音视频开发系列(7)——Opengl常用Api介绍part1
GLES20.glTexParameteri
GLES20.glTexParameteri是OpenGL ES 2.0用于设置纹理过滤器和纹理包装模式的函数。它有三个参数:
target参数
target参数指定要设置纹理参数的纹理目标,根据不同的target值,glTexParameteri函数的行为也会有所不同。下面是几种常见的target类型及其应用场景:
GLES20.GL_TEXTURE_2D:二维纹理目标。适用于大多数的纹理贴图,例如游戏中的角色、地图、天空等。
GLES20.GL_TEXTURE_CUBE_MAP:立方体纹理目标。适用于渲染立方体贴图,例如游戏中的天空盒、反射贴图等。
GLES20.GL_TEXTURE_EXTERNAL_OES:用于外部纹理目标,一般用于媒体流、相机等场景。可以使用SurfaceTexture将纹理输出到屏幕或其他纹理中。
GLES20.GL_TEXTURE_3D:三维纹理目标。适用于体积渲染,例如医学影像、地质勘探等。
GLES31.GL_TEXTURE_BUFFER:缓冲区纹理目标。适用于从缓冲区中读取数据并渲染。
GLES31.GL_TEXTURE_RECTANGLE:矩形纹理目标。可以用于需要快速绘制2D图形的场景,例如UI渲染、HUD显示等。
GLES30.GL_TEXTURE_2D_ARRAY:二维数组纹理目标。适用于渲染大量的重叠或不同分辨率的纹理,例如地图瓦片、卫星图像等。
GLES31.GL_TEXTURE_CUBE_MAP_ARRAY:立方体贴图数组目标。适用于同时渲染多个立方体贴图,例如游戏中的动态天空、多视角渲染等。
总之,不同的纹理目标适用于不同的场景,开发者需要根据具体的需求选择合适的目标类型,以达到最佳的渲染效果和性能。
pname
参数指定了要设置的纹理参数的名称,可以是以下值之一:
GL_TEXTURE_MIN_FILTER: 指定当纹理被缩小时如何过滤纹理像素,可以是GL_NEAREST(最近邻过滤)、GL_LINEAR(线性过滤)、GL_NEAREST_MIPMAP_NEAREST(使用最近邻过滤的Mipmap纹理)、GL_NEAREST_MIPMAP_LINEAR(使用线性过滤的Mipmap纹理)、GL_LINEAR_MIPMAP_NEAREST(使用最近邻过滤的Mipmap纹理)或GL_LINEAR_MIPMAP_LINEAR(使用线性过滤的Mipmap纹理)。
GL_TEXTURE_MAG_FILTER: 指定当纹理被放大时如何过滤纹理像素,可以是GL_NEAREST(最近邻过滤)或GL_LINEAR(线性过滤)。
GL_TEXTURE_WRAP_S和GL_TEXTURE_WRAP_T: 指定纹理坐标超出范围时应如何处理,可以是GL_CLAMP_TO_EDGE(纹理坐标会被截断为范围内的最大/最小值)、GL_REPEAT(纹理坐标将被重复)或GL_MIRRORED_REPEAT(纹理坐标将被重复,但是在每次重复时都会镜像翻转)。
param
参数指定了纹理参数的值,根据设置的参数不同可以有不同的取值,例如:
GL_NEAREST:使用最近邻过滤。
GL_LINEAR:使用线性过滤。
GL_CLAMP_TO_EDGE:纹理坐标会被截断为范围内的最大/最小值。
GL_REPEAT:纹理坐标将被重复。
GL_MIRRORED_REPEAT:纹理坐标将被重复,但是在每次重复时都会镜像翻转。
总之,GLES20.glTexParameteri函数可以用来控制纹理如何被过滤和包装,以及如何在纹理坐标超出范围时进行处理。
GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_MIN_FILTER, GLES20.GL_LINEAR)GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_MAG_FILTER, GLES20.GL_LINEAR)GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_S, GLES20.GL_CLAMP_TO_EDGE)GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_T, GLES20.GL_CLAMP_TO_EDGE)
Matrix.setIdentityM
Matrix.setIdentityM() 是 Android 的一个矩阵操作方法,它用于将一个矩阵设置为单位矩阵。单位矩阵是一个主对角线上所有元素都为1,其余元素都为0的方阵。
该方法的完整签名如下:
public static void setIdentityM(float[] sm, int smOffset)其中,参数 sm 表示一个float类型的一维数组,它是要被设置为单位矩阵的目标矩阵。参数 smOffset 表示要设置的目标矩阵的起始位置。
该方法将目标矩阵从起始位置开始的元素设置为单位矩阵。由于Java中的数组下标从0开始,因此第一个元素的索引是 smOffset,而不是1。
以下是该方法的实现示例:
public static void setIdentityM(float[] sm, int smOffset) {for (int i = 0; i < 16; i++) {sm[smOffset + i] = ((i % 5 == 0) ? 1.0f : 0.0f);}
}该实现通过一个循环遍历了矩阵的所有元素。对于每个元素,如果它在主对角线上,则将其设置为1,否则设置为0。
使用该方法可以方便地将一个矩阵设置为单位矩阵,从而方便后续的矩阵操作。
Matrix.setIdentityM(stMatrix, 0);
将矩阵 stMatrix 设置为单位矩阵。单位矩阵是一种特殊的矩阵,它不改变顶点的位置或方向。
为什么要调用setIdentityM设置为单位矩阵?
在 OpenGL 中,变换矩阵是用来对 3D 场景中的顶点进行变换的。每个变换操作(例如平移、旋转、缩放等)都可以表示为一个矩阵,这些矩阵可以组合使用来实现复杂的变换效果。
在进行变换矩阵的组合时,必须确保在最初的状态下,即没有进行任何变换时,变换矩阵的值是正确的。如果不是这样,那么组合变换操作时可能会导致意外的结果。
因此,在设置任何其他的变换操作之前,通常需要先将变换矩阵初始化为一个单位矩阵。单位矩阵是一种特殊的矩阵,它可以确保在组合变换操作时不会对顶点进行任何意外的变换。
因此,首先调用 Matrix.setIdentityM(stMatrix, 0) 方法将 stMatrix 矩阵设置为单位矩阵,以确保在应用任何其他变换之前,矩阵的值是正确的。
每次执行矩阵操作之前都需要调用setIdentityM吗?
在大多数情况下,不需要在每次执行变换矩阵操作之前都调用 setIdentityM 方法。通常情况下,只需要在创建变换矩阵时调用一次 setIdentityM 方法来初始化矩阵即可。
在接下来的变换操作中,可以直接对这个矩阵进行修改。例如,如果需要对一个顶点进行平移和旋转,可以先创建一个矩阵,然后使用 translateM 方法对其进行平移操作,使用 rotateM 方法对其进行旋转操作。在进行每个操作之前,不需要再调用 setIdentityM 方法。
但是,如果在多个变换操作之间需要重新开始,例如在处理多个对象时,可能需要将变换矩阵重置为单位矩阵,然后重新开始应用变换操作。在这种情况下,可以再次使用 setIdentityM 方法来将矩阵重置为单位矩阵。
Matrix.scaleM
用于将一个缩放矩阵应用于给定的矩阵。它的参数如下:
public static void scaleM(float[] m, int mOffset, float x, float y, float z)m:要被缩放的矩阵,表示为一个长度为 16 的浮点数数组。
mOffset:矩阵中第一个元素的偏移量。
x:x 轴的缩放因子。
y:y 轴的缩放因子。
z:z 轴的缩放因子。
这些参数的含义如下:
m:这是一个长度为 16 的浮点数数组,表示要进行缩放操作的矩阵。缩放矩阵会将矩阵的每个元素乘以一个缩放因子,从而使得矩阵中的每个向量在对应的轴上被缩放。矩阵中的元素按照以下方式排列:
m[0] m[4] m[8] m[12]
m[1] m[5] m[9] m[13]
m[2] m[6] m[10] m[14]
m[3] m[7] m[11] m[15]mOffset:这是矩阵中第一个元素的偏移量。如果要对整个矩阵进行缩放操作,则将 mOffset 设置为 0。如果只想缩放矩阵的一部分,可以将 mOffset 设置为相应的偏移量。
x:这是要应用于 x 轴的缩放因子。这个因子应该是一个浮点数,通常是大于 0 的数。如果该值为 1,则不会对矩阵进行任何缩放。如果该值大于 1,则会使矩阵在 x 轴方向上扩大;如果该值小于 1,则会使矩阵在 x 轴方向上缩小。
y:这是要应用于 y 轴的缩放因子,其含义与 x 轴相同。
z:这是要应用于 z 轴的缩放因子,其含义与 x 轴相同。
使用这些参数,Matrix.scaleM() 方法将计算一个缩放矩阵,并将其应用于给定的矩阵中。
针对于mOffset参数的理解
假设我们有一个 4x4 的矩阵 matrix,它表示了一个对象的变换矩阵,我们只想对这个矩阵的旋转部分进行缩放操作,而不想影响矩阵的平移部分。这时,我们可以将 mOffset 设置为矩阵中旋转部分的起始位置,然后调用 Matrix.scaleM() 方法对旋转部分进行缩放。
例如,假设我们的矩阵中的前三列表示了对象的旋转部分,而最后一列表示了对象的平移部分。我们可以将 mOffset 设置为 0,然后将 x、y、z 缩放因子设置为 1、2、1,以便只对旋转部分进行 y 轴方向上的缩放:
Matrix.scaleM(matrix, 0, 1, 2, 1);这个方法会将矩阵的前三列中的所有元素乘以 1、2、1,从而对旋转部分进行 y 轴方向上的缩放。由于我们将 mOffset 设置为 0,因此这个操作只会影响前三列的元素,而不会影响最后一列的元素。这样,我们就可以只对矩阵的一部分进行缩放,而不影响其他部分。
glGetUniformLocation
Uniform变量是在着色器之间共享的全局变量,它们可以在多个绘制调用之间保持不变。可以使用glGetUniformLocation函数获取Uniform变量的位置,以便更新它们的值。
glGetUniformLocation函数的定义如下:
GLint glGetUniformLocation(GLuint program, const GLchar* name);其中,program参数是一个已经连接的着色器程序对象的标识符,name参数是Uniform变量的名称。该函数返回Uniform变量的位置,如果Uniform变量未被找到,则返回-1。
例如,如果我们有以下的顶点着色器:
#version 330uniform mat4 modelViewProjectionMatrix;layout(location = 0) in vec4 position;void main()
{gl_Position = modelViewProjectionMatrix * position;
}我们可以使用以下代码获取Uniform变量的位置并将其更新为一个新的4x4矩阵:
GLuint program = // 已连接的着色器程序对象
GLint matrixLocation = glGetUniformLocation(program, "modelViewProjectionMatrix");float matrixData[16] = // 新的4x4矩阵数据
glUniformMatrix4fv(matrixLocation, 1, GL_FALSE, matrixData);在这个例子中,我们首先使用glGetUniformLocation函数获取了Uniform变量的位置。然后,我们使用glUniformMatrix4fv函数将新的4x4矩阵数据传递给该Uniform变量。glUniformMatrix4fv函数指定了Uniform变量的位置、要更新的矩阵数量、是否要转置矩阵数据以及矩阵数据的指针。
总之,glGetUniformLocation是一个很有用的函数,它使得我们能够在OpenGL程序中动态更新Uniform变量。
相关文章:
——Opengl常用Api介绍part1)
音视频开发系列(7)——Opengl常用Api介绍part1
GLES20.glTexParameteri GLES20.glTexParameteri是OpenGL ES 2.0用于设置纹理过滤器和纹理包装模式的函数。它有三个参数: target参数 target参数指定要设置纹理参数的纹理目标,根据不同的target值,glTexParameteri函数的行为也会有所不同…...

linux时间的特殊用法
今天介绍linux下Date时间命令相关的特殊用法 date (当前的时间) 修改系统当前时间: date -s "2022-6-20 9:33:50" 昨天的时间是我们比较常用的: date -d "yesterday" %Y%m%d ( 昨天的时间) date -d "1 day ago" %Y%m%d …...

axios 封装,API接口统一管理
分享一个自己封装的 axios 网络请求 主要的功能及其优点: 将所有的接口放在一个文件夹中管理(api.js)。并且可以支持动态接口,就是 api.js 文件中定义的接口可以使用 :xx 占位,根据需要动态的改变。动态接口用法模仿…...

SpringBoot使用Redis实现缓存
目录 实现步骤 1. 在 pom.xml 配置文件中添加如下依赖 2. 在 application.properties 中添加如下配置 3. 新建 RedisConfig.class,继承 CachingConfigurerSupport,添加如下方法 4. 新建 RedisService.class 添加如下方法 注意:cacheKey…...
)
[失业前端恶补算法]JavaScript leetcode刷题top100(三)
专栏声明:只求用最简单的,容易理解的方法通过,不求优化,不喜勿喷 今天更新五个 easy 难度题目: 相交链表 题面 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个…...

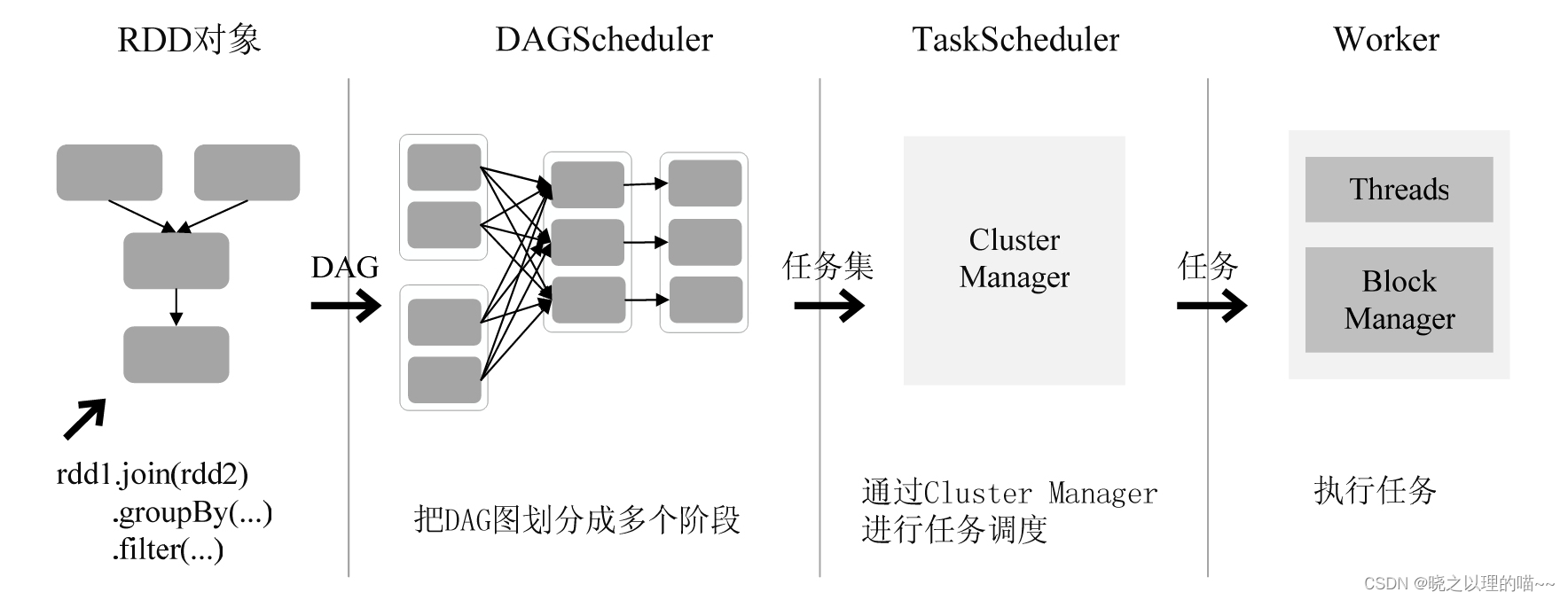
Spark RDD的设计与运行原理
一、Spark RDD概念 一个RDD就是一个分布式对象集合,本质上是一个只读的分区记录集合,每个RDD可以分成多个分区,每个分区就是一个数据集片段,并且一个RDD的不同分区可以被保存到集群中不同的节点上,从而可以在集群中的…...

Golang的下载与安装
Windows系统 进入golang官方下载网站:所有版本 - Go 编程语言如图所示 下载后打开您下载的 MSI 文件,然后按照提示安装 Go。 验证是否已安装 Go。...

广州蓝景分享—8大Web前端开发的趋势
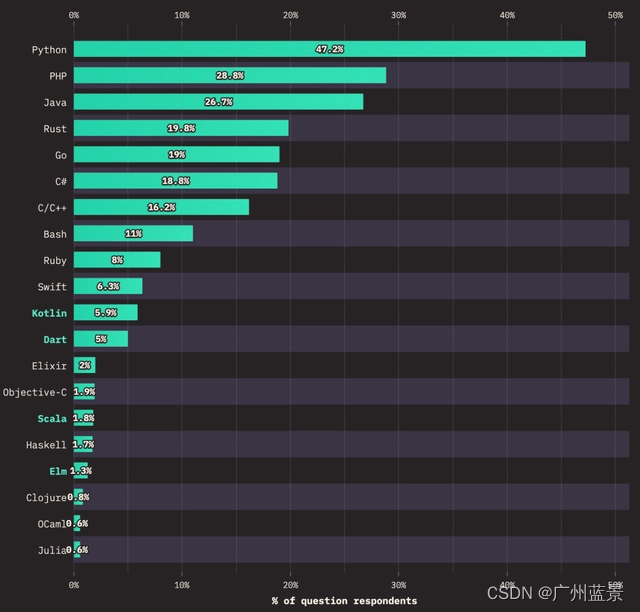
2023 年 1 月 11 日,2022 年度 StateOfJS 调查结果正式公布!StateOfJS 是前端生态圈中比较有影响力的且规模较大的数据调查。本文就来解读一下 2022 年 StateOfJS 的调查结果! JavaScript 发展很快,但似乎 JavaScript 开发人员的…...

Java学习-MySQL-创建数据库表
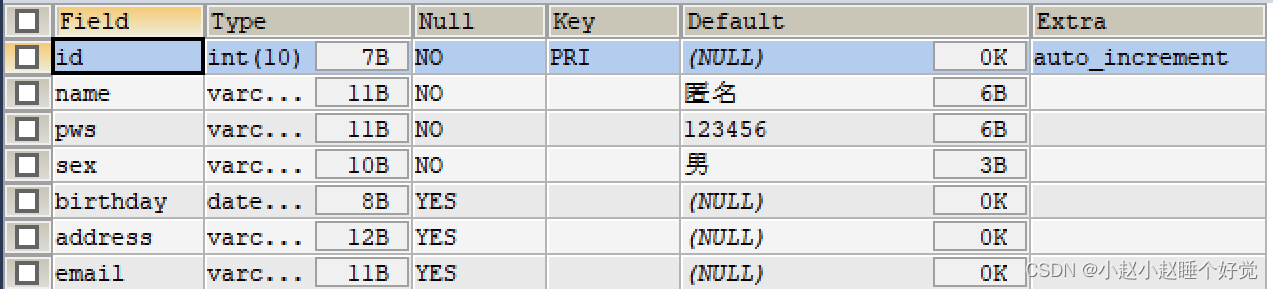
Java学习-MySQL-创建数据库表 SHOW DATABASESUSE school CREATE TABLE IF NOT EXISTS student( id INT(10) NOT NULL AUTO_INCREMENT COMMENT 学号, name VARCHAR(30) NOT NULL DEFAULT 匿名 COMMENT 姓名, pws VARCHAR(20) NOT NULL DEFAULT 123456 COMMENT 密码, sex VARCHA…...

Ethercat学习-GD32以太网学习
文章目录1、GD32F4以太网简介2、以太网模框图简介3、以太网主要模块介绍SMI接口RMII接口与MII接口DMA控制器4、以太网配置流程5、其他1、GD32F4以太网简介 GD32F4系列以太网模块包含10/100Mbps以太网MAC,数据的收发都通过DMA进行操作,支持MII࿰…...

项目规模估算如何精准 4大注意事项
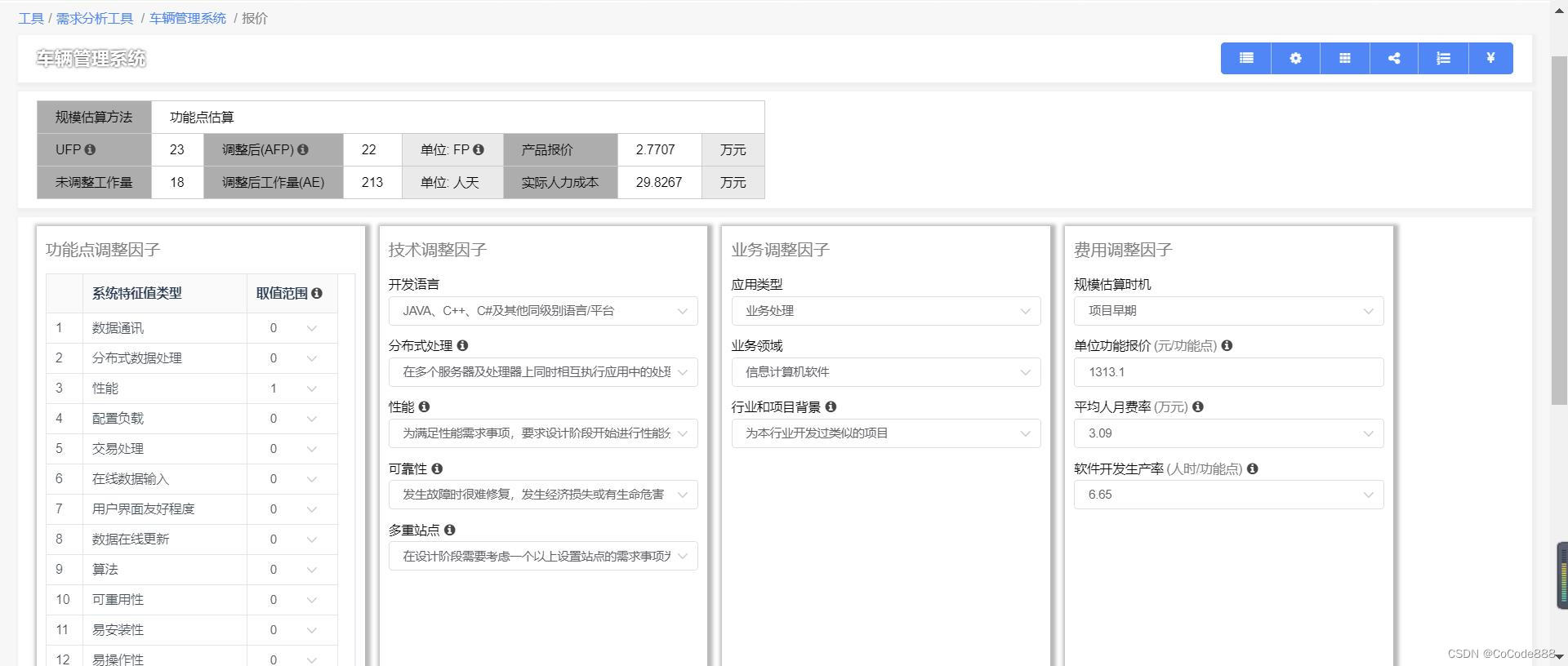
项目报价,需要首先进行项目规模估算,如何估算更精准,6大注意事项。 1、项目范围规划 在项目估算前,需要对项目范围进行规划,这包括所有活动以及开发可交付产品所需的流程。范围规划是前提,它明确定义了项目…...

低代码:助力乡村振兴事业开启“智慧模式”
伴随着脱贫攻坚目标任务的全面完成,我国“三农”工作重心历史性地转向全面推进乡村振兴,这也标志着我国农业农村工作迈上了一个新台阶。 什么是乡村振兴? 乡村振兴是新时代“三农”工作的总抓手,坚持农业农村优先发展,…...

Flutter——Isolate主线机制
简述 在DartFlutter应用程序启动时,会启动一个主线程其实也就是Root Isolate,在Root Isolate内部运行一个EventLoop事件循环。所以所有的Dart代码都是运行在Isolate之中的,它就像是机器上的一个小空间,具有自己的私有内存块和一个运行事件循…...

提取游戏《Limbus Company》(边狱公司)内素材
授人以鱼,不如授人以渔。 目录 注意事项 寻找音频文件 .bytes转为.fsb 必备工具 步骤 解决乱码 必备工具 步骤 提取.fsb文件 必备工具 可备工具 步骤 注意事项 文章关于出现乱码的处理方法和与编码相关的部分有误,已于2023/3/10更正。 相关…...

学生信息表
目录 一、功能说明 二、核心思想 三、所用知识回顾 四、基本框架 五、js功能实现部分 一、功能说明 (1)输入对应的信息,点击录入可以为下面的表格添加一条记录,注意当所填信息不完整时不允许进行提交。 (2&…...

FOTA在AUTOSAR中的应用
FOTA介绍 FOTA(Firmware Over-The-Air)移动终端的空中下载软件升级,指通过云端升级技术,为具有连网功能的设备:例如手机、平板电脑、便携式媒体播放器、移动互联网设备等提供固件升级服务,用户使用网络以按需、易扩展的方式获取智能终端系统升级包,并通过FOTA进行云端升…...

2023/3/10 Vue核心知识的学习- Vue - v-model双向绑定原理
https://www.jianshu.com/p/2682b5a26869 定义:vue中双向绑定就是指v-model指令,可以绑定一个响应式数据到视图,同时视图中变化能同步改变该值。 通过Object.defineProperty( )对属性设置一个set函数,当数据改变了就会来触发这个…...

面朝大海,春暖花开丨2023年Kaadas凯迪仕全国经销商大会成功召开
3月8日,We——2023年Kaadas凯迪仕全国经销商大会将在中国青岛星光岛会议中心隆重举行,盛会汇聚了超过1000名优秀合作伙伴,规模空前。Kaadas凯迪仕品牌创始人&集团总裁苏志勇先生、集团董事长苏祺云先生以及各高层领导均莅临现场。 大会伊…...

【ubuntu】安装cuda+anaconda的docker环境,并用Vscode远程访问
目录下载英伟达docker配置docker的基本安装环境为vscode安装ssh服务安装anaconda下载英伟达docker docker pull nvidia/cuda配置docker的基本安装环境 apt-get install sudo sudo apt-get update sudo apt-get install wget sudo ps -e|grep ssh为vscode安装ssh服务 sudo ap…...

Python(青铜时代)——容器类的公共方法
内置函数 内置函数:不需要使用 import 导入库,就可以直接使用的函数 函数描述备注len()计算容器中元素个数del( )删除变量max( )返回容器中元素最大值如果是字典,只针对key比较min( )返回容器中元素最小值如果是字典,…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
