SpringMVC系列四: Rest-优雅的url请求风格
Rest请求
- 💞Rest基本介绍
- 💞Rest风格的url-完成增删改查
- 需求说明
- 代码实现
- HiddenHttpMethodFilter机制
- 注意事项和细节
- 💞课后作业
上一讲, 我们学习的是SpringMVC系列三: Postman(接口测试工具)
现在打开springmvc项目

💞Rest基本介绍
●说明
1.REST:即Representational State Transfer. (资源)表现层状态转化. 是目前流行的请求方式. 它结构清晰, 很多网站使用.
2.HTTP协议里面, 四个表示操作方式的动词: GET, POST, PUT, DELETE, 它们分别对应四种基本操作: GET用来获取资源, POST用来新建资源, PUT用来更新资源, DELETE用来删除资源
3.实例. 传统的请求方法:
getBook?id=1 GET
delete?id=1 GET
update POST
add POST
4.说明: 传统的url是通过参数来说明crud的类型, rest是通过get/post/put/delete来说明crud的类型
●REST的核心过滤器
1.当前的浏览器只支持post/get请求, 因此为了得到put/delete的请求方式需要使用Spring提供的HiddenHttpMethodFilter过滤器进行转换.
2.HiddenHttpMethodFilter:浏览器form表单只支持GET和POST请求, 而DELETE, PUT等method并不支持, Spring添加了一个过滤器, 可以将这些请求转换为标准的http方法, 使得支持GET, POST, PUT和DELETE请求.
3.HiddenHttpMethodFilter只能对post请求方式进行转换.
4.这个过滤器需要在web.xml中配置
💞Rest风格的url-完成增删改查
需求说明
小明去书店买书, 完成购买书籍的增删改查
代码实现
1.修改web.xml, 配置HiddenHttpMethodFilter
<!--配置HiddenHttpMethodFilter
1.作用是 把 以post方式提交的delete和put请求, 进行转换
2.配置url-pattern 是 /* 表示请求都经过 hiddenHttpMethodFilter的过滤
3.后面通过debug源码, 会看的很清楚.
-->
<filter><filter-name>hiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping><filter-name>hiddenHttpMethodFilter</filter-name><url-pattern>/*</url-pattern>
</filter-mapping>
2.修改springDispatcherServlet-serlvet.xml 添加配置
<!--加入两个常规配置-->
<!--支持SpringMVC的高级功能, 比如JSR303校验, 映射动态请求-->
<mvc:annotation-driven></mvc:annotation-driven>
<!--将springmvc不能处理的请求, 交给tomcat处理, 比如css, js-->
<mvc:default-servlet-handler/>
3.在web路径下创建rest.jsp, 注意引入jquery, 测试查询/添加/删除/修改
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>rest测试</title>
</head>
<body>
<h3>Rest风格的crud操作案例</h3>
<br/><hr>
<h3>rest风格的url 查询书籍[get]</h3>
<a href="?">点击查询书籍</a>
<br/><hr>
<h3>rest风格的url 添加书籍[post]</h3>
<form action="?" method="?">name:<input name="bookName" type="text"/><br/><input type="submit" value="添加书籍">
</form>
<br/><hr>
<h3>rest风格的url 删除一本书</h3>
<a href="?" id="?">删除指定id的书</a>
<br/><hr>
<h3>rest风格的url 修改书籍[put]</h3>
<form action="?"><input type="submit" value="修改书籍">
</form>
</body>
</html>
4.在com.zzw.web.rest下, 创建BookHandler.java
1.完成查询
//BookHandler 处理rest风格的请求-增删改查
@RequestMapping(value = "/user")
@Controller
public class BookHandler {//查询[GET]@GetMapping(value = "/book/{id}")public String getBook(@PathVariable("id") String id) {System.out.println("查询书籍 id=" + id);return "success";}
}
5.前端修改请求地址
<h3>rest风格的url 查询书籍[get]</h3>
<a href="user/book/200">点击查询书籍</a>
2.完成添加
@PostMapping(value = "/book") @GetMapping(value = "/book/{id}")不重复
//BookHandler 处理rest风格的请求-增删改查
@RequestMapping(value = "/user")
@Controller
public class BookHandler {//查询[GET]@GetMapping(value = "/book/{id}")public String getBook(@PathVariable("id") String id) {System.out.println("查询书籍 id=" + id);return "success";}//添加[POST]@PostMapping(value = "/book")public String addBook(String bookName) {System.out.println("添加书籍 bookName=" + bookName);return "success";}
}
前端修改请求地址
<h3>rest风格的url 添加书籍[post]</h3>
<form action="user/book" method="post">name:<input name="bookName" type="text"/><br/><input type="submit" value="添加书籍">
</form>
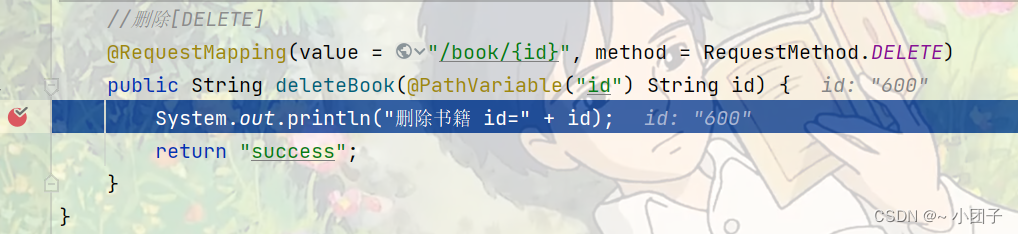
3.完成删除
//BookHandler 处理rest风格的请求-增删改查
@RequestMapping(value = "/user")
@Controller
public class BookHandler {//查询[GET]@GetMapping(value = "/book/{id}")public String getBook(@PathVariable("id") String id) {System.out.println("查询书籍 id=" + id);return "success";}//添加[POST]@PostMapping(value = "/book")public String addBook(String bookName) {System.out.println("添加书籍 bookName=" + bookName);return "success";}//删除[DELETE]@RequestMapping(value = "/book/{id}", method = RequestMethod.DELETE)public String deleteBook(@PathVariable("id") String id) {System.out.println("删除书籍 id=" + id);//return "success";//[如果这样写会报错 JSP 只允许 GET、POST 或 HEAD]//解读//1. redirect:/user/success重定向//2. 会被解析成 /工程路径/user/successreturn "redirect:/user/success";//提示: 重定向不能重定向到WEB-INF下的资源, 所以需要借助successGeneral方法}//如果请求时 /user/success, 就转发到 success.jsp//successGeneral 对应的url http://localhost:8080/springmvc/user/success@RequestMapping(value = "/success")public String successGeneral() {return "success";//由该方法 转发到success.jsp页面}
}
知识点:
1.web路径/script目录下存放jquery文件, jquery复习
2.为什么前端做了一个操作后, 就可以被过滤器过滤处理, 定位到后端delete方法? 回答: HiddenHttpMethodFilter机制
3.return “success”; 会报以下错误, JSP只允许GET,POST或HEAD

前端修改 this是dom对象
<head><title>rest测试</title><%--script标签建议放在head内--引入jquery--%><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//当页面加载完成后就执行// alert("ok...");//给删除超链接绑定一个点击事件$("#deleteBook").click(function () {// alert("点击....");//我们自己定义一个提交的行为$("#hiddenForm").attr("action", this.href);$("input:hidden").val("DELETE");$("#hiddenForm").submit();return false;//改变点击超链接的行为, 不再提交})});</script>
</head>
<body>
<h3>rest风格的url 删除一本书</h3>
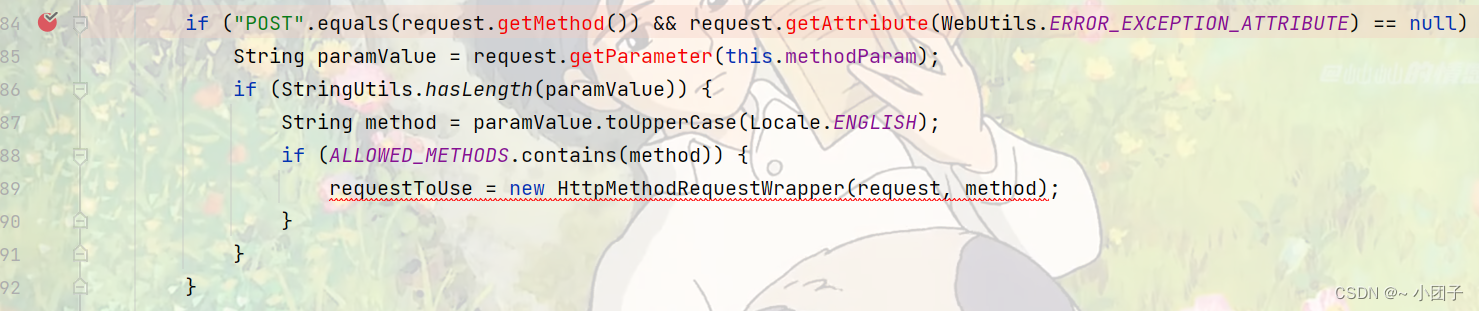
<%--解读1. 默认情况下, <a href="user/book/600">删除指定id的书</a> 是get请求2. 怎么样将 get 请求转成 springmvc 可以识别的 delete 请求, 就要考虑HiddenHttpMethodFilterpublic static final String DEFAULT_METHOD_PARAM = "_method";-------------------------------------------------------------------------------------------------------------if ("POST".equals(request.getMethod()) && request.getAttribute(WebUtils.ERROR_EXCEPTION_ATTRIBUTE) == null) {String paramValue = request.getParameter(this.methodParam);if (StringUtils.hasLength(paramValue)) {String method = paramValue.toUpperCase(Locale.ENGLISH);if (ALLOWED_METHODS.contains(method)) {requestToUse = new HttpMethodRequestWrapper(request, method);}}}-------------------------------------------------------------------------------------------------------------private static final List<String> ALLOWED_METHODS =Collections.unmodifiableList(Arrays.asList(HttpMethod.PUT.name(),HttpMethod.DELETE.name(), HttpMethod.PATCH.name()));3. 从上面代码可以看到 HiddenHttpMethodFilter 过滤器可以对以Post方式提交的delete, put, patch进行转换, 转换称springmvc可以识别的 RequestMethod.DELETE / RequestMethod.PUT...4. 我们需要将 get <a href="user/book/600">删除指定id的书</a> 以 post方式提交给后端handler, 这样过滤器才会生效5. 我们可以通过jquery来处理--引入jquery
--%>
<a href="user/book/600" id="deleteBook">删除指定id的书</a>
<form action="" method="post" id="hiddenForm"><input type="hidden" name="_method"/>
</form>
</body>
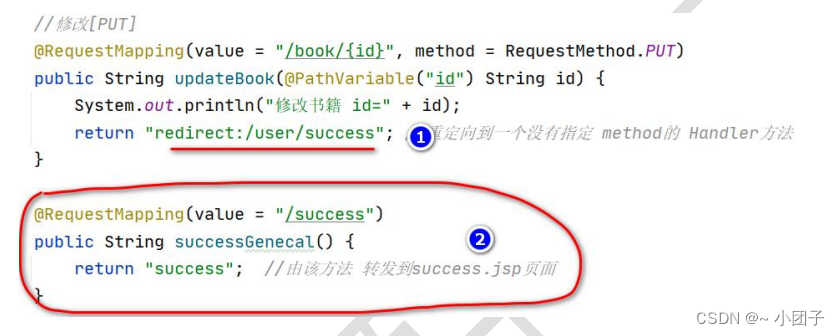
4.完成修改
//BookHandler 处理rest风格的请求-增删改查
@RequestMapping(value = "/user")
@Controller
public class BookHandler {//修改[PUT]@PutMapping(value = "/book/{id}")public String updateBook(@PathVariable("id") String id) {System.out.println("修改书籍 id=" + id);return "redirect:/user/success";}
}
前端修改请求代码
<h3>rest风格的url 修改书籍[put]</h3>
<form action="user/book/666" method="post"><input type="button" name="_method" value="PUT"/><input type="submit" value="修改书籍"/>
</form>
HiddenHttpMethodFilter机制
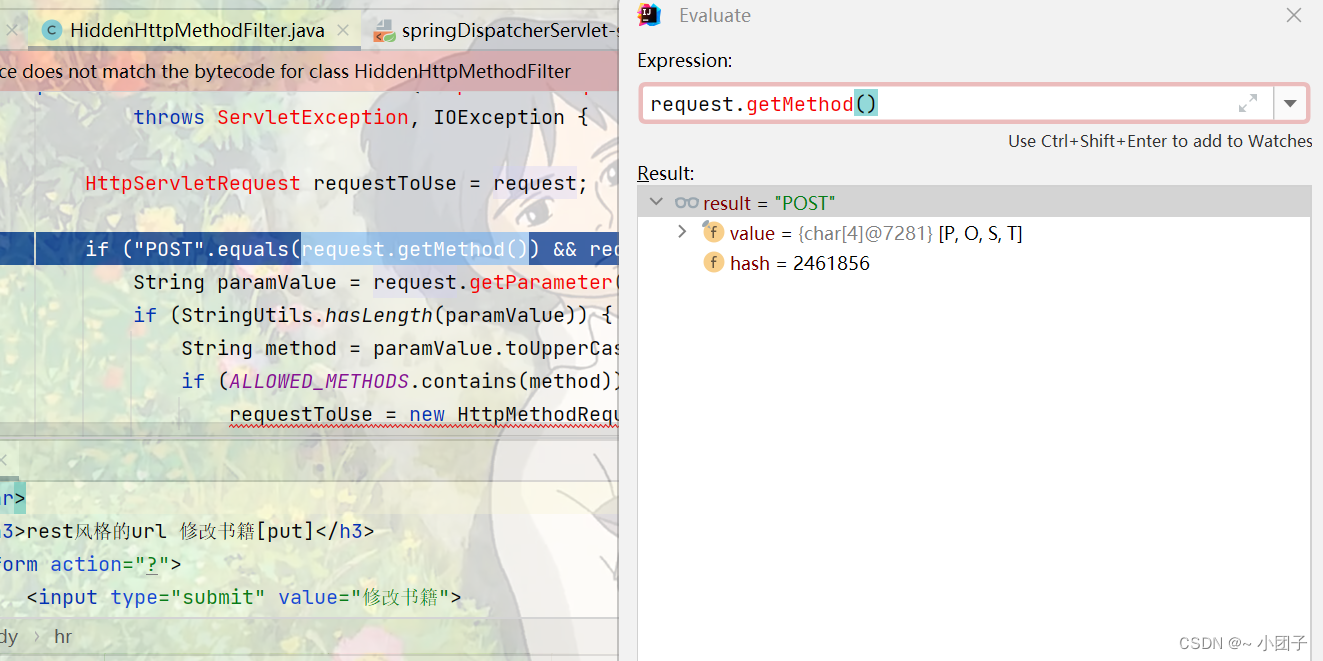
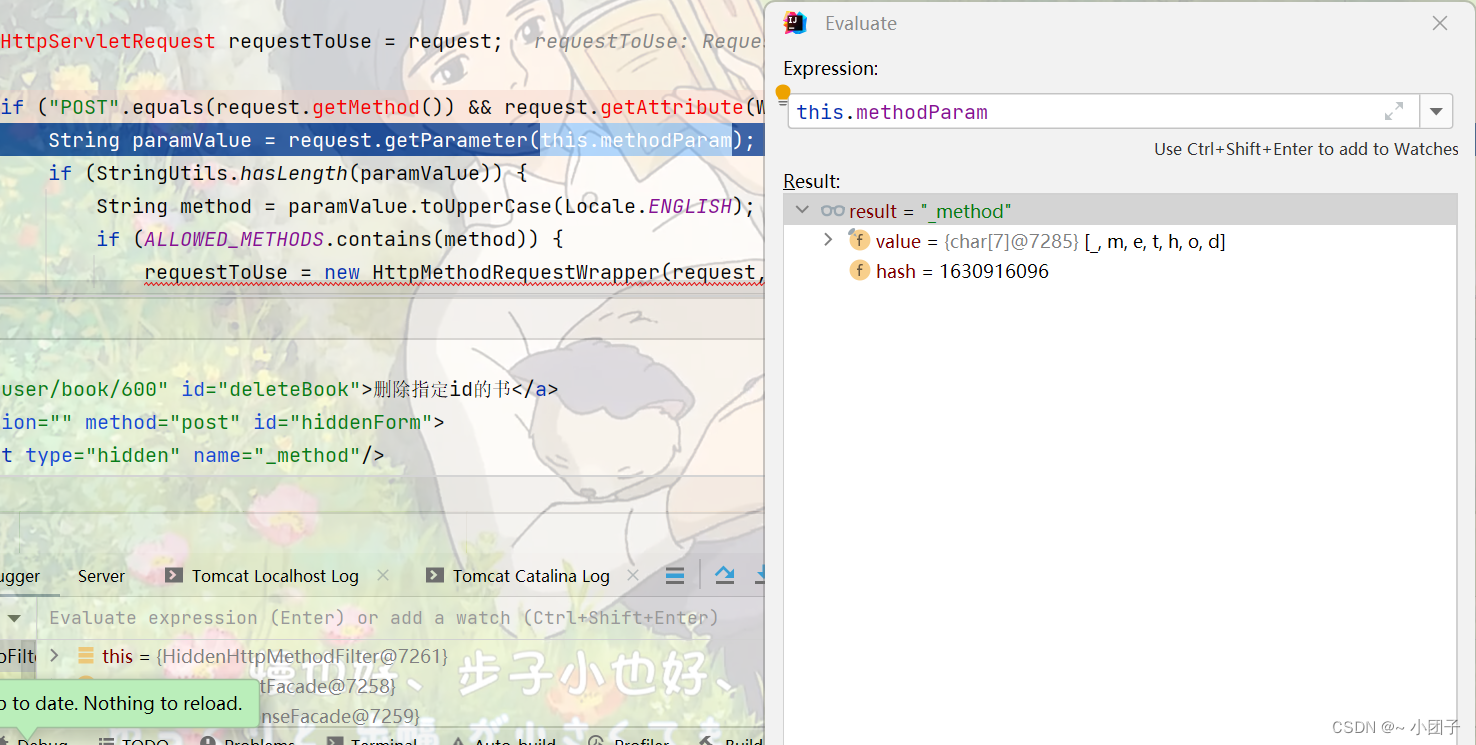
打断点, 进行debug






注意事项和细节
1.HiddenHttpMethodFilter, 在将post转成delete / put请求时, 是按_method参数名 来读取的
2.如果web项目是运行在Tomcat8及以上, 会发现被过滤成DELETE和PUT请求, 到达控制器时能顺利执行, 但是返回时(forward)会报HTTP 405的错误提示: JSP 只允许 GET、POST 或 HEAD
- 解决方式1: 使用
Tomcat7 - 解决方式2: 将请求转发(
forward)改为请求重定向(redirect): 重定向到一个Handler, 由Handler转发到页面

3.页面测试时, 如果出现点击修改书籍, 仍然走的是删除url, 是因为浏览器原因(缓存等原因).
💞课后作业
需求说明
小王去商超买衣服, 完成购买衣服的增删改查
1.在web路径下创建restBuyClothes.jsp, 注意引入jquery, 测试查询/添加/删除/修改
<head><title>购买衣服</title><%--引入jquery--%><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
</head>
<body>
<h3>rest风格的url 挑选衣服[get]</h3>
<a href="?">点击挑选衣服</a>
<br/><hr>
<h3>rest风格的url 添加衣服[post]</h3>
<a href="?">点击添加衣服</a>
<form action="?" method="post">clothes: <input name="clothes" type="text"><br/><input type="submit" value="添加衣服">
</form>
<br/><hr>
<h3>rest风格的url 删除一件衣服[delete]</h3>
<a href="?" id="deleteClothes">删除一件衣服</a>
<form action="" method="post" id="deleteForm"><input type="hidden" name="_method"/>
</form>
<br/><hr>
<h3>rest风格的url 修改衣服[get]</h3>
<form action="?" method="post"><input type="hidden" name="_method">
</form>
</body>
2.在com.zzw.web.rest下, 创建ClothesHandler.java
1.完成查询
@PostMapping(value = "/clothes") @GetMapping(value = "/clothes/{brand}")不重复
@RequestMapping(value = "/user")//处理Rest风格的请求 增删改查
@Controller
public class ClothesHandler {//挑选[GET]@GetMapping(value = "/clothes/{brand}")public String queryClothes(@PathVariable("brand") String brand) {System.out.println("挑选衣服 brand=" + brand);return "success";}
}
.前端修改请求
<h3>rest风格的url 挑选衣服[get]</h3>
<a href="user/clothes/阿迪达斯">点击挑选衣服</a>
2.完成添加
@RequestMapping(value = "/user")
@Controller
public class ClothesHandler {//演示Rest风格的请求//挑选[GET]@GetMapping(value = "/clothes/{brand}")public String queryClothes(@PathVariable("brand") String brand) {System.out.println("挑选衣服 brand=" + brand);return "success";}//添加[POST]@PostMapping(value = "/clothes")public String addClothes(String brand) {System.out.println("添加衣服 brand=" + brand);return "success";}
}
.前端修改请求
<h3>rest风格的url 添加衣服[post]</h3>
<form action="user/clothes" method="post">clothes: <input name="brand" type="text"><br/><input type="submit" value="添加衣服">
</form>
3.完成删除
@RequestMapping(value = "/user")
@Controller
public class ClothesHandler {//演示Rest风格的请求//挑选[GET]@GetMapping(value = "/clothes/{brand}")public String queryClothes(@PathVariable("brand") String brand) {System.out.println("挑选衣服 brand=" + brand);return "success";}//添加[POST]@PostMapping(value = "/clothes")public String addClothes(String brand) {System.out.println("添加衣服 brand=" + brand);//return "success";return "redirect:/user/success";}@RequestMapping(value = "/success2")public String successGeneral() {return "success";}
}
.前端修改请求
<head><title>购买衣服</title><%--引入jquery--%><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {// alert("123");$("#deleteClothes").click(function () {// alert("ok..");$("#deleteForm")[0].action = this.href;$("input:hidden")[0].value = "DELETE";$("#deleteForm").submit();return false;})})</script>
</head>
<body>
<h3>rest风格的url 删除一件衣服[delete]</h3>
<a href="user/clothes/361" id="deleteClothes">删除一件衣服</a>
<form action="" method="post" id="deleteForm"><input type="hidden" name="_method"/>
</form>
</body>
4.完成修改
@RequestMapping(value = "/user")
@Controller
public class ClothesHandler {//演示Rest风格的请求//挑选[GET]@GetMapping(value = "/clothes/{brand}")public String queryClothes(@PathVariable("brand") String brand) {System.out.println("挑选衣服 brand=" + brand);return "success";}//添加[POST]@PostMapping(value = "/clothes")public String addClothes(String brand) {System.out.println("添加衣服 brand=" + brand);//return "success";return "redirect:/user/success";}@RequestMapping(value = "/success2")public String successGeneral() {return "success";}//修改[PUT]@PutMapping(value = "/clothes/{brand}")public String updateClothes(@PathVariable("brand") String brand) {System.out.println("修改衣服 brand=" + brand);return "redirect:/user/success2";}
}
.前端修改请求
<body>
<h3>rest风格的url 修改衣服[get]</h3>
<form action="user/clothes/李宁" method="post"><input type="hidden" name="_method" value="PUT"><input type="submit" value="修改衣服"/>
</form>
</body>

下一讲, 我们学习 SpringMVC系列五: SpringMVC映射请求数据
相关文章:

SpringMVC系列四: Rest-优雅的url请求风格
Rest请求 💞Rest基本介绍💞Rest风格的url-完成增删改查需求说明代码实现HiddenHttpMethodFilter机制注意事项和细节 💞课后作业 上一讲, 我们学习的是SpringMVC系列三: Postman(接口测试工具) 现在打开springmvc项目 💞Rest基本介…...

Hexo 搭建个人博客(ubuntu20.04)
1 安装 Nodejs 和 npm 首先登录NodeSource官网: Nodesource Node.js DEB 按照提示安装最新的 Node.js 及其配套版本的 npm。 (1)以 sudo 用户身份运行下面的命令,下载并执行 NodeSource 安装脚本: sudo curl -fsSL…...

【论文阅读】-- Attribute-Aware RBFs:使用 RT Core 范围查询交互式可视化时间序列颗粒体积
Attribute-Aware RBFs: Interactive Visualization of Time Series Particle Volumes Using RT Core Range Queries 摘要1 引言2 相关工作2.1 粒子体渲染2.2 RT核心方法 3 渲染彩色时间序列粒子体积3.1 场重构3.1.1 密度场 Φ3.1.2 属性字段 θ3.1.3 优化场重建 3.2 树结构构建…...

A类IP介绍
1)A类ip给谁用: 给广域网用,公网ip使用A类地址,作为公网ip时,Ip地址是全球唯一的。 2)基本介绍 ip地址范围 - 理论范围 0.0.0.0 ~127.255.255.255:00000000 00000000 00000000 00000000 ~ 0111…...

HTML5基本语法
文章目录 HTML5基本语法一、基础标签1、分级标题2、段标签3、换行及水平线标签4、文本格式标签 二、图片标签1、格式2、属性介绍 三、音频标签1、格式2、属性介绍 四、视频标签1、格式2、属性介绍 五、链接标签1、格式2、显示特点3、属性介绍4、补充(空链接…...

正则表达式常用表示
视频教程:10分钟快速掌握正则表达式 正则表达式在线测试工具(亲测好用):测试工具 正则表达式常用表示 限定符 a*:a出现0次或多次a:a出现1次或多次a?:a出现0次或1次a{6}:a出现6次a…...

【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】007 - evb-rk3568_defconfig 配置编译全过程
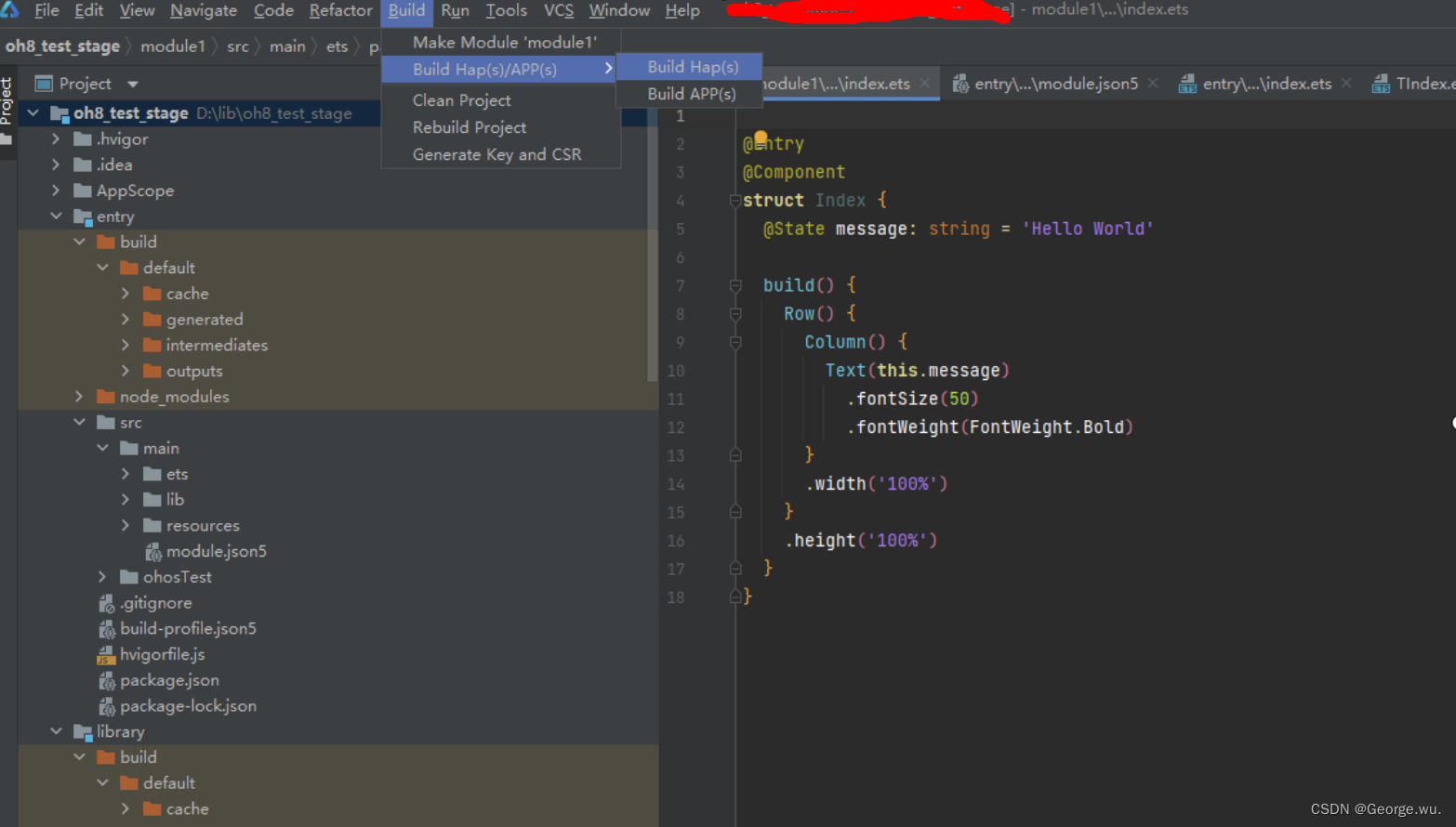
【OpenHarmony4.1 之 U-Boot 2024.07源码深度解析】007 - evb-rk3568_defconfig 配置编译全过程 一、编译后目录列表二、make distclean三、生成.config文件:make V=1 ARCH=arm64 CROSS_COMPILE=aarch64-linux-gnu- evb-rk3568_defconfig四、开始编译:CROSS_COMPILE=aarch64-…...

11.1 Go 标准库的组成
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

【UG\NX二次开发】UF 调用Grip例子(实现Grip调用目标dll)(UF_call_grip)
此例子是对:【UG\NX二次开发】UF 加载调用与卸载目标dll(UF_load_library、UF_unload_library)_ug二次开发dll自动加载-CSDN博客的补充。 ①创建txt文本,编写以下内容(功能:接收路径,调用该路径的dll)。改后缀为Grip文件(.grs)。…...

[算法刷题积累] 两数之和以及进阶引用
两数之和很经典,通常对于首先想到的就是暴力的求解,当然这没有问题,但是我们如果想要追求更优秀算法,就需要去实现更加简便的复杂度。 这里就要提到我们的哈希表法: 我们可以使用unordered_map去实现,也可以根据题目&a…...

pytest+parametrize+yaml实例
# 一、yaml格式 # # yaml是一种数据类型,可以和json之间灵活的切换,支持注释、换行、字符串等。可以用于配置文件或编写测试用例。 # # 数据结构:一般是键值对的方式出现。注意编写时值前面必须有空格,键:(…...

【HarmonyOS】鸿蒙应用模块化实现
【HarmonyOS】鸿蒙应用模块化实现 一、Module的概念 Module是HarmonyOS应用的基本功能单元,包含了源代码、资源文件、第三方库及应用清单文件,每一个Module都可以独立进行编译和运行。一个HarmonyOS应用通常会包含一个或多个Module,因此&am…...

深入Node.js:实现网易云音乐数据自动化抓取
随着互联网技术的飞速发展,数据已成为企业和个人获取信息、洞察市场趋势的重要资源。音频数据,尤其是来自流行音乐平台如网易云音乐的数据,因其丰富的用户交互和内容多样性,成为研究用户行为和市场动态的宝贵资料。本文将深入探讨…...

【Docker实战】jenkins卡在编译Dockerfile的问题
我们的项目是标准的CI/CD流程,也即是GitlabJenkinsHarborDocker的容器自动化部署。 经历了上上周的docker灾难,上周的服务器磁盘空间灾难,这次又发生了jenkins卡住的灾难。 当然,这些灾难有一定的连锁反应,是先发生的d…...

rust 多线程分发数据
use std::sync::{Arc, Mutex}; use std::collections::VecDeque; use std::thread::{self, sleep}; use rand::Rng; use std::time::Duration;fn main() {let list: Arc<Mutex<VecDeque<String>>> Arc::new(Mutex::new(VecDeque::new()));// 创建修改线程le…...

CentOS 7x 使用Docker 安装oracle11g完整方法
1.安装docker-ce 安装依赖的软件包 yum install -y yum-utils device-mapper-persistent-data lvm2添加Docker的阿里云yum源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo更新软件包索引 yum makecache fast查看docker…...

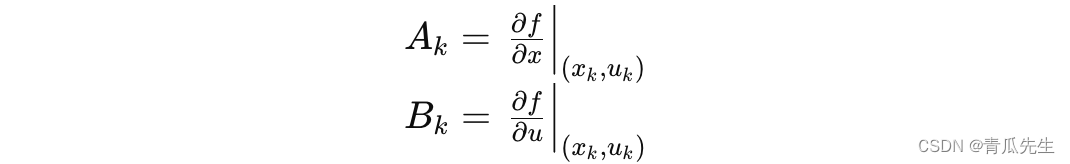
DDP算法之线性化和二次近似(Linearization and Quadratic Approximation)
DDP算法线性化和二次近似 在DDP算法中,第三步是线性化系统动力学方程和二次近似代价函数。这一步是关键,它使得DDP能够递归地处理非线性最优控制问题。通过线性化和二次近似,我们将复杂的非线性问题转换为一系列简单的线性二次问题,逐步逼近最优解。通过这些线性化和二次近…...

Shellcode详解
Shellcode详解 一、Shellcode的特点二、Shellcode的类型三、Shellcode的工作原理四、防御措施五、常见的PHP Web Shell示例5.1 简单的命令执行5.2 更复杂的Web Shell5.3 防御措施5.4 实际案例 Shellcode是一种小巧、紧凑的机器代码,通常用于利用软件漏洞或注入攻击中…...
+语音识别Python API)
sherpa-onnx说话人识别+语音识别自动开启(VAD)+语音识别Python API
专栏总目录 获取该开源项目的渠道,是我在b站上,看到了由csukuangfj制作的一套语音识别视频。以下地址均为csukuangfj在视频中提供,感谢分享! 新一代 Kaldi: 说话人识别+VAD+语音识别之 Python API_哔哩哔哩_bilibili 开源项目地址:GitHub - k2-fsa/sherpa-onnx: Speech-t…...

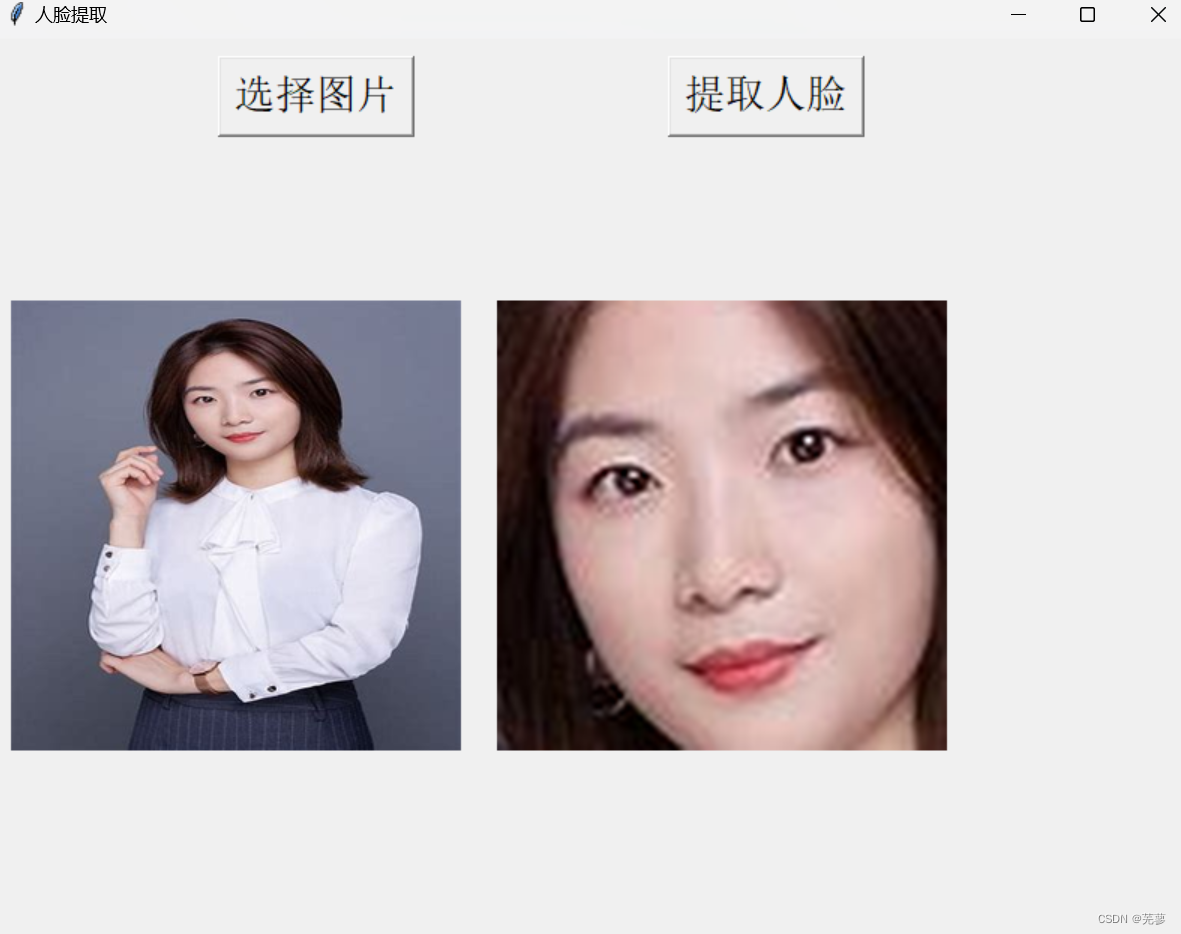
提取人脸——OpenCV
提取人脸 导入所需的库创建窗口显示原始图片显示检测到的人脸创建全局变量定义字体对象定义一个函数select_image定义了extract_faces函数设置按钮运行GUI主循环运行显示 导入所需的库 tkinter:用于创建图形用户界面。 filedialog:用于打开文件对话框。 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
