分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。
广东省
省级奖项获奖名单公示
奖项设置:
一等奖:约占该省份队伍总数的5%,颁发“泰迪杯”广东省一等奖荣誉证书;
二等奖:约占该省份队伍总数的10%,颁发“泰迪杯”广东省二等奖荣誉证书;
三等奖:约占该省份队伍总数的25%,颁发“泰迪杯”广东省三等奖荣誉证书;
优胜奖:没有获得一、二、三等奖且通过查重的队伍,颁发“泰迪杯”广东省优胜奖荣誉证书。
获奖队伍依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。
以上所有省级奖项证书由广东省工业与应用数学学会及广东泰迪智能科技股份有限公司联合颁发。证书发放时间待定。
研究生组获奖名单
同一奖项级别,排名不分先后

本科组获奖名单
同一奖项级别,排名不分先后

专科组获奖名单
同一奖项级别,排名不分先后

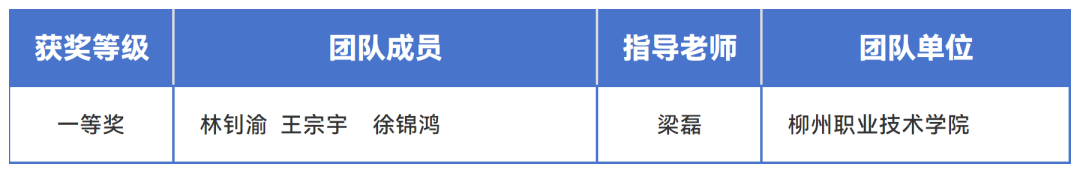
广西壮族自治区
区级奖项获奖名单公示
奖项设置:
一等奖:约占该省份队伍总数的5%,颁发“泰迪杯”广西壮族自治区一等奖荣誉证书;
二等奖:约占该省份队伍总数的10%,颁发“泰迪杯”广西壮族自治区二等奖荣誉证书;
三等奖:约占该省份队伍总数的25%,颁发“泰迪杯”广西壮族自治区三等奖荣誉证书;
优胜奖:没有获得一、二、三等奖且通过查重的队伍,颁发“泰迪杯”广西壮族自治区优胜奖荣誉证书。
获奖队伍依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。
以上所有区级奖项由广西数学学会及泰迪杯数据挖掘挑战赛组织委员会联合颁发。证书发放时间待定。
研究生组获奖名单
同一奖项级别,排名不分先后

本科组获奖名单
同一奖项级别,排名不分先后

专科组获奖名单
同一奖项级别,排名不分先后

河北省
省级奖项获奖名单公示
奖项设置:
一等奖:约占该省份队伍总数的5%,颁发“泰迪杯”河北省一等奖荣誉证书;
二等奖:约占该省份队伍总数的10%,颁发“泰迪杯”河北省二等奖荣誉证书;
三等奖:约占该省份队伍总数的25%,颁发“泰迪杯”河北省三等奖荣誉证书;
优胜奖:没有获得一、二、三等奖且通过查重的队伍,颁发“泰迪杯”河北省优胜奖荣誉证书。
获奖队伍依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。
以上所有省级奖项由河北省工业与应用数学学会及广东泰迪智能科技股份有限公司联合颁发。证书发放时间待定。
研究生组获奖名单
同一奖项级别,排名不分先后

本科组获奖名单
同一奖项级别,排名不分先后

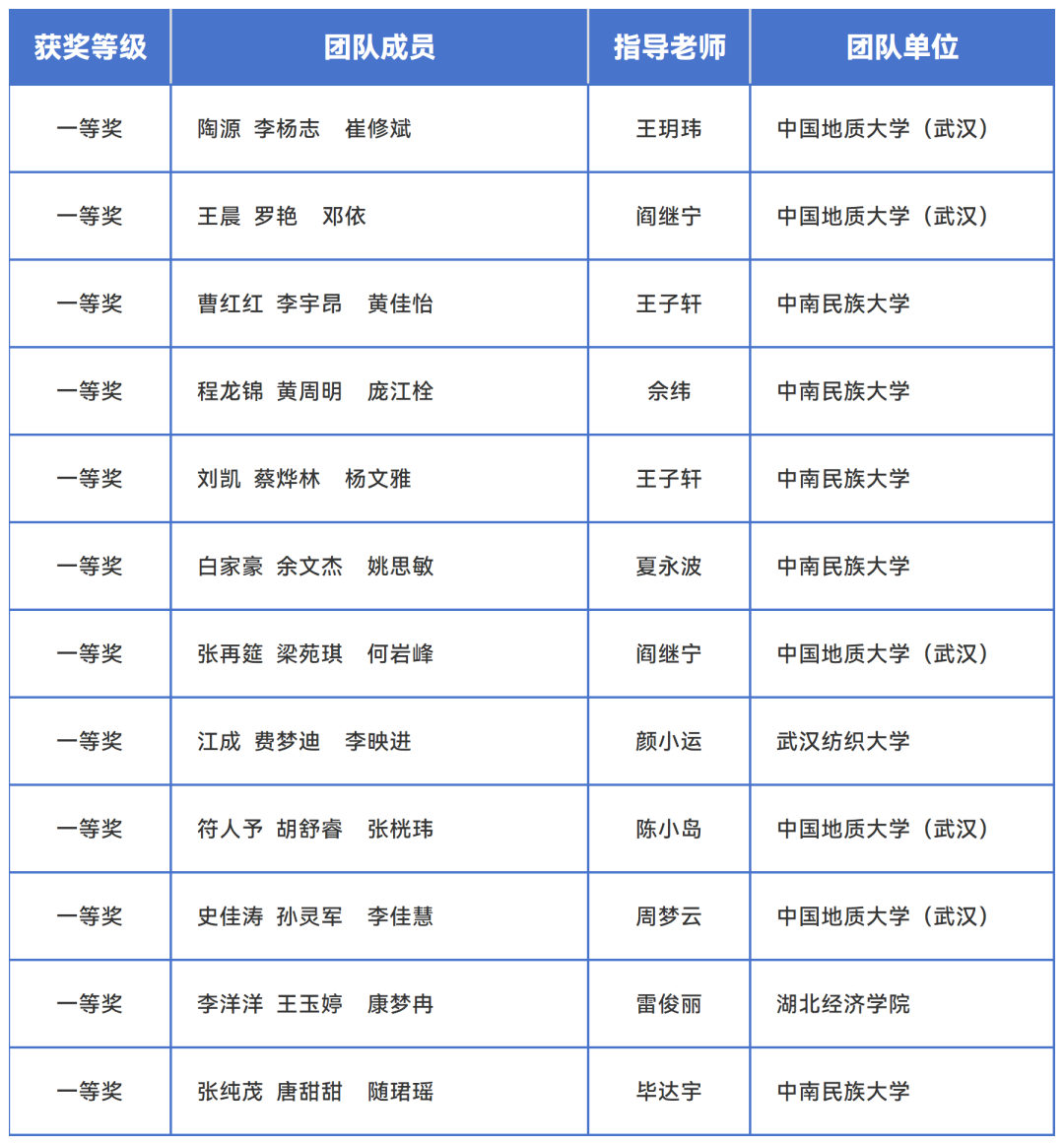
湖北省
省级奖项获奖名单公示
奖项设置:
一等奖:约占该省份队伍总数的5%,颁发“泰迪杯”湖北省一等奖荣誉证书;
二等奖:约占该省份队伍总数的10%,颁发“泰迪杯”湖北省二等奖荣誉证书;
三等奖:约占该省份队伍总数的25%,颁发“泰迪杯”湖北省三等奖荣誉证书;
优胜奖:没有获得一、二、三等奖且通过查重的队伍,颁发“泰迪杯”湖北省优胜奖荣誉证书。
获奖队伍依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。
以上所有省级奖项证书由湖北省工业与应用数学学会及广东泰迪智能科技股份有限公司联合颁发。证书发放时间待定。
本科组获奖名单
同一奖项级别,排名不分先后

专科组获奖名单
同一奖项级别,排名不分先后

相关文章:

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

后端开发中缓存的作用以及基于Spring框架演示实现缓存
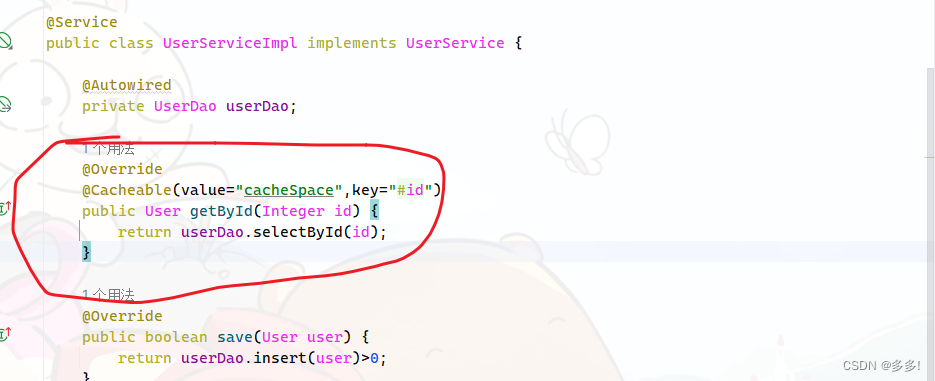
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

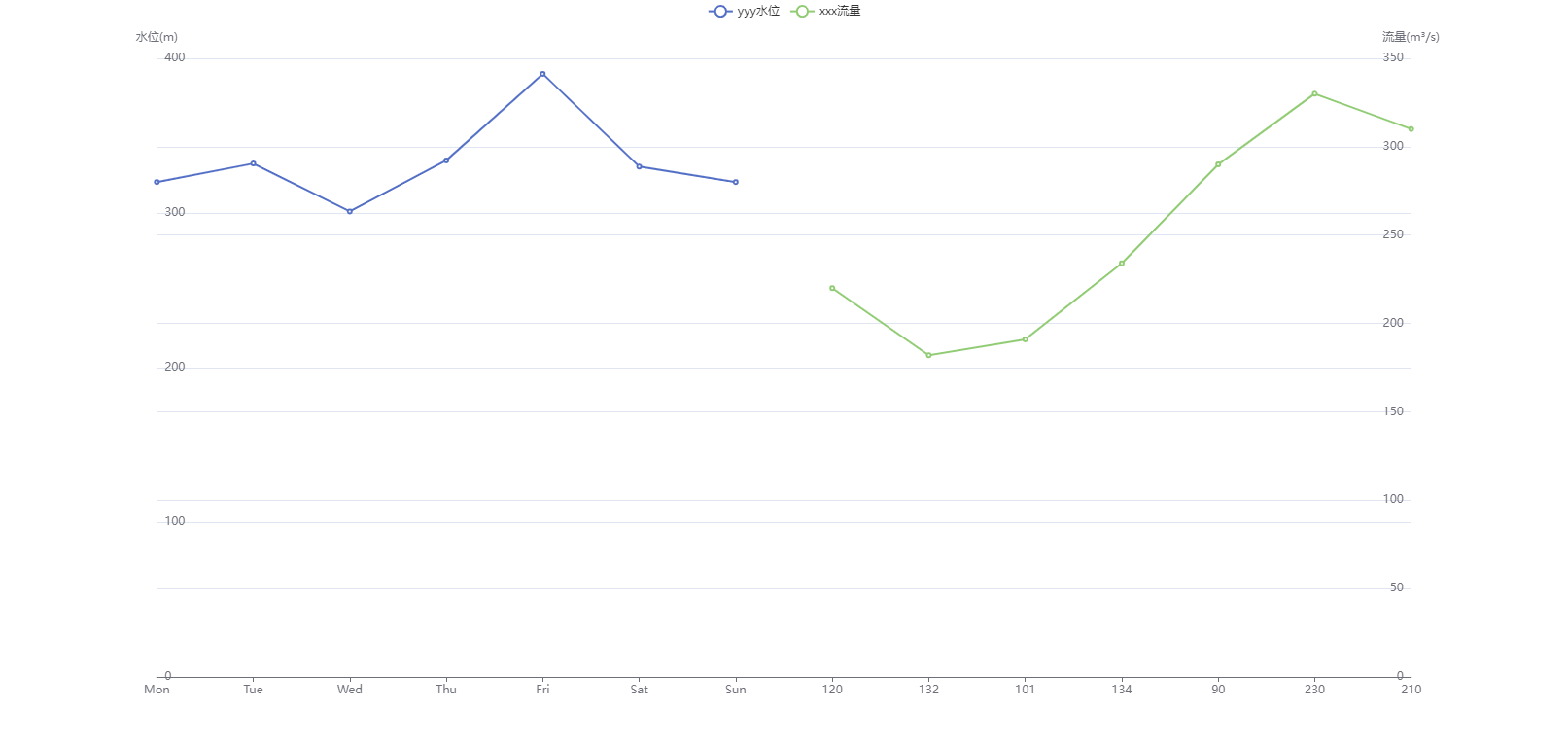
echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

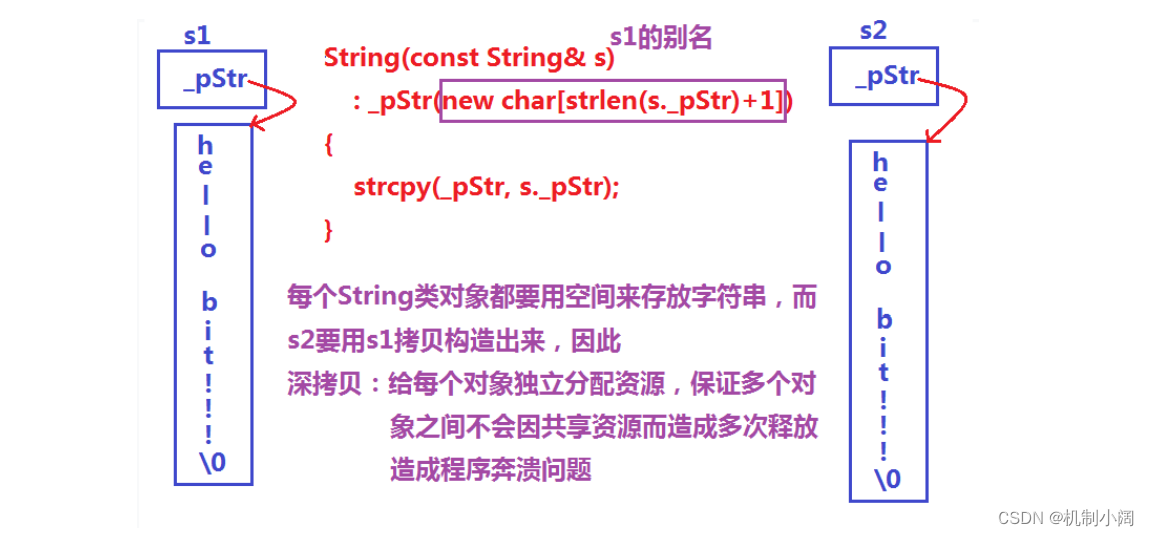
探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

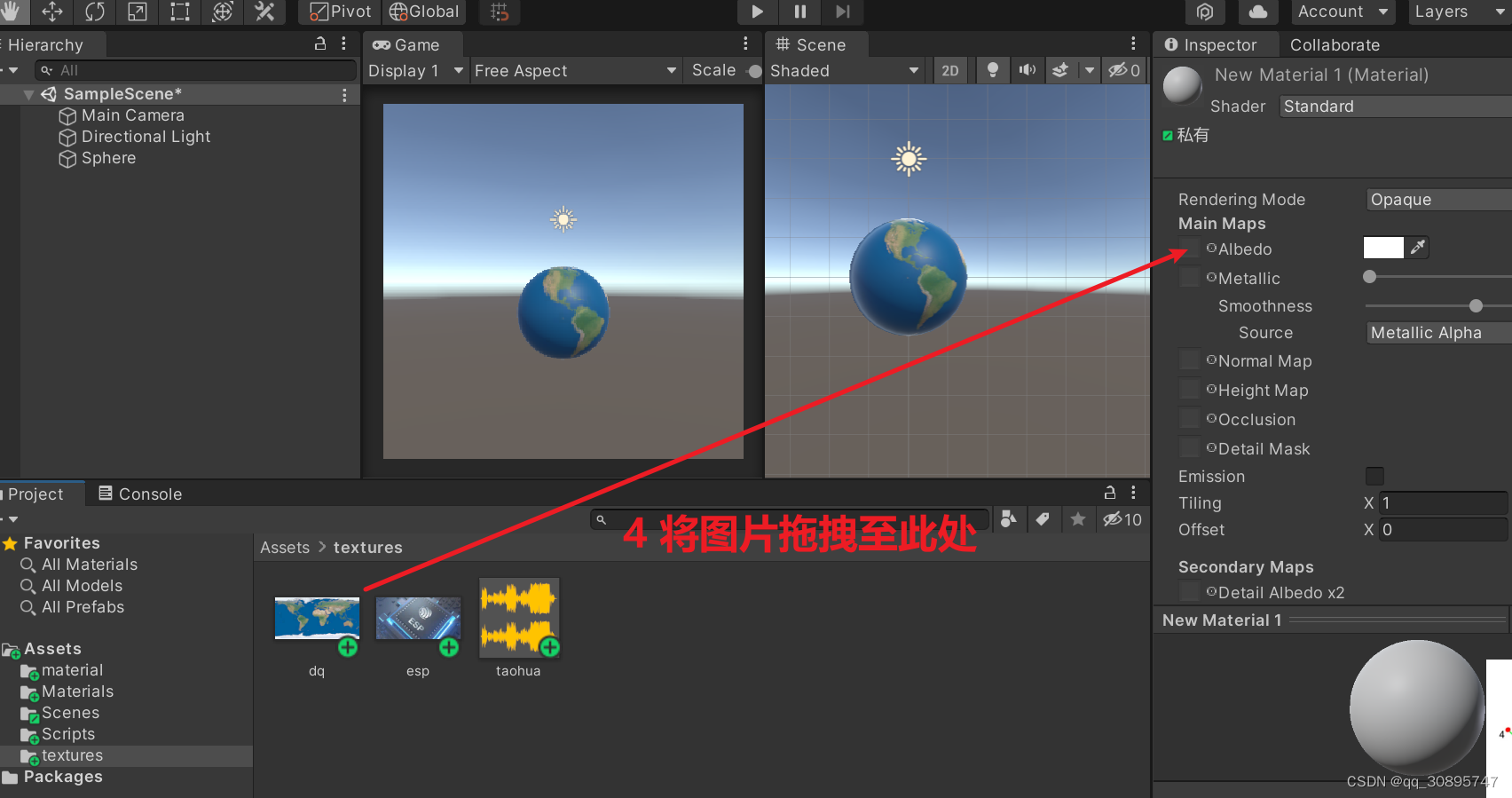
python+unity手势控制地球大小
效果图如下 具体操作如下 1 在unity窗口添加一个球体 2 给球体添加材质,材质图片使用地球图片 地球图片如下 unity材质设置截图如下 3 编写地球控制脚本 using System.Collections; using System.Collections.Generic; using UnityEngine;public class test : MonoBehavio…...

CSS【实战】抽屉动画
效果预览 技术要点 实现思路 元素固定布局(fixed)在窗口最右侧外部js 定时器改变元素的 right 属性,控制元素移入,移出 过渡动画 transition transition: 过渡的属性 过渡的持续时间 过渡时间函数 延迟时间此处改变的是 right …...

【Linux Vim的保姆级教程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

力扣668.乘法表中第k小的数
力扣668.乘法表中第k小的数 二分查找 是否有k个比mid小的数 class Solution {public:int findKthNumber(int m, int n, int k) {auto check [&](int mid) -> bool{int res0;int row 1,col n;while(row < m){if(row * col < mid){res col;if(res > k) re…...

css伪类和伪元素选择器
伪类选择器关注元素的状态和条件,而伪元素选择器则关注元素的视觉表现和扩展。两者都是CSS中强大的工具,能够帮助开发者实现复杂的样式布局和交互效果。 伪类选择器 伪类选择器在CSS中用于选择元素的特定状态或位置。以下是一些常见的伪类选择器及其使…...

第壹章第15节 C#和TS语言对比-泛型
C#提供了泛型的完整支持,不仅在编译时,运行时仍然保留泛型的类型信息,同时提供了更加丰富的泛型约束和更加全面的协变逆变支持。TS的泛型,在语法表现形式上,和C#差不多,但本质上两者是不一样的。TS的泛型&a…...

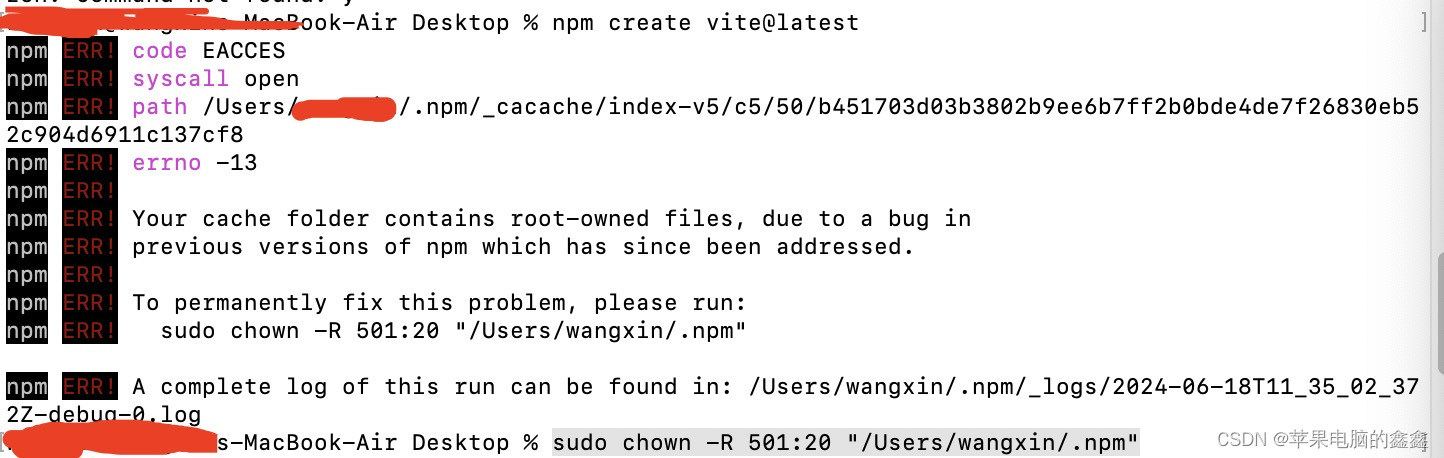
苹果电脑下载vite包错
苹果电脑下载vite包错/Users/lili/.npm/_cacache/index-v5/c5/50/b451703d03b3802b9ee6b7ff2b0bde4de7f26830eb52c904d6911c137cf8包错解决方式 解决方式:sudo chown -R 501:20 "/Users/wangxin/.npm"...

自动化测试git的使用
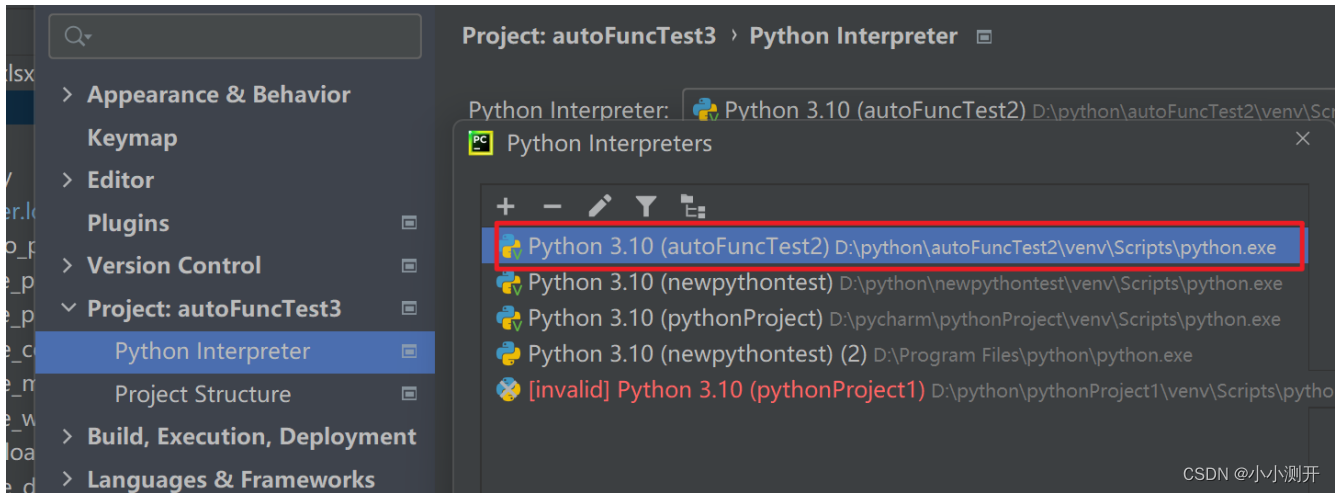
git是一款分布式的配置管理工具。本文主要讲git如何在自动化测试中安装,上传及拉取下载代码。 1 、git 介绍 每天早上到公司,从公司的git服务器上下载最新的代码,白天在最新的代码基础上,编写新的代码,下班时把“代码…...

MyBatis系列四: 动态SQL
动态SQL语句-更复杂的查询业务需求 官方文档基本介绍案例演示if标签应用实例where标签应用实例choose/when/otherwise应用实例foreach标签应用实例trim标签应用实例[使用较少]set标签应用实例[重点]课后练习 上一讲, 我们学习的是 MyBatis系列三: 原生的API与配置文件详解 现在…...

Jenkins构建 Maven项目(微服务)并自动发布
前面讲了docker 安装Jenkins和gitlab代码管理工具,接下来我们讲一下Jenkins怎么构建 Maven项目。 1. 首先Jenkins配置下面3中工具类 首先是在本地安装三个jenkins自动配置相关的工具 1.1 JDK 由于我们使用docker来启动jenkins,其自带有jdk,…...

简单易用的多功能图床Picsur
什么是 Picsur ? Picsur 是一款易于使用、可自行托管的图片分享服务,类似于 Imgur,并内置转换功能。支持多种格式的图片,包括 QOI、JPG、PNG、WEBP(支持动画)、TIFF、BMP、GIF(支持动画…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
