HTML5 Web Workers: 异步编程的强大力量
在现代Web开发中,随着应用程序变得越来越复杂,用户界面的流畅性和响应性成为了决定用户体验好坏的关键因素之一。传统的JavaScript执行模型中,所有脚本都在同一个线程上运行,这意味着复杂的计算任务会阻塞UI更新,导致页面卡顿。为了解决这一问题,HTML5引入了Web Workers,它允许开发者在后台线程执行脚本,实现真正的并行处理,从而保持用户界面的流畅互动。
什么是Web Workers?
Web Workers是HTML5的一个API,它提供了一种简单的方法来创建后台线程,这些线程可以执行脚本、处理数据,而不会影响用户界面。Web Workers使得网页能够执行一些繁重的任务,如大数据处理、图像操作或者复杂的算法,而主线程(UI线程)可以继续处理用户交互,两者互不干扰。
如何使用Web Workers?
使用Web Workers分为三个主要步骤:创建Worker对象、向Worker发送消息、接收Worker的回复。
- 创建Worker对象: 首先,需要一个单独的JavaScript文件来定义Worker执行的逻辑。例如,创建一个名为
worker.js的文件。
Javascript
// worker.js
self.addEventListener('message', function(e) {var data = e.data;// 执行复杂计算var result = heavyCalculation(data);// 将结果返回给主线程self.postMessage(result);
}, false);function heavyCalculation(data) {// 示例:简单的计算任务var sum = 0;for(var i=0; i<100000000; i++) {sum += i;}return sum;
}
然后,在主脚本中创建Worker实例:
Javascript
// main.js
var worker = new Worker('worker.js');
- 向Worker发送消息: 主线程可以通过
postMessage方法向Worker发送数据。
Javascript
worker.postMessage([1, 2, 3]);
- 接收Worker的回复: 在主线程中,通过监听
onmessage事件来接收Worker的回复。
Javascript
worker.onmessage = function(event) {console.log('Result received from worker:', event.data);
};
注意事项
- Web Workers不能直接访问DOM,也无法使用某些浏览器特定的API(如
alert())。 - 每个Worker都是一个独立的执行环境,拥有自己的内存空间,因此数据交换必须通过消息传递机制。
- 考虑到性能和资源管理,应谨慎使用Web Workers,仅对确实需要长时间或大量计算的任务使用。
实践案例:图片像素处理
假设我们想在后台线程处理图片像素,以减轻主线程负担,可以这样实现:
- Worker端 (
imageProcessor.js):
Javascript
self.addEventListener('message', function(e) {var imgData = e.data;var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');var img = new Image();img.onload = function() {canvas.width = img.width;canvas.height = img.height;ctx.drawImage(img, 0, 0);var imageData = ctx.getImageData(0, 0, img.width, img.height);// 对imageData进行处理,例如灰度转换等// ...// 处理完成后,将结果发回主线程self.postMessage({ processedImageData: imageData });};img.src = URL.createObjectURL(new Blob([imgData], {type: 'image/jpeg'}));
}, false);
- 主线程:
Javascript
var imageWorker = new Worker('imageProcessor.js');var inputImage = document.getElementById('inputImage');
inputImage.addEventListener('change', function(e) {var file = e.target.files[0];var reader = new FileReader();reader.onload = function() {imageWorker.postMessage(reader.result);};reader.readAsArrayBuffer(file);
});imageWorker.onmessage = function(e) {var processedData = e.data.processedImageData;// 处理完成,可以将结果展示在页面上或进一步操作// ...
};
通过这个例子,我们可以看到Web Workers如何帮助我们在不阻塞UI的情况下处理复杂的图像处理任务,从而提升应用的整体性能和用户体验。
总之,Web Workers是现代Web开发中不可或缺的一部分,它们为开发者提供了强大的工具来构建高性能、响应迅速的应用程序。通过合理利用这一特性,可以确保即使是最复杂的任务也能在不影响用户体验的前提下高效完成。
相关文章:

HTML5 Web Workers: 异步编程的强大力量
在现代Web开发中,随着应用程序变得越来越复杂,用户界面的流畅性和响应性成为了决定用户体验好坏的关键因素之一。传统的JavaScript执行模型中,所有脚本都在同一个线程上运行,这意味着复杂的计算任务会阻塞UI更新,导致页…...

Flutter第十二弹 Flutter多平台运行
目标: 1.在多平台调试启动Flutter程序运行 一、安卓模拟器 1.1 检查当前Flutter适配的版本 flutter doctor提供了Flutter诊断。 $ flutter doctor --verbose /Users/zhouronghua/IDES/flutter/bin/flutter doctor --verbose [✓] Flutter (Channel master, 2.1…...

30天学会QT---------------大项目之在线考试系统
前段时间真的很忙很忙,忙完这段时间,总算是有空来写文章了,开始写的时候我就以为能够有时间准备和写这个,但是发现有时候忙着忙着就忘记了,没有办法来写项目,真的是非常尴尬。 现在有时间了,就有充分的时间来写了。 为了避免笔记断更,我决定先存稿来写。 1、如何规划项…...

搜维尔科技:力反馈主手—手术机器人应用〈腔镜手术机器人平台—进入手术室动物实验〉
力反馈主手—手术机器人应用〈腔镜手术机器人平台—进入手术室动物实验〉 搜维尔科技:力反馈主手—手术机器人应用〈腔镜手术机器人平台—进入手术室动物实验〉...

缓存技术实战[一文讲透!](Redis、Ecache等常用缓存原理介绍及实战)
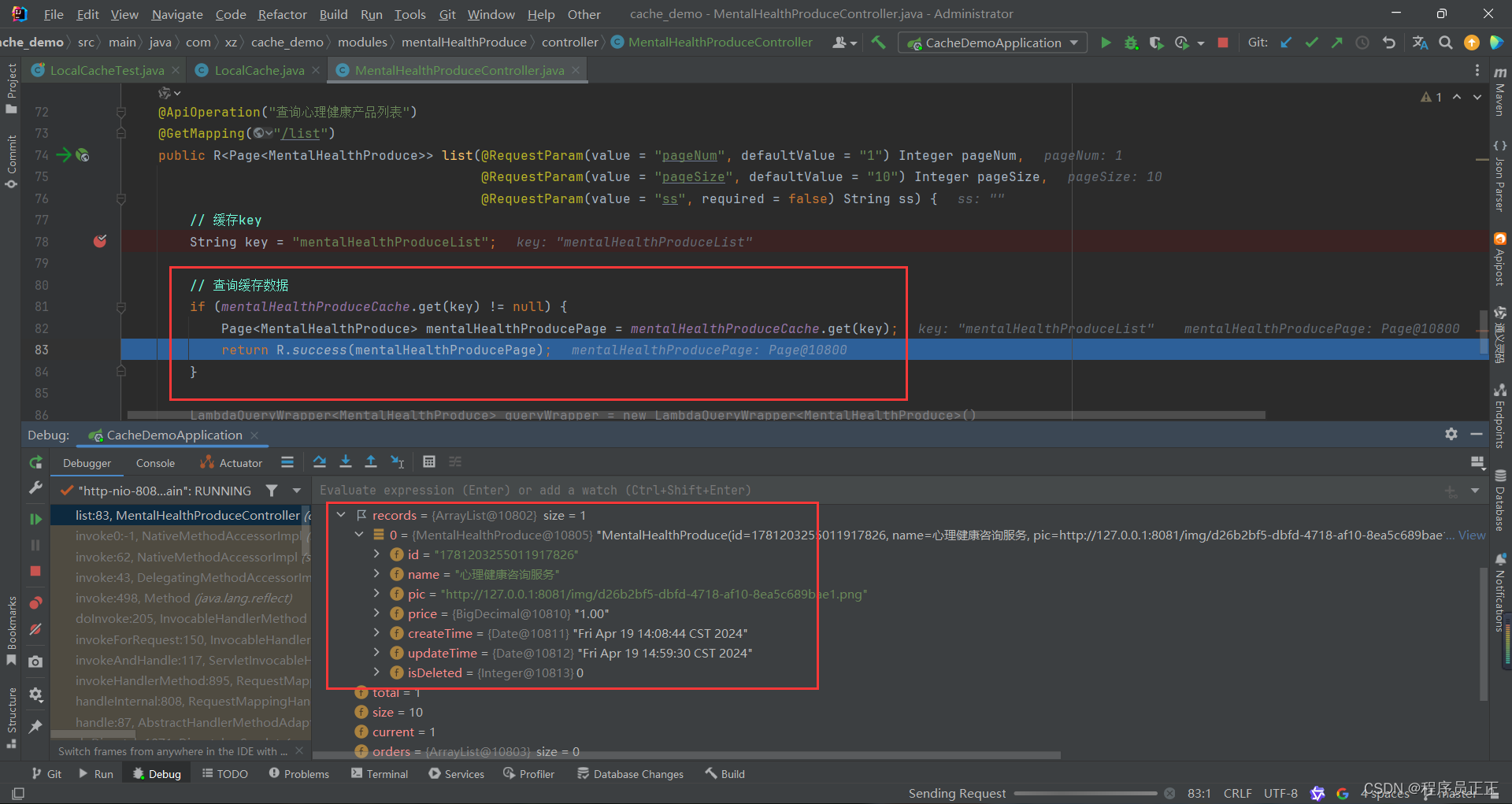
目录 文章目录 目录缓存简介工作原理缓存分类1.按照技术层次分类2.按照应用场景分类3.按照缓存策略分类 应用场景1.硬件缓存2.软件缓存数据库缓存Web开发应用层缓存 3.分布式缓存4.微服务架构5.移动端应用6.大数据处理7.游戏开发 缓存优点缓存带来的问题 常见常用Java缓存技术1…...

初识es(elasticsearch)
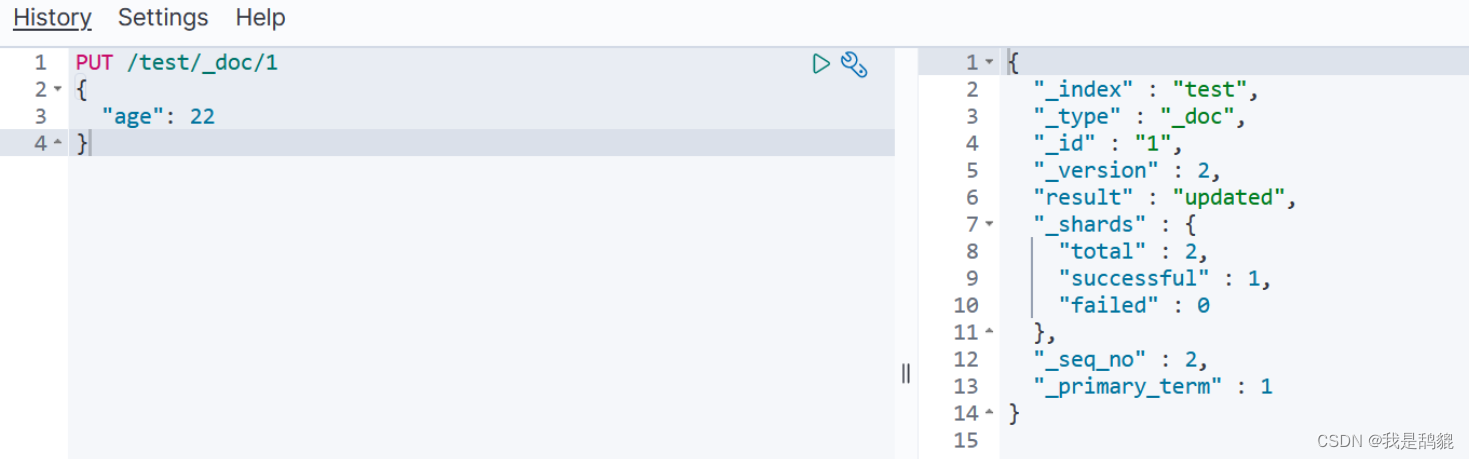
初识elasticsearch 什么是elasticsearch?: 一个开源的分部署搜索引擎、可以用来实现搜索、日志统计、分析、系统监控等功能。 什么是文档和词条? 每一条数据就是一个文档对文档中的内容进行分词,得到的词语就是词条 什么是正向…...

AI在线免费视频工具2:视频配声音
1、视频配声音 https://deepmind.google/discover/blog/generating-audio-for-video/ https://www.videotosoundeffects.com/ (免费在线使用)...

Kafka 如何保证消息顺序及其实现示例
Kafka 如何保证消息顺序及其实现示例 Kafka 保证消息顺序的机制主要依赖于分区(Partition)的概念。在 Kafka 中,消息的顺序保证是以分区为单位的。下面是 Kafka 如何保证消息顺序的详细解释: ⭕分区内消息顺序 顺序写入&#…...

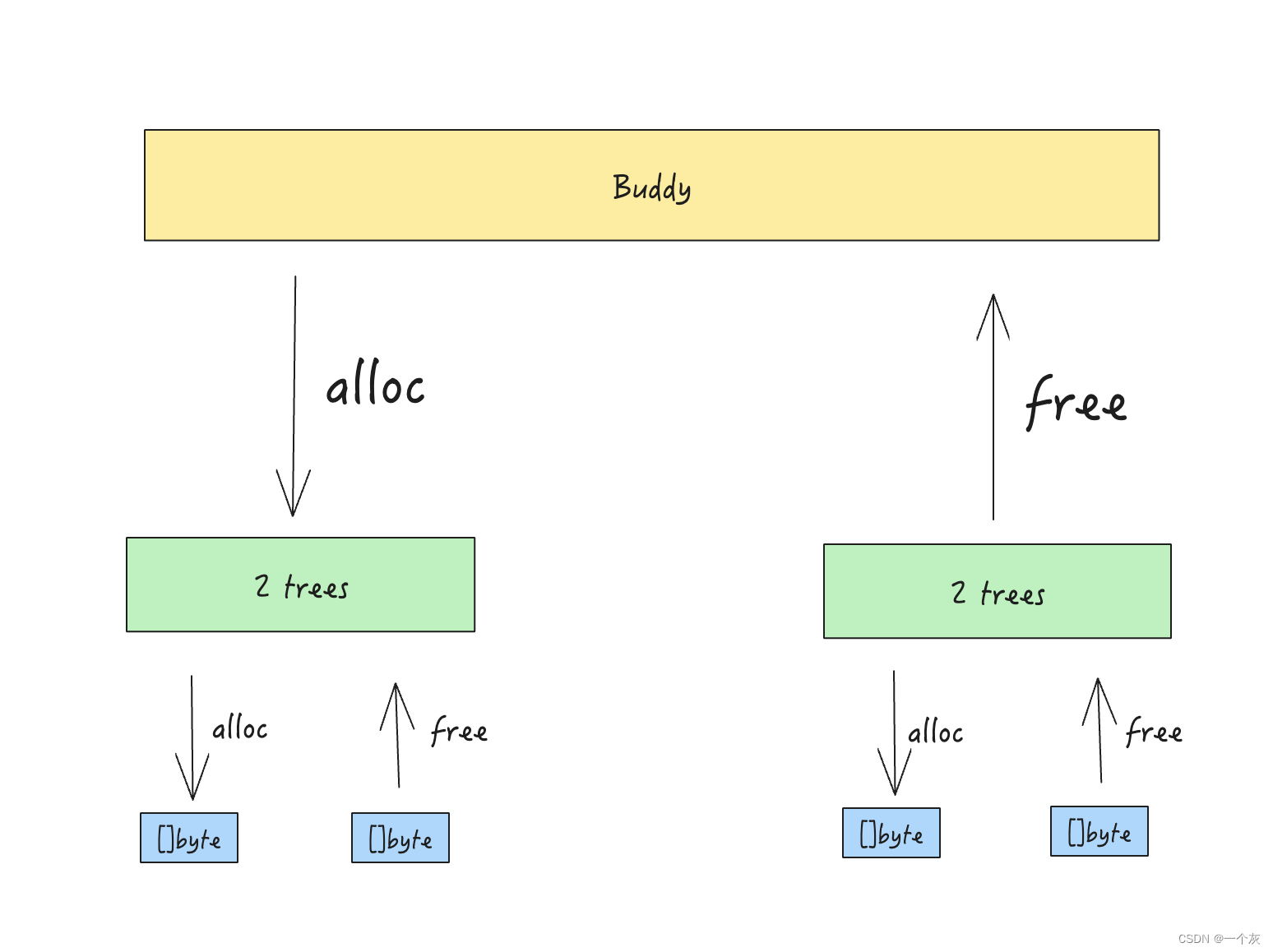
内存分配器性能优化
背景 在之前我们提到采用自定义的内存分配器来解决防止频繁 make 导致的 gc 问题。gc 问题本质上是 CPU 消耗,而内存分配器本身如果产生了大量的 CPU 消耗那就得不偿失。经过测试初代内存分配器实现过于简单,产生了很多 CPU 消耗,因此必须优…...

《OKR工作法》读书笔记
花了两个晚上的时间看完了《OKR工作法》这本书,谈不上有什么感想,因为工作后,其实就一直在用这种方法,所谓当局者迷嘛,习以为常也就谈不上多少新的启发。所以,这篇文章纯粹是一篇读书笔记,把我认…...

2025年计算机毕业设计题目参考-简单容易
2025年最新计算机毕业设计题目参考-第二批 以下可以参考 企业员工薪酬关系系统的设计 基于SpringBoot在线远程考试系统 SpringBootVue的乡政府管理系统 springboot青年公寓服务平台 springboot大学生就业需求分析系统 基于Spring Boot的疗养院管理系统 基于SpringBoot的房屋交…...
)
3.8. 马氏链-一般状态空间的马氏链(Harris链)
一般状态空间的马氏链-Harris链 1. Harris链及示例1.1. Harris链1.2. 示例2. 修改的Harris链( X ˉ n \bar{X}_{n} Xˉn)2.1. 修改的Harris链( X ˉ n \bar{X}_{n} Xˉn)2.2. 三个引理(可以从 X ˉ n \bar{X}_{n} Xˉn的结论推出 X n X_{n} Xn的结论)3. 推广相关…...

Python8 使用结巴(jieba)分词并展示词云
Python的结巴(jieba)库是一个中文分词工具,主要用于对中文文本进行分词处理。它可以将输入的中文文本切分成一个个独立的词语,为后续的文本处理、分析、挖掘等任务提供基础支持。结巴库具有以下功能和特点: 中文分词&a…...

python中scrapy
安装环境 pip install scrapy 发现Twisted版本不匹配 卸载pip uninstall Twisted 安装 pip install Twisted22.10.0 新建scrapy项目 scrapy startproject 项目名 注意:项目名称不允许使用数字开头,也不能包含中文 eg: scrapy startproject scrapy_baidu_…...

基础语法总结 —— Python篇
1、环境搭建 建议直接安装 PyCharm (Community Edition) Python3.x版本,前者是一个很好用的编译器,后者是Python的运行环境之类的,安装参考https://mp.csdn.net/mp_blog/creation/editor/139511640 2、标识符 第一个…...

数据库系统概述选择简答概念复习
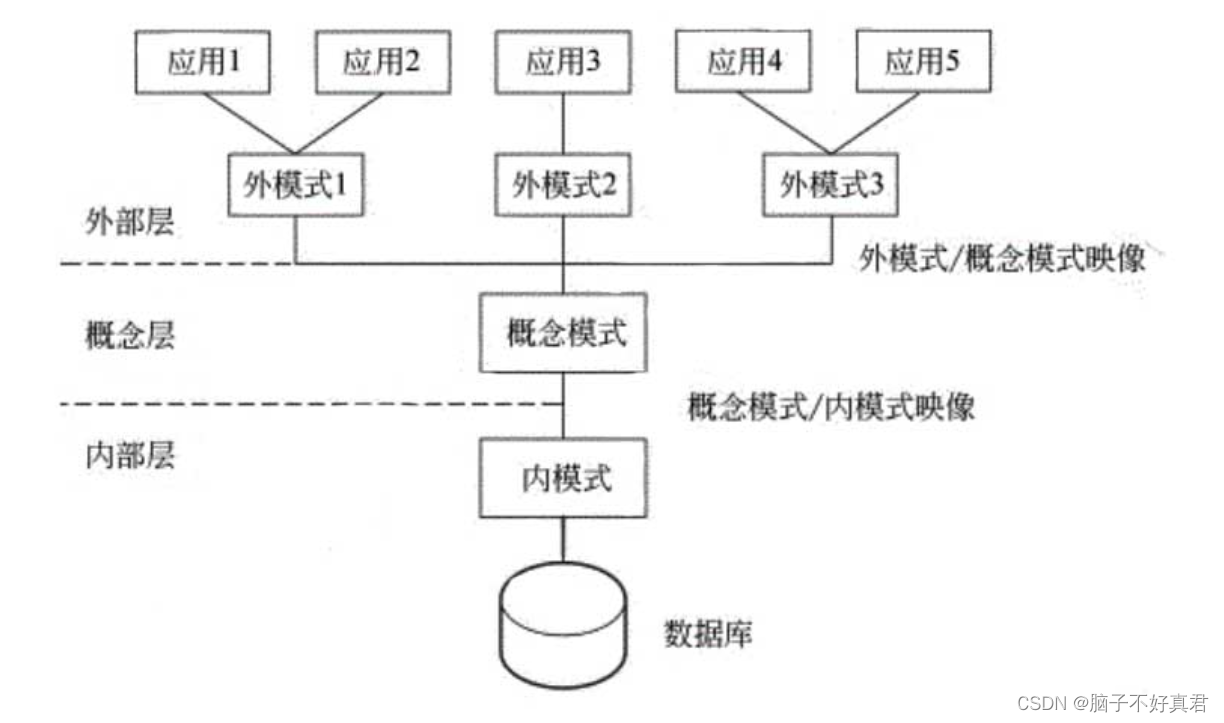
目录 一、组成数据库的三要素 二、关系数据库特点 三、三级模式、二级映像 四、视图和审计提供的安全性 审计(Auditing) 视图(Views) 五、grant、revoke GRANT REVOKE 六、三种完整性 实体完整性 参照完整性 自定义完整性 七、事务的特性ACDI 原子性(Atomicity)…...

template标签
在HTML中,<template> 标签是一个用于封装可重用内容的非显式元素。它不直接显示在网页上,而是作为一个模板,用来定义一组HTML结构和样式,可以在JavaScript中实例化多次,动态地插入到文档的不同位置。这在创建复杂…...

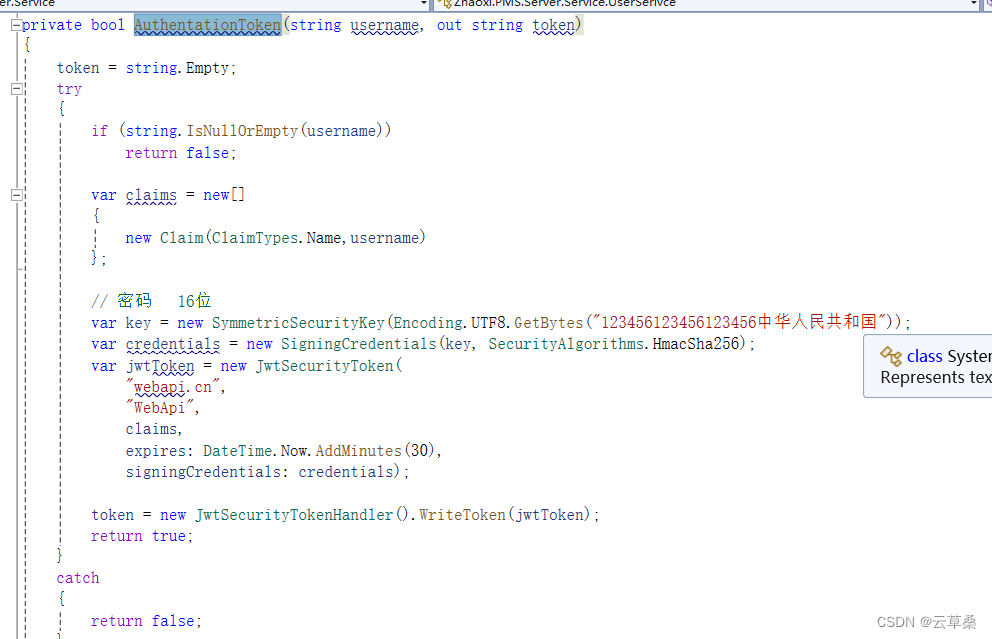
WPF 程序 分布式 自动更新 登录 打包
服务器server端 core api 客户端WPF // 检查应用更新 //1、获取最新文件列表 // var files fileService.GetUpgradeFiles(); // 2、文件判断,新增的直接下载;更新的直接下载;删除的直接删除 // 客户端本地需要一个记录…...

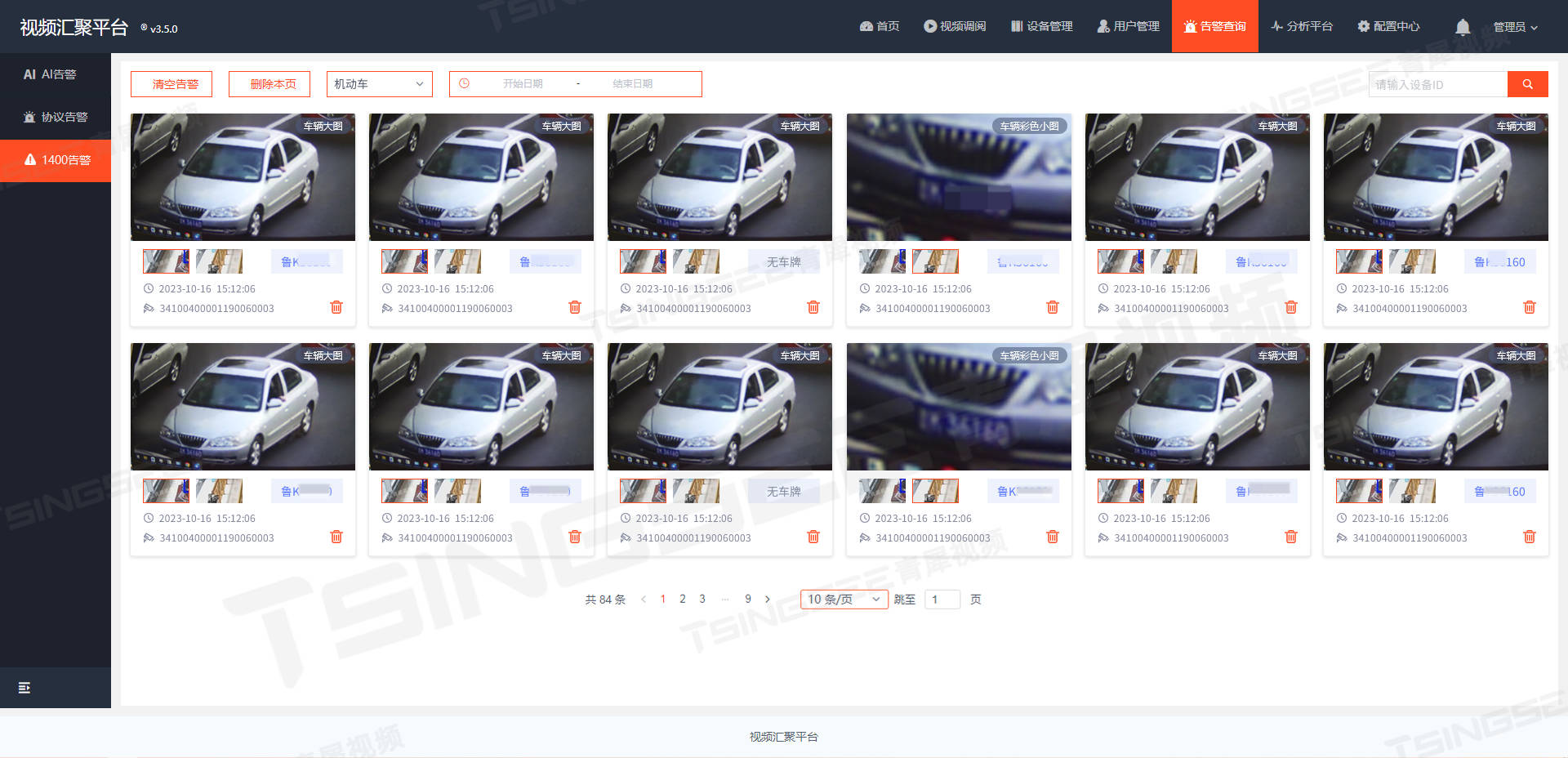
视频汇聚安防综合管理平台EasyCVR支持GA/T 1400视图库标准及设备接入配置
一、概述 视频汇聚安防综合管理平台EasyCVR视频监控系统已经与公安部GA/T 1400视图库标准协议实现了对接,即《公安视频图像信息应用系统》。 安防监控系统EasyCVR支持采用GA/T 1400进行对接,可实现人脸数据使用的标准化、合规化。其采用统一接口对接雪…...

pgsql给单独数据库制定账号权限
登录到PostgreSQL: 使用psql或其他PostgreSQL客户端,以具有足够权限的账号(如postgres或superuser)登录。 2. 创建新账号: sql复制代码 CREATE USER new_user WITH PASSWORD your_secure_password; 注意:将your_secure_passwor…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
