HTML5基本语法
文章目录
- HTML5基本语法
- 一、基础标签
- 1、分级标题
- 2、段标签
- 3、换行及水平线标签
- 4、文本格式标签
- 二、图片标签
- 1、格式
- 2、属性介绍
- 三、音频标签
- 1、格式
- 2、属性介绍
- 四、视频标签
- 1、格式
- 2、属性介绍
- 五、链接标签
- 1、格式
- 2、显示特点
- 3、属性介绍
- 4、补充(空链接)
- 六、列表标签
- 1、无序列表
- (1)格式
- 2、有序列表
- (1)格式
- 3、自定义列表
- (1)格式
- 七、表格标签
- 1、基本标签
- 2、相关属性
- 3、表格大标题和表头
- 4、表格结构标签
- 5、合并单元格
- (1)合并单元格步骤:
- (2)语法
- 八、Input系列标签
- 1、常用标签type
- 2、基本语法
- 3、属性
- 4、注意
- 九、button标签
- 1、type
- 十、select下拉标签
- 1、语法结构
- 2、属性介绍
- 十一、textarea文本域标签
- 1、语法结构
- 2、属性介绍
- 十二、label标签
- 1、语法结构
- 2、常用场景
- 十三、布局标签
- 1、无语义的
- 语法实例
- 2、有语义的
HTML5基本语法
一、基础标签
1、分级标题
<h1>一级标题</h1>
<h2>二级标题</h2>
2、段标签
<p></p>
3、换行及水平线标签
<br>换行 <hr>水平线
4、文本格式标签
<b>加粗</b> <u>下划线</u> <i>倾斜</i> <s>删除线</s>
二、图片标签
1、格式
<img src="" alt="" title="" width="" height="">
2、属性介绍
- s r c src src中可以填入图片的绝对路径或相对路径或者图片的网址
- a l t alt alt中填入当图片不能正常显示的文字信息
- t i t l e title title中填入的是鼠标指针在图片悬停一会儿后出现的文字
三、音频标签
1、格式
<audio src="" controls></audio>
2、属性介绍
- s r c src src音频路径
- c o n t r o l s controls controls显示播放的控件
- a u t o p l a y autoplay autoplay自动播放
- l o o p loop loop循环播放
四、视频标签
1、格式
<video src="" controls></video>
2、属性介绍
- s r c src src视频路径
- c o n t r o l s controls controls显示播放的控件
- a u t o p l a y autoplay autoplay自动播放
- l o o p loop loop循环播放
五、链接标签
1、格式
<a href="" target="">超链接</a>
2、显示特点
- a标签默认文字有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
3、属性介绍
- h r e f href href视频路径
- t a r g e t target target:
{ _ s e l f 默认值,覆盖原网页 _ b l a n k 在新窗口中跳转,保留原网页 \begin{cases} \_self\ \ 默认值,覆盖原网页\\ \_blank \ \ 在新窗口中跳转,保留原网页 \end{cases} {_self 默认值,覆盖原网页_blank 在新窗口中跳转,保留原网页
4、补充(空链接)
<a href="#">空链接</a>
功能:
- 点击之后回到网页顶部
- 开发中不确定该链接的最终跳转位置,暂时用空链接占位
六、列表标签
1、无序列表
(1)格式
<ul><li>列表内容</li>
</ul>
2、有序列表
(1)格式
<ol><li>列表内容</li>
</ol>
3、自定义列表
(1)格式
<dl><dt>自定义列表主题</dt><dd>每个主题下的内容项</dd>
</dl>
七、表格标签
1、基本标签
<table><tr>//表格每行<td>表格某一行的内容</td></tr>
</table>
2、相关属性
- b o r d e r border border表格边框宽度
- w i d t h width width表格宽度
- h e i g h t height height表格高度
3、表格大标题和表头
<table><caption>表格大标题</caption><tr><th>表头元素</th></tr>
</table>
4、表格结构标签
- 表头
<thead>表头</thead>
- 表体
<tbody>表体</tbody>
- 表脚
<tfoot>表脚</tfoot>
5、合并单元格
(1)合并单元格步骤:
- 明确合并哪些单元格
- 保留左上单元格,其余单元格元素清空
- 合并同行或同列的单元格
- 注意:只能合并具有相同结构标签的单元格
(2)语法
<td rowspan="2">xxx</td> //跨行合并
<td colspan="2">xxx</td> //跨列合并
r o w s p a n = " 2 " rowspan="2" rowspan="2"意思是跨行合并两行
八、Input系列标签
1、常用标签type
- text 文本框
- date 年月日
- time 时分秒
- password 密码框
- radio 单选框
- checkbox 多选框
- file 文件
- submit 提交
- reset 重置
- button 普通按钮,默认无功能,之后配合js添加功能
2、基本语法
<input type="" 属性="">
3、属性
- text——文本框
placeholder 占位符 - password———密码框
placeholder 占位符 - radio——单选框
name 拥有相同name的两个选项不能被同时选择
checked 默认选中 - checkbox ——多选框
checked 默认选中 - file——文件选择
multiple 可选择多个文件 - button——按钮
submit 提交
reset 重置
4、注意
input使用buttton类时,需要使用form标签,将整个代码体包裹起来,这样button类属性才可以发挥相应功能
<form></form>
九、button标签
1、type
- submit
- reset
- 普通button
十、select下拉标签
1、语法结构
<select><option>下拉框内容</option>
</select>
2、属性介绍
- selected 默认选中
十一、textarea文本域标签
1、语法结构
<textarea cols="" rows""></textarea>
2、属性介绍
- cols 多少列
- rows 多少行
十二、label标签
1、语法结构
<label>可包裹任意内容</label>
2、常用场景
可以将表单标签与内容绑定
使用方法:
(1)使用label标签将内容和表单标签一起包裹起来
(2)需要把label标签的for属性删除即可
实例:
<label><input type="radio">男</label>
十三、布局标签
1、无语义的
- div 一行只显示一个
- pan 一行显示多个
语法实例
<div>xxx</div>
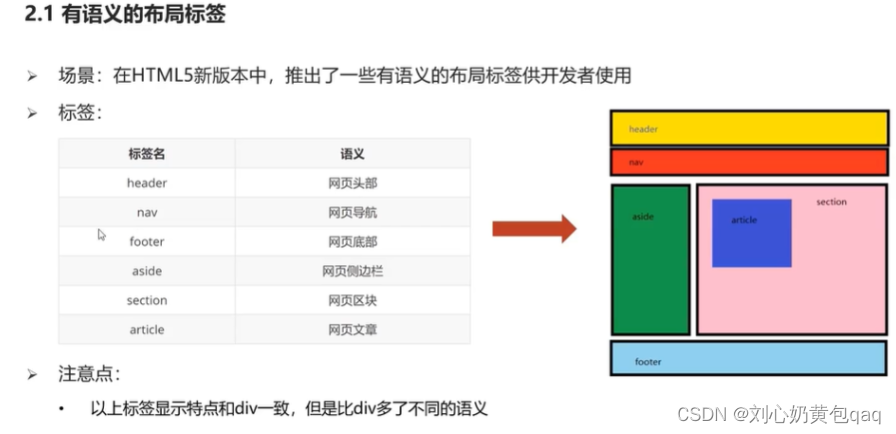
2、有语义的


相关文章:

HTML5基本语法
文章目录 HTML5基本语法一、基础标签1、分级标题2、段标签3、换行及水平线标签4、文本格式标签 二、图片标签1、格式2、属性介绍 三、音频标签1、格式2、属性介绍 四、视频标签1、格式2、属性介绍 五、链接标签1、格式2、显示特点3、属性介绍4、补充(空链接…...

正则表达式常用表示
视频教程:10分钟快速掌握正则表达式 正则表达式在线测试工具(亲测好用):测试工具 正则表达式常用表示 限定符 a*:a出现0次或多次a:a出现1次或多次a?:a出现0次或1次a{6}:a出现6次a…...

【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】007 - evb-rk3568_defconfig 配置编译全过程
【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】007 - evb-rk3568_defconfig 配置编译全过程 一、编译后目录列表二、make distclean三、生成.config文件:make V=1 ARCH=arm64 CROSS_COMPILE=aarch64-linux-gnu- evb-rk3568_defconfig四、开始编译:CROSS_COMPILE=aarch64-…...

11.1 Go 标准库的组成
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

【UG\NX二次开发】UF 调用Grip例子(实现Grip调用目标dll)(UF_call_grip)
此例子是对:【UG\NX二次开发】UF 加载调用与卸载目标dll(UF_load_library、UF_unload_library)_ug二次开发dll自动加载-CSDN博客的补充。 ①创建txt文本,编写以下内容(功能:接收路径,调用该路径的dll)。改后缀为Grip文件(.grs)。…...

[算法刷题积累] 两数之和以及进阶引用
两数之和很经典,通常对于首先想到的就是暴力的求解,当然这没有问题,但是我们如果想要追求更优秀算法,就需要去实现更加简便的复杂度。 这里就要提到我们的哈希表法: 我们可以使用unordered_map去实现,也可以根据题目&a…...

pytest+parametrize+yaml实例
# 一、yaml格式 # # yaml是一种数据类型,可以和json之间灵活的切换,支持注释、换行、字符串等。可以用于配置文件或编写测试用例。 # # 数据结构:一般是键值对的方式出现。注意编写时值前面必须有空格,键:(…...

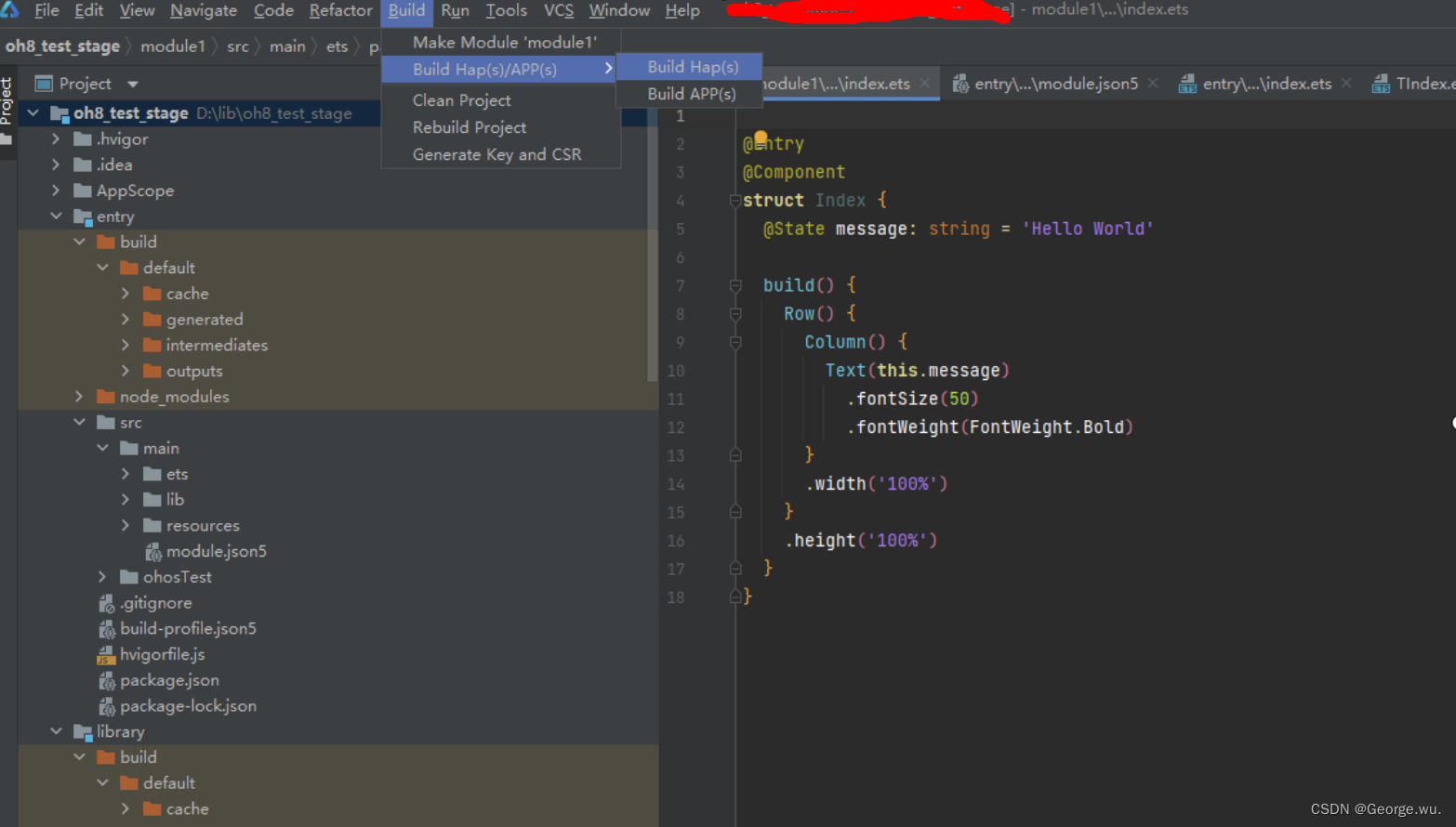
【HarmonyOS】鸿蒙应用模块化实现
【HarmonyOS】鸿蒙应用模块化实现 一、Module的概念 Module是HarmonyOS应用的基本功能单元,包含了源代码、资源文件、第三方库及应用清单文件,每一个Module都可以独立进行编译和运行。一个HarmonyOS应用通常会包含一个或多个Module,因此&am…...

深入Node.js:实现网易云音乐数据自动化抓取
随着互联网技术的飞速发展,数据已成为企业和个人获取信息、洞察市场趋势的重要资源。音频数据,尤其是来自流行音乐平台如网易云音乐的数据,因其丰富的用户交互和内容多样性,成为研究用户行为和市场动态的宝贵资料。本文将深入探讨…...

【Docker实战】jenkins卡在编译Dockerfile的问题
我们的项目是标准的CI/CD流程,也即是GitlabJenkinsHarborDocker的容器自动化部署。 经历了上上周的docker灾难,上周的服务器磁盘空间灾难,这次又发生了jenkins卡住的灾难。 当然,这些灾难有一定的连锁反应,是先发生的d…...

rust 多线程分发数据
use std::sync::{Arc, Mutex}; use std::collections::VecDeque; use std::thread::{self, sleep}; use rand::Rng; use std::time::Duration;fn main() {let list: Arc<Mutex<VecDeque<String>>> Arc::new(Mutex::new(VecDeque::new()));// 创建修改线程le…...

CentOS 7x 使用Docker 安装oracle11g完整方法
1.安装docker-ce 安装依赖的软件包 yum install -y yum-utils device-mapper-persistent-data lvm2添加Docker的阿里云yum源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo更新软件包索引 yum makecache fast查看docker…...

DDP算法之线性化和二次近似(Linearization and Quadratic Approximation)
DDP算法线性化和二次近似 在DDP算法中,第三步是线性化系统动力学方程和二次近似代价函数。这一步是关键,它使得DDP能够递归地处理非线性最优控制问题。通过线性化和二次近似,我们将复杂的非线性问题转换为一系列简单的线性二次问题,逐步逼近最优解。通过这些线性化和二次近…...

Shellcode详解
Shellcode详解 一、Shellcode的特点二、Shellcode的类型三、Shellcode的工作原理四、防御措施五、常见的PHP Web Shell示例5.1 简单的命令执行5.2 更复杂的Web Shell5.3 防御措施5.4 实际案例 Shellcode是一种小巧、紧凑的机器代码,通常用于利用软件漏洞或注入攻击中…...
+语音识别Python API)
sherpa-onnx说话人识别+语音识别自动开启(VAD)+语音识别Python API
专栏总目录 获取该开源项目的渠道,是我在b站上,看到了由csukuangfj制作的一套语音识别视频。以下地址均为csukuangfj在视频中提供,感谢分享! 新一代 Kaldi: 说话人识别+VAD+语音识别之 Python API_哔哩哔哩_bilibili 开源项目地址:GitHub - k2-fsa/sherpa-onnx: Speech-t…...

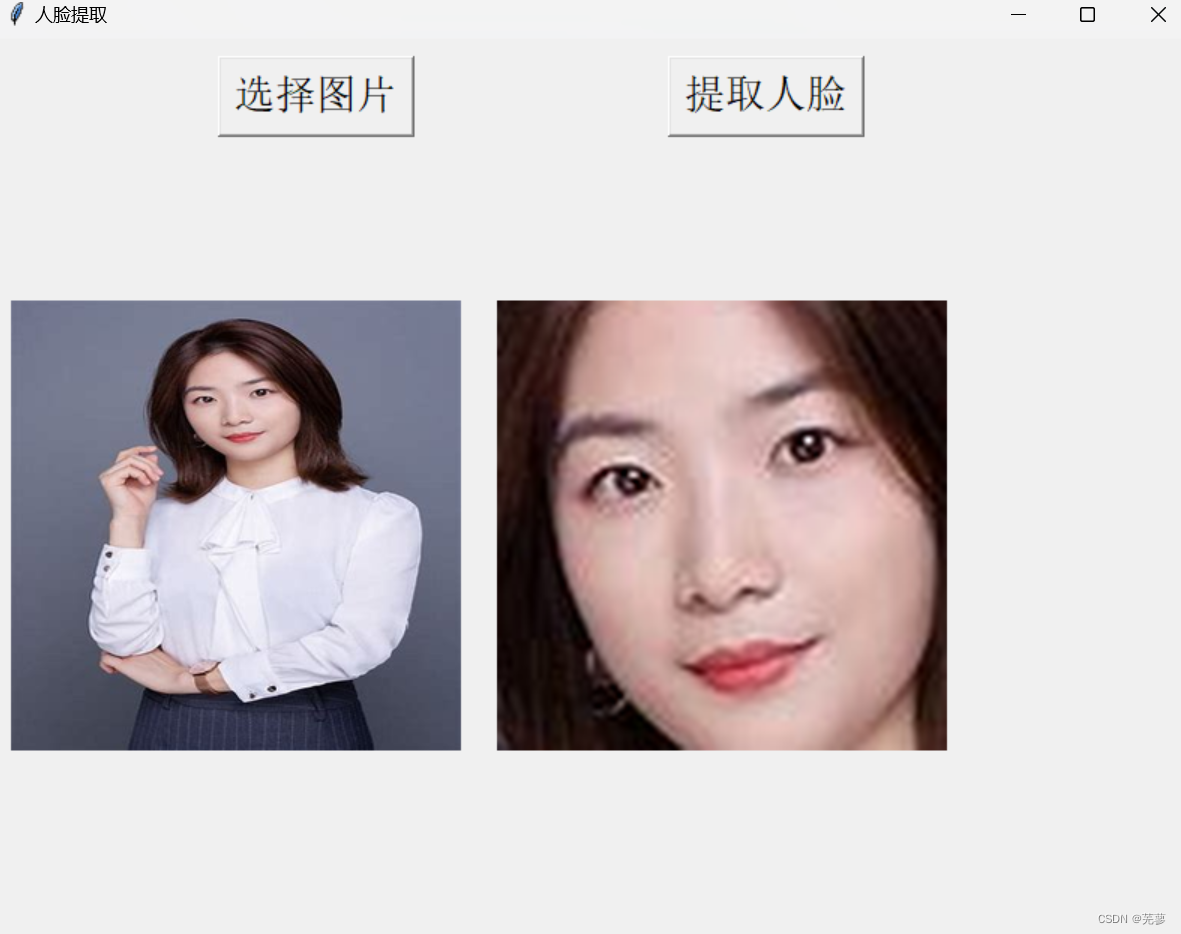
提取人脸——OpenCV
提取人脸 导入所需的库创建窗口显示原始图片显示检测到的人脸创建全局变量定义字体对象定义一个函数select_image定义了extract_faces函数设置按钮运行GUI主循环运行显示 导入所需的库 tkinter:用于创建图形用户界面。 filedialog:用于打开文件对话框。 …...

python数据可视化:在图形中添加注释matplotlib.pyplot.annotate()
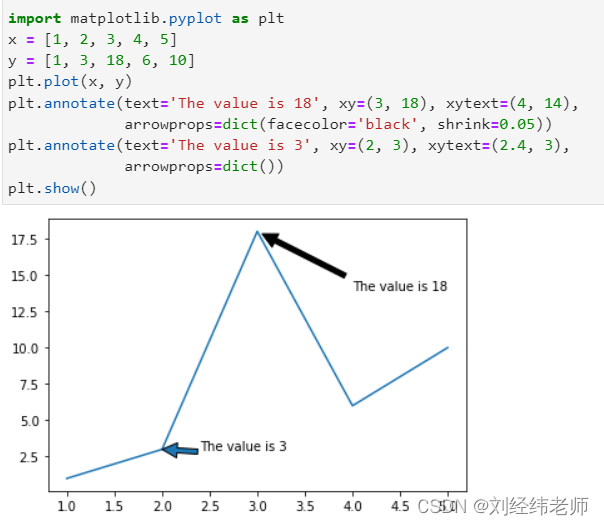
【小白从小学Python、C、Java】 【考研初试复试毕业设计】 【Python基础AI数据分析】 python数据可视化: 在图形中添加注释 matplotlib.pyplot.annotate() 请问关于以下代码表述正确的选项是? import matplotlib.pyplot as plt x [1, 2, 3, 4, 5] y […...

IDEA debug 调试Evaluate Expression应用
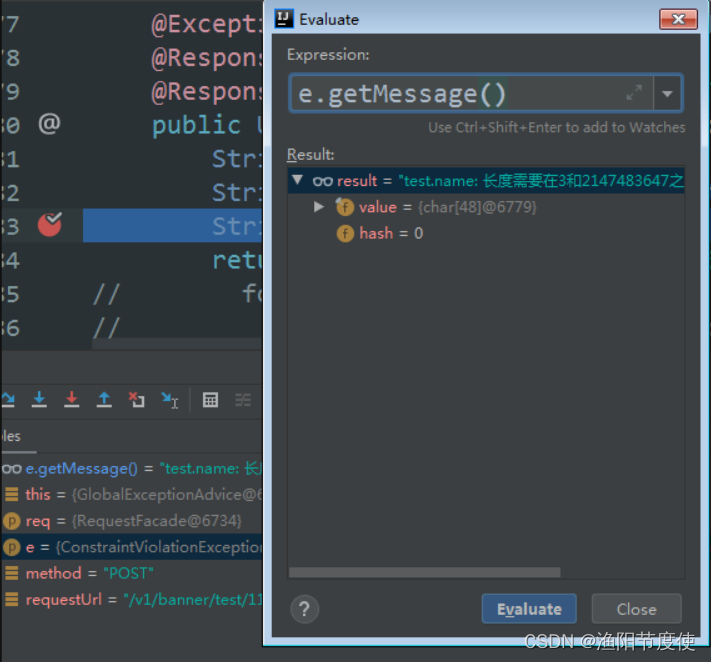
链接: https://blog.csdn.net/xfx_1994/article/details/104136849?utm_mediumdistribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_v2~rank_aggregation-2-104136849.pc_agg_rank_aggregation&utm_termidea%E4%B8%ADevaluate&s…...

04-echarts-立体柱状图扩展
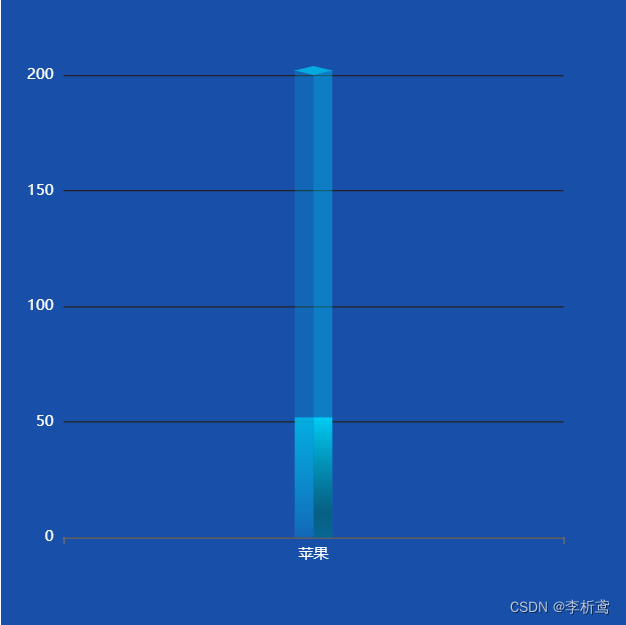
柱状图扩展 一、前言二、思路1、新增面①、在drawShape方法中,新增一个实际左侧面,②、 在drawShape方法中,新增一个实际右侧面,③ 绘制 2、新增series对象① 添加实际值的左侧面和右侧面 三、效果图 一、前言 事情是这样子的&am…...

HTML5 Web Workers: 异步编程的强大力量
在现代Web开发中,随着应用程序变得越来越复杂,用户界面的流畅性和响应性成为了决定用户体验好坏的关键因素之一。传统的JavaScript执行模型中,所有脚本都在同一个线程上运行,这意味着复杂的计算任务会阻塞UI更新,导致页…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
