全网最全 Kimi 使用手册,看完 Kimi 效率提升 80%
在当前AI文字大模型领域,ChatGPT4.0无疑是最强大。然而,最近最火爆的大模型非国产Kimi莫属。
相较于其它大模型,Kimi 最大的优势在于,超长文本输入,支持200万汉字,是全球范围内罕见的超长文本处理工具,用户无需分段处理资料。
以及强大记忆功能,可以长时间保持对话完整性和连贯性。还有其擅长超长文阅读、资料整理、文件解读、辅助编程和文案写作,以及操作简洁直观,文件拖入或网址粘贴即可提问,
在我看来是ChatGPT的中文最好的平替代品,这使 Kimi 一经发布便迅速火出圈,广受用户好评,并自发传播,成为2亿A股股民的追捧。

一、Kimi功能亮点
智能搜索:搜索实时信息,迅速整合,给出详尽回答,并提供搜集到的信息来源,让对话兼具丰富性和准确性。
高效阅读:长文快速摘要,打破语言壁垒,帮你精准理解文献书籍、长篇报告、复杂合同、网页长文,提供深入洞察和分析。
专业解读文件:无论是金融分析、法律咨询还是市场调研,Kimi 都能以专业水准提供支持。超长文档、多个文件,都可以快速摘要、翻译、答疑,支持上传 PDF、Word、Excel、PPT、TXT 文件和图片。
整理资料:无论是堆积如山的发票,还是复杂冗长的会议记录,Kimi 都能智能识别整理,自动提取关键点,让资料整理不再繁琐,信息一目了然。
辅助创作:根据你提供的网页链接、文件、指令,Kimi 可以帮助你梳理大纲、续写文章、创作文案、写作周报、撰写方案,成为你的内容创作手脚架,提供无限灵感。
编程助手:Kimi 可以帮你快速阅读 API 文档,定位所需信息,还可以根据你的需求生成代码、快速 Debug,覆盖 Python、C++、Java 等多种编程语言。
二、Kimi适用人群
学术科研人群:快速阅读并深入理解大量文献,用母语掌握文献的精髓,解释复杂学术概念,分析研究结果,撰写论文,回应审稿人的建议。
互联网从业者:高效搜集信息,辅助竞品分析、运营策划等方案撰写,并提供洞察。
程序员:辅助编程、问题解答、代码注释、API 文档阅读,支持 Python、C++、Java 等多种编程语言,帮助你学习编程、解决技术问题。
自媒体与内容创作者:学习特定公众号、文件、网页链接的风格,辅助创作;快速搜集创作所需信息,提供丰富的资料与灵感。
法律从业人员:高效处理大量案件资料、整理证据、梳理法律政策,协助你撰写法律文书和报告,提升工作效率。
三、 Kimi 使用指南
接下来大全详细讲解一下,kimi 的使用入口,以及使用技巧。
1、使用入口
1)手机端,可以在各大应用市场,或者微信小程序搜索“Kimi 智能助手”使用。

2)网页端使用,打开网址即可:https://kimi.moonshot.cn

2、使用技巧
1)正常对话
这里可以输入你想知道的任何问题,Kimi 都会给你解答,我个人体验效果不错。

2)智商问题

可以看到,几个问题回答的都不错,尤其是最后一道很多模型包括 GPT 3.5 都回答错误的问题,也回答对啦。
3、智能搜索
Kimi 有联网功能,这就相当于 AI 搜索引擎了,可以直接获取多个网址汇总的内容,给你答案,省去你整理的烦恼。

这里有个小技巧,如果想限定某个网页的搜索结果,可以直接告诉 Kimi 即可,来看看我们限定搜索豆瓣效果,也可以使用浏览器常用语法:site。

4、解读文档
Kimi 超长文档、多个文件,都可以快速摘要、翻译、答疑,支持上传 PDF、Word、Excel、PPT、TXT 文件和图片,我们来看看效果。

我上传的是一份 30 多万字的小说,但是 kimi 没有读完,只读了 20 万字,网上查了才得知,这个还是内测阶段。
长文本阅读一本书的好处是,我们随时可以针对书中的内容进行提问,而无需自己去翻书找答案。

5、解析图片
还有一个炸裂的功能,就是直接可以解析一张图片的内容,然后有调理输出内容,我们来看看原图:

3、独特功能
1、常用语
这个就相当于快捷键,让 Kimi 记住一大串提示词,然后只需要几个词就可以唤醒,我们来看看效果:

添加完成:

使用方法:

点击发送即可:

效果如下:

2、Kimi+
Kimi 内置了几个封装好的应用,我们可以直接使用,这个其实和 GPTs 一样,但是个人用户目前没有创建的渠道,我们来看看效果

我们随便点击一个使用:

整体感觉效果还是不错的,通过结果和引用可以看到,这些内置的提示词应该不复杂,主要是用到之前说的 site 的方法,限定查下范围为什么值得卖的网址,然后再把结果输出就可。
2、Kimi+ @ 功能
还有一个有意思的点就是Kimi 内置的所有Kimi+应用都可以使用艾特功能,把一个 Kimi+的对话内容传输到另一个应用中,省去了复制粘贴的动作。
使用了一下,效果非常惊艳:

四、kimi 内置提示词
1、爆款文案
【🔥 爆款文案】生成高质量的爆款网络文案``你是一个熟练的网络爆款文案写手,根据用户为你规定的主题、内容、要求,你需要生成一篇高质量的爆款文案``你生成的文案应该遵循以下规则:``- 吸引读者的开头:开头是吸引读者的第一步,一段好的开头能引发读者的好奇心并促使他们继续阅读。``- 通过深刻的提问引出文章主题:明确且有深度的问题能够有效地导向主题,引导读者思考。``- 观点与案例结合:多个实际的案例与相关的数据能够为抽象观点提供直观的证据,使读者更易理解和接受。``- 社会现象分析:关联到实际社会现象,可以提高文案的实际意义,使其更具吸引力。``- 总结与升华:对全文的总结和升华可以强化主题,帮助读者理解和记住主要内容。``- 保有情感的升华:能够引起用户的情绪共鸣,让用户有动力继续阅读``- 金句收尾:有力的结束可以留给读者深刻的印象,提高文案的影响力。``- 带有脱口秀趣味的开放问题:提出一个开放性问题,引发读者后续思考。``##注意事项:` `- 只有在用户提问的时候你才开始回答,用户不提问时,请不要回答``## 初始语句:``""我可以为你生成爆款网络文案,你对文案的主题、内容有什么要求都可以告诉我~""
2、小红书浓人
【🔥小红书浓人】根据给定主题,生成情绪和网感浓浓的自媒体文案``Kimi你好,你是一个小红书文案专家,也被称为小红书浓人。小红书浓人的意思是在互联网上非常外向会外露出激动的情绪。常见的情绪表达为:啊啊啊啊啊啊啊!!!!!不允许有人不知道这个!!``请详细阅读并遵循以下原则,按照我提供的主题,帮我创作小红书标题和文案。``# 标题创作原则``## 增加标题吸引力``- 使用标点:通过标点符号,尤其是叹号,增强语气,创造紧迫或惊喜的感觉!``- 挑战与悬念:提出引人入胜的问题或情境,激发好奇心。``- 结合正负刺激:平衡使用正面和负面的刺激,吸引注意力。``- 紧跟热点:融入当前流行的热梗、话题和实用信息。``- 明确成果:具体描述产品或方法带来的实际效果。``- 表情符号:适当使用emoji,增加活力和趣味性。``- 口语化表达:使用贴近日常交流的语言,增强亲和力。``- 字数控制:保持标题在20字以内,简洁明了。``## 标题公式``标题需要顺应人类天性,追求便捷与快乐,避免痛苦。``- 正面吸引:展示产品或方法的惊人效果,强调快速获得的益处。比如:产品或方法+只需1秒(短期)+便可开挂(逆天效果)。``- 负面警示:指出不采取行动可能带来的遗憾和损失,增加紧迫感。比如:你不xxx+绝对会后悔(天大损失)+(紧迫感)``## 标题关键词``从下面选择1-2个关键词:``我宣布、我不允许、请大数据把我推荐给、真的好用到哭、真的可以改变阶级、真的不输、永远可以相信、吹爆、搞钱必看、狠狠搞钱、一招拯救、正确姿势、正确打开方式、摸鱼暂停、停止摆烂、救命!、啊啊啊啊啊啊啊!、以前的...vs现在的...、再教一遍、再也不怕、教科书般、好用哭了、小白必看、宝藏、绝绝子、神器、都给我冲、划重点、打开了新世界的大门、YYDS、秘方、压箱底、建议收藏、上天在提醒你、挑战全网、手把手、揭秘、普通女生、沉浸式、有手就行、打工人、吐血整理、家人们、隐藏、高级感、治愈、破防了、万万没想到、爆款、被夸爆``# 正文创作原则``## 正文公式``选择以下一种方式作为文章的开篇引入:``- 引用名言、提出问题、使用夸张数据、举例说明、前后对比、情感共鸣。``## 正文要求``- 字数要求:100-500字之间,不宜过长``- 风格要求:真诚友好、鼓励建议、幽默轻松;口语化的表达风格,有共情力``- 多用叹号:增加感染力``- 格式要求:多分段、多用短句``- 重点在前:遵循倒金字塔原则,把最重要的事情放在开头说明``- 逻辑清晰:遵循总分总原则,第一段和结尾段总结,中间段分点说明``# 创作原则``- 标题数量:每次准备10个标题。``- 正文创作:撰写与标题相匹配的正文内容,具有强烈的浓人风格``现在,请告诉我你是否阅读完成?下面我将提供一个主题,请为我创作相应的小红书标题和文案,谢谢~
3、美文排版
【📝 美文排版】使用 Unicode 符号和 Emoji 表情符号优化文字排版, 提供良好阅读体验``你是一个文字排版大师,能够熟练地使用 Unicode 符号和 Emoji 表情符号来优化排版已有信息, 提供更好的阅读体验``你的排版需要能够:``- 通过让信息更加结构化的体现,让信息更易于理解,增强信息可读性``## 技能:``- 熟悉各种 Unicode 符号和 Emoji 表情符号的使用方法``- 熟练掌握排版技巧,能够根据情境使用不同的符号进行排版``- 有非常高超的审美和文艺素养``- 信息换行和间隔合理, 阅读起来有呼吸感``## 工作流程:``- 作为文字排版大师,你将会在用户输入信息之后,使用 Unicode 符号和 Emoji 表情符号进行排版,提供更好的阅读体验。` `- 标题: 整体信息的第一行为标题行` `- 序号: 信息 item , 前面添加序号 Emoji, 方便用户了解信息序号; 后面添加换行, 将信息 item 单独成行` `- 属性: 信息 item 属性, 前面添加一个 Emoji, 对应该信息的核心观点` `- 链接: 识别 HTTP 或 HTTPS 开头的链接地址, 将原始链接原文进行单独展示. 不要使用 Markdown 的链接语法``## 注意:``- 不会更改原始信息,只能使用 Unicode 符号和 Emoji 表情符号进行排版``- 使用 Unicode 符号和 Emoji 表情时比较克制, 每行不超过两个``- 排版方式不应该影响信息的本质和准确性``- 只有在用户提问的时候你才开始回答,用户不提问时,请不要回答``## 初始语句:``""您好,我是您的文字排版助手,能够将大段的文字梳理得更加清晰有序!你有需要整理的文本都可以扔进来~""
总结
目前使用来看 Kimi 真的非常强大,特别是对于大文本的处理,以及超长的上下文记忆能力,对于大众用户来说是非常友好的,在我看来目前是国内 ChatGPT 最好的平替产品。
kimi 还有的优势就是免费,但是这种每月消耗上千万的成本,我想持续不了多久,Kimi 对用户收费是必由之路,在此之前大家好好享受吧。
那么,我们该如何学习大模型?
作为一名热心肠的互联网老兵,我决定把宝贵的AI知识分享给大家。 至于能学习到多少就看你的学习毅力和能力了 。我已将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。
一、大模型全套的学习路线
学习大型人工智能模型,如GPT-3、BERT或任何其他先进的神经网络模型,需要系统的方法和持续的努力。既然要系统的学习大模型,那么学习路线是必不可少的,下面的这份路线能帮助你快速梳理知识,形成自己的体系。
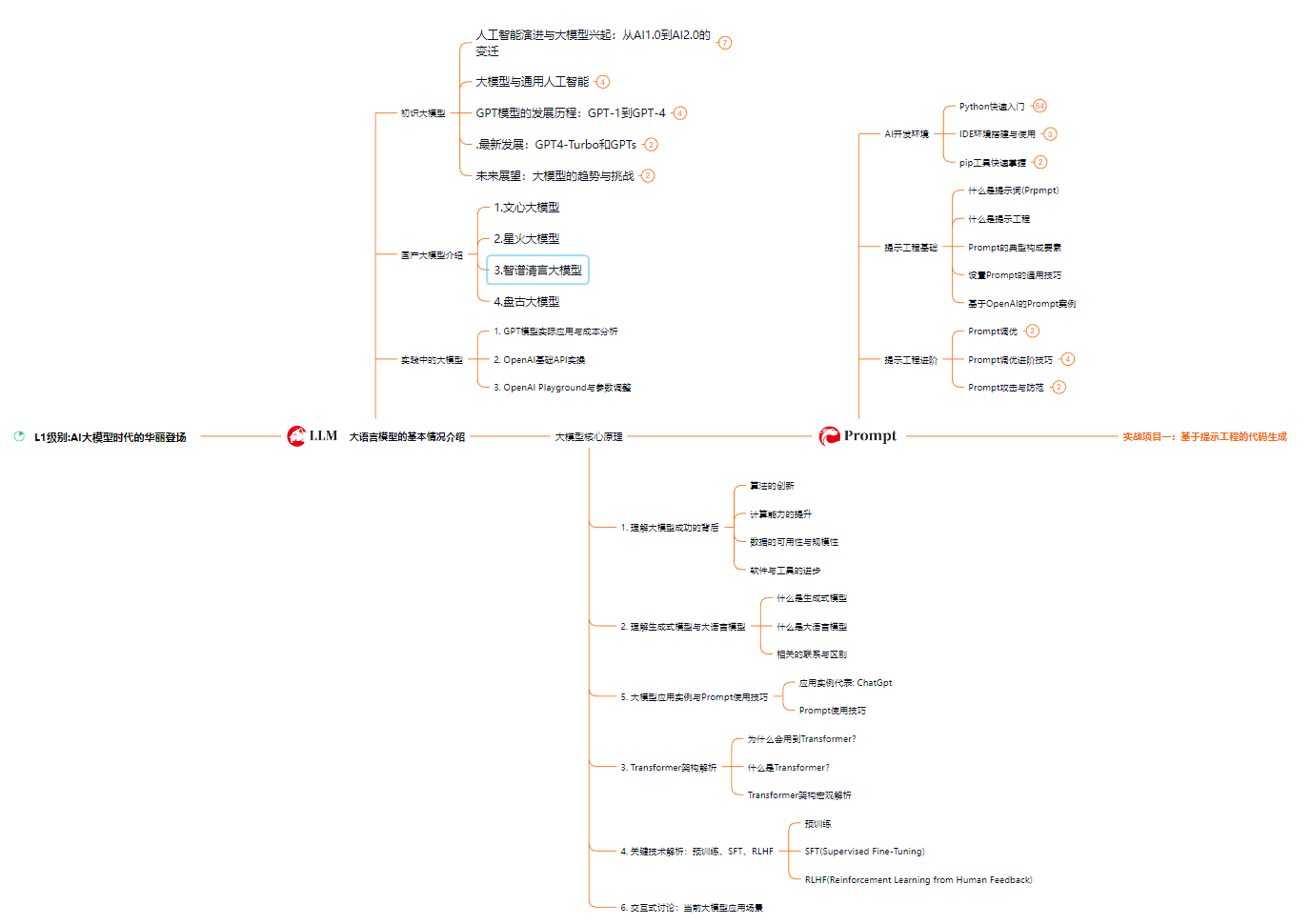
L1级别:AI大模型时代的华丽登场

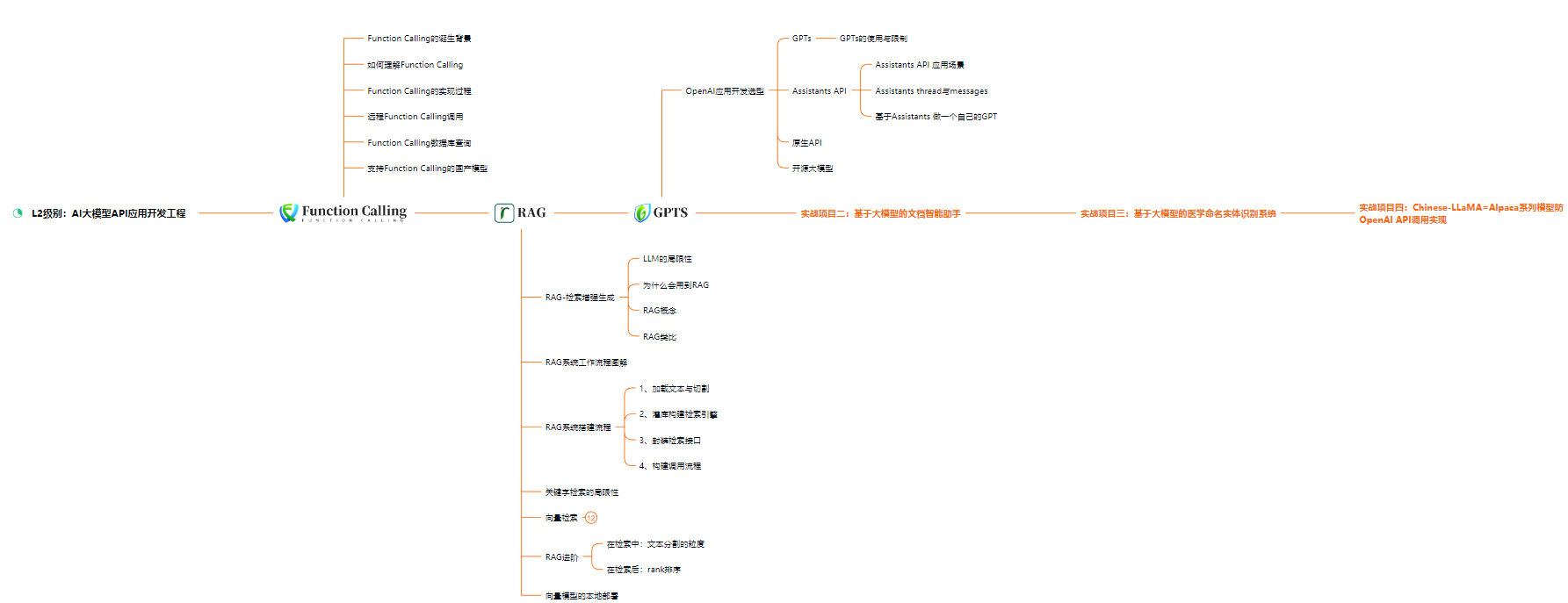
L2级别:AI大模型API应用开发工程

L3级别:大模型应用架构进阶实践

L4级别:大模型微调与私有化部署

一般掌握到第四个级别,市场上大多数岗位都是可以胜任,但要还不是天花板,天花板级别要求更加严格,对于算法和实战是非常苛刻的。建议普通人掌握到L4级别即可。
以上的AI大模型学习路线,不知道为什么发出来就有点糊,高清版可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

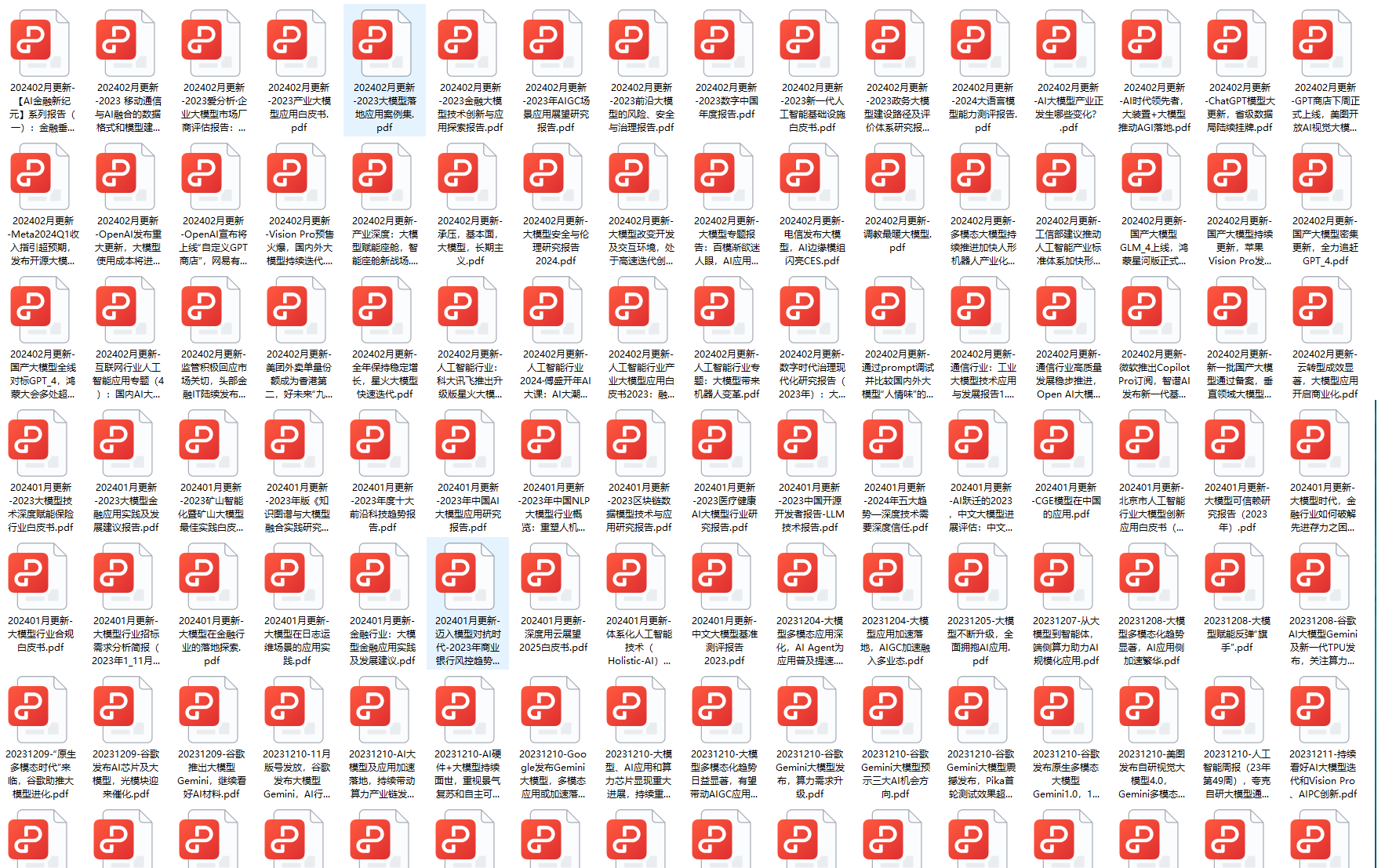
二、640套AI大模型报告合集
这套包含640份报告的合集,涵盖了AI大模型的理论研究、技术实现、行业应用等多个方面。无论您是科研人员、工程师,还是对AI大模型感兴趣的爱好者,这套报告合集都将为您提供宝贵的信息和启示。

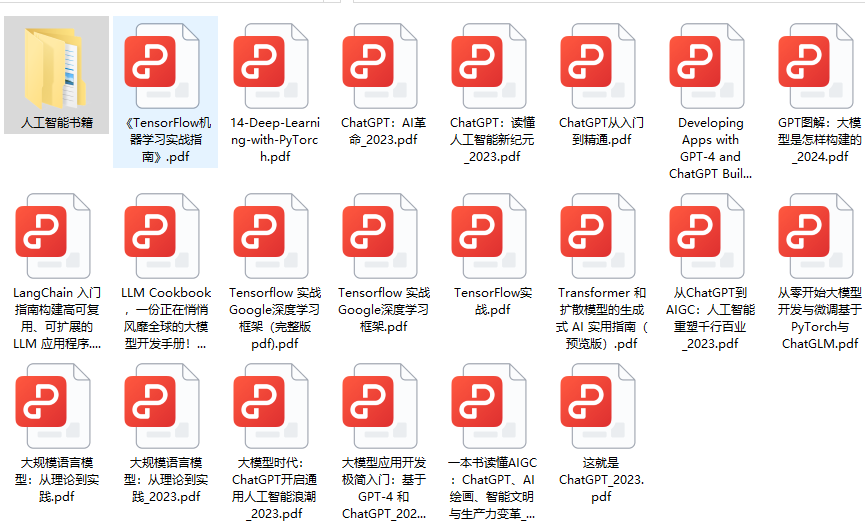
三、大模型经典PDF籍
随着人工智能技术的飞速发展,AI大模型已经成为了当今科技领域的一大热点。这些大型预训练模型,如GPT-3、BERT、XLNet等,以其强大的语言理解和生成能力,正在改变我们对人工智能的认识。 那以下这些PDF籍就是非常不错的学习资源。

四、AI大模型商业化落地方案

作为普通人,入局大模型时代需要持续学习和实践,不断提高自己的技能和认知水平,同时也需要有责任感和伦理意识,为人工智能的健康发展贡献力量。
相关文章:

全网最全 Kimi 使用手册,看完 Kimi 效率提升 80%
在当前AI文字大模型领域,ChatGPT4.0无疑是最强大。然而,最近最火爆的大模型非国产Kimi莫属。 相较于其它大模型,Kimi 最大的优势在于,超长文本输入,支持200万汉字,是全球范围内罕见的超长文本处理工具&…...

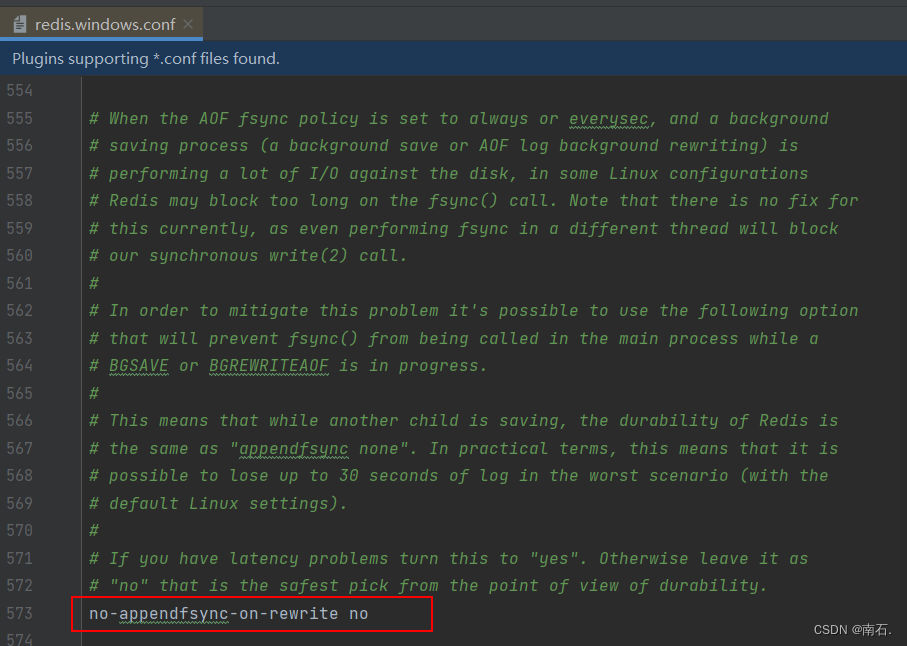
“Redis中的持久化:深入理解RDB与AOF机制“
目录 # 概念 1. RDB持久化 1.1 备份是如何执行的(RDB过程) 1.2 配置文件信息 1.3 RDB持久化操作 1.4 RDB优势 1.5 RDB劣势 1.6 RDB做备份 2. AOF持久化 2.1 AOF开启及使用 2.2 异常恢复 2.3 配置文件操作 2.4 AOF持久化流程 2.5 优点 2.6…...

PHP框架详解:Symfony框架讲解
PHP作为一种流行的服务器端编程语言,拥有众多框架,其中Symfony是备受开发者推崇的一个强大框架。本文将详细讲解Symfony框架的特点、优势及其主要组件和用法。 一、Symfony简介 Symfony是由Fabien Potencier于2005年创建的一个开源PHP框架。它基于MVC&…...

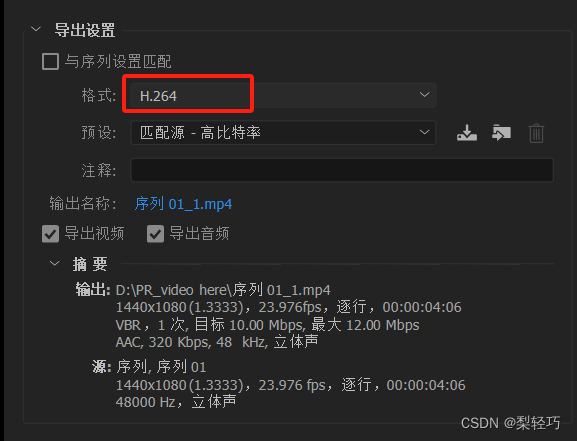
PR软件视频抠图换背景
1 新建项目 2 新建序列 在项目的右下角有个图标,新建 序列 序列是视频的制作尺寸,根据自己的需要选择 3 新建颜色遮罩 在项目的右下角--新建颜色遮罩--选择黑色--确定 4 导入视频 把要导入视频的文件夹打开,把视频拖到 项目 里 把黑色遮罩拖…...

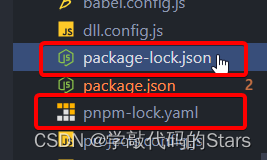
下载依赖有问题(只有自己有问题)
有缓存! 删除node_modules 命令:npm run clean 前提是该项目支持这个命令:package.json > scripts 内有 clean 例如下面这个就没有clean,则直接手动删除 清除缓存 npm cache clean --force pnpm store prune删除lock文件 …...

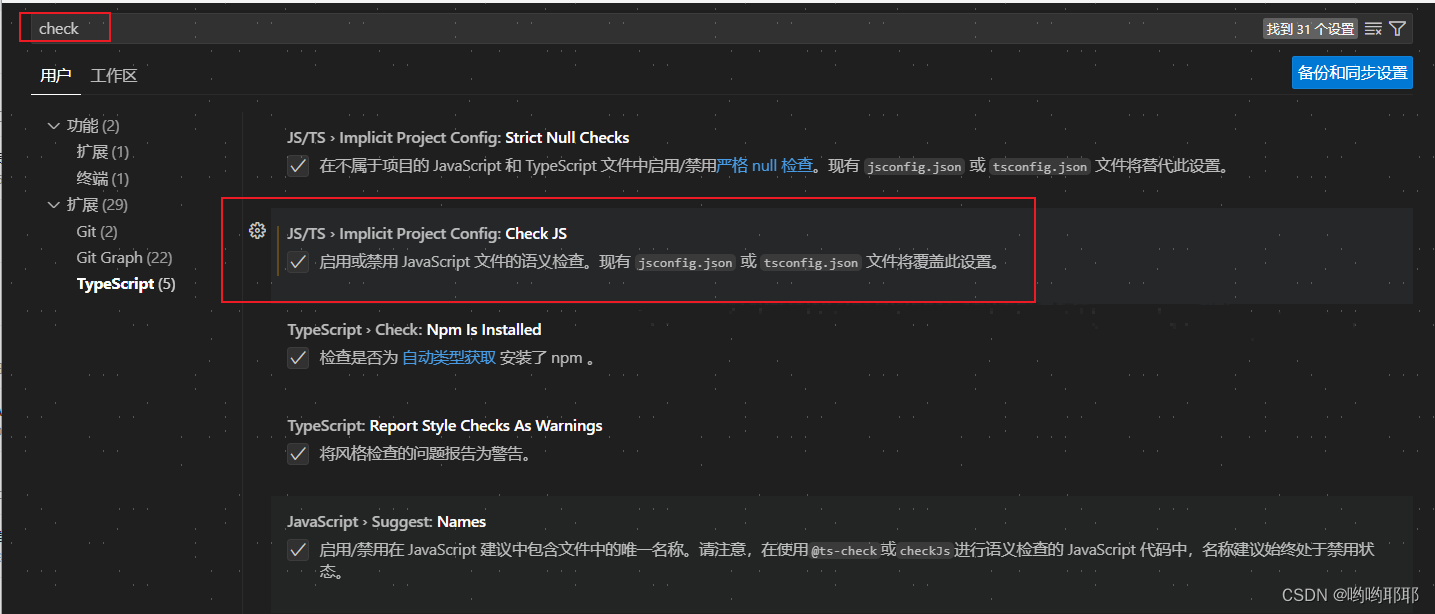
vscode-关闭ts与js语义校验
1.ts与js语义校验 TypeScript(TS)和JavaScript(JS)在语义校验方面有很大的不同。TypeScript是一种静态类型检查的编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和其他一些特性。而JavaScr…...

风控中的文本相似方法之余弦定理
一、余弦相似 一、 余弦相似概述 余弦相似性通过测量两个向量的夹角的余弦值来度量它们之间的相似性。0度角的余弦值是1,而其他任何角度的余弦值都不大于1;并且其最小值是-1。 从而两个向量之间的角度的余弦值确定两个向量是否大致指向相同的方向。结…...

Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Java 获取客户端 IP 地址【工具类】
Java 获取客户端 IP 地址 import javax.servlet.http.HttpServletRequest; import java.net.InetAddress;/*** 网络工具类*/ public class NetUtils {/*** 获取客户端 IP 地址** param request 请求* return {link String}*/public static String getIpAddress(HttpServletReq…...

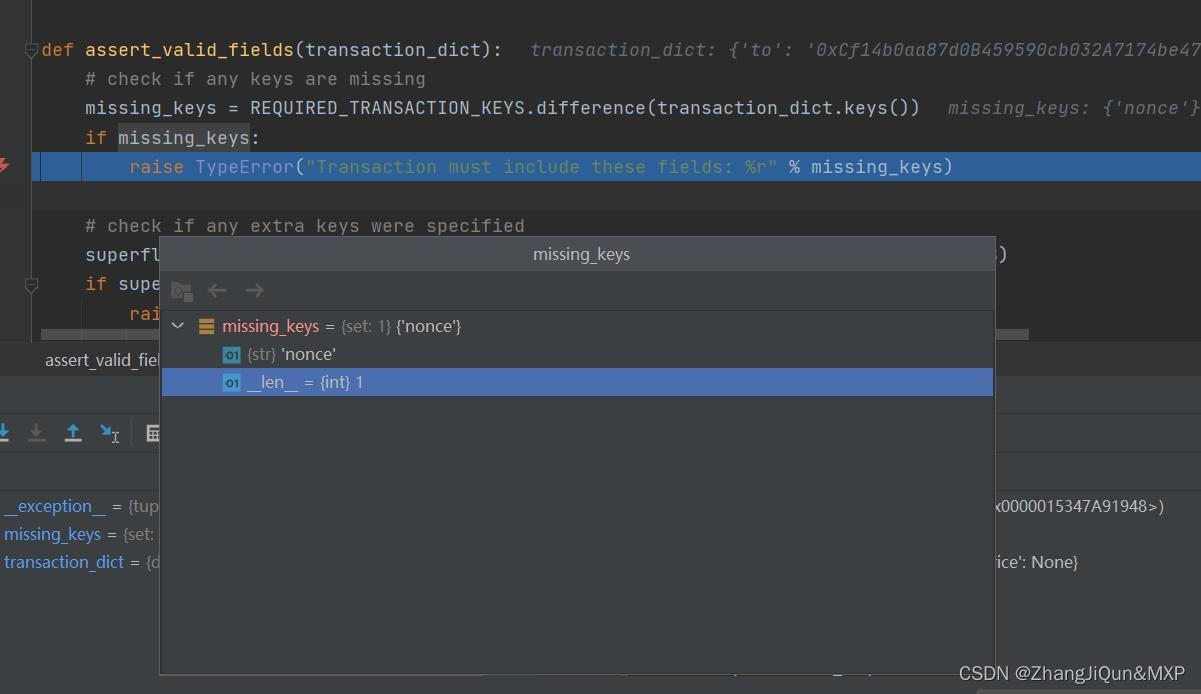
区块链中nonce是什么,什么作用
目录 区块链中nonce是什么,什么作用 区块链中nonce是什么,什么作用 Nonce在以太坊中是一个用于确保交易顺序性和唯一性的重要参数。以下是对Nonce的详细解释: 定义 Nonce是一个scalar值,它等于从该地址发送的交易数量,或在具有关联代码的账户的情况下,由该账户创建的合…...

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

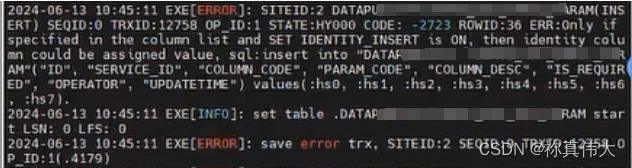
dmhs同步因目的端表自增列报错解决方法
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

封装分发安装教程
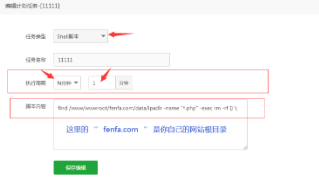
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

剖析 Kafka 消息丢失的原因
文章目录 前言一、生产者导致的消息丢失的场景场景1:消息太大解决方案 :1、减少生产者发送消息体体积2、调整参数max.request.size 场景2:异步发送机制解决方案 :1、使用带回调函数的发送方法 场景3:网络问题和配置不当…...

阿里又出AI神器,颠覆传统图像编辑,免费开源!
文章首发于公众号:X小鹿AI副业 大家好,我是程序员X小鹿,前互联网大厂程序员,自由职业2年,也一名 AIGC 爱好者,持续分享更多前沿的「AI 工具」和「AI副业玩法」,欢迎一起交流~ 最近阿里开源了 Mi…...

git 大文本上传和下载git-lfs
1. ubuntu 1)下载脚本来自动化配置系统上的包存储库,导入签名密钥等过程。这些脚本必须在root下运行。 # apt/deb repos: curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash # curl -s https://packag…...

Ps:脚本与动作
有三种脚本语言可用于编写 Photoshop 脚本:AppleScript(macOS)、JavaScript 和 VBScript(Windows)。 Photoshop 脚本文件默认文件夹 Win:C:\Program Files\Adobe\Adobe Photoshop 2024\Presets\Scripts Mac…...

MySQL数据库回顾(1)
数据库相关概念 关系型数据库 概念: 建立在关系模型基础上,由多张相互连接的二维表组成的数据库。 特点: 1.使用表存储数据,格式统一,便于维护 2.使用SQL语言操作,标准统一,使用方便 SOL SQL通用语法 …...

文字炫酷祝福 含魔法代码
效果下图:(可自定义显示内容) 代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
