从0开始开发一个简单web界面的学习笔记(HTML类)
文章目录
- 什么是HTML页面
- vscode 开放工具搭建
- 第一个HTML页面编写
- vscode 如何快速生成代码框架
- html标签——注释、标题、段落、换行标签
- 格式化标签
- img 标签(src 属性01)
- img 属性02(alt、title、width/height、border)
- a标签href属性
- a标签target属性
- 表格标签01 基本属性
- 表格标签02 表格头部+表格主体+单元格合并
- 列表标签 无序列表
- 列表标签 有序列表+自定义列表
- 表单域
- input 文本框
- input 密码框
- input 单选框
- input复选框、普通按钮
- input 提交清空上传文件
- lable标签、select标签、textarea标签
- 无语义标签 div、span
- 特殊字符
- ☁️结语
什么是HTML页面
HTML叫做超文本标记语言
把它拆分一下拆成:
超文本:(意味着页面支持文本、声音、图片、视频、表格、链接)
标记:(在页面上展示数据就需要标签啦,这些标签就组成了一个个的标记)
HTML页面是运行在浏览器上面的
vscode 开放工具搭建
- 点击去下载vscode
- 去下插件



第一个HTML页面编写
双标签:标签有开始有结束

单标签:只有一个标签
html:html文件根标签
head:编写页面相关的属性
title:页面的标题
body:页面的内容展示信息
相当于是DOM树,所有的标签都是html的子标签,head和body是兄弟标签, head和title是父子标签。每一个标签相当于是一个对象,程序员可以通过这些代码拿到这些对象,拿到之后就可以对这些对象进行增删查改。
关于DOM树可以查看这篇文章:什么是DOM?你了解DOM树吗?
vscode 如何快速生成代码框架
快速生成代码框架
按 ! + 回车
生成结果:

html标签——注释、标题、段落、换行标签
注释标签,能被用户看到
<!--这是注释-->
标题标签:h1-h6
有六个,从h1-h6数字越大,字体越小
<h1>标题1</h1>
<h2>标题1</h2>
段落标签:
<p>段落标签</p>
如果你直接按回车,它会解析成空格,展示在页面上。
换行标签:换行标签换行后,行间隙比段落标签间隙小
<br/>
<br/>是规范写法,不建议写成<br>
格式化标签
在工作中,一般都是以CSS来实现的,但是HTML也可以实现同样的效果
加粗标签
<strong>加粗标签</strong>
或者
<b>加粗标签</b>
倾斜
<em>倾斜标签</em>
或者
<i>倾斜标签</i>
删除线
<del>删除线</del>
或者
<s>删除线</s>
下划线
<ins>下划线</ins>
或者
<u>下划线</u>
每一个效果的第一种写法除了它本身的效果,还起到强调的效果,强调可以让文本被爬虫获取到。
img 标签(src 属性01)
img 标签必须搭配着src来使用
src是用来指定图片路径的(绝对路径/相对路径)
<img src="图片路径">
绝对路径:直接写图片路径 或者 网络上的图片资源
相对路径:./xxx.png 或者 ./img/xxx.png 或者 …/xxx.png
img 属性02(alt、title、width/height、border)
alt属性:替换文本,当文本不能正确显示的时候,会显示一个替换的文字。alt后面的文案,只有当图片加载出错的时候才会展示,如果图片加载成功,这个文案就不会显示
<img src="图片路径" alt="替换文字">
title属性:当你的鼠标移动到图片上时,显示文字
<img src="图片路径" title="描述">
示例:

width/height:控制图片宽度高度,宽度和高度一般改一个就行,另外一个会等比例缩放。
<img src="图片路径" height="高度" width="宽度">
例如:
<img src="图片路径" height="100px">
px:像素,这一张图片上的亮点,像素越大,图片越大
border:边框,参数是宽度的像素,但一般用 CSS 来设定
<img src="图片路径" border="10px">
效果展示:这张图片附近的黑框框就是边框

img后面 可以写多个属性,通过空格或者换行来分隔,属性的先后顺序不影响页面展示。
a标签href属性
超链接标签:a
它包括两个属性
href:必须具备,表示点击后会跳转到那个界面target:打开方式。默认是_self(点击后改变当前页面),如果是_blank则用新的标签页打开。
href属性使用
-
通过文字跳转到对应的界面
<a href="跳转界面的路径">页面上展示的内容 </a>效果图:点击后跳转到对应的界面

-
跳转到当前页面(刷新页面)
<a href="#">跳转到当前页面(相当于刷新页面)</a>效果图:点击后仍在当前界面

-
通过图片跳转到对应的界面
<a href="跳转界面的路径"><img src="图片路径" > </a>效果图:点击后就会跳转到对应的界面

a标签target属性
target:打开方式。默认是_self(点击后改变当前页面),如果是_blank则用新的标签页打开(另起一个页面)。
<a href="要跳转到的网址" target="这里可以写 _self 或者 _blank">跳转</a>
表格标签01 基本属性
表格标签基本使用 01 --table
table标签:表示整个表格
tr: 表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
table 包含tr,tr包含td或者th
表格标签有一些属性,可以用于设置大小边框等,但是一般使用CSS方式来设置。这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式。align=“center”(不是内部元素的对齐方式)border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width/height:设置尺寸注意这几个属性,vscode都提示不出来
示例:
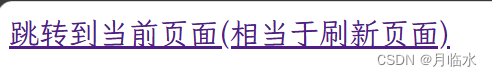
<!--表格--><table align="left" border="1" cellpadding="50"cellspacing="0" width="500" height="200"><!--第一行--><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><!--第二行--><tr><td>张三</td><td>男</td><td>32</td></tr><!--第三行--><tr><td>李四</td><td>男</td><td>24</td></tr></table>
效果图:

表格标签02 表格头部+表格主体+单元格合并
thead:表格的头部区域(注意和th区分,范围是比th要大的)
tbody:表格得到主体区域
thead 里面的内容居中+加粗展示。
我们通常把表头相关信息放在thead里,而表格内容相关信息放在tbody里
示例:
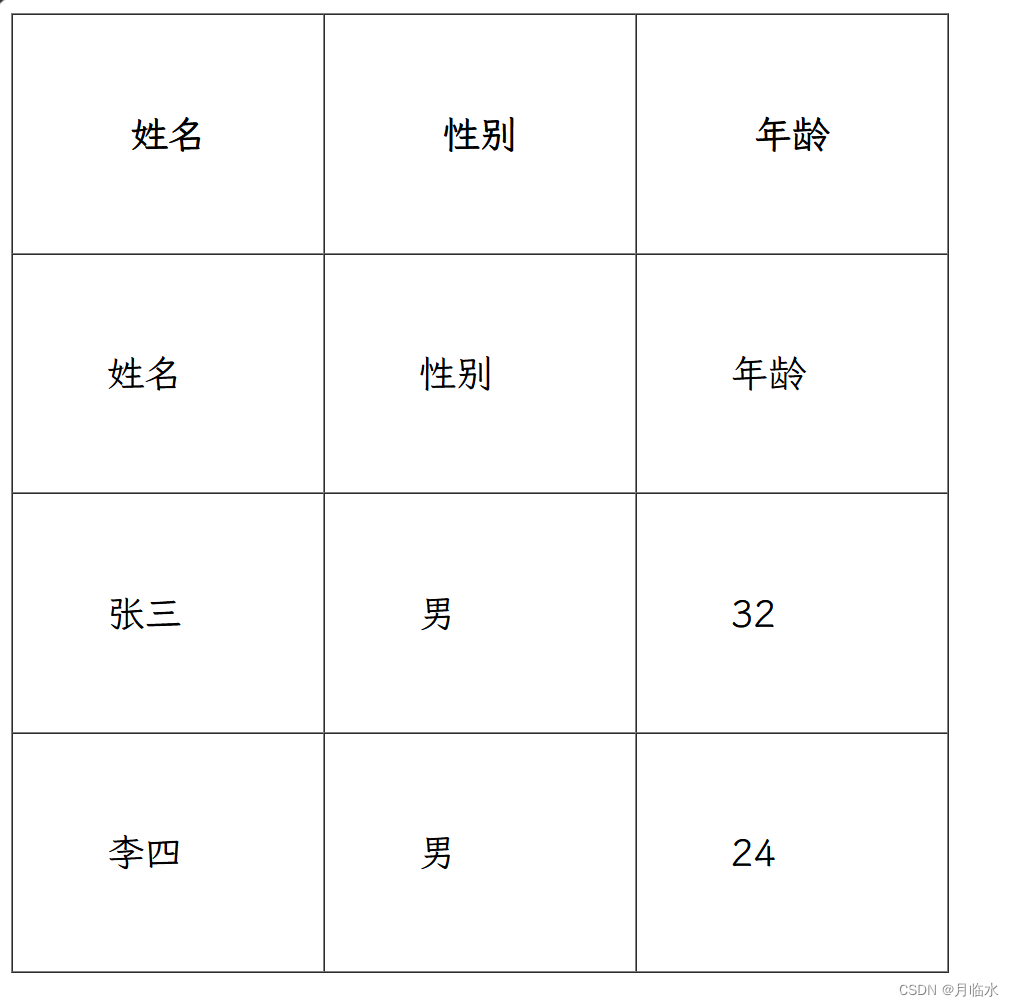
<table border="1" width="500"height="200" cellspacing="0"cellpadding="50"align="left"><!--第一行--><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><!--第二行--><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><!--第三行--><tr><td>张三</td><td>男</td><td>32</td></tr><!--第四行--><tr><td>李四</td><td>男</td><td>24</td></tr></tbody></table>
效果

表格合并
rowspan:合并行
<td rowspan = "要合并的单元格个数"> 内容 </td>
示例:合并两个"男"表格
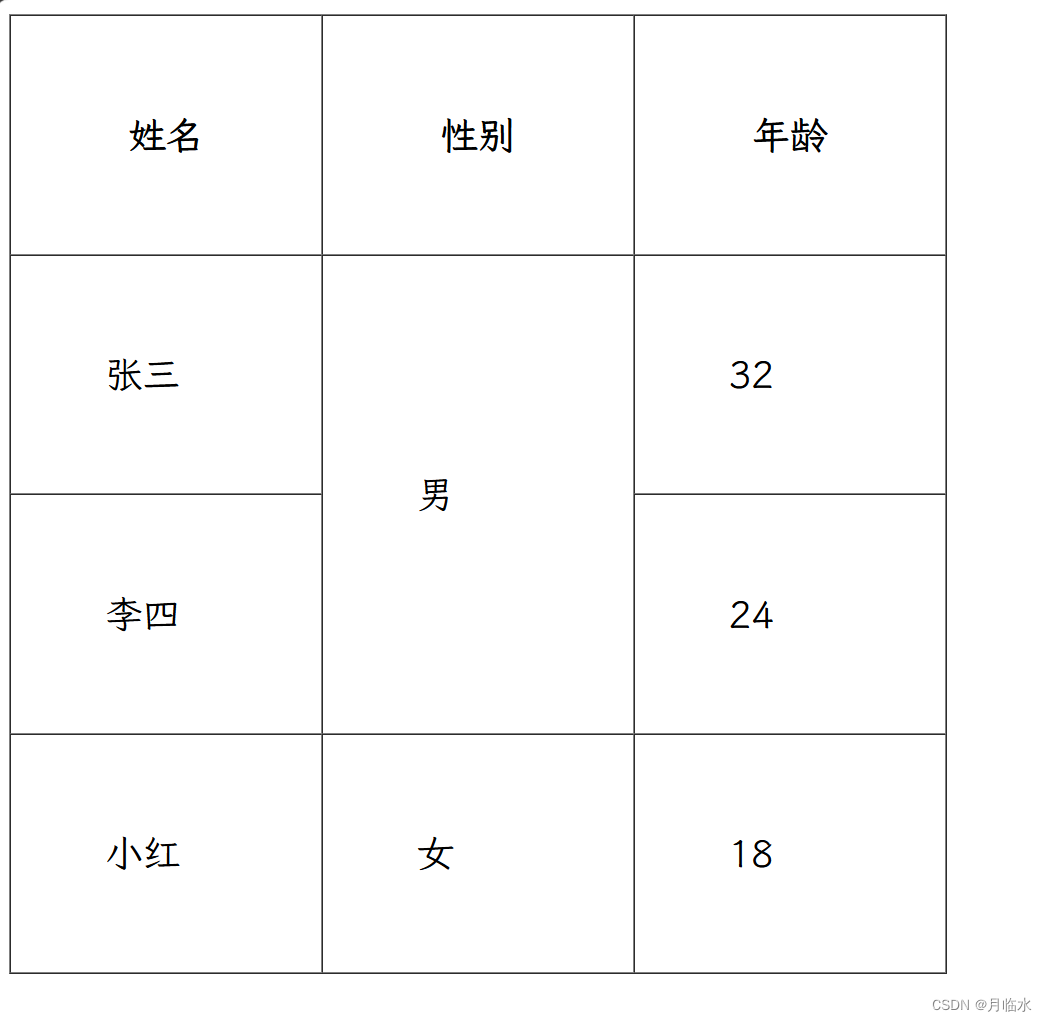
<table border="1" width="500"height="200" cellspacing="0"cellpadding="50"align="left"><!--第一行--><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><!--第二行--><tr><td>张三</td><td rowspan="2">男</td><td>32</td></tr><!--第三行--><tr><td>李四</td><!--因为合并了所以要删掉 <td>男</td> --><td>24</td></tr><!--第三行--><tr><td>小红</td><td>女</td><td>18</td></tr></tbody></table>
效果图:

colspan:合并列
<td colspan= "要合并的单元格个数"> 内容 </td>
示例:合并"小红"和"女"这两格
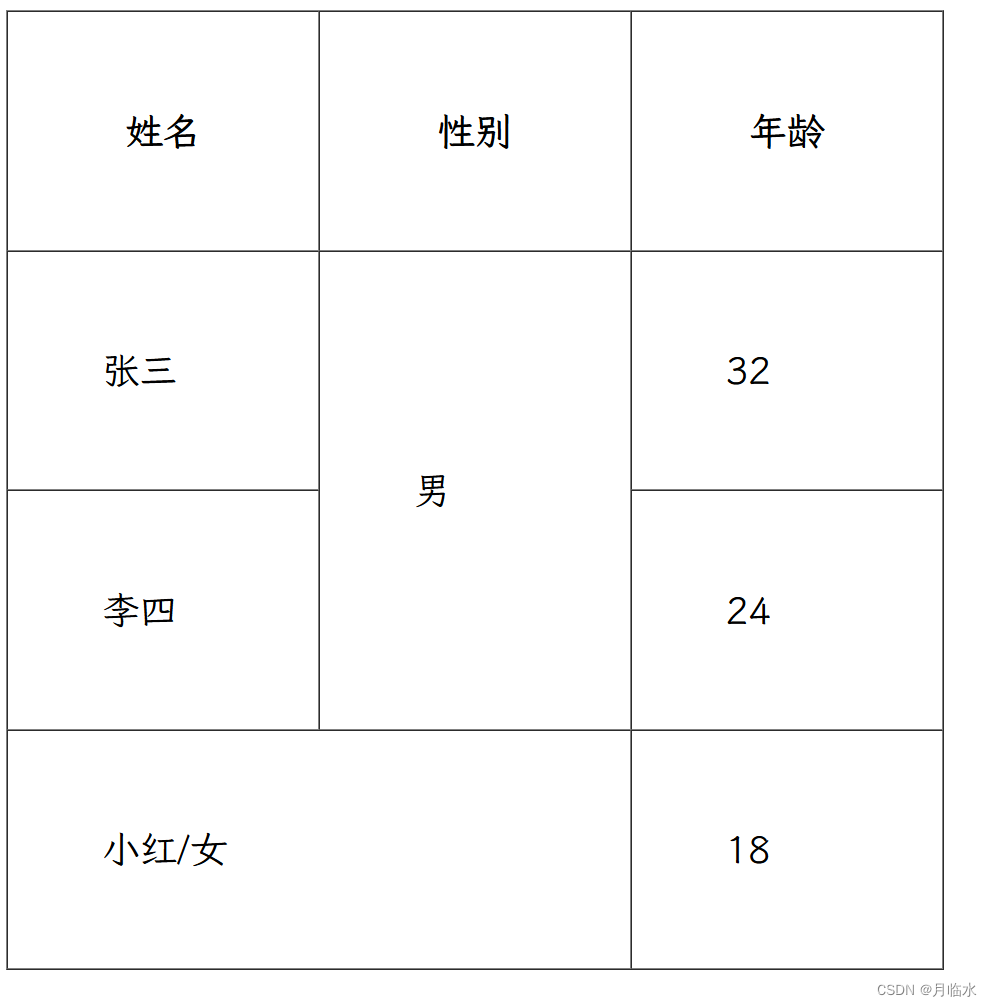
<!--第三行--><tr><td colspan="2">小红/女</td><!-- 因为合并了所以要删掉 <td>女</td> --><td>18</td></tr>
效果图:

列表标签 无序列表
无序列表[重要]ul和li标签
<ul><li> 内容 </li></ul>
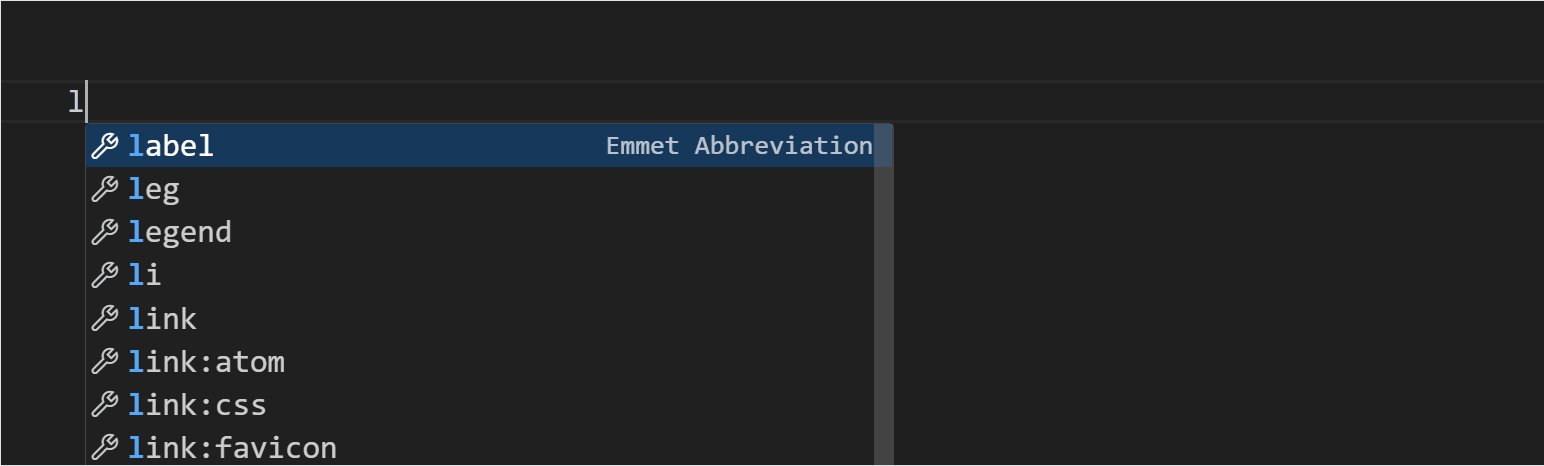
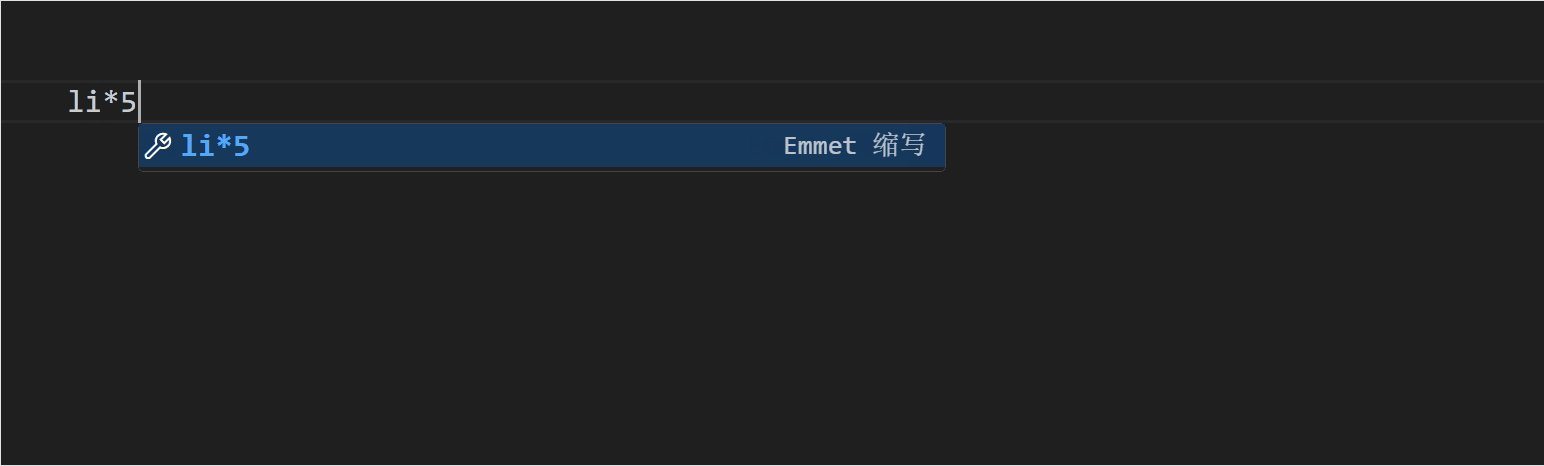
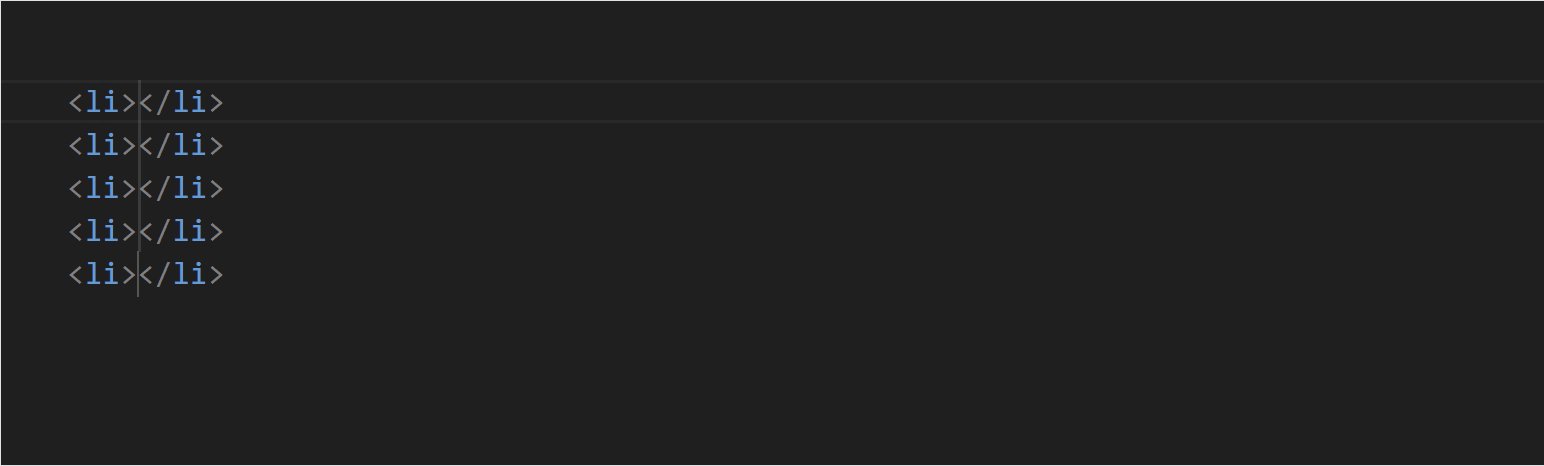
可以使用快捷键快速生成li标签

示例:
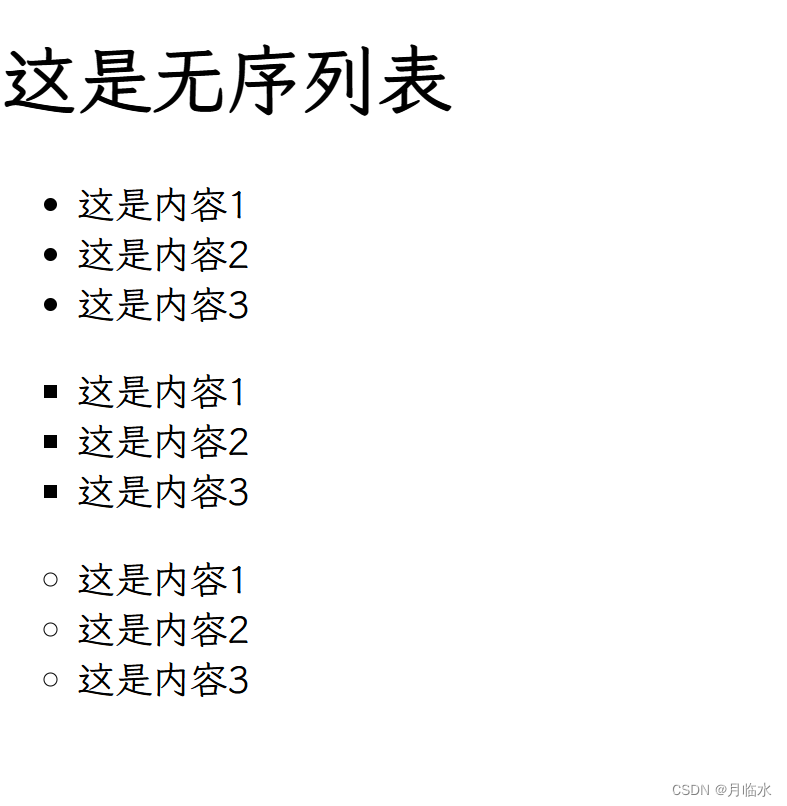
<h1>这是无序列表</h1><!-- <ul type=" ">引号内可以写:disc 实心圆 浏览器默认的展示方式square 实心方块circle 空心圆--><ul type="disc"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ul><ul type="square"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ul><ul type="circle"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ul>
效果:

列表标签 有序列表+自定义列表
有序列表[用的不多]ol li
<ol><li> 内容 </li></ol>
示例:
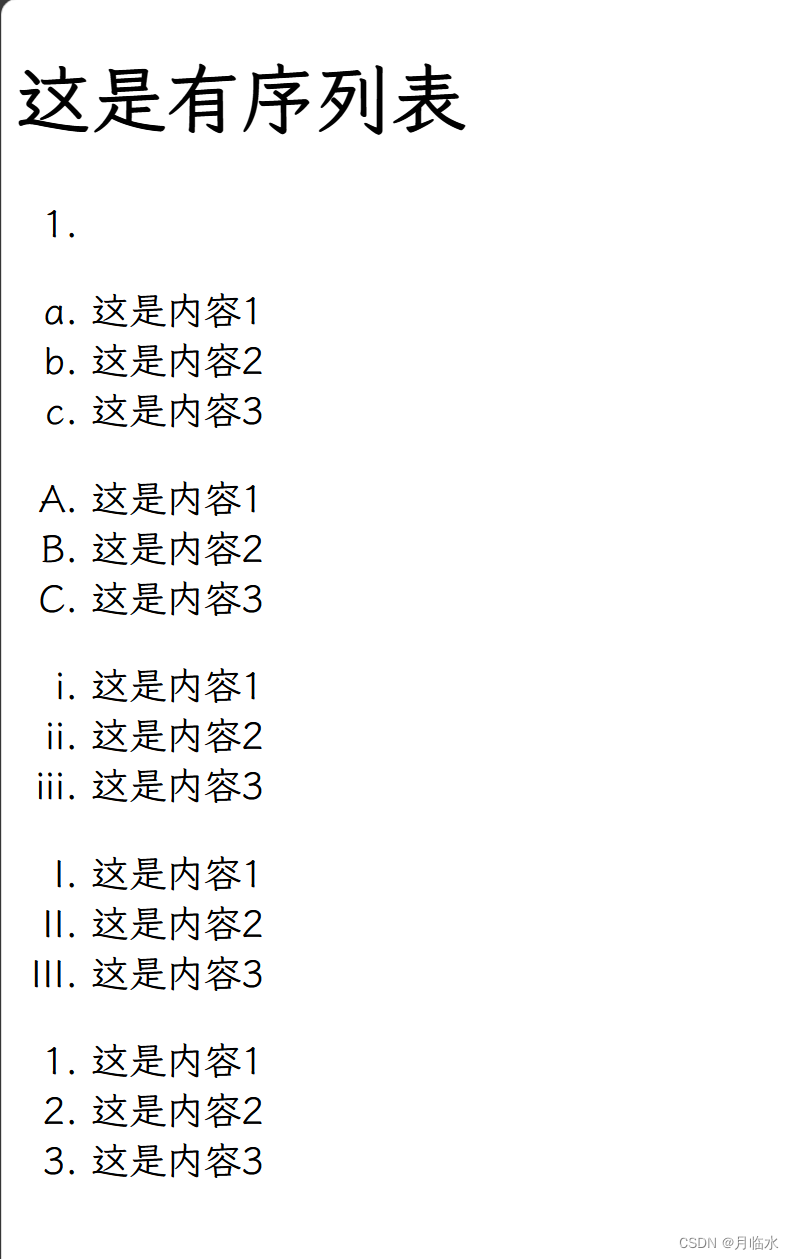
<h1>这是有序列表</h1><ol><li> </li></ol><!-- <ol type=" ">引号内可以写:a 表示小写英文字母编号A 表示大写英文字母编号i 表示小写罗马数字编号I 表示大写罗马数字编号1 表示数字编号(默认)--><ol type="a"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ol><ol type="A"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ol><ol type="i"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ol><ol type="I"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ol><ol type="1"><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ol>
效果图:

start 属性可以控制序号从几开始
<ol start="序号"><li>内容</li></ol>
示例:
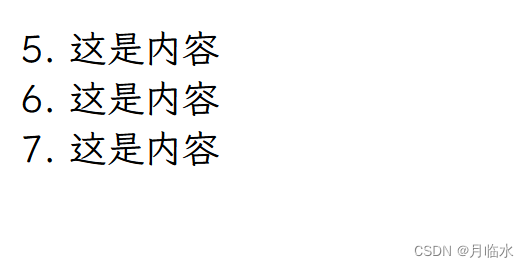
<ol start="5"><li>这是内容</li><li>这是内容</li><li>这是内容</li></ol>
效果图:

自定义列表
<dl><dt> 自定义列表显示内容<dd>自定义列表内容</dd></dt></dl>
示例:
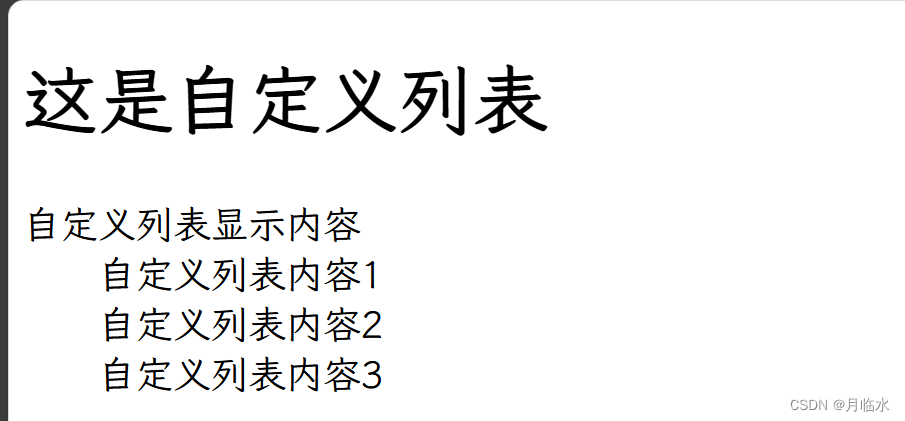
<h1>这是自定义列表</h1><dl><dt> 自定义列表显示内容<dd>自定义列表内容1</dd><dd>自定义列表内容2</dd><dd>自定义列表内容3</dd></dt></dl>
效果:

表单域
表单标签
用表单标签来完成服务器的一次交互
表单标签分为两个部分:
- 表单域:包含表单元素的区域,重点是
form标签 - 表单控件:输入框,提交按钮等,重点是
input标签
表单域
<form action="服务器地址"></form>
input 文本框
表单控件:输入框,提交按钮等,重点是input标签
input作用:让用户用来输入的。
input中有一个type属性,我们对type取不同的值,可以控制input的类型
<form action="服务器地址">姓名 <input type="类型"></form>
文本框(type取text)
示例:
<form action="服务器地址">姓名 <input type="text"></form>
效果:

可以看到他是单行输入。
input 密码框
密码框(type取password)
<form action="服务器地址">密码 <input type="password"></form>
效果图:

input 单选框
<input type="radio"> 男<input type="radio"> 女
效果:

但是这不是单选框,男和女都能选

解决方案:
加name属性,如果name后面的值相同,那就只能选一个了~
示例:
<input type="radio" name="gender"> 男<input type="radio" name="gender"> 女
效果:

如果我想要它默认选择女,该怎么实现呢?
我们可以借助checked属性
示例:
<input type="radio" name="gender"> 男<input type="radio" name="gender" checked="checked"> 女
效果图:

如果你写成这样:
<input type="radio" name="gender" checked="checked"> 男<input type="radio" name="gender" checked="checked"> 女那么网页一打开他是默认选了男,还是选了女呢?
这就要看你的浏览器了~~
input复选框、普通按钮
input复选框:
<input type="checkbox">
示例:
<input type="checkbox">吃饭<input type="checkbox">睡觉<input type="checkbox">打游戏
效果:

普通按钮:
<input type="button">
效果:

在按钮里写字:
<input type="button" value="这是一个平平无奇的按钮">
效果:

按钮通常需要搭配JS来使用。
input 提交清空上传文件
提交按钮通常用来提交用户在前端填写的数据,把数据提交到服务器上。需要搭配form使用
<form action=""><input type="submit"></form>
效果图:

示例:
<form action="">姓名:<input type="text" name="name"><input type="submit"></form>
效果:

如果我在表中填写错误,想要清空,该咋办呢?
可以使用reset
示例:
<form action="">姓名:<input type="text" name="name"><input type="submit"><input type="reset"></form>
效果:

提交文件:
<form action=""><input type="file"></form>
效果:点击后开始选择文件

lable标签、select标签、textarea标签
lable标签
通过label标签,可以将输入框、复选框、单选按钮等表单控件与它们的标签关联起来,从而提供更好的表单使用体验。当用户单击label标签时,会触发关联的表单控件,方便用户选择或输入数据。
示例:
<label for="male">男</label><input type="radio" name="sex" id="male"><label for="female">女</label><input type="radio" name="sex" id="female">
name的作用是控制让两个选项只能有一个选中
for的作用是将它包裹的内容与那一个元素进行关联,通过id来关联起来
效果:点击文字“男”或者“女”即可选择。

select标签
<select></select>
效果:

select标签通常搭配option来使用
示例:
<select name="" id=""><option value=""> --请选择年份-- </option><option value=""> --2005-- </option><option value=""> --2006-- </option><option value=""> --2007-- </option></select>
效果:

一打开网页,选项框里默认是第一个选项,如果要修改,可以使用selected
示例:
<select name="" id=""><option value=""> --请选择年份-- </option><option value="" selected="selected"> --2005-- </option><option value=""> --2006-- </option><option value=""> --2007-- </option></select>效果:现在默认是选择2005了~

textarea标签
<textarea name="" id=""></textarea>
效果:

我们可以通过cols和rows来控制它的大小
示例:
<textarea name="" id="" cols="20" rows="20"></textarea>
效果:

在实际的开发中可以通过CSS来达到这样的效果
无语义标签 div、span
div标签,division的缩写,含义是分割
span标签,含义是跨度
就是两个盒子,用于网页布局
div是单独占一行的,是一个大盒子span不单独占一行,是一个小盒子
div标签
示例:
<div><!-- 独占一行 --><div>吃饭</div><div>睡觉</div><div>玩</div><!-- 不独占一行 --><div><span>吃饭</span><span>睡觉</span><span>玩</span></div></div>
效果:

特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
空格: 
小于号:<
大于号:>
按位与:&
html标签就是用 < > 表示的因此内容里存在 < > ,就会发生混淆。
示例:
<p>这里有四个空格 开始写</p><p><>&</p>
效果:

☁️结语
请给自己些耐心,不要急于求成。
山外青山楼外楼,莫把百尺当尽头。
保持空杯心态加油努力吧!
都看到这里啦!真棒(*^▽^*)
可以给作者一个免费的赞赞吗,这将会鼓励我继续创作,谢谢大家
如有纰漏或错误,欢迎指正
相关文章:

从0开始开发一个简单web界面的学习笔记(HTML类)
文章目录 什么是HTML页面vscode 开放工具搭建第一个HTML页面编写vscode 如何快速生成代码框架html标签——注释、标题、段落、换行标签格式化标签img 标签(src 属性01)img 属性02(alt、title、width/height、border)a标签href属性a标签target属性表格标签01 基本属性表格标签02…...

【机器学习】对大规模的文本数据进行多标签的分类处理
1. 引言 1.1. NLP研究的背景 随着人工智能技术的飞速发展,智能助手、聊天机器人和虚拟客服的需求正呈现出爆炸性增长。这些技术不仅为人们提供了极大的生活便利,如日程管理、信息查询和情感陪伴,还在工作场景中显著提高了效率。聊天机器人凭…...

C++之std::type_identity
目录 1.简介 2.C20的std::type_identity 3.使用 type_identity 3.1.阻止参数推导 3.1.1.模板参数推导过程中的隐式类型转换 3.1.2.强制显式实例化 3.2.阻止推断指引 3.3.类型保持 3.4.满足一些稀奇古怪的语法 4.示例 5.总结 1.简介 std::type_identity 是 C17 引入的…...

头歌资源库(10)拼数字
一、 问题描述 二、算法思想 初始化一个长度为10的数组count,用于记录卡片中每个数字的数量。 从1开始依次尝试拼出正整数,直到无法拼出下一个数为止。 对于每个尝试拼出的正整数,遍历其每一位的数字,检查该数字在count中是否还…...

虚谷数据库-定时作业
虚谷数据库提供定时作业机制,用于定时、定期、自动的进行某些操作,可通过系统包 dbms_scheduler 进行定时作业创建、调度、查看、删除等。 DBMS_SCHEDULER 系统包封装了以下过程/函数:ENABLE、DISABLE、SET_JOB_ARGUMENT_VALUE、DROP_JOB、R…...

AWD攻防比赛流程手册
AWD简单介绍: AWD:Attack With Defence,即攻防对抗,比赛中每个队伍维护多台服务器(一般两三台,视小组参赛人数而定),服务器中存在多个漏洞(web层、系统层、中间件层等&am…...

Golang的json解析--Gjson库的使用举例
目录 简介 安装 原生的json解析 Gjson使用举例 基本使用 键路径 使用示例 其他资源 简介 在 Golang 中,解析 JSON 数据是一项非常常见的任务。Go提供了标准的JSON包,可以轻松地将JSON数据序列化和反序列化。但是,在使用标准JSON包…...
问答系统的经验分享)
基于Langchain构建本地大型语言模型(LLM)问答系统的经验分享
基于Langchain构建本地大型语言模型(LLM)问答系统的经验分享 https://download.csdn.net/download/xziyuan/89334371?spm1001.2101.3001.9500 最近,我一直在探索如何利用Langchain来构建一个本地的大型语言模型问答系统。在这个过程中&…...

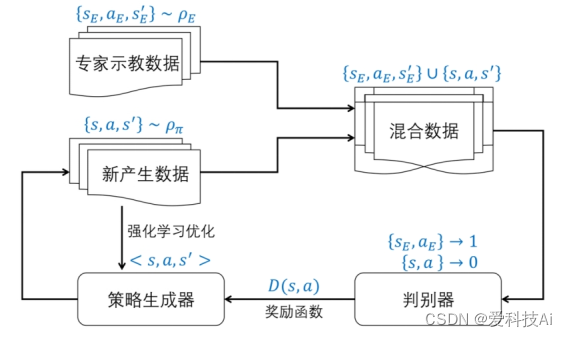
对抗式生成模仿学习(GAIL)
目录 1 预先基础知识 1.1 对抗生成网络(GAN) 1.1.1 基本概念 1.1.2 损失函数 1.1.2.1 固定G,求解令损失函数最大的D 1.1.2.2 固定D,求解令损失函数最小的G 1.2 对抗式生成模仿学习特点 2 对抗式生成模仿学习(…...

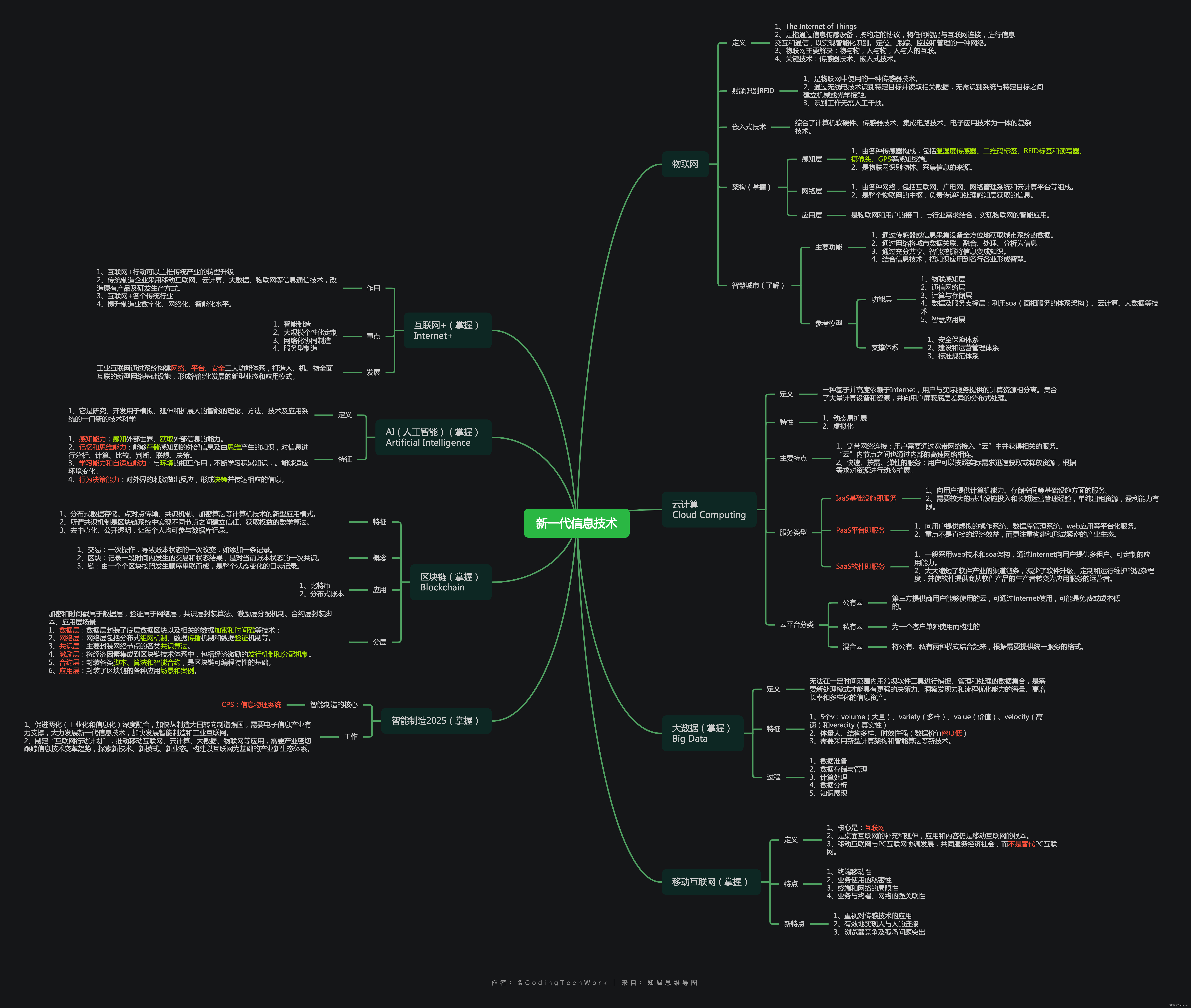
信息系统项目管理师 | 新一代信息技术
关注WX:CodingTechWork 物联网 定义 The Internet of Things是指通过信息传感设备,按约定的协议,将任何物品与互联网连接,进行信息交互和通信,以实现智能化识别。定位、跟踪、监控和管理的一种网络。物联网主要解决…...

安全宣传咨询日活动向媒体投稿记住这个投稿好方法
在信息爆炸的时代,作为单位的信息宣传员,我肩负着将每一次重要活动,特别是像“安全宣传咨询日”这样的公益活动,有效传达给公众的重任。这份工作看似简单,实则充满了挑战,尤其是在我初涉此领域时,那段曲折而又难忘的投稿经历,至今记忆犹新。 初探投稿之海,遭遇重重困难 起初,我…...

第7章:系统架构设计基础知识-软件架构风格
由于历史原因,研究者和工程人员对Sofiware Architecture(简称SA)的翻译不尽相同,其软件的“体系结构”和“架构”具有相同的含义。 系统架构其实就是系统的结构,系统架构设计其实就是要给相关利益方说清楚通过什么样的结构来解决需求中功能和…...

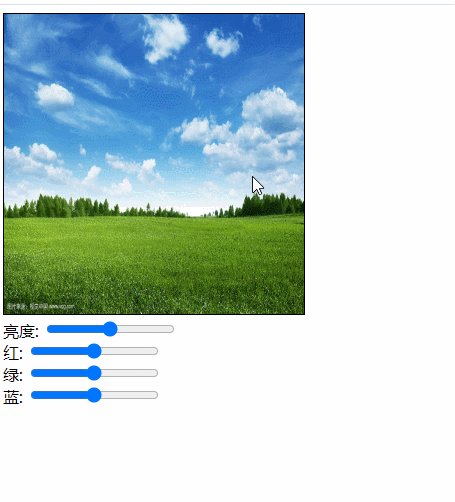
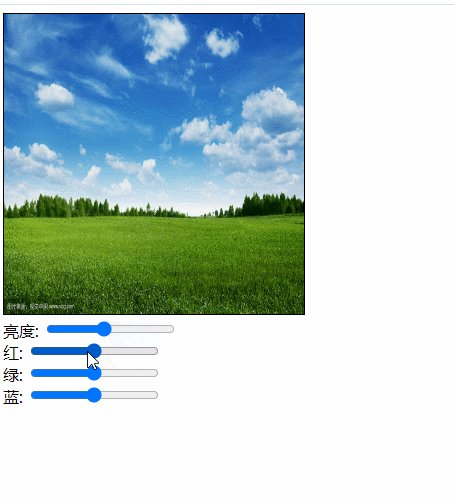
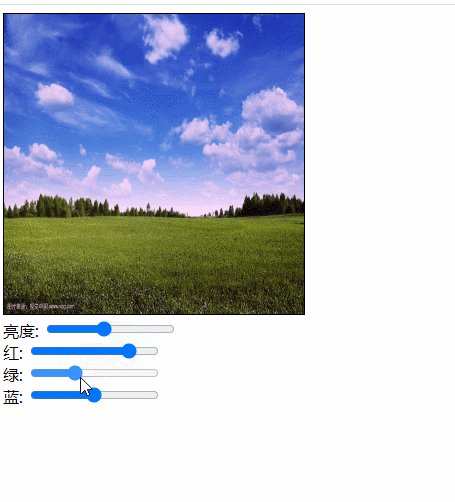
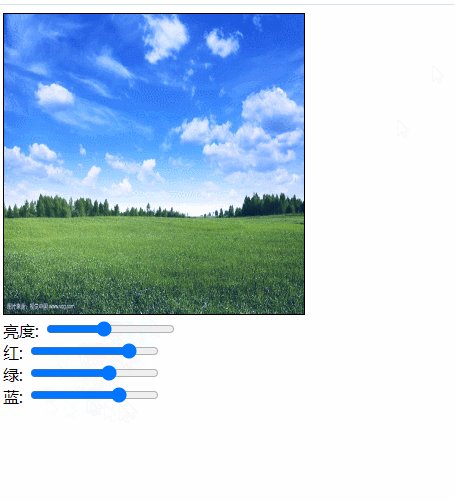
自制调色小工具给图片加滤镜,修改图片红、绿、蓝通道及亮度,修改图片颜色
上篇: 上篇我们给地图添加了锐化、模糊等滤镜,这篇来写一个小工具给图片调色。 调色比锐化等滤镜要简单许多,直接拿到像素值修改即可。不需要用到卷积核。。。(*^▽^*) 核心原理就是图像结构,使用context.getImageData获取图像像…...

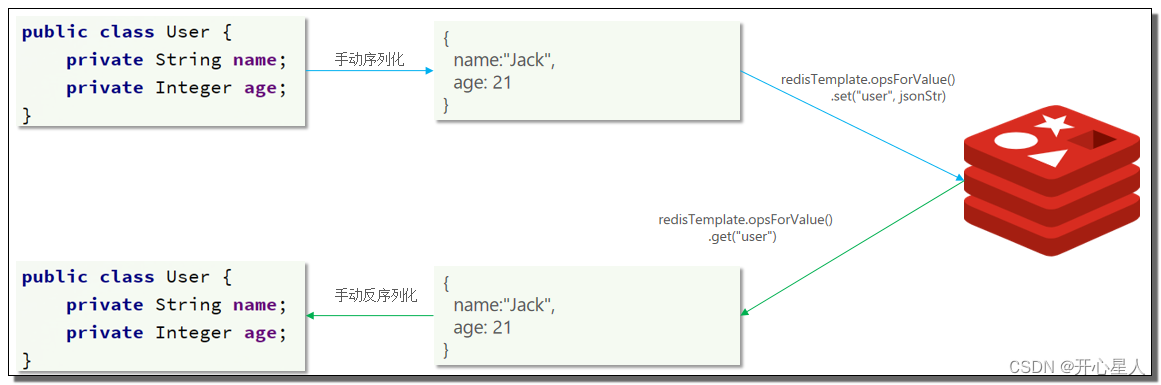
【Redis】java客户端(SpringData和jedis)
https://www.oz6.cn/articles/58 https://www.bilibili.com/video/BV1cr4y1671t/?p16 redis官网客户端介绍:https://redis.io/docs/latest/develop/connect/clients/ jedis maven引入依赖 <dependencies><!--引入Jedis依赖--><dependency><…...
)
大数据安全经典面试题及回答(上)
目录 一、大数据安全的主要挑战及应对策略 二、大数据安全中的“五个V”及其影响 三、在Hadoop集群中实施数据加密的步骤和注意事项 四、在大数据环境中实施访问控制和身份认证 五、大数据环境中数据备份和恢复的策略 六、大数据处理过程中保护用户隐私的策略 七、大数据…...

vi/vim使用命令
你是否在编辑文件时以为键盘坏了,为什么不能删除呢,为什么不能敲代码呢,当你初识vi,会觉得这个东西设计很难用,这篇教程带你熟练得用上这款经典的工具,当你熟练了这款工具就会真正体会到高效率打码 Vi 是在…...

webpack打包gz文件,nginx开启gzip压缩
wepback配置 webpack4配合"compression-webpack-plugin": "^6.1.2"打包压缩gz chain.plugin("compression").use(new CompressionPlugin({test: /\.js$|\.html$|\.css$/,threshold: 10240, // 超过10KB的压缩deleteOriginalAssets: false,// 保…...

微服务开发与实战Day11 - 微服务面试篇
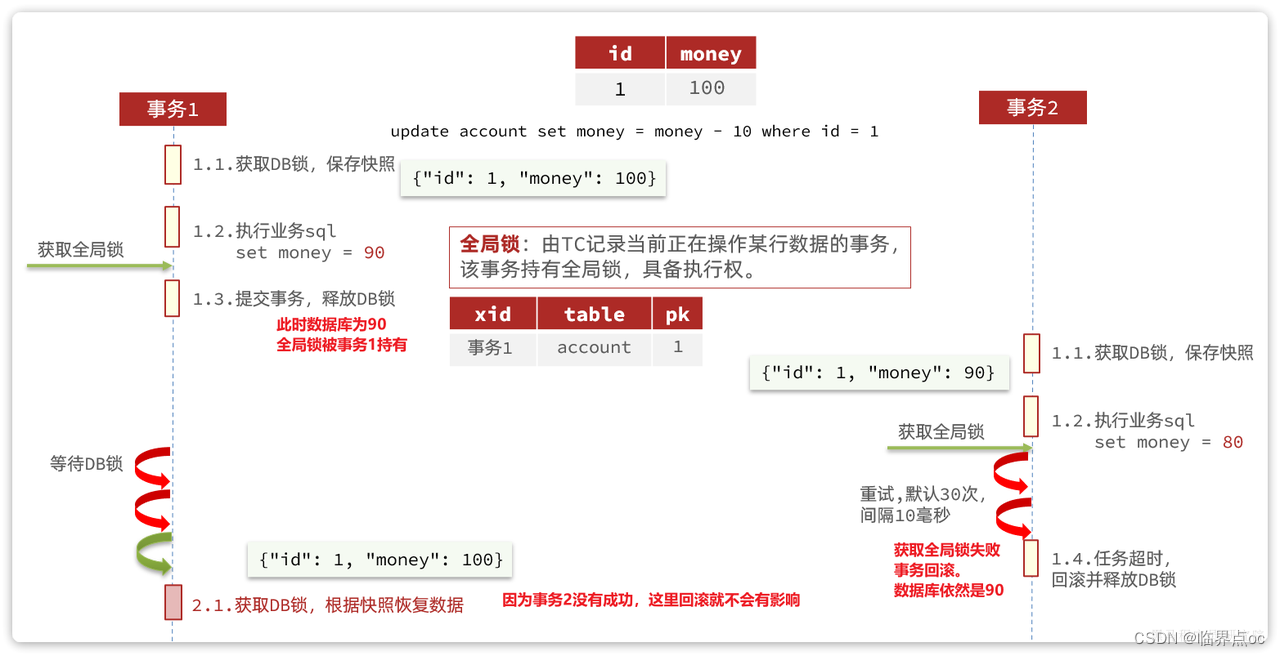
一、分布式事务 1. CAP定理 1998年,加州大学的计算机科学及Eric Brewer提出,分布式系统有三个指标: Consistency(一致性)Availability(可用性)Partition tolerance(分区容错性&am…...

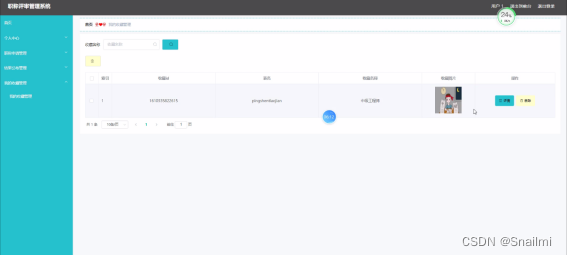
基于Spring Boot+VUE职称评审管理系统
1管理员功能模块 管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图1所示。 图1管理员登录界面图 管理员登录进入职称评审管理系统可以查看首页、个人中心、用户管理、评审员管理、省份管理、评审条件管理、职称申请管理、结果公布管理、…...

MySQL 基本语法讲解及示例(上)
第一节:MySQL的基本操作 1. 创建数据库 在 MySQL 中,创建数据库的步骤如下: 命令行操作 打开 MySQL 命令行客户端或连接到 MySQL 服务器。 输入以下命令创建一个数据库: CREATE DATABASE database_name;例如,创建一…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
