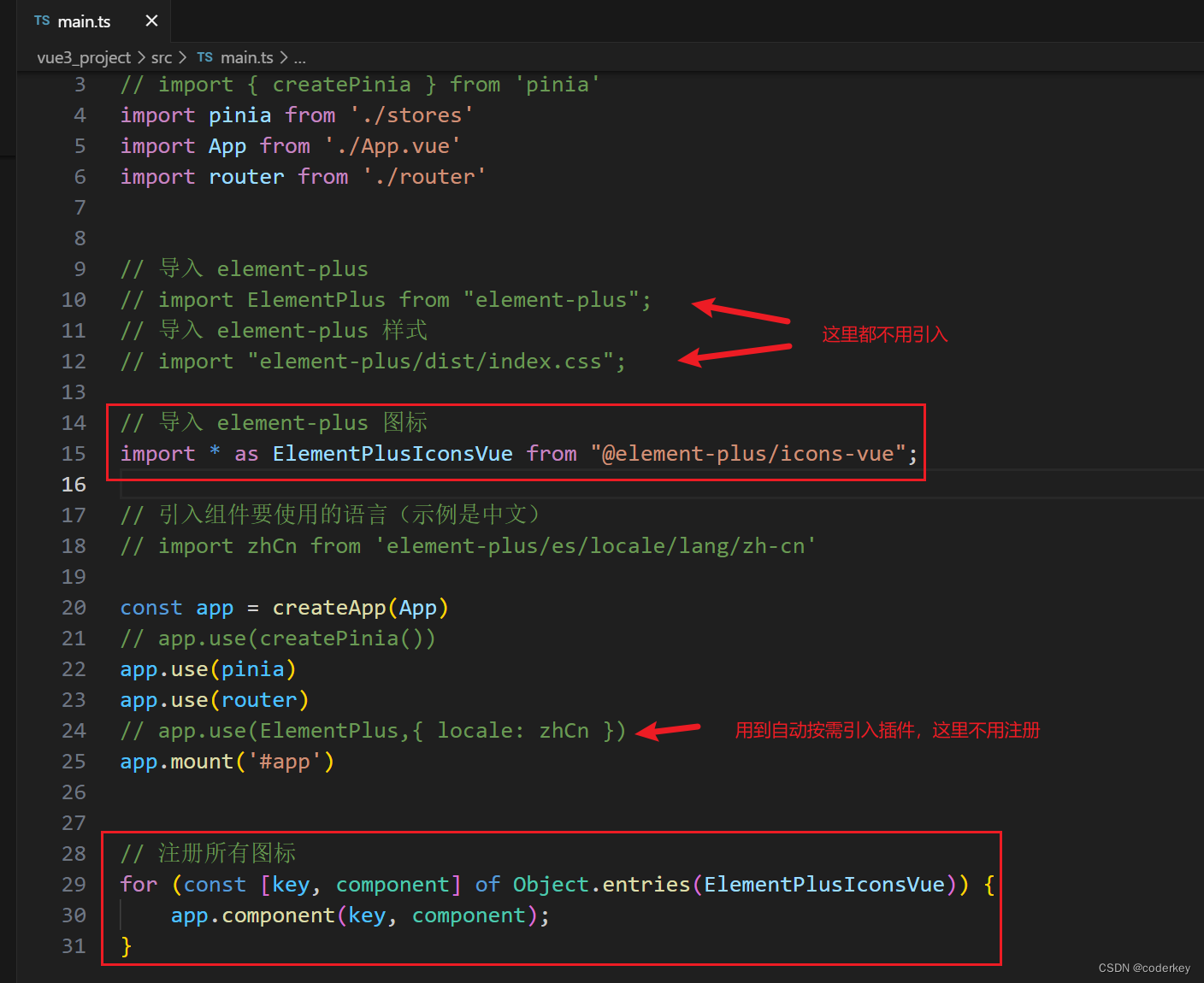
Vite+Vue3安装且自动按需引入Element Plus组件库
一,安装Element Plus npm install element-plus //node环境16二,安装插件 npm install unplugin-auto-import unplugin-vue-components -D三,配置vite.config.ts文件 //按需引入element-plus组件 import AutoImport from unplugin-auto-i…...

敬酒词大全绝对实用 万能敬酒词
举杯共饮,友情初识;再续一杯,情深似海,朋友相伴人生路更宽。酒逢知己千杯少,一饮而尽显真意,浅尝则留情,深情则尽欢。友情到深处,千杯不倒,若情浅则饮少,醉卧…...

【Java】已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常 一、分析问题背景 com.mysql.cj.jdbc.exceptions.CommunicationsException是Java程序在使用MySQL Connector/J与…...

Leetcode 76. 最小覆盖子串
76. 最小覆盖子串 - 力扣(LeetCode) class Solution {/**也是滑动窗口,思路简单,但实现起来容易出错。一个tmap记录目标串t的各个字符出现的次数;一个smap记录原串的某个滑动窗口里字符出现次数。两个指针left&#x…...

JAVAWEB--Mybatis03
Mybatis映射 什么是映射器 MyBatis的映射器就是用来解决这一问题,映射器其实是一个Interface接口,我们通过编写简单的映射器接口,就可以将我们之前在Dao中做的重复的,看起来比较低级的代码给替换掉。也就是说我们以后不用向之前那样写代码&…...

论文学习_Fuzz4All: Universal Fuzzing with Large Language Models
论文名称发表时间发表期刊期刊等级研究单位Fuzz4All: Universal Fuzzing with Large Language Models2024年arXiv-伊利诺伊大学 0.摘要 研究背景模糊测试再发现各种软件系统中的错误和漏洞方面取得了巨大的成功。以编程或形式语言作为输入的被测系统(SUTÿ…...

元数据相关资料整理 metadata
目录 定义和特点 关注点 流程 使用场景 元数据影响分析 元数据冷热度分析 元数据关联度分析 血缘分析 数据地图 元数据接口 相关产品的架构图 定义和特点 元数据(Metadata)是指关于数据的数据,或者说是描述数据的数据。它提供了一…...

【Android面试八股文】谈一谈你对http和https的关系理解
文章目录 HTTPHTTPSSSL/TLS协议HTTPS加密、解密流程HTTP 和 HTTPS 的关系具体的差异实际应用总结扩展阅读HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)是用于在网络上进行通信的两种协议。 它们在很多方面是相似的,但关键的区别在于安全…...

Vue3 中 setup 函数与 script setup 用法总结
在 Vue3 中,setup 函数和 script setup 是两种新引入的编写组件的方式,它们都是 Composition API 的一部分。 setup 函数: setup 函数是一个新的组件选项,它作为在组件内使用 Composition API 的入口。在 setup 函数中,我们可以定…...

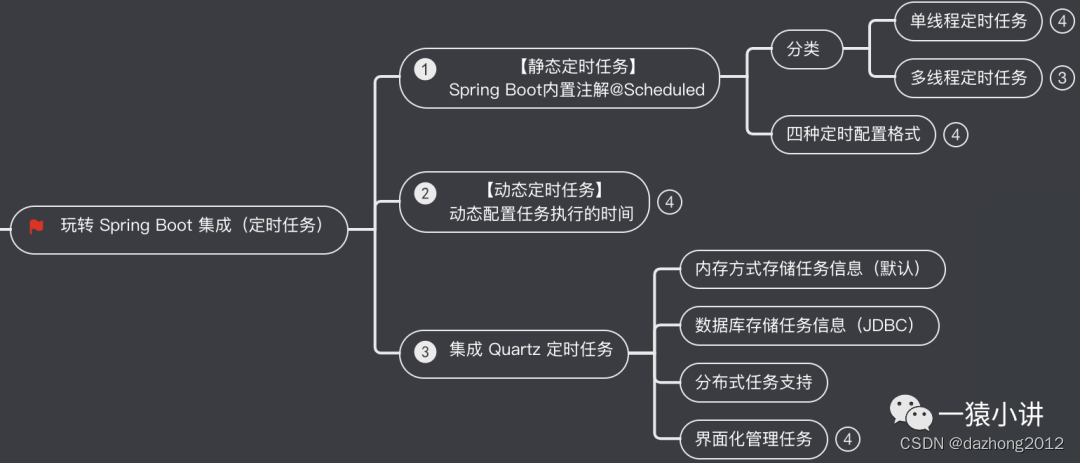
Springboot 开发之任务调度框架(一)Quartz 简介
一、引言 常见的定时任务框架有 Quartz、elastic-job、xxl-job等等,本文主要介绍 Spirng Boot 集成 Quartz 定时任务框架。 二、Quartz 简介 Quartz 是一个功能强大且灵活的开源作业调度库,广泛用于 Java 应用中。它允许开发者创建复杂的调度任务&…...

企业中面试算法岗时会问什么pytorch问题?看这篇就够了!
如果要面试深度学习相关的岗位,JD上一般会明确要求要熟悉pytorch或tensorflow框架,那么会一般问什么相关问题呢? 文章目录 一. 基础知识与概念1.1 PyTorch与TensorFlow的主要区别是什么? 1.2 解释一下PyTorch中的Tensor是什么&…...

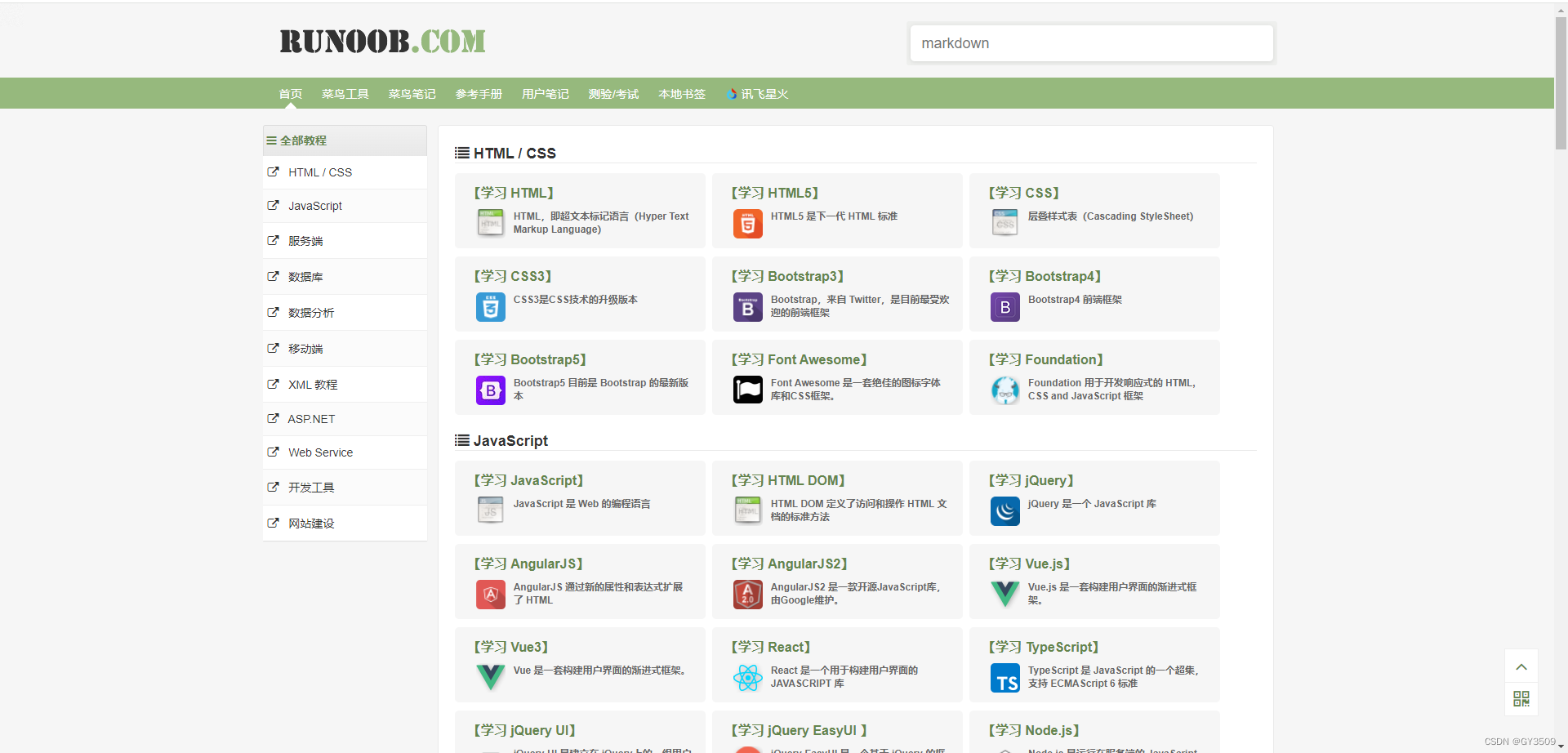
【学习】程序员资源网址
1 书栈网 简介:书栈网是程序员互联网IT开源编程书籍、资源免费阅读的网站,在书栈网你可以找到很多书籍、笔记资源。在这里,你可以根据热门收藏和阅读查看大家都在看什么,也可以根据技术栈分类找到对应模块的编程资源,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
