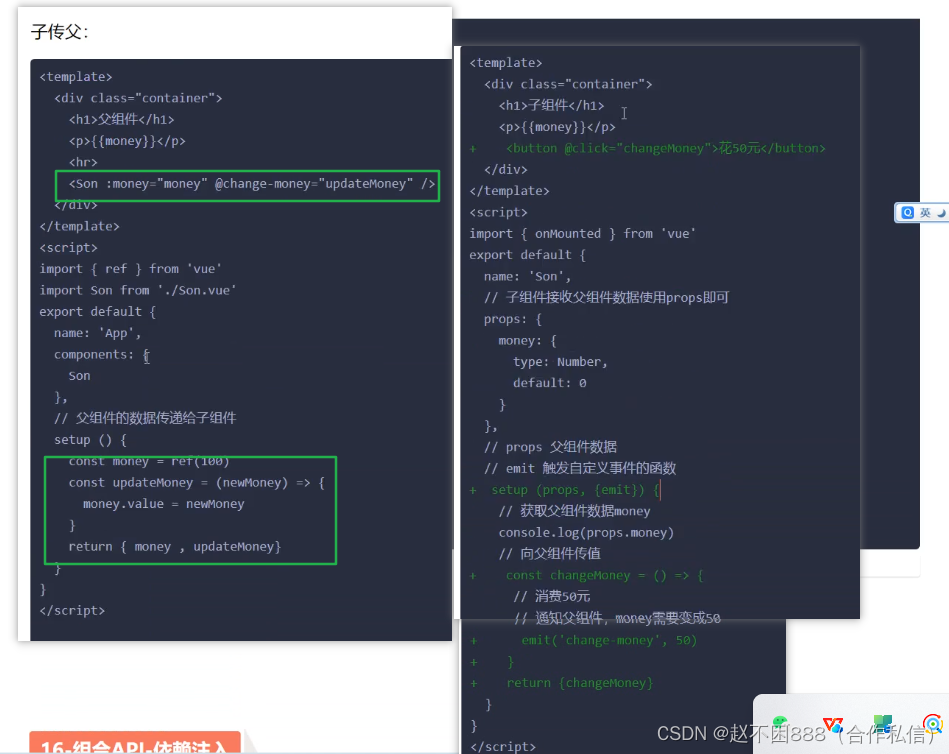
vue3-父子通信




一个简单的vue3子组件调用父组件方法的demo
<template> <div> <h2>Parent Component父组件</h2> <ChildComponent @notify-parent="handleParentMethod" /> </div>
</template> <script>
import { ref } from 'vue';
import ChildComponent from './Child.vue'; export default { name: 'Parent', components: { ChildComponent }, setup() { const handleParentMethod = () => { console.log('Parent method called from child'); // 这里可以执行父组件的其他逻辑 }; return { handleParentMethod }; }
};
</script><template> <div> <h3>Child Component子组件</h3> <button @click="notifyParent">Notify Parent</button> </div>
</template> <script>
import { defineComponent, emit } from 'vue'; export default defineComponent({ name: 'Child', setup(_, { emit }) { const notifyParent = () => { emit('notify-parent'); // 触发自定义事件 }; return { notifyParent }; }
});
</script> 在这个例子中,子组件(Child.vue)有一个按钮,当点击这个按钮时,它会触发一个名为 notify-parent 的自定义事件。父组件(Parent.vue)监听了这个事件,并在事件触发时调用 handleParentMethod 方法。
相关文章:

vue3-父子通信
一个简单的vue3子组件调用父组件方法的demo <template> <div> <h2>Parent Component父组件</h2> <ChildComponent notify-parent"handleParentMethod" /> </div> </template> <script> import { ref } fr…...

微信小程序—页面滑动,获取可视区域数据
需求:页面有一列表,获取可视区域的数据;滑动过程中不处理,停止滑动后才获取。 实现原理:获取列表中每个条目的位置信息(元素顶部距可视区域顶部的距离),和可视区域比较,…...
—委托)
C#语言进阶(一)—委托
总目录 C# 语法总目录 委托 委托1. 基本用法2.委托作为方法参数3.多播委托4.实例对象方法、静态方法与委托之间的关系5. 委托类型参数为泛型6. System空间下的 Func 委托和 Action 委托 委托 委托类似于CPP中的函数指针。它定义了一个方法类型,这个方法类型有返回类…...

VST3音频插件技术介绍
一.概述 1.VST3介绍 VST3(Virtual Studio Technology 3)是一种音频插件格式,由Steinberg公司开发,用于在数字音频工作站(DAW)中使用。VST3插件可以是模拟合成器、鼓机、混响器、压缩器等多种类型的音频处理…...

MySQL数据库管理 二
1、数据表高级操作 (1)克隆表 方法一: create table 新表名 like 旧表名; #克隆表结构 insert into 新表名 select * from 旧表名; #克隆表数据 #此方法能保证 新表的表结构、表数据 跟旧表都是一致的 方法二&#x…...

android system UI 基础的基础
Android 系统中的 SystemUI 是一种特殊的应用程序,它负责管理和显示设备的用户界面组件,例如状态栏、导航栏和最近任务列表等。SystemUI 是在 Android 启动过程中由 Zygote 进程启动的。以下是 SystemUI 启动过程的详细步骤: SystemUI 启动过…...

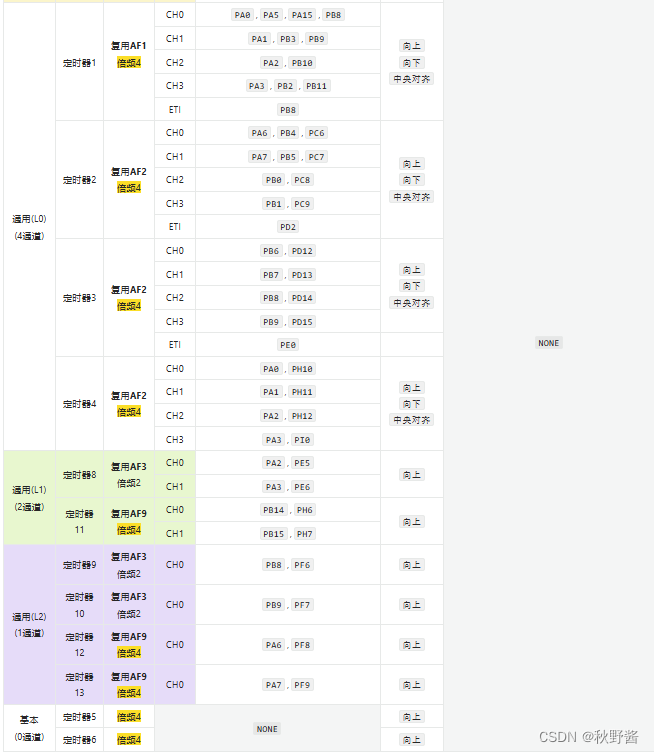
ARM32开发——GD32F4定时器查询
🎬 秋野酱:《个人主页》 🔥 个人专栏:《Java专栏》《Python专栏》 ⛺️心若有所向往,何惧道阻且长 文章目录...

【机器学习】第7章 集成学习(小重点,混之前章节出题但小题)
一、概念 1.集成学习,顾名思义,不是一个玩意,而是一堆玩意混合到一块。 (1)基本思想是先 生成一定数量基学习器,再采用集成策略 将这堆基学习器的预测结果组合起来,从而形成最终结论。 &#x…...

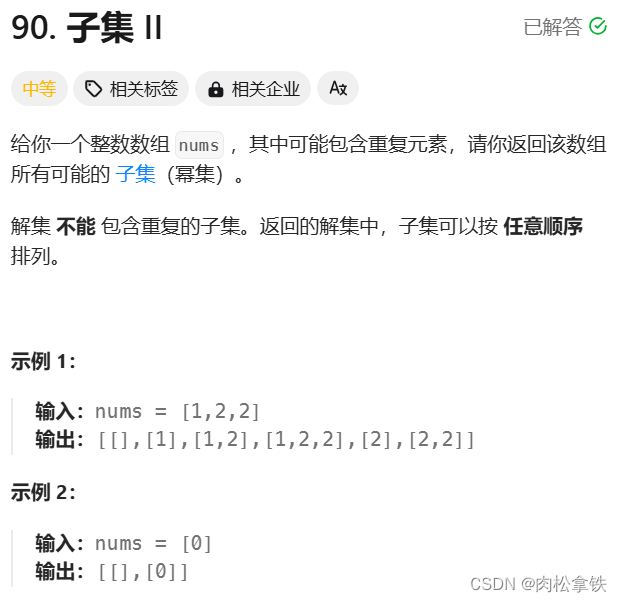
代码随想录——子集Ⅱ(Leecode 90)
题目链接 回溯 class Solution {List<List<Integer>> res new ArrayList<List<Integer>>();List<Integer> list new ArrayList<Integer>();boolean[] used; public List<List<Integer>> subsetsWithDup(int[] nums) {use…...
)
vue关闭页面时触发的函数(ai生成)
在Vue中,可以通过监听浏览器的beforeunload事件来在关闭页面前触发函数。这里是一个简单的示例: new Vue({el: #app,methods: {handleBeforeUnload(event) {// 设置returnValue属性以显示确认对话框event.returnValue 你确定要离开吗?;// 在…...

马尔可夫性质与Q学习在强化学习中的结合
马尔可夫性质是强化学习(RL)算法的基础,特别是在Q学习中。马尔可夫性质指出,系统的未来状态只依赖于当前状态,而与之前的状态序列无关。这一性质简化了学习最优策略的问题,因为它减少了状态转移的复杂性。 …...

【LeetCode 5.】 最长回文子串
一道题能否使用动态规划就在于判断最优结构是否是通过最优子结构推导得到?如果显然具备这个特性,那么就应该朝动态规划思考。如果令dp[i][j]表示串s[i:j1]是否是回文子串,那么判断dp[i][j] 是否是回文子串,相当于判断s[i] 与 s[j]…...

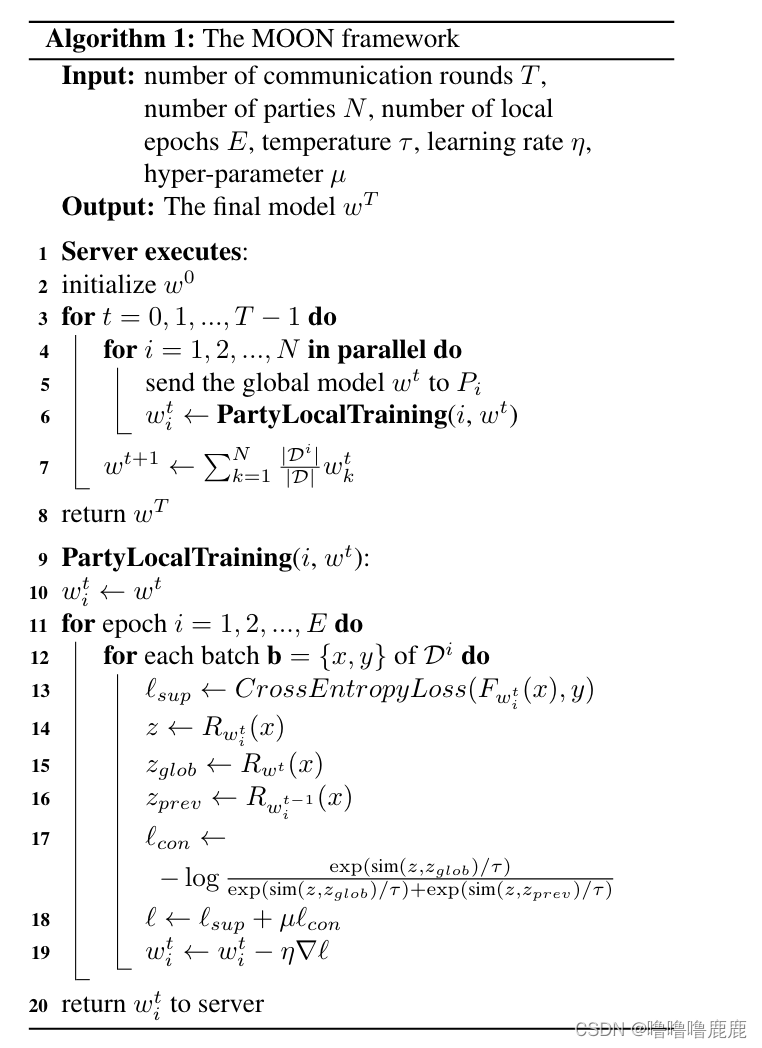
联邦学习周记|第四周
论文:Active Federated Learning 链接 将主动学习引入FL,每次随机抽几个Client拿来train,把置信值低的Client概率调大,就能少跑几次。 论文:Active learning based federated learning for waste and natural disast…...

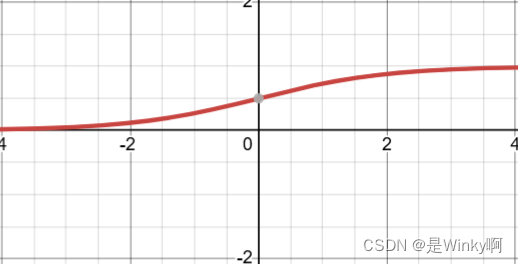
机器学习课程复习——逻辑回归
1. 激活函数 Q:激活函数有哪些? SigmoidS型函数Tanh 双曲正切函数...

Rocky Linux 更换CN镜像地址
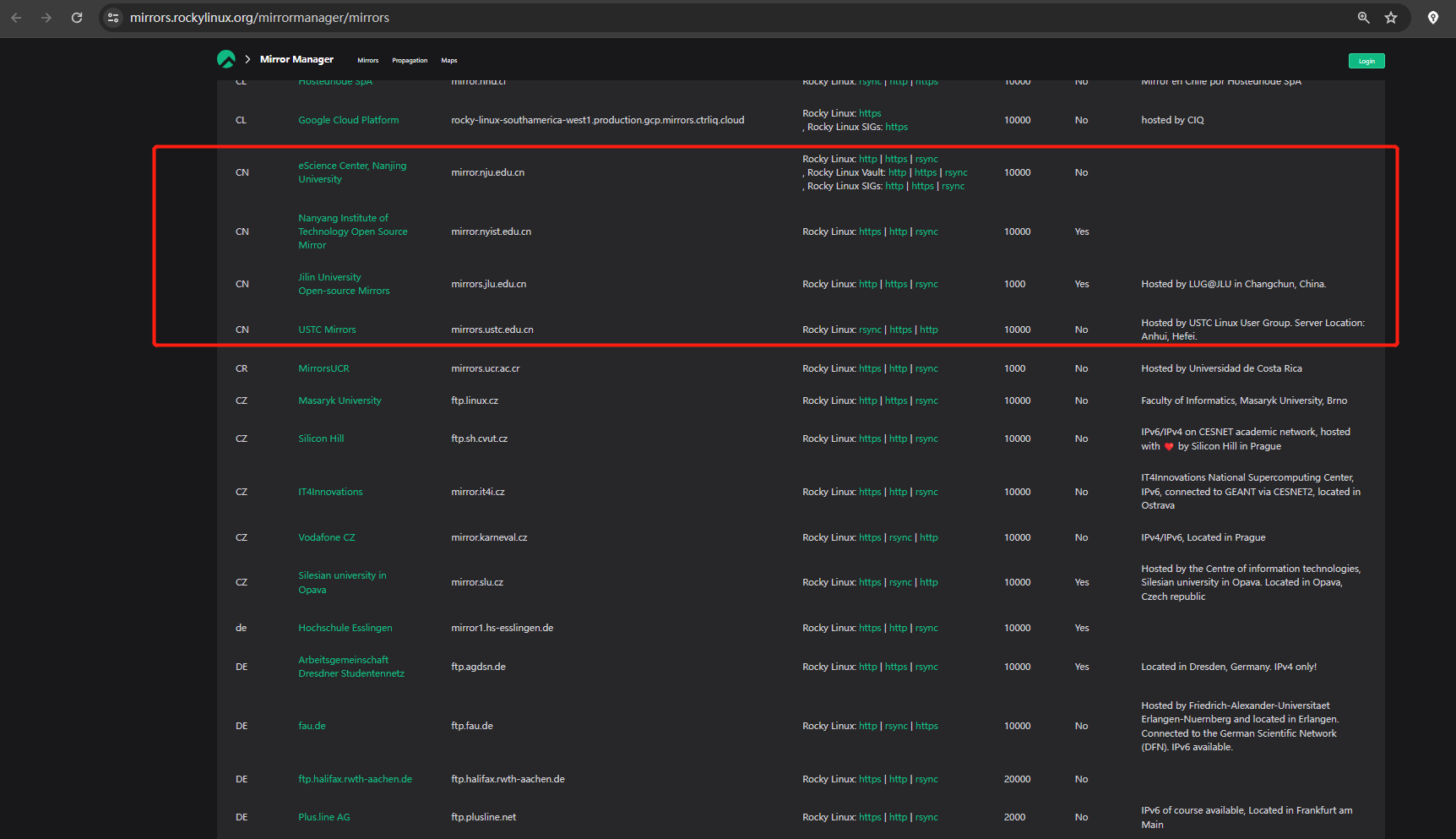
官方镜像列表,下拉查找 官方镜像列表:https://mirrors.rockylinux.org/mirrormanager/mirrorsCN 开头的站点。 一键更改镜像地址脚本 以下是更改从默认更改到阿里云地址 cat <<EOF>>/RackyLinux_Update_repo.sh #!/bin/bash # -*- codin…...

Linux rm命令由于要删的文件太多报-bash: /usr/bin/rm:参数列表过长,无法删除的解决办法
银河麒麟系统,在使用rm命令删除文件时报了如下错误,删不掉: 查了一下,原因就是要删除的文件太多了,例如我当前要删的文件共有这么多: 查到了解决办法,记录在此。需要使用xargs命令来解决参数列表…...

【包管理】Node.JS与Ptyhon安装
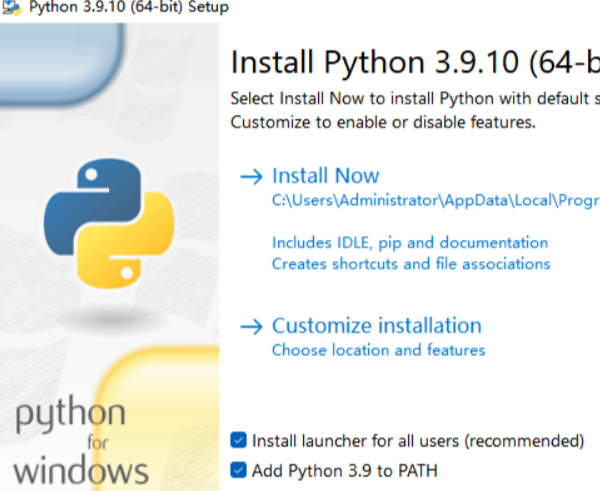
文章目录 Node.JSPtyhon Node.JS Node.js的安装通常包括以下几个步骤: 访问Node.js官网: 打开Node.js的官方网站(如:https://nodejs.org/zh-cn/download/)。 下载安装包: 根据你的操作系统选择对应的Node…...

SpringMVC系列四: Rest-优雅的url请求风格
Rest请求 💞Rest基本介绍💞Rest风格的url-完成增删改查需求说明代码实现HiddenHttpMethodFilter机制注意事项和细节 💞课后作业 上一讲, 我们学习的是SpringMVC系列三: Postman(接口测试工具) 现在打开springmvc项目 💞Rest基本介…...

Hexo 搭建个人博客(ubuntu20.04)
1 安装 Nodejs 和 npm 首先登录NodeSource官网: Nodesource Node.js DEB 按照提示安装最新的 Node.js 及其配套版本的 npm。 (1)以 sudo 用户身份运行下面的命令,下载并执行 NodeSource 安装脚本: sudo curl -fsSL…...

【论文阅读】-- Attribute-Aware RBFs:使用 RT Core 范围查询交互式可视化时间序列颗粒体积
Attribute-Aware RBFs: Interactive Visualization of Time Series Particle Volumes Using RT Core Range Queries 摘要1 引言2 相关工作2.1 粒子体渲染2.2 RT核心方法 3 渲染彩色时间序列粒子体积3.1 场重构3.1.1 密度场 Φ3.1.2 属性字段 θ3.1.3 优化场重建 3.2 树结构构建…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
