(微服务实战)聚合支付系统商户线上聚合收银台接口设计
1 概述
聚合支付收款分为线上和线下业务场景,本文中的商户收银台接口设计主要是指线上业务场景,线下业务场景聚合收款方式后续会进行单独设计和分析。
主流的线上支付渠道有微信支付,支付宝支付,云闪付。这三种支付渠道都有各自的线上收款产品APP支付、H5支付、小程序支付、扫码支付、公众号支付 。dtpay聚合支付系统商户收银台接口产品主要整合支付渠道不同的线上收款场景,让线上商户快速接入各渠道支付场景。

2 线上聚合收银台技术架构
系统采用SpringCloud,SpringCloudAalibaba微服务架构,系统采用容器化(Docker,K8S)部署,以下是技术架构使用的技术栈

3 商户线上聚合收银台接口
商户聚合收银台接口采用接口对接或SDK方式给到商户自助对接,收银台接口系统各参与方有商户系统、dtpay商户线上聚合收银台接口系统、支付渠道方。商户不需要对接各支付渠道的支付产品,通过聚合收银台快速完成收款方式的对接。

4 收银台接口设计
收银台接口主要涵盖以下接口统一下单支付接口、支付通知接口、支付查询接口
4.1 统一支付下单支付接口设计
4.1.1 请求方式
POST/JSON
4.1.2 请求参数
| 字段 | 名称 | 类型 | 长度 | 必输 | 备注 |
|---|---|---|---|---|---|
| mercOrderNo | 商户订单号 | String | 32 | 是 | 商户自己生成的唯一的订单号,商户订单号+商户号唯一 |
| subject | 订单名称 | String | 100 | 是 | 订单名称、订单说明两者必填其一 |
| body | 订单说明 | String | 200 | 否 | 订单名称、订单说明两者必填其一 |
| tradeType | 交易类型 | String | 2 | 是 | 01-支付 02-代付 03-提现 |
| tradeAmt | 订单金额 | String | 12 | 是 | 交易金额(单位元,带两位小数,例:1.23,最大整数16位) |
| feeType | 币种 | String | 否 | 默认是CNY:人民币,当前版本暂不支持其它币种。 | |
| tradeTime | 提交支付时间 | String | 14 | 是 | 格式[yyyyMMddHHmmss] ; |
| orderPeriod | 订单有效时间 | String | 14 | 是 | 订单有效期(单位分钟) |
| notifyUrl | 后台通知地址 | String | 200 | 是 | 支付成功时,后台通知商户的地址,必须为http/https协议地址 |
| returnUrl | 前台通知地址 | String | 200 | 是 | 支付成功是,前台页面跳转的提示页面,为空不发前台通知,必须为http/https协议地址 |
| refererUrl | 客户端地址 | String | 200 | 否 | 重定向地址,可直接跳转到商户页面(不会附加参数返回) |
| termType | 终端接入类型 | String | 8 | 是 | 固定值:wap,pc,app |
| paywayCode | 支付方式 | String | 20 | 是 | alipay-支付宝 wxpay-微信支付 unionpay-银联支付例如:当微信支付时传值 wxpay |
| sceneCode | 场景编号 | String | 20 | 是 | h5-H5支付app-APP支付scan-扫码支付jspay-公众号支付ebank-网银支付gateway-网关支付例如:当支付场景为H5支付时传值“h5”注:当支付方式选“ebank”即网银支付时,场景编号传送值为“ebank”; |
| ip | 客户端IP(外网IP) | String | 32 | 是 | |
| merchantId | 商户编号 | String | 8 | 否 | |
| storeId | 门店编号 | String | 8 | 否 | |
| payeeId | 收银员编号 | String | 8 | 否 | |
| remark | 备注 | String | 100 | 否 | |
| attach | 附加信息 | String | 128 | 否 | |
| deviceInfo | 应用类型 | String | 16 | 否 | 如果是应用于苹果app,应用里值为IOS_SDK;如果是应用于安卓app,应用里值为AND_SDK;如果是应用于手机网站,应用里值为WAP_SDK,微信h5必输 |
| mchAppName | 应用名 | String | 256 | 否 | 如果是用于苹果或安卓app应用中,传分别对应在AppStore和安卓分发市场中的应用名(如:王者荣耀)如果是用于手机网站,传对应的网站名(如:天猫官网)微信h5必输 |
| mchAppId | 应用标识 | String | 128 | 否 | 如是是用于苹果或安卓app应用中,苹果传IOS应用中唯一标识(如:com.tencent.wzryIOS),安卓传包名(如:com.tencent.tmgp.sgame)如果是用于手机网站,传网站首页URL地址,必须保证公网能正常访问(如:www.itbeien.cn)>微信h5必输 |
| bankCode | 网银银行编码 | String | 20 | 否 | 网银支付必传,见银行代码 |
| payType | 支付卡类型 | String | 1 | 否 | 1 借记卡 2 贷记卡 3借/贷记卡均可使用。网银支付传此参数,不传默认为1,即 借记卡 |
| quickPayAttach | 快捷支付参数 | String | 否 | 快捷支付直连时必输 |
4.1.3 同步响应参数
| 字段 | 名称 | 类型 | 长度 | 必输 | 备注 |
|---|---|---|---|---|---|
| mercOrderNo | 商户订单号 | String | 是 | 商户自己生成的唯一的订单号 | |
| tradeType | 交易类型 | String | 是 | 01-支付 11-充值 02-代付 03-提现 | |
| tradeAmt | 交易金额 | String | 是 | 交易金额 | |
| tradeTime | 支付提交时间 | String | 是 | 订单提交时间,格式[yyyyMMddHHmmss] ; | |
| feeType | 币种 | String | 是 | 默认是CNY:人民币,当前版本暂不支持其它币种。 | |
| termType | 终端接入类型 | String | 是 | 固定值:wap,pc,app | |
| orderId | 平台订单号 | String | 32 | 是 | 平台订单号,可以理解成支付平台返回号 |
| codeUrl | 二维码链接 | String | 128 | 否 | 二维码链接 扫码必输 |
| imgUrl | 二维码图片 | String | 128 | 否 | 二维码图片 |
| payInfo | 公众号支付信息 | String | 128 | 否 | 公众号支付信息 |
| mwebUrl | H5支付地址 | String | 128 | 否 | H5支付地址 |
| bankType | 付款银行 | String | 16 | 否 | 银行类型 |
| resultHtml | 支付form | String | 否 | 网银支付返回必输,格式为form表单 |
4.1.4 响应报文实例
{"orderId":"2024061812582900001378","signature":"5974FF8536CC614F6C2XXXXXXXXXXXX","termType":"wap","mercOrderNo":"D20180315125826","tradeType":"01","codeUrl":"https://www.itbeien.cn/qr/5519dddb","respDesc":"处理成功","feeType":"CNY","mercNo":"ORG1520825458796","tradeTime":"20240618125826","interfaceCode":"pay","respCode":"000000"
}
4.2 支付通知接口
商户回调接口使用HTTPS协议可以保证数据传输的安全性,所以建议商户提供的回调接口采用HTTPS协议。商户交易完成后,由聚合收银台异步推送至商户。商户接受处理成功后,需返回给平台success。
4.2.1 通知结果参数列表
| 字段 | 名称 | 类型 | 长度 | 必输 | 备注 |
|---|---|---|---|---|---|
| mercOrderNo | 商户订单号 | String | 是 | 商户自己生成的唯一的订单号 | |
| tradeType | 交易类型 | String | 是 | 01-支付 11-充值 02-代付 03-提现 | |
| tradeAmt | 交易金额 | String | 是 | 交易金额 | |
| tradeTime | 支付提交时间 | String | 是 | 订单提交时间,格式[yyyyMMddHHmmss] ; | |
| feeType | 币种 | String | 是 | 默认是CNY:人民币,当前版本暂不支持其它币种。 | |
| termType | 终端接入类型 | String | 是 | 固定值:wap,pc,app | |
| orderId | 平台订单号 | String | 32 | 是 | 平台订单号,可以理解成支付平台返回号 |
| tradeEndTime | 交易完成时间 | String | 是 | 支付平台保证精确的支付交易完成时间。 | |
| payStatus | 支付状态 | String | 是 | p0001 :提交订单 p0002:支付中 p0000 :支付成功 p0004:支付失败 p0005:已取消 p0006:过期已作废 | |
| bankType | 付款银行 | String | 16 | 否 | 银行类型 |
4.2.2 支付异步通知参数示例
{"tradeAmt":"0.01","charset":"UTF-8","orderId":"2024061812582900001378","signature":"0B5E5BAD0C447582A99618EEB0A35567","termType":"wap","mercOrderNo":"D20180315125826","feeType":"CNY","locale":"CN","tradeEndTime":"20240618125846","version":"1.0","mercNo":"ORG1520825458796","tradeTime":"20240618125828","signType":"MD5","payStatus":"p0000","tradeType":"01"
}
4.2.3 通知结果反馈
聚合收银台通过 notifyUrl 通知商户,商户做业务处理后,需要以字符串的形式反馈处理结果,内容如下:
| 返回结果 | 结果说明 |
|---|---|
| success | 处理成功 |
| fail | 处理不成功 |
4.2.4 补单机制
注意:聚合收银台通知交互模式,如果聚合收银台收到商户的应答不是纯字符串success或超过5秒后返回时,聚合收银台认为通知失败,聚合收银台会通过一定的策略(通知频率为10/10/10/10/10,单位:秒)间接性重新发起通知,尽可能提高通知的成功率,但平台不保证通知最终能成功。由于存在重新发送后台通知的情况,因此同样的通知可能会多次发送给商户系统。商户系统必须能够正确处理重复的通知。聚合收银台推荐的做法是,当收到通知进行处理时,首先检查对应业务数据的状态,判断该通知是否已经处理过,如果没有处理过再进行处理,如果处理过直接返回纯字符串success。在对业务数据进行状态检查和处理之前,要采用数据锁进行并发控制,以避免函数重复插入数据造成的数据混乱。
5 加入项目实战
欢迎关注我的视频号,视频号有相关技术和业务视频可学习支付业务/文旅行业数字化。探讨技术(系统架构、微服务、容器化、云原生)

相关文章:

(微服务实战)聚合支付系统商户线上聚合收银台接口设计
1 概述 聚合支付收款分为线上和线下业务场景,本文中的商户收银台接口设计主要是指线上业务场景,线下业务场景聚合收款方式后续会进行单独设计和分析。 主流的线上支付渠道有微信支付,支付宝支付,云闪付。这三种支付渠道都有各自…...

【漏洞复现】CRMEB开源电商系统 /api/products SQL注入漏洞(CVE-2024-36837)
0x01 产品简介 CRMEB开源电商系统是一款由西安众邦网络科技有限公司打造的全栈式电商解决方案,旨在为开发者和商家提供高性能、智能化的电商平台服务。该系统集成了CRM(客户关系管理)、ERP(企业资源规划)和EB(电子商务)的功能,通过深度结合这些功能&…...

摄像头图像矫正的表格生成方法
1.设置单元格高宽 点击表格左上角 的 小三角 列宽: HOME -> Rows and Columns -> Column Width 5 CM 行高: HOME -> Rows and Columns -> Row Height 5 CM 2.设置 条件格式 HOME -> Conditional Formatting-> Manager Rules 点击 左上方 New Rule…...

【Arc gis】Arc gis出现ERROR 999999问题的解决办法
地址:ArcGIS中ERROR 999999报错Configuration RasterCommander ImageServer can not be started解决_投影栅格失败error999999-CSDN博客...

优化 Flutter 应用开发:探索 ViewModel 的威力
介绍 1.1 什么是 ViewModel? ViewModel,顾名思义,就是视图的模型。在 Flutter 中,ViewModel 是一种用于管理视图状态和业务逻辑的重要概念。它承载了应用程序的核心功能,像是一个精心设计的控制中心,负责…...

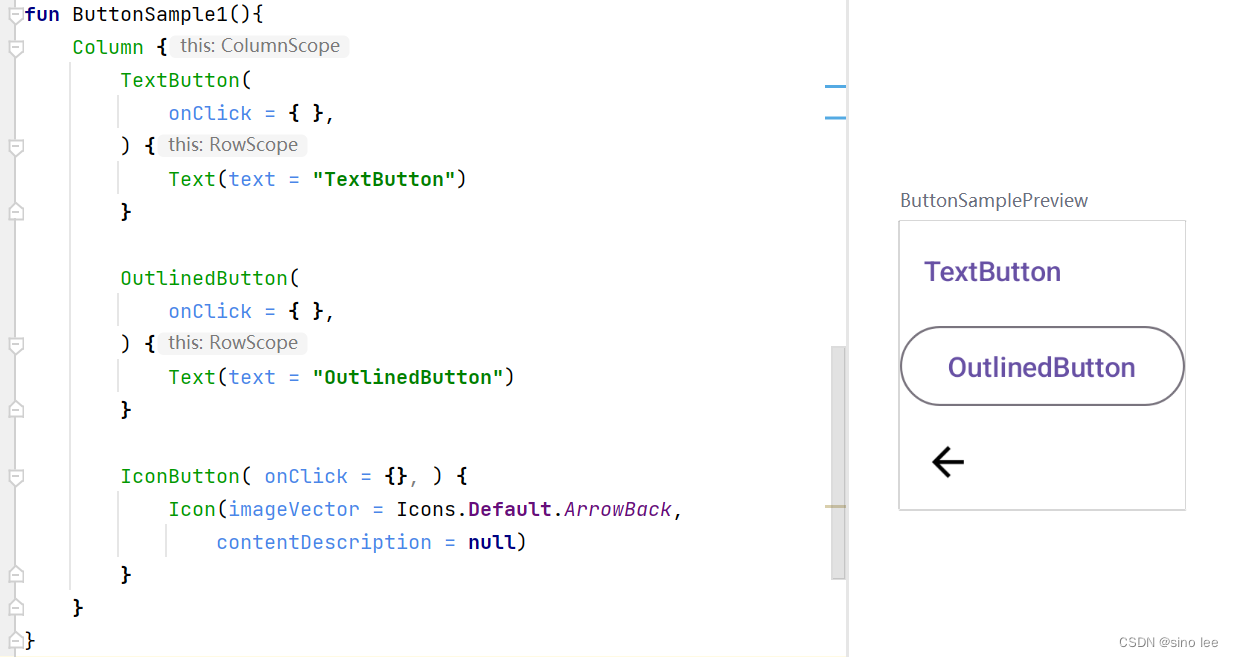
Android开发系列(四)Jetpack Compose之Button
在Jetpack Compose中,Button是一个常用的用户界面组件,用于执行某些操作或触发某些事件。Button控件是可触摸的,并且通常会显示一个文本或图标来表示其功能。 要在Jetpack Compose中创建一个Button,可以使用Button()函数…...

Java17 --- RabbitMQ之插件使用
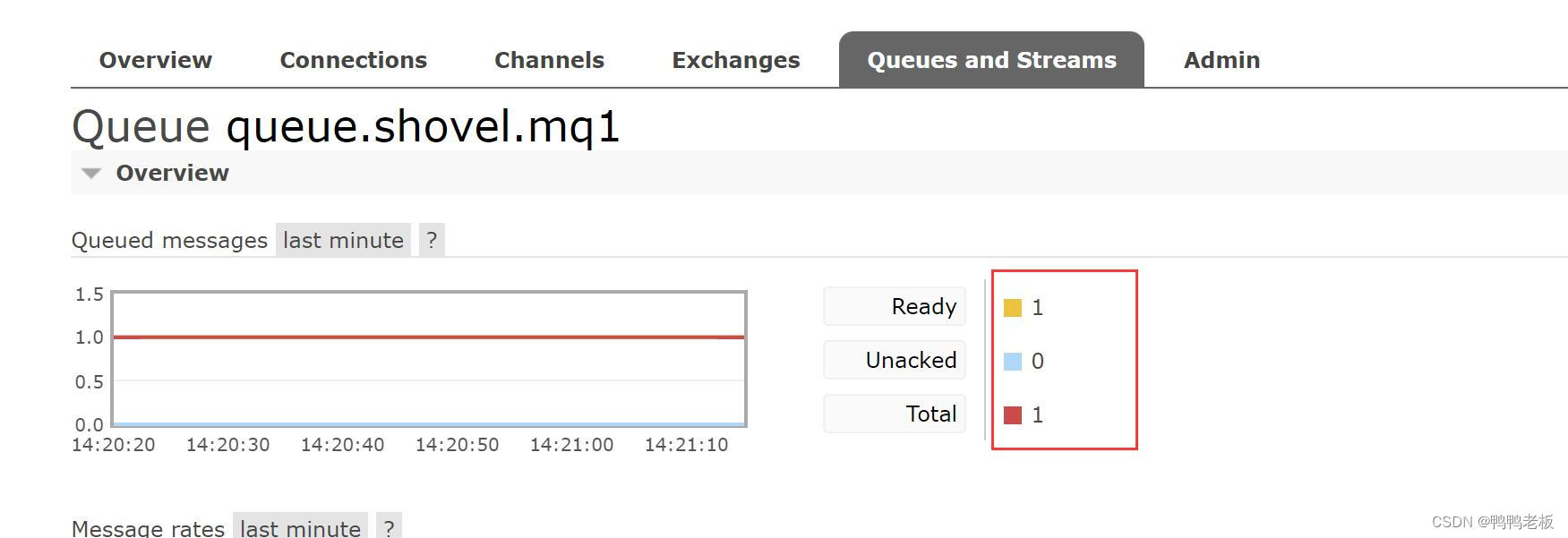
目录 一、Federation插件 1.1、运行两个rabbitmq实例 1.2、启用插件 1.3、在下游端点添加上游端点 1.4、创建策略 1.6、测试 二、联邦队列 2.1、创建策略 2.2、创建交换机与队列 2.2.1、创建52000的队列与交换机 2.2.2、创建62000的队列 三、Shovel 3.1、启…...

6.18总结
省赛排位赛2: 省赛排名赛2 - Virtual Judge 思路: 设两个方程直接解出来就行 代码: #include<bits/stdc.h> using namespace std; int n, m; int main() {int n, m;int ans1, ans2;cin >> n >> m;ans1 n - (-3 sqr…...

【ARM Cache 及 MMU 系列文章 1.4 -- 如何判断 L3 Cache 是否实现?】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Cluster Configuration Register代码实现什么是Single-Threaded Core?什么是PE(Processor Execution units)?Single-Threaded Core与PE的关系对比多线程(Multithreading)Cluster…...

打印mybatis的sql日志
1、application.xml: logging.level.com.xxx.xxx.daodebug2、log4j2.xml: <Logger name"com.xxx.xxx.dao" level"debug" additivity"true" />...

QT day4(对话框 事件机制)
1:思维导图 2: #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->setupUi(this);//去除头部this->setWindowFlag(Qt::Frameles…...

序列化与反序列化漏洞实例
实验环境: 本次的序列化与反序列化漏洞为2021年强网杯上的一道比赛题目,我使用phpstudy集成环境将其测试环境搭建在了本地,如下。涉及的几个页面php为: index.php function.php myclass.php index.php : <?php // inde…...

6、while循环 - 习题解析
目录 解析部分:分支练习1244. 请问一个正整数能够整除几次2问题描述解题思路代码实现代码解析 1062. 求落地次数问题描述解题思路代码实现代码解析 1254. 求车速问题描述解题思路代码实现代码解析 1261. 韩信点兵问题描述解题思路代码实现代码解析 解析部分…...

ReentrantLock可重入锁
可重⼊锁,这个锁可以被线程多次重复进⼊进⾏获取操作。 ReentantLock继承接⼝Lock并实现了接⼝中定义的⽅法,除了能完成synchronized所能完成的所有⼯作 外,还提供了诸如可响应中断锁、可轮询锁请求、定时锁等避免多线程死锁的⽅法。 在并发量…...

如何秒杀系统架构设计
原文路径:https://learn.lianglianglee.com/%e4%b8%93%e6%a0%8f/%e5%a6%82%e4%bd%95%e8%ae%be%e8%ae%a1%e4%b8%80%e4%b8%aa%e7%a7%92%e6%9d%80%e7%b3%bb%e7%bb%9f/00%20%e5%bc%80%e7%af%87%e8%af%8d%20%e7%a7%92%e6%9d%80%e7%b3%bb%e7%bb%9f%e6%9e%b6%e6%9e%84%e8%ae%be%e8%ae%…...

深度神经网络——什么是降维?
引言 什么是降维? 降维是用于降低数据集维度的过程,采用许多特征并将它们表示为更少的特征。 例如,降维可用于将二十个特征的数据集减少到仅有几个特征。 降维通常用于无监督学习任务 降维是一个用于降低数据集维度的过程,采用许…...

SpringMVC—RequestMapping注解
一、RequestMapping注解 RequestMapping注解:是Spring MVC框架中的一个控制器映射注解,用于将请求映射到相应的处理方法上,具体来说,他可以将指定URL的请求绑定到一个特定的方法或类上,从而实现对请求的处理和响应。 …...

Java线程池基本概念
全局和局部线程池 全局线程池 在Spring框架中,全局线程池如ThreadPoolTaskExecutor通常是作为Spring Bean存在的,它们的生命周期由Spring容器管理。当Spring容器关闭时,这些线程池也会被适当地清理和关闭。因此,开发者通常不需要手…...

智能车联网安全发展形势、挑战
一、技术演进加速车联网安全环境复杂变化 当前,5G、大数据、大算力、大模型等技术正加速在车联网领域实现融合应用。车联网的网络通信能力、感知计算水平以及创新业务应用都在快速发展,与此同时,车联网的网络安全环境也在随之演进变化&#…...

AWS概述
AWS概述EMR Serverless Aamzon Web Services提供了一系列全球范围的云产品,包括计算、存储、数据库、分析、网络、移动、开发工具、管理工具、IoT、安全和企业应用:按需交付、及时可用、采用随用随付的定价模式。你可以畅享200多种服务,从数据…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
