HTML李峋同款跳动的爱心代码(双爱心版)

目录
写在前面
跳动的爱心
完整代码
代码分析
系列推荐
最后想说
写在前面
在浩瀚的网络世界中,总有一些小惊喜能触动我们的心弦。今天,就让我们用HTML语言,探索既神秘又浪漫的李峋同款跳动的爱心代码吧。
首先,让我们一起来欣赏一下这个跳动的爱心代码所带来的视觉效果。当这段代码被嵌入到你的网页中时,一个由无数小圆点组成的爱心形状会开始在屏幕上跳动。这些小圆点如同爱情的精灵,在屏幕上翩翩起舞,让人仿佛置身于一个梦幻般的爱情世界。

跳动的爱心
那么,这个跳动的爱心代码是如何实现的呢?其实,它主要利用了HTML的<canvas>元素和JavaScript的绘图功能。通过绘制大量的小圆点,并让它们按照一定的规律进行移动和变化,就能够模拟出爱心跳动的视觉效果。
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>Love</title><style>body {filter: blur(0.5px);background: #000;}canvas {display: block;margin: 0 auto;}h1 {color: white;position: absolute;top: 45%;left: 50%;transform: translate(-50%, -50%);text-align: center;font-weight: 400;}</style>
</head><body><!-- <h1><i>Love</i></h1> --><canvas id="heart"></canvas></body></html>
<script>var canvas = document.getElementById("heart");canvas.width = 600;canvas.height = 600;canvas.style.width = canvas.width + "px";canvas.style.height = canvas.height + "px";var context = canvas.getContext("2d");context.translate(canvas.width / 2, canvas.height / 2);context.scale(1, -1);context.moveTo(0, 0);context.fillStyle = 'deeppink'function xin(t, r, j, ws) {this.trans = t;this.rs = r,this.ws = ws,this.index = j,this.x = this.trans * this.ws * Math.sin(this.index) * Math.sin(this.index) * Math.sin(this.index)this.y = this.trans * (16 * Math.cos(this.index) - 5 * Math.cos(2 * this.index) - 2 * Math.cos(3 * this.index) - Math.cos(4 * this.index));}let ws = 18;let hs = 16;let wsSpeed = 1;let hsSpeed = 1;let speed = 1;let wqs = [];let nqs = [];let hxz = [];let hxz2 = [];let dc = [];let xings = [wqs, nqs, hxz, hxz2, dc];sdata();function sdata() {// 外圈for (let j = 0; j < 500; j += speed) {let trans = 9 + Math.random() * 2.5;let size = Math.random() * 2;let xins = new xin(trans, size, j, ws);wqs.push(xins);}// 内圈for (let j = 0; j < 300; j += speed) {let trans = 7 + Math.random() * 5;let size = Math.random() * 2.5;let xins = new xin(trans, size, j, ws);nqs.push(xins);}// 核心轴for (let j = 0; j < 600; j += speed) {let trans = 11 + Math.random() * 2;let size = Math.random() * 3.5;let xins = new xin(trans, size, j, ws);hxz.push(xins);}// 核心轴2for (let j = 0; j < 500; j += speed) {let trans = 0 + Math.random() * 2.7;let size = Math.random() * 2.5;let xins = new xin(trans, size, j, ws);hxz2.push(xins);}setInterval(() => {context.clearRect(-canvas.width / 2, -canvas.height / 2, canvas.width, canvas.height);ws += wsSpeed;if (ws < 16) {wsSpeed *= -1;} else if (ws > 18) {wsSpeed *= -1;}hs += hsSpeed;if (hs < 14) {hsSpeed *= -1;} else if (hs > 16) {hsSpeed *= -1;}hxz.forEach(v => {context.beginPath();context.arc(v.trans * ws * Math.sin(v.index) * Math.sin(v.index) * Math.sin(v.index), v.trans * (hs * Math.cos(v.index) - 5 * Math.cos(2 * v.index) - 2 * Math.cos(3 * v.index) - Math.cos(4 * v.index)), v.rs, 0, Math.PI * 2);context.fill();context.stroke();context.closePath();});hxz2.forEach(v => {context.beginPath();context.arc(v.trans * ws * Math.sin(v.index) * Math.sin(v.index) * Math.sin(v.index), v.trans * (hs * Math.cos(v.index) - 5 * Math.cos(2 * v.index) - 2 * Math.cos(3 * v.index) - Math.cos(4 * v.index)), v.rs, 0, Math.PI * 2);context.fill();context.stroke();context.closePath();});nqs.forEach(v => {context.beginPath();context.arc(v.trans * ws * Math.sin(v.index) * Math.sin(v.index) * Math.sin(v.index), v.trans * (hs * Math.cos(v.index) - 5 * Math.cos(2 * v.index) - 2 * Math.cos(3 * v.index) - Math.cos(4 * v.index)), v.rs, 0, Math.PI * 2);context.fill();context.stroke();context.closePath();});wqs.forEach(v => {context.beginPath();context.arc(v.trans * ws * Math.sin(v.index) * Math.sin(v.index) * Math.sin(v.index), v.trans * (hs * Math.cos(v.index) - 5 * Math.cos(2 * v.index) - 2 * Math.cos(3 * v.index) - Math.cos(4 * v.index)), v.rs, 0, Math.PI * 2);context.fill();context.stroke();context.closePath();});dc = [];// 顶层for (let j = 0; j < 300; j += speed) {let trans = 1 + Math.random() * 20;let size = Math.random() * 2;let xins = new xin(trans, size, j, ws);dc.push(xins);}dc.forEach(v => {context.beginPath();context.arc(v.x, v.y, v.rs, 0, Math.PI * 2);context.fill();context.stroke();context.closePath();});}, 100);}
</script>
<!--音乐代码-->
<audio autoplay="autoplay" loop="loop" preload="auto" src="https://link.hhtjim.com/163/1860578400.mp3"></audio></body></html>代码分析
在这个代码中,我们定义了多个数组来存储小圆点的位置、大小和颜色等信息。然后,使用setInterval()函数周期性地更新这些小圆点的位置,从而实现了跳动的动画效果。同时,我们还通过调整一些参数来控制爱心的大小、速度和颜色等属性,让你可以根据自己的喜好来定制这个跳动的爱心。小编偷偷告诉你,在代码的第33行可以留下你想写的字哦~
当然,这个跳动的爱心代码并不仅仅是一个简单的视觉效果展示,它还可以被用作一种情感表达的方式。无论是向你的爱人表达爱意,还是向你的访客传递温暖,这个代码都能起到很好的作用,它能够让你的网页变得更加温馨和浪漫,让你的访客在浏览的同时也能感受到你的用心和关怀。
最后,值得一提的是,这个跳动的爱心代码不仅仅适用于个人博客或网站,它还可以被用于各种商业场合,如电商平台的促销页面、企业官网的欢迎页面等。运用这个代码,你可以为你的网页增添一份独特的魅力,吸引更多的访客并提升他们的留存率。
总之,李峋同款跳动的爱心代码是一个既实用又有趣的HTML代码,它不仅能够为你的网页增添一份浪漫的气息,还能够提升用户体验和吸引更多的访客。如果你也想让你的网页变得更加有趣和温馨,不妨尝试一下这个跳动的爱心代码吧!
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨_字母雨html-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦_html哆啦a梦代码-CSDN博客 |
| 7 | HTML爱情树 | HTML爱情树-CSDN博客 |
| 8 | HTML新春烟花盛宴 | HTML新春烟花盛宴-CSDN博客 |
| 9 | HTML想见你 | HTML想见你-CSDN博客 |
| 10 | HTML蓝色爱心 | HTML蓝色爱心-CSDN博客 |
| 11 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 12 | HTML橙色爱心 | HTML橙色爱心-CSDN博客 |
| 13 | HTML大雪纷飞 | HTML大雪纷飞-CSDN博客 |
| 14 | HTML跨年烟花 | HTML跨年烟花-CSDN博客 |
| 15 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 16 | HTML动态爱心 | HTML动态爱心-CSDN博客 |
| 17 | HTML浪漫星空 | HTML星空特效-CSDN博客 |
| 18 | HTML跳动的双爱心 | https://want595.blog.csdn.net/article/details/139799806 |
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
最后想说
我是一只有趣的兔子,感谢你的喜欢!
相关文章:

HTML李峋同款跳动的爱心代码(双爱心版)
目录 写在前面 跳动的爱心 完整代码 代码分析 系列推荐 最后想说 写在前面 在浩瀚的网络世界中,总有一些小惊喜能触动我们的心弦。今天,就让我们用HTML语言,探索既神秘又浪漫的李峋同款跳动的爱心代码吧。 首先,让我们一起…...

【linux】内核从tcp层调用IP层摸索中
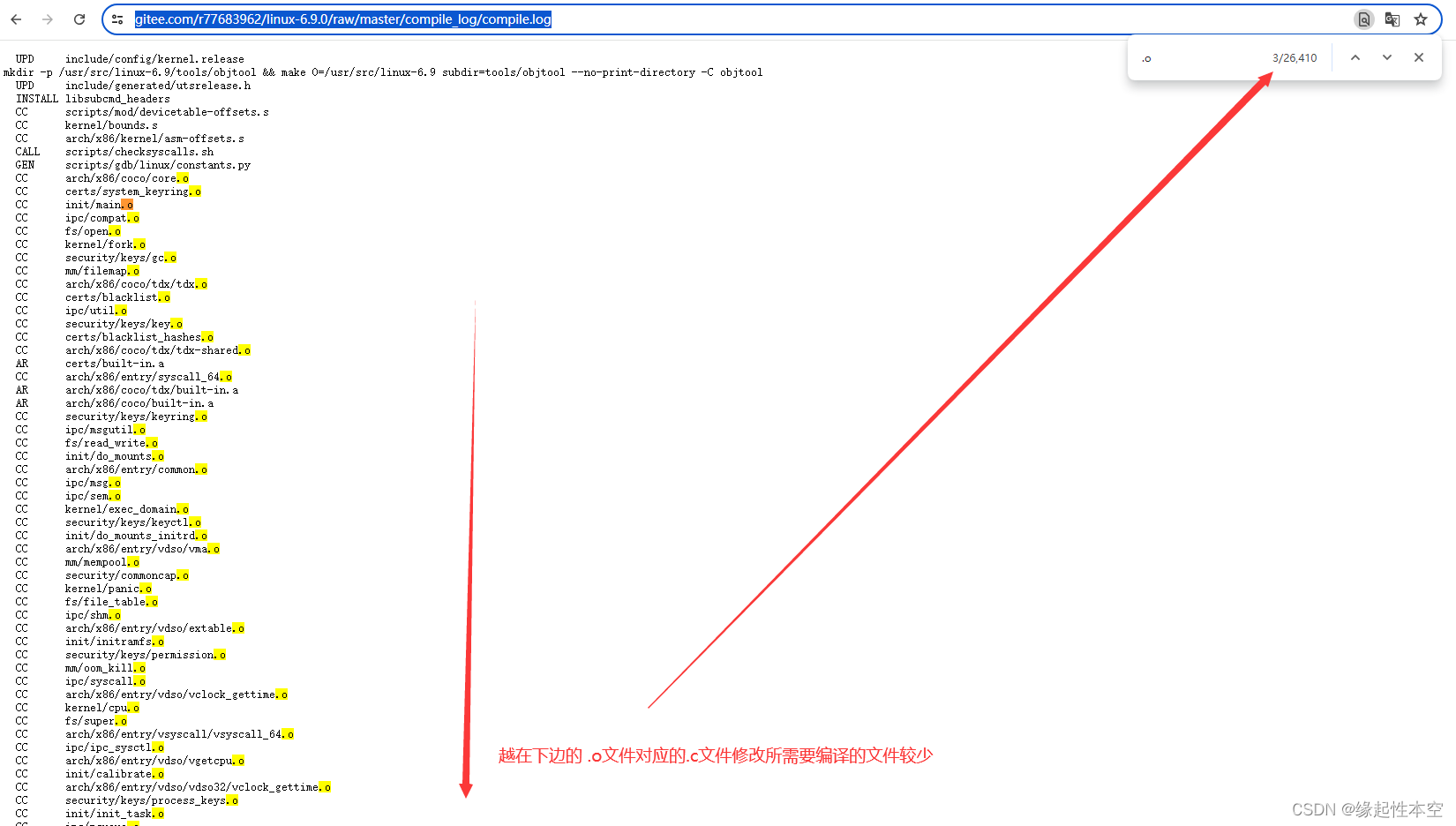
合入代码: 登录 - Gitee.comhttps://gitee.com/r77683962/linux-6.9.0/commit/f5a93955e16d148a70f98e0f300f455b3ab594f3 这是运行日志: https://gitee.com/r77683962/linux-6.9.0/raw/master/test_log/kern_tcp_ip.log 日志截取部分(也…...
)
Python 中的 Pandas(数据分析与处理)
Pandas 是 Python 中最受欢迎的数据处理库之一,其名字源自于“Panel Data”(面板数据)的缩写。它提供了三种主要的数据结构:Series , DataFrame , Panel(在新版本已经被弃用) 数…...

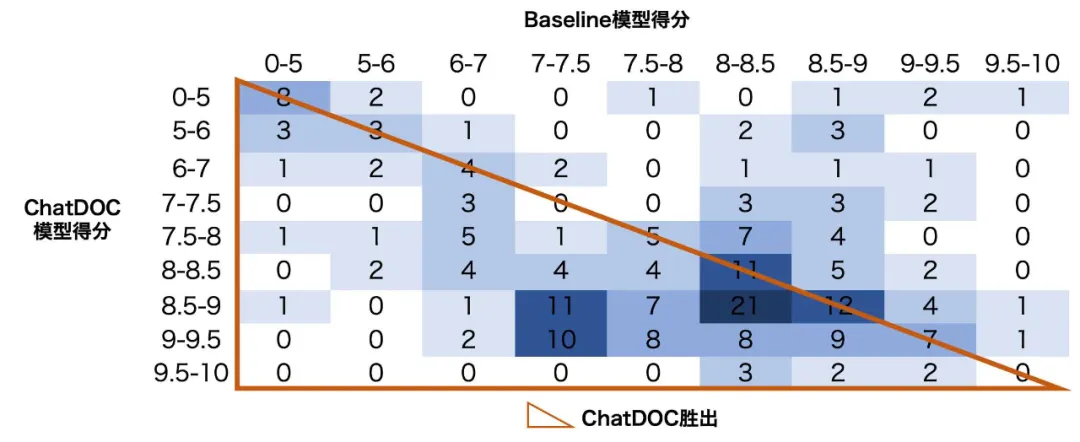
【文档智能 RAG】RAG增强之路-智能文档解析关键技术难点及PDF解析工具PDFlux
前言 在私域知识问答和企业知识工程领域,结合Retrieval-Augmented Generation(RAG)模型和大型语言模型(LLM)已成为主流方法。然而,企业中存在着大量的PDF文件,PDF解析的低准确性显著影响了基于…...

五大API接口:提升你的应用性能与用户体验
引言: 简述API接口的重要性引入API接口对于提升应用性能和用户体验的贡献 API接口简介: 定义:解释什么是API接口作用:概述API接口在软件开发中的作用 1. 数据访问API 功能描述:提供快速、安全的数据存取功能提升性…...

RabbitMQ实践——在Ubuntu上安装并启用管理后台
大纲 环境安装启动管理后台 RabbitMQ是一款功能强大、灵活可靠的消息代理软件,为分布式系统中的通信问题提供了优秀的解决方案。无论是在大规模数据处理、实时分析还是微服务架构中,RabbitMQ都能发挥出色的性能,帮助开发者构建高效、稳定的系…...

Ubuntu中防火墙的使用 和 开放 关闭 端口
目录 1.查看防火墙的状态 2.开启ufw防火墙 3.重启ufw防火墙 4.关闭ufw防火墙 5.设置外来访问默认权限 6.开放普通端口 7.关闭普通端口 8.开放规定协议的端口 9.关闭指定协议端口 10.重启防火墙,是配置生效 1.查看防火墙的状态 sudo ufw status 2.开启uf…...

ansible 模块进阶及变量
yum 模块进阶 - name: install pkgs hosts: webservers tasks: - name: install web pkgs # 此任务通过yum安装三个包 yum: name: httpd,php,php-mysqlnd state: present # 根据功能等,可以将一系列软件放到一个组中,安装软件包组,将会把很…...

MYSQL数据库安装
一.编译安装MySQL服务 1.安装环境依赖包 2.将安装mysql 所需软件包传到/opt目录下 mysql-boost-5.7.44.tar tar zxvf mysql-boost-5.7.44.tar.gz 3.配置软件模块 cd /opt/mysql-5.7.44/ cmake \ -DCMAKE_INSTALL_PREFIX/usr/local/mysql \ -DMYSQL_UNIX_ADDR/usr/local/mysq…...

Pycharm配置远程调试
第1步:添加SSH Inerpreter 打开Settings --> Project interpreter配置项,配置如下两项 Project Interpreter添加SSH inerpreter 首次使用的远程环境需要填写ip及账号密码,建立ssh连接,然后选择对应的远端python路径 Path mapp…...

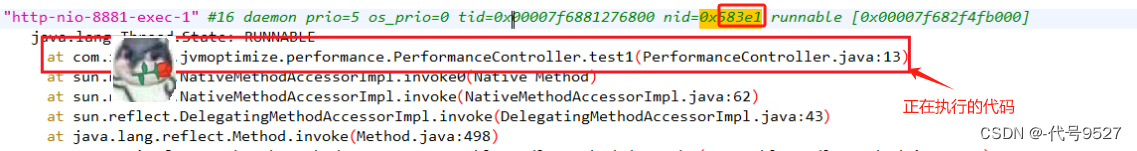
【Java面试】二十二、JVM篇(下):JVM参数调优与排查
文章目录 1、JVM的参数在哪里设置2、常见的JVM调优参数有哪些3、常见的JVM调优工具有哪些4、Java内存泄漏的排查思路5、CPU飙高的排查思路 1、JVM的参数在哪里设置 war包部署,在tomcat中设置,修改TOMCAT_HOME/bin/catalina.sh 文件 jar包启动࿰…...

统计信号处理基础 习题解答10-17
题目: 在选择不含信息的或者不假设任何先验知识的先验PDF时,我们需要从数据中得到最大的信息量。在这种方式下,数据是了解未知参数的主要贡献者。利用习题10.15的结果,这种方法可以通过选择使I最大的来实现。对于例10.1的高斯先验PDF,该如何选择和2使得 是不含信息…...

嵌套使用模板类
#include<iostream> using namespace std;template <class Datatype> class Stack { private:Datatype* items;//栈数组int stacksize;//栈的实际大小int top;//栈顶指针 public://构造函数:1)分配栈数组内存,2)把栈顶…...

adb卸载系统应用
1.进入shell adb shell2.查看所有包 pm list packages3.查找包 如查找vivo相关的包 pm list packages | grep vivo发现包太多了,根本不知道哪个是我们想卸载的应用 于是可以打开某应用,再查看当前运行应用的包名 如下: 4.查找当前前台运行的包名 打开某应用,在亮屏状态输入 …...

Rapidfuzz,一个高效的 Python 模糊匹配神器
目录 01初识 Rapidfuzz 什么是 Rapidfuzz? 为什么选择 Rapidfuzz? 安装 Rapidfuzz 配置 Rapidfuzz 02基本操作 简单比率计算 03高级功能 查找单个最佳匹配 查找多个最佳匹配 使用阈值优化性能 04实战案例…...

【猫狗分类】Pytorch VGG16 实现猫狗分类1-数据清洗+制作标签文件
Pytorch 猫狗分类 用Pytorch框架,实现分类问题,好像是学习了一些基础知识后的一个小项目阶段,通过这个分类问题,可以知道整个pytorch的工作流程是什么,会了一个分类,那就可以解决其他的分类问题࿰…...

磁盘管理 磁盘介绍 MBR
track:磁道,就是磁盘上同心圆,从外向里,依次1号、2号磁道..... sector:扇区,将磁盘分成一个一个扇形区域,每个扇区大小是512字节,从外向里,依次是1号扇区、2号扇区... cy…...

JSON响应中提取特定的信息——6.14山大软院项目实训2
在收到的JSON响应中提取特定的信息(如response字段中的文本)并进行输出,需要进行JSON解析。在Unity中,可以使用JsonUtility进行简单的解析,但由于JsonUtility对嵌套对象的支持有限,通常推荐使用第三方库如N…...

【C++高阶】高效搜索的秘密:深入解析搜索二叉树
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:C多态 🌹🌹期待您的关注 🌹🌹 ❀二叉搜索树 📒1. 二叉搜索树&…...

《软件定义安全》之七:SDN安全案例
第7章 SDN安全案例 1.DDoS缓解 1.1 Radware DefenseFlow/Defense4All Radware在开源的SDN控制器平台OpenDaylight(ODL)上集成了一套抗DDoS的模块和应用,称为Defense4ALL。其架构如下图,主要有两部分:控制器中的安全…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
