19.面包屑导航制作
面包屑导航制作
官网:组件 | Element
1. 在layout下新建BreadCrumb.vue
BreadCrumb.vue
<template><div class="bread-text"><el-breadcrumb class="bred"separator="/"><el-breadcrumb-item v-for="item in tabs">{{ item.meta.title }}</el-breadcrumb-item></el-breadcrumb></div>
</template><script setup lang="ts">
import { onMounted, ref,Ref,watch } from 'vue';
import { useRoute,RouteLocationMatched } from 'vue-router';
// 获取当前路由
const route = useRoute();
//定义面包屑导航数据
const tabs : Ref<RouteLocationMatched[]> = ref([])
//获取面包数据
const getBreadCrumb = () => {// console.log(route)//找出存在title属性的路由数据let matched = route.matched.filter((item)=>item.meta && item.meta.title)// console.log(matched)const first = matched[0]//如果第一项不是首页,则添加首页if(first.path !=='/dashboard'){//构造首页matched = [{path:'/dashboard',meta:{title:'首页'}} as any].concat(matched)}tabs.value = matched;
}
//监听当前路由
watch(()=>route.path,()=>getBreadCrumb()
)
//刷新面包屑数据不会丢失当前页面
onMounted(()=>{getBreadCrumb()
})
</script><style scoped lang="scss">
//修改字体颜色
:deep(.el-breadcrumb__inner) {color: #8d8d8d !important;
}
.bred {margin-left: 20px;
}
// 修改字体大小
:deep(.el-breadcrumb__item) {font-size: 15px !important;
}
.bread-text{margin-left: 29px;
}
</style>
在Index.vue中引入
<template><el-container class="mycontainer"><el-aside width="230px" class="asside"><Menu></Menu></el-aside><el-container><el-header class="header"><Collapse></Collapse><BreadCromb></BreadCromb></el-header><el-main class="mymain"><router-view></router-view></el-main></el-container></el-container>
</template><script setup lang="ts">
import Menu from "./Menu.vue"
import Collapse from "./Collapse.vue";
import BreadCromb from "./BreadCromb.vue";
</script><style scoped lang="scss">
.mycontainer{height: 100%;.asside{background-color: #0a2542;// 使宽度自适应width: auto;}.header{background-color: rgb(255, 255, 255);color: #000;display: flex;align-items: center;}.mymain{background-color: rgb(244, 244, 244);}
}</style>
2. 效果图

相关文章:

19.面包屑导航制作
面包屑导航制作 官网:组件 | Element 1. 在layout下新建BreadCrumb.vue BreadCrumb.vue <template><div class"bread-text"><el-breadcrumb class"bred"separator"/"><el-breadcrumb-item v-for"item in…...

做动画?Animatediff 和 ComfyUI 更配哦!
如果从工作流和内存利用率的角度来说,Animatediff 和 ComfyUI 可能更配一些,毕竟制作动画是一个很吃内存的操作。 首先,我们需要在管理器中下载 Animatediff 插件,当然也可以直接导入听雨的工作流,然后在管理器的安装…...

笔记-python里面的xlrd模块详解
那我就一下面积个问题对xlrd模块进行学习一下: 1.什么是xlrd模块? 2.为什么使用xlrd模块? 3.怎样使用xlrd模块? 1.什么是xlrd模块? ♦python操作excel主要用到xlrd和xlwt这两个库,即xlrd是读excel&…...

oracle将字符串中的字符和数字拆分开等功能
将字符串中的字符和数字拆分开 create or replace procedure F_GetNumber1( inString IN VARCHAR2,n_return1 out varchar2, n_return2 out varchar2) ISDCHAR VARCHAR2(1024); OUTCHAR VARCHAR2(1024); j number default 0; ulen number; BEGINOUTCHAR:;DCHAR:TRIM(inStr…...

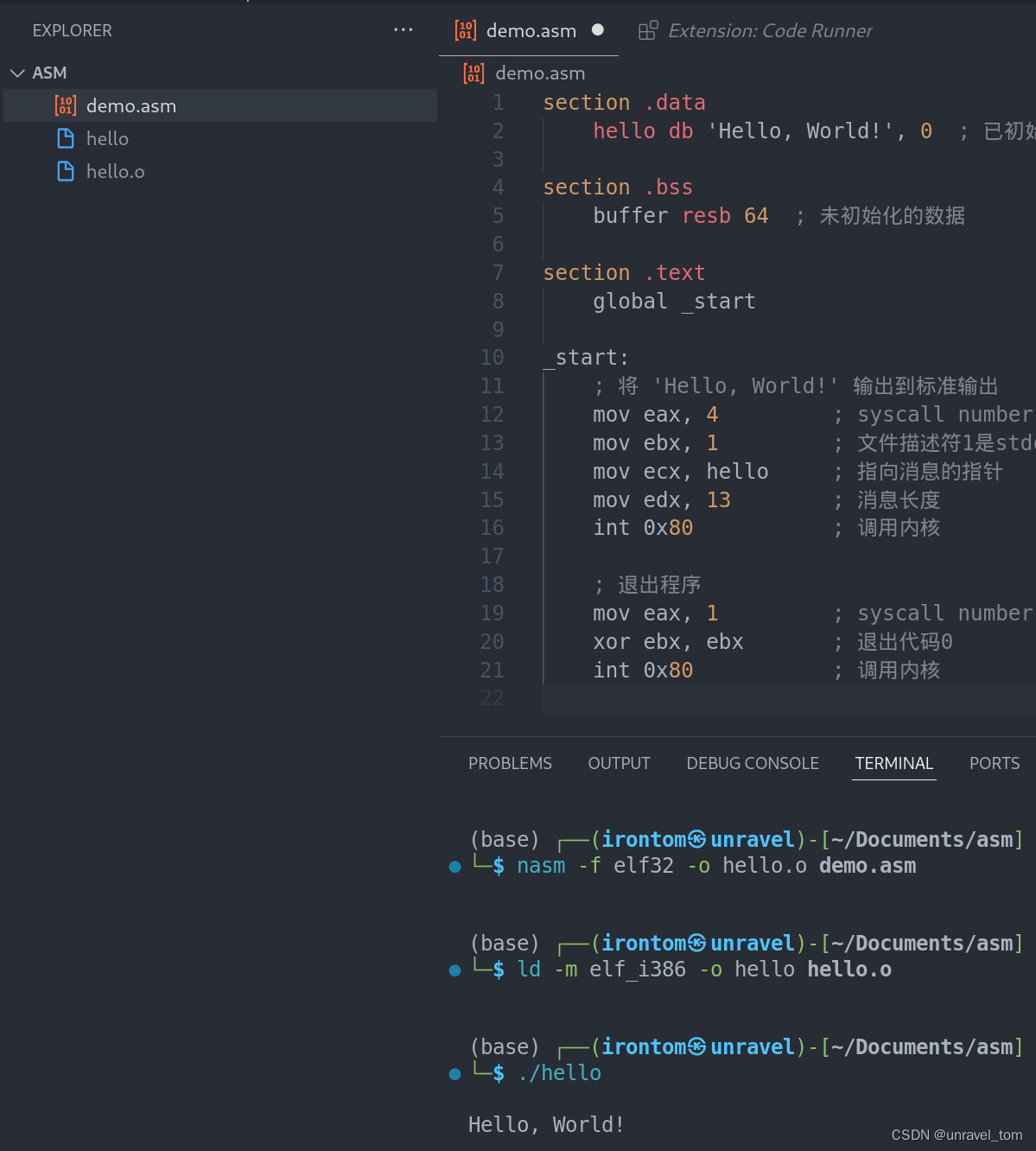
汇编基础之使用vscode写hello world
汇编语言(Assembly Language) 概述 汇编语言(Assembly Language)是一种低级编程语言,它直接对应于计算机的机器代码(machine code),但使用了更易读的文本符号。每台个人计算机都有…...

APS计划排程系统如何打破装备使用约束
APS计划排程系统是离散制造型企业在计划控制方向的重要支撑,它提供的是交期预测、订单排产计划、物料采购计划、人力分配计划等等。近些几年来,多品种、小批量、多订单的生产模式,让企业的计划员应接不暇、疲累不堪,传统的人工经验…...

gigachad - suid
gigachadeasyftp利用、google反图搜索、 suid提权、s-nail 提权 主机发现 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo netdiscover -i eth0 -r 192.168.44.138/24服务探测 ┌──(kali㉿kali)-[~/桌面/OSCP] └─$ sudo nmap -sV -A -T 4 -p- 192.168.44.138 |_/kingchad…...

QtScript模块
在Qt中,可以使用Qt Script模块来将C类和方法绑定到Qt脚本引擎中,从而使得可以在Qt脚本中调用这些C类和方法。以下是一个简单的示例,演示了如何在Qt中将C类暴露给Qt Script引擎: 假设有一个名为 MyClass 的C类,其头文件…...

qt中for循环不要使用循环中会更改的变量
检查代码,发现始终会少了一位,最后发现我在使用for循环时,懒省事,判断条件中使用的变量是涉及到循环体中更改的变量,代码如下,更直观 for (int i 0; i < m_images.size(); i) {packageToDBList[0].imag…...

spark独立集群搭建
spark独立集群搭建(不依赖Hadoop) 1、上传spark-2.4.5-bin-hadoop2.7.tgz至 /usr/local/moudel ,再解压到 /usr/local/soft tar -zxvf spark-2.4.5-bin-hadoop2.7.tgz -C /usr/local/soft/ 重命名 mv spark-2.4.5-bin-hadoop2.7/ spark-2.4.5 配…...

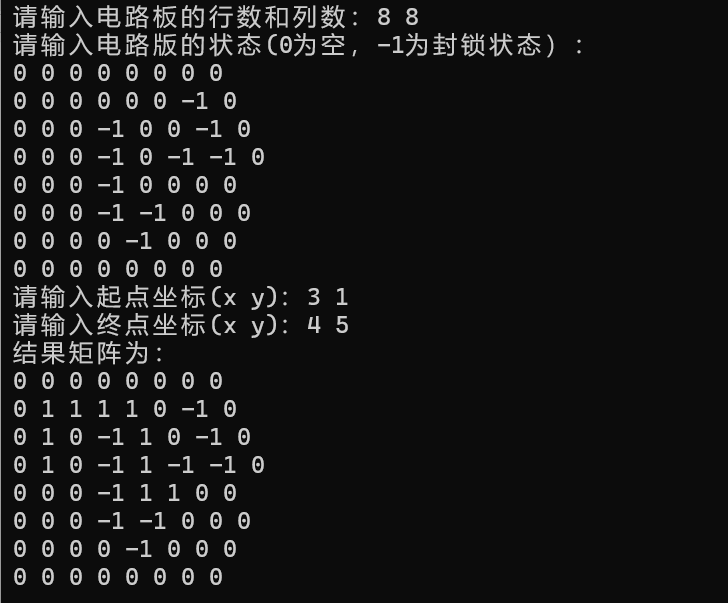
【BFS算法】广度搜索·由起点开始逐层向周围扩散求得最短路径(算法框架+题目)
0、前言 深度优先搜索是DFS(Depth Frst Search),其实就是前面所讲过的回溯算法,它的特点和它的名字一样,首先在一条路径上不断往下(深度)遍历,获得答案之后再返回,再继续往下遍历。…...

微信小程序---登录
手机号登录 手机号快速验证和手机号实时验证区别 手机号快速验证组件,平台会对号码进行验证,但不保证是实时验证;收费0.0.3元手机号实时验证组件,在每次请求时,平台均会对用户选择的手机号进行实时验证。收费0.0.4元…...

IPython大师课:提升数据科学工作效率的终极工具
IPython是一个增强的Python交互式shell,它提供了丰富的功能和易用性改进,特别适合进行数据分析、科学计算和一般的Python开发。本文将全面介绍IPython的基本概念、使用方法、主要作用以及注意事项。 一、IPython简介 1. IPython的起源 IPython最初由Fe…...

抖音素材网站平台有哪些?素材下载网站库分享
在这个视觉信息充斥的时代,抖音已经成为众多自媒体人展示才华的舞台。要在众多创作者中脱颖而出,不仅需要独特的创意,还需要优质的素材来支持你的内容制作。今天,我将介绍几个为抖音视频提供高品质素材的网站,包括国内…...

MODBUS TCP协议实例数据帧详细分析
MODBUS TCP协议实例数据帧详细分析 1.简介 2.ModbusTCP数据帧 2.1.报文头MBAP 2.2.帧结构PDU 3.ADU详细结构 3.1. 0x01:读线圈 3.2. 0x02:读离散量输入 3.3. 0x03:读保持寄存器 3.4. 0x04:读输入寄存器 3.5. 0x05:写单…...

Spring Boot启动与运行机制详解:初学者友好版
Spring Boot启动与运行机制详解:初学者友好版 随着微服务的兴起和容器化部署的流行,Spring Boot以其快速搭建、简单配置和自动化部署的特性,成为了众多开发者的首选。对于初学者而言,理解Spring Boot的启动与运行机制是掌握其精髓…...

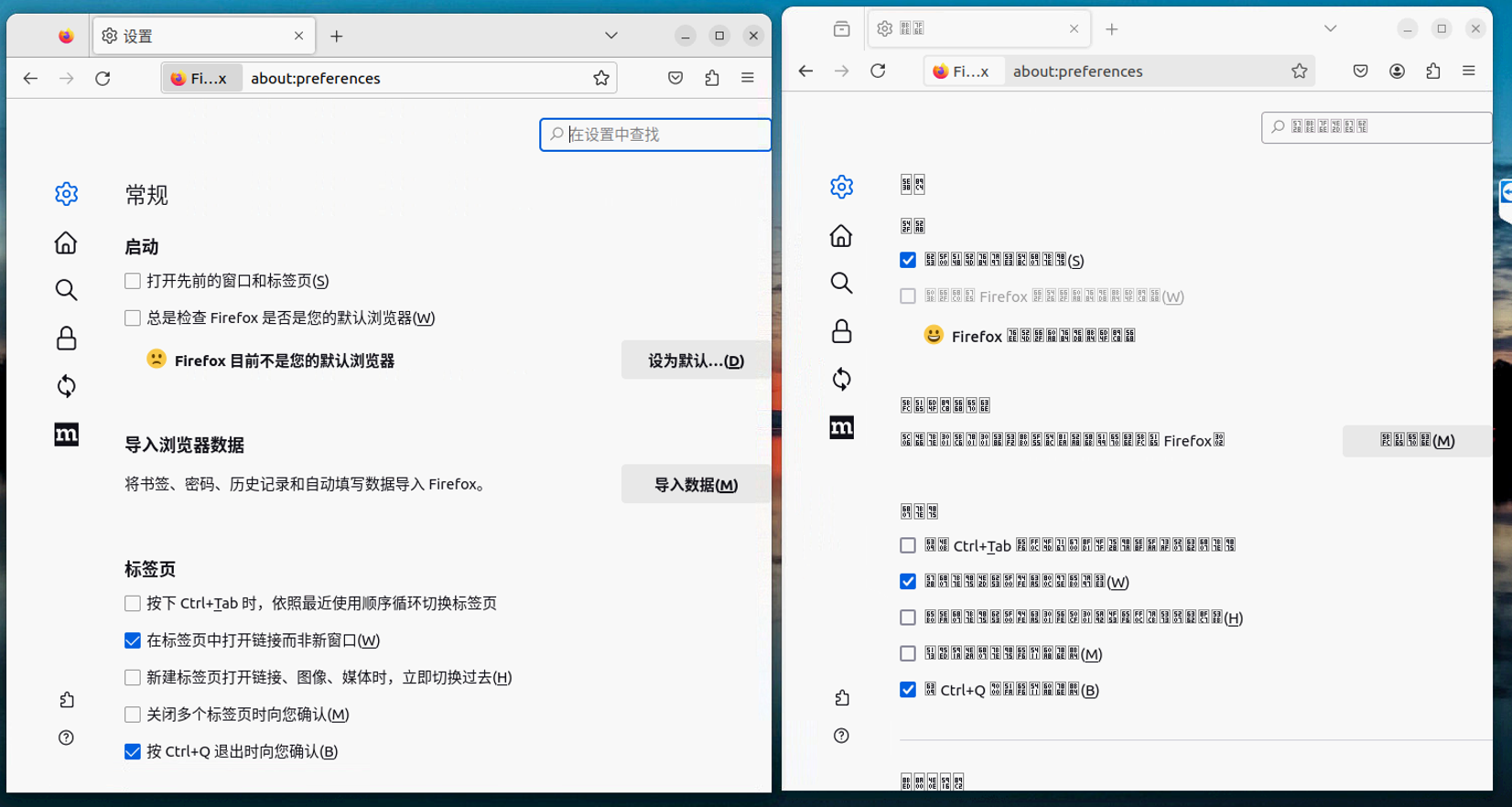
Ubuntu 22.04 解决 firefox 中文界面乱码
问题复现 在为Ubuntu 22.04 Server安装完整的GNOME 42.01桌面后,将桌面语言设置为中文时,打开Firefox可能会出现中文乱码的问题。经过网上调查发现,这个问题是由Snap软件包引起的。 解决方案 为了避免在Ubuntu 22.04中文模式下的乱码问题…...

前端面试题日常练-day77 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 在Sass中,以下哪个功能用于将样式规则应用于多个选择器? a) extend b) mixin c) import d) include Sass中的嵌套规则(Nested Rules)有助于实现以下哪个…...

团队协同渗透测试报告输入输出平台部署
目录 简介 文章来源 部署环境 文件下载 开始安装 系统初始化 免责声明 结语 简介 因应监管部需求,国内访问Docker源pull镜像开始变得复杂且困难起来了,大佬github给的在线/离线安装脚本跑了很久也无法拉取到镜像,所以将以前的镜像打…...

vue3-父子通信
一个简单的vue3子组件调用父组件方法的demo <template> <div> <h2>Parent Component父组件</h2> <ChildComponent notify-parent"handleParentMethod" /> </div> </template> <script> import { ref } fr…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
