学生信息表
目录
一、功能说明
二、核心思想
三、所用知识回顾
四、基本框架
五、js功能实现部分
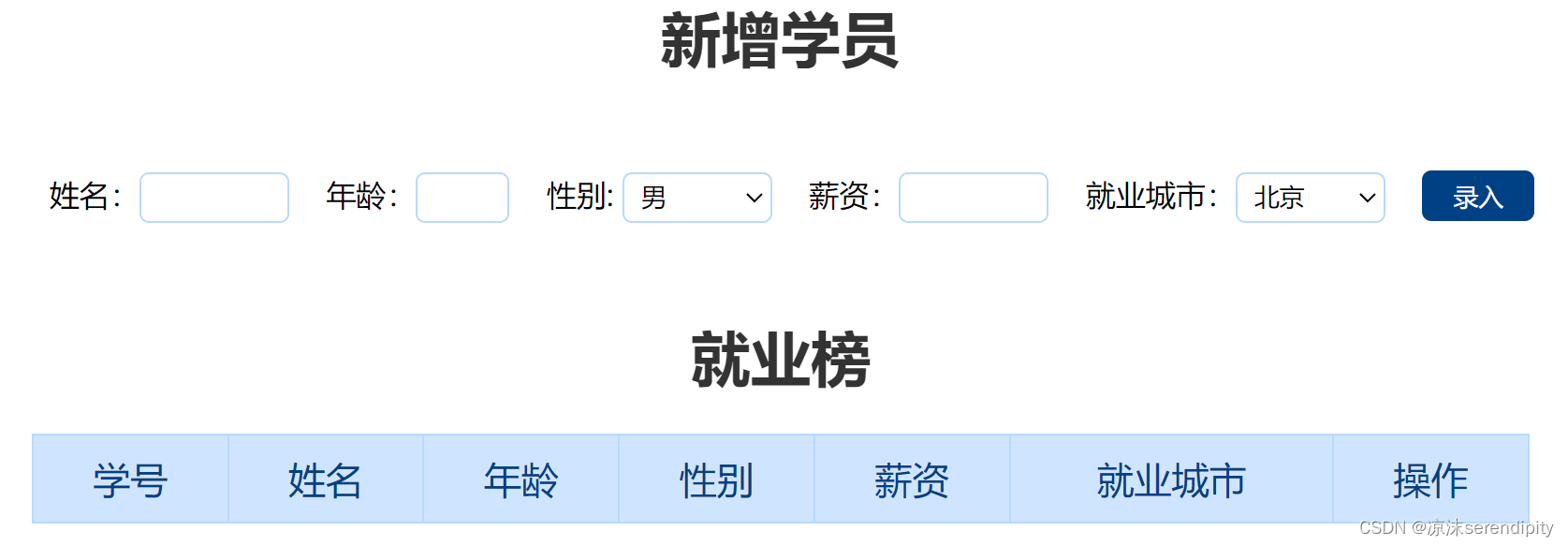
一、功能说明
(1)输入对应的信息,点击录入可以为下面的表格添加一条记录,注意当所填信息不完整时不允许进行提交。
(2)当点击删除记录的时候,对应的数据会从表中进行删除
二、核心思想
采取减少dom的操作,操作数据的形式,删除增加都是针对于数组
(1)声明一个空的数组
(2)点击录入,根据相关数据,生成都西昂,追加到数组中
(3)根据数组数据渲染页面-表格中的行
(4)点击删除按钮,删除数组中的对应数据
(5)再次根据数组中的数据,渲染页面
三、所用知识回顾
(1)阻止事件的默认行为 e.preventDefault()
(2)给数组增加元素 数组名.push(数据对象)
(3)从数组中删除数据 数组名.splice(从哪开始删,删几个)
(4)如何知道当前点击的是什么标签 e.target.tagName
(5)如何定义自定义属性 在标签中加入data-id='什么' ;用e.target.dataset.id获取自定义属性的id值
(6)如何创建结点 document.createElement(‘元素名’)
(7)如何给父元素追加结点 父元素.appendChild(要插入的元素)其为后插 ;父元素.insertBefore(要插入的元素)其为前插
(8)如何将内容渲染到标签中,用反引号``
四、基本框架

HTML部分
<body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table>
</body>CSS部分
* {margin: 0;padding: 0;
}a {text-decoration: none;color:#721c24;
}
h1 {text-align: center;color:#333;margin: 20px 0;}
table {margin:0 auto;width: 800px;border-collapse: collapse;color:#004085;
}
th {padding: 10px;background: #cfe5ff;font-size: 20px;font-weight: 400;
}
td,th {border:1px solid #b8daff;
}
td {padding:10px;color:#666;text-align: center;font-size: 16px;
}
tbody tr {background: #fff;
}
tbody tr:hover {background: #e1ecf8;
}
.info {width: 900px;margin: 50px auto;text-align: center;
}
.info input, .info select {width: 80px;height: 27px;outline: none;border-radius: 5px;border:1px solid #b8daff;padding-left: 5px;box-sizing: border-box;margin-right: 15px;
}
.info button {width: 60px;height: 27px;background-color: #004085;outline: none;border: 0;color: #fff;cursor: pointer;border-radius: 5px;
}
.info .age {width: 50px;
}五、js功能实现部分

<script>// 获取表单中的元素 const uname=document.querySelector('.uname')const age=document.querySelector('.age')const gender=document.querySelector('.gender')const salary=document.querySelector('.salary')const city=document.querySelector('.city')const tbody=document.querySelector('tbody')// 获取所有带有name属性的标签const items=document.querySelectorAll('[name]')// 声明一个数组const arr=[]// 获取表单对象const info=document.querySelector('.info')// 监听表单提交事件info.addEventListener('submit',function(e){// 阻止表单的默认行为e.preventDefault()// 进行表单的验证,不过不通过直接中断,//方法,利用除了提交都有一个name属性,可以获取name,for循环如果有空则return结束 循环for(let i=0;i<items.length;i++){if(items[i].value===''){return}}// 创建对象,相当于每个学生const obj={stuId:arr.length+1,uname:uname.value,age:age.value,gender:gender.value,salary:salary.value,city:city.value}// 将对象追加给数组arr.push(obj)// console.log(arr)// 提交后清空表单this.reset()// // 调用渲染函数render()})// 渲染函数,因为删除和增加都需要渲染function render(){// 如果这样写,则每次都会把所有的arr中的数据在原来的基础上又重新加了一次//则应该每次渲染前把tbody清空tbody.innerHTML=''for(let i=0;i<arr.length;i++){// 每次渲染是多了行,则需要先创建 trconst tr=document.createElement('tr')tr.innerHTML=`<td>${arr[i].stuId}</td><td>${arr[i].uname}</td><td>${arr[i].age}</td><td>${arr[i].gender}</td><td>${arr[i].salary}</td><td>${arr[i].city}</td><td><a href="javascript:" data-id='${i}'>删除</a></td>`// 将tr追加到父元素tbody中tbody.appendChild(tr)}}// 进行删除操作
//删除在a里面,但是有多个删除,每个都绑定事件麻烦,可以委托给父级元素,唯一可以表示的有tbody
//但是只有点击a的时候才会删除,所有需要if再判断一下点击的哪一个
tbody.addEventListener('click',function(e){if(e.target.tagName==='A'){// 如何知道当前想要删除的是哪条数据,可以用自定义属性,在生成a时// console.log(e.target.dataset.id)// 删除数组中对应的数据arr.splice(e.target.dataset.id,1)// 数组中元素少了则重新 渲染render()}
})</script>相关文章:

学生信息表
目录 一、功能说明 二、核心思想 三、所用知识回顾 四、基本框架 五、js功能实现部分 一、功能说明 (1)输入对应的信息,点击录入可以为下面的表格添加一条记录,注意当所填信息不完整时不允许进行提交。 (2&…...

FOTA在AUTOSAR中的应用
FOTA介绍 FOTA(Firmware Over-The-Air)移动终端的空中下载软件升级,指通过云端升级技术,为具有连网功能的设备:例如手机、平板电脑、便携式媒体播放器、移动互联网设备等提供固件升级服务,用户使用网络以按需、易扩展的方式获取智能终端系统升级包,并通过FOTA进行云端升…...

2023/3/10 Vue核心知识的学习- Vue - v-model双向绑定原理
https://www.jianshu.com/p/2682b5a26869 定义:vue中双向绑定就是指v-model指令,可以绑定一个响应式数据到视图,同时视图中变化能同步改变该值。 通过Object.defineProperty( )对属性设置一个set函数,当数据改变了就会来触发这个…...

面朝大海,春暖花开丨2023年Kaadas凯迪仕全国经销商大会成功召开
3月8日,We——2023年Kaadas凯迪仕全国经销商大会将在中国青岛星光岛会议中心隆重举行,盛会汇聚了超过1000名优秀合作伙伴,规模空前。Kaadas凯迪仕品牌创始人&集团总裁苏志勇先生、集团董事长苏祺云先生以及各高层领导均莅临现场。 大会伊…...

【ubuntu】安装cuda+anaconda的docker环境,并用Vscode远程访问
目录下载英伟达docker配置docker的基本安装环境为vscode安装ssh服务安装anaconda下载英伟达docker docker pull nvidia/cuda配置docker的基本安装环境 apt-get install sudo sudo apt-get update sudo apt-get install wget sudo ps -e|grep ssh为vscode安装ssh服务 sudo ap…...

Python(青铜时代)——容器类的公共方法
内置函数 内置函数:不需要使用 import 导入库,就可以直接使用的函数 函数描述备注len()计算容器中元素个数del( )删除变量max( )返回容器中元素最大值如果是字典,只针对key比较min( )返回容器中元素最小值如果是字典,…...

利用canvas给图片添加水印
前言前两天给个人网站添加了一个小功能,就是在文章编辑上传图片的时候自动给图片加上水印。给网页图片添加水印是个常见的功能,也是互联网内容作者保护自己版权的方法之一。本文简单记录一下借助canvas在前端实现图片添加水印的实现方法。canvas元素其实…...

保姆级使用PyTorch训练与评估自己的MobileViT网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

Giscus,由 GitHub Discussions驱动的评论系统
在创建网站或博客时,许多人都希望能够为其内容提供评论功能,以与用户进行交流和互动。然而,实现这一点可能会非常复杂,需要处理许多不同的问题,如身份验证、反垃圾邮件、跨站脚本攻击等。为了帮助解决这些问题…...

【JSON文件解析】JSON文件
文章目录概要:本期主要介绍Qt解析JSON数据格式文件的方式。一、JSON数据格式1.JSON类似于XML,在JSON文件中,有且只有一个根节点2.JSON有两种主流包含型构造字符:{对象}、[数组]3.JSON的值主要包括:对象、数组、数字、字…...

OpenGL超级宝典学习笔记:纹理
前言 本篇在讲什么 本篇章记录对OpenGL中纹理使用的学习 本篇适合什么 适合初学OpenGL的小白 本篇需要什么 对C语法有简单认知 对OpenGL有简单认知 最好是有OpenGL超级宝典蓝宝书 依赖Visual Studio编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理…...

主辅助服务市场出清模型研究【旋转备用】(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

不用费劲,这5款效率工具为你解决学习工作烦恼
今天我要向大家推荐5款超级好用的效率软件,无论是在学习还是办公中都能够极大地提高效率。这些软件可以帮助你解决许多问题,而且每个都是真正的神器。 1.键盘仿真鼠标——NeatMouse NeatMouse 是一个小型的工具能够使用鼠标光标控制指针。当你的鼠标不…...

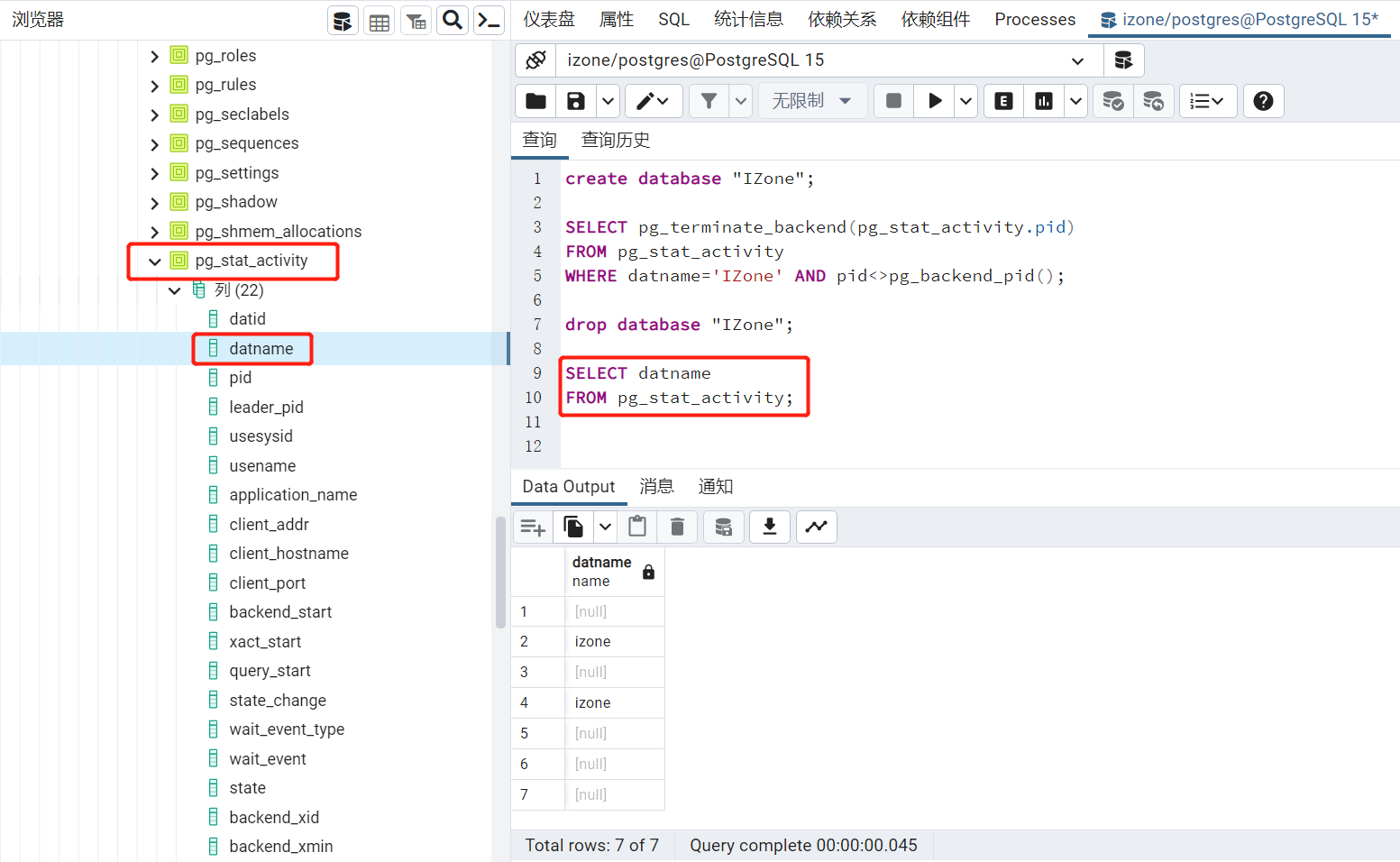
PostgreSQL 数据库大小写规则
PostgreSQL 数据库对大小写的处理规则如下: 严格区分大小写默认把所有 SQL 语句都转换成小写再执行加双引号的 SQL 语句除外 如果想要成功执行名称中带有大写字母的对象,则需要把对象名称加上双引号。 验证如下: 想要创建数据库 IZone&…...

【springmvc】执行流程
SpringMVC执行流程 原理图 1、SpringMVC常用组件 DispatcherServlet:前端控制器,不需要工程师开发,由框架提供 作用:统一处理请求和响应,整个流程控制的中心,由它调用其它组件处理用户的请求 HandlerMa…...

什么是AIGC?
目录前言一、什么是AIGC?1、什么是PGC?2、什么是UGC?3、什么是PUCG?4、什么是AIGC?二、总结前言 很明显,ChatGPT的爆火,带动了AIGC(AI-Generated Content)概念的火热。 …...

【深度强化学习】(2) Double DQN 模型解析,附Pytorch完整代码
大家好,今天和大家分享一个深度强化学习算法 DQN 的改进版 Double DQN,并基于 OpenAI 的 gym 环境库完成一个小游戏,完整代码可以从我的 GitHub 中获得: https://github.com/LiSir-HIT/Reinforcement-Learning/tree/main/Model 1…...

【正则表达式】正则表达式语法规则
正则表达式语法规则1.普通字符 字符描述[ABC]匹配 […] 中的所有字符[^ABC]匹配除了 […] 中字符的所有字符[A-Z][A-Z] 表示一个区间,匹配所有大写字母,[a-z] 表示所有小写字母.匹配除换行符以外的任意字符[\s\S]匹配所有。\s 是匹配所有空白符…...

1636_isatty函数的功能
全部学习汇总: GreyZhang/g_unix: some basic learning about unix operating system. (github.com) 前面刚刚看完了一个函数和三个文件指针,一行代码懂了半行。但是继续分析我之前看到的代码还是遇到了困难,因为之前自己对于UNIX的一些基础知…...

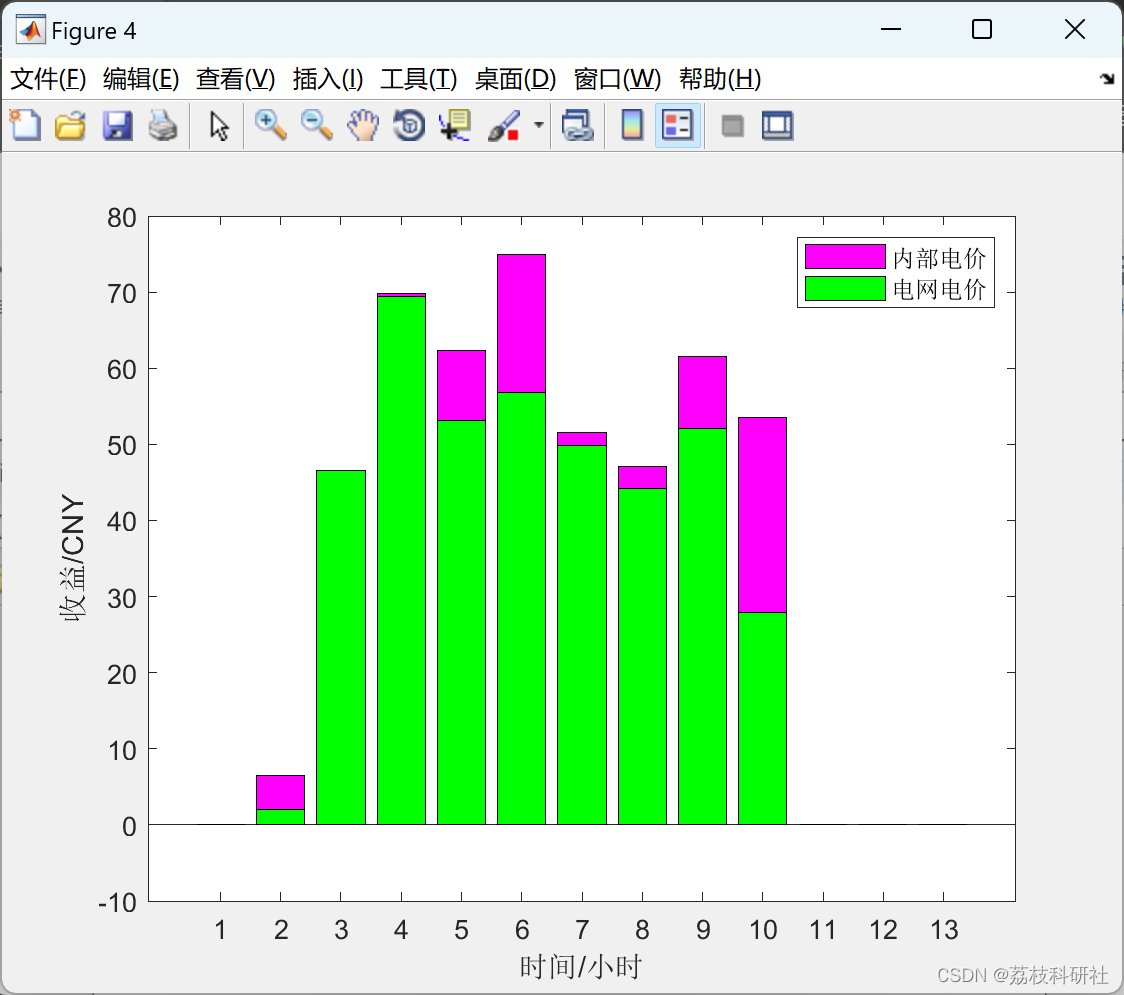
基于Stackelberg博弈的光伏用户群优化定价模型(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
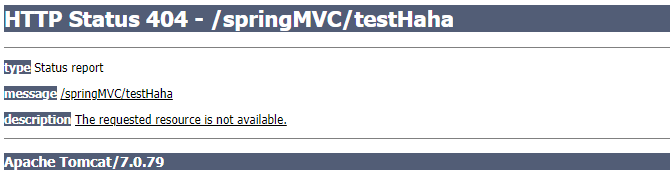
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
